
Bien que l’en-tête de votre site soit une section où les informations peuvent être visibles rapidement lorsque les visiteurs atterrissent sur votre site, le pied de page n’est pas non plus à négliger. En effet, dans le pied de page, vous pouvez également afficher des menus, des catégories, des pages ou n’importe quel autre contenu pertinent pour vos visiteurs. Et la manière de personnaliser le pied de page dans WordPress est extrêmement simple.😇 WordPress est un logiciel open source en plus d’être facile à utiliser. Cela vous donne la possibilité de créer un site entièrement personnalisé. Vous pouvez donc modifier le pied de page de votre site comme vous le voudrez.😊
Objectif
Dans ce guide complet, vous allez apprendre à personnaliser le pied de page WordPress. De manière détaillée, vous allez découvrir comment vous pouvez ajouter des menus, des widgets ou encore des icônes de réseaux sociaux à votre pied de page. Mais vous allez également apprendre à supprimer le pied de page sur votre site WordPress, tous ceux-ci en utilisant les méthodes les plus courantes.😎
Besoin d’un hébergement WordPress rapide et de qualité ?
LWS vous conseille sa formule d’hébergement WordPress en promotion à -20% (offre à partir de 3,99€ par mois au lieu de 4,99 €). Non seulement les performances sont au rendez-vous mais vous profitez en plus d’un support exceptionnel.
Prérequis
Pour mettre toutes les connaissances de ce tutoriel en pratique, vous devez être un administrateur d’un site et avoir un accès complet à l’espace d’administration de votre site.
Qu’est-ce qu’un pied de page WordPress ?
 Le pied de page est une section que vous retrouverez sur presque tous les sites web qui existent en ligne. Il a une grande valeur sur un site web. Tous les outils, CMS et applications de création de sites web permettent à leurs utilisateurs de l’ajouter et de le configurer facilement sur leurs sites. Le pied de page est une partie située à la fin de votre site dans laquelle vous pouvez ajouter divers contenus en rapport avec votre site ou votre entreprise.
Le pied de page est une section que vous retrouverez sur presque tous les sites web qui existent en ligne. Il a une grande valeur sur un site web. Tous les outils, CMS et applications de création de sites web permettent à leurs utilisateurs de l’ajouter et de le configurer facilement sur leurs sites. Le pied de page est une partie située à la fin de votre site dans laquelle vous pouvez ajouter divers contenus en rapport avec votre site ou votre entreprise.
Cette section statique peut être accessible depuis n’importe quel endroit où se trouve votre visiteur. Vous pouvez donc vous en servir pour mettre en avant les contenus de grande valeur pour votre lectorat. Cela peut être, par exemple, un formulaire de contact ou des liens vers vos sites de vente. WordPress étant distribué sous une licence libre, il vous donne la possibilité de presque tout modifier dans cette partie terminale de votre site.
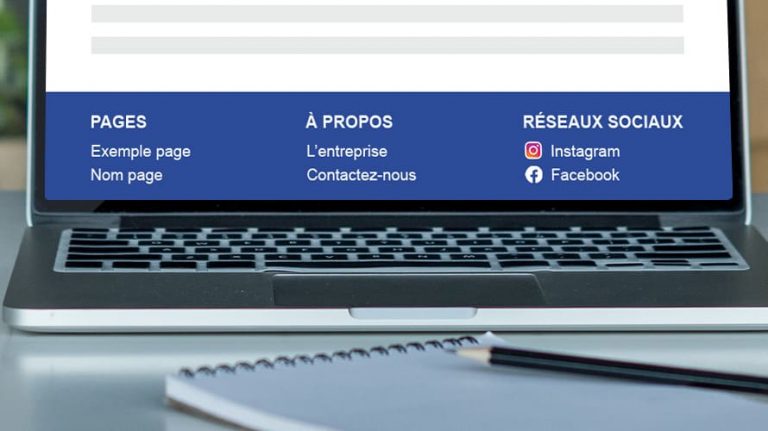
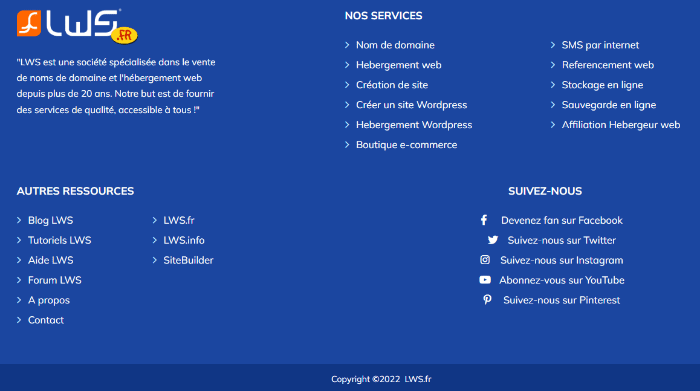
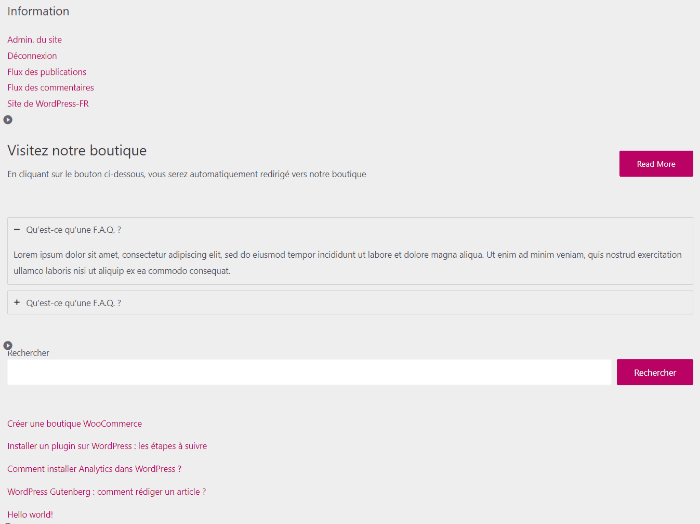
Comme vous pouvez le constater sur ce pied de page de notre site, vous avez diverses informations qui peuvent vous être utiles. Vous pouvez par exemple accéder directement à nos services ou à nos comptes de réseaux sociaux pour nous suivre. Il y a également des liens redirigeant vers nos différentes plateformes où vous trouverez des ressources utiles afin de bien gérer votre site. Lorsque vous installez un thème sur WordPress, vous allez toujours trouver un pied de page par défaut que vous pouvez ensuite personnaliser.
Lorsque vous installez un thème sur WordPress, vous allez toujours trouver un pied de page par défaut que vous pouvez ensuite personnaliser.
Dans les fichiers d’installation de WordPress, chaque thème intègre un fichier nommé footer.php. Si vous avez des compétences techniques nécessaires, vous pouvez accéder à ce fichier en utilisant un client FTP ou un gestionnaire de fichiers pour apporter des modifications très avancées à votre pied de page. Nous allons revenir sur ce point plus loin dans cet article.
Pourquoi personnaliser le pied de page de son site ?
 Autant que l’en-tête, le pied de page a une grande importance pour votre site web. En effet, voici quelques raisons d’en avoir un sur votre site :
Autant que l’en-tête, le pied de page a une grande importance pour votre site web. En effet, voici quelques raisons d’en avoir un sur votre site :
- Vous pouvez y afficher plusieurs menus secondaires. Si l’en-tête affiche souvent un seul menu principal, alors vous pouvez créer plusieurs menus secondaires dans le pied de votre site. Cette partie est assez large pour afficher entre 4 et 5 menus secondaires. Cela peut donc vous aider à éviter de l’encombrement dans l’en-tête de votre site. De plus, les éléments d’un menu de pied de page sont généralement visibles au premier coup d’œil. Le visiteur n’a rien d’autre à effectuer que de cliquer sur un élément spécifique pour y accéder.
- Une section de contenus accessible instantanément. Le pied de page dans WordPress est généralement statique. Quel que soit l’endroit où se trouve votre lecteur, il peut accéder instantanément aux éléments affichés dans votre pied de page. Vous pouvez, donc y ajouter des éléments tels qu’un formulaire d’abonnement à votre liste de prospects et maximiser le taux d’engagement.
- Le pied de page termine l’architecture de votre site. En fait, WordPress termine son code en faisant appel à cette partie de votre site représenté techniquement par le fichier footer.php. De plus, grâce au pied de page, vos visiteurs peuvent facilement accéder aux contenus connexes à celui qu’ils venaient de lire et compléter leurs connaissances.
- Vous pouvez afficher n’importe quel élément important. Dans l’en-tête de votre site, le menu ne peut contenir que des simples liens redirigeant vers différentes ressources ou différentes pages. Mais, vous ne pouvez pas techniquement afficher des éléments tels qu’une galerie photo, une section de témoignage de clients ou un formulaire d’abonnement. Heureusement, le pied de page vous aide à résoudre ce problème. Vous pouvez donc vous en servir pour mettre en avant votre profil, votre formulaire d’abonnement aux newsletters, vos informations de contact ou encore votre carte Google Maps accessible instantanément.
- C’est une partie où tous les éléments importants qui n’ont pas de place dans le menu principal peuvent être affichés. Vous voudrez peut-être y afficher des publications récentes, une liste d’événements à venir, des icônes de réseaux sociaux ou encore un plan complet de votre site. C’est également un endroit idéal pour ajouter un champ de recherche, des récompenses ou des badges obtenus au cours de votre carrière…
Besoin d’un hébergement WordPress rapide et de qualité ?
LWS vous conseille sa formule d’hébergement WordPress en promotion à -20% (offre à partir de 3,99€ par mois au lieu de 4,99 €). Non seulement les performances sont au rendez-vous mais vous profitez en plus d’un support exceptionnel.
Comment personnaliser le pied de page WordPress ?
 WordPress offre plusieurs moyens pour personnaliser le pied de page de votre site. Vous pouvez utiliser un thème, une extension ou encore un constructeur de page. Ces trois options peuvent vous aider à apporter des modifications importantes à votre site, quelles que soient vos compétences. Mais vous pouvez également utiliser du code pour avoir un contrôle total de votre pied de page.
WordPress offre plusieurs moyens pour personnaliser le pied de page de votre site. Vous pouvez utiliser un thème, une extension ou encore un constructeur de page. Ces trois options peuvent vous aider à apporter des modifications importantes à votre site, quelles que soient vos compétences. Mais vous pouvez également utiliser du code pour avoir un contrôle total de votre pied de page.
Nous allons, dans la partie ci-dessous, examiner en détail chaque option.
Modifier le pied de page WordPress en utilisant un thème
L’un des moyens les plus courants pour personnaliser votre pied de page consiste à utiliser un thème. Mais avant de continuer, vous devez noter que chaque thème s’installe plus ou moins avec un modèle de pied de page spécifique. Cela étant, il existe des thèmes riches en fonctionnalités et d’autres n’en possèdent que quelques-unes.
Et donc, vous devez examiner chaque module que vous envisagez d’utiliser afin de savoir s’il répond à vos besoins. Un autre point important à savoir est que les thèmes prémiums offrent plus de fonctionnalités que les thèmes gratuits. Pour vous donner une idée de ce qu’il y a à faire dans un environnement pratique, nous allons utiliser le thème Astra.
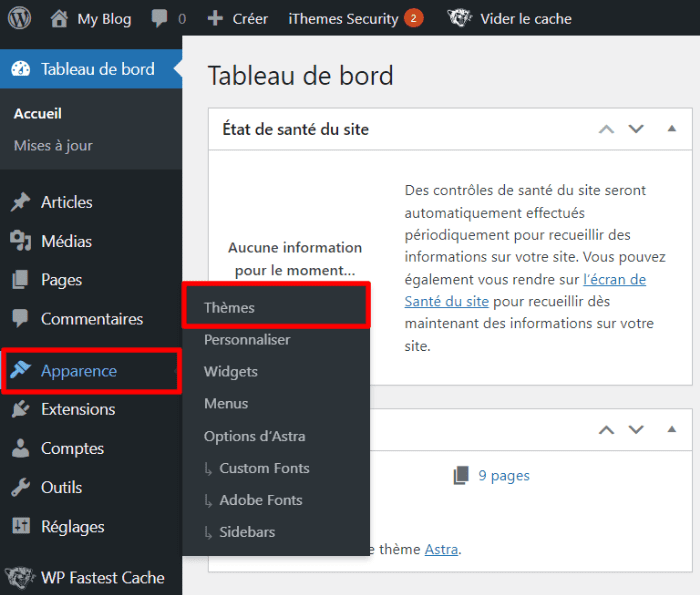
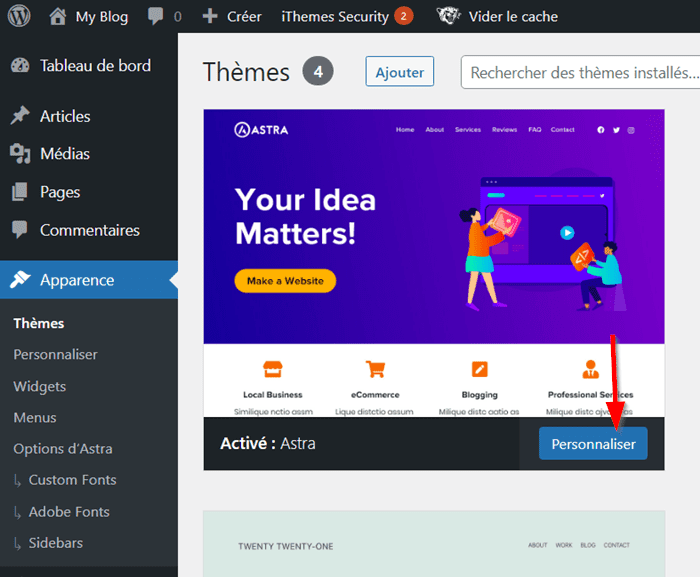
Astra est un thème freemium très riche en fonctionnalités. La version professionnelle apporte des nombreuses fonctionnalités supplémentaires. Comme pour tous les thèmes que vous pouvez installer, pour faire la personnalisation, accédez à la section « Apparence › thèmes ». La page suivante vous présente une liste de tous les thèmes que vous avez installés actuellement sur votre site.
La page suivante vous présente une liste de tous les thèmes que vous avez installés actuellement sur votre site.
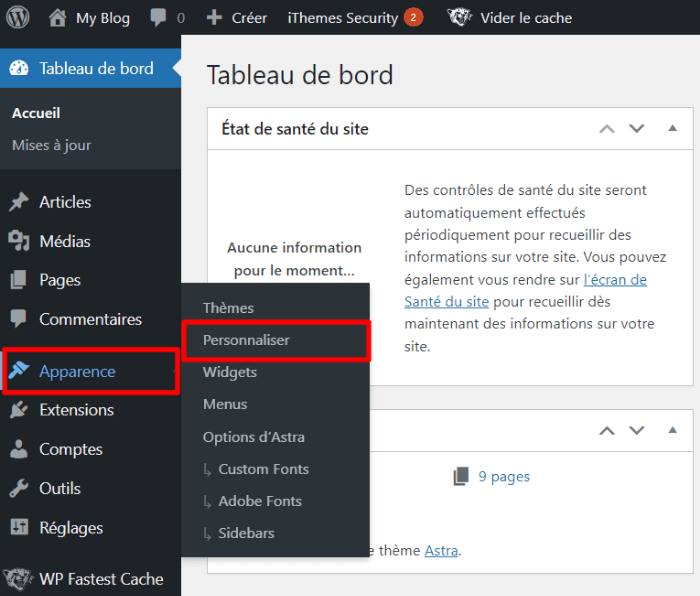
Il suffit de cliquer sur le bouton « Personnaliser » pour commencer à modifier votre thème. Alternativement, vous pouvez accéder à la section « Apparence › personnaliser » pour être redirigé directement vers l’interface de personnalisation du thème actif.
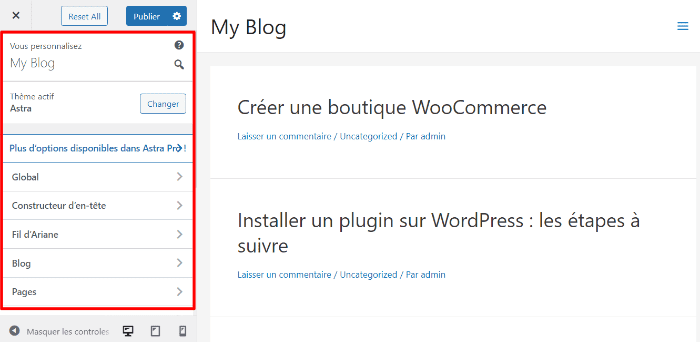
Alternativement, vous pouvez accéder à la section « Apparence › personnaliser » pour être redirigé directement vers l’interface de personnalisation du thème actif. Dans l’interface résultante, vous avez une section de personnalisation à gauche avec tous les éléments que vous pouvez utiliser pour personnaliser votre site. Ensuite, vous avez à droite l’interface publique de votre site. Cela veut dire que vous pouvez modifier votre site et avoir un aperçu en direct sur les différents supports tels que les téléphones mobiles, les tablettes ou encore les ordinateurs.
Dans l’interface résultante, vous avez une section de personnalisation à gauche avec tous les éléments que vous pouvez utiliser pour personnaliser votre site. Ensuite, vous avez à droite l’interface publique de votre site. Cela veut dire que vous pouvez modifier votre site et avoir un aperçu en direct sur les différents supports tels que les téléphones mobiles, les tablettes ou encore les ordinateurs.
Par ailleurs, vous devez noter que chaque thème fournit des outils de personnalisation différents. Donc, si vous utilisez un autre thème qu’Astra, l’interface de personnalisation peut présenter des grandes différences par rapport à ce que vous pouvez voir dans les captures d’écran ci-dessous.👇
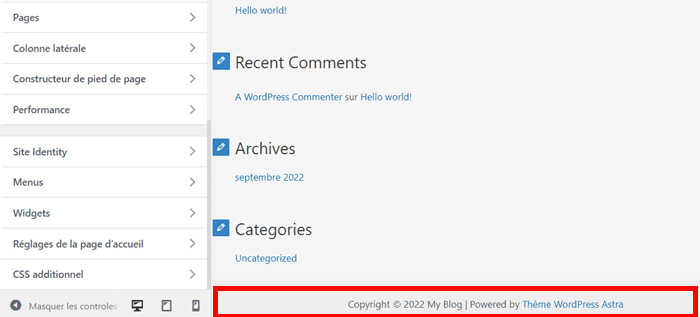
 Pour modifier le pied de page de votre site, votre thème peut intégrer une section spécifiquement dédiée. Mais d’autres thèmes ne fonctionnent pas de la même manière. Dans le thème Astra, vous avez une option « Constructeur de pied de page » que vous pouvez personnaliser.
Pour modifier le pied de page de votre site, votre thème peut intégrer une section spécifiquement dédiée. Mais d’autres thèmes ne fonctionnent pas de la même manière. Dans le thème Astra, vous avez une option « Constructeur de pied de page » que vous pouvez personnaliser.
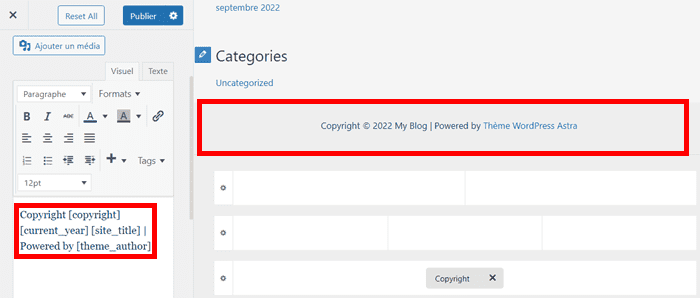
En cliquant dessus, vous serez redirigé vers une autre interface. Par défaut, Astra a configuré un widget « Copyright » dans le pied de page de votre site et un lien redirigeant vers la page de ce thème. Cette mention est inappropriée pour votre entreprise. Pour la modifier, vous devez simplement cliquer sur l’icône de modification. Par la suite, la partie sera ouverte aux modifications dans la section de personnalisation.
Cette mention est inappropriée pour votre entreprise. Pour la modifier, vous devez simplement cliquer sur l’icône de modification. Par la suite, la partie sera ouverte aux modifications dans la section de personnalisation. Comme vous pouvez le voir dans la section de gauche,👆 vous avez la possibilité de modifier toute la mention implémentée par défaut et y ajouter la vôtre. Au-dessus de l’interface de modification, vous avez un panneau d’outils similaire à celui de l’éditeur classique de WordPress.
Comme vous pouvez le voir dans la section de gauche,👆 vous avez la possibilité de modifier toute la mention implémentée par défaut et y ajouter la vôtre. Au-dessus de l’interface de modification, vous avez un panneau d’outils similaire à celui de l’éditeur classique de WordPress.
Vous avez par exemple, la possibilité de mettre en gras votre texte, ajouter un lien, changer de couleur ou encore ajuster la taille de la police…
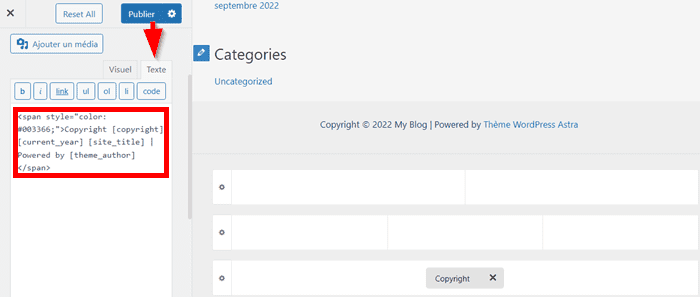
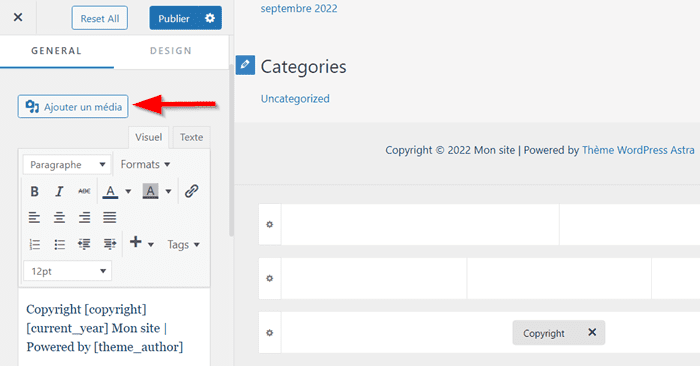
Vous pouvez également modifier votre texte en HTML depuis la même interface. Il vous suffit de cliquer sur le mode « Texte » pour commencer à ajouter votre contenu. En outre, vous avez la possibilité d’ajouter une image à cette section de pied de page. Pour cela, cliquez sur le bouton « Ajouter un média ».
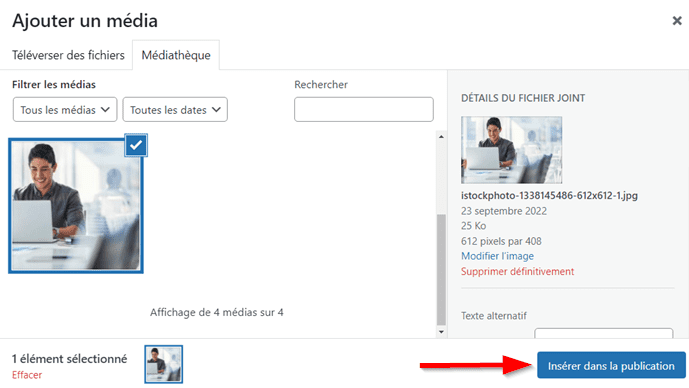
En outre, vous avez la possibilité d’ajouter une image à cette section de pied de page. Pour cela, cliquez sur le bouton « Ajouter un média ». Une fois que vous avez cliqué sur le bouton indiqué, vous serez redirigé vers la médiathèque de votre site. Vous pouvez soit télécharger une nouvelle image depuis votre ordinateur, soit choisir une parmi celles qui sont déjà téléchargées dans la médiathèque.👇
Une fois que vous avez cliqué sur le bouton indiqué, vous serez redirigé vers la médiathèque de votre site. Vous pouvez soit télécharger une nouvelle image depuis votre ordinateur, soit choisir une parmi celles qui sont déjà téléchargées dans la médiathèque.👇
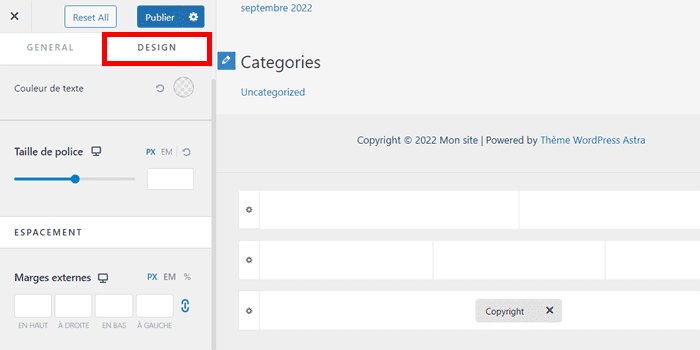
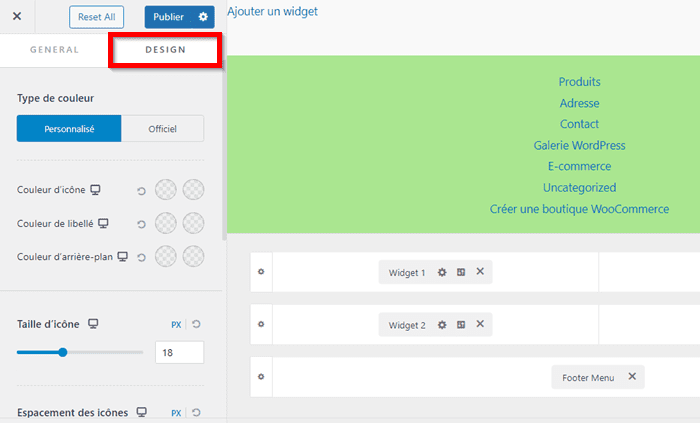
 Par ailleurs, vous pouvez accéder à l’onglet « Design » pour modifier le style général du bloc. Vous pouvez ici modifier la taille de la police, sa couleur ou encore les marges externes du bloc.
Par ailleurs, vous pouvez accéder à l’onglet « Design » pour modifier le style général du bloc. Vous pouvez ici modifier la taille de la police, sa couleur ou encore les marges externes du bloc.
Ajouter des widgets au pied de page WordPress
Les widgets constituent le moyen le plus facile et le plus rapide pour ajouter du contenu au pied de page de WordPress. Les widgets peuvent être placés dans la colonne latérale ou encore dans le pied de page de votre site. Et les emplacements pour ajouter des widgets à votre site varient en fonction du thème que vous utilisez.
Notez qu’il existe certains thèmes qui ne possèdent qu’une seule zone de widgets de pied de page. D’autres, par contre, offrent la possibilité de configurer jusqu’à 2 et 5 zones de widgets. Vous pouvez toujours lire la documentation du thème que vous envisagez d’utiliser afin de savoir le nombre de widgets pris en charge dans le pied de page.
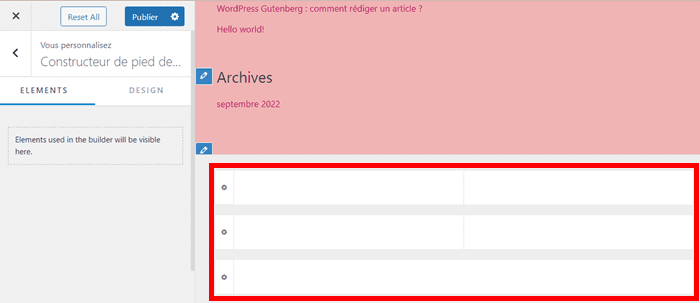
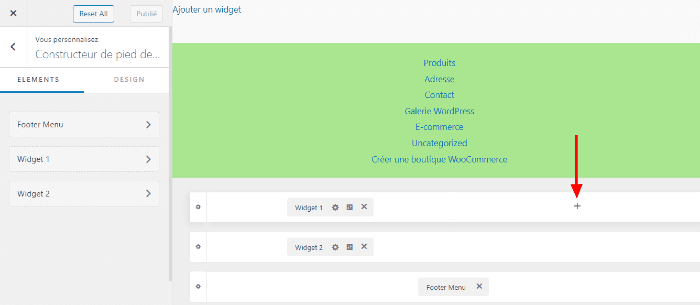
La version gratuite du thème Astra offre plusieurs widgets que vous pouvez utiliser. Ainsi pour passer à la personnalisation, accédez à l’option « Constructeur de pied de page ». Dans la nouvelle interface, vous avez une zone spécialement dédiée pour ajouter vos widgets comme vous pouvez le voir dans l’image ci-dessous.👇 Mais avant cela, vous devez noter que vous avez la possibilité de sectionner ces zones en colonnes afin d’avoir la possibilité d’ajouter plusieurs widgets.
Mais avant cela, vous devez noter que vous avez la possibilité de sectionner ces zones en colonnes afin d’avoir la possibilité d’ajouter plusieurs widgets.
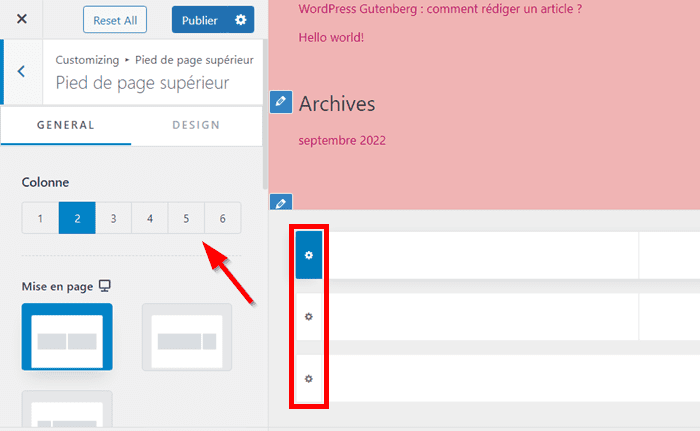
Pour cela, cliquez respectivement sur le bouton de paramètre sur chaque zone et choisissez le nombre de colonnes à utiliser. Chaque zone de widgets peut contenir jusqu’à 6 colonnes. Une fois que vous avez divisé vos zones de widgets, survolez celle que vous souhaitez modifier et cliquez sur le bouton « + ».
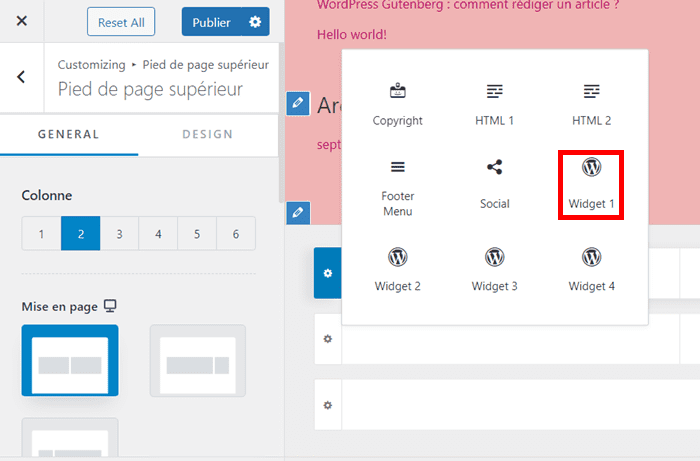
Une fois que vous avez divisé vos zones de widgets, survolez celle que vous souhaitez modifier et cliquez sur le bouton « + ». Ensuite, choisissez un widget à ajouter parmi ceux qui sont proposés. Nous allons par exemple choisir « Widget 1 ».
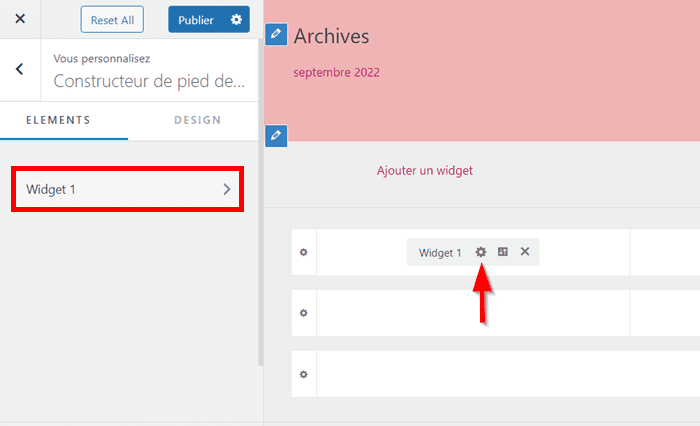
Ensuite, choisissez un widget à ajouter parmi ceux qui sont proposés. Nous allons par exemple choisir « Widget 1 ». Lorsque votre widget est ajouté dans la zone prévue, cliquez sur le bouton de paramètre afin d’y ajouter des éléments.👇
Lorsque votre widget est ajouté dans la zone prévue, cliquez sur le bouton de paramètre afin d’y ajouter des éléments.👇
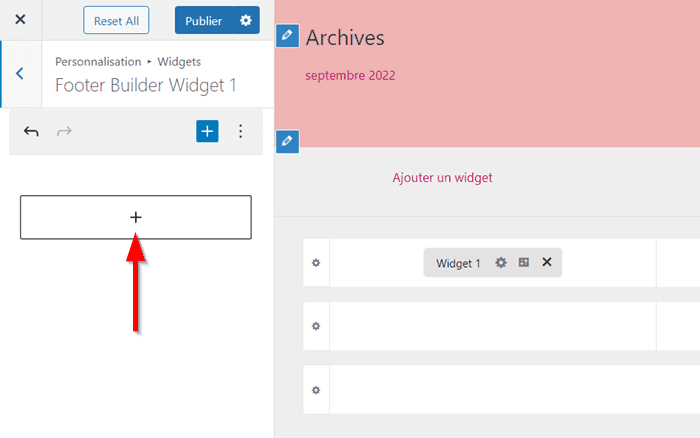
Ensuite, appuyez sur le bouton « + » dans la section de personnalisation. Recherchez n’importe quel widget et cliquez dessus afin qu’il soit ajouté dans la zone que vous personnalisez.
Recherchez n’importe quel widget et cliquez dessus afin qu’il soit ajouté dans la zone que vous personnalisez.
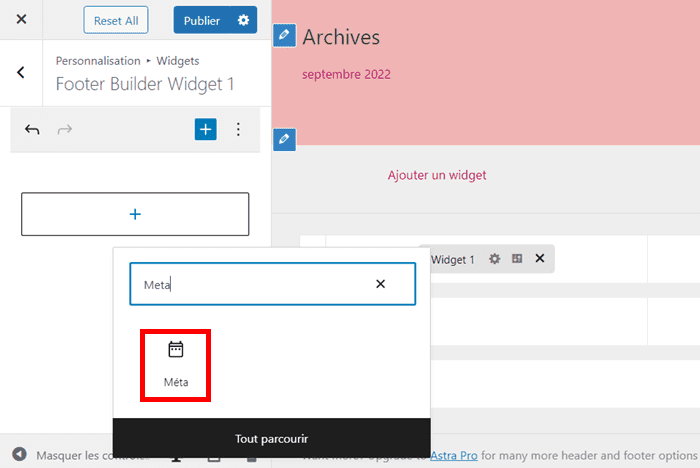
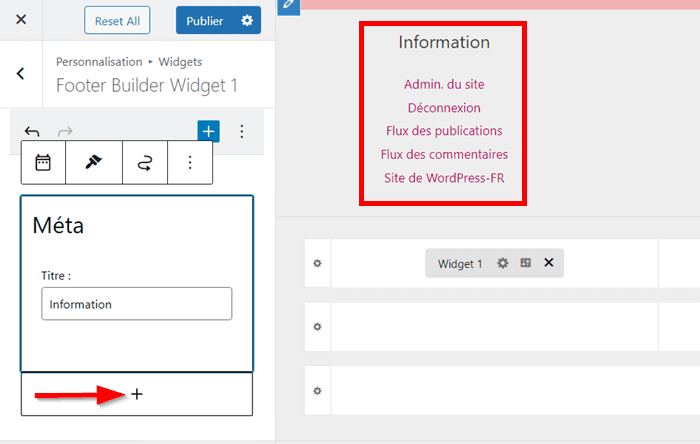
Vous avez un champ de recherche pour trouver rapidement des widgets spécifiques à utiliser. Par exemple, nous allons ajouter le widget « Meta » à notre site.👇 Ensuite, vous pouvez modifier l’en-tête par défaut du widget ajouté comme vous pouvez le constater sur l’image ci-dessous.👇
Ensuite, vous pouvez modifier l’en-tête par défaut du widget ajouté comme vous pouvez le constater sur l’image ci-dessous.👇 En plus, vous pouvez avoir un aperçu de vos modifications dans la section de droite. Comme vous le voyez, nous avons ajouté avec succès le widget « Meta » à notre site. En pratique, cela, ne prendra que quelques minutes.
En plus, vous pouvez avoir un aperçu de vos modifications dans la section de droite. Comme vous le voyez, nous avons ajouté avec succès le widget « Meta » à notre site. En pratique, cela, ne prendra que quelques minutes.
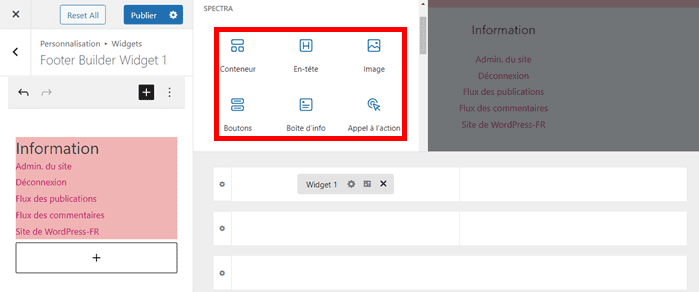
Cependant, en cliquant sur le bouton « + » sous le widget ajouté, vous avez la possibilité d’ajouter d’autres widgets dans la même zone. Vous pouvez par exemple ajouter un bouton d’appel à l’action, une image ou encore une boîte d’information. Vous devez défiler le bloc « Spectra » fourni par Astra vers le bas afin d’accéder à d’autres widgets.  Notez que chaque widget que vous ajoutez ouvre des options de personnalisation supplémentaires et spécifiques. Par exemple, pour ajouter un bouton d’appel à l’action, vous devez modifier le texte par défaut et insérer un lien menant vers une page spécifique de votre site ou vers votre boutique.
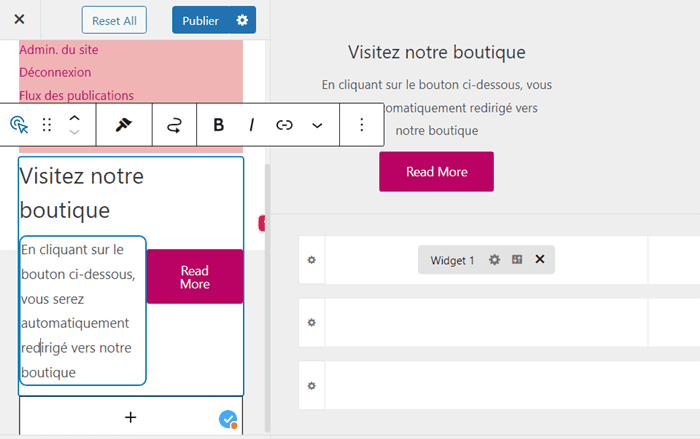
Notez que chaque widget que vous ajoutez ouvre des options de personnalisation supplémentaires et spécifiques. Par exemple, pour ajouter un bouton d’appel à l’action, vous devez modifier le texte par défaut et insérer un lien menant vers une page spécifique de votre site ou vers votre boutique. Vous pouvez également ajouter d’autres contenus à la zone que vous personnalisez. Il vous suffit de cliquer sur le bouton « + » pour accéder au panneau de widgets supplémentaires.
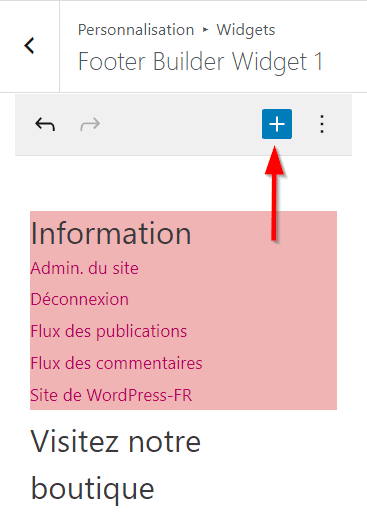
Vous pouvez également ajouter d’autres contenus à la zone que vous personnalisez. Il vous suffit de cliquer sur le bouton « + » pour accéder au panneau de widgets supplémentaires. Vous devez terminer chaque modification en cliquant sur le bouton « Publier ». Vous pouvez ensuite visiter l’interface publique de votre site afin de savoir si tout est configuré comme vous le prévoyiez.
Vous devez terminer chaque modification en cliquant sur le bouton « Publier ». Vous pouvez ensuite visiter l’interface publique de votre site afin de savoir si tout est configuré comme vous le prévoyiez.
Besoin d'une solution de sauvegardes en ligne ?
LWS vous conseille sa formule de sauvegarde Cloud Drive en promotion à -50% (offre à partir de 3,99€ par mois au lieu de 7,99 €). Non seulement vos données sont sauvegardées en France mais vous profitez en plus d’un support exceptionnel.
Ajouter des images et du code HTML personnalisé au pied de page
Vous voudrez peut-être afficher votre image, votre profil ou encore du HTML personnalisé dans le pied de page de votre site. La plupart de thèmes WordPress populaires offrent ces possibilités. Ou encore, vous voudrez que votre image s’affiche avec quelques informations sur vous.
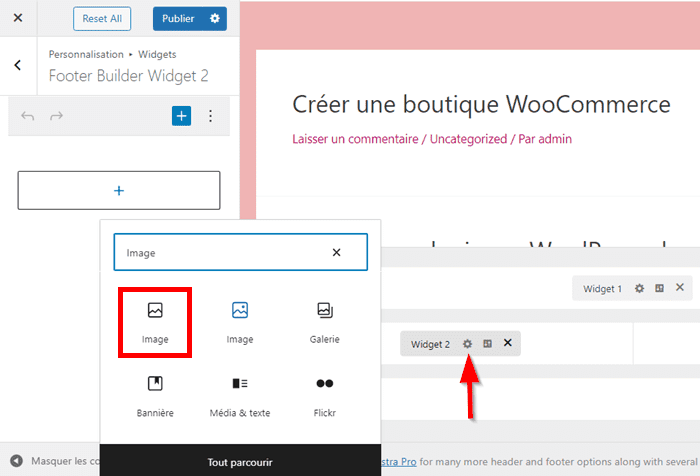
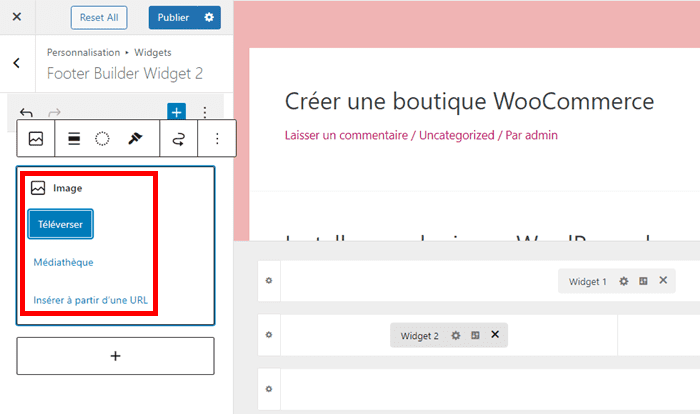
Pour ce qui est de l’image, vous pouvez ajouter une zone de widgets supplémentaire afin de ne pas encombrer la première zone que vous avez déjà configurée. Ensuite, vous devez cliquer sur le bouton de paramètres et rechercher le widget « Image ». Par la suite, vous devez y ajouter votre image depuis la médiathèque ou en téléchargeant une nouvelle depuis votre ordinateur.
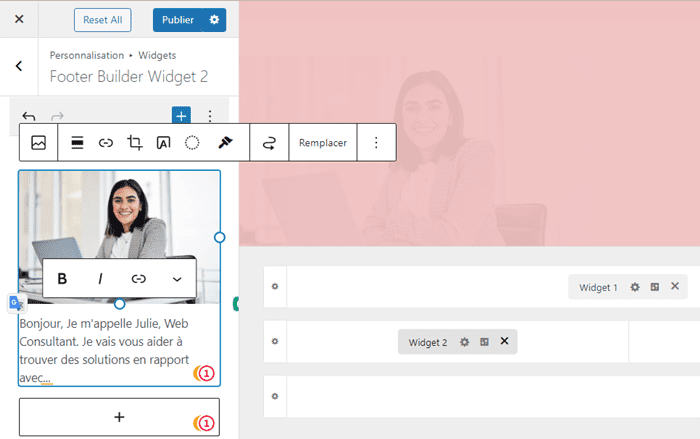
Par la suite, vous devez y ajouter votre image depuis la médiathèque ou en téléchargeant une nouvelle depuis votre ordinateur. Une fois que l’image est ajoutée, vous pouvez la prévisualiser sur l’interface publique de votre site.
Une fois que l’image est ajoutée, vous pouvez la prévisualiser sur l’interface publique de votre site.
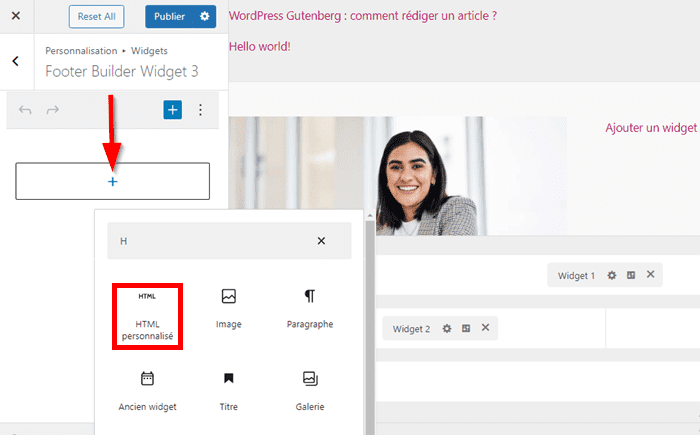
Vous pouvez aussi ajouter quelques informations sur votre parcours ou sur vos compétences. C’est une des meilleures façons de présenter votre profil sur votre site. De ce fait, il sera visible instantanément.👇 Mais, pour ajouter du code personnalisé à votre site, cliquez sur le bouton « + » et choisissez le widget « HTML personnalisé ».
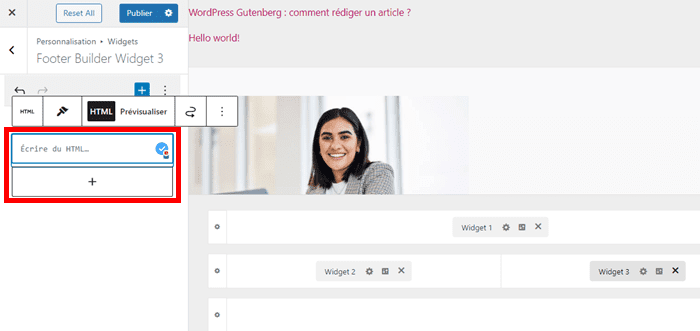
Mais, pour ajouter du code personnalisé à votre site, cliquez sur le bouton « + » et choisissez le widget « HTML personnalisé ». Par la suite, écrivez votre code dans la zone prévue. Une fois que vous terminez, cliquez sur le bouton « Publier ».
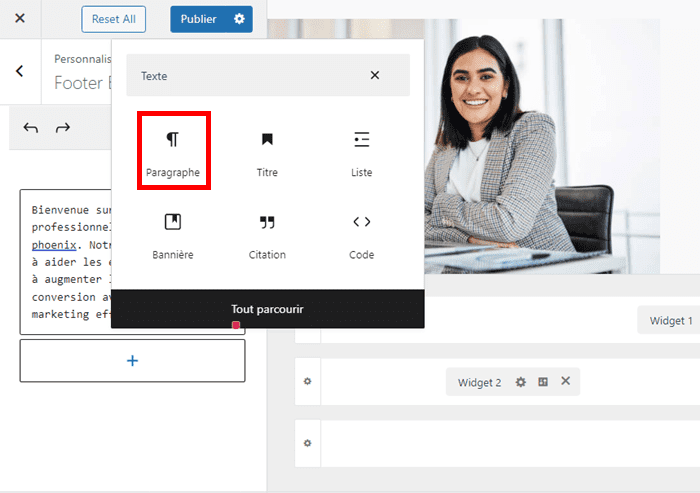
Par la suite, écrivez votre code dans la zone prévue. Une fois que vous terminez, cliquez sur le bouton « Publier ». Par ailleurs, si vous utilisez le thème Astra, et que vous envisagez d’ajouter un simple texte à votre pied de page, servez-vous du widget « Paragraphe » .
Par ailleurs, si vous utilisez le thème Astra, et que vous envisagez d’ajouter un simple texte à votre pied de page, servez-vous du widget « Paragraphe » .
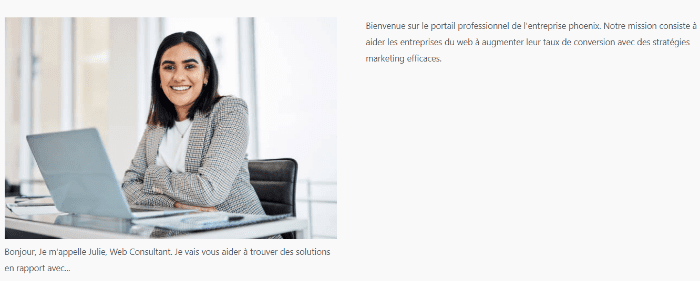
D’autres thèmes WordPress offrent en plus un widget « Texte » que vous pouvez directement ajouter à votre pied de page et en faire une personnalisation. Une fois que vous avez terminé la configuration, cliquez sur le bouton « Publier » et accédez à l’interface publique de votre site pour en avoir l’aperçu.👇
Une fois que vous avez terminé la configuration, cliquez sur le bouton « Publier » et accédez à l’interface publique de votre site pour en avoir l’aperçu.👇
Nous l’avons dit tantôt, le pied de page offre un espace assez large pour afficher plusieurs menus sans créer de l’encombrement sur votre site. Là encore, la manière de configurer ce type de menus dépend du thème que vous utilisez. Certains thèmes offrent directement un menu de pied de page que vous pouvez simplement personnaliser et publier sur votre site.
Par contre, pour certains thèmes, vous devez pousser trop loin le processus de personnalisation afin d’ajouter un menu dans le pied de page. Astra figure parmi les thèmes qui intègrent un menu de pied de page.
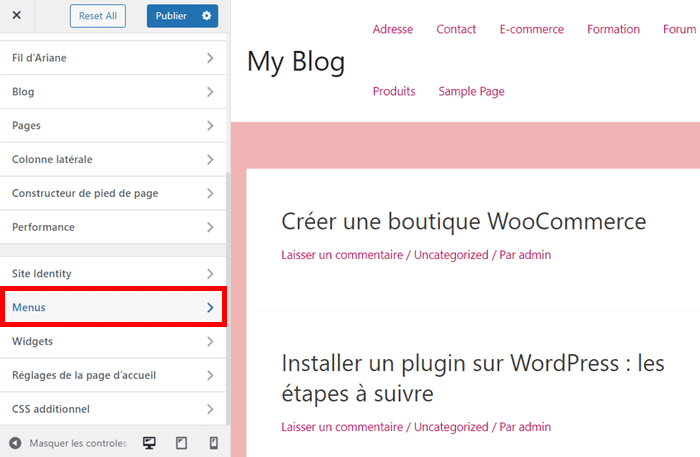
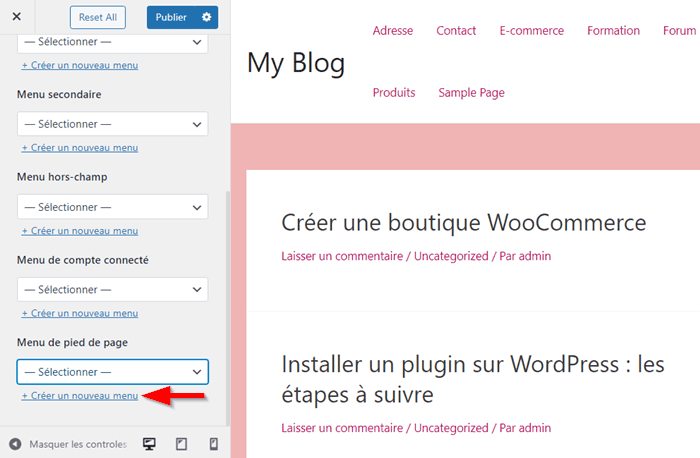
Pour le configurer, accédez à la section de personnalisation et rendez-vous dans l’option « Menus ». Si vous avez déjà un menu sur votre site, déroulez la liste pour le sélectionner. En revanche, si cela n’est pas encore le cas, cliquez sur le bouton « Créer un nouveau menu ». Gardez à l’esprit que le processus de création d’un nouveau menu n’est pas si différent que ce que vous faites classiquement.
Si vous avez déjà un menu sur votre site, déroulez la liste pour le sélectionner. En revanche, si cela n’est pas encore le cas, cliquez sur le bouton « Créer un nouveau menu ». Gardez à l’esprit que le processus de création d’un nouveau menu n’est pas si différent que ce que vous faites classiquement. Après avoir cliqué sur le bouton indiqué, une nouvelle interface vous sera présentée. Vous devez donner un nom à votre menu dans la zone « Nom du menu ». Trouvez un nom qui permet de le repérer facilement parmi d’autres menus de votre site.
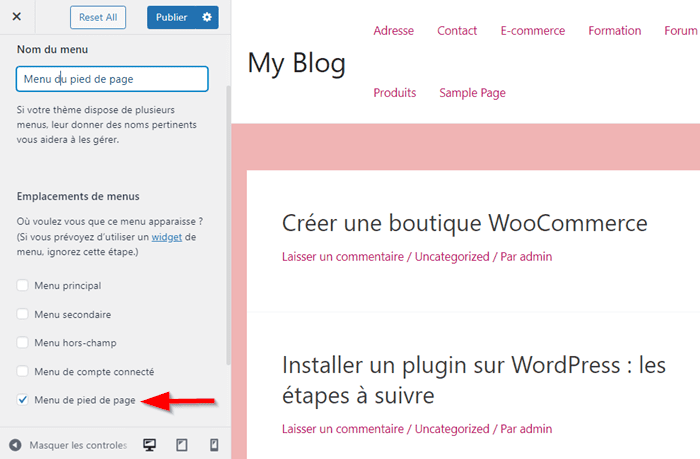
Après avoir cliqué sur le bouton indiqué, une nouvelle interface vous sera présentée. Vous devez donner un nom à votre menu dans la zone « Nom du menu ». Trouvez un nom qui permet de le repérer facilement parmi d’autres menus de votre site.
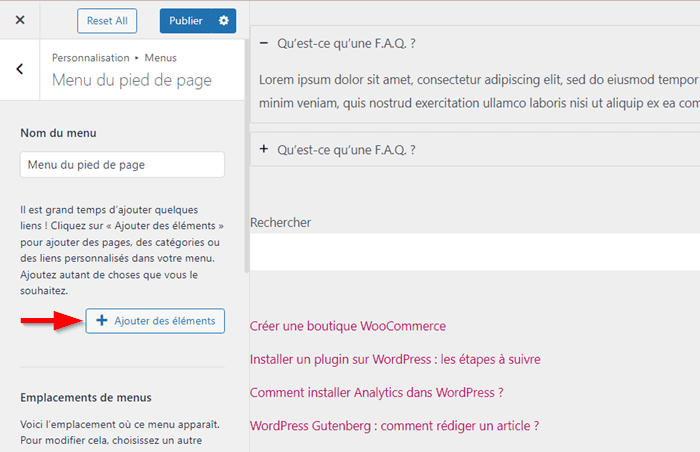
Ensuite, défilez jusqu’à la section « Emplacement » et sélectionnez l’option « Menu de pied de page ». Pour continuer, cliquez sur le bouton « Suivant ». Dans l’interface résultante, vous devez ajouter des éléments à votre menu. Ainsi, tout ce que vous avez à faire est de cliquer sur le bouton « Ajouter des éléments ».
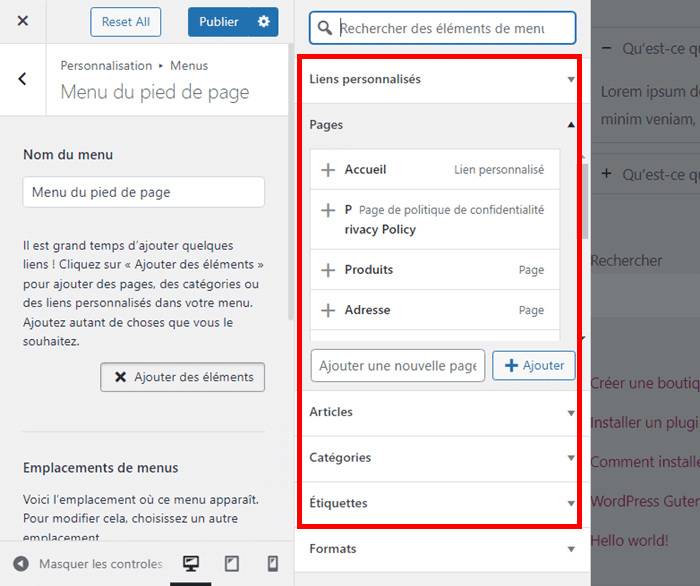
Pour continuer, cliquez sur le bouton « Suivant ». Dans l’interface résultante, vous devez ajouter des éléments à votre menu. Ainsi, tout ce que vous avez à faire est de cliquer sur le bouton « Ajouter des éléments ». Vous serez ensuite redirigé vers une nouvelle interface. Vous pouvez ajouter des pages, des articles, des catégories ou encore des liens personnalisés à votre menu de pied de page. Cliquez sur chaque élément afin de l’ajouter. Vous pouvez utiliser le champ de recherche pour trouver rapidement certains éléments spécifiques et cachés.
Vous serez ensuite redirigé vers une nouvelle interface. Vous pouvez ajouter des pages, des articles, des catégories ou encore des liens personnalisés à votre menu de pied de page. Cliquez sur chaque élément afin de l’ajouter. Vous pouvez utiliser le champ de recherche pour trouver rapidement certains éléments spécifiques et cachés.
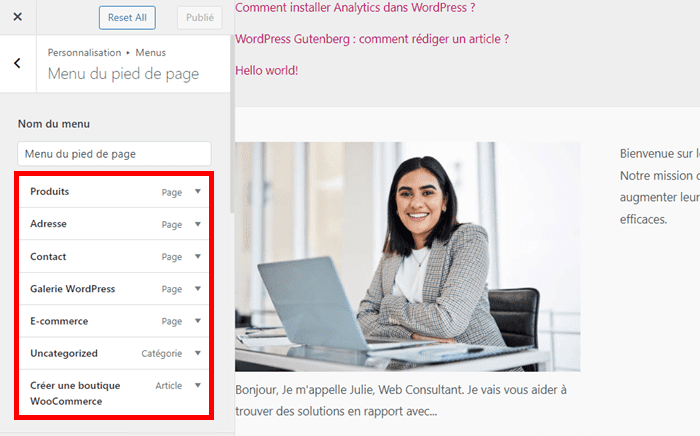
Mais, vous pouvez en plus créer des nouvelles pages, des balises et des catégories puis les imbriquer directement dans votre menu de pied de page. Une fois que vous avez terminé avec l’ajout des éléments, ils seront disposés selon leur ordre d’implémentation. Ensuite, faites un mouvement de glisser-déposer pour déplacer chaque élément et modifier sa position par rapport à d’autres.👇
Une fois que vous avez terminé avec l’ajout des éléments, ils seront disposés selon leur ordre d’implémentation. Ensuite, faites un mouvement de glisser-déposer pour déplacer chaque élément et modifier sa position par rapport à d’autres.👇 Une fois que vous avez ajusté la position des éléments, cliquez sur le bouton « Publier ». Après la publication, vous allez constater que le menu créé ne s’affiche toujours pas dans le pied de page de votre site.
Une fois que vous avez ajusté la position des éléments, cliquez sur le bouton « Publier ». Après la publication, vous allez constater que le menu créé ne s’affiche toujours pas dans le pied de page de votre site.
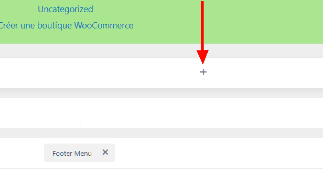
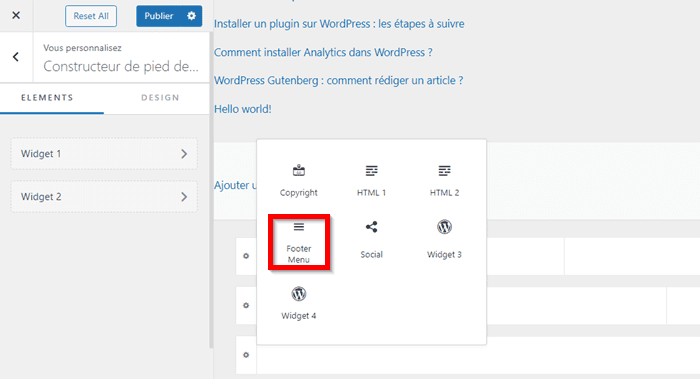
Pour l’afficher, vous devez à nouveau accéder au constructeur de pied de page du thème Astra. Ensuite, vous devez choisir un emplacement spécifique où le menu sera affiché. Cliquez sur le bouton « + » et choisissez l’option « Footer menu » Une fois que vous avez cliqué sur l’option indiquée, WordPress va automatiquement afficher votre menu à l’emplacement défini.👇
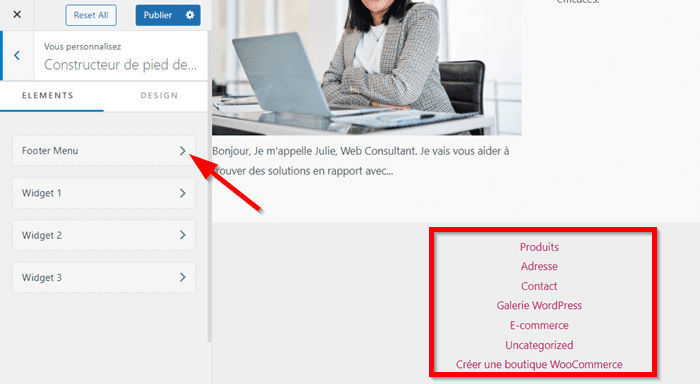
Une fois que vous avez cliqué sur l’option indiquée, WordPress va automatiquement afficher votre menu à l’emplacement défini.👇 Votre menu est maintenant affiché. Cliquez sur le bouton « Publier » pour que ce dernier soit accessible aux visiteurs depuis l’interface publique de votre site.
Votre menu est maintenant affiché. Cliquez sur le bouton « Publier » pour que ce dernier soit accessible aux visiteurs depuis l’interface publique de votre site.
Dans le thème Astra, le menu du pied de page que vous avez ajouté hérite par défaut la palette de couleurs générale que vous avez configurée pour l’ensemble de votre site.
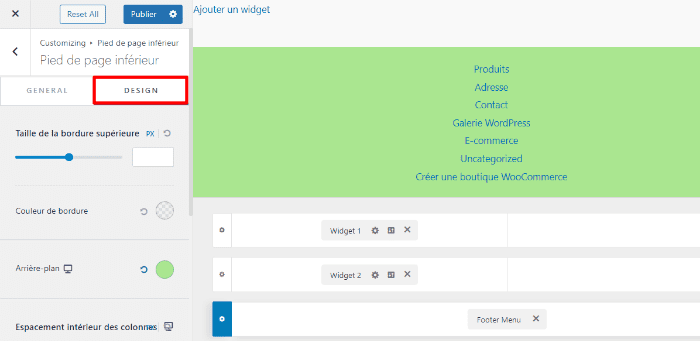
Si cela ne vous convient pas, vous pouvez apporter des modifications spécifiques au style de ce menu en accédant à l’onglet « Design ». Dans cette partie, vous avez la possibilité de modifier la taille ou la couleur de bordure supérieure du menu. Vous pouvez aussi changer la couleur de l’arrière-plan.
Dans cette partie, vous avez la possibilité de modifier la taille ou la couleur de bordure supérieure du menu. Vous pouvez aussi changer la couleur de l’arrière-plan.
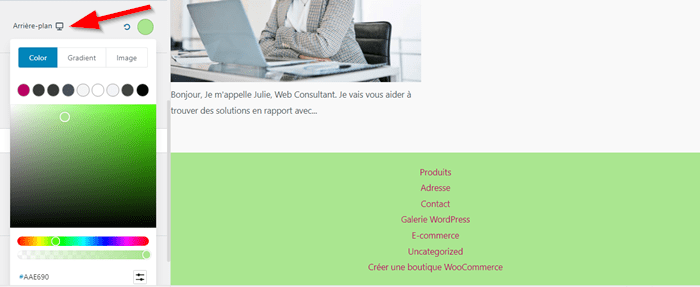
Dans l’éventualité où vous envisagez de modifier la couleur de l’arrière-plan, il suffit de cliquer sur la ronde de couleurs et choisir une couleur souhaitée dans la plage présentée. 
Ajouter une image d’arrière-plan au pied de page
Astra peut vous permettre d’ajouter une image dans l’arrière-plan de votre pied de page. Cependant, cette fonctionnalité reste limitée comparativement à ce que vous pouvez faire avec d’autres thèmes. En fait, dans Astra, l’image que vous ajoutez sera affichée uniquement dans une zone de widget spécifique.
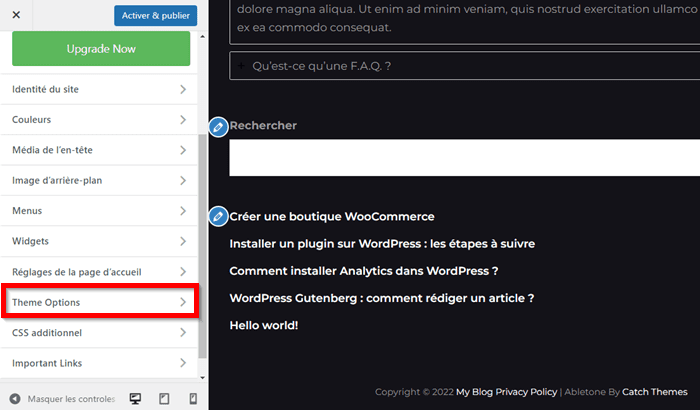
Si vous voulez afficher une image unique dans toutes zones de widgets de pied de page, il existe des thèmes bien plus sophistiqués pour cette tâche. C’est le cas par exemple du thème Abletone. En installant ce thème, vous devez ouvrir la section de personnalisation et accédez à l’option « Thèmes options ». Dans l’interface résultante, accédez à l’option « Footer background image » et suivez les étapes pour choisir une image depuis votre médiathèque ou en téléversez une nouvelle depuis votre ordinateur.
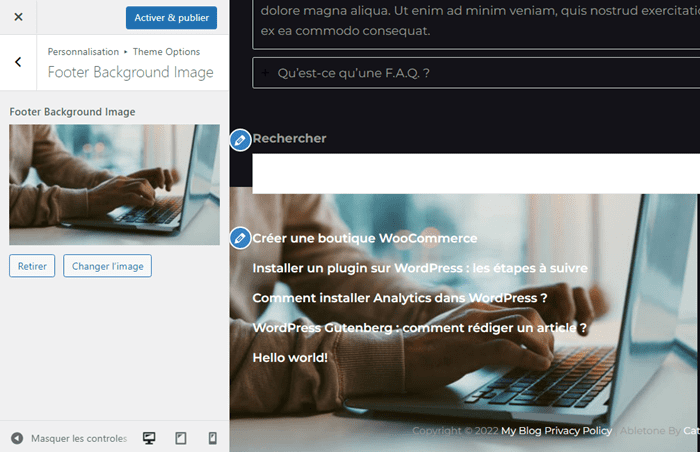
Dans l’interface résultante, accédez à l’option « Footer background image » et suivez les étapes pour choisir une image depuis votre médiathèque ou en téléversez une nouvelle depuis votre ordinateur. Cliquez sur le bouton « Publier » et votre image sera mise en ligne comme vous le voyez dans la capture d’écran ci-dessus.🖕
Cliquez sur le bouton « Publier » et votre image sera mise en ligne comme vous le voyez dans la capture d’écran ci-dessus.🖕
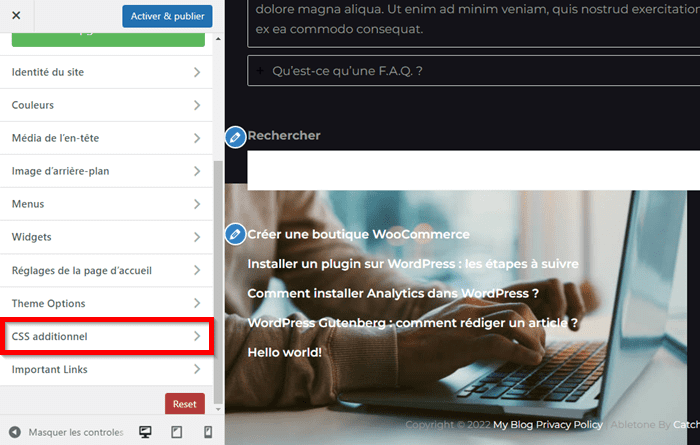
Par ailleurs, si vous ne souhaitez pas changer de thème, il existe une solution ultime pour insérer une image dans l’arrière-plan de votre pied de page. En effet, quel que soit votre thème, accédez à l’outil « CSS additionnel ». Ensuite, utilisez la ligne de code ci-dessous pour personnaliser votre image d’arrière-plan.
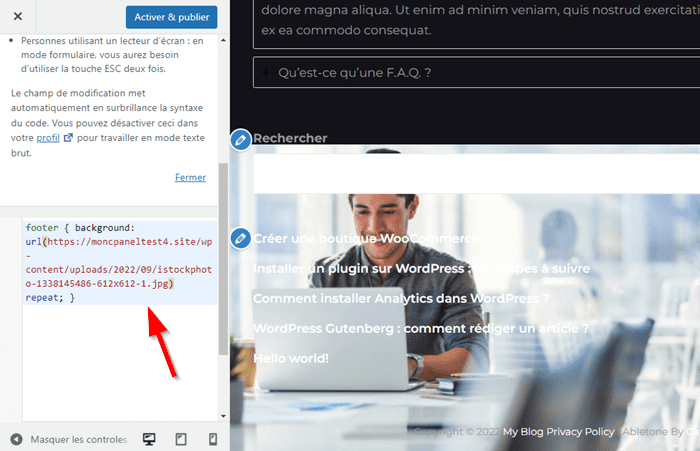
Ensuite, utilisez la ligne de code ci-dessous pour personnaliser votre image d’arrière-plan.
footer { background: url(URL de votre image) repeat; }
Vous devez noter que l’image que vous devez utiliser doit être téléchargée au préalable dans votre médiathèque. Vous devez obtenir l’URL de l’image cible en ouvrant une vue détaillée de cette dernière dans votre médiathèque. Remplacez l’URL de votre image dans la ligne de code ci-dessus.🖕 Comme vous le voyez dans le visuel de votre site à droite,🖕 l’image configurée sera automatiquement affichée. Une fois encore, cliquez sur le bouton « Publier » pour terminer.
Comme vous le voyez dans le visuel de votre site à droite,🖕 l’image configurée sera automatiquement affichée. Une fois encore, cliquez sur le bouton « Publier » pour terminer.
Besoin d'une solution de stockage en ligne ?
LWS vous conseille sa formule de stockage Cloud Drive en promotion à -50% (offre à partir de 3,99€ par mois au lieu de 7,99 €). Non seulement vos données sont stockées en France mais vous profitez en plus d’un support exceptionnel.
Tout le problème avec le menu de pied de page est que tous les thèmes n’offrent pas la possibilité d’en ajouter directement à votre site comme c’est le cas avec le thème Astra. Heureusement, il existe un moyen pour contourner cette limite. Avec cette option, vous pouvez configurer un menu de pied de page quel que soit le thème que vous utilisez.
Pour utiliser cette option, vous devez avant-tout créer un menu à afficher dans le pied de page en accédant à la section « Apparence › menus ». Ajoutez tous les éléments nécessaires à votre menu et enregistrez-le. Fermez cette interface et revenez à la section de personnalisation de votre thème.
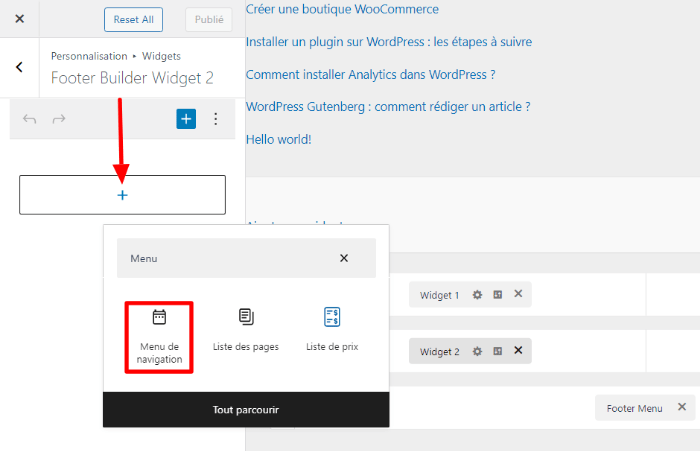
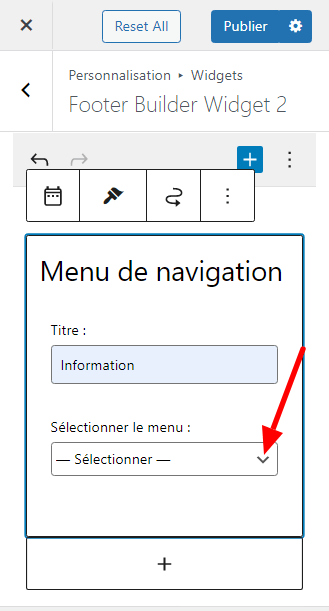
Ensuite, accédez à n’importe quel zone de widgets de pied de page. Puis, cliquez sur le bouton « + » et recherchez le widget « Menu de navigation ». Une fois que le widget est ajouté, saisissez un titre pour votre menu dans le champ prévu. Ensuite, cliquez sur la liste déroulante et choisissez le menu que vous avez précédemment créé.
Une fois que le widget est ajouté, saisissez un titre pour votre menu dans le champ prévu. Ensuite, cliquez sur la liste déroulante et choisissez le menu que vous avez précédemment créé. Vous devez terminer votre configuration en cliquant sur le bouton « Publier ». C’est à peu près tous.
Vous devez terminer votre configuration en cliquant sur le bouton « Publier ». C’est à peu près tous.
Modifier le pied de page WordPress avec un plugin
Comme vous avez pu le voir dans la partie précédente, la personnalisation du thème est le moyen le plus efficace pour modifier entièrement le pied de page de votre site. Mais il existe également certaines extensions qui peuvent vous aider à modifier votre pied de page.
L’avantage de cette option est qu’il vous permet d’étendre les fonctionnalités de votre thème s’il s’avère qu’il est limité lorsqu’il faut modifier le pied de page de votre site. Voici quelques plugins que vous pouvez installer pour modifier l’apparence ou le contenu du pied de page de votre site :
- Remove Footer Credit : si votre thème actif ne vous permet pas de supprimer le crédit installé par défaut depuis la section de personnalisation, cette extension est la solution qui vous convient le mieux. Il vous permet de retirer tout ce que votre thème peut embarquer par défaut dans le pied de page et d’ajouter votre propre texte.
- Footer Mega Grid Columns : dans l’éventualité où votre thème est limité en nombre de widgets fournis, cette extension résout tout le problème. Elle s’ajoute à votre thème pour sectionner les zones de widgets en plusieurs grilles ou en plusieurs colonnes. Cependant, il y a quelques exigences techniques à respecter lorsqu’il faut utiliser cette extension si la version de WordPress de votre site est supérieure à 5.7. Pour savoir comment vous devez procéder, lisez la documentation du plugin.
- Header Footer Code Manager : ce plugin vous donne un contrôle total de votre pied de page. En effet, vous pouvez l’utiliser pour ajouter n’importe quel extrait de codes dans le pied de page. Avec cette option, vous pouvez ajouter du code HTML ou du CSS pour ajuster le style de contenus imbriqués dans votre pied de page.
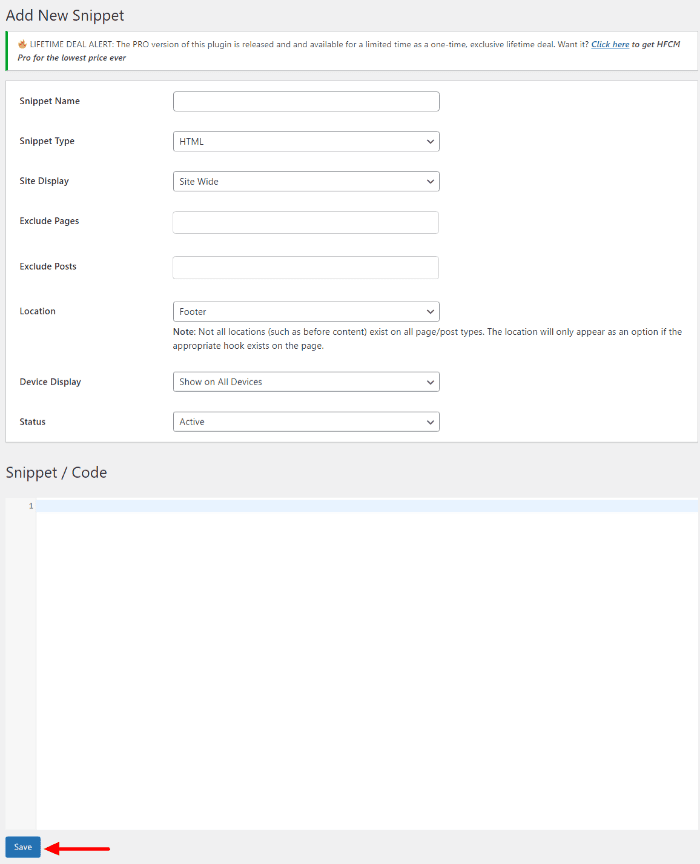
 Cette manière de procéder vous donne plus de flexibilité dans le contrôle de ce qui doit être ou non affiché dans le pied de page de votre site. Par exemple, avec le plugin Header Footer Code Manager, il vous suffit de l’installer sur votre site et d’accéder à la section « HFCM ». Ensuite, vous devez donner un nom à l’extrait de code que vous souhaitez ajouter.
Cette manière de procéder vous donne plus de flexibilité dans le contrôle de ce qui doit être ou non affiché dans le pied de page de votre site. Par exemple, avec le plugin Header Footer Code Manager, il vous suffit de l’installer sur votre site et d’accéder à la section « HFCM ». Ensuite, vous devez donner un nom à l’extrait de code que vous souhaitez ajouter.
Par la suite, vous pouvez choisir le type de code. Ainsi, vous pouvez utiliser du HTML pour structurer votre pied de page, du CSS pour ajuster le style et du JavaScript pour ajouter un contenu dynamique. Dans la section « Location », sélectionnez l’option « Footer » pour que votre code soit exécuté dans le pied de page.
Par ailleurs, vous pouvez choisir sur quel type de support, le code sera exécuté. Avec cette option, vous pouvez facilement masquer certains éléments de votre pied de page selon que le visiteur utilise un téléphone mobile, un ordinateur ou une tablette.
L’option « Statut » vous permet d’activer ou de désactiver l’exécution de votre code en un clic. Vous devez enfin insérer votre code dans la zone « Snippet/code ». Terminez votre configuration en cliquant sur le bouton « Save ».
Besoin d'un nom de domaine au meilleur prix ?
LWS vous conseille ses packs nom de domaine tout inclus à partir de 0,99€ par an. Vous obtenez un domaine au choix (.fr .com .net .site .tech .shop .boutique .xyz…) mais aussi des adresses email personnalisées (mail@votredomaine.fr) et un certificat SSL.
Modifier manuellement le pied de page WordPress avec du code
Vous pouvez également personnaliser le pied de page de votre site manuellement en utilisant du code. Avec cette méthode, vous pouvez presque tout personnaliser si vous manipulez le code WordPress facilement. Techniquement, vous devez accéder aux fichiers d’installation de votre site et rechercher le fichier footer.php.
Pour accéder à distance aux fichiers de votre site, vous avez besoin d’un client FTP. Alternativement, vous pouvez utiliser le gestionnaire de fichiers intégré dans votre compte d’hébergement.
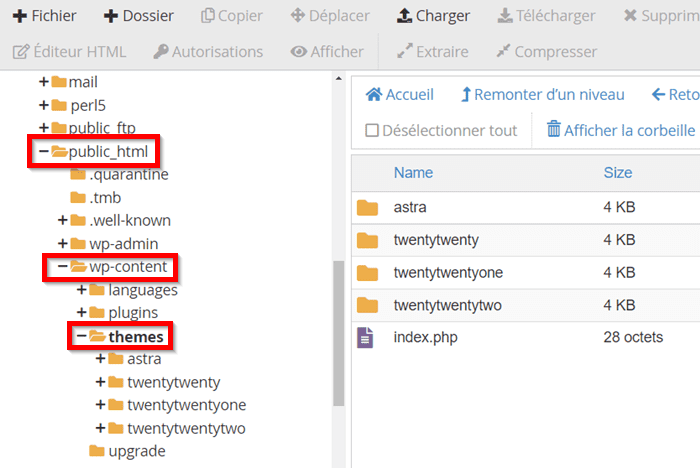
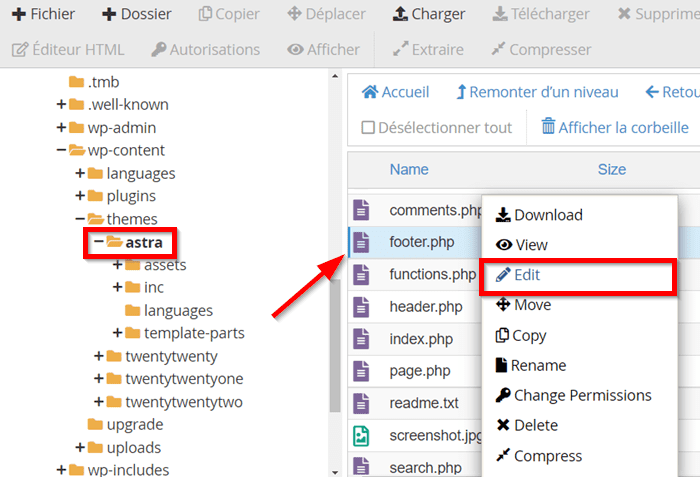
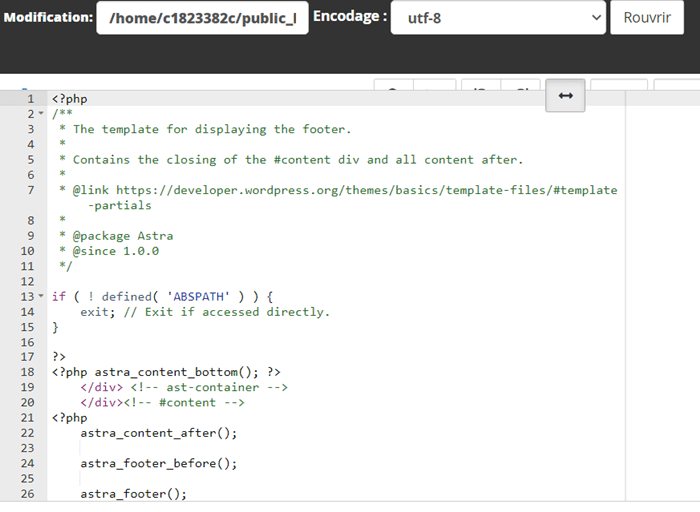
Ensuite, connectez-vous à votre compte d’hébergement et accédez au gestionnaire de fichiers. Vous trouverez le fichier footer.php de votre thème en suivant le chemin « public_html › wp-content › thèmes ». Ensuite, vous devez vous assurer que vous avez accédé au thème actif de votre site. Recherchez le fichier footer.php, faites un clic droit dessus et choisissez l’option « Edit ».
Ensuite, vous devez vous assurer que vous avez accédé au thème actif de votre site. Recherchez le fichier footer.php, faites un clic droit dessus et choisissez l’option « Edit ». Vous serez invité à choisir le type d’encodage à utiliser. Une fois que vous avez fait le choix, ouvrez le fichier dans l’interface de modification.
Vous serez invité à choisir le type d’encodage à utiliser. Une fois que vous avez fait le choix, ouvrez le fichier dans l’interface de modification. Vous avez ainsi la possibilité d’ajouter n’importe quel code dans le pied de page de votre site. Vous devez toujours enregistrer vos modifications afin de permettre à WordPress de les appliquer.
Vous avez ainsi la possibilité d’ajouter n’importe quel code dans le pied de page de votre site. Vous devez toujours enregistrer vos modifications afin de permettre à WordPress de les appliquer.
Utiliser un constructeur de page pour personnaliser le pied de page WordPress
Une autre façon de modifier le pied de page de votre site consiste à utiliser un constructeur de pages. La plupart de constructeurs sont faciles à utiliser. Généralement, vous n’aurez pas besoin d’appliquer du code. Et donc, quel que soit votre bagage technique, vous pouvez créer un pied de page attrayant en quelques minutes.
Mais la mauvaise nouvelle est que tous constructeurs de pied de page n’intègre pas une fonctionnalité d’édition de pied de page. Cela étant, vous devez toujours examiner les fonctionnalités du module que vous envisagez d’utiliser avant de l’installer sur votre site.
De plus, vous devez noter que pour la plupart de constructeurs de pages, vous devez acheter une licence pour bénéficier de la fonctionnalité d’édition de pied de page.
Parmi les meilleures options du marché, vous avez Elementor, Visual Composer et Divi Builder.
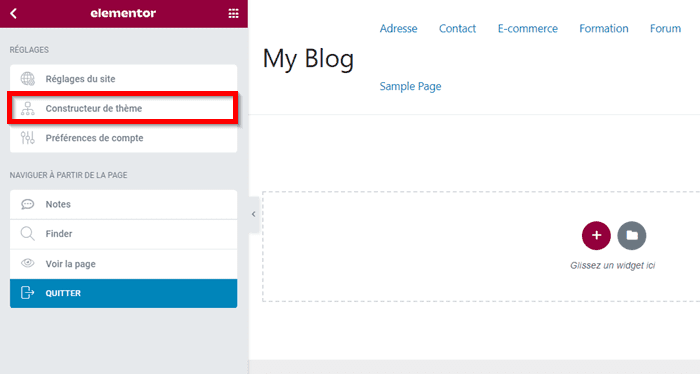
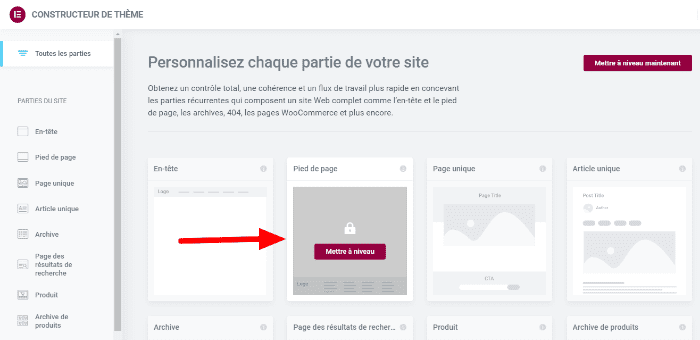
Par exemple, si vous utilisez Elementor, ouvrez n’importe quelle page dans le constructeur et accédez à la section « Réglages ». Ensuite, tout ce que vous avez à faire est de cliquer sur l’option « Constructeur de thème ». Dans l’interface résultante, sélectionnez l’option « Pied de page ». Comme vous pouvez le voir dans l’image ci-dessous,👇 vous devez utiliser la version professionnelle pour apporter des modifications à votre pied de page dans Elementor.
Dans l’interface résultante, sélectionnez l’option « Pied de page ». Comme vous pouvez le voir dans l’image ci-dessous,👇 vous devez utiliser la version professionnelle pour apporter des modifications à votre pied de page dans Elementor. 
Ajouter des icônes de réseaux sociaux au pied de page de WordPress
Le pied de page de WordPress est une section idéale pour afficher les boutons de partage de vos contenus ou de suivi sur les réseaux sociaux. La plupart de thèmes WordPress populaires intègrent une fonctionnalité de réseaux sociaux que vous pouvez rapidement personnaliser.
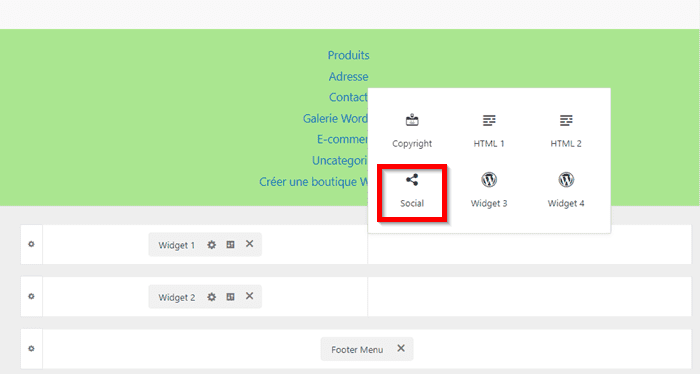
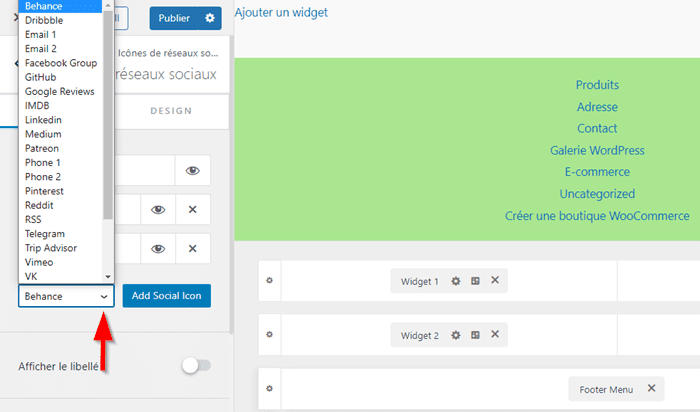
Dans le thème Astra par exemple, il suffit encore une fois d’accéder au constructeur de pied de page et cliquez sur le bouton « + » de l’emplacement où vous souhaitez implémenter les boutons de réseaux sociaux. Ensuite, choisissez le widget « Social ».
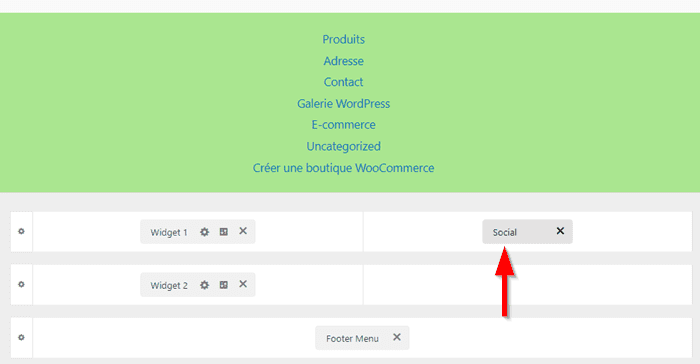
Ensuite, choisissez le widget « Social ». Dans la nouvelle interface, appuyez sur le bouton « Social » pour configurer vos comptes de réseaux sociaux.👇
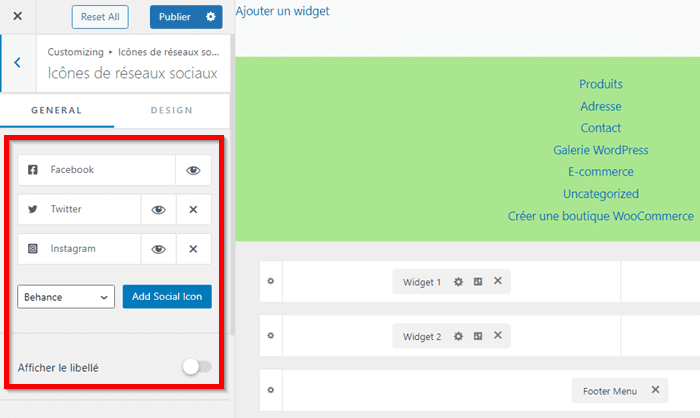
Dans la nouvelle interface, appuyez sur le bouton « Social » pour configurer vos comptes de réseaux sociaux.👇 Dans la section de personnalisation à gauche, ajoutez respectivement tous vos comptes de réseaux sociaux.
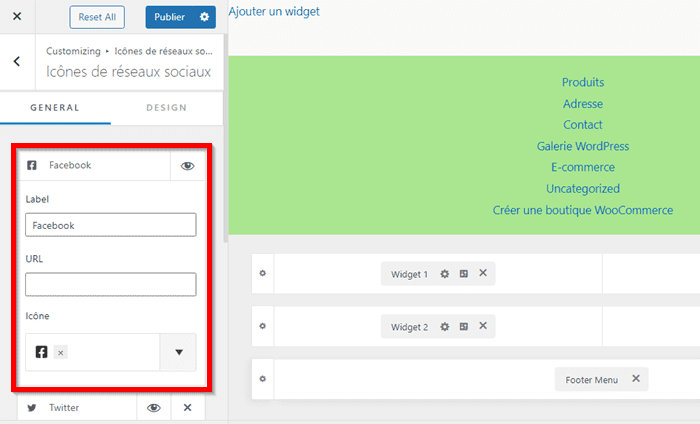
Dans la section de personnalisation à gauche, ajoutez respectivement tous vos comptes de réseaux sociaux. Pour Facebook par exemple, vous devez insérer le lien vers votre compte et choisir un type d’icône à afficher.
Pour Facebook par exemple, vous devez insérer le lien vers votre compte et choisir un type d’icône à afficher. Vous pouvez également cliquer sur la liste déroulante pour ajouter d’autres réseaux sociaux.
Vous pouvez également cliquer sur la liste déroulante pour ajouter d’autres réseaux sociaux. De plus, en accédant à l’onglet « Design », vous pouvez ajuster le style des icônes de réseaux sociaux que vous avez ajoutés.
De plus, en accédant à l’onglet « Design », vous pouvez ajuster le style des icônes de réseaux sociaux que vous avez ajoutés. Si votre thème ne vous offre pas des widgets de réseaux sociaux, la manière la plus efficace de contourner cette limite est de servir d’une extension dédiée. Heureusement, sur WordPress, vous avez des nombreux plugins de réseaux sociaux. La plupart de ces extensions sont des solutions prêtes à l’emploi. Vous n’aurez donc pas besoin d’appliquer du code.
Si votre thème ne vous offre pas des widgets de réseaux sociaux, la manière la plus efficace de contourner cette limite est de servir d’une extension dédiée. Heureusement, sur WordPress, vous avez des nombreux plugins de réseaux sociaux. La plupart de ces extensions sont des solutions prêtes à l’emploi. Vous n’aurez donc pas besoin d’appliquer du code.
Comment supprimer le pied de page dans WordPress ?
Nous avons vu jusqu’ici les différents moyens pour personnaliser votre pied de page de votre site. Mais parfois, vous voudrez simplement supprimer cette section de votre site pour une raison ou pour une autre. Ce que vous ne devez pas faire c’est supprimer le fichier footer.php qui contrôle techniquement l’affichage de votre pied de page. Le risque est de casser votre site.
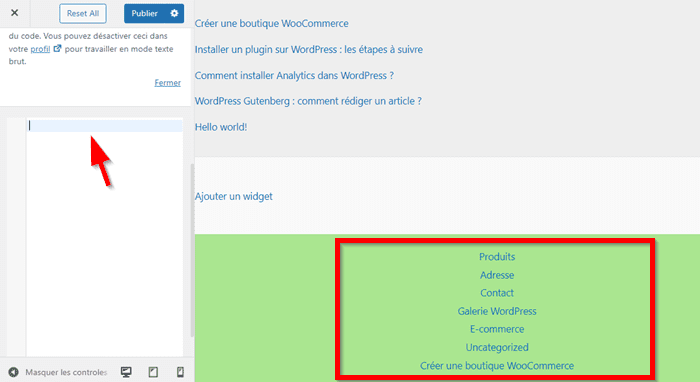
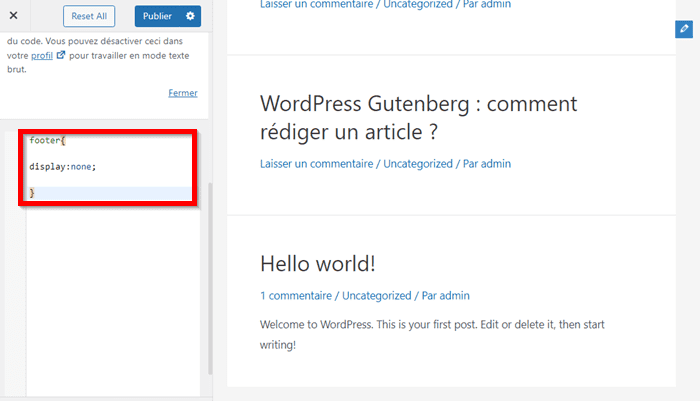
Au lieu de cela, WordPress vous donne la possibilité de masquer cette section terminale de votre site en utilisant du code CSS. Pour ce faire, accédez une fois de plus à l’outil « CSS additionnel » dans l’interface de personnalisation de votre thème. Ensuite, insérez le code CSS ci-dessous :
Ensuite, insérez le code CSS ci-dessous :
footer{
display:none;
}
Avec ce code, WordPress masque automatiquement le pied de page de votre site tout en conservant le fichier footer.php d’importance capitale.
Conclusion
🥳Toutes nos félicitations, vous savez maintenant comment personnaliser le pied de page dans WordPress. Vous avez appris les différents moyens les plus courants que vous pouvez utiliser. Suivez ces détails à lettre et vous pouvez presque tout faire dans le pied de page de votre site dès aujourd’hui sans faire appel à un développeur.
Avez-vous des questions sur la façon de personnaliser le pied de page WordPress ? Utilisez la section Commentaires pour nous écrire.


 87mn de lecture
87mn de lecture






Commentaires (2)