
À l’heure actuelle, les images ne sont plus l’apanage des photographes. En effet, vous pouvez utiliser les images quel que soit votre secteur d’activité pour communiquer efficacement et susciter plus d’engagement. Vous pouvez vous en servir pour illustrer vos publications ou pour présenter vos produits. 😇
Vous voudrez peut-être présenter les activités ou l’équipe de votre entreprise à vos visiteurs, afficher les images de votre portfolio ou encore celles de vos produits. La meilleure manière de le faire consiste sans doute à afficher vos visuels dans une galerie. Heureusement, il n’a jamais été difficile de créer une galerie photo dans WordPress.😊
Objectif
WordPress est souvent plébiscité pour sa facilité d’utilisation. Créer un site WordPress professionnel ne nécessite en effet aucune compétence dans le domaine du développement web.
Dans cet article, vous allez apprendre à créer une galerie photo dans WordPress sans utiliser de code. Vous allez également découvrir une liste de plugins gratuits pour personnaliser davantage votre galerie WordPress.🤗
Prérequis
Il suffit d’être propriétaire ou gérant d’un site WordPress pour créer votre première galerie. Vous n’avez pas besoin de connaître les bases du codage, toutes les démarches s’effectuent depuis votre tableau de bord WordPress !
Meilleures pratiques pour la création d’une galerie photo WordPress
 Les images sont utilisées à de multiples fins sur le web moderne. Vous voudrez peut-être présenter votre travail de photographe, les différentes plages de votre site touristique ou les nouveaux produits de votre entreprise. Ou encore, vous évoluez dans l’immobilier, dans la restauration ou l’hôtellerie, une galerie photo est une chose dont vous pouvez vous servir pour faire progresser votre entreprise.
Les images sont utilisées à de multiples fins sur le web moderne. Vous voudrez peut-être présenter votre travail de photographe, les différentes plages de votre site touristique ou les nouveaux produits de votre entreprise. Ou encore, vous évoluez dans l’immobilier, dans la restauration ou l’hôtellerie, une galerie photo est une chose dont vous pouvez vous servir pour faire progresser votre entreprise.
Mais quelques règles doivent être respectées lorsque vous envisagez de créer et d’afficher une galerie dans WordPress :
Utiliser les visuels de qualité
L’objectif d’une galerie photo est de communiquer sur votre entreprise sans utiliser nécessairement du texte. Par exemple, il est plus efficace de présenter un nouveau modèle d’une voiture par des images que de le faire en rédigeant un long texte. Cependant, vos visuels doivent être de qualité afin de bien communiquer.
Les images floues constituent un obstacle à la visibilité et peuvent même donner une impression de manque de professionnalisme dans votre entreprise.
Optimiser vos images
L’utilisation des images est quelque que vous devez déjà envisager. Cependant, vous devez optimiser vos visuels afin de ne pas ralentir votre site. En fait, les images d’un poids élevé peuvent entraîner un long temps de chargement de pages. Ce qui peut vous faire perdre du trafic et même de l’argent.
La bonne façon de procéder consiste à utiliser des visuels de faible poids. Il existe en ligne plusieurs outils pour optimiser les images sans en perdre la qualité. L’un des outils que vous pouvez utiliser gratuitement est iLoveIMG.
Disposer d’un thème responsive
Les visiteurs peuvent quitter rapidement votre site si ce dernier ne s’affiche pas correctement sur leurs appareils. Aujourd’hui, il est évident que le 2/3 d’internautes qui naviguent sur votre site utilise les téléphones mobiles. Ainsi, si les images de votre galerie ne se chargent pas correctement sur les petits écrans, vous pouvez perdre une grande partie du trafic.
Heureusement, la plupart de thèmes WordPress populaires sont construits de manière à s’afficher correctement sur toutes les tailles d’écrans. Mais cela n’exclut pas qu’il ait des thèmes qui ne sont pas responsives.
Créer une galerie photo dans WordPress en 4 étapes
La création d’une galerie photo est un processus extrêmement simple dans WordPress. Quelles que soient vos compétences techniques, suivez ces étapes pour créer une galerie sur votre site WordPress.
Étape 1 : Télécharger les images sur votre site
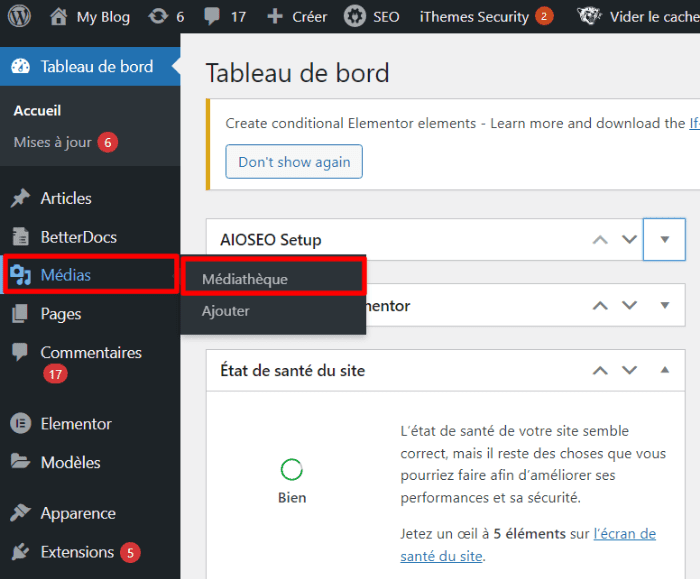
La première étape du processus consiste à télécharger les images que vous souhaitez utiliser dans votre galerie sur votre site. Pour cela, connectez-vous à l’espace d’administration de votre site. Ensuite, rendez-vous dans la section « Médias › médiathèque ». La médiathèque est une bibliothèque destinée à stocker toutes les images et les vidéos que vous téléchargez sur votre site.
La médiathèque est une bibliothèque destinée à stocker toutes les images et les vidéos que vous téléchargez sur votre site.
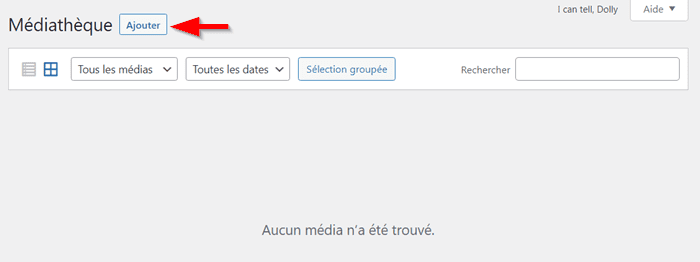
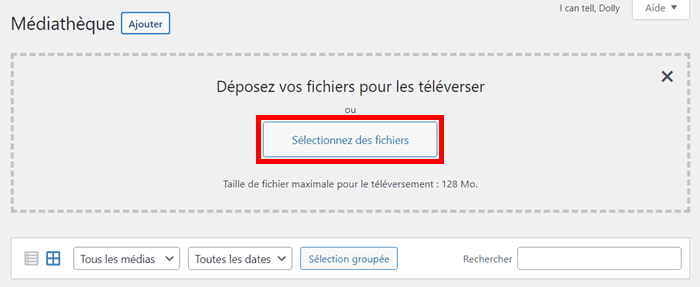
Pour télécharger des nouvelles images sur votre site, cliquez sur le bouton « Ajouter ». Une nouvelle interface vous sera présentée, cliquez sur le bouton « Sélectionnez des fichiers » pour télécharger les images depuis votre disque local.
Une nouvelle interface vous sera présentée, cliquez sur le bouton « Sélectionnez des fichiers » pour télécharger les images depuis votre disque local. Une fois que vous avez cliqué sur le bouton indiqué, vous serez redirigé vers votre ordinateur. Naviguez ensuite dans le stockage local pour sélectionner toutes les images à insérer dans la galerie photo et lancez le téléversement en ligne.
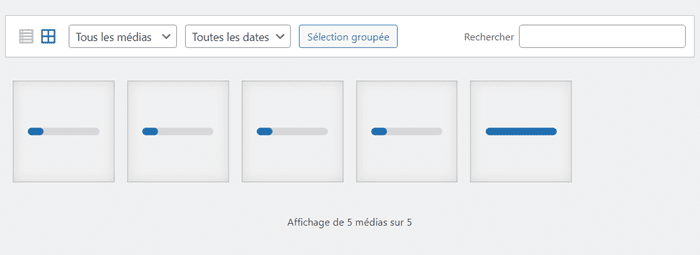
Une fois que vous avez cliqué sur le bouton indiqué, vous serez redirigé vers votre ordinateur. Naviguez ensuite dans le stockage local pour sélectionner toutes les images à insérer dans la galerie photo et lancez le téléversement en ligne. Comme vous pouvez le voir sur l’image ci-dessus.☝️ Vous pouvez suivre la progression de téléversement de vos images en ligne depuis cette même interface. Notez que la vitesse de chargement peut être influencée par la vitesse de votre connexion.
Comme vous pouvez le voir sur l’image ci-dessus.☝️ Vous pouvez suivre la progression de téléversement de vos images en ligne depuis cette même interface. Notez que la vitesse de chargement peut être influencée par la vitesse de votre connexion.
Le téléversement des images optimisées est souvent accéléré. Les images d’un poids élevé peuvent prendre beaucoup de temps à être chargé.
Étape 2 : créer une galerie photo
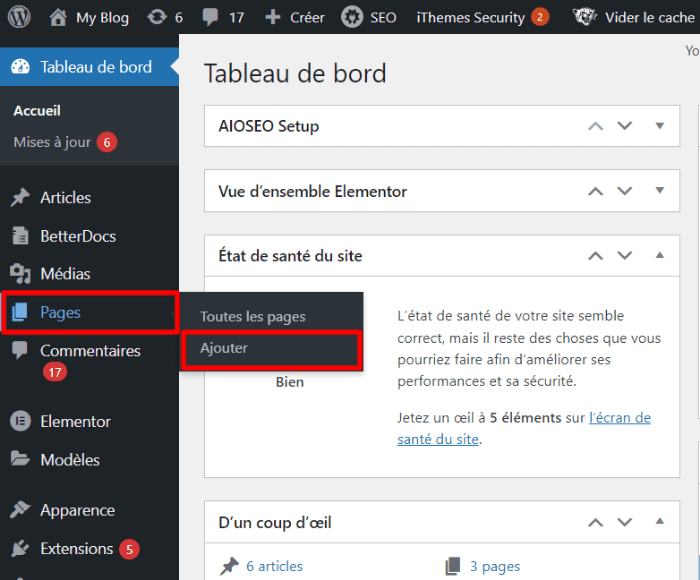
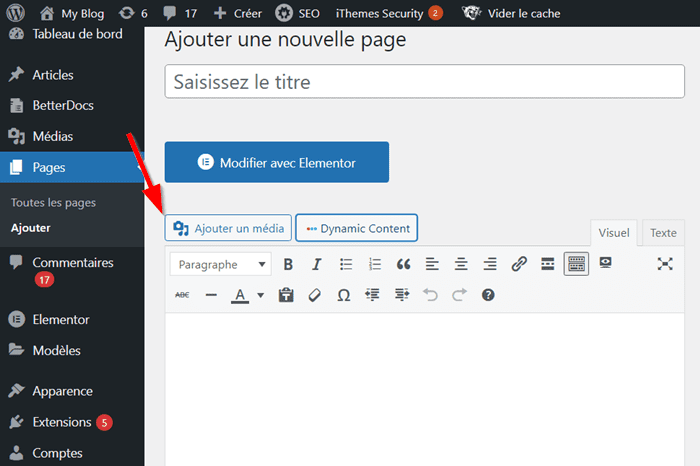
Une fois que les images sont téléchargées sur votre site, vous devez trouver un emplacement pour afficher votre galerie. Cela peut être soit dans un article ou dans une page web. Pour insérer une galerie dans une page web, accédez à la section « Pages › ajouter » depuis votre tableau de bord. Vous serez redirigé vers votre éditeur de contenus et ajoutez le titre de la page. Ensuite, cliquez sur le bouton « Ajouter un média ».
Vous serez redirigé vers votre éditeur de contenus et ajoutez le titre de la page. Ensuite, cliquez sur le bouton « Ajouter un média ». Vous serez redirigé vers la médiathèque de votre site. Cliquez sur le bouton « Créer une galerie » et sélectionnez toutes les images à afficher.
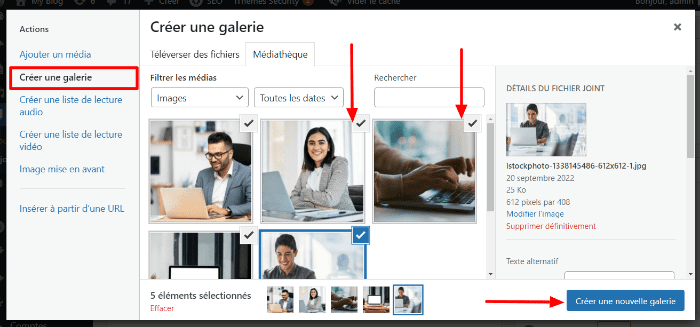
Vous serez redirigé vers la médiathèque de votre site. Cliquez sur le bouton « Créer une galerie » et sélectionnez toutes les images à afficher. Une fois que vous avez terminé, appuyez sur le bouton « Créer une nouvelle galerie ».
Une fois que vous avez terminé, appuyez sur le bouton « Créer une nouvelle galerie ».
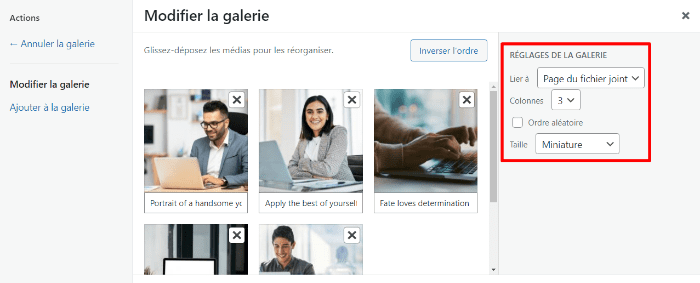
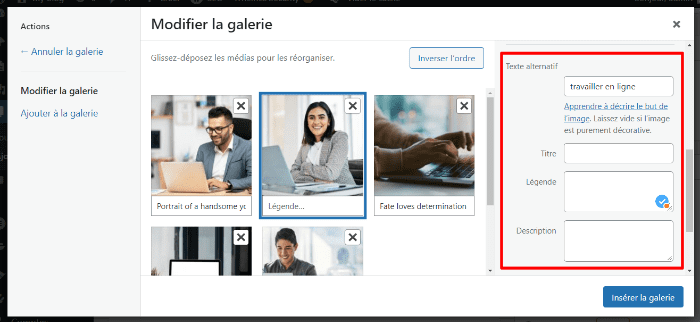
Mais avant d’ajouter votre galerie, il existe quelques options que vous pouvez personnaliser. Vous pouvez par exemple choisir le nombre de colonnes qui seront affichées ou encore une taille particulière pour les images. Vous pouvez afficher des miniatures, des images en taille originale ou moyenne. De plus, vous pouvez ajouter un texte alternatif ou une légende ou encore une description en cliquant sur chaque image. Le texte alternatif peut être ajouté à des raisons de référencement naturel.
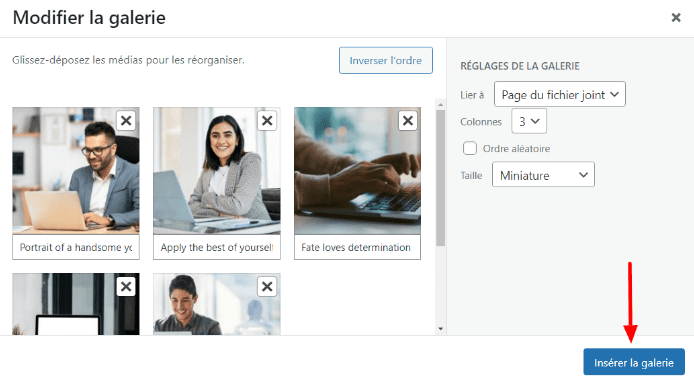
De plus, vous pouvez ajouter un texte alternatif ou une légende ou encore une description en cliquant sur chaque image. Le texte alternatif peut être ajouté à des raisons de référencement naturel. Une fois que vous avez fini toutes les configurations nécessaires, cliquez sur le bouton « Insérer la galerie ».
Une fois que vous avez fini toutes les configurations nécessaires, cliquez sur le bouton « Insérer la galerie ». Votre galerie sera immédiatement insérée dans la page que vous éditez. Vous pouvez en outre ajouter des commentaires dans votre page si vous le souhaitez.
Votre galerie sera immédiatement insérée dans la page que vous éditez. Vous pouvez en outre ajouter des commentaires dans votre page si vous le souhaitez.
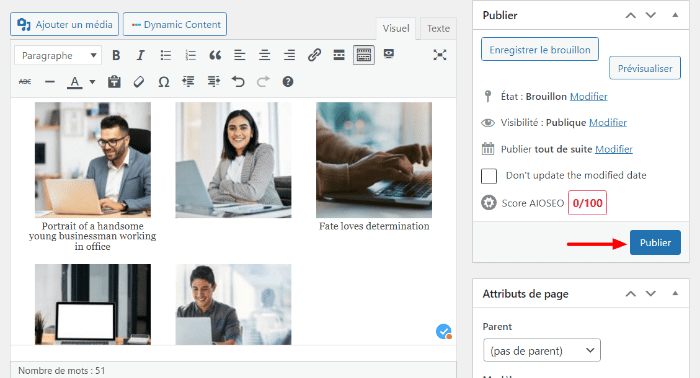
Étape 3 : publier votre galerie
Une fois que vous avez terminé la création de la galerie, il ne vous reste qu’à cliquer sur le bouton « Publier » pour la mettre en ligne. Votre galerie est maintenant publiée en ligne. Cependant, elle ne sera accessible que depuis cette page spécifique. Vous voudrez peut-être qu’elle soit visible depuis toutes les pages de votre site. Dans ce cas, passez à l’étape 4.
Votre galerie est maintenant publiée en ligne. Cependant, elle ne sera accessible que depuis cette page spécifique. Vous voudrez peut-être qu’elle soit visible depuis toutes les pages de votre site. Dans ce cas, passez à l’étape 4.
Étape 4 : afficher votre galerie dans un widget
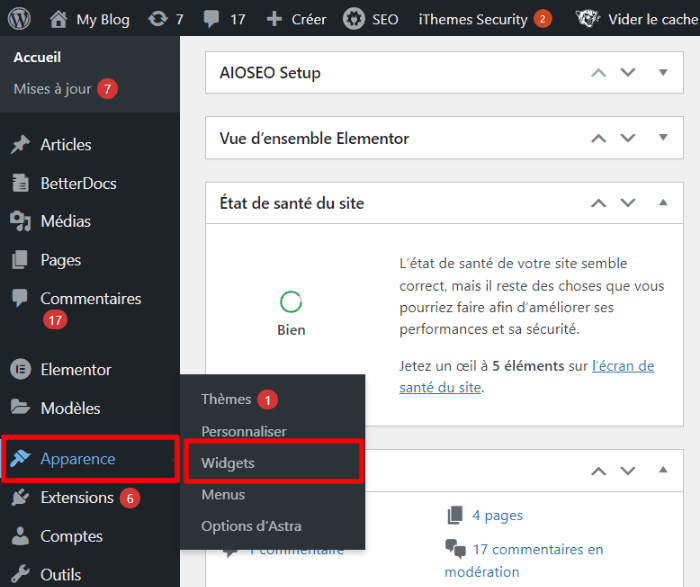
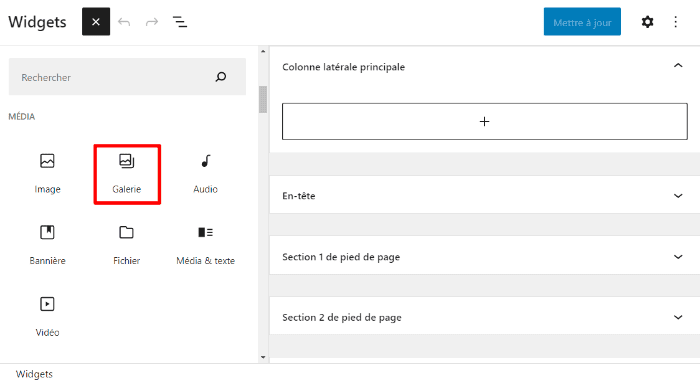
Si vous envisagez que votre galerie soit accessible depuis n’importe quelle section de votre site, alors vous devez utiliser un widget. C’est la meilleure façon de la rendre visible instantanément. Le processus à suivre est relativement simple. Connectez-vous à votre espace d’administration et accédez à la section « Apparence › widgets ». Vous serez redirigé vers l’interface de personnalisation de widget de votre thème. Choisissez lequel des widgets, vous souhaitez utiliser. Ensuite, accédez aux options de blocs en cliquant sur le bouton « + » et sélectionnez le bloc « Galerie ».
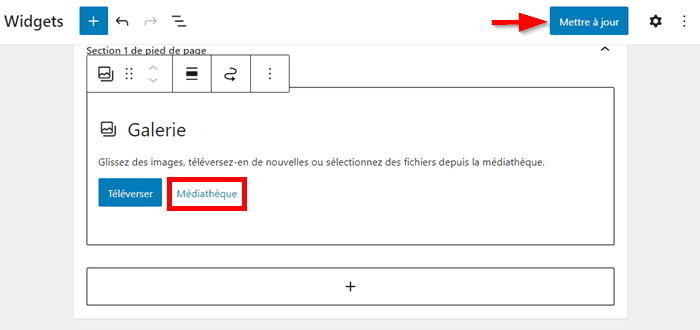
Vous serez redirigé vers l’interface de personnalisation de widget de votre thème. Choisissez lequel des widgets, vous souhaitez utiliser. Ensuite, accédez aux options de blocs en cliquant sur le bouton « + » et sélectionnez le bloc « Galerie ». Vous pouvez simplement faire un mouvement de glisser-déposer dans l’emplacement souhaité. Une fois que le bloc a été ajouté, cliquez sur le bouton « Médiathèque ».
Vous pouvez simplement faire un mouvement de glisser-déposer dans l’emplacement souhaité. Une fois que le bloc a été ajouté, cliquez sur le bouton « Médiathèque ». Vous serez redirigé vers votre médiathèque. Choisissez toutes les images que vous souhaitez afficher.
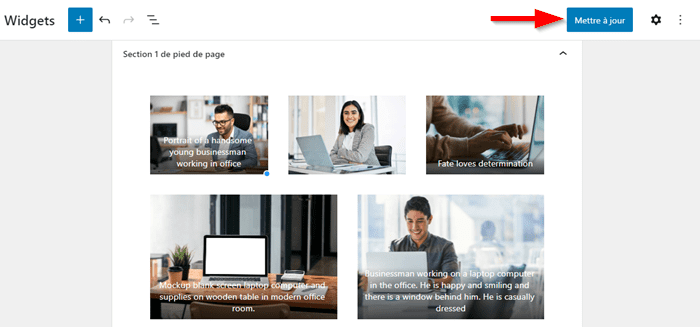
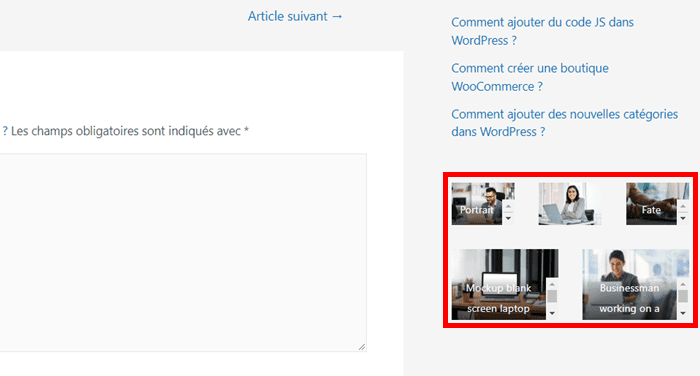
Vous serez redirigé vers votre médiathèque. Choisissez toutes les images que vous souhaitez afficher. Une fois que les images sont insérées, cliquez sur le bouton « Mettre à jour ». Votre galerie sera publiée et vous pouvez en avoir l’aperçu en visitant l’interface publique de votre site.👇
Une fois que les images sont insérées, cliquez sur le bouton « Mettre à jour ». Votre galerie sera publiée et vous pouvez en avoir l’aperçu en visitant l’interface publique de votre site.👇 Mais la mauvaise nouvelle est que la fonctionnalité native de galerie dans WordPress est très limitée. Si vous souhaitez plus d’options et avoir un contrôle avancé sur la présentation de votre galerie, vous devez utiliser un plugin dédié.
Mais la mauvaise nouvelle est que la fonctionnalité native de galerie dans WordPress est très limitée. Si vous souhaitez plus d’options et avoir un contrôle avancé sur la présentation de votre galerie, vous devez utiliser un plugin dédié.
Top 4 des plugins pour créer une galerie photo WordPress
Il existe des nombreuses extensions pour créer une galerie photo WordPress entièrement personnalisée. Pour vous aider à mieux faire le choix, nous allons répertorier dans la partie ci-dessous, les meilleures extensions que vous pouvez utiliser. Ces solutions prêtes à l’emploi ne nécessitent aucune compétence technique.
1. Photo Gallery by 10Web
 Photo Gallery est l’une des meilleures extensions pour la création de galeries dans WordPress. Elle ne requiert aucune compétence technique et vous permet de créer des galeries simples ou complexes dans quelques minutes. Photo Gallery est un plugin convivial et puissant doté des nombreuses fonctionnalités pour afficher une galerie répondant aux normes de la conception web moderne.
Photo Gallery est l’une des meilleures extensions pour la création de galeries dans WordPress. Elle ne requiert aucune compétence technique et vous permet de créer des galeries simples ou complexes dans quelques minutes. Photo Gallery est un plugin convivial et puissant doté des nombreuses fonctionnalités pour afficher une galerie répondant aux normes de la conception web moderne.
Voici quelques raisons pour lesquelles, vous devez utiliser cette extension :
- Insérer votre galerie à n’importe quelle section de votre site, dans une publication ou dans une page web.
- Vous pouvez ajouter des métadonnées ou des balises ALT afin de mieux référencer vos images sur les moteurs de recherche.
- Contrôler le style de votre galerie et utiliser des diaporamas pour rendre la navigation facile.
- Vous pouvez insérer des images et des vidéos dans une même galerie. Les vidéos peuvent être insérées depuis YouTube, Instagram ou encore Viméo.
- Ajouter des filigranes à vos images et afficher des options de partage de votre galerie par vos visiteurs.
- Vous pouvez utiliser des mises en pages préconçus pour ajuster le design de votre galerie comme vous le souhaitez.
2. Responsive Lightbox & Gallery
 Responsive Lightbox & Gallery est un autre plugin WordPress convivial et polyvalent auquel il faut penser lorsque vous envisagez de créer une galerie sur votre site. Il est livré avec des nombreuses fonctionnalités pour créer et afficher votre galerie sans toucher à une moindre ligne de codes. Voici quelques fonctionnalités de cette extension :
Responsive Lightbox & Gallery est un autre plugin WordPress convivial et polyvalent auquel il faut penser lorsque vous envisagez de créer une galerie sur votre site. Il est livré avec des nombreuses fonctionnalités pour créer et afficher votre galerie sans toucher à une moindre ligne de codes. Voici quelques fonctionnalités de cette extension :
- Ajouter des images à votre galerie par simple processus de glisser-déposer. Vous pouvez utiliser trois modèles prédéfinis pour créer votre galerie en quelques minutes
- Insérer vos images dans un lightbox et ajuster le style pour rendre votre galerie attrayante. Le plugin intègre près de 8 scripts pour générer des lightbox réactifs
- Ajout automatique de lightbox aux liens d’images dans WordPress ou à votre galerie
- Compatible avec WooCommerce, Gutenberg et la plupart de constructeurs de pages populaires.
- Option pour personnaliser les paramètres des images (liens, titre, balises ALT, taille).
3. RoboGallery
 Bien qu’il soit placé troisième sur cette liste, RoboGallery est une extension très puissante lorsque vous envisagez de créer et afficher une galerie attrayante. C’est une solution pour créer une galerie responsive en utilisant 5 modèles de conception dont la mosaïque, maçonnerie, polaroïd, etc. Voici quelques autres fonctionnalités de ce plugin :
Bien qu’il soit placé troisième sur cette liste, RoboGallery est une extension très puissante lorsque vous envisagez de créer et afficher une galerie attrayante. C’est une solution pour créer une galerie responsive en utilisant 5 modèles de conception dont la mosaïque, maçonnerie, polaroïd, etc. Voici quelques autres fonctionnalités de ce plugin :
- Protection contre la copie des images de votre galerie par n’importe quel visiteur et afficher vos visuels dans un lightbox. Vous pouvez vous servir de plusieurs modèles de conception prédéfinis.
- Créer une galerie responsive qui s’affiche sur toutes les tailles d’écrans en ajoutant les animations de survol. Vous pouvez utiliser près de 15 effets de survol prédéfinis.
- Contrôle total du style de votre galerie en personnalisant la police et les bordures des images.
- Compatible avec tous les navigateurs web modernes avec intégration des options de partage social et la plupart de plugins populaires d’usage courant dans WordPress.
- Vous pouvez ajuster tous les paramètres SEO et activer le cache pour ne pas ralentir le chargement de votre site.
4. Gridkit Portfolio Gallery
 Enfin, vous avez le plugin Gridkit Portfolio Gallery, une solution prête à l’emploi pour générer une galerie responsive sans appliquer du code. Vous pouvez l’utiliser pour créer une galerie incluant des vidéos et des photos avec des styles aux nouvelles normes de conception web. Cette extension est équipée des nombreuses fonctionnalités pour vous aider à afficher une galerie à n’importe quelle section de votre site. En voici quelques-unes :
Enfin, vous avez le plugin Gridkit Portfolio Gallery, une solution prête à l’emploi pour générer une galerie responsive sans appliquer du code. Vous pouvez l’utiliser pour créer une galerie incluant des vidéos et des photos avec des styles aux nouvelles normes de conception web. Cette extension est équipée des nombreuses fonctionnalités pour vous aider à afficher une galerie à n’importe quelle section de votre site. En voici quelques-unes :
- Créer des galeries polyvalentes et les disposer selon vos besoins.
- Utiliser diaporamas afin de faciliter la visualisation de vos images.
- Combiner les photos et les vidéos dans une même galerie.
- Vous pouvez intégrer des vidéos à partir de YouTube ou de Viméo en utilisant les URLs.
- Ajouter des animations de survol et des légendes pour contextualiser vos images.
Conclusion
🥳Toutes nos félicitations d’être arrivé jusqu’ici avec votre lecture. Comme vous avez pu le voir, créer une galerie photo dans WordPress n’était pas si difficile. Vous avez appris toutes les étapes à suivre dans cet article. Suivez ces instructions et créez votre galerie dès aujourd’hui.
Une solution clés en main pour créer un site WordPress ?
LWS vous conseille sa formule d’hébergement WordPress en promotion à -20% (offre à partir de 3,99€ par mois au lieu de 4,99 €). Non seulement les performances sont au rendez-vous mais vous profitez en plus d’un support exceptionnel.
Utiliser la médiathèque ou un plugin dédié, quelle est la méthode que vous utilisez pour créer une galerie sur votre site WordPress ? Répondez-nous dans la section commentaire.


 37mn de lecture
37mn de lecture






Commentaires (0)