
La vitesse de chargement de pages est un facteur de classement dans les résultats organiques de moteurs de recherche. AMP HTML est une technologie lancée en 2015 par Google. Elle consiste à générer des pages web légères, qui chargent rapidement sur les appareils mobiles. En l’utilisant sur votre site, vous pouvez améliorer l’expérience utilisateur de vos visiteurs et augmenter le nombre de pages vues. Avec cette technologie, vos lecteurs accèdent aux contenus de votre site de manière instantanée.🚀
Google AMP est une technologie open source. Vous pouvez donc l’intégrer facilement à votre site WordPress en suivant quelques étapes.🤗
Objectif
Dans cet article, nous allons parler de ce qu’est Google AMP et ses avantages. Ensuite, nous allons détailler le processus à suivre pour intégrer cette technologie sur WordPress. En lisant ce guide complet jusqu’à la fin, vous pouvez désormais intégrer Google AMP à votre site WordPress sans jamais faire appel à un développeur.🤭
Prérequis
Pour suivre ce tutoriel, vous devez être un administrateur d’un site WordPress et avoir un accès complet à l’espace d’administration du site où vous souhaitez configurer Google AMP.
Qu’est-ce que Google AMP ?
 AMP (Accelerated Mobile Pages) est l’une des dernières technologies lancées dans le but d’améliorer la vitesse de chargement des pages sur les appareils mobiles. Il consiste à créer des pages web légères et épurées.
AMP (Accelerated Mobile Pages) est l’une des dernières technologies lancées dans le but d’améliorer la vitesse de chargement des pages sur les appareils mobiles. Il consiste à créer des pages web légères et épurées.
Étant donné que la plupart d’internautes souhaitent accéder aux contenus qu’ils cherchent instantanément, AMP s’est avéré très utile pour la majorité d’éditeurs de contenus en ligne. La vitesse de chargement des pages web créées avec AMP est quatre fois plus rapide et utilise dix fois moins de données que l’équivalent de pages classiques. Ceci devrait vous encourager à adopter déjà cette technologie sur votre site.
D’ailleurs, selon Google, lorsqu’un internaute recherche du contenu en ligne, les pages au format AMP correspondant au mot-clé ont plus de chance d’apparaître en position supérieure que les pages classiques.
AMP HTML est une technologie open source que vous pouvez utiliser gratuitement quelle que soit la taille de votre site. Les pages web servies à travers Google AMP sont épurées, légères, réactives et simplifiées. Par ailleurs, en configurant AMP sur votre site, les visiteurs ont toujours la possibilité d’accéder à la version classique de votre site si cela est nécessaire.
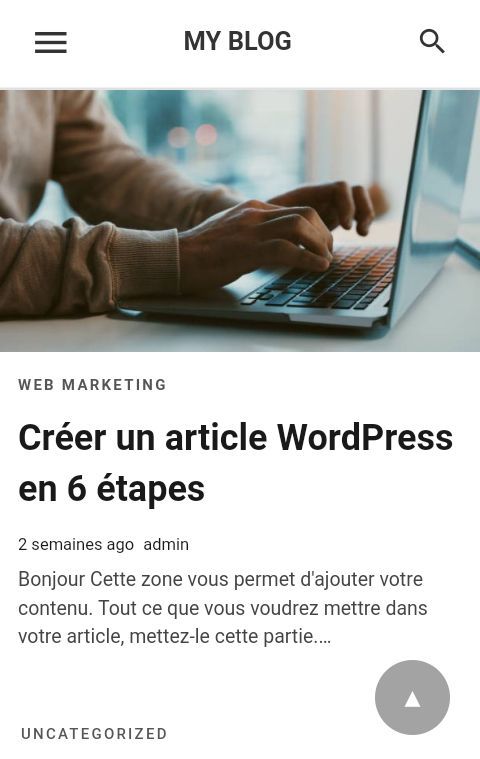
Voici à quoi ressemble une page web au format AMP sur un appareil mobile :👇 Comme vous pouvez le voir, l’affichage du site est plus simpliste. AMP permet de concentrer toute l’attention du lecteur sur le contenu de votre publication. Grâce à ses nombreux avantages, AMP est déjà utilisé par des grandes entreprises en ligne avec des résultats satisfaisants en termes d’amélioration du nombre de pages vues.
Comme vous pouvez le voir, l’affichage du site est plus simpliste. AMP permet de concentrer toute l’attention du lecteur sur le contenu de votre publication. Grâce à ses nombreux avantages, AMP est déjà utilisé par des grandes entreprises en ligne avec des résultats satisfaisants en termes d’amélioration du nombre de pages vues.
C’est le cas notamment du site de New York Times, Global News, Weather Network, Washington Post…
Quels sont les avantages de Google AMP ?
 La technologie AMP présente beaucoup d’avantages pour les éditeurs de contenus en ligne. Il permet notamment de :
La technologie AMP présente beaucoup d’avantages pour les éditeurs de contenus en ligne. Il permet notamment de :
- Créer des versions de pages web légères et améliorer la vitesse de chargement de votre site. Votre contenu est accessible instantanément.
- Remonter rapidement dans les meilleurs résultats de moteurs de recherche.
- Technologie entièrement open source. Vous pouvez configurer gratuitement Google AMP sur votre site et bénéficier de ses nombreux avantages sans rien dépenser.
- Google AMP optimise vos images afin qu’elles soient chargées rapidement sur les appareils mobiles.
- Compatible avec WordPress et facile à mettre en place. Si vous êtes utilisateur de WordPress, l’intégration d’AMP à votre site ne prend que quelques minutes. Vous pouvez ainsi déployer des pages à une vitesse rapide avec un meilleur taux de clic dans les SERPs.
- Augmenter le taux de conversion et le taux de clics sur vos pages de publicités.
Comment configurer Google AMP dans WordPress ?
Vous l’avez compris, il est plus que temps de s’adapter à l’évolution de la technologie et d’implémenter Google AMP sur votre site. Lorsque vous déployez un site WordPress, la manière la plus facile d’intégrer cette technologie consiste à utiliser un plugin.
Il existe deux grands plugins que vous pouvez utiliser en ligne. Nous allons voir comment vous devez procéder dans la partie ci-dessous. Ensuite, nous vous montrerons comment vous devez vérifier votre configuration afin de vous assurer que Google indexera la version AMP de votre site.
Option 1 : configurer Google AMP avec le plugin AMP
Si vous envisagez de configurer AMP sur votre site, le plugin AMP sera sûrement votre première option. Il s’agit d’une solution gratuite et prête à l’emploi. Cela étant, vous pouvez l’installer depuis la section « Extensions » dans votre espace d’administration. Suivez notre tutoriel sur l’installation de plugins WordPress si vous avez des difficultés à le faire.
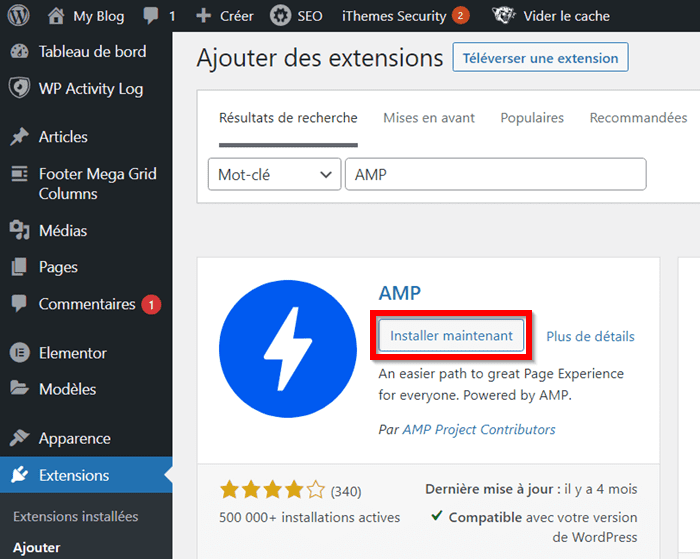
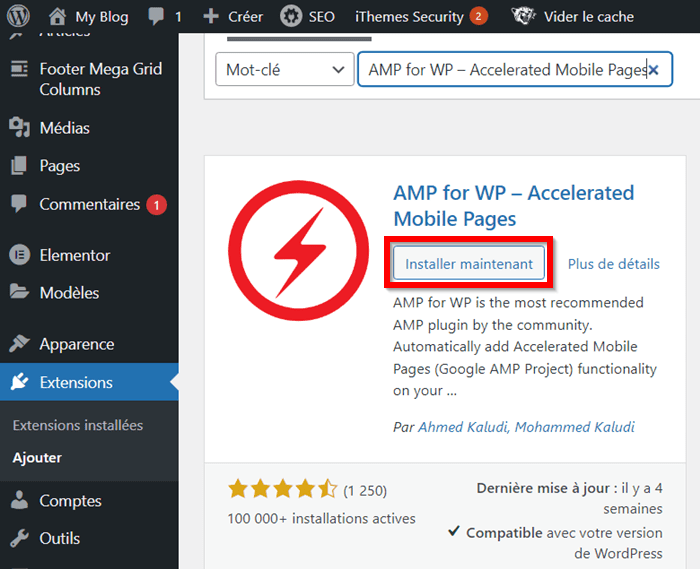
Ensuite, connectez-vous à votre tableau de bord d’administration puis rendez-vous dans la section « Extensions › ajouter ». Dans le référentiel officiel des extensions, utilisez la barre de recherche pour trouver rapidement le plugin AMP. Par la suite, cliquez sur le bouton « Installer maintenant ». Une fois que l’installation et l’activation sont terminées, vous devez procéder à la configuration.
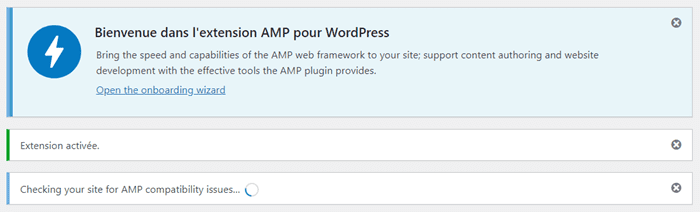
Une fois que l’installation et l’activation sont terminées, vous devez procéder à la configuration.
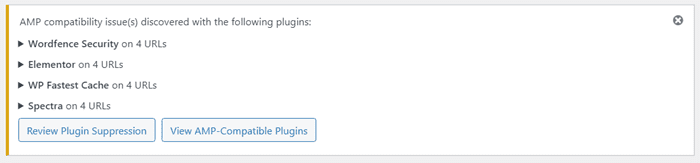
Mais avant cela, vous devez noter qu’AMP va rechercher des plugins qui sont incompatibles sur votre site.  À l’issue de ce contrôle, les extensions incompatibles seront listées dans votre interface.
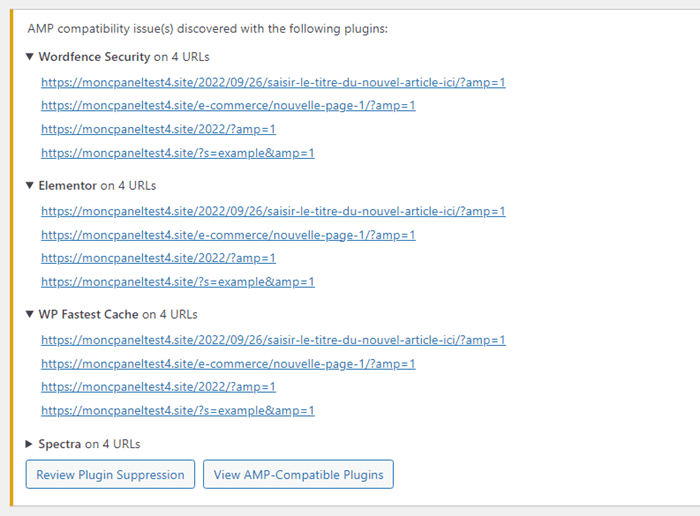
À l’issue de ce contrôle, les extensions incompatibles seront listées dans votre interface. Il est judicieux de retirer tous les modules qui présentent d’incompatibilités afin de permettre à votre site de fonctionner correctement. En cliquant sur chaque plugin identifié, vous pouvez découvrir toutes les URLs incompatibles.
Il est judicieux de retirer tous les modules qui présentent d’incompatibilités afin de permettre à votre site de fonctionner correctement. En cliquant sur chaque plugin identifié, vous pouvez découvrir toutes les URLs incompatibles. La non-suppression de plugins à problème peut entraîner l’existence des pages web qui ne s’exécutent pas au format AMP sur le même site. Vous devez donc obéir à cette recommandation afin que tout se déroule correctement.
La non-suppression de plugins à problème peut entraîner l’existence des pages web qui ne s’exécutent pas au format AMP sur le même site. Vous devez donc obéir à cette recommandation afin que tout se déroule correctement.
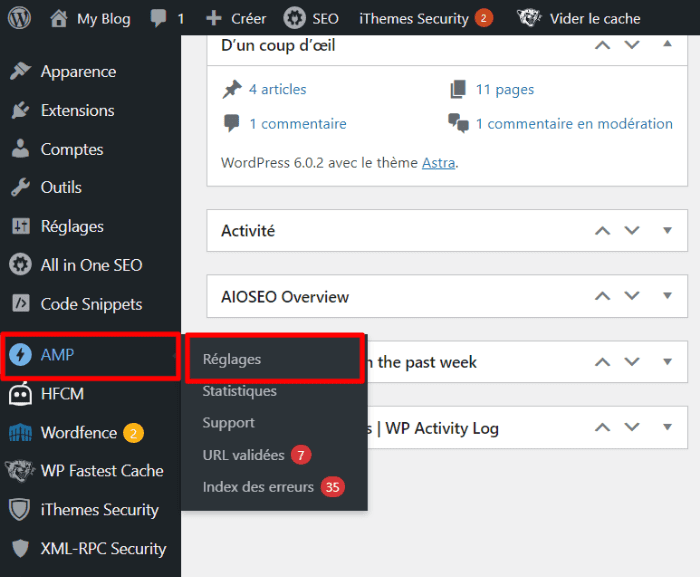
Une fois que vous avez terminé, accédez à la section « AMP › réglages ». Vous serez redirigé vers une nouvelle interface. Ensuite, vous devez défiler jusqu’à la section « Template mode ». Vous avez ici trois thèmes (standard, transitional, reader) parmi lesquels vous devez choisir celui que vous pouvez appliquer à votre site.
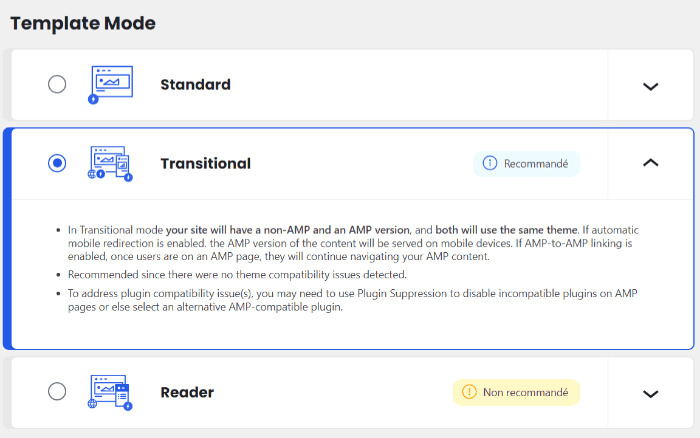
Vous serez redirigé vers une nouvelle interface. Ensuite, vous devez défiler jusqu’à la section « Template mode ». Vous avez ici trois thèmes (standard, transitional, reader) parmi lesquels vous devez choisir celui que vous pouvez appliquer à votre site.
Comme vous pouvez le voir dans l’image ci-dessus👆, le thème « Transitional » est celui qui est recommandé. En fait, avec ce module, vous disposez de deux versions de site : la version AMP et la version non-AMP. Avec ce thème, vos visiteurs peuvent basculer à une version de leur choix. Une fois que vous avez choisi le thème à appliquer, défilez avec l’interface et accédez à la section « Réglages avancés ».
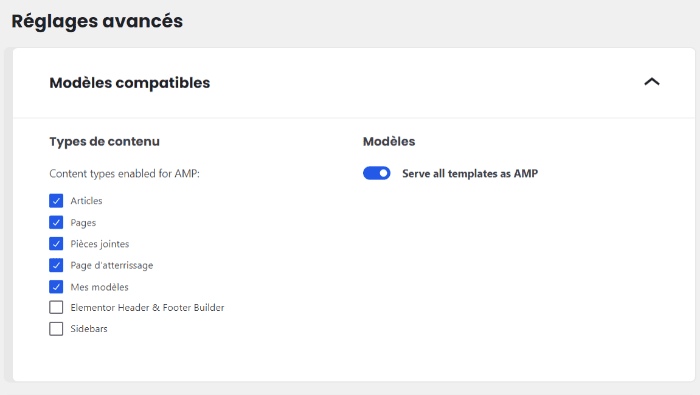
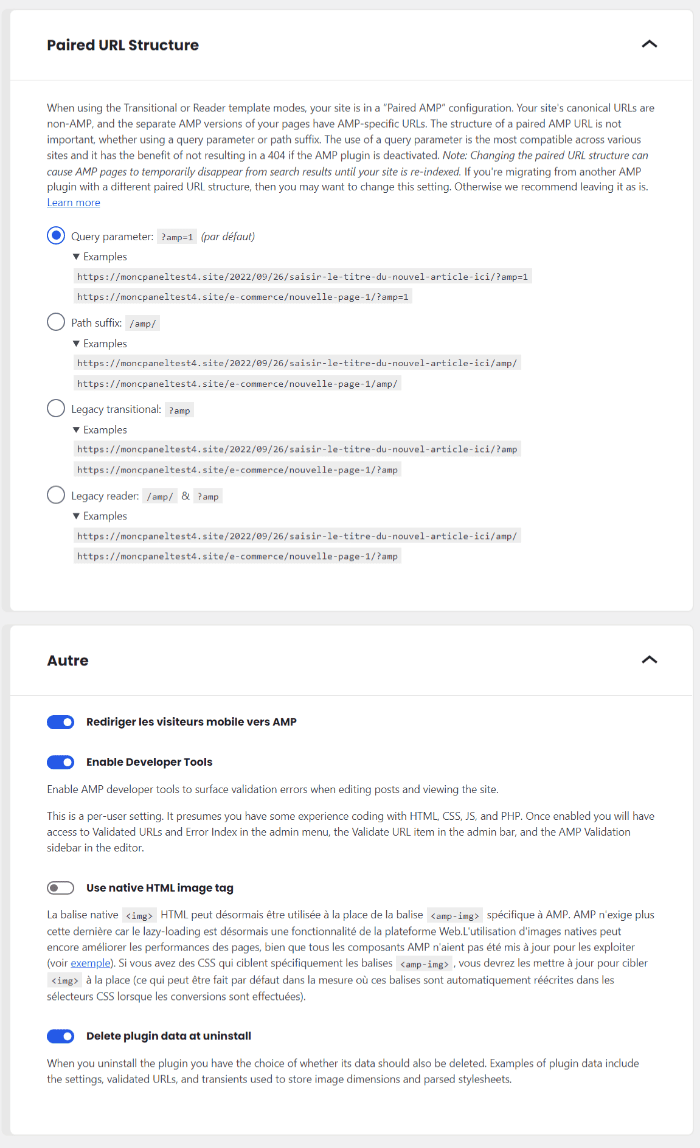
Ensuite, choisissez les types de contenus pour lesquels vous devez appliquer le format AMP. Vous avez le choix entre les articles, les pages, les pièces jointes, les pages d’atterrissage… Une fois que vous avez terminé, accédez à la section « Paired URL Structure » et choisissez le type d’URL AMP que vous souhaitez utiliser. Ensuite, cochez l’option « Rediriger les visiteurs mobiles vers AMP » afin de permettre à tous les lecteurs utilisant les appareils mobiles de lire vos pages au format AMP.
Une fois que vous avez terminé, accédez à la section « Paired URL Structure » et choisissez le type d’URL AMP que vous souhaitez utiliser. Ensuite, cochez l’option « Rediriger les visiteurs mobiles vers AMP » afin de permettre à tous les lecteurs utilisant les appareils mobiles de lire vos pages au format AMP.
Vous pouvez également activer le mode développement dans le but de détecter toutes les erreurs de configuration. Une fois que ce mode est activé, AMP peut afficher les erreurs de configuration dans la section « AMP › index des erreurs ».
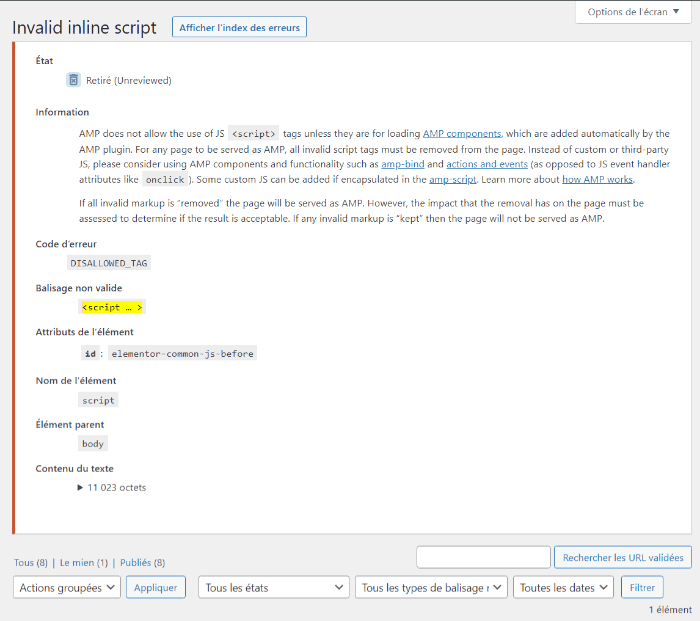
En accédant à chaque erreur, vous pouvez avoir des détails sur le code invalide et que vous pouvez corriger si vous avez les compétences nécessaires. En plus, en activant le mode développement, AMP affiche toutes les URLs AMP validées sur votre site.
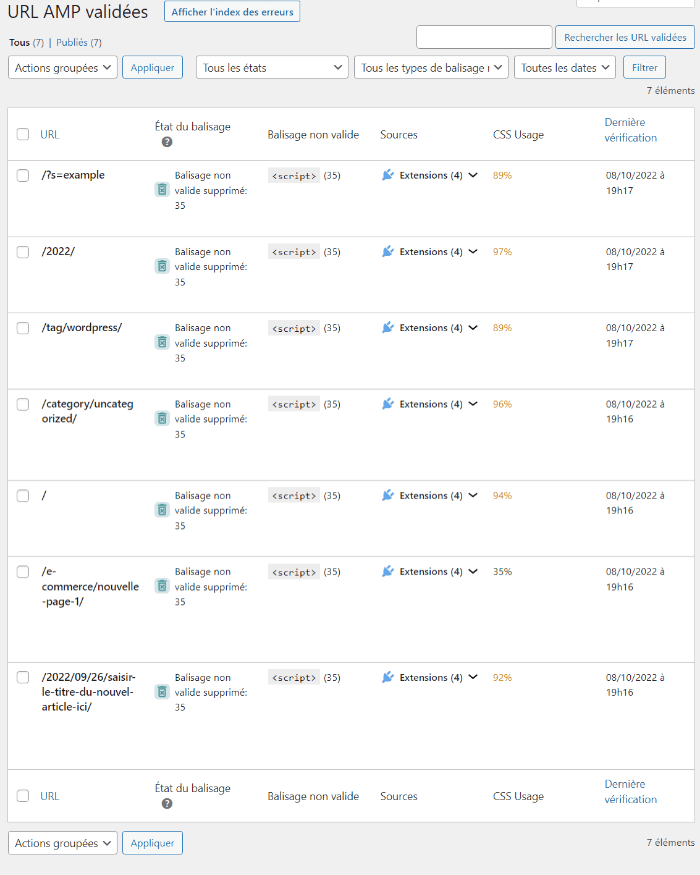
En plus, en activant le mode développement, AMP affiche toutes les URLs AMP validées sur votre site. Vous pouvez ensuite prévisualiser chaque URL AMP validée afin de vous assurer que la page s’affiche comme vous le prévoyiez.
Vous pouvez ensuite prévisualiser chaque URL AMP validée afin de vous assurer que la page s’affiche comme vous le prévoyiez.
Option 2 : activer Google AMP en utilisant le plugin AMP for WP
Comme vous avez pu le constater, le plugin AMP a une configuration minimale et ne contient pas beaucoup de fonctionnalités. C’est donc une bonne option si vous débutez en ligne. Mais vous voudrez peut-être avoir plus de contrôle sur la manière dont s’affichent vos pages AMP.
En fait, si vous souhaitez avoir beaucoup de fonctionnalités et personnaliser de manière avancée votre site, cette deuxième option est pour vous. AMP for WP est un plugin freemium et polyvalent. Vous pouvez l’installer sur votre site depuis le répertoire officiel des extensions WordPress.
Pour ce faire, accédez à la section « Extensions › ajouter ». Ensuite, recherchez le plugin AMP for WP en utilisant la barre de recherche. Par la suite, suivez le processus d’installation et d’activation. Une fois que le plugin est installé sur votre site, vous serez redirigé vers une nouvelle interface.
Une fois que le plugin est installé sur votre site, vous serez redirigé vers une nouvelle interface.
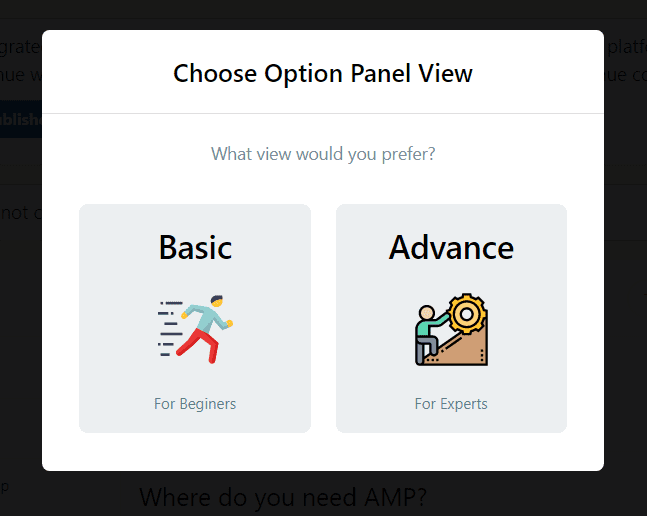
Le plugin AMP for WP intègre deux modes de configuration : le mode « Basic » adapté aux débutants et le mode « Advance » si vous avez des compétences techniques avancées. En choisissant le mode « Basic », vous serez guidé à chacune des étapes à parcourir grâce à un module de configuration facile à utiliser.
En choisissant le mode « Basic », vous serez guidé à chacune des étapes à parcourir grâce à un module de configuration facile à utiliser. Cependant, pour accéder à toutes les fonctionnalités du plugin, vous devez activer le mode « Advance ». Dans ce mode, nous allons parcourir respectivement chaque fonctionnalité et vous donner les détails les plus importants pour bien configurer AMP sur votre site.
Cependant, pour accéder à toutes les fonctionnalités du plugin, vous devez activer le mode « Advance ». Dans ce mode, nous allons parcourir respectivement chaque fonctionnalité et vous donner les détails les plus importants pour bien configurer AMP sur votre site.
Configurer l’aspect général de la version AMP de votre site
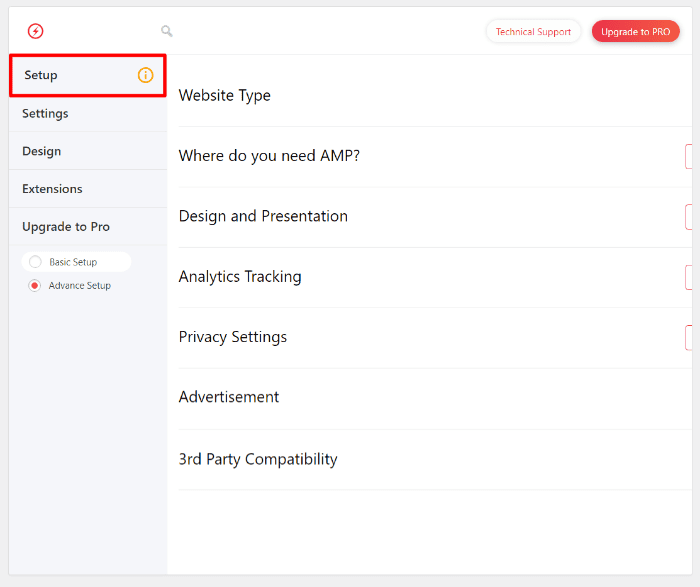
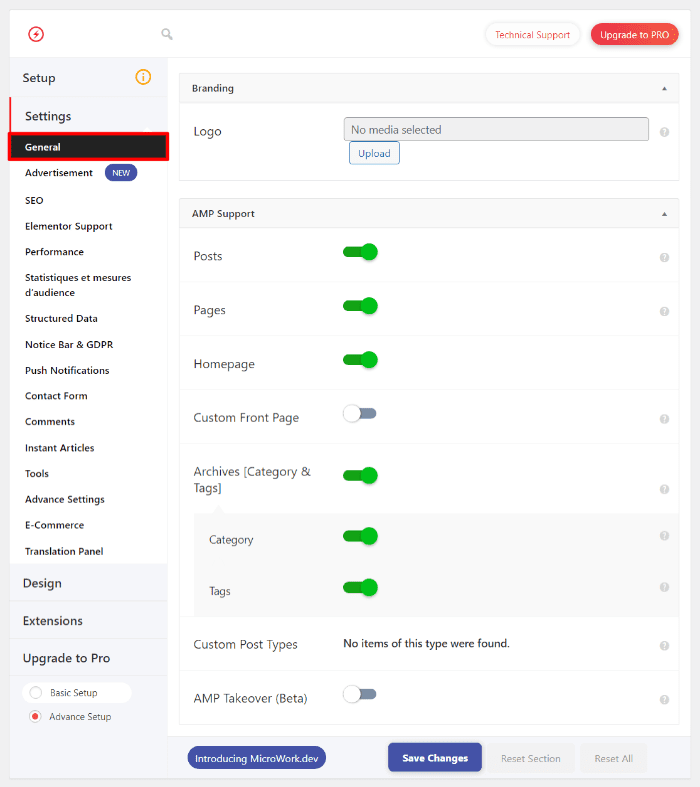
Pour commencer, accédez à la section « AMP » dans le menu de gauche de votre tableau de bord. Ensuite, rendez-vous dans l’option « Général ». Dans cette partie, vous devez premièrement ajouter un logo à votre site. Ce logo peut être différent de celui que vous utilisez sur votre site et sera affiché dans l’en-tête de vos pages AMP.
Toutefois, il est judicieux d’utiliser le même logo. Ensuite, défilez jusqu’à la section « AMP support ». Dans cette partie, vous devez choisir tous les types de contenus auxquels l’AMP va être appliqué. Vous pouvez donc activer Google AMP sur tous les articles, les pages, uniquement sur la page d’accueil ou encore sur les pages de catégories Vous devez terminer votre configuration en cliquant sur le bouton « Save changes » afin d’enregistrer vos modifications.
Vous devez terminer votre configuration en cliquant sur le bouton « Save changes » afin d’enregistrer vos modifications.
Appliquer Google AMP sur les pages de publicités
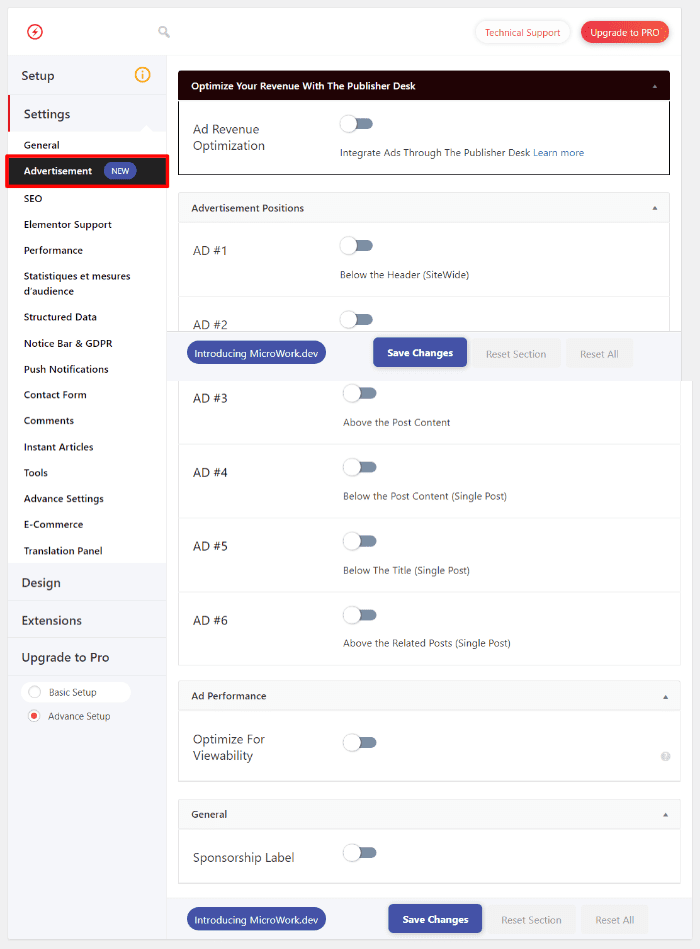
Si vous diffusez des annonces publicitaires sur vos pages, vous pouvez configurer cette option. Sous l’option « Advertisement », vous avez la possibilité de choisir l’emplacement où seront affichées vos annonces sur les pages AMP.
Par exemple, vous pouvez afficher vos publicités sous l’en-tête ou sous le pied de page ou juste en dessous du titre, etc. Choisissez l’option qui vous convient le mieux. Une fois que vous avez terminé, activez l’option « Optimize for viewability », afin d’accélérer le chargement de contenus publicitaires.
Ajuster les aspects SEO de pages AMP
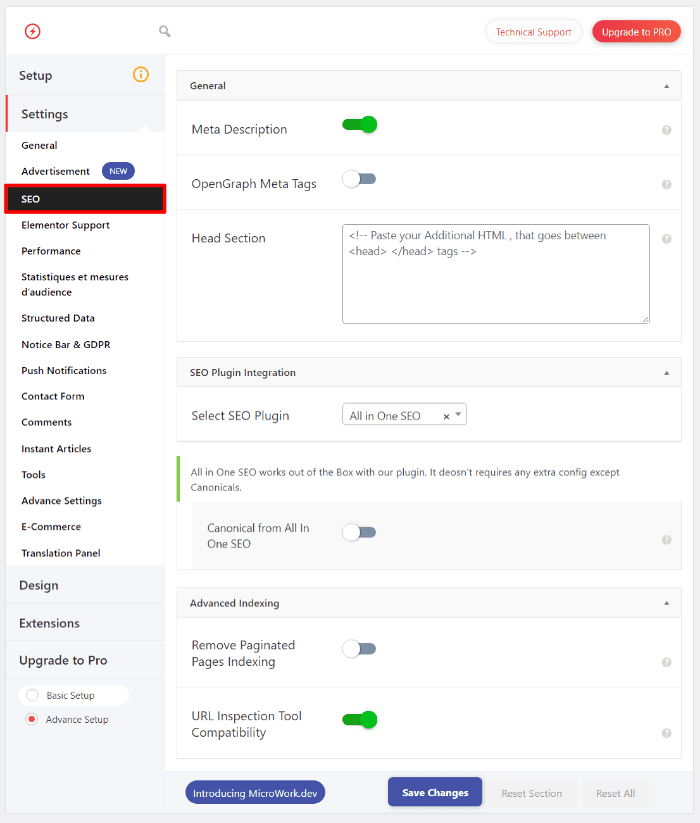
Vous voudrez configurer Google AMP sur votre site et vous ne devez pas négliger la question du référencement naturel. Heureusement, le plugin AMP for WP intègre une option vous permettant de gérer votre SEO sur toutes les pages AMP. Tout d’abord, vous devez activer la meta-description et les balises OpenGraph sous la section « General ».
Ensuite, continuez jusqu’à la section « SEO plugin integration ». La configuration des étapes restantes est fonction du type de l’extension SEO que vous utilisez sur votre site. Notez que AMP for WP prend en charge la plupart de plugins populaires de référencement naturel notamment Yoast SEO, Rank Math, All in One SEO, SEOPress… Une fois de plus, vous devez enregistrer vos modifications avant de continuer.
Une fois de plus, vous devez enregistrer vos modifications avant de continuer.
Activer le mode constructeur de pages AMP
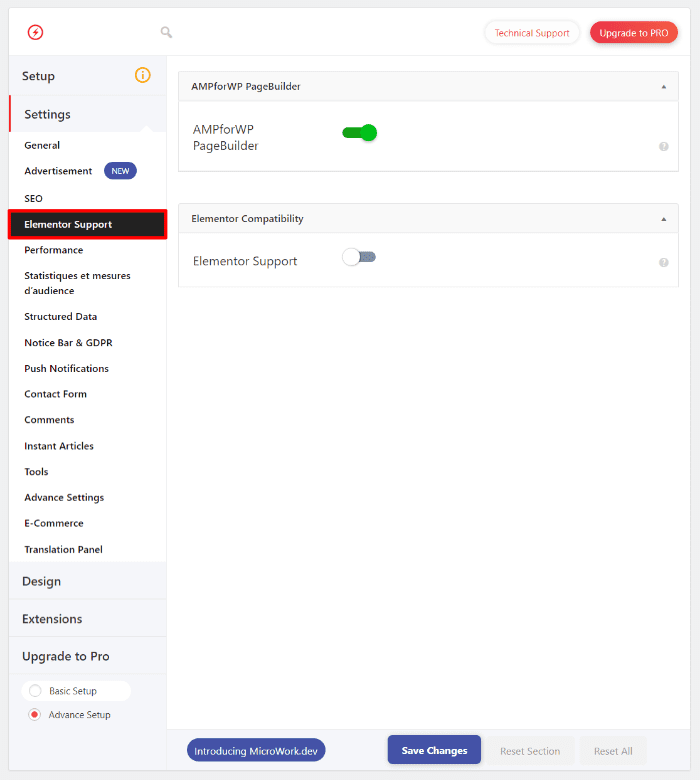
Si vous utilisez le constructeur de pages Elementor sur votre site, notez que vous pouvez facilement l’intégrer à AMP for WP afin de générer des pages web polyvalentes au format AMP. Cela est possible en activant l’option « AMPforWP PageBuilder » sous la section « Elementor support ».
Améliorer les performances de vos pages AMP
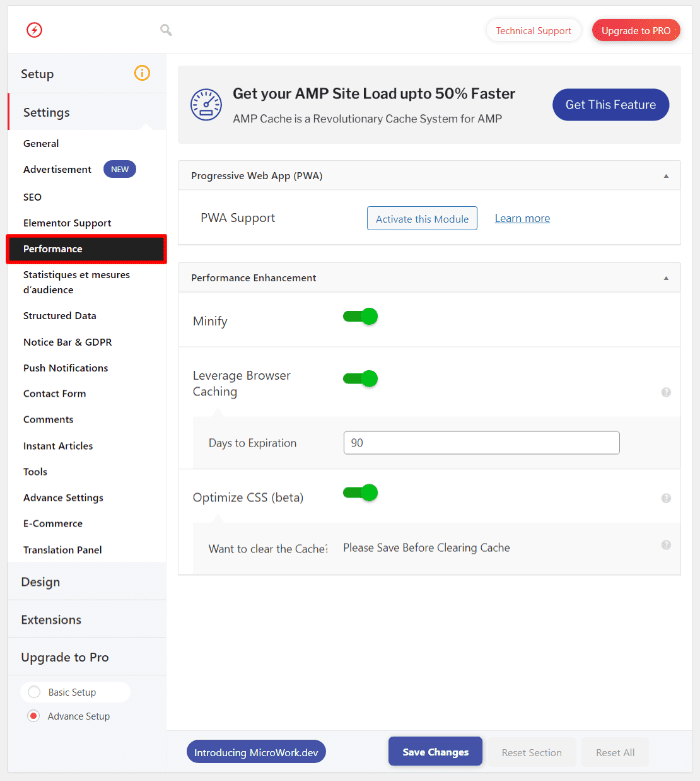
En accédant à la section « Performance », vous avez la possibilité de configurer différentes options présentes afin d’améliorer les performances de votre site. Comme vous le voyez sur l’image ci-dessous, vous pouvez par exemple optimiser votre code CSS ou activer le cache afin d’accélérer davantage la vitesse de chargement de contenus.
Si vous avez activé le cache, vous devez également déterminer la durée d’expiration de données mises en cache.
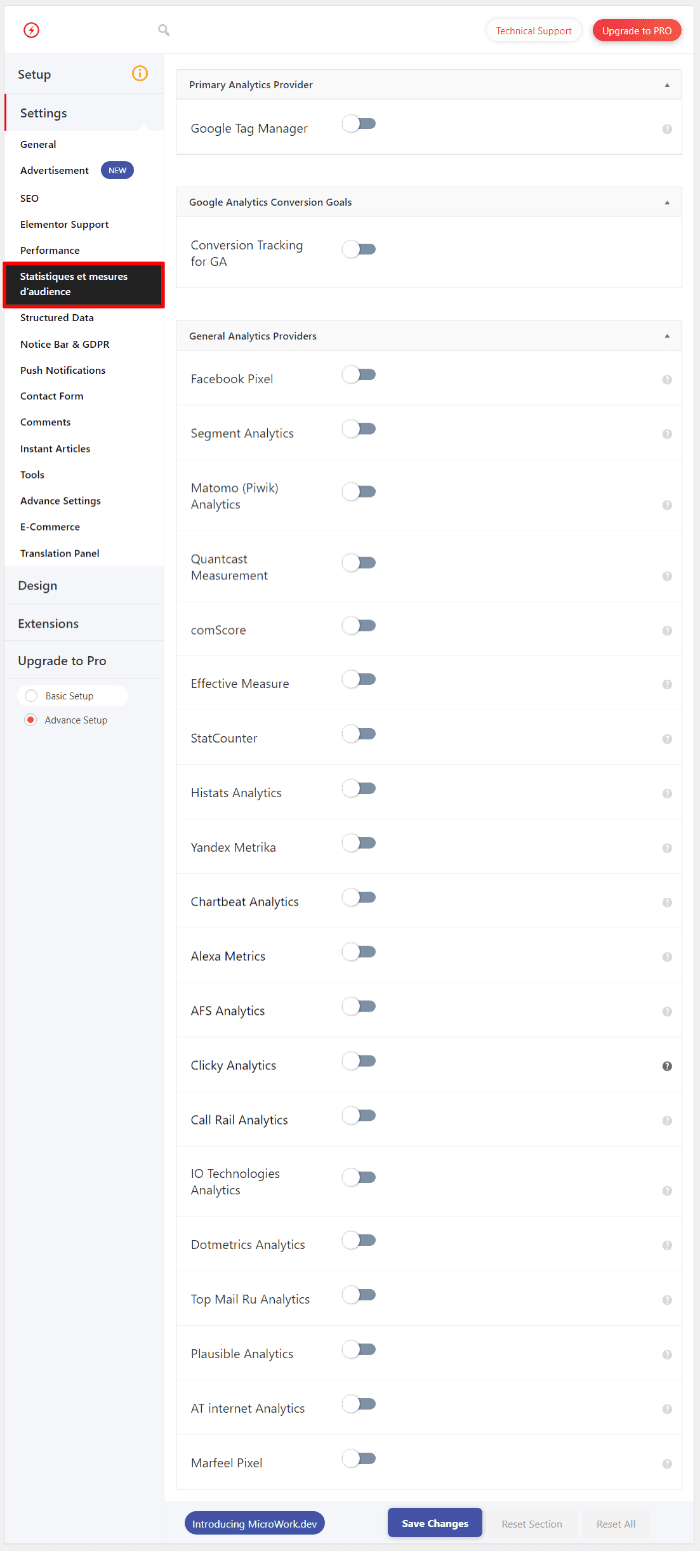
Configurer les mesures d’audiences et collecter les statistiques
Afin d’analyser vos résultats, prendre des bonnes décisions et progresser votre entreprise, AMP for WP peut être intégré à différents outils d’analyse de trafic. Sous la section « Statistiques et mesures d’audience », vous avez la possibilité de connecter votre site à Google Tag Manager et activer les options de Google Analytics.
Vous avez ensuite la possibilité d’utiliser d’autres outils de marketing tels que Facebook Pixel, Yandex Metrika, Alexa Metrics…
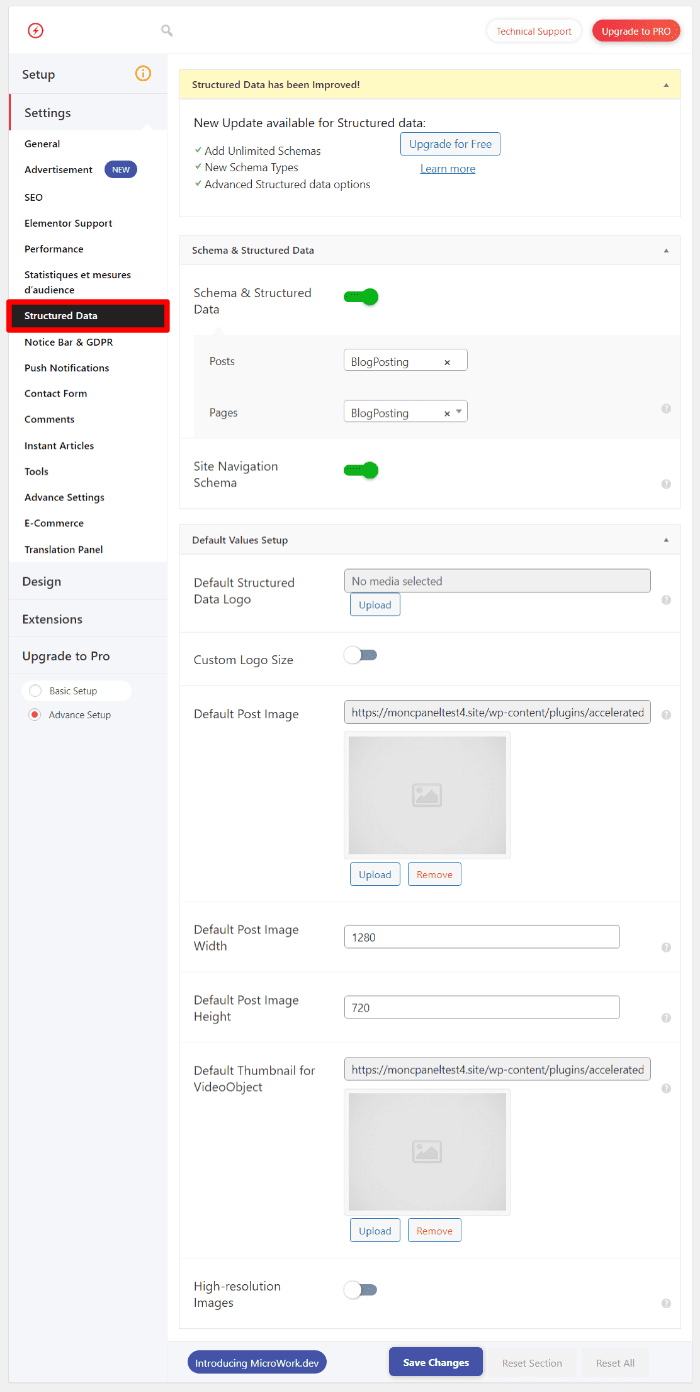
Personnaliser les données structurées sur les pages AMP
En accédant à la section « Structured data », vous avez la possibilité de configurer les différents aspects de données structurées en rapport avec vos pages, vos articles, vos catégories et vos étiquettes. Vous pouvez également ajouter un logo pour les données structurées.
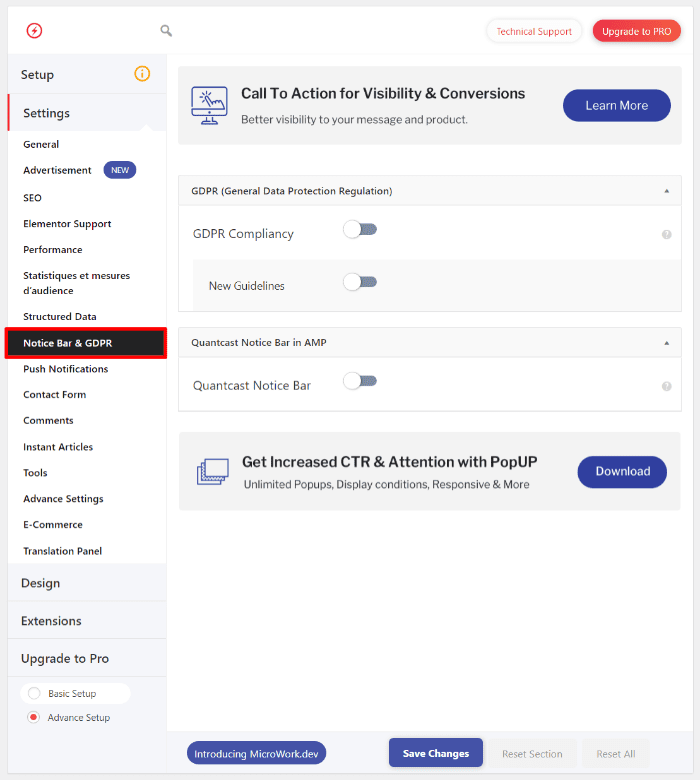
Dans la section « Notice bar & GDPR », vous avez la possibilité d’activer l’affichage de notifications de cookies sur les pages AMP de votre site. Comme vous pouvez le voir, les options présentes sur l’écran sont assez faciles à configurer. Ces différentes options sont utiles lorsque vous êtes dans une région du monde où la protection de la vie privée est rigoureuse.
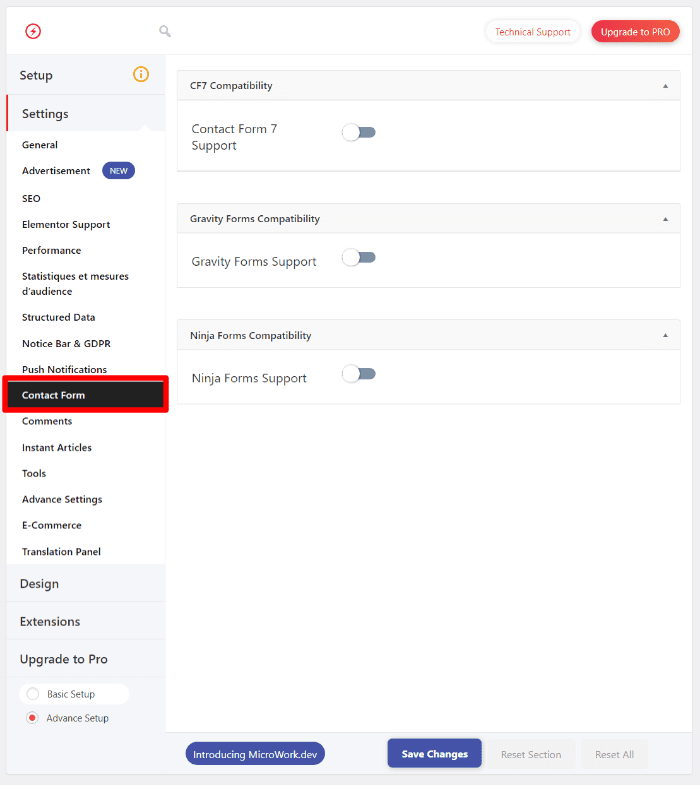
Activer Google AMP sur les pages de formulaires de contact
Si vous gérez un site web en ligne, vous devriez sûrement avoir un formulaire de contact sur une page dédiée. L’activation de Google AMP sur cette page peut améliorer l’expérience utilisateur de vos visiteurs. Le plugin AMP for WP prend en charge trois constructeurs de formulaires de contact notamment Contact Form 7, Gravity Forms et Ninja Forms.
Il vous suffit d’activer le support AMP pour le plugin que vous utilisez sur votre site et suivre les étapes de configuration relatives.
Configurer Google AMP sur les commentaires
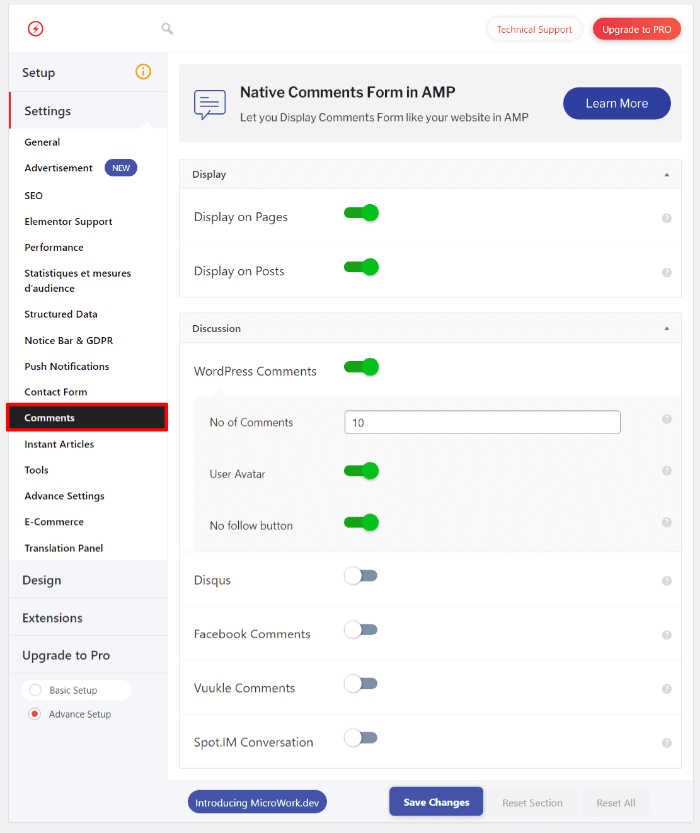
Sur WordPress, l’utilisation de commentaires est une pratique courante pour les éditeurs de contenus. Vous voudrez peut-être que les commentaires publiés par vos visiteurs sur vos publications soient affichés dans les pages AMP. Notez que le plugin AMP for WP vous fournit une section dédiée à la gestion de commentaires.
Pour ce faire, accédez à la section « Comments ». Ensuite, personnalisez les options de l’écran comme bon vous semble. Vous devez toujours enregistrer vos modifications afin qu’ils soient pris en charge par WordPress.
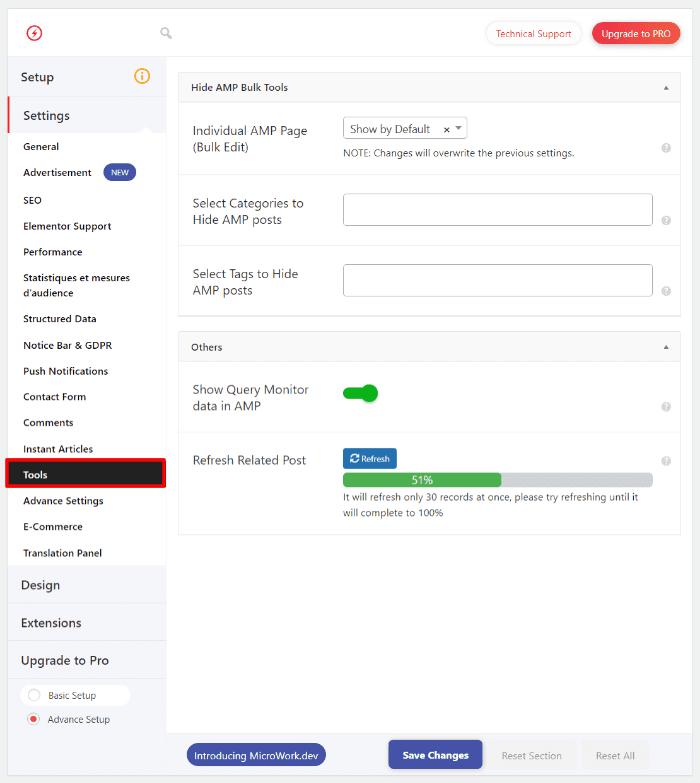
Masquer/afficher le mode AMP sur les pages
Si vous envisagez de masquer le mode AMP sur certaines pages de votre site, vous devez accéder à la section « Tools ». Dans cette section, vous avez également la possibilité de masquer certaines catégories et étiquettes sur les pages AMP. Tout ce que vous avez à faire et d’ajouter les taxonomies que vous ne souhaitez pas afficher dans les zones correspondantes.
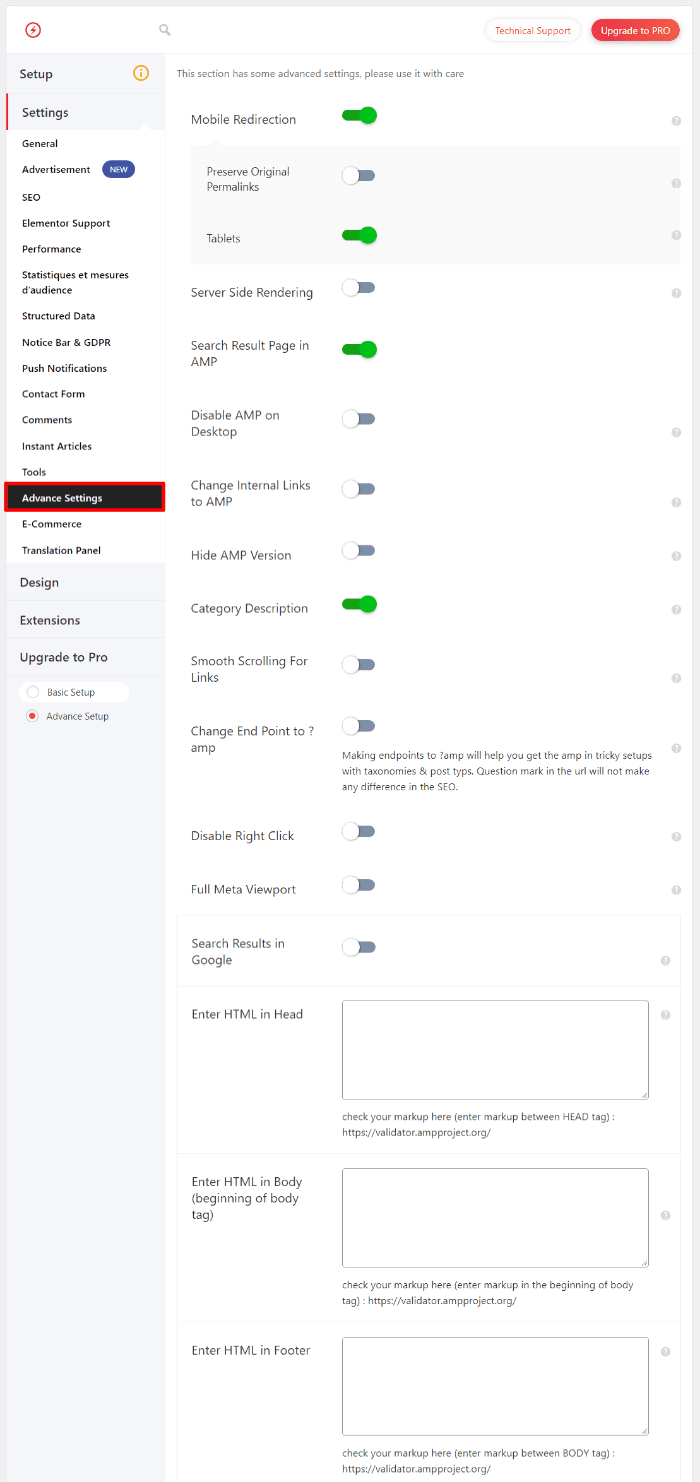
Configurer les options avancées du plugin AMP for WP
L’extension AMP for WP intègre une section avancée pour personnaliser d’autres aspects en rapport avec votre site. En accédant à la section « Advance settings », vous avez la possibilité d’activer la redirection mobile. Cette option permet de rediriger automatiquement tous les visiteurs qui utilisent les appareils mobiles vers la version AMP de votre site.
Vous avez également une option pour avoir la même structure de permaliens sur les deux versions de votre site (AMP et non-AMP). Vous avez aussi une option pour masquer le mode AMP sur les ordinateurs.
En outre, vous avez des zones dédiées pour ajouter du code HTML personnalisé dans l’en-tête, le corps et le pied de pages de votre site.
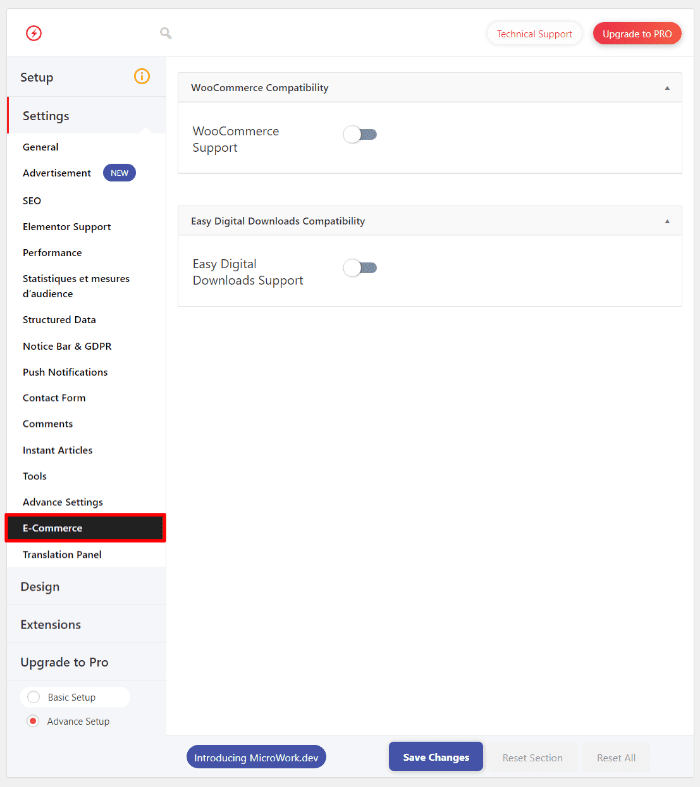
Activer Google AMP sur votre boutique WooCommerce
Enfin, vous avez aussi une section vous permettant d’activer AMP sur votre boutique WooCommerce. Il vous suffit d’accéder à la section « E-commerce » et suivre les étapes de configuration.
En outre, AMP for WP vous permet aussi d’activer le support du plugin Easy Digital Downloads dans la même section.
Choisir un thème à appliquer au site
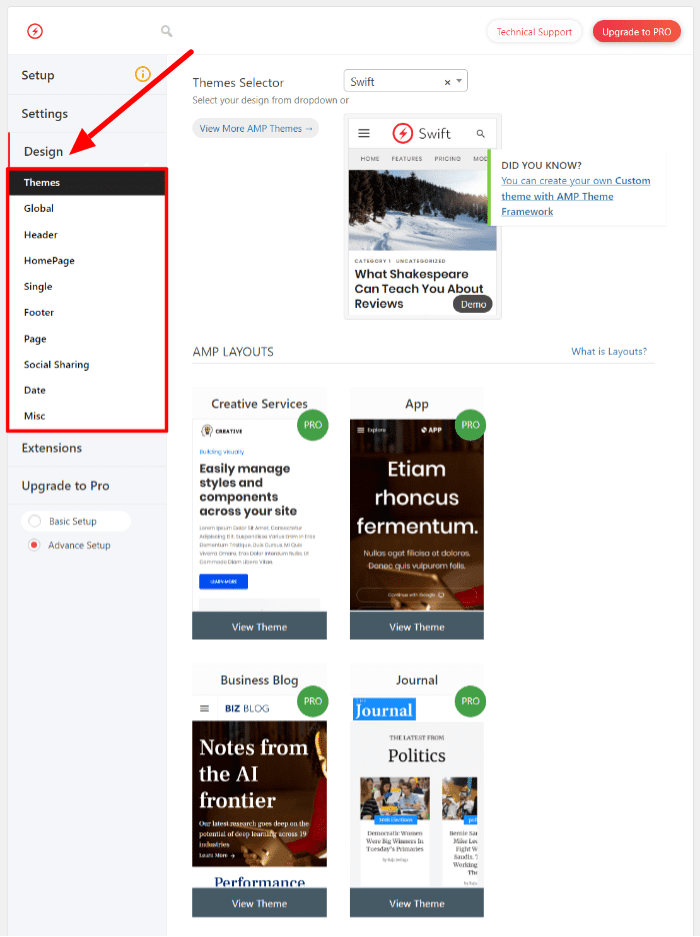
Une fois que vous avez terminé de configurer les différentes fonctionnalités de votre site, vous devez accéder à la section « Design » et choisir un thème à utiliser. La version basique du plugin vous offre un thème gratuit. Vous pouvez basculer vers la version professionnelle si vous voulez avoir plus des modules à utiliser.
Vous pouvez ensuite, personnaliser les différentes sections de votre thème tels que l’en-tête, le pied de pages, la colonne latérale, la page d’accueil ou encore les boutons de réseaux sociaux, etc. Une fois que vous avez terminé et enregistré vos modifications, accédez à l’interface publique de votre site afin de vous assurer que les modifications répondent correctement à vos besoins.
Une fois que vous avez terminé et enregistré vos modifications, accédez à l’interface publique de votre site afin de vous assurer que les modifications répondent correctement à vos besoins.
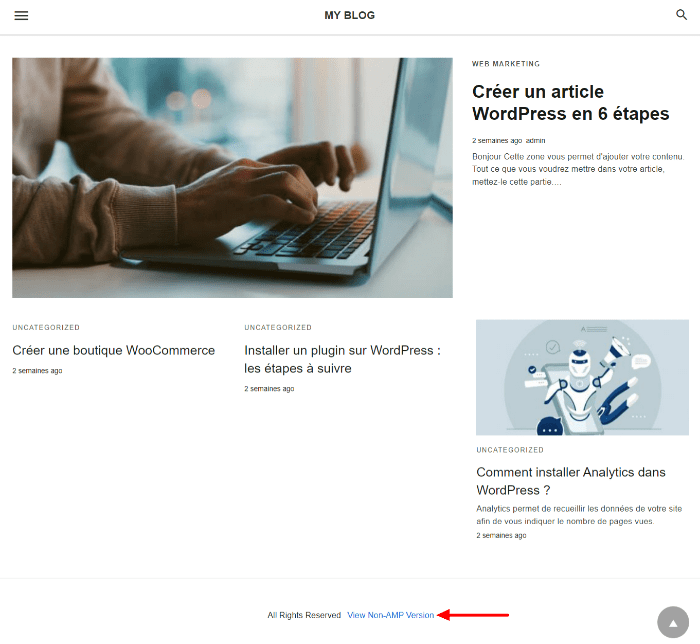
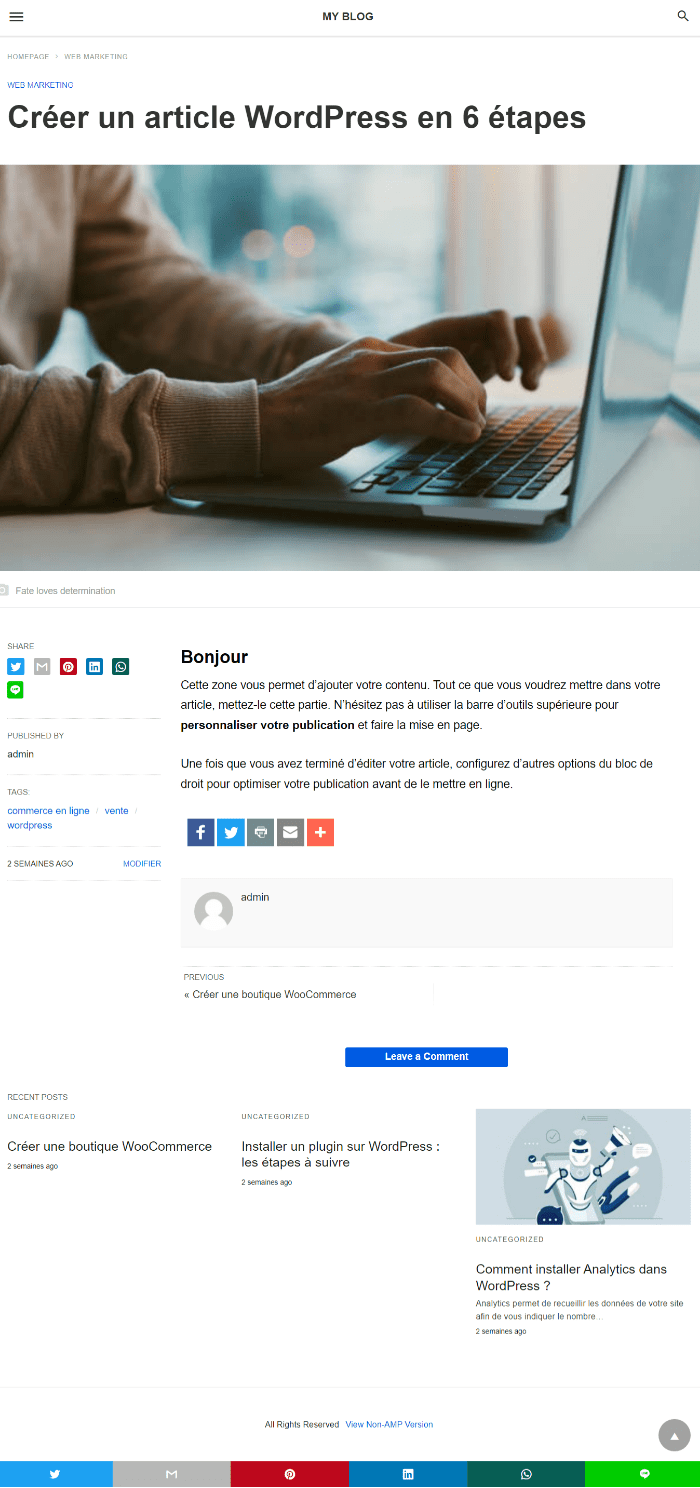
Après notre configuration, voici à quoi ressemble notre site. Les visiteurs ont la possibilité d’accéder à la version non-AMP dans le pied du site. Comme vous pouvez le voir, l’affichage du site est plus simpliste. De même, la page de lecture de publications est assez conviviale pour les lecteurs.
Comme vous pouvez le voir, l’affichage du site est plus simpliste. De même, la page de lecture de publications est assez conviviale pour les lecteurs.
Valider le code de votre site
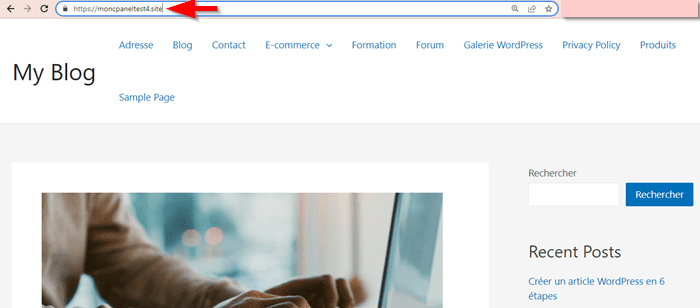
À présent, votre site dispose de deux versions. Vous pouvez accéder à la version non-AMP en utilisant l’URL originale de votre site. Ensuite, vous avez la version AMP à laquelle, vous pouvez accéder depuis votre navigateur en ajoutant le suffixe
Ensuite, vous avez la version AMP à laquelle, vous pouvez accéder depuis votre navigateur en ajoutant le suffixe /amp à votre domaine. Notez que la version AMP est propulsée par le plugin que vous avez installé sur votre site. Cependant, vous devez vérifier votre code AMP afin de vous assurer qu’il est valide. Si votre configuration est erronée, vos pages AMP ne seront pas indexées par Google.
Notez que la version AMP est propulsée par le plugin que vous avez installé sur votre site. Cependant, vous devez vérifier votre code AMP afin de vous assurer qu’il est valide. Si votre configuration est erronée, vos pages AMP ne seront pas indexées par Google.
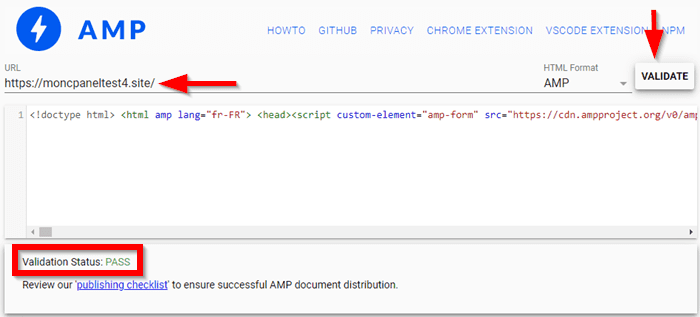
Pour vérifier votre code, accédez à l’outil de validation AMP de Google. Ensuite, saisissez l’URL de votre site dans la zone dédiée et cliquez sur le bouton « Validate ». Dans la section « Format », choisissez le format AMP. Une fois que vous avez indiqué l’URL de votre site, vous pouvez constater en bas de l’interface le statut de votre code.
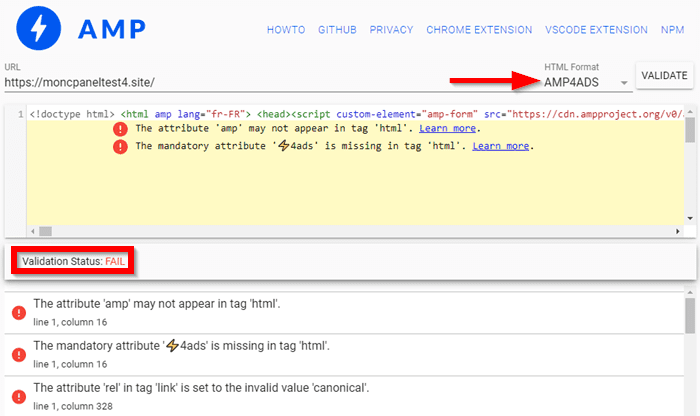
Lorsque votre code est correct, la valeur du statut est « Pass ». Si le code est erroné, en rapport avec la version AMP que vous avez choisie, la valeur du statut sera « Fail ». Dans ce cas, l’outil vous affiche les erreurs de codage que vous devez ajuster et revérifier à nouveau une fois que vous avez terminé.
Si le code est erroné, en rapport avec la version AMP que vous avez choisie, la valeur du statut sera « Fail ». Dans ce cas, l’outil vous affiche les erreurs de codage que vous devez ajuster et revérifier à nouveau une fois que vous avez terminé.
Conclusion
🥳Toutes nos félicitations d’avoir lu cet article. Google AMP est une nouvelle technologie qui permet de créer des pages web légères et améliorer la vitesse de chargement de pages web sur les appareils mobiles. Si vous êtes sur WordPress, la manière la plus facile d’intégrer AMP à votre site consiste à utiliser un plugin dédié. Dans cet article, vous avez appris comment vous devez procéder en utilisant les deux plugins populaires. Il ne vous reste qu’à passer à l’action.
Avez-vous des questions sur la façon d’utiliser Google AMP sur WordPress ? Utilisez la section Commentaires pour nous envoyer vos questions.


 53mn de lecture
53mn de lecture






Commentaires (0)