
Une ancre est un code HTML qui permet aux lecteurs de sauter sur une section spécifique d’une page sans utiliser le défilement progressif. Créer une ancre dans WordPress peut vous aider à améliorer l’expérience utilisateur sur votre site et booster votre référencement naturel. Lorsque vous créez une page ou une publication dans WordPress, notez qu’il est très simple d’ajouter des ancres HTML.🤗
Mais plusieurs questions se posent entre autres : qu’est-ce qu’une ancre HTML ? Quelle est son importance et surtout comment insérer une ancre dans WordPress ? Si vous vous posez toutes ces questions alors vous êtes au bon endroit.😇
Objectif
Dans cet article, nous allons vous donner les détails sur les ancres WordPress. Tout d’abord, nous allons définir ce qui est une ancre et vous donner son importance. Ensuite, nous allons parcourir toutes les méthodes les plus courantes pour ajouter une ancre sur une page WordPress. En lisant ce guide complet et quelles que soient vos compétences, la création des ancres sur vos pages ne sera plus difficile.😊
Prérequis
Pour mettre en pratique les détails sur cet article, vous devez :
- Accéder à votre site WordPress en tant qu’administrateur, éditeur ou rédacteur.
- Ensuite, en fonction de la méthode que vous utilisez, des connaissances sur la façon d’installer un plugin ou un thème peuvent être requises.
Qu’est-ce qu’une ancre dans WordPress ?
Une ancre est un extrait de code, lequel lorsqu’il est inséré sur une page, redirige le lecteur vers une section spécifique de cette page ou sur une page externe. Par exemple, à l’aide d’une ancre, un visiteur peut atterrir directement à la fin de votre article sans parcourir progressivement le contenu.
L’ancre permet ainsi au lecteur de lire uniquement la partie de la publication qui l’intéresse le plus sur la page en cours de lecture ou sur une page externe à votre site.
Quelle est l’importance d’une ancre WordPress ?
 Voyons dans la partie suivante les quelques raisons pour lesquelles vous devez utiliser les ancres sur vos pages WordPress.
Voyons dans la partie suivante les quelques raisons pour lesquelles vous devez utiliser les ancres sur vos pages WordPress.
1. Utiliser les ancres pour ajouter un sommaire à votre article
En ligne, les ancres sont couramment utilisées pour créer un sommaire. En fait, le sommaire est une table de matière que vous pouvez ajouter à votre article et qui répertorie tous les grands titres. L’utilisation d’un sommaire est devenue une pratique courante en ligne et c’est pour une bonne raison.
En fait, avec un sommaire, le lecteur a la possibilité de lire la partie du contenu de son choix. Ce qui est une façon d’améliorer l’expérience utilisateur de votre site. Le sommaire permet aussi au lecteur d’avoir une vision globale sur les grands sujets traités dans votre publication.
Habituellement, les utilisateurs de WordPress ont la possibilité d’ajouter une table de matière en utilisant un plugin dédié. En dépit de cela, le code HTML de votre sommaire sera toujours constitué des ancres. Pour le moins que nous puissions dire, ces plugins manipulent du code à votre place pour générer des ancres HTML et constitué le sommaire de votre publication.
2. Améliorer le positionnement de votre publication dans les résultats organiques
Les ancres ne sont pas le seul facteur du référencement naturel. Cependant, lorsque vous les insérez dans votre publication, vous permettez aux moteurs de recherche de comprendre la structure de votre contenu et les grands sujets abordés. Ce qui peut dans une certaine mesure, accélérer le processus de référencement de votre publication.
3. Mettre en avant les sections les plus importantes d’une page web
Si vous avez une page web où vous souhaitez mettre en avant une partie du contenu tout en ajoutant quelques autres détails, vous pouvez utiliser les ancres. Ainsi le lecteur saute directement sur la partie importante et lit le contenu sans perdre du temps avec le défilement progressif de la page.
Et c’est dans ce même contexte que vous pouvez, par exemple, utiliser les ancres pour rediriger les visiteurs vers un formulaire d’abonnement aux newsletters ou encore vers une section de téléchargement de votre livre blanc.
Les 4 méthodes les plus faciles pour créer une ancre dans WordPress
Vous avez compris l’importance d’utiliser les ancres sur une page WordPress. Nous allons voir dans la partie suivante, les méthodes les plus courantes que vous devez utiliser.
Une ancre HTML peut être insérée sur un paragraphe, sur un titre ou sur n’importe quelle section de votre page web.
Méthode 1 : utiliser Gutenberg pour créer des ancres
Gutenberg est l’actuel éditeur de contenus par défaut de WordPress. La création des ancres dans Gutenberg est un processus simple. C’est l’une des méthodes que vous devez privilégier pour générer les ancres si vous débutez en ligne.
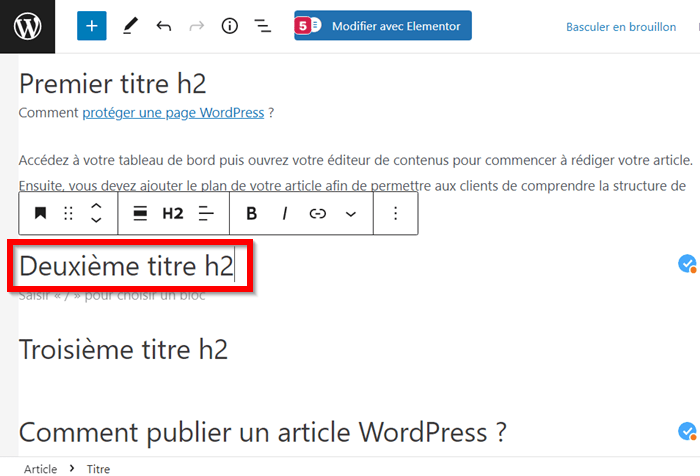
Pour commencer, vous devez ouvrir la publication que vous souhaitez modifier dans l’éditeur de blocs ou en créer une nouvelle. Une fois que votre contenu est prêt, vous devez tout d’abord repérer le bloc sur lequel vous souhaitez insérer votre ancre.
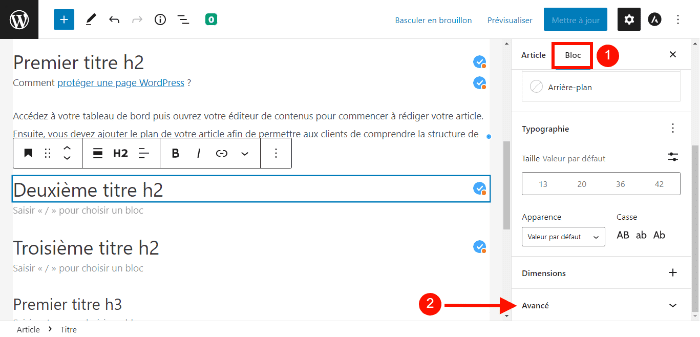
Cela peut être généralement un titre ou n’importe quelle autre partie de la publication. Ensuite, cliquez sur le bloc pour afficher les paramètres d’édition dans le côté droit de l’interface et accédez à la section « Avancé ».
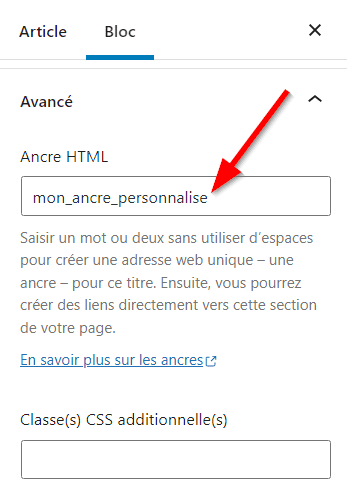
Ensuite, cliquez sur le bloc pour afficher les paramètres d’édition dans le côté droit de l’interface et accédez à la section « Avancé ». Par la suite, vous devez défiler avec la section et accéder au champ « Ancre HTML » et ajoutez le nom de votre ancre. Gardez à l’esprit que le nom de l’ancre ne doit contenir ni les caractères accentués ni encore moins les espaces.
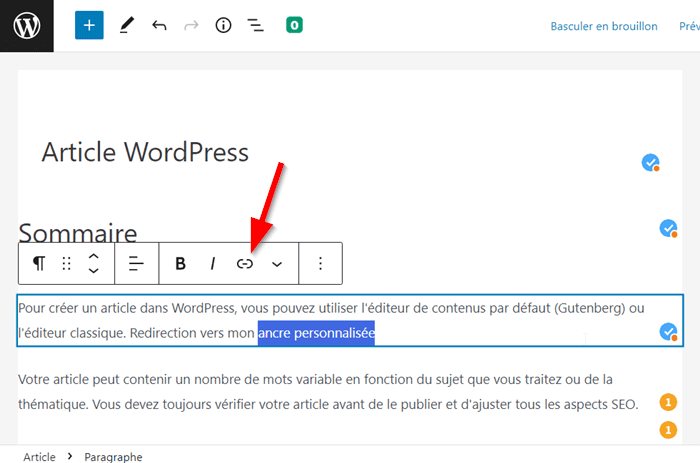
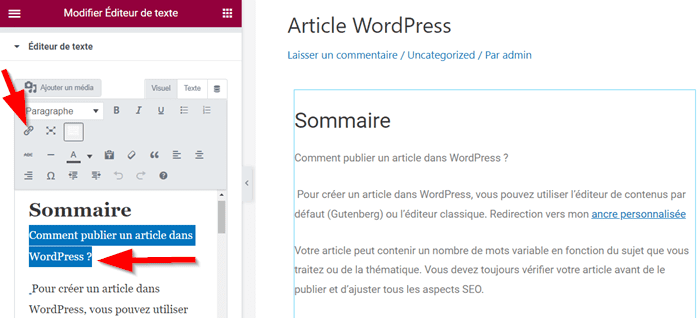
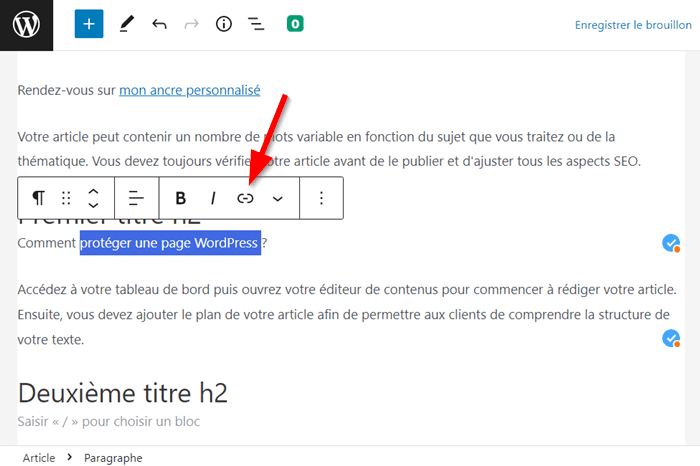
Par la suite, vous devez défiler avec la section et accéder au champ « Ancre HTML » et ajoutez le nom de votre ancre. Gardez à l’esprit que le nom de l’ancre ne doit contenir ni les caractères accentués ni encore moins les espaces.  Une fois que vous terminez, fermez cette section. Ensuite, repérez le mot ou le groupe de mots où vous souhaitez créer le lien d’ancrage. Commencez par mettre le mot cible en surbrillance, puis cliquez sur l’icône de lien dans le bloc de paramètres.
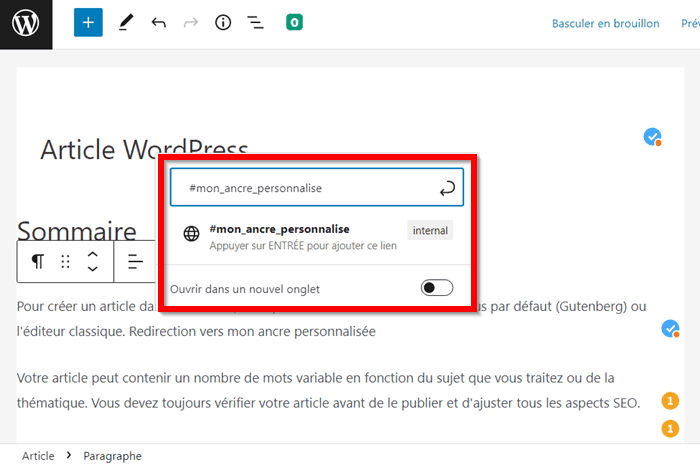
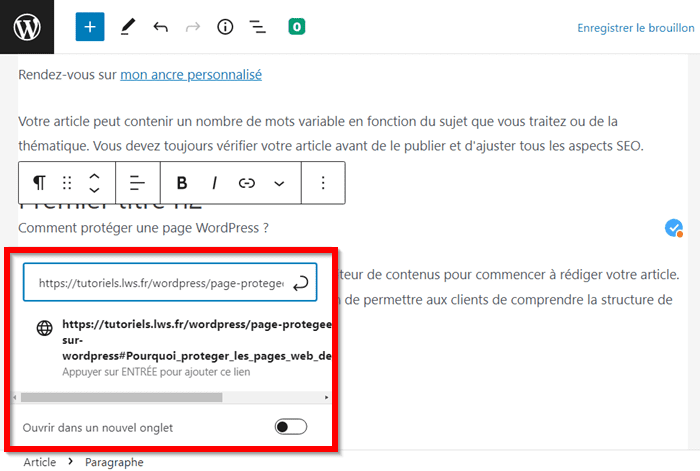
Une fois que vous terminez, fermez cette section. Ensuite, repérez le mot ou le groupe de mots où vous souhaitez créer le lien d’ancrage. Commencez par mettre le mot cible en surbrillance, puis cliquez sur l’icône de lien dans le bloc de paramètres. Une fois que vous avez cliqué sur le bouton indiqué, l’interface sera développée. Dans le tableau contextuel qui apparaît, insérez le nom de votre ancre (le nom que vous avez défini dans les étapes précédentes) sans espace ni caractères spéciaux et précédé du signe « # ».
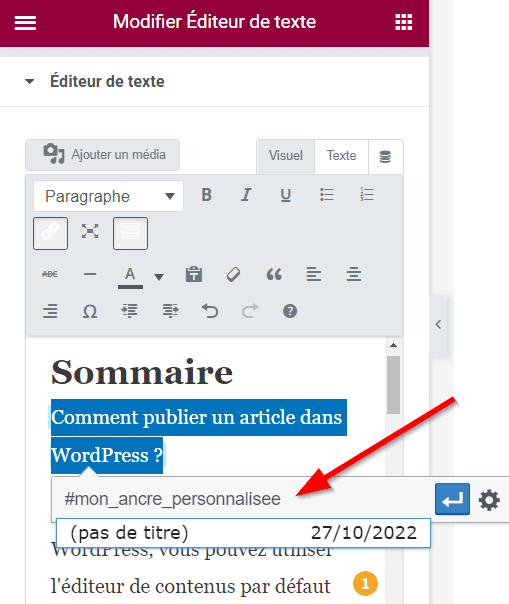
Une fois que vous avez cliqué sur le bouton indiqué, l’interface sera développée. Dans le tableau contextuel qui apparaît, insérez le nom de votre ancre (le nom que vous avez défini dans les étapes précédentes) sans espace ni caractères spéciaux et précédé du signe « # ».
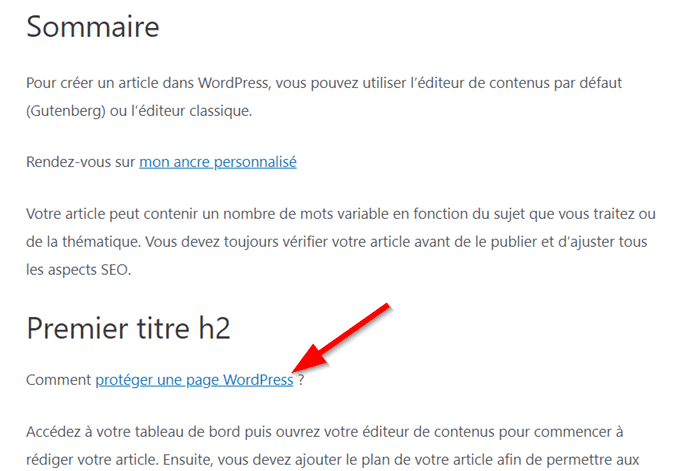
Comme dans l’exemple ci-dessous : #mon_ancre_personnalisée. Vous pouvez ensuite activer l’option « Ouvrir dans un nouvel onglet » si vous souhaitez que la section sur laquelle le lecteur est redirigé soit ouverte dans une nouvelle interface. Une fois que vous avez terminé, publiez ou mettez à jour votre publication.
Vous pouvez ensuite activer l’option « Ouvrir dans un nouvel onglet » si vous souhaitez que la section sur laquelle le lecteur est redirigé soit ouverte dans une nouvelle interface. Une fois que vous avez terminé, publiez ou mettez à jour votre publication.
Méthode 2 : utiliser le constructeur de page Elementor pour ajouter des ancres
Une autre méthode pour créer des ancres consiste à utiliser Elementor. En fait, Elementor est l’un des constructeurs de pages les plus populaires en ligne. Il est équipé de nombreuses fonctionnalités pour construire une page par simple glisser-déposer.
Il s’agit d’un plugin WordPress freemium. La version gratuite est largement suffisante pour créer une ancre sur une page web. Mais vous pouvez toujours acheter une licence, car vous ne le ferez pas uniquement pour créer une ancre, mais aussi pour utiliser plusieurs autres fonctionnalités fournies pour personnaliser votre site.
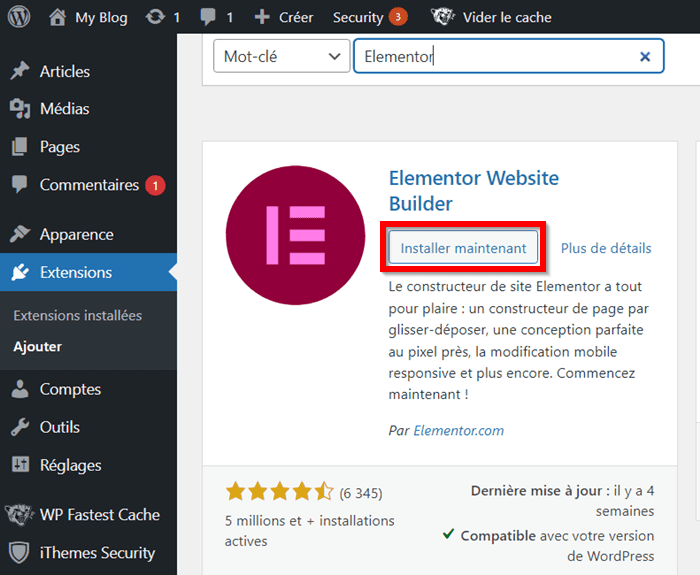
Le processus pour générer une ancre avec le plugin Elementor est un peu similaire à celui que vous avez effectué dans Gutenberg. Pour commencer, accédez à la section « Extensions › ajouter ». Vous serez redirigé vers le référentiel de plugins WordPress. Recherchez le plugin Elementor et cliquez sur le bouton « Installer maintenant ». Une fois que le processus d’installation et d’activation du plugin est terminé, ouvrez votre publication dans Elementor.
Une fois que le processus d’installation et d’activation du plugin est terminé, ouvrez votre publication dans Elementor.
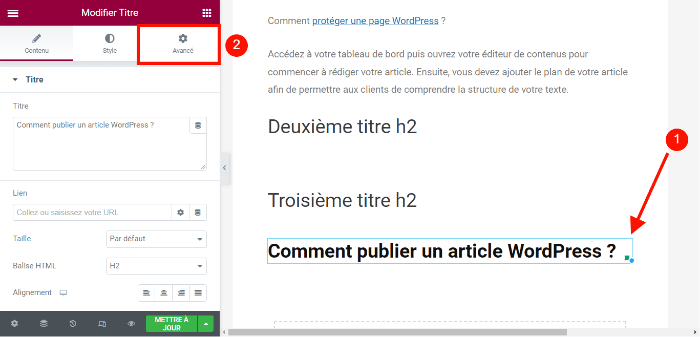
Ensuite, cliquez sur le bloc où vous souhaitez créer votre ancre pour afficher les paramètres dans la partie de gauche. Puis, accédez à l’onglet « Avancé » de paramètres du bloc. Dans l’écran de paramètres avancés, défilez l’interface et trouvez le champ « ID de CSS ». Ensuite, saisissez le nom de votre ancre. Là aussi, votre nom ne doit pas contenir ni des espaces ni des caractères spéciaux.
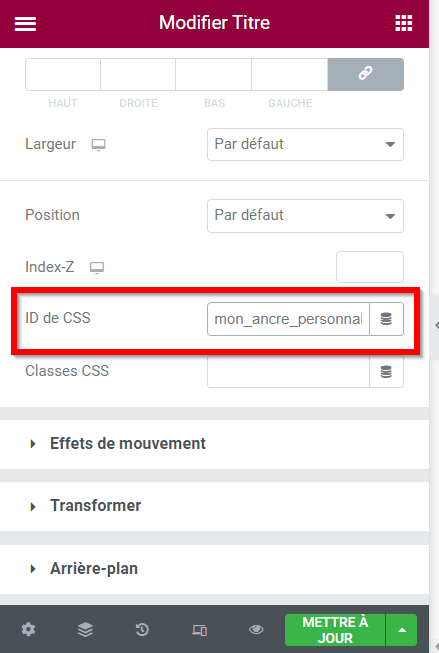
Dans l’écran de paramètres avancés, défilez l’interface et trouvez le champ « ID de CSS ». Ensuite, saisissez le nom de votre ancre. Là aussi, votre nom ne doit pas contenir ni des espaces ni des caractères spéciaux. Rendez-vous sur le bloc où vous souhaitez insérer le lien de saut d’ancrage. Cliquez ensuite sur ce dernier pour ouvrir l’interface de paramètres. Puis sélectionnez le mot ou le groupe de mots qui va servir à créer l’ancrage et cliquez sur l’icône de lien.
Rendez-vous sur le bloc où vous souhaitez insérer le lien de saut d’ancrage. Cliquez ensuite sur ce dernier pour ouvrir l’interface de paramètres. Puis sélectionnez le mot ou le groupe de mots qui va servir à créer l’ancrage et cliquez sur l’icône de lien.
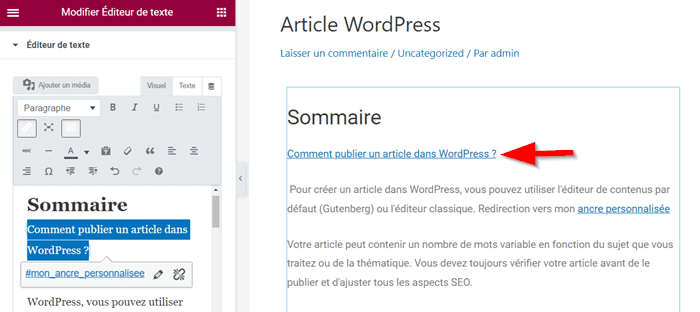
Saisissez le nom de votre ancre textuellement comme vous l’avez défini précédemment et enregistrez vos modifications. Comme vous pouvez le voir sur l’image ci-dessous l’ancre a été créée avec succès.🤓
Comme vous pouvez le voir sur l’image ci-dessous l’ancre a été créée avec succès.🤓
Méthode 3 : créer une ancre dans WordPress avec Divi
Vous pouvez aussi utiliser Divi pour créer les ancres sur votre site. Divi est avant tout un thème, mais il est distribué avec un constructeur de pages puissant et polyvalent. Il s’agit probablement du thème premium le plus populaire dans WordPress. Pour l’utiliser sur votre site, vous devez acheter une licence.
Divi met à votre disposition des blocs que vous devez utiliser comme dans Gutenberg pour construire votre page. Une fois que vous avez installé ce module sur votre site, les étapes à suivre sont relativement simples.
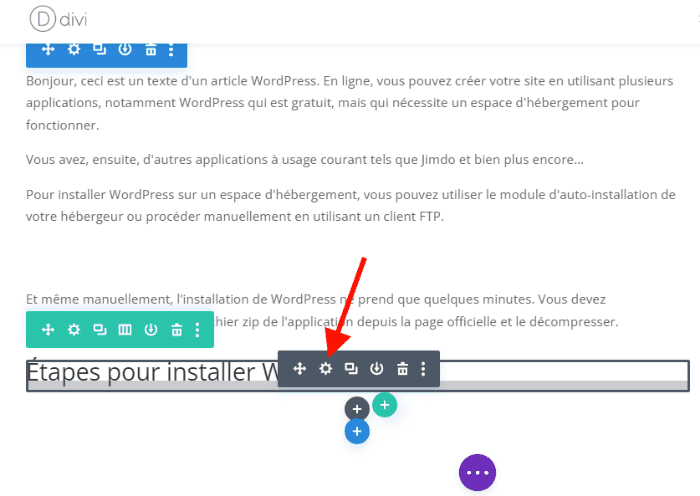
Pour ce faire, ouvrez votre publication et trouvez le bloc dans lequel vous envisagez de créer l’ancre. Cliquez sur le bloc pour afficher les options de personnalisation et sur l’icône en « Roue crantée », pour faire apparaître les paramètres du bloc.
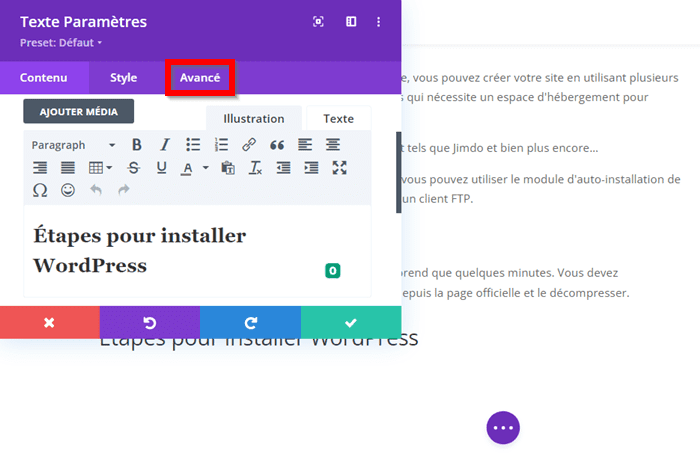
Cliquez sur le bloc pour afficher les options de personnalisation et sur l’icône en « Roue crantée », pour faire apparaître les paramètres du bloc. Dans l’interface résultante, vous devez accéder à l’onglet « Avancé ».
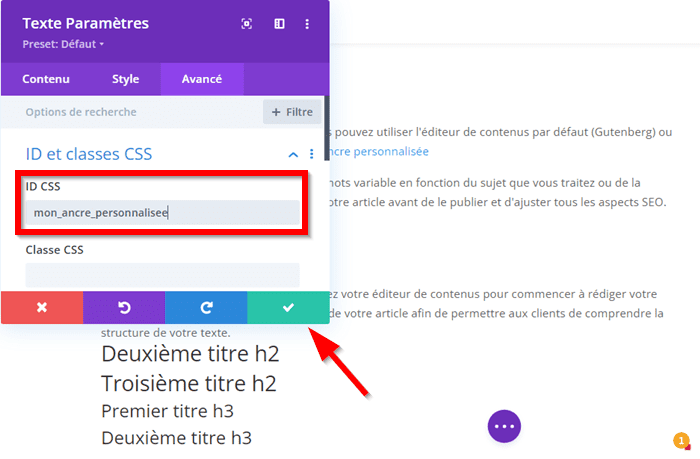
Dans l’interface résultante, vous devez accéder à l’onglet « Avancé ». Dans l’écran avancé, vous devez défiler jusqu’à la section « ID et Classes CSS » et ouvrez le champ « ID CSS ». Dans ce champ, vous devez ajouter le nom de votre ancre, exempté des espaces et des caractères spéciaux. Une fois que vous avez terminé, cliquez sur le bouton de sauvegarde pour enregistrer vos modifications.
Dans l’écran avancé, vous devez défiler jusqu’à la section « ID et Classes CSS » et ouvrez le champ « ID CSS ». Dans ce champ, vous devez ajouter le nom de votre ancre, exempté des espaces et des caractères spéciaux. Une fois que vous avez terminé, cliquez sur le bouton de sauvegarde pour enregistrer vos modifications. Par la suite, recherchez le texte ou le mot que vous souhaitez utiliser pour créer le lien de l’ancre et cliquez sur la roue crantée pour accéder aux paramètres du bloc.
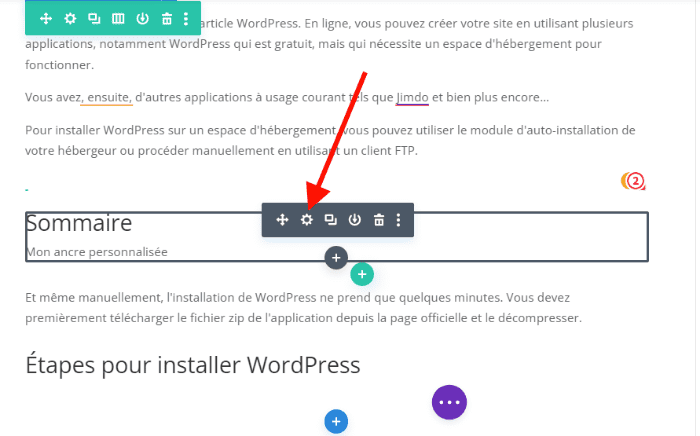
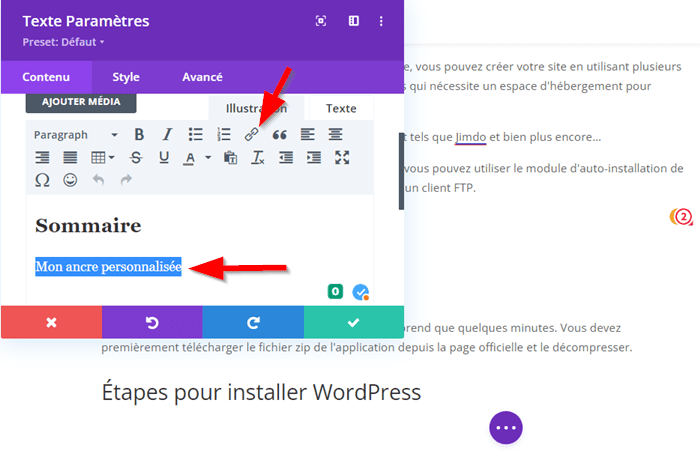
Par la suite, recherchez le texte ou le mot que vous souhaitez utiliser pour créer le lien de l’ancre et cliquez sur la roue crantée pour accéder aux paramètres du bloc. Une fois que vous accédez aux paramètres, le bloc sera ouvert aux modifications dans la partie de gauche. Sélectionnez le texte que vous souhaitez utiliser pour insérer le lien d’ancrage. Ensuite, cliquez sur l’icône de lien situé sur la barre des outils supérieure.
Une fois que vous accédez aux paramètres, le bloc sera ouvert aux modifications dans la partie de gauche. Sélectionnez le texte que vous souhaitez utiliser pour insérer le lien d’ancrage. Ensuite, cliquez sur l’icône de lien situé sur la barre des outils supérieure. Un tableau contextuel sera affiché sur votre écran. Vous devez ajouter le nom de votre ancre (celui que vous avez défini précédemment) dans le champ « Url ». Le nom de votre ancre doit être précédé du signe « # » comme pour les autres cas.
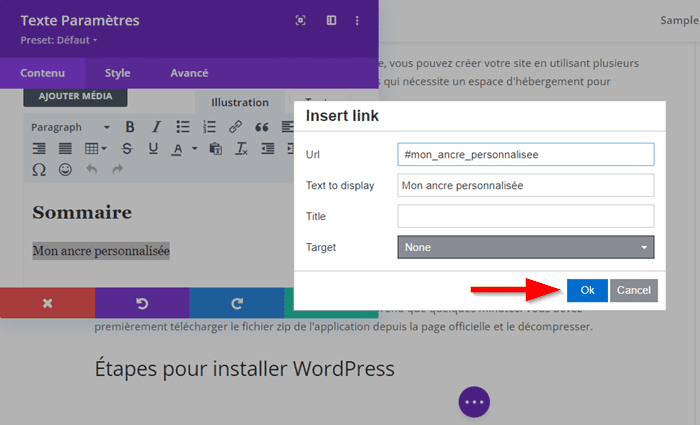
Un tableau contextuel sera affiché sur votre écran. Vous devez ajouter le nom de votre ancre (celui que vous avez défini précédemment) dans le champ « Url ». Le nom de votre ancre doit être précédé du signe « # » comme pour les autres cas.
Dans le champ « Text to display » vous pouvez ajouter le texte que vous souhaitez afficher sur la page. Une fois que vous avez terminé, cliquez sur le bouton « Ok ». Ensuite pour publier votre ancre, vous devez cliquer sur le bouton de sauvegarde.
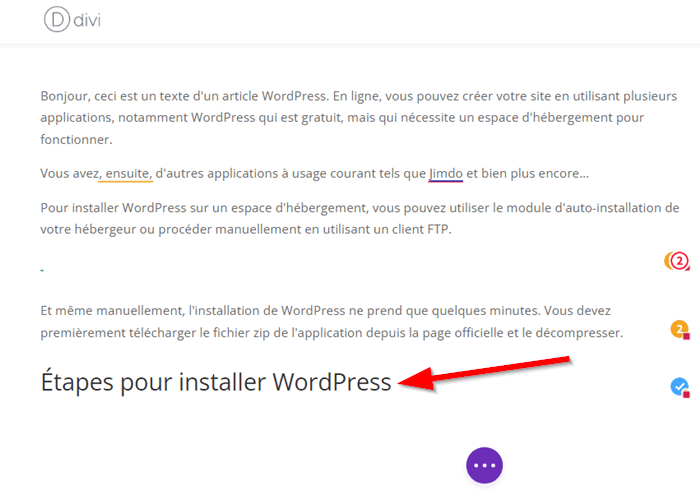
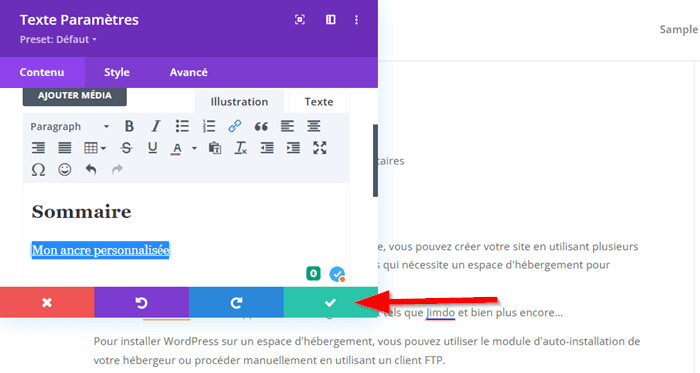
Ensuite pour publier votre ancre, vous devez cliquer sur le bouton de sauvegarde. Une fois que les modifications sont publiées, il ne vous reste qu’à accéder à votre page pour tester votre ancre.
Une fois que les modifications sont publiées, il ne vous reste qu’à accéder à votre page pour tester votre ancre.
Méthode 4 : ajouter une ancre en utilisant du HTML
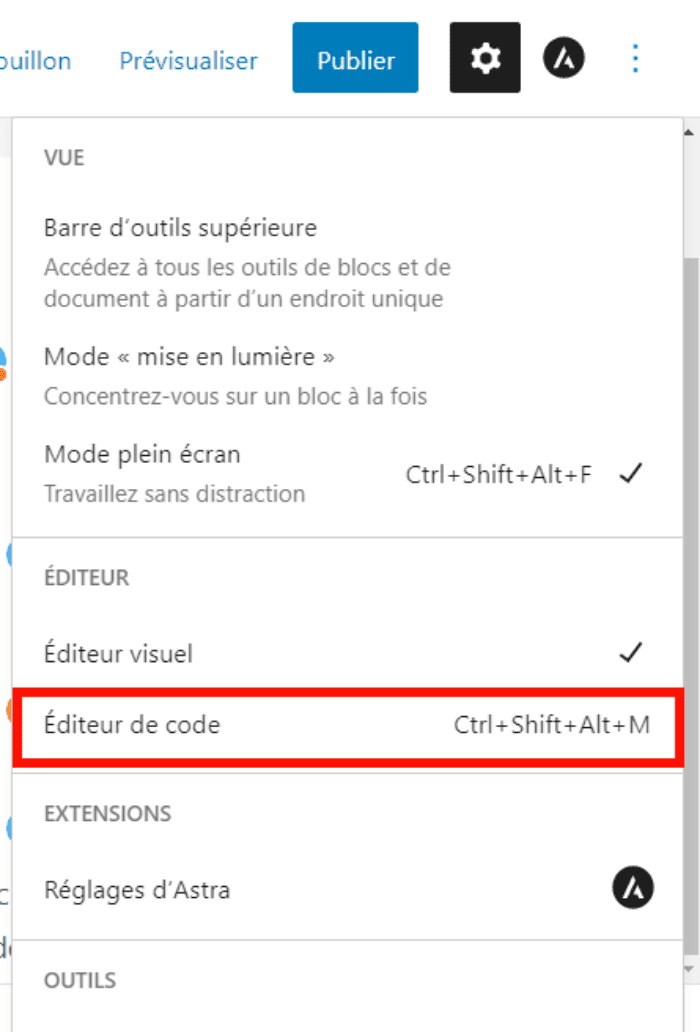
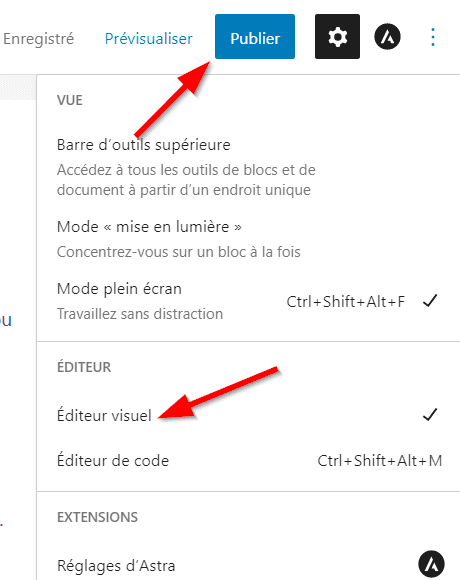
Enfin, vous pouvez aussi ajouter manuellement des ancres en utilisant du code HTML. Le processus n’exige pas d’être un développeur pour créer des ancres. Pour commencer, ouvrez votre page dans l’éditeur Gutenberg. Ensuite, accédez aux paramètres de l’interface en cliquant sur le bouton à trois points situé sur le coin supérieur droit.
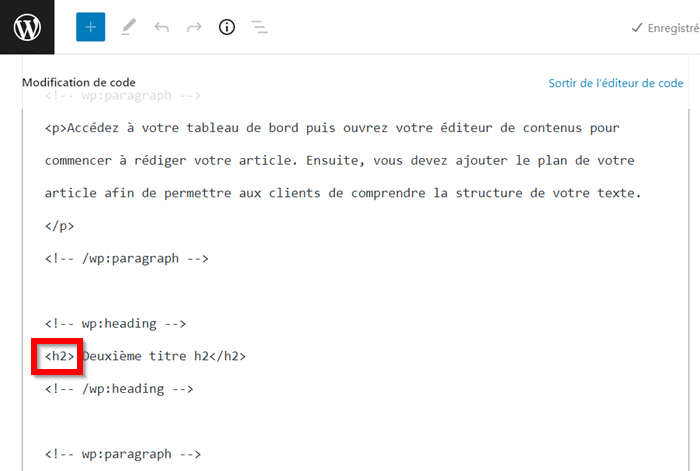
Défilez l’interface et accédez à l’éditeur de codes. Votre page sera ouverte dans l’éditeur de codes. Commencez par repérer le bloc où vous souhaitez ajouter l’ancre.
Votre page sera ouverte dans l’éditeur de codes. Commencez par repérer le bloc où vous souhaitez ajouter l’ancre.
Vous devez ajouter manuellement l’attribut « id » de votre ancre dans la balise d’ouverture de l’objet qui sera utilisé comme repère. Cela peut être un paragraphe, un titre ou encore une section de votre contenu.
- Pour un titre, l’extrait de codes ressemble à ceci :
<h2 id="mon_ancre_personnalisée">Mon titre</h2> - Pour le texte d’un paragraphe :
<p id="mon_ancre_personnalisée"> mon paragraphe</p> - Et pour une section, cela peut ressembler à l’extrait de code suivant :
<div id="mon_ancre_personnalisée">ma section</div>
Ensuite, il vous restera qu’à créer le lien d’ancrage dans une section de votre contenu afin de rediriger vos lecteurs.
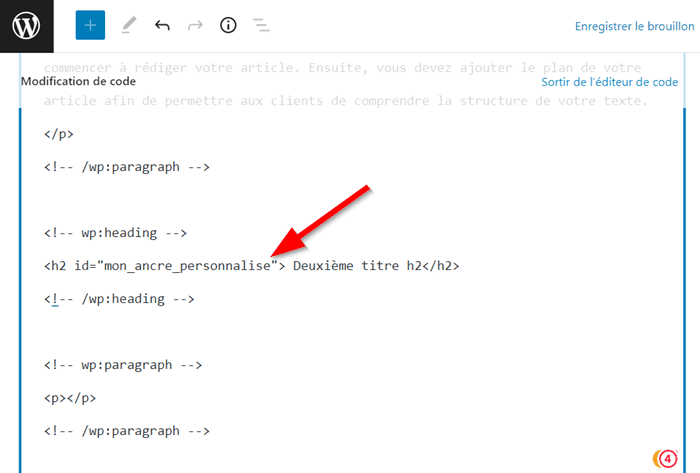
Ainsi, localisez l’extrait du code représentant votre titre, votre paragraphe ou votre section et repérez la balise d’ouverture. Ensuite, ajoutez l’attribut accompagné du nom de votre ancre à l’intérieur de la balise comme ceci :
Ensuite, ajoutez l’attribut accompagné du nom de votre ancre à l’intérieur de la balise comme ceci : "id=mon_ancre_personnalise".  Une fois que vous avez terminé, sectionnez le mot ou le groupe de mots que vous souhaitez utiliser pour créer le lien de saut d’ancrage. Ensuite, cliquez sur l’icône de lien dans les paramètres du bloc.
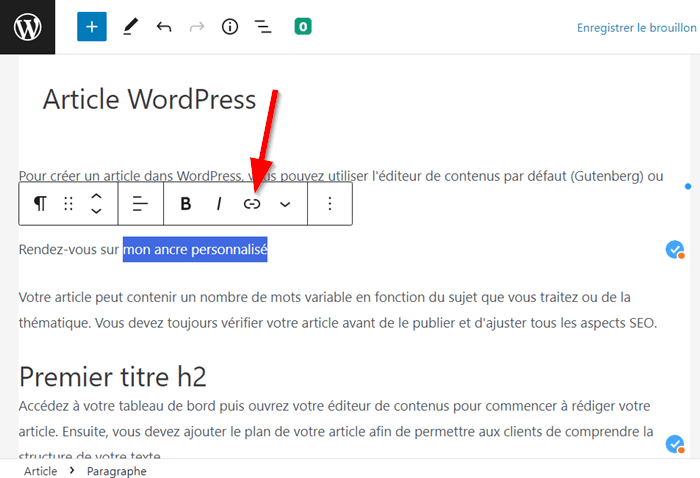
Une fois que vous avez terminé, sectionnez le mot ou le groupe de mots que vous souhaitez utiliser pour créer le lien de saut d’ancrage. Ensuite, cliquez sur l’icône de lien dans les paramètres du bloc.
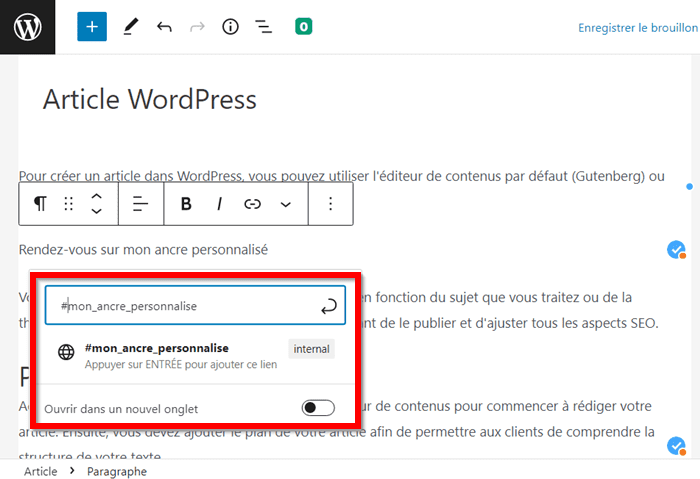
Dans l’interface résultante, renseignez textuellement l’identité de votre ancre, précédée du signe « # ». Ensuite, enregistrez vos changements en cliquant sur la flèche « Enter ». Revenez dans l’éditeur visuel et cliquez sur le bouton « Publier ».
Ensuite, enregistrez vos changements en cliquant sur la flèche « Enter ». Revenez dans l’éditeur visuel et cliquez sur le bouton « Publier ».
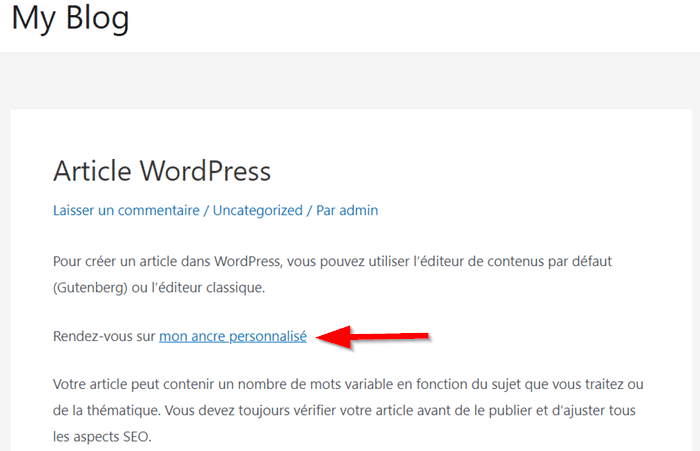
Et voila, votre ancre est maintenant publié. Vous pouvez la tester en vous rendant sur votre page.👇
Ajouter une ancre pour une redirection vers une autre page
Jusqu’ici, nous avons vu comment créer une ancre qui redirige vos lecteurs à un endroit précis de la page en cours de lecture. Mais vous avez aussi la possibilité d’ajouter une ancre qui redirige vers une autre page. Vous pouvez le faire en deux étapes :
- Créer l’ancre sur la page à destination
- Ensuite, ajouter un lien de saut d’ancrage sur la page depuis laquelle, les visiteurs seront redirigés.
Tout d’abord, vous devez créer votre ancre en utilisant une des méthodes décrites dans les sections précédentes. Ensuite, vous devez ouvrir la page ou vous voudrez créer le lien d’ancrage et sélectionner le mot ou le groupe de mots que vous envisagez d’utiliser.
Par la suite, vous devez cliquer sur l’icône de lien dans les paramètres du bloc. Dans l’interface résultante, ajoutez le lien de votre page associée à l’identité ou le nom de votre ancre. Cela devrait prendre la forme suivante : https://votresite.fr/page#votre_ancre_personnalisée.
Dans l’interface résultante, ajoutez le lien de votre page associée à l’identité ou le nom de votre ancre. Cela devrait prendre la forme suivante : https://votresite.fr/page#votre_ancre_personnalisée.
Terminez votre configuration en cliquant sur le bouton « Enter » et en mettant à jour votre publication. Une fois que vous avez publié vos modifications, c’est tout. Il ne vous reste qu’à vous assurer que tout est bien configuré en lisant votre page en direct.
Une fois que vous avez publié vos modifications, c’est tout. Il ne vous reste qu’à vous assurer que tout est bien configuré en lisant votre page en direct.
En dehors de pages, vous pouvez également ajouter des ancres dans un menu. De cette façon, vos visiteurs seront redirigés vers une section spécifique d’une page de votre site ou vers n’importe quelle autre section.
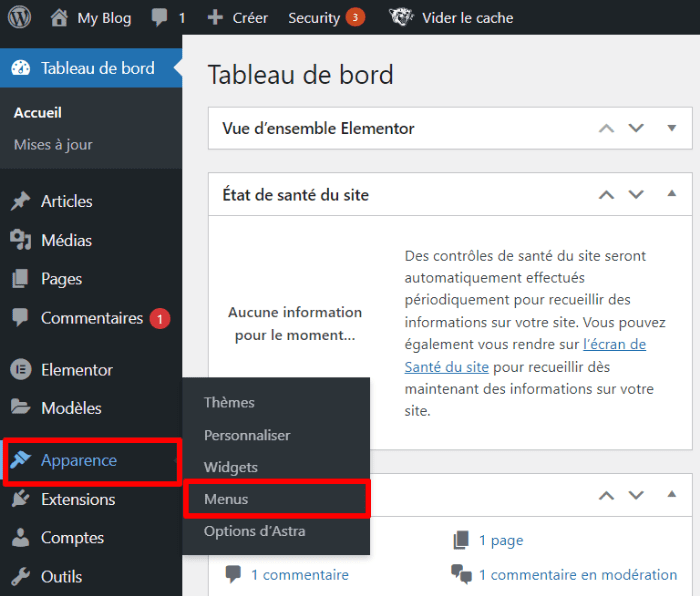
Là encore, le processus est suivre est très simple. Pour ce faire, accédez à la section « Apparence › menus » depuis votre espace d’administration. Dans l’interface résultante, localisez le menu que vous souhaitez modifier. Ensuite, déroulez la section « Liens personnalisés ».
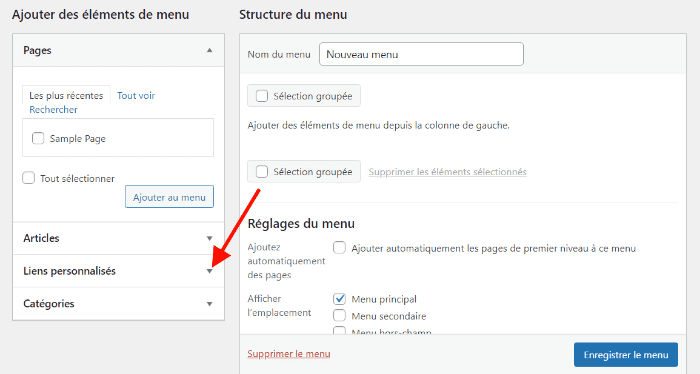
Dans l’interface résultante, localisez le menu que vous souhaitez modifier. Ensuite, déroulez la section « Liens personnalisés ».
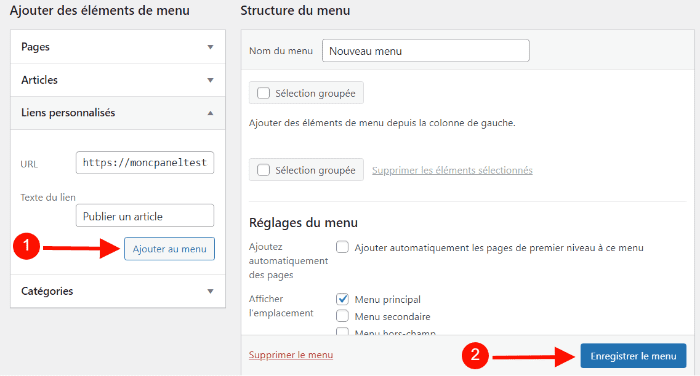
- Dans le champ « URL », ajoutez le lien complet de votre ancre. Celui-ci doit inclure le lien de page de votre site combiné au nom de l’ancre, comme ceci : https://votresite.fr/page#votre_ancre_personnalisee.
- Dans le champ « Texte du lien », ajoutez le texte que vous souhaitez afficher à l’endroit de l’ancre dans le menu.
Une fois que vous avez terminé, cliquez sur le bouton « Ajouter au menu » et enregistrez vos modifications. Et voila, votre ancre est maintenant accessible depuis votre menu. Tous les lecteurs cliquant sur cette dernière seront automatiquement redirigés vers la page de destination et dans la section spécifique ciblée.👇
Et voila, votre ancre est maintenant accessible depuis votre menu. Tous les lecteurs cliquant sur cette dernière seront automatiquement redirigés vers la page de destination et dans la section spécifique ciblée.👇
Conclusion
🥳Toutes nos félicitations d’avoir lu cet article ! Comme vous venez de le voir, créer une ancre dans WordPress est extrêmement simple. Nous avons détaillé dans cet article les méthodes les plus courantes et les plus faciles à utiliser. Il vous suffit de choisir celle qui vous semble facile et de commencer à développer dès aujourd’hui.
De ces quatre méthodes, laquelle vous voudrez utiliser pour créer une ancre sur votre site ? Utilisez la section Commentaires pour nous répondre.


 46mn de lecture
46mn de lecture






Commentaires (0)