
Bien que leur efficacité semble être remise en question actuellement par certains spécialistes de marketing, les sliders sont toujours des outils puissants dont il faut se servir. Que vous déployiez une boutique en ligne, un site web d’entreprise ou encore un blog, un slider permet d’afficher des slides à défilement automatique ou manuel dans lé même espace. En effet, dans la pratique courante, les slides (également appelés diapositives) peuvent inclure des images, des liens, des produits ou encore des vidéos.😇 Vous pouvez donc utiliser les slides pour communiquer une information importante sur votre entreprise.😊 Mais une question se pose : comment créer un slider dans WordPress ?
Objectif
WordPress est un CMS connu surtout pour sa facilité d’utilisation. Dans cet article, nous allons décrire ce qu’est un slider ainsi que les étapes à suivre pour en créer un, sur votre site WordPress, sans utiliser de code. De plus, nous allons vous donner une liste de plugins que vous pouvez utiliser pour ajouter des sliders dans WordPress et c’est, quelles que soient vos compétences techniques.🤗
Prérequis
Il suffit d’être un administrateur d’un site WordPress et savoir installer une extension WordPress pour créer et afficher votre premier slider.
Une solution clés en main pour créer un site WordPress ?
LWS vous conseille sa formule d’hébergement WordPress en promotion à -20% (offre à partir de 3,99€ par mois au lieu de 4,99 €). Non seulement les performances sont au rendez-vous mais vous profitez en plus d’un support exceptionnel.
Qu’est-ce qu’un slider dans WordPress ?
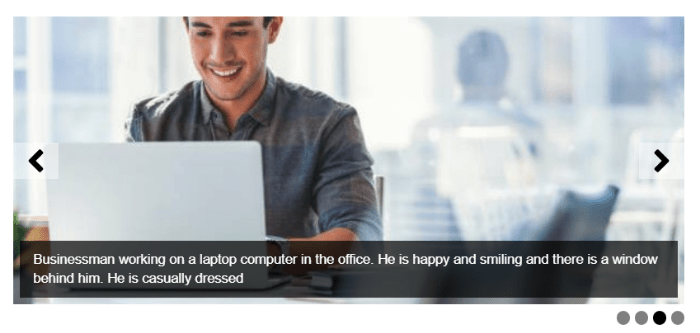
 Un slider fait référence à une fonctionnalité qui permet de créer et de publier des diapositives dans WordPress. Les slides peuvent être des vidéos de formation, des images de vos produits, des animations ou encore des liens redirigeant vers des pages spécifiques. Cette fonctionnalité technique peut vous aider à afficher beaucoup d’informations dans un espace réduit et sans encombrer votre site.
Un slider fait référence à une fonctionnalité qui permet de créer et de publier des diapositives dans WordPress. Les slides peuvent être des vidéos de formation, des images de vos produits, des animations ou encore des liens redirigeant vers des pages spécifiques. Cette fonctionnalité technique peut vous aider à afficher beaucoup d’informations dans un espace réduit et sans encombrer votre site.
Les slides peuvent être configurés pour défiler automatiquement ou lorsqu’un lecteur les survole avec son curseur. Les visiteurs peuvent également cliquer sur les flèches de navigation pour passer d’une diapositive à l’autre. Ces éléments spéciaux peuvent ainsi rendre votre site interactif et susciter de l’engagement.
Bien que WordPress n’intègre pas une fonctionnalité native de slider, la manière de l’ajouter sur votre site est extrêmement simple. La seule chose dont vous avez besoin est un plugin dédié. Heureusement, les plugins pour ajouter un slider sont comptés par dizaine dans le référentiel officiel de WordPress. Et généralement, ces modules sont des solutions prêtes à l’emploi. Vous n’aurez donc pas besoin de toucher à une seule ligne de codes pour commencer.
Ceci étant dit, nous allons d’abord vous apprendre à créer un slider dans WordPress en utilisant le plugin MetaSlider. Ensuite, nous vous donnerons une liste d’autres extensions populaires que vous pouvez utiliser comme alternatives.
Créer un slider dans WordPress avec le plugin MetaSlider (en 4 étapes)
Étape 1 : installer le plugin MetaSlider sur votre site
MetaSlider est un plugin freemium et populaire dans WordPress lorsqu’il faut créer de sliders. La version gratuite devrait déjà suffire si vous voulez peut-être quelques sliders pour afficher vos images. La version professionnelle ajoute des fonctionnalités avancées et des avantages supplémentaires.
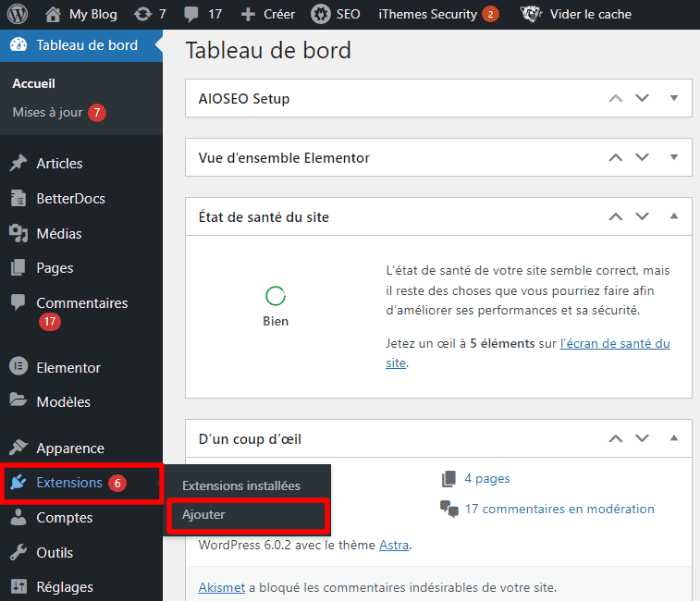
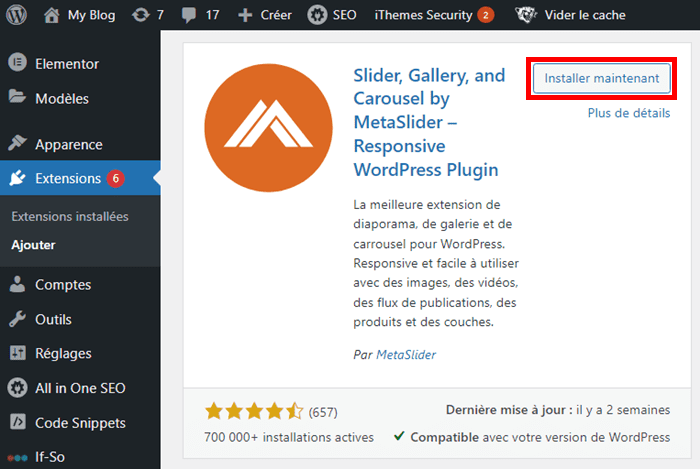
Pour commencer, connectez-vous à l’espace d’administration de votre site et accédez à la section « Extensions › Ajouter ». Vous serez automatiquement redirigé vers le répertoire des extensions WordPress. Utilisez la barre de recherche pour trouver ce plugin rapidement. Ensuite, cliquez sur le bouton « Installer maintenant ».
Vous serez automatiquement redirigé vers le répertoire des extensions WordPress. Utilisez la barre de recherche pour trouver ce plugin rapidement. Ensuite, cliquez sur le bouton « Installer maintenant ». Après l’installation et l’activation de ce plugin, il sera affiché sur les options de votre menu de gauche.
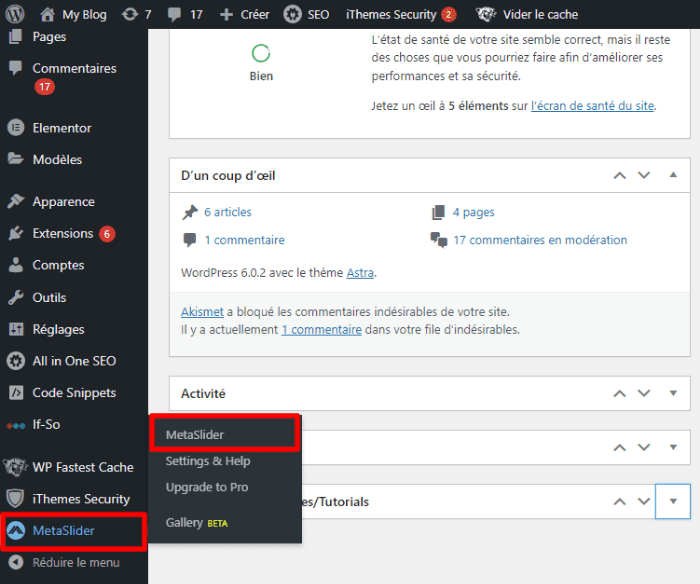
Après l’installation et l’activation de ce plugin, il sera affiché sur les options de votre menu de gauche.
Étape 2 : créer votre premier slider
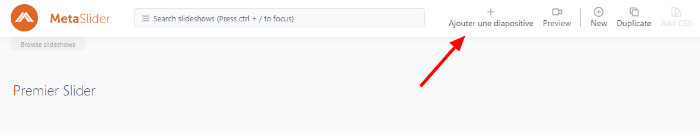
Rendez-vous dans la section « MetaSlider » et dans la sous-option « MetaSlider » depuis votre tableau de bord d’administration. Vous serez redirigé vers une nouvelle interface. Saisissez un nom pour votre slider dans la zone prévue. Sur l’image ci-dessous, nous avons indiqué « Premier Slider ». Ensuite, cliquez sur le bouton « Ajouter une diapositive ».
Vous serez redirigé vers une nouvelle interface. Saisissez un nom pour votre slider dans la zone prévue. Sur l’image ci-dessous, nous avons indiqué « Premier Slider ». Ensuite, cliquez sur le bouton « Ajouter une diapositive ». Vous serez redirigé vers la médiathèque de votre site. Vous pouvez téléverser des nouvelles images sur votre site ou utiliser celles qui existent. Si vous avez déjà utilisé des médias dans WordPress, vous savez sûrement comment vous devez procéder pour télécharger des nouvelles images sur votre site.
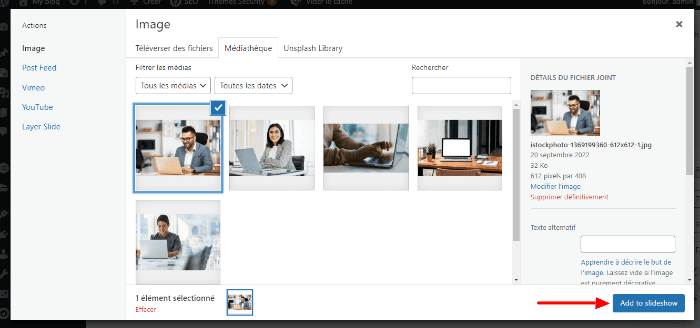
Vous serez redirigé vers la médiathèque de votre site. Vous pouvez téléverser des nouvelles images sur votre site ou utiliser celles qui existent. Si vous avez déjà utilisé des médias dans WordPress, vous savez sûrement comment vous devez procéder pour télécharger des nouvelles images sur votre site.
Une fois que les images sont prêtes, sélectionnez une première à ajouter à votre slider et cliquez sur le bouton « Add to slidershow ». En outre, vous pouvez également ajouter des images ou des vidéos depuis YouTube ou Viméo en vous rendant dans la section de gauche. Vous pouvez également ajuster les métadonnées de l’image dans la section de droite (Texte alternatif, taille, légende).
En outre, vous pouvez également ajouter des images ou des vidéos depuis YouTube ou Viméo en vous rendant dans la section de gauche. Vous pouvez également ajuster les métadonnées de l’image dans la section de droite (Texte alternatif, taille, légende).
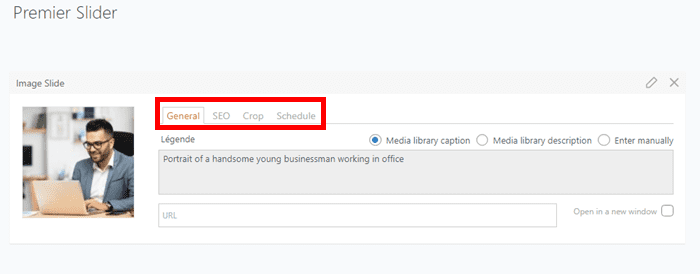
Une fois que l’image est ajoutée, elle apparaît sous le titre de votre slider dans l’interface.👇 Vous avez ensuite d’autres options que vous pouvez personnaliser pour l’image ajoutée. Pour ajouter une deuxième image à votre slider, cliquez à nouveau sur le bouton « Ajouter une diapositive » et suivez la même procédure.
Vous avez ensuite d’autres options que vous pouvez personnaliser pour l’image ajoutée. Pour ajouter une deuxième image à votre slider, cliquez à nouveau sur le bouton « Ajouter une diapositive » et suivez la même procédure.
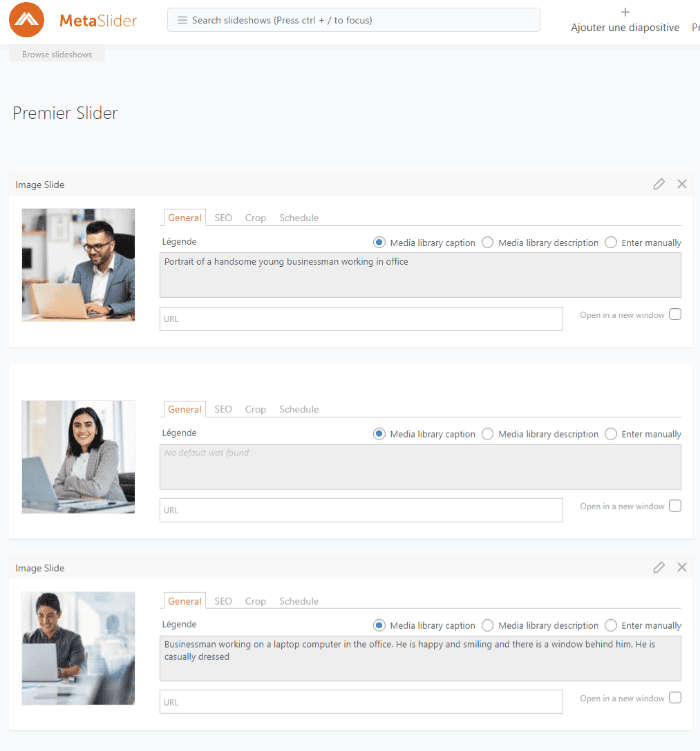
Vous pouvez ajouter autant d’images que vous voudrez. Mais généralement, il est recommandé de se limiter à 3 et 5 images. Une fois que vous avez terminé, les images ajoutées seront affichées dans la section prévue.👇
Étape 3 : personnaliser votre slider
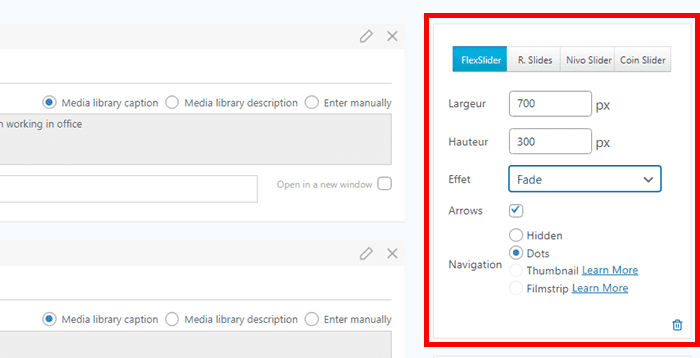
Vous devez ensuite ajuster les différents paramètres de votre slider en fonction de vos besoins. Pour ce faire, accédez à la section de droite et choisissez la hauteur ainsi que la largeur de vos images. Vous pouvez aussi modifier le type de slider depuis la même partie. Les types prévus par défaut sont entre autres FlexSlider, R.Slides, Nivo Slider et Coin Slider.
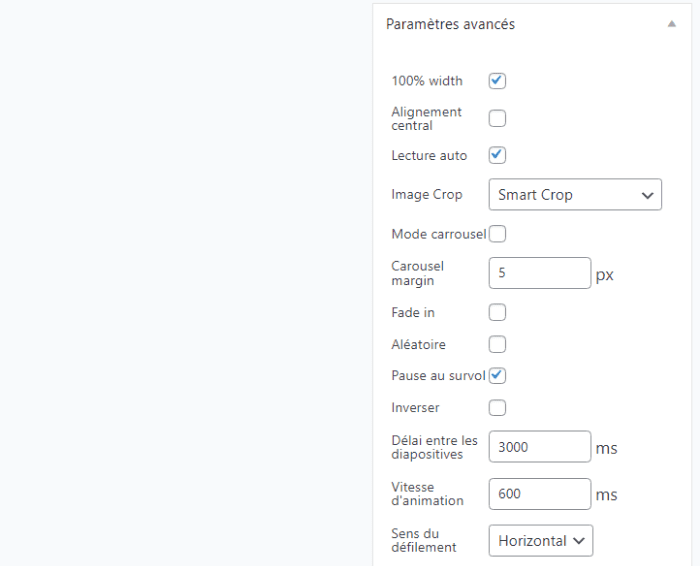
En outre, vous pouvez aussi choisir un effet de transition à appliquer à votre slider.👇 Une fois que vous avez terminé, vous pouvez accéder à la section « Paramètres avancés ». Là aussi, vous avez plusieurs autres options pour personnaliser davantage votre slider.
Une fois que vous avez terminé, vous pouvez accéder à la section « Paramètres avancés ». Là aussi, vous avez plusieurs autres options pour personnaliser davantage votre slider. Par ailleurs, MetaSlider vous permet de gagner du temps en utilisant des thèmes prédéfinis. Lorsque vous utilisez un thème, une certaine configuration spécifique s’applique globalement à votre slider.
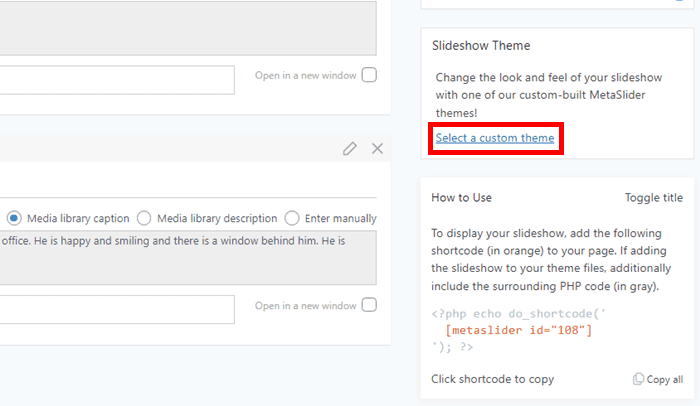
Par ailleurs, MetaSlider vous permet de gagner du temps en utilisant des thèmes prédéfinis. Lorsque vous utilisez un thème, une certaine configuration spécifique s’applique globalement à votre slider.
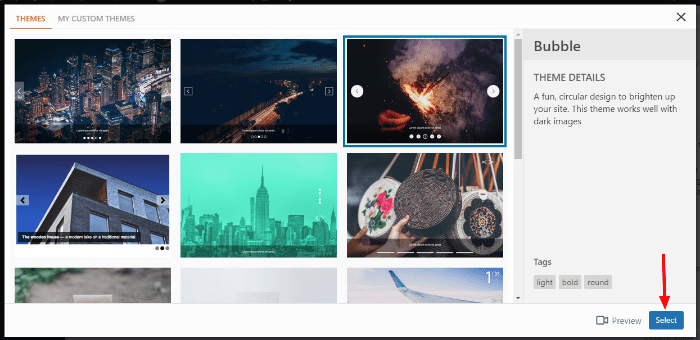
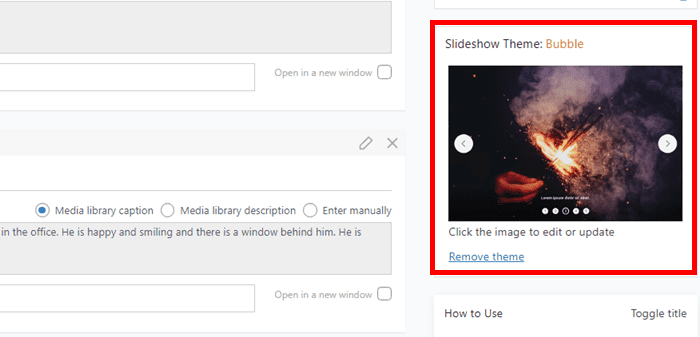
Pour appliquer un thème, il vous suffit de cliquer sur le bouton « Select a custom theme ». Par la suite, vous serez redirigé vers un catalogue de thème. Sélectionnez un parmi ceux qui sont proposés et cliquez sur le bouton « Select ».
Par la suite, vous serez redirigé vers un catalogue de thème. Sélectionnez un parmi ceux qui sont proposés et cliquez sur le bouton « Select ». Ainsi, le thème choisi s’applique à votre slider.
Ainsi, le thème choisi s’applique à votre slider.
Une fois que vous avez terminé de personnaliser votre slider, passez à la dernière étape.
Étape 4 : publier votre slider
Enfin, vous devez publier votre slider. Habituellement, un slider peut être affiché sur une page d’accueil pour mettre en avant les contenus de grande importance. Mais avec ce plugin, vous pouvez l’afficher partout où vous souhaitez. Il vous suffit ainsi d’utiliser le shortcode fourni pour faire de l’intégration.
Éventuellement, avant de passer à la publication, vous pouvez utiliser les autres options de l’extension afin de vous assurer que votre slider est prêt. Vous pouvez effecteur une sauvegarde pour une publication ultérieure ou encore prévisualiser votre projet en direct. Vous avez également une option pour dupliquer votre slider. Une fois qu’il est prêt à être mise en ligne, rendez-vous dans la section « How to use ».
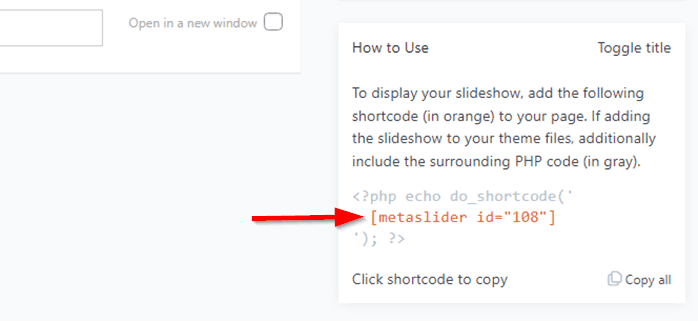
Une fois qu’il est prêt à être mise en ligne, rendez-vous dans la section « How to use ». Ensuite, copiez le code court affiché et conservez-le dans un endroit sûr. En outre, MetaSlider fournit un code PHP que vous pouvez utiliser pour intégrer directement votre slider dans les fichiers modèles de votre thème.
Ensuite, copiez le code court affiché et conservez-le dans un endroit sûr. En outre, MetaSlider fournit un code PHP que vous pouvez utiliser pour intégrer directement votre slider dans les fichiers modèles de votre thème.
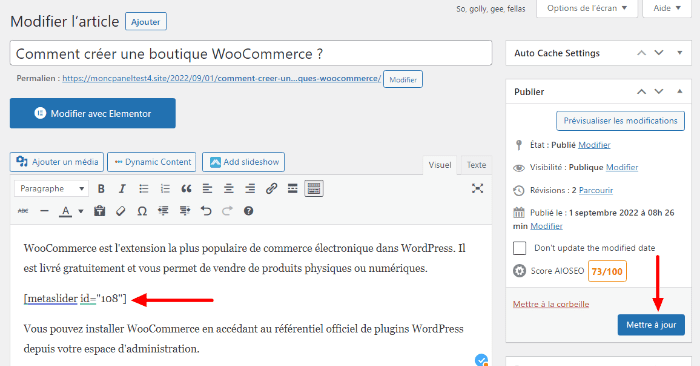
Le code court peut être intégré dans une page ou dans une publication. Pour l’intégrer dans une publication, ouvrez la publication cible dans un éditeur de contenus. Ensuite, collez le shortcode à l’emplacement souhaité. Vous pouvez ensuite personnaliser le contenu de votre page comme bon vous semble. Une fois que vous avez terminé, cliquez sur le bouton « Mettre à jour ».
Vous pouvez ensuite personnaliser le contenu de votre page comme bon vous semble. Une fois que vous avez terminé, cliquez sur le bouton « Mettre à jour ».
Après avoir mis à jour votre publication, votre slider sera publié.👇 Et voilà, c’est très simple à faire comme vous avez pu le voir.🤓
Et voilà, c’est très simple à faire comme vous avez pu le voir.🤓
Besoin d’un hébergement WordPress rapide et de qualité ?
LWS vous conseille sa formule d’hébergement WordPress en promotion à -20% (offre à partir de 3,99€ par mois au lieu de 4,99 €). Non seulement les performances sont au rendez-vous mais vous profitez en plus d’un support exceptionnel.
5 autres plugins pour créer un slider dans WordPress
Outre le plugin MetaSlider, vous avez plusieurs autres extensions que vous pouvez utiliser pour la création de sliders. Pour vous aider à mieux faire le choix, nous allons vous donner dans la partie ci-dessous, cinq meilleures solutions à utiliser.
Les extensions listées ici sont généralement des modules prêts à l’emploi. Quelles que soient vos compétences, vous serez guidé sur toutes les étapes à suivre.
1. Smart Slider 3
 Si vous recherchez un plugin puissant pour créer de sliders sur votre site, une des meilleures solutions à utiliser est sans doute Smart Slider 3. Il s’agit d’un plugin très facile à configurer quelles que soient vos compétences techniques. Ce dernier vous permet d’afficher des diapositives responsives sur n’importe quel appareil (téléphones, tablettes ou encore ordinateurs).
Si vous recherchez un plugin puissant pour créer de sliders sur votre site, une des meilleures solutions à utiliser est sans doute Smart Slider 3. Il s’agit d’un plugin très facile à configurer quelles que soient vos compétences techniques. Ce dernier vous permet d’afficher des diapositives responsives sur n’importe quel appareil (téléphones, tablettes ou encore ordinateurs).
Vous avez la possibilité de modifier chaque image, texte ou encore chaque vidéo que vous avez intégrée dans votre slider. Voici quelques fonctionnalités dont vous bénéficiez en utilisant cette extension :
- Ajouter des diapositives dynamiques et réactives.
- Utiliser jusqu’à neuf animations d’arrière-plan pour personnaliser le style de votre slider.
- Ajouter des flèches, des barres, des puces ou encore configurer un défilement automatique de slides.
- Compatibilité avec la plupart de constructeurs de pages populaires, notamment Elementor, Visual Composer, Divi, Beaver Builder et Gutenberg, etc.
- Superposition statique et glissement tactile de slides.
- Ajout de plusieurs types de diapositives, notamment des images, des boutons, du texte et des liens.
- Affichage de diapositives à n’importe quelle section de votre site (Article, pages, publications personnalisées).
2. Master Slider
 Master Slider est un autre plugin gratuit que vous pouvez utiliser pour construire votre slider par glisser-déposer. Il est équipé de nombreuses fonctionnalités pour afficher un diaporama entièrement personnalisé. De plus, vous pouvez utiliser des modèles prédéfinis et optimisés SEO pour créer en quelques minutes votre slider.
Master Slider est un autre plugin gratuit que vous pouvez utiliser pour construire votre slider par glisser-déposer. Il est équipé de nombreuses fonctionnalités pour afficher un diaporama entièrement personnalisé. De plus, vous pouvez utiliser des modèles prédéfinis et optimisés SEO pour créer en quelques minutes votre slider.
Vous pouvez choisir cette extension pour plusieurs avantages :
- Interface d’administration facile à prendre en main.
- Ajout de flèches pour faciliter le balayage ou configuration de lecture automatique de diapositives
- Lecture aléatoire et 6 effets de transition pour rendre votre diaporama interactif.
- Affichage sur toutes les tailles d’écrans et plusieurs types de positionnement de diapositives.
- Génération de shortcodes pour afficher votre slider à n’importe quelle partie de votre site.
- Prise en charge de plusieurs types de diapositives dont les images, les vidéos et les boutons.
- Compatibilité avec la plupart de navigateurs web modernes.
3. Slider by Soliloquy

Ensuite, vous avez le plugin Slider by Soliloquy, une solution prête à l’emploi pour afficher des sliders en quelques minutes sur votre site. Vous pouvez vos diapositives en utilisant un constructeur par glisser-déposer. Avec cette extension, votre diaporama sera réactif et s’affiche sur tous les appareils.
Silder by Soliloquy est équipé de nombreuses fonctionnalités entre autres :
- Utilisation de modèles prédéfinis pour créer un diaporama convivial.
- Compatible avec WooCommerce afin d’afficher vos produits dans des diapositives en les filtrant par catégorie ou par prix.
- Personnaliser la taille des images et le style de la police.
- Plusieurs effets de transition pour rendre votre diaporama interactif.
- Créer des diaporamas lightbox et afficher des carrousels de photos, de vidéos, etc.
- Intégration de diaporamas en utilisant des shortcodes à n’importe quel emplacement de votre site.
Besoin d'une solution de stockage en ligne ?
LWS vous conseille sa formule de stockage Cloud Drive en promotion à -50% (offre à partir de 3,99€ par mois au lieu de 7,99 €). Non seulement vos données sont stockées en France mais vous profitez en plus d’un support exceptionnel.
4. Product Gallery Slider for WooCommerce
 Si vous gérez une boutique WooCommerce en ligne, Product Gallery Slider for WooCommerce est le plugin qu’il vous faut pour mettre en avant vos produits. Ce module facile à utiliser intègre plusieurs fonctionnalités dont vous avez besoin pour générer un slider à la hauteur de votre marque. En voici quelques-unes :
Si vous gérez une boutique WooCommerce en ligne, Product Gallery Slider for WooCommerce est le plugin qu’il vous faut pour mettre en avant vos produits. Ce module facile à utiliser intègre plusieurs fonctionnalités dont vous avez besoin pour générer un slider à la hauteur de votre marque. En voici quelques-unes :
- Ajout des boutons de navigation ou configuration d’une lecture automatique des slides.
- Personnalisation d’images et affichage sur tous les écrans.
- Modification de paramètres des images de produits afin d’améliorer vos résultats de référencement naturel et augmenter vos ventes.
- Ajouter des effets d’animation afin de rendre votre diaporama interactif et convivial.
5. Depicter Slider
 Enfin, vous avez Depicter Lieder, un plugin responsive pour afficher vos diapositives dans un slider polyvalent. Quel que soit votre niveau de compétences, vous pouvez utiliser des nombreuses fonctionnalités intégrées dans le plugin pour créer votre slider en quelques minutes. Voici quelques-unes de fonctionnalités :
Enfin, vous avez Depicter Lieder, un plugin responsive pour afficher vos diapositives dans un slider polyvalent. Quel que soit votre niveau de compétences, vous pouvez utiliser des nombreuses fonctionnalités intégrées dans le plugin pour créer votre slider en quelques minutes. Voici quelques-unes de fonctionnalités :
- Plusieurs commandes de navigation pour faciliter le défilement de diapositives dont les flèches, les puces ou encore une minuterie.
- Navigation par balayage tactile.
- Près de 40 modèles prédéfinis pour vous aider à accélérer la création de sliders.
- Ajout des animations à vos slides afin de susciter l’engagement.
- Constructeur de diapositives par glisser-déposer avec outil puissant de recadrage d’images en direct.
Conclusion
🥳Toutes nos félicitations d’avoir lu cet article. La création d’un slider dans WordPress est extrêmement simple comme vous l’avez constaté dans ce guide. En suivant à la lettre, les détails donnés dans ce tutoriel, vous n’aurez plus besoin de faire appel à un développeur.
Selon vous, quel est le meilleur plugin pour ajouter des sliders à WordPress ? Utilisez la section commentaires pour nous répondre.


 39mn de lecture
39mn de lecture






Commentaires (0)