
Ajouter Google Maps à WordPress est la meilleure façon de permettre à vos visiteurs de trouver l’emplacement de votre entreprise. Si vous opérez dans le secteur du voyage, vous vendez des produits physiques ou des services en présentiel à une cible locale, une carte topographique est plus efficace qu’une simple adresse affichée sur votre site😀. De plus, vos visiteurs peuvent rapidement trouver leurs itinéraires rien qu’en interagissant avec votre carte Google Maps.🚘
WordPress fournit trois moyens simples pour vous aider à afficher une carte Google Maps. 😎
Objectif
Cet article donne des détails sur les différentes méthodes pour ajouter une carte Google Maps sur un site WordPress. Il vous permet aussi de comprendre, l’importance d’ajouter Google Maps à WordPress.🤔
Prérequis
Avant de vous lancer dans cette démarche, vous devez au préalable :
- Avoir installé WordPress sur votre hébergement web
- Avoir un accès administrateur à l’espace d’administration de votre site WordPress
- Savoir installer un plugin WordPress
- Avoir une clé API Google Maps. Si vous n’avez pas encore de clé, vous pouvez l’obtenir depuis votre compte Google Developers. Vous n’aurez besoin que de votre adresse e-mail.
Besoin d’un hébergement WordPress rapide et de qualité ?
LWS vous conseille sa formule d’hébergement WordPress en promotion à -20% (offre à partir de 3,99€ par mois au lieu de 4,99 €). Non seulement les performances sont au rendez-vous mais vous profitez en plus d’un support exceptionnel.
Pourquoi ajouter Google Maps à WordPress ?
Ajouter une carte Google Maps sur votre site est toujours une option que vous devez envisager pour booster votre SEO local. Aujourd’hui, la plupart d’internautes sont familiers avec Google Maps. Ce qui veut dire qu’ils peuvent facilement utiliser cette application de Google pour trouver votre société. Cette meilleure visibilité locale peut vous aider à surmonter la concurrence.
De plus, contrairement à une simple adresse ajoutée à votre site, une carte Google Maps est interactive. Donc, vos visiteurs peuvent basculer la vue de la carte afin d’avoir une idée réelle sur votre situation géographique. Ils peuvent aisément prévisualiser votre rue ou votre région depuis n’importe quel appareil intégrant Google Maps.
D’où, Google Maps offre la façon la plus simple pour vos clients de trouver le bon itinéraire dans le but d’atteindre votre emplacement. D’ailleurs, ajouter une carte Google Maps ne vous coûtera presque rien comparativement à ce que cela peut apporter à votre entreprise. De plus, vos clients peuvent vous faire plus confiance, car ils sont rassurés qu’ils sont en face d’une entreprise fiable.
Les 3 méthodes pour ajouter Google Maps à WordPress
 Notez que WordPress n’intègre pas nativement la fonctionnalité d’ajout de cartes Google Maps. Heureusement, le faire ne sera pas difficile pour vous en suivant les trois méthodes que nous allons décrire dans la partie suivante. Vous pouvez notamment :
Notez que WordPress n’intègre pas nativement la fonctionnalité d’ajout de cartes Google Maps. Heureusement, le faire ne sera pas difficile pour vous en suivant les trois méthodes que nous allons décrire dans la partie suivante. Vous pouvez notamment :
- Ajouter Google Maps à WordPress en utilisant un plugin
- Ajout manuel de Google Maps à WordPress
- Utiliser un thème pour ajouter une carte Google Maps à votre site
1. Ajouter Google Maps à WordPress en utilisant un plugin
Si WordPress est un CMS puissant, c’est en partie grâce à son catalogue riche en plugins et en thèmes. Les plugins WordPress permettent de presque tout faire avec ce logiciel open source. Et c’est aussi lorsqu’il faut ajouter une carte Google Maps à votre site.
Il existe des nombreuses extensions WordPress pour afficher une carte Google Maps sur votre site. Nous n’allons pas toutes les détailler ici car, en général, elles sont faciles à utiliser. Nous allons plutôt les citer pour votre connaissance.
Pour le besoin de cet article, nous allons utiliser un d’entre ces plugins. Cela pour vous aider à avoir une idée sur ce que vous devez faire pour intégrer Google Maps à WordPress à l’aide d’un plugin.
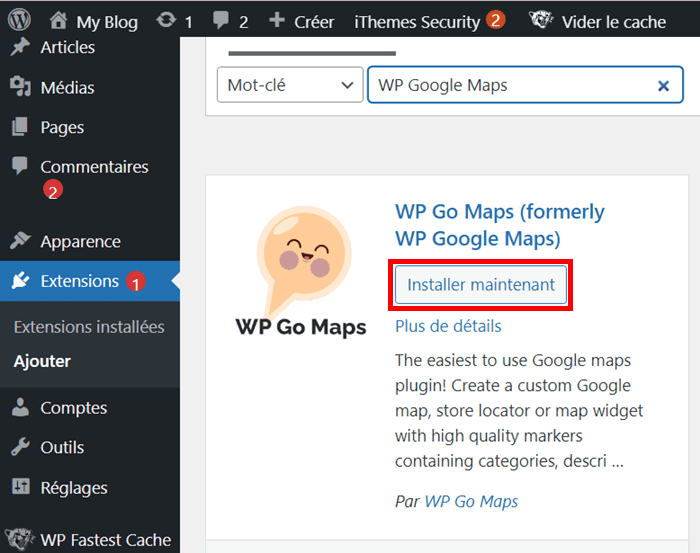
Il s’agit en effet du plugin WP Google Maps. Pour commencer, connectez-vous à votre espace d’administration. Ensuite, rendez-vous dans la section « Extensions › ajouter ». Vous serez redirigé vers le répertoire officiel des extensions de WordPress. Vous pouvez utiliser la zone de recherche pour le trouver rapidement. Il vous suffit de taper le mot-clé et attendre les résultats.
Une fois que vous l’avez trouvé, cliquez sur le bouton « Installer maintenant ». Après installation et activation, il sera ajouté à votre menu dans le tableau de bord. Avant de continuer, vous devez enregistrer une clé API Google Maps.
Après installation et activation, il sera ajouté à votre menu dans le tableau de bord. Avant de continuer, vous devez enregistrer une clé API Google Maps.
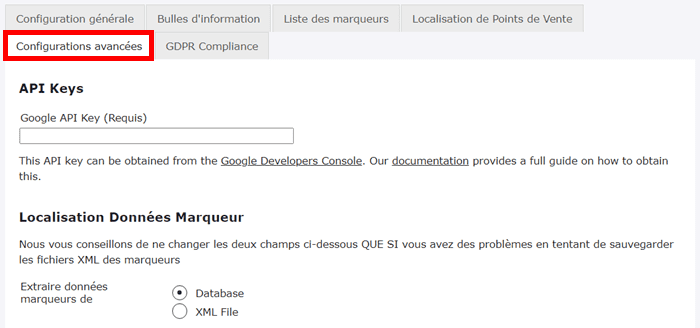
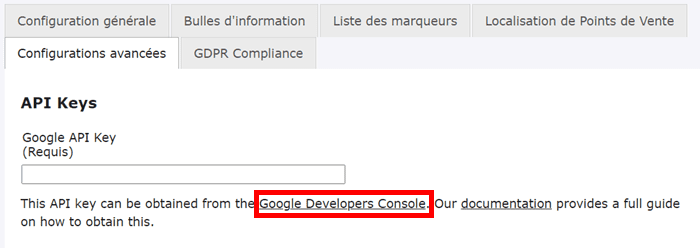
Pour cela, accédez à l’option « Cartes › réglages ». Ensuite, rendez-vous dans l’onglet « Configurations avancées ». Vous pouvez obtenir votre clé sur Google Developers Console. En cliquant sur le bouton correspondant, vous serez redirigé vers la plateforme Google Cloud pour créer votre première clé.👇
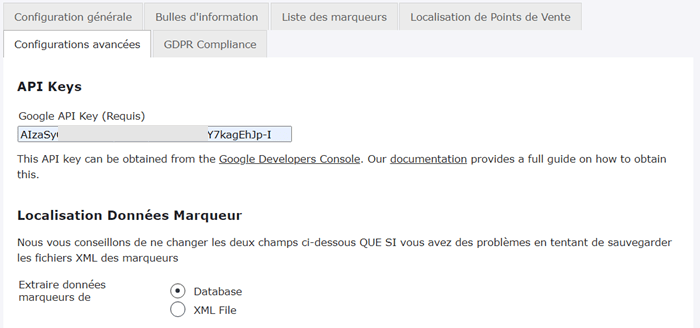
Vous pouvez obtenir votre clé sur Google Developers Console. En cliquant sur le bouton correspondant, vous serez redirigé vers la plateforme Google Cloud pour créer votre première clé.👇 Vous devez suivre toutes les étapes nécessaires et après l’avoir obtenu, vous devez la copier et la coller dans la zone prévue.👇
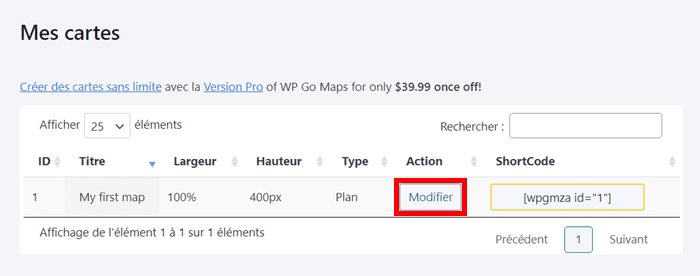
Vous devez suivre toutes les étapes nécessaires et après l’avoir obtenu, vous devez la copier et la coller dans la zone prévue.👇 D’autres options peuvent garder leurs configurations par défaut. Pour continuer, accédez à l’option « Cartes ». Vous trouverez une carte créée par défaut que vous pouvez modifier et adapter à votre contexte. Pour cela, cliquez sur le bouton « Modifier ».
D’autres options peuvent garder leurs configurations par défaut. Pour continuer, accédez à l’option « Cartes ». Vous trouverez une carte créée par défaut que vous pouvez modifier et adapter à votre contexte. Pour cela, cliquez sur le bouton « Modifier ».  Dans la page suivante, défilez jusqu’à la section « Créer votre carte ».
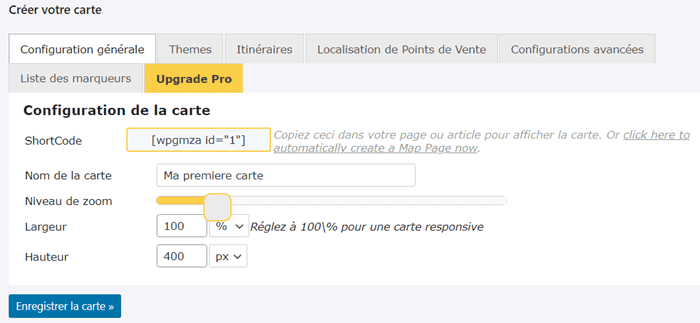
Dans la page suivante, défilez jusqu’à la section « Créer votre carte ».
- ShortCode : cette option comporte le code de votre carte qui vous servira à l’implémenter dans n’importe quelle section de votre site (pages ou articles).
- Nom de la carte : saisissez dans cette zone, le nom de votre carte qui permet de l’identifier facilement
- Niveau de zoom : vous pouvez ici déterminer le niveau de zoom. Vous pouvez basculer à droite pour augmenter le zoom ou à gauche pour le diminuer
- Largeur : il est recommandé de maintenir la largeur de la carte à 100 %. C’est la dimension idéale pour que votre carte Google Maps soit responsive.
- Hauteur : pour cette option, vous pouvez adopter une mesure qui correspond mieux avec la largeur afin que la carte soit visible même sur les petits appareils.
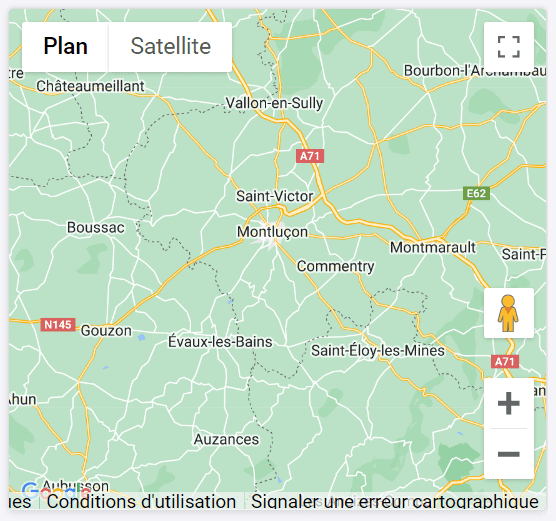
Après avoir donné ces informations, défilez la page et ajoutez la carte depuis ce plan de Google Maps. Vous pouvez soit basculer la carte afin de trouver votre localisation.👇 Vous pouvez aussi avoir une vue satellitaire si vous le souhaitez.👇
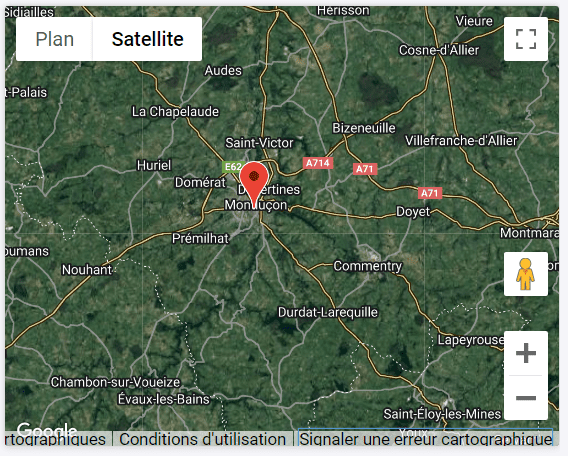
Vous pouvez aussi avoir une vue satellitaire si vous le souhaitez.👇 Une autre option pour trouver votre emplacement géographique consiste à utiliser les coordonnées GPS sous la section « Ajouter un marqueur ».
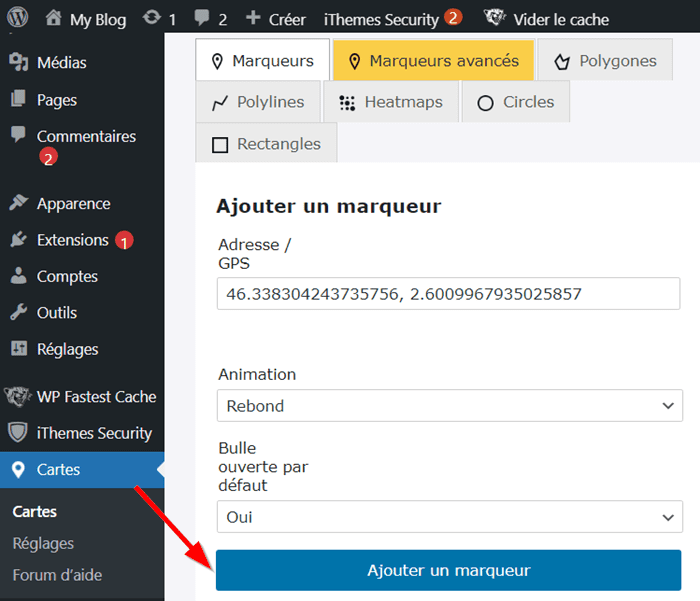
Une autre option pour trouver votre emplacement géographique consiste à utiliser les coordonnées GPS sous la section « Ajouter un marqueur ». Dans ce contexte, le marqueur est une icône qui indique avec précision votre emplacement. Ce qui permet à vos visiteurs de vous localiser avec facilité. La version gratuite du plugin WP Google Maps dispose de six marqueurs.
Dans ce contexte, le marqueur est une icône qui indique avec précision votre emplacement. Ce qui permet à vos visiteurs de vous localiser avec facilité. La version gratuite du plugin WP Google Maps dispose de six marqueurs.
Par exemple, vous pouvez utiliser un polygone pour dessiner un polygone limitant votre emplacement à l’aide des points. Vous pouvez également utiliser un cercle pour mettre en évidence l’emplacement de votre société.
D’autres marqueurs sont notamment le rectangle, les polylines et les heatmaps. Après avoir choisi un marqueur, vous devez cliquer sur le bouton « Ajouter un marqueur » pour l’enregistrer. Pour une bonne expérience utilisateur, vous pouvez aussi ajouter des animations à votre carte ou des bulles d’information.
Une fois que vous avez terminé, vous devez cliquer sur le bouton « Enregistrer une carte ».
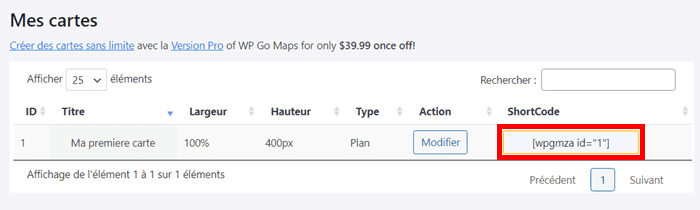
👏Excellent ! Votre carte est maintenant enregistrée. Il s’accompagne d’un ShortCode qui permet de l’intégrer partout où vous souhaitez sur votre site. Dans la version professionnelle du plugin, vous avez la possibilité d’ajouter plusieurs cartes sur votre site WordPress.
Dans la version professionnelle du plugin, vous avez la possibilité d’ajouter plusieurs cartes sur votre site WordPress.
D’autres plugins pour ajouter une carte Google Maps à WordPress
En dehors de WP Google Maps, vous avez d’autres extensions que vous pouvez utiliser afin d’afficher une carte Google Maps sur votre site WordPress. Vous avez notamment WP MAPS, qui se présente comme une première alternative. Vous avez également un autre plugin que vous pouvez utiliser gratuitement, WP Google Map. C’est une extension facile à utiliser et vous pouvez créer rapidement vos cartes sans connaissances techniques particulières.
Vous avez également un autre plugin que vous pouvez utiliser gratuitement, WP Google Map. C’est une extension facile à utiliser et vous pouvez créer rapidement vos cartes sans connaissances techniques particulières. En outre, si vous souhaitez afficher vos cartes Google Maps dans un widget, l’extension WordPress Maps Widget for Google Maps est votre meilleure solution.
En outre, si vous souhaitez afficher vos cartes Google Maps dans un widget, l’extension WordPress Maps Widget for Google Maps est votre meilleure solution.  Vous pouvez installer ces extensions en accédant au répertoire officiel depuis votre espace d’administration. Par ailleurs, la méthode d’ajout de Google Maps à WordPress à l’aide d’une extension est celle qui est rapide lorsque vous êtes débutant.
Vous pouvez installer ces extensions en accédant au répertoire officiel depuis votre espace d’administration. Par ailleurs, la méthode d’ajout de Google Maps à WordPress à l’aide d’une extension est celle qui est rapide lorsque vous êtes débutant.
2. Ajouter manuellement Google Maps à WordPress
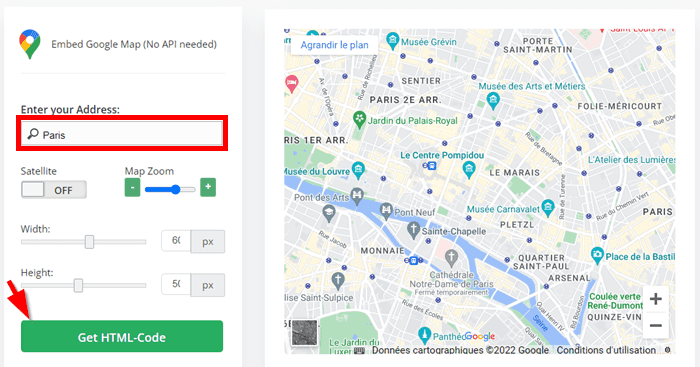
Si vous ne voulez pas utiliser un plugin, vous pouvez également procéder manuellement pour ajouter Google Maps à votre site WordPress. Pour ce faire, vous avez besoin d’utiliser des services qui vous permettent d’intégrer des cartes à votre site. L’un des services prêts à l’emploi que vous pouvez utiliser pour le faire est Embed Google Map.
Son fonctionnement est simple. Cet outil vous permet de rechercher votre adresse sur Google Maps. Ensuite, il génère un code HTML que vous pouvez intégrer à n’importe quelle section de votre site. De plus, ce service est gratuit et vous n’avez pas besoin de configurer une quelconque API afin de vous en servir.
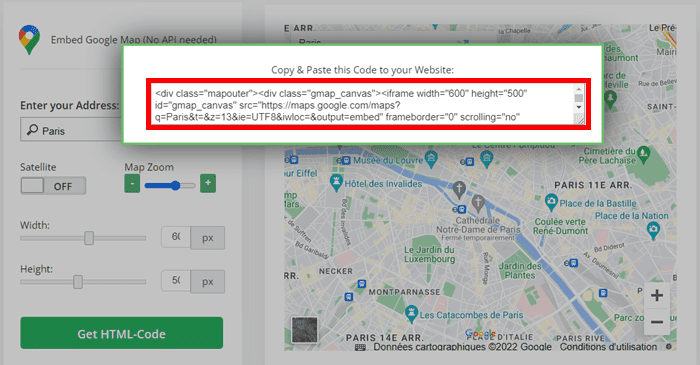
Pour ce faire, rendez-vous sur Embed Google Map, ensuite, recherchez votre adresse à travers la zone de recherche. Il suffit de taper votre adresse complète et votre emplacement sera affiché sur la carte.  Vous pouvez également activer une vue satellitaire de votre emplacement. Vous pouvez par ailleurs zoomer votre emplacement pour afficher une vue rapprochée, montrant clairement les indices pour bien trouver votre entreprise.
Vous pouvez également activer une vue satellitaire de votre emplacement. Vous pouvez par ailleurs zoomer votre emplacement pour afficher une vue rapprochée, montrant clairement les indices pour bien trouver votre entreprise.
Les options « largeur » et « hauteur » vous permettent aussi d’ajuster la taille de votre carte Google Maps afin qu’elle soit bien visible. Une fois que vous avez terminé, cliquez sur le bouton « Get HTML Code ». Un tableau contextuel sera affiché avec un code HTML de votre carte que vous devez copier et coller sur un endroit de choix sur votre site.👇 La prochaine étape consiste à vous connecter à votre tableau de bord et trouver l’emplacement où vous pouvez afficher votre carte. De préférence, vous devez créer une nouvelle page ou l’afficher dans les pieds de votre site à l’aide d’un widget.
La prochaine étape consiste à vous connecter à votre tableau de bord et trouver l’emplacement où vous pouvez afficher votre carte. De préférence, vous devez créer une nouvelle page ou l’afficher dans les pieds de votre site à l’aide d’un widget.
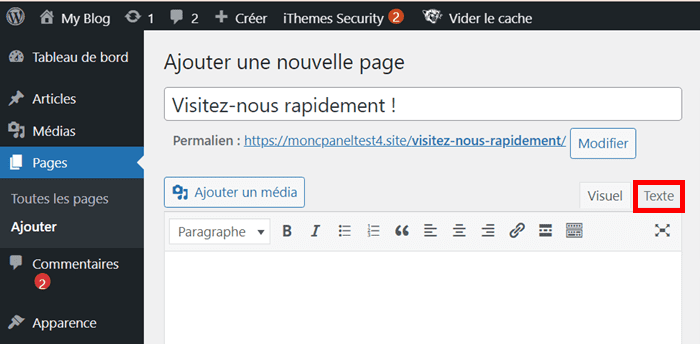
Pour afficher votre carte sur une page, ouvrez votre page dans l’éditeur de contenus. Si vous utilisez l’éditeur classique, basculez dans le mode d’édition « Texte ». Collez ensuite votre code dans l’interface d’édition. Cela apparaîtra comme sur l’image ci-dessous.👇
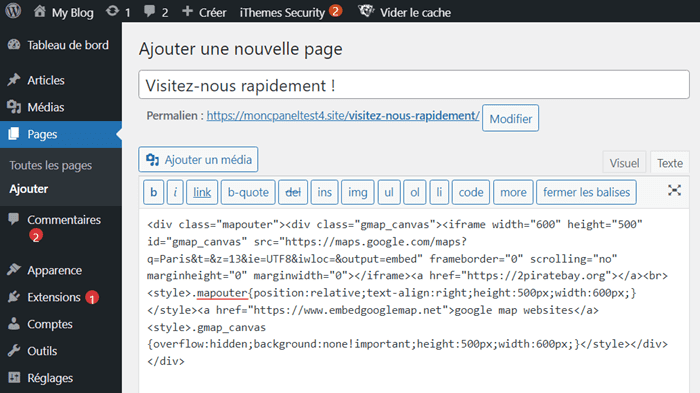
Collez ensuite votre code dans l’interface d’édition. Cela apparaîtra comme sur l’image ci-dessous.👇 Vous ne devez pas ajouter d’autres éléments à l’intérieur de ces lignes de codes. En revenant dans le mode d’édition visuelle, vous aurez un aperçu de votre carte depuis cette interface. Vous pouvez même agrandir le plan pour une bonne visualisation.👇
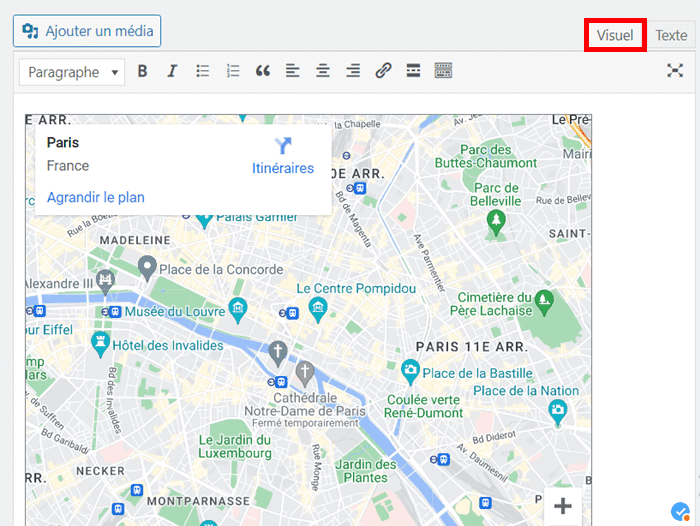
Vous ne devez pas ajouter d’autres éléments à l’intérieur de ces lignes de codes. En revenant dans le mode d’édition visuelle, vous aurez un aperçu de votre carte depuis cette interface. Vous pouvez même agrandir le plan pour une bonne visualisation.👇 Cette image est une preuve que tout s’est déroulé correctement. C’est si simple comme vous avez pu le voir.
Cette image est une preuve que tout s’est déroulé correctement. C’est si simple comme vous avez pu le voir.
Cette méthode est rapide à utiliser mais elle ne possède pas assez beaucoup de fonctionnalités pour rendre vos cartes interactives. Vous ne pouvez pas par exemple, ajouter des marqueurs spécifiques comme dans la première méthode. Elle reste tout de même une alternative que vous devez envisager si vous ne voulez pas utiliser un plugin.
3. Utiliser un thème pour ajouter une carte Google Maps à votre site
La troisième méthode nécessite d’utiliser un thème qui intègre une fonctionnalité Google Maps. Et ce sont en général des thèmes premium et ils sont relativement faciles à utiliser. Cela veut dire que vous devez prévoir un budget pour acquérir une licence. Il existe un nombre assez considérable de thèmes WordPress avec des fonctionnalités pour ajouter Google Maps à WordPress.
Mais trouver un thème de cette catégorie peut nécessiter un peu de travail et beaucoup de temps. Pour vous aider à y aller vite, nous allons vous parler de quelques thèmes WordPress avec une fonctionnalité Google Maps. Il s’agit notamment de :
- Estato
- Travelmatic
- Reales WP
- Divi
Par exemple le thème Divi est très riche en fonctionnalités. Il permet de créer un site avec la personnalisation la plus avancée. Si vous avez installé Divi sur votre site, ajouter une carte Google Maps ne vous prendra que quelques minutes.
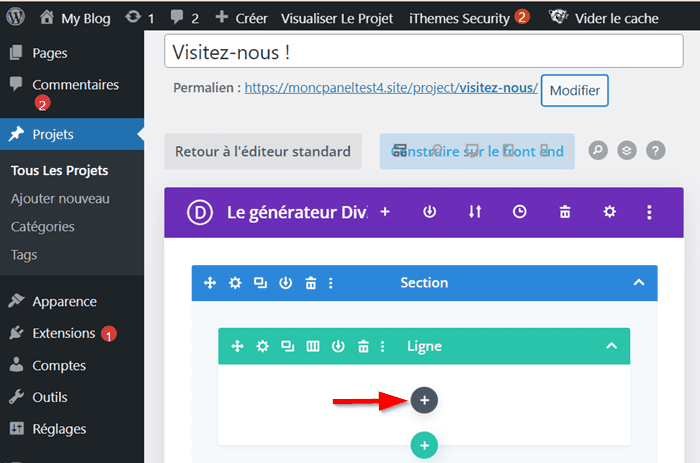
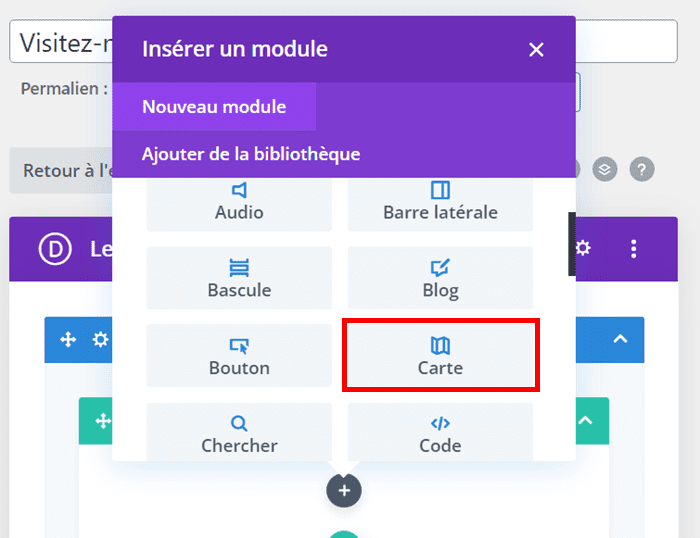
Pour ce faire, ouvrez la page où vous souhaitez ajouter une carte avec le constructeur de pages de Divi. Habituellement, vous devez commencer par ajouter une section. Ensuite, vous pouvez ajouter une ligne, une rangée et enfin des modules. Il suffit de cliquer sur le bouton noir « + ». Par la suite, un tableau contextuel de modules sera affiché, vous devez sélectionner le module « Carte ».
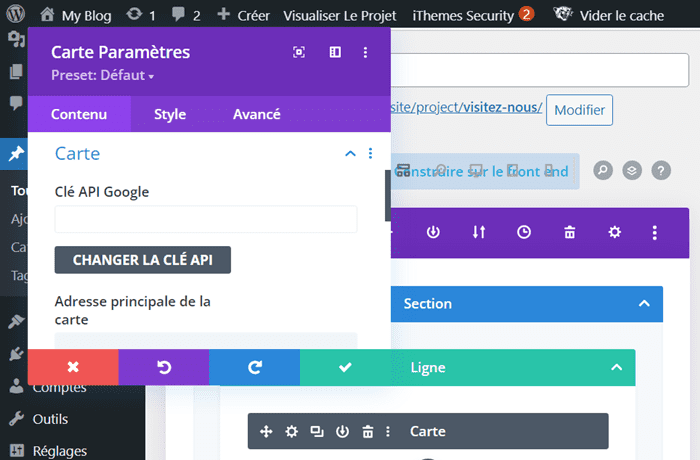
Par la suite, un tableau contextuel de modules sera affiché, vous devez sélectionner le module « Carte ». Dans l’interface résultante, vous devez entrer votre clé API Google Maps, ensuite, rechercher votre emplacement sur Google Maps. Une fois que tout cela est terminé, vous pouvez ajuster la taille, le zoom et configurer d’autres options fournies.
Dans l’interface résultante, vous devez entrer votre clé API Google Maps, ensuite, rechercher votre emplacement sur Google Maps. Une fois que tout cela est terminé, vous pouvez ajuster la taille, le zoom et configurer d’autres options fournies. Lorsque vous avez terminé, vous pouvez publier votre carte. Les étapes à suivre avec d’autres thèmes sont expliquées dans les documentations respectives.
Lorsque vous avez terminé, vous pouvez publier votre carte. Les étapes à suivre avec d’autres thèmes sont expliquées dans les documentations respectives.
Conclusion
🥳Toutes nos félicitations pour avoir lu cet article, Google Maps aide vos clients à trouver facilement l’emplacement de votre entreprise. Ajouter Google Maps à WordPress n’est pas si difficile. Comme vous avez pu le voir, cela ne prend que quelques minutes et ne nécessite pas de compétences techniques particulières.
Si vous avez des questions, utilisez la section Commentaires pour nous écrire.


 34mn de lecture
34mn de lecture






Commentaires (0)