
L’expression « Propulsé par WordPress » du pied de page s’embarque avec certains thèmes WordPress lors de leur installation. 🚀 Vous cherchez à personnaliser et à affiner l’apparence de votre site WordPress ? 🛠️ Enlever la mention ” Propulsé par WordPress ” du pied de page est une étape simple, mais efficace pour donner à votre site un aspect plus professionnel et sur mesure. Dans cet article, nous vous guiderons à travers les différentes méthodes pour retirer cette mention, que ce soit en modifiant le code, en utilisant un plugin ou en ajustant les options de votre thème. Préparez-vous à personnaliser votre site jusqu’au moindre détail ! 🎨✨
Objectif
Cet article vous donne les connaissances dont vous avez besoin pour supprimer « Propulsé par WordPress » du pied de page de votre site. Tous les thèmes WordPress ne contiennent pas ce crédit. De même, tous les thèmes ne donnent pas les mêmes possibilités de personnalisation.

Vous allez apprendre de quelle manière procéder, pour tous les cas les plus courants que vous pouvez rencontrer. Cela sans l’aide d’un développeur ou de votre hébergeur.
Besoin d’un hébergement WordPress rapide et de qualité ?
LWS vous conseille sa formule d’hébergement WordPress en promotion à -20% (offre à partir de 3,99€ par mois au lieu de 4,99 €). Non seulement les performances sont au rendez-vous mais vous profitez en plus d’un support exceptionnel.
Prérequis
Pour parvenir à utiliser l’une ou l’autre méthode qui sera évoquée au cours de ce tutoriel, vous devez réunir certains prérequis :
- Être administrateur du site. Cela vous permet d’accéder à toutes les sections de votre site afin de retirer ce crédit WordPress
- Avoir accès complet à votre compte d’hébergement. Ceci est important, car certaines méthodes de suppression du crédit WordPress nécessitent d’accéder aux serveurs d’hébergement.
Supprimer « Propulsé par WordPress » du pied de pages : 4 méthodes
Cette méthode est épinglée en première position, parce qu’elle s’adapte à tous les thèmes qui existent, gratuits ou payants soient-ils. Pour l’utiliser, vous devez accéder au fichier « footer.php » de votre thème. Et pour y accéder, vous pouvez soit utiliser un client FTP, soit le gestionnaire de fichiers intégré dans votre compte d’hébergement.
Pour commencer, vous devez accéder aux fichiers hébergés sur votre serveur FTP. Si vous êtes utilisateur LWS, voici comment vous devez faire.
1 – Si vous êtes sur un hébergement web LWS Panel
Le gestionnaire de fichiers sera trouvé immédiatement après avoir accédé à votre compte d’hébergement.

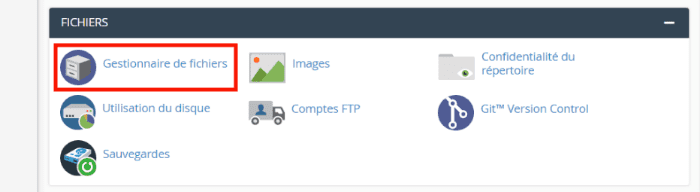
Vous devez normalement le localiser dans la rubrique « fichiers ».
2 – Si vous êtes sur un hébergement web cPanel
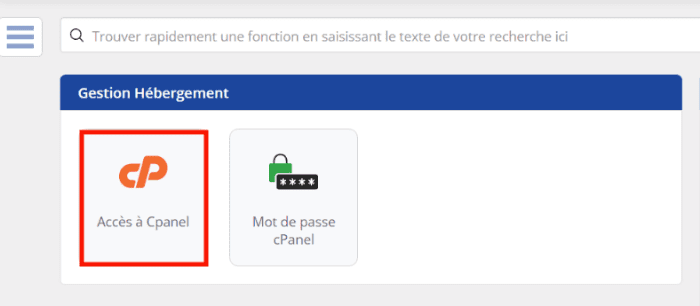
Connectez-vous à votre compte d’hébergement. Ensuite, cliquez sur le bouton « accès au cPanel ».

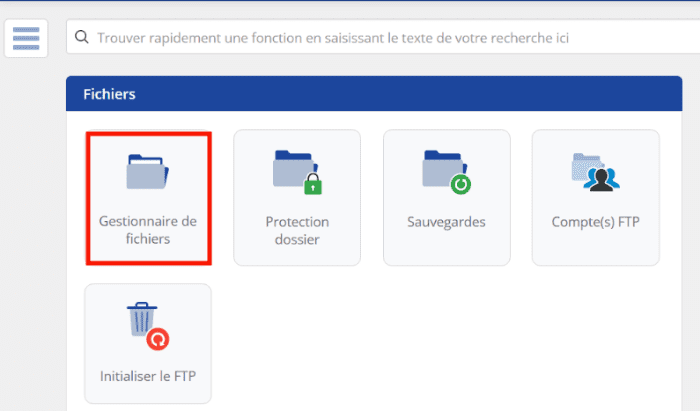
Une fois que vous êtes connecté au panneau de configuration, vous devez localiser la rubrique « fichiers ». Dès que cela est fait, vous devez cliquer sur l’option « gestionnaire de fichiers ».

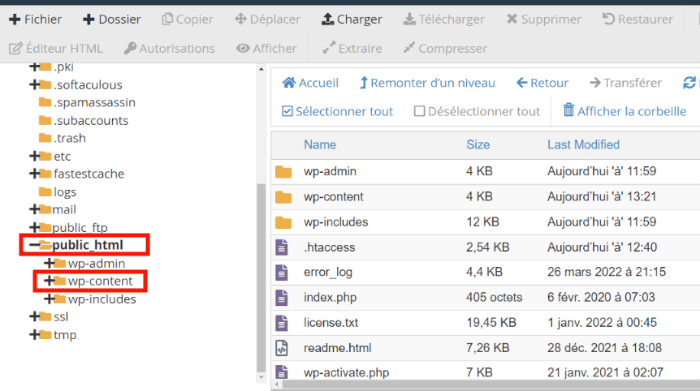
Dans tous les cas, lorsque vous appuyez sur l’option « gestionnaire de fichiers », vous serez redirigé vers une nouvelle interface. Pour accéder au fichier « footer.php », vous devez ouvrir le dossier « public_html » puis le répertoire « wp-content ».

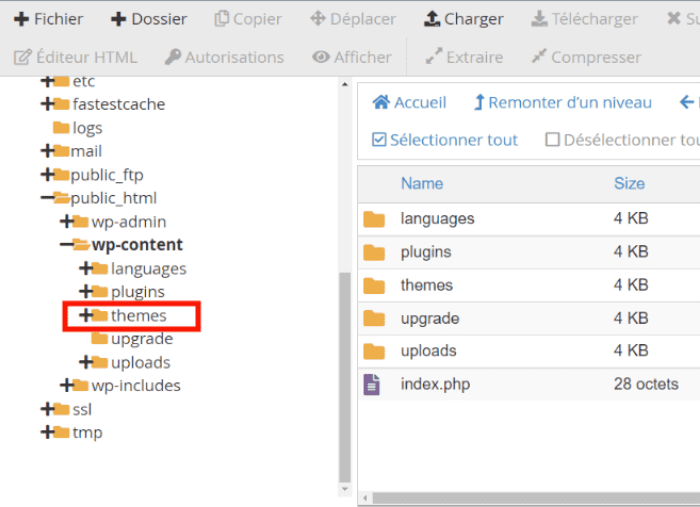
Une fois cela fait, vous devez ouvrir aussi le dossier « thèmes ».

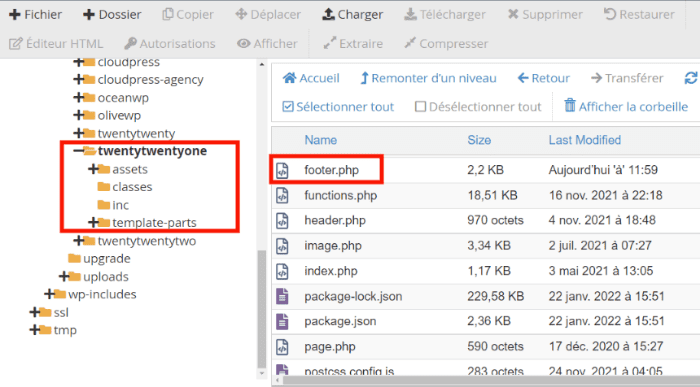
Le dossier thèmes répertorie tous les thèmes que vous avez actuellement installés sur votre site. Vous devez localiser le thème actif de votre site et l’ouvrir. Une fois le thème ouvert, défilez avec la suite de fichiers jusqu’à trouver le fichier « footer.php ».

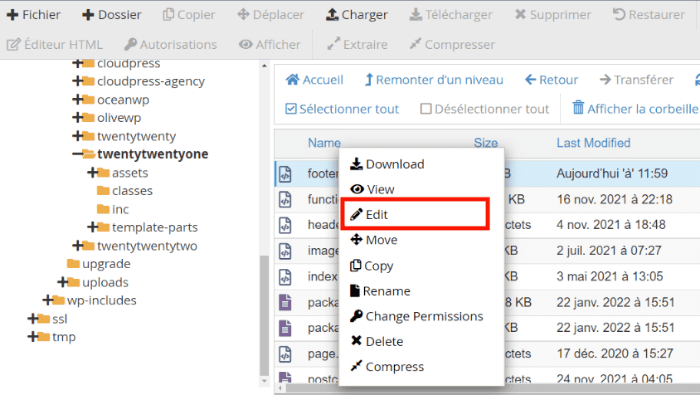
Après avoir trouvé le fichier « footer.php », faites un clic droit dessus et choisissez l’option « éditer ».

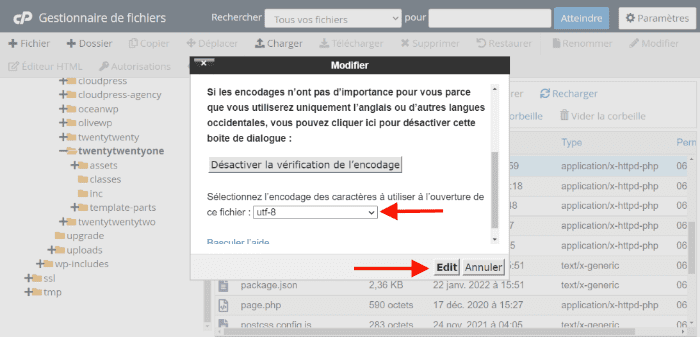
Une fois cela fait, un tableau contextuel apparaîtra sur votre écran sur lequel vous devez choisir le type d’encodage pour l’ouverture et l’édition du fichier. Ensuite, choisissez le type d’encodage et cliquez sur le bouton « éditer ».

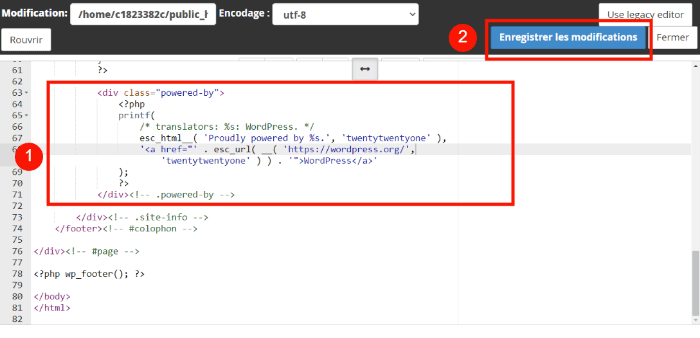
Une fois cliqué, le fichier « footer.php » sera ouvert dans une nouvelle interface. Comme la montre l’image ci-dessous 👇, vous devez défiler avec les lignes de codes jusqu’à trouver la structure encadrée ou en surbrillance. C’est celle-ci qui représente l’expression Propulsé par WordPress dans le front-end de votre site.
 Tout ce que vous avez à faire est de le sélectionner et le retirer du fichier footer.php. Une fois terminé, cliquez sur le bouton « enregistrer les modifications ». Excellent !👍 Vous pouvez maintenant revenir sur la page d’accueil de votre site et voir les résultats.
Tout ce que vous avez à faire est de le sélectionner et le retirer du fichier footer.php. Une fois terminé, cliquez sur le bouton « enregistrer les modifications ». Excellent !👍 Vous pouvez maintenant revenir sur la page d’accueil de votre site et voir les résultats.
Une solution clés en main pour créer un site WordPress ?
LWS vous conseille sa formule d’hébergement WordPress en promotion à -20% (offre à partir de 3,99€ par mois au lieu de 4,99 €). Non seulement les performances sont au rendez-vous mais vous profitez en plus d’un support exceptionnel.
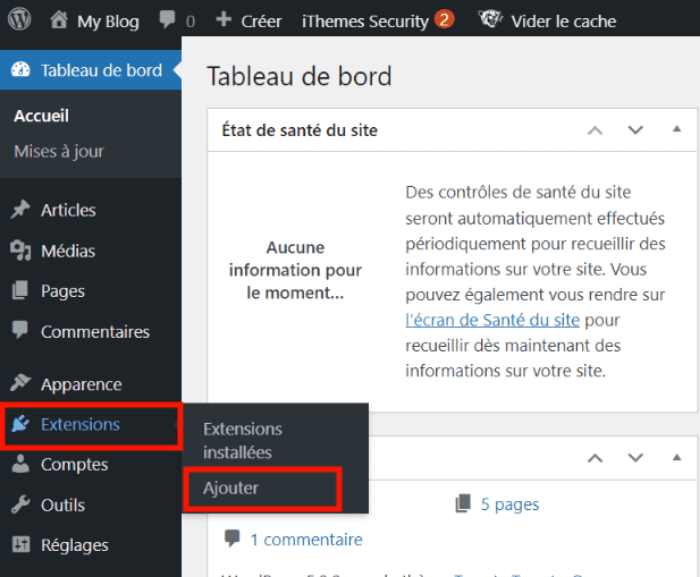
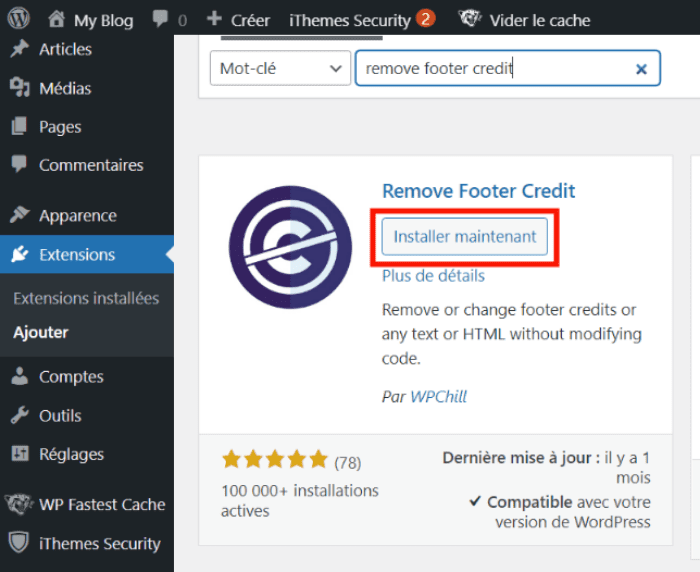
Si vous ne désirez pas utiliser la première méthode, vous pouvez vous servir de cette deuxième, qui est aussi adaptée avec tous les thèmes visuels WordPress. La première chose à faire est d’installer le plugin Remove Footer Credit sur votre site. Pour cela, connectez-vous à votre espace d’administration et rendez-vous dans la section « Extensions › ajouter ».

Une fois cela fait, vous serez redirigé vers le répertoire officiel des extensions WordPress. Afin de retrouver cette extension rapidement, servez-vous de la zone de recherche présente sur l’interface.

Une fois trouvé, suivez le processus d’installation de plugins WordPress en cliquant sur le bouton « installer maintenant ».
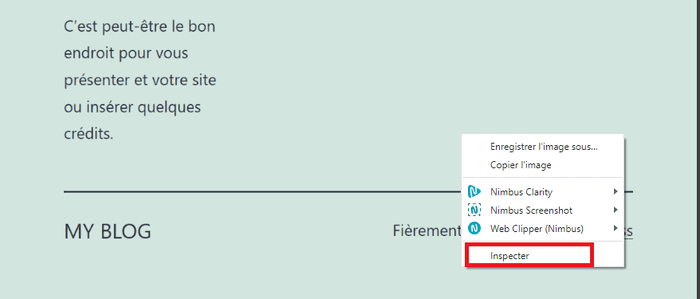
Accédez à la page d’accueil de votre site puis ouvrez son code source dans le navigateur. Dans le navigateur chrome, faites un clic droit sur n’importe quelle zone de votre page d’accueil et choisissez l’option « inspecter ». Si vous utilisez un autre navigateur, le cas échéant, vous pouvez ouvrir la section développement depuis le paramètre de votre navigateur.

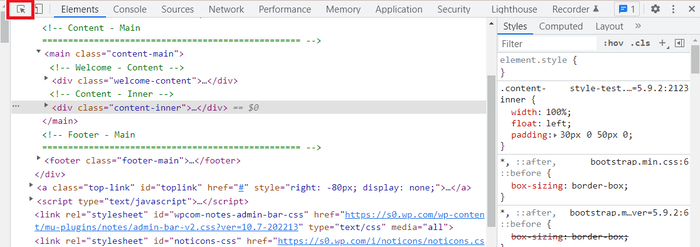
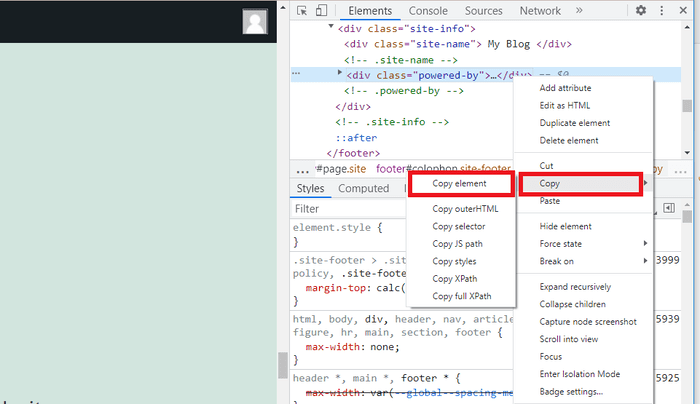
Une fois cela fait, le navigateur ouvrir le code source de la page d’accueil à droite de votre interface. Vous devez retrouver les lignes de codes représentant le crédit Propulsé par WordPress dans cette arborescence HTML de la page.
Pour le retrouver facilement, cliquez sur le bouton « sélectionner » dans le coin supérieur gauche de la zone de code source 👇.

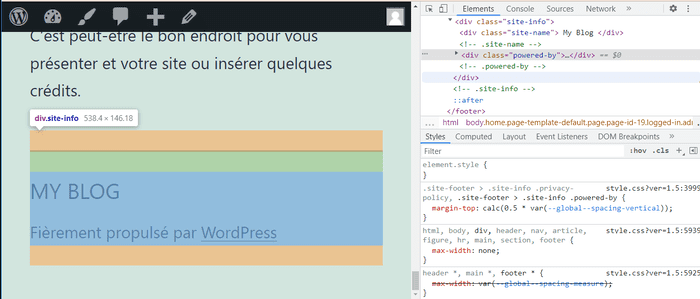
Une fois cela fait, avec votre curseur, sélectionnez le crédit Propulsé par WordPress sur la page d’accueil de votre site. Ce qui met simultanément son code en surbrillance dans la zone de code source de la page.

Une fois mis en surbrillance, faites un clic droit dessus et sélectionnez l’option « copier › copier l’élément ».

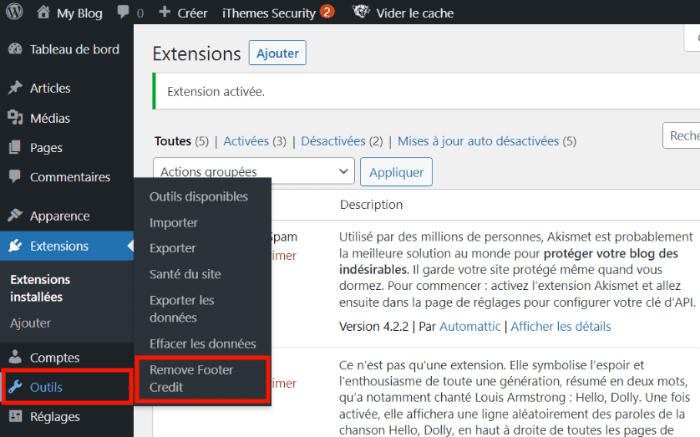
Une fois copié, rendez-vous dans la section « Outils › Remove Footer Credit » de votre tableau de bord.
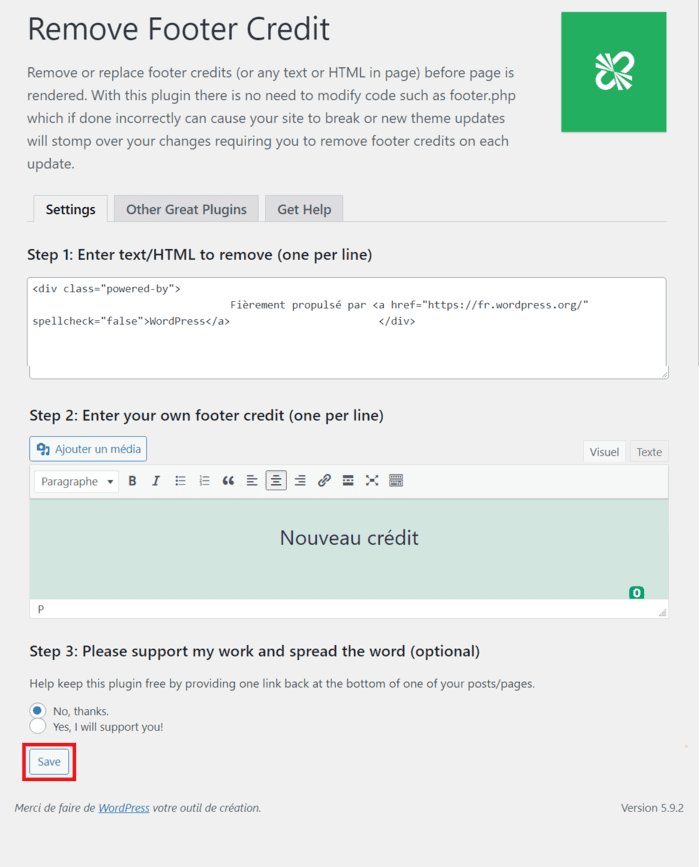
 Une fois cela fait, une nouvelle interface vous sera présentée. Vous devez coller le code que vous avez copié dans le premier champ. Ensuite, dans le deuxième champ, vous pouvez définir votre propre crédit en remplacement. En pratique, cela donne ceci 👇.
Une fois cela fait, une nouvelle interface vous sera présentée. Vous devez coller le code que vous avez copié dans le premier champ. Ensuite, dans le deuxième champ, vous pouvez définir votre propre crédit en remplacement. En pratique, cela donne ceci 👇.
 Une fois terminé, cliquez sur le bouton « save » pour publier vos modifications.
Une fois terminé, cliquez sur le bouton « save » pour publier vos modifications.
Besoin d'un serveur privé virtuel VPS sécurisé ?
LWS vous conseille sa formule d’hébergement sur VPS en promotion à -75% (offre à partir de 4,99€ par mois au lieu de 19,99 €). Non seulement les performances sont au rendez-vous mais vous profitez en plus d’un support exceptionnel.
Utiliser WordPress Customizer
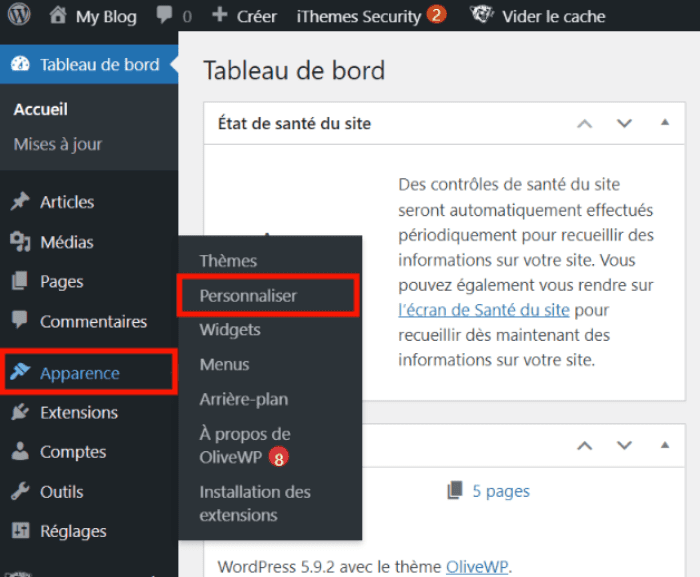
Certains thèmes peuvent donner la possibilité de supprimer le crédit Propulsé par WordPress depuis l’outil de personnalisation de WordPress. Pour ce faire, rendez-vous dans la section « apparence › personnaliser ».
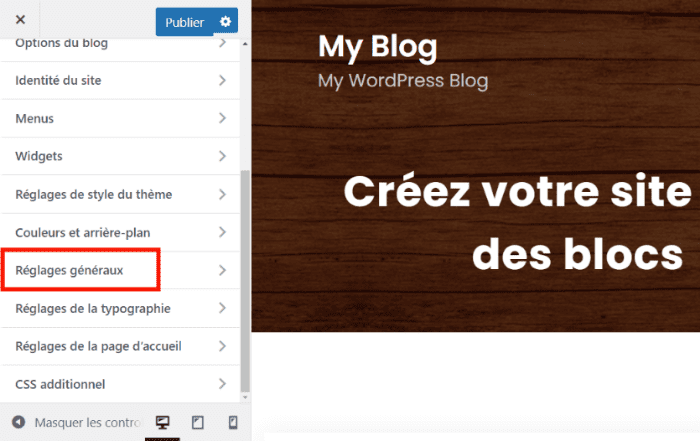
 Une fois cela fait, vous serez redirigé vers l’interface de personnalisation. Vous devez noter qu’à ce niveau, les étapes de personnalisation varient en fonction du thème que vous utilisez. Mais dans tous les cas, vous pouvez retirer ce crédit en accédant au pied de page du thème. Pour certains, la section pied de page est située dans les réglages généraux du Customizer.
Une fois cela fait, vous serez redirigé vers l’interface de personnalisation. Vous devez noter qu’à ce niveau, les étapes de personnalisation varient en fonction du thème que vous utilisez. Mais dans tous les cas, vous pouvez retirer ce crédit en accédant au pied de page du thème. Pour certains, la section pied de page est située dans les réglages généraux du Customizer.

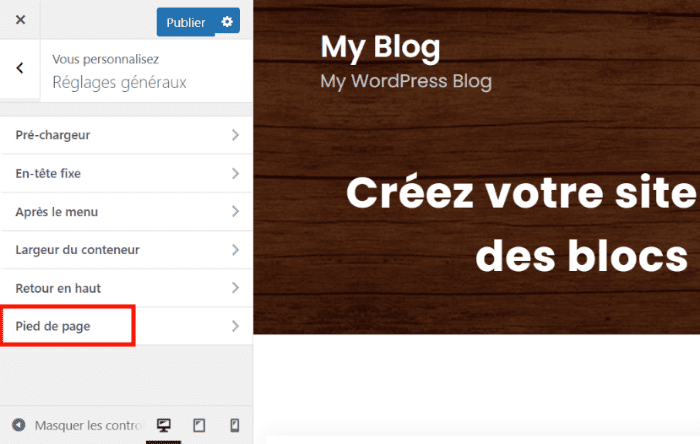
Après avoir cliqué, continuez et choisissez le pied de page.
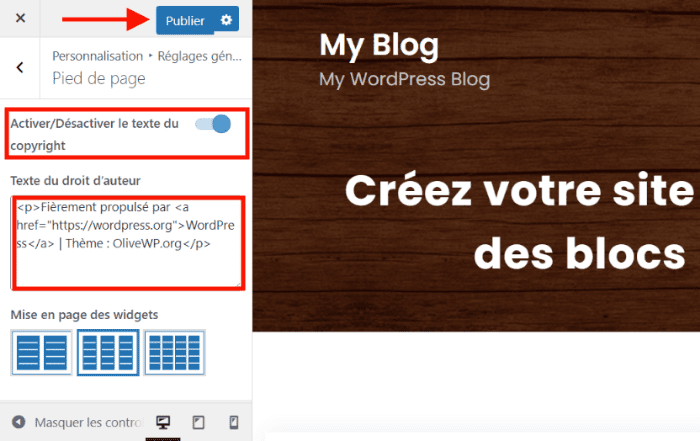
 Une fois cela fait, une nouvelle interface vous sera présentée. Vous pouvez ainsi retirer le crédit inséré et saisir un nouveau si nécessaire.
Une fois cela fait, une nouvelle interface vous sera présentée. Vous pouvez ainsi retirer le crédit inséré et saisir un nouveau si nécessaire.
 Une fois terminé, cliquez sur le bouton publié pour appliquer les modifications.
Une fois terminé, cliquez sur le bouton publié pour appliquer les modifications.
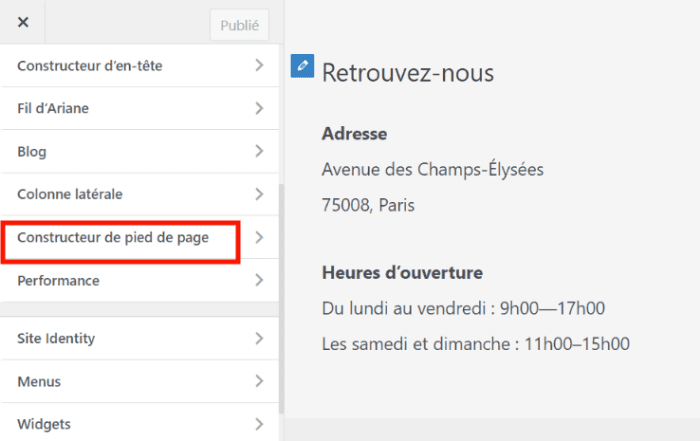
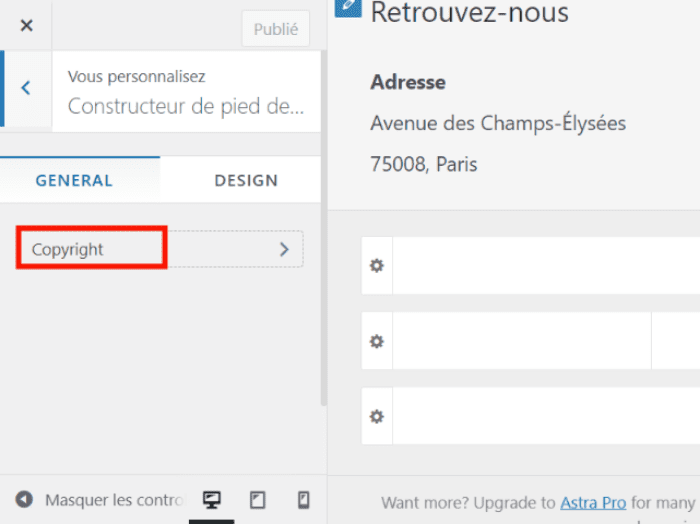
Mais certains thèmes offrent cette possibilité lorsque vous accédez à la section « constructeur de pied de page ». Vous avez notamment le thème Astra.

En cliquant dessus, vous serez redirigé vers une nouvelle interface. Continuez vers la section « copyright ».
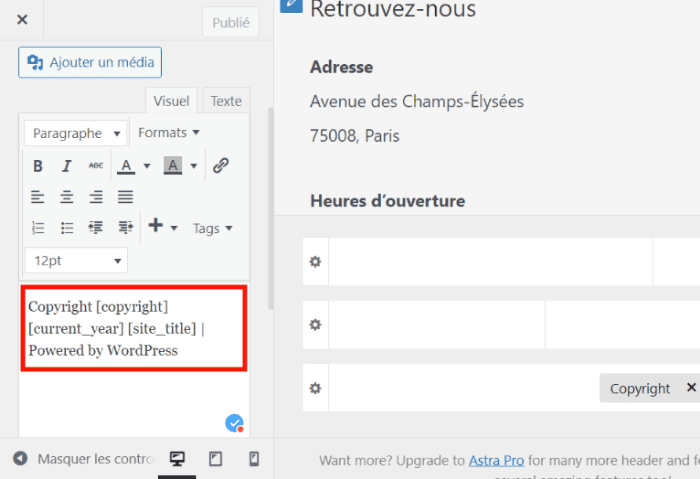
 Une fois cela fait, WordPress Customizer vous donne la possibilité de retirer le crédit de WordPress pour remplacer le vôtre.
Une fois cela fait, WordPress Customizer vous donne la possibilité de retirer le crédit de WordPress pour remplacer le vôtre.

Une fois terminé, vous devez cliquer sur le bouton « publier » pour appliquer vos modifications.
Utiliser l’éditeur de blocs
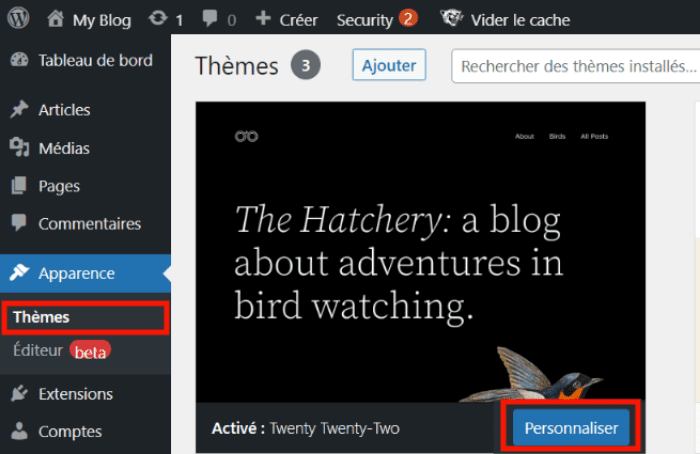
Certains thèmes WordPress prennent en charge la personnalisation avec l’éditeur de blocs. Si vous utilisez l’un de ces thèmes tels que Twenty-Twenty Two, alors cette quatrième méthode peut vous permettre de supprimer facilement le crédit de WordPress du pied de page. Pour ce faire, rendez-vous dans la section « apparence › thèmes ». Continuez et cliquez sur le bouton « personnaliser ».

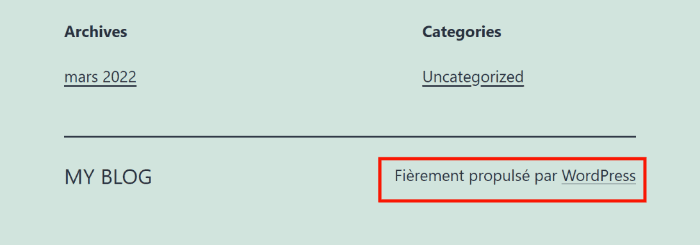
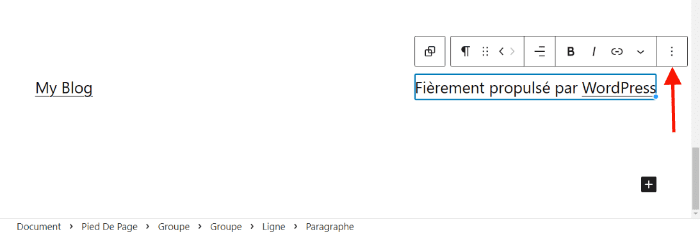
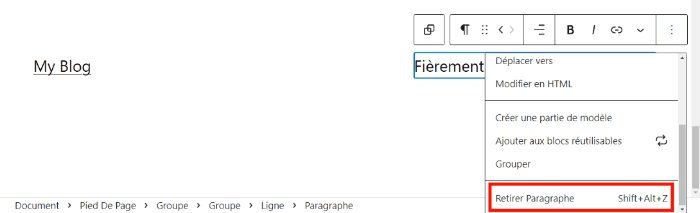
Une fois cela fait, vous serez redirigé vers une nouvelle interface.  Descendez vers le pied de page, ensuite cliquez sur l’expression « Fièrement propulsé par WordPress » puis sur le « bouton à trois points ». Plusieurs options vous seront présentées, choisissez l’option « retirer paragraphe ».
Descendez vers le pied de page, ensuite cliquez sur l’expression « Fièrement propulsé par WordPress » puis sur le « bouton à trois points ». Plusieurs options vous seront présentées, choisissez l’option « retirer paragraphe ».
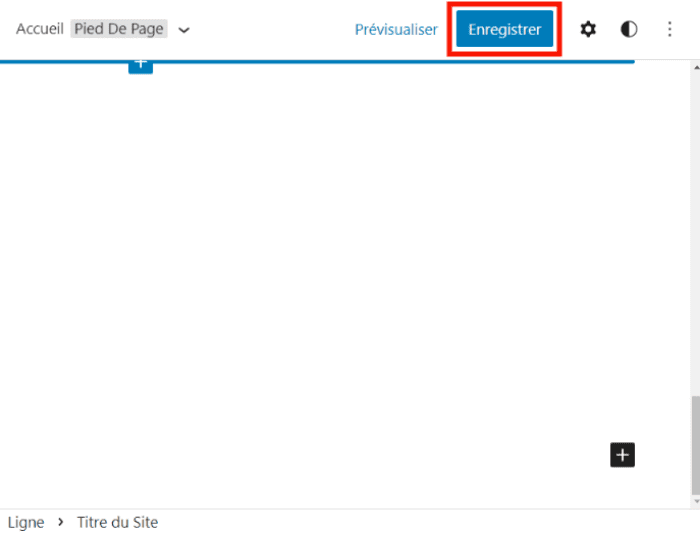
 Une fois retiré, cliquez sur le bouton « enregistrer » et le tour est joué.
Une fois retiré, cliquez sur le bouton « enregistrer » et le tour est joué.

Conclusion
Et voilà, vous avez franchi une étape de plus vers la personnalisation ultime de votre site WordPress ! 🌟 En supprimant la mention “Propulsé par WordPress” de votre pied de page, vous avez affiné l’esthétique de votre site et renforcé son identité de marque. 🛡️ N’oubliez pas, ces petites touches font toute la différence dans la perception de votre site par les visiteurs et peuvent contribuer à une image de marque cohérente et professionnelle. Continuez à explorer, à apprendre et à personnaliser – le monde de WordPress est vaste et plein de possibilités ! 🚀✨
Vous avez des questions ? Utilisez la section commentaires pour nous écrire. 📝


 31mn de lecture
31mn de lecture






Commentaires (0)