
Les menus sont un moyen efficace dont vous pouvez vous servir pour faciliter la navigation sur votre site. À travers un menu personnalisé, vous pouvez afficher des liens vers les contenus pertinents pour vos visiteurs. 🤗
L’option la plus connue pour afficher un menu sur WordPress consistent à utiliser la fonctionnalité « menu » native et intégrée du thème. En outre, vous pouvez utiliser un plugin dédié pour créer et gérer vos menus. Cependant, ces options s’avèrent parfois limitées sur certains thèmes.🤨 Si vous souhaitez créer un menu personnalisé dans WordPress et l’afficher où vous le souhaitez sur votre site, vous pouvez utiliser la fonction wp_nav_menu.
Objectif
Ce tutoriel vous donne des détails sur la fonction wp_nav_menu de WordPress et comment vous devez l’utiliser sur votre site. En lisant ce tutoriel étape par étape, vous pouvez créer un menu personnalisé dès aujourd’hui avec la fonction wp_nav_menu sans faire appel à un développeur.🤔
Prérequis
- Installer WordPress et créer un site. Si vous ne savez pas comment vous devez procéder, lisez ce guide WordPress étape par étape.
- Avoir un accès administrateur à l’espace d’administration WordPress de votre site
- Avoir un accès complet au compte d’hébergement de votre site (serveur FTP) ou alternativement, savoir utiliser un client FTP (FileZilla…) pour accéder aux fichiers de votre site à distance.
 Si WordPress est le CMS le plus plébiscité, c’est notamment grâce à sa facilité d’utilisation et ses nombreuses fonctionnalités. Et oui, par exemple, la création d’un menu sur ce logiciel open source ne vous prendra que quelques minutes en utilisant un plugin ou simplement votre thème (la méthode la plus courante).
Si WordPress est le CMS le plus plébiscité, c’est notamment grâce à sa facilité d’utilisation et ses nombreuses fonctionnalités. Et oui, par exemple, la création d’un menu sur ce logiciel open source ne vous prendra que quelques minutes en utilisant un plugin ou simplement votre thème (la méthode la plus courante).
Cependant, ces deux options peuvent vite s’avérer limitées si vous avez besoin d’afficher un menu à une section de choix sur votre site. Par exemple, il existe des thèmes qui ne permettent d’afficher que deux menus (menu principal et menu secondaire). Le plus souvent, le menu principal sera affiché dans l’en-tête du site et le second, dans la colonne latérale ou dans le pied du site.
Mais, que faire si vous avez besoin d’afficher un troisième menu ou un quatrième ? Utilisez la fonction wp_nav_menu.
En fait, la fonction wp_nav_menu vous permet d’afficher un menu entièrement personnalisé sur n’importe quelle section de votre site. Et ce, indépendamment des options qu’offre votre thème ou éventuellement un plugin de création de menu que vous auriez installé. Par ailleurs, l’utilisation de cette fonction est simple. Et vous n’avez pas besoin d’être un développeur pour créer un menu personnalisé en l’utilisant.
 Avant de créer un menu personnalisé avec la fonction wp_nav_menu, vous devez en savoir un peu plus sur ses paramètres et ses classes CSS. Et comme pour la plupart de fonctions dans WordPress, wp_nav_menu a plusieurs paramètres pour personnaliser davantage votre menu. Il possède également de nombreuses classes CSS pour ajuster le style du menu à vos souhaits.
Avant de créer un menu personnalisé avec la fonction wp_nav_menu, vous devez en savoir un peu plus sur ses paramètres et ses classes CSS. Et comme pour la plupart de fonctions dans WordPress, wp_nav_menu a plusieurs paramètres pour personnaliser davantage votre menu. Il possède également de nombreuses classes CSS pour ajuster le style du menu à vos souhaits.
Parcourons, quelques paramètres de wp_nav_menu :
- ‘menu’ : représente le menu que vous souhaitez afficher. En pratique, vous devez vous servir de l’ID, le slug ou encore un objet en remplaçant ce paramètre par défaut.
- ‘menu_id’ : vous devez utiliser l’ID de votre menu personnalisé. Ce sera, dans le contexte, le slug de votre menu.
- ‘container’ : il permet de spécifier le conteneur à appliquer à votre menu. Par défaut, vous utilisez les conteneurs div.
- ‘container_class’ : c’est la classe que vous devez appliquer à votre conteneur. Par défaut, la classe ‘menu-{menu slug}-container’ est utilisée.
- ‘container_id’ : représente l’ID que vous appliquez au conteneur de votre menu.
- ‘container_aria_label’ : vous pouvez appliquer l’attribut aria_label au conteneur de votre menu, si vous implémentez un élément de navigation.
- ‘fallback_cb’ : c’est le paramètre utilisé pour afficher un menu de secours au cas où le menu personnalisé n’est pas trouvé. Par défaut, c’est la fonction wp_page_menu qui sera appelée pour afficher un menu de pages.
- ‘theme_location’ : gère l’emplacement du menu dans le thème.
- ‘item_spacing’ : ce paramètre indique s’il faut conserver les espaces blancs dans le code HTML de votre menu.
Pour les classes CSS de la fonction wp_nav_menu, vous avez notamment :
- .menu-item : s’ajoute à chaque élément implémenté dans le menu
- .menu-item-has-children : cette classe s’applique automatiquement à chaque élément du menu qui contient des sous-éléments.
- .menu-item-object-page : vous pouvez utiliser cette classe aux éléments du menu qui correspondent aux pages statiques.
- .menu-item-object-category : cette classe s’ajoute aux éléments du menu qui correspondent aux catégories.
- .menu-item-object-tag : vous pouvez l’ajouter à tout élément du menu qui correspond à une balise.
- .menu-item-object-{custom} : vous pouvez l’ajouter à tout élément du menu qui correspond à une publication ou une taxonomie personnalisée.
- .current-menu-item : vous pouvez ajouter cette classe aux éléments de la page qui est actuellement affichée.
- .current-menu-parent : cette classe est ajoutée aux éléments du menu personnalisé correspondant au parent hiérarchique de la page actuellement affichée.
Notez que nous avons énuméré seulement quelques paramètres et classes CSS de la fonction wp_nav_menu. Vous pouvez retrouver d’autres éléments sur cette page de WordPress qui décrit la fonction wp_nav_menu.
Maintenant, vous connaissez un peu plus la fonction wp_nav_menu. Mais vous devez noter que cette fonction permet seulement d’afficher un menu personnalisé et non d’en créer un. Donc, vous devez donc utiliser une autre fonction WordPress pour créer votre menu personnalisé.
Il s’agit de la fonction wp_nav_register. Voici les étapes à suivre pour créer et afficher un menu personnalisé à l’aide de ces deux fonctions :
Pour créer votre premier menu personnalisé avec la fonction wp_nav_register, vous devez modifier le fichier functions.php de votre installation WordPress. La façon d’accéder à ce fichier varie en fonction de votre thème. Pour certains thèmes, vous pouvez utiliser l’éditeur de fichiers depuis la section « Apparence › éditeur de fichiers » depuis votre espace d’administration.
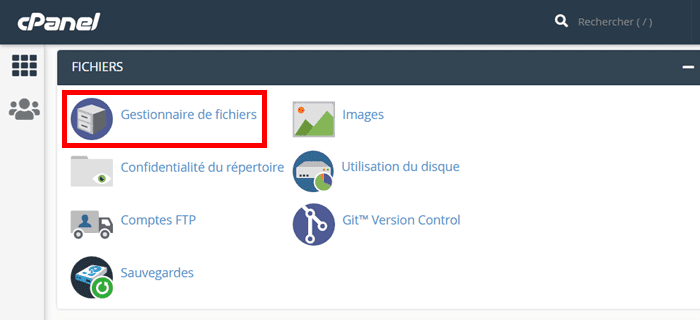
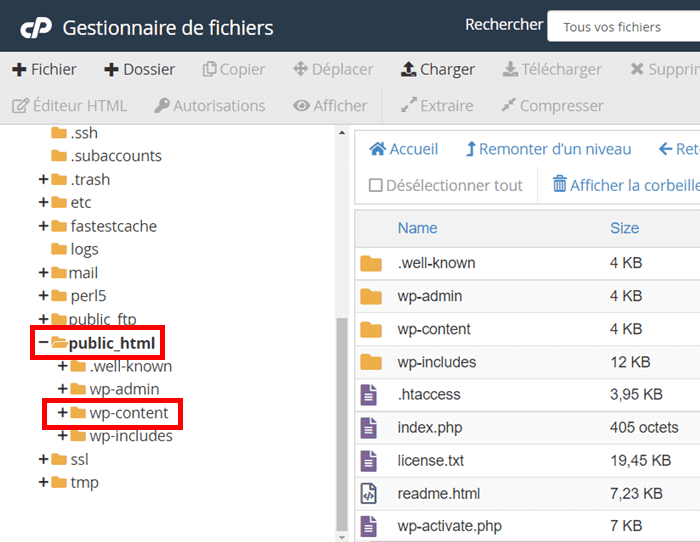
Vous pouvez également utiliser un logiciel client FTP tel que FileZilla ou encore le gestionnaire de fichiers intégré dans votre compte d’hébergement. Pour ce faire, connectez-vous à votre compte d’hébergement. Ensuite, naviguez vers la rubrique « Fichiers » et cliquez sur l’option « Gestionnaire de fichiers ». Vous serez redirigé vers une nouvelle interface où vous pouvez gérer l’ensemble de fichiers de votre site. Tout d’abord, accédez au dossier racine de votre site (public_html ou www). Ensuite, cliquez sur le répertoire « wp-content ».
Vous serez redirigé vers une nouvelle interface où vous pouvez gérer l’ensemble de fichiers de votre site. Tout d’abord, accédez au dossier racine de votre site (public_html ou www). Ensuite, cliquez sur le répertoire « wp-content ».
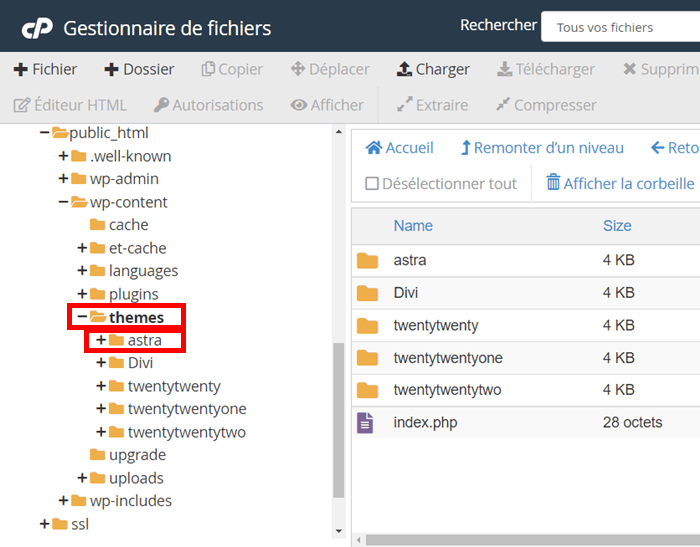
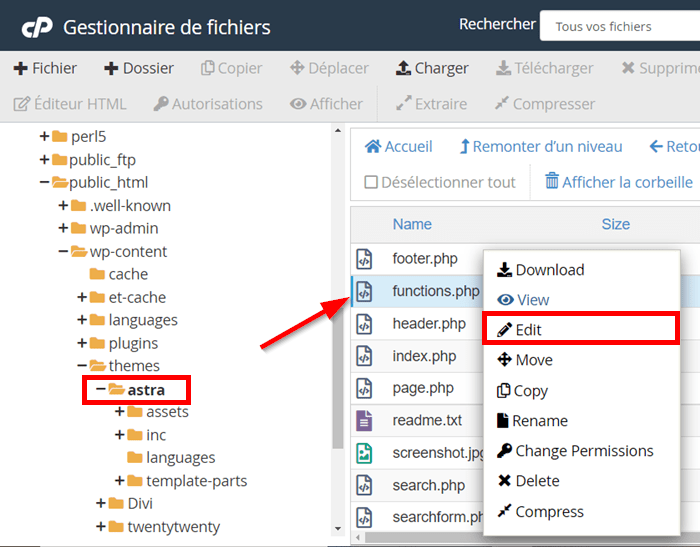
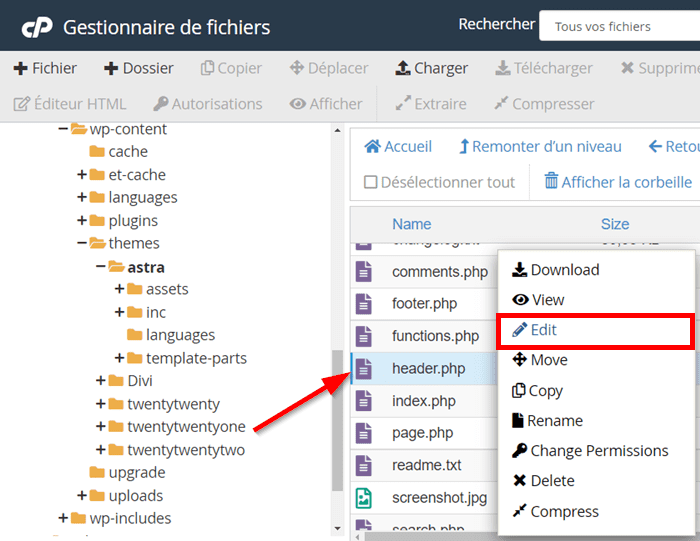
Par la suite, vous devez accéder au dossier « Thèmes ». Recherchez votre thème et cliquez dessus pour accéder aux fichiers correspondants. Pour notre exemple, nous allons modifier le thème « Astra ». En cliquant dessus, les fichiers du thème actif seront affichés dans l’interface centrale. Recherchez le fichier functions.php et faites un clic droit dessus. Ensuite, vous devez sélectionner l’option « Edit » parmi celles proposées.
En cliquant dessus, les fichiers du thème actif seront affichés dans l’interface centrale. Recherchez le fichier functions.php et faites un clic droit dessus. Ensuite, vous devez sélectionner l’option « Edit » parmi celles proposées. Par la suite, vous devez choisir le jeu de caractères, puis le fichier sera ouvert aux modifications dans une nouvelle interface d’édition.
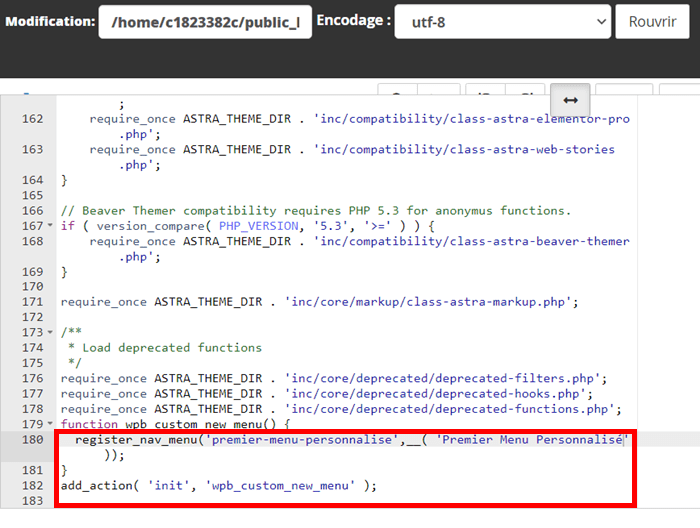
Par la suite, vous devez choisir le jeu de caractères, puis le fichier sera ouvert aux modifications dans une nouvelle interface d’édition.
Pour créer votre menu personnalisé, ajoutez le code suivant à la fin de votre fichier :
function wpb_custom_new_menu() {
register_nav_menu('menu-personnalise',__( 'Menu Personnalisé' ));
}
add_action( 'init', 'wpb_custom_new_menu' );
Vous devez remplacer le slug « menu-personnalise » et le nom « Menu Personnalisé » par vos propres concepts.  Enregistrez vos modifications et votre menu personnalisé est maintenant créé.
Enregistrez vos modifications et votre menu personnalisé est maintenant créé.
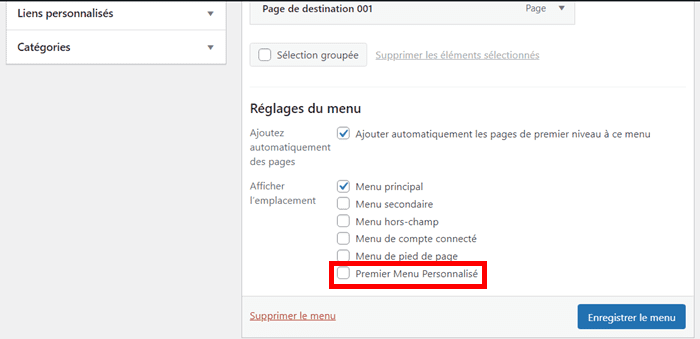
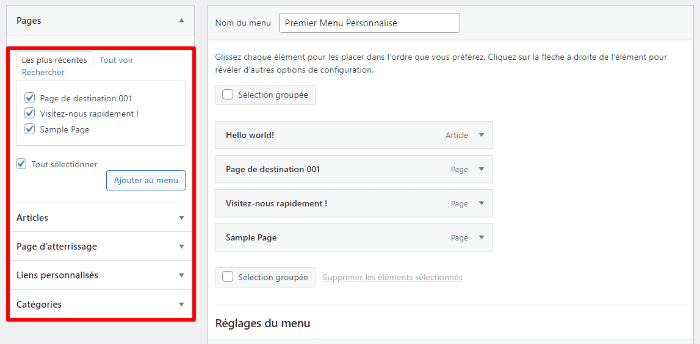
Après l’étape de la création, viennent celles de la modification et la personnalisation de votre menu. À cet instant, vous pouvez modifier votre menu comme tout autre menu sur WordPress. Pour cela, accédez à la section « Apparence › menus » pour trouver votre menu. Sélectionnez votre menu personnalisé et ajoutez les éléments que vous souhaitez afficher. Ces éléments sont situés sur la rubrique de gauche.
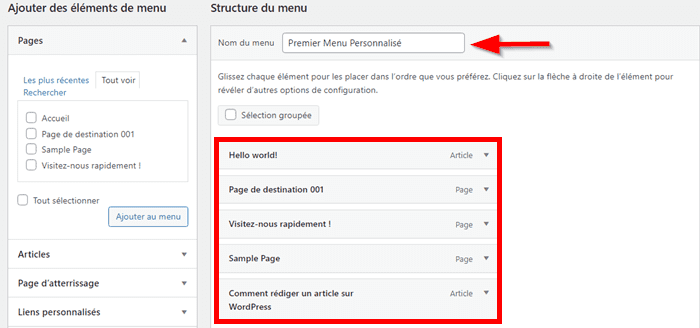
Sélectionnez votre menu personnalisé et ajoutez les éléments que vous souhaitez afficher. Ces éléments sont situés sur la rubrique de gauche. Une fois que vous avez ajouté les éléments, vous pouvez modifier leur position par simple glisser-déposer.
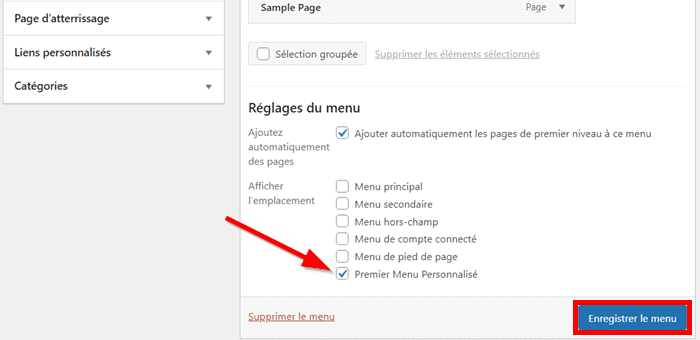
Une fois que vous avez ajouté les éléments, vous pouvez modifier leur position par simple glisser-déposer. Lorsque vous avez terminé, enregistrez vos modifications et passez à la prochaine étape.
Lorsque vous avez terminé, enregistrez vos modifications et passez à la prochaine étape.
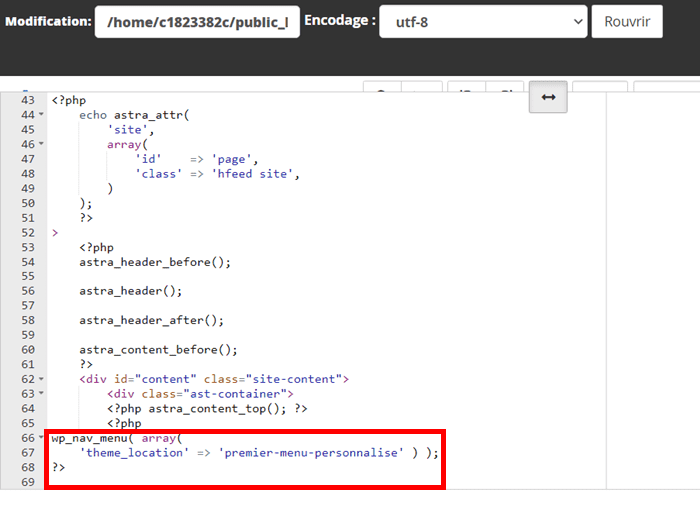
Connectez-vous une fois de plus à votre gestionnaire de fichiers. Ensuite, trouvez la section où vous souhaitez afficher votre menu personnalisé. Par exemple, pour afficher le menu dans l’en-tête du site, faites un clic droit sur le fichier header.php et sélectionnez l’option « Edit ». Ensuite, choisissez le jeu de caractères et le fichier header.php sera ouvert dans l’interface d’édition. Ajoutez le code suivant à la fin du fichier header.php afin d’afficher votre menu :
Ensuite, choisissez le jeu de caractères et le fichier header.php sera ouvert dans l’interface d’édition. Ajoutez le code suivant à la fin du fichier header.php afin d’afficher votre menu :
<?php wp_nav_menu( tableau( 'theme_location' => 'Menu personnalisé' ) ); ?>
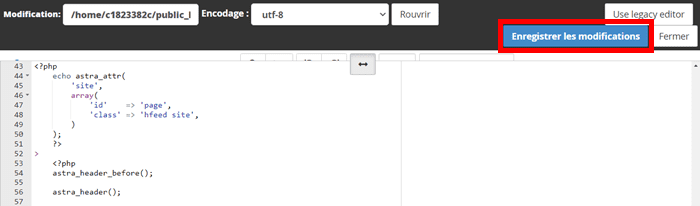
Vous devez remplacer le nom « Menu personnalisé » par le nom de votre propre menu. Une fois que vous avez terminé les modifications, n’oubliez de cliquer sur le bouton d’enregistrement.
Une fois que vous avez terminé les modifications, n’oubliez de cliquer sur le bouton d’enregistrement.
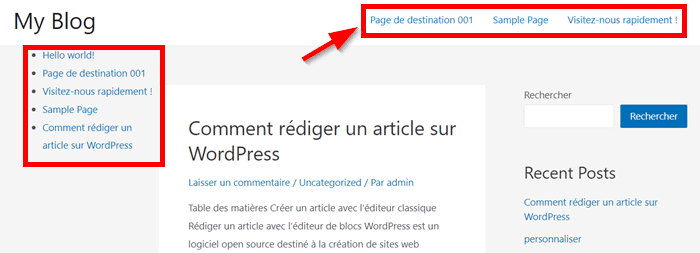
👍Et voilà ! Votre menu personnalisé est maintenant créé et affiché sur votre site. Comme vous pouvez le voir, indépendamment de votre menu principal, votre menu personnalisé a été affiché. Pour le personnaliser davantage, servez-vous des paramètres et des classes CSS que nous avons précédemment détaillés.
Comme vous pouvez le voir, indépendamment de votre menu principal, votre menu personnalisé a été affiché. Pour le personnaliser davantage, servez-vous des paramètres et des classes CSS que nous avons précédemment détaillés.
Conclusion
🥳Toutes nos félicitations pour avoir lu cet article. Créer et afficher un menu personnalisé avec la fonction wp_nav_menu n’était pas si difficile. En suivant, nos explications étape par étape, vous pouvez le faire tout seul et sans aucune intervention extérieure.
Une solution clés en main pour créer un site WordPress ?
LWS vous conseille sa formule d’hébergement WordPress en promotion à -20% (offre à partir de 3,99€ par mois au lieu de 4,99 €). Non seulement les performances sont au rendez-vous mais vous profitez en plus d’un support exceptionnel.
Si vous avez des questions, utilisez la section commentaires pour nous contacter.


 27mn de lecture
27mn de lecture






Commentaires (0)