
Les barres latérales ont une importance capitale pour tout site qui existe en ligne. Ces dernières permettent de proposer des informations complémentaires et pertinentes aux visiteurs qui accèdent à un site web. Par exemple, elles peuvent afficher des articles d’une même catégorie afin de retenir le plus longtemps possible un visiteur sur le site. Les barres latérales peuvent afficher un formulaire de contact, ou encore une zone de recherche pour faciliter la navigation sur votre site WordPress. Pour créer une barre latérale WordPress, vous n’avez pas besoin de connaissances techniques très poussées. WordPress vous permet de créer des barres latérales facilement, de plusieurs manières et en toute sécurité.
Objectif
Dans cet article, découvrez toutes les méthodes de création des barres latérales. De plus, vous allez également apprendre comment les publier sur votre site et comment en tirer profit pour augmenter vos résultats. 🙂
Pré-requis
Avant de plonger dans la création d’une barre latérale pour votre site WordPress, il est important de s’assurer que vous avez les bases nécessaires pour une exécution fluide du processus. Voici les pré-requis essentiels :
- Accès : Assurez-vous d’avoir un accès administrateur à votre tableau de bord WordPress. Cela vous permettra de modifier les thèmes et d’ajouter des widgets à votre barre latérale.
- Connaissance de base en WordPress :Une compréhension basique de la manière dont WordPress fonctionne, notamment la gestion des thèmes et des widgets, est cruciale.
- Thème compatible : Votre thème WordPress doit supporter l’utilisation de barres latérales. La plupart des thèmes modernes offrent cette fonctionnalité, mais vérifiez les spécifications de votre thème pour être sûr.
- Connaissances en HTML/CSS (Facultatif) : Pour des personnalisations plus avancées, des connaissances de base en HTML et en CSS peuvent être nécessaires, surtout si vous envisagez de modifier le style de votre barre latérale directement via le code.
- Environnement de Test : Si vous expérimentez ou apportez des modifications majeures, envisagez de le faire sur un site de staging ou un environnement local pour éviter d’affecter votre site en production.
En ayant ces pré-requis en place, vous serez bien équipé pour créer une barre latérale qui améliore la navigation de votre site, met en valeur vos contenus ou produits importants, et enrichit l’expérience utilisateur sur votre site WordPress.
Une solution clés en main pour créer un site WordPress ?
LWS vous conseille sa formule d’hébergement WordPress en promotion à -20% (offre à partir de 3,99€ par mois au lieu de 4,99 €). Non seulement les performances sont au rendez-vous mais vous profitez en plus d’un support exceptionnel.
Avantages des barres latérales sur WordPress

Les barres latérales sont des sections qui ne doivent pas manquer sur votre site. Elles sont des bons moyens pour retenir longtemps l’attention du visiteur et diminuer le taux de rebond. Voici d’autres avantages dont vous allez bénéficier en créant les barres latérales sur votre site :
- Proposer des contenus pertinents aux visiteurs. Sur les barres latérales, vous pouvez afficher des articles complémentaires. Ce qui permet aux visiteurs d’apprendre encore plus et rester longtemps sur votre site.
- Faciliter la navigation. Sur les barres latérales, vous pouvez afficher les catégories de votre site. Ce qui permettra aux visiteurs d’accéder d’une catégorie à l’autre et trouver facilement vos publications sans passer du temps à rechercher. Eh oui, vos visiteurs seront toujours impatients à trouver des réponses à leurs questions.
- Récolter les e-mails pour les newsletters. Une barre latérale est une section idéale où vous pouvez aisément placer un formulaire pour récolter des adresses e-mails de vos visiteurs. L’envoi de newsletters est l’un des canaux de marketing que vous pouvez exploiter pour fidéliser avec vos visiteurs et augmenter vos résultats. À travers ces courriels, vous pouvez leur proposer des offres, des contenus ou des réductions sur vos produits directement dans leurs boîtes électroniques.
- Recommander le partage de vos contenus sur les réseaux sociaux. Sur les barres latérales, vous pouvez facilement ajouter des boutons de partage afin de permettre à vos visiteurs de partager vos publications sur les réseaux sociaux. Cela a une importance capitale pour le référencement naturel, car ces partages permettent d’augmenter le nombre de pages vues.
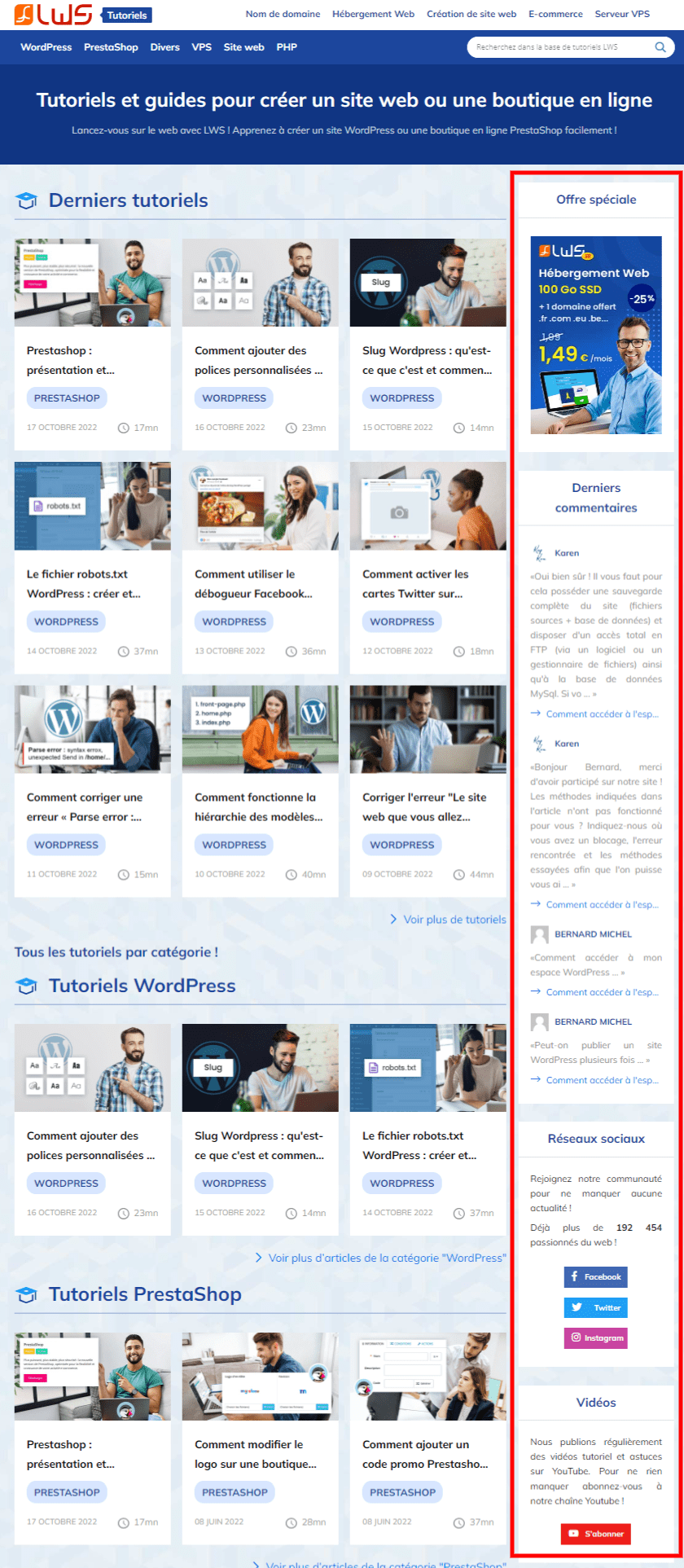
- Afficher des offres spéciales. Si vous êtes une entreprise en ligne et que vous vendez des services ou des produits, vous pouvez profiter des barres latérales pour les proposer à vos visiteurs de manière pertinente.
Vous l’avez compris, sur les barres latérales, vous pouvez afficher tout ce qui peut être important pour vos visiteurs afin de répondre à leurs questions et résoudre leurs problèmes.
Comment créer une barre latérale WordPress ?
Sur WordPress, vous avez plusieurs méthodes pour la création des barres latérales. Dans cette partie, vous allez être guidé pas à pas sur chacune des méthodes.
En outre, si votre thème est limité dans les possibilités de création des barres latérales, vous pouvez utiliser un plugin dédié. Sur son répertoire officiel, WordPress dispose de plusieurs extensions pour la création de barres latérales.
Créer une barre latérale depuis l’éditeur de blocs
I est possible de créer des barres latérales depuis l’éditeur de blocs. Il existe de ce fait des modèles prédéfinis des barres latérales que vous pouvez rapidement modifier et les publier sur votre site. Mais dans l’éditeur, vous pouvez aussi concevoir des nouveaux modèles à partir des outils fournis.
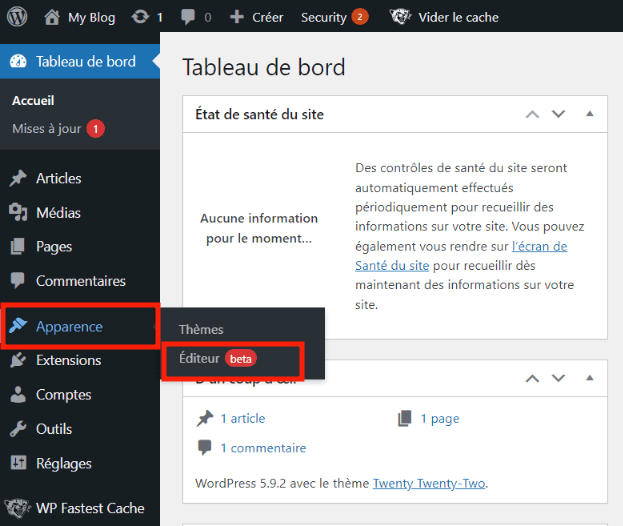
Pour commencer, connectez-vous à votre espace d’administration WordPress. Ensuite, rendez-vous dans la section « Apparence › Éditeur ». 
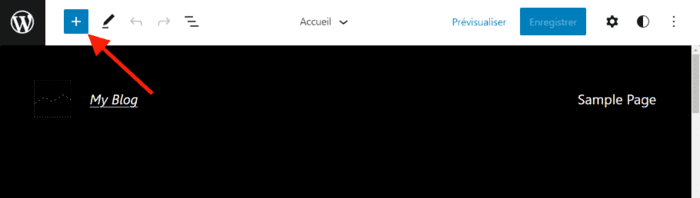
Une fois cela fait, une nouvelle interface vous sera présentée. Pour continuer, vous devez cliquer sur le bouton « + », présent au coin supérieur gauche.

Après avoir appuyé, l’interface sera développée. Dans la nouvelle interface, vous devez cliquer sur le bouton « Compositions » pour accéder aux modèles.

Vous pouvez également cliquer sur le bouton « Explorer » pour découvrir l’ensemble des modèles qui sont proposés.

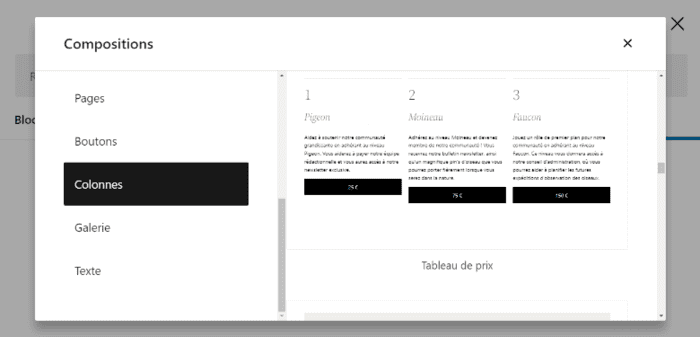
Et lorsque vous cliquez sur le bouton « Explorer », diverses compositions vous seront proposées. Ces dernières sont classées selon leurs caractéristiques. 👇

Dans tous les cas, vous aurez des modèles qui, parfois, ne couvrent pas la possibilité de créer les barres latérales. Pour cette raison, vous pouvez utiliser rapidement la barre de recherche, trouver les modèles qui en proposent, choisir un et passer à la personnalisation.
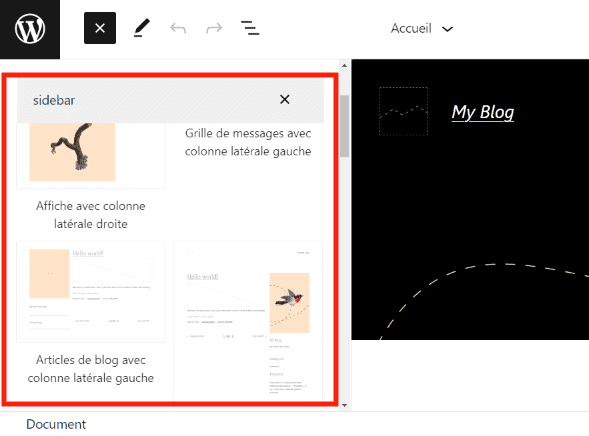
Tout ce que vous avez à faire est de renseigner le mot-clé « sidebar » et attendre les résultats de recherche.

Utiliser un modèle pour créer une barre latérale WordPress
Comme vous pouvez le voir sur l’image ci-dessus, vous avez des modèles qui permettent de créer des barres latérales à gauche et d’autres à droite sur votre site. Choisissez le modèle que vous souhaitez ajouter au site.
Une fois que vous cliquez sur un modèle, il va s’ajouter directement au site. La prochaine étape consiste à personnaliser le modèle choisi.
Pour passer à la personnalisation, vous devez cliquer sur le bouton « vue de liste » situé au coin supérieur gauche pour avoir accès à la composition du modèle.

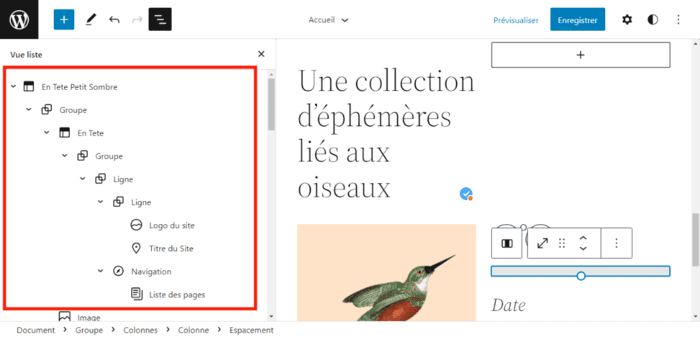
Une fois cela fait, la composition de base du modèle s’ouvre. Vous pouvez regarder comment la vue de liste s’affiche sur l’image ci-dessous.

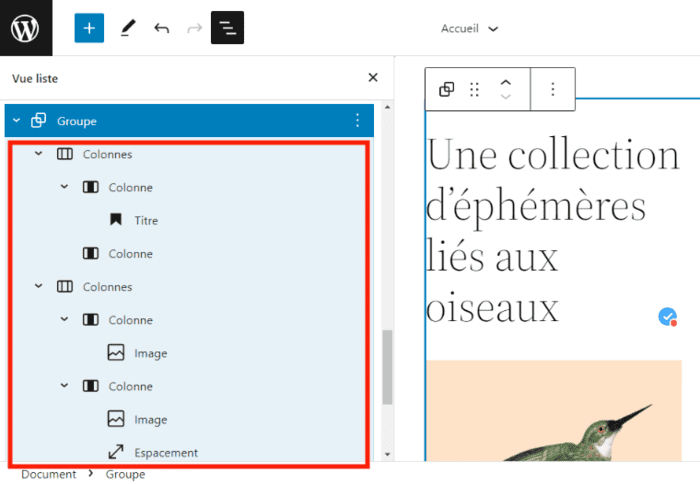
Pour arriver à modifier un modèle choisi, vous devez défiler la vue de la liste jusqu’à son bloc. Une fois que vous arrivez sur la composition du modèle, il sera automatiquement sélectionné à droite (référence image ci-dessous).

Une fois que vous êtes arrivé sur la composition du modèle, cliquez à gauche sur une section du modèle, ce qui ouvre à droite la voie de la personnalisation.

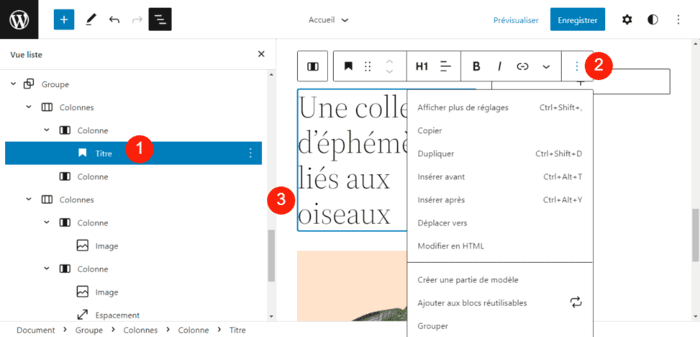
De cette manière, vous pouvez ajouter, modifier ou supprimer les sections afin d’atteindre vos objectifs. En cliquant sur les trois points supérieurs du bloc comme le montre l’image ci-dessus, vous avez plusieurs possibilités. Par exemple, vous pouvez modifier le bloc en HTML, le dupliquer ou lui ajouter des groupes ou encore le retirer.
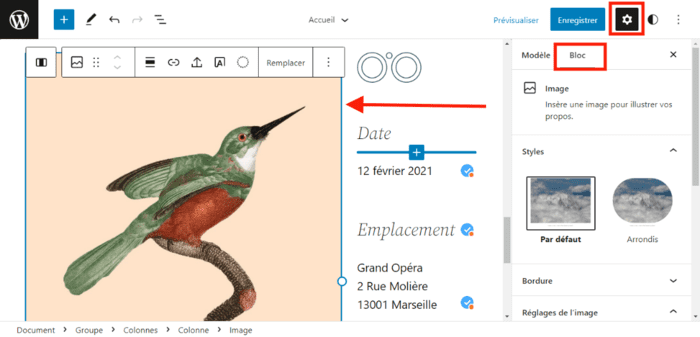
En outre, WordPress vous donne la possibilité de modifier le design du modèle sélectionné. Pour cela, vous devez cliquer sur le bouton de paramètres situé au coin supérieur droit (Référence image ci-dessous 👇 ). Ensuite, vous devez cliquer sur le bouton « Bloc ». Cela vous ouvre la voie à la personnalisation de la taille de police, la couleur, la forme de l’image à la une, retirer une image ou en ajouter d’autres.

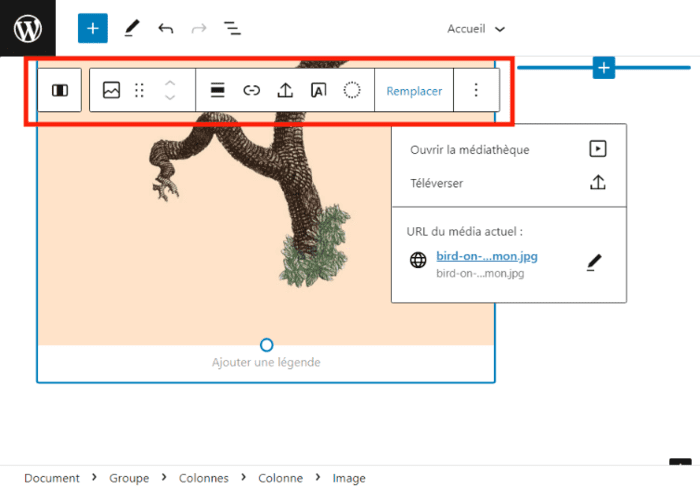
La boîte de personnalisation de l’image vous donne encore plusieurs possibilités. Par exemple, vous pouvez ajuster la taille de l’image par défaut, la remplacer en choisissant une image depuis votre médiathèque ou téléverser une nouvelle image depuis votre ordinateur.

En dehors des possibilités décrites ci-haut, vous pouvez aussi ajouter des nouveaux blocs et y insérer des plages d’étiquettes, les pages de votre site ou encore des icônes de réseaux sociaux… Tout ce que vous avez à faire est de cliquer sur le bouton « + » et toutes les possibilités vous seront offertes.

Créer une barre latérale WordPress manuellement
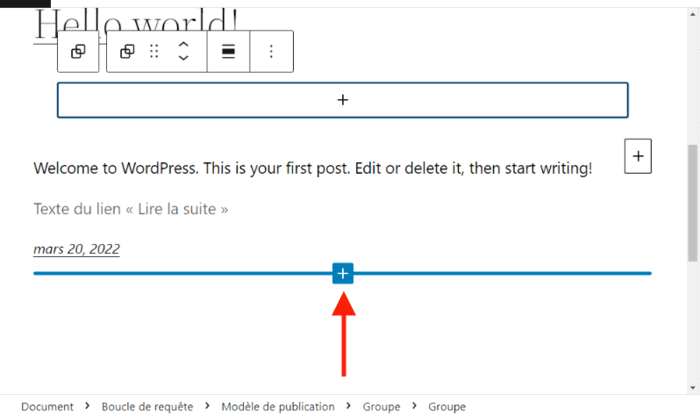
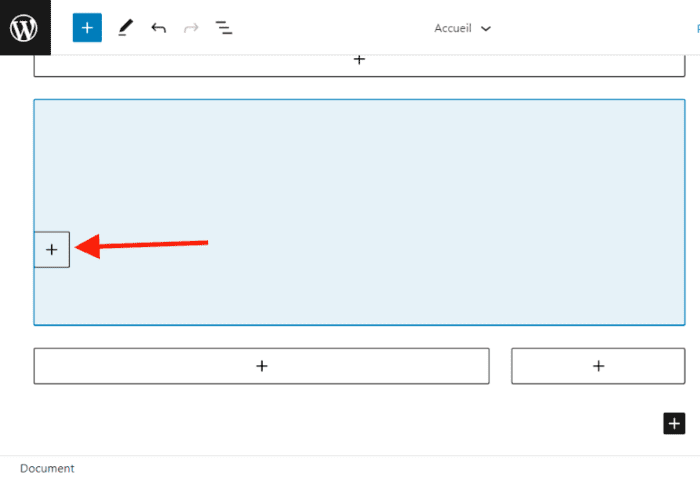
Vous pouvez aussi créer des barres latérales sans vous servir des modèles prédéfinis. Pour cela, vous devez rester dans l’éditeur de bloc et défiler vers la zone sur laquelle vous souhaitez ajouter la barre latérale. Ensuite, tout ce que vous avez à faire est de cliquer sur le bouton « + » sur la zone concernée.

Une fois cela fait, une zone vide s’ajoute immédiatement en bas de la section. Continuez en cliquant sur le bouton « + » de la zone vide.

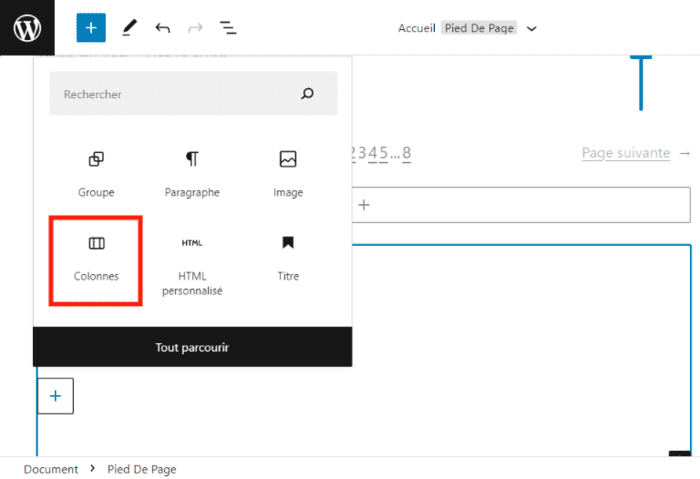
Une fois cela fait, plusieurs blocs vous seront présentés afin de personnaliser vos barres latérales. Pour créer une nouvelle barre latérale, appuyez sur le bouton « Colonnes ».

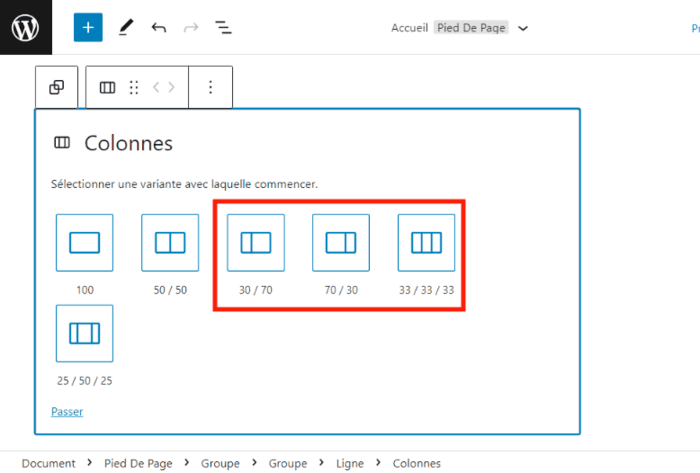
Une fois que vous avez appuyé sur ce bouton, vous pouvez maintenant choisir un modèle à deux ou à trois colonnes.

Si vous sélectionnez le modèle à deux colonnes, cela veut dire que deux colonnes seront ajoutées à la page. En revanche, si votre choix est porté sur celui à trois colonnes, cela implique que trois colonnes seront ajoutées en vue de former les barres latérales.
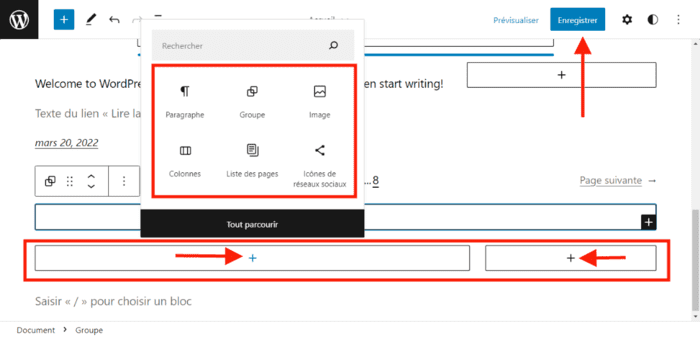
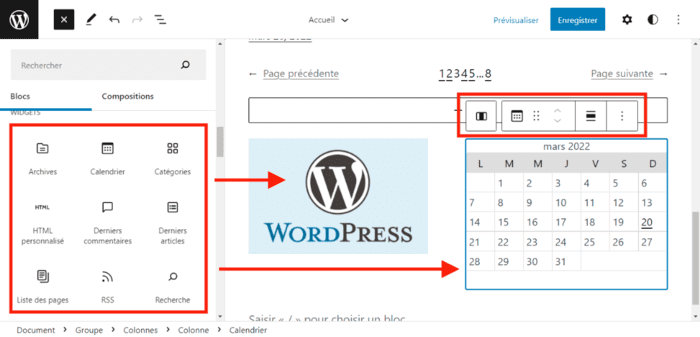
Une fois que les colonnes sont ajoutées, appuyez sur le bouton « + » dans chaque colonne pour insérer des éléments. Vous pouvez, par exemple, y ajouter le titre du site d’un côté, ou encore les pages.

Dans l’autre colonne, vous pouvez insérer une liste de vos derniers articles, des icônes vers les réseaux sociaux ou probablement un calendrier. Cela peut être aussi les derniers commentaires, le flux RSS, ou encore les catégories.

Vous pouvez en outre ajuster la position des éléments, modifier leur design et bien plus… Une fois terminé, cliquez sur le bouton « Enregistrer » pour appliquer vos modifications.
Besoin d’un hébergement WordPress rapide et de qualité ?
LWS vous conseille sa formule d’hébergement WordPress en promotion à -20% (offre à partir de 3,99€ par mois au lieu de 4,99 €). Non seulement les performances sont au rendez-vous mais vous profitez en plus d’un support exceptionnel.
Créer une barre latérale WordPress à partir d’un widget
En dehors de deux premières possibilités, vous pouvez aussi créer des barres latérales en utilisant les widgets. Les widgets sont des sections que fournit chaque thème pour vous permettre de personnaliser votre site. Leur nombre varie en fonction du thème actif de votre site.
La plupart des thèmes populaires intègrent des widgets pour personnaliser à la fois les pieds de pages du site d’une part. D’autre part, ces derniers comportent aussi des colonnes latérales prédéfinies. Vous pouvez donc vous servir de ces colonnes latérales pour créer des barres latérales sur votre site.
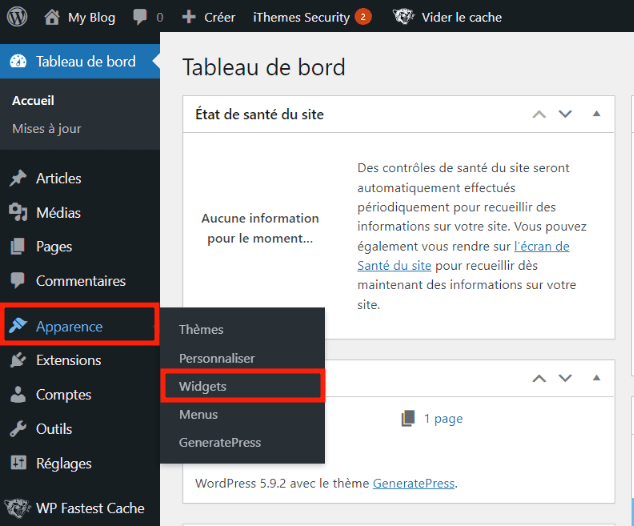
Pour commencer, connectez-vous à votre tableau de bord. Ensuite, rendez-vous dans la section « Apparence › Widgets ».

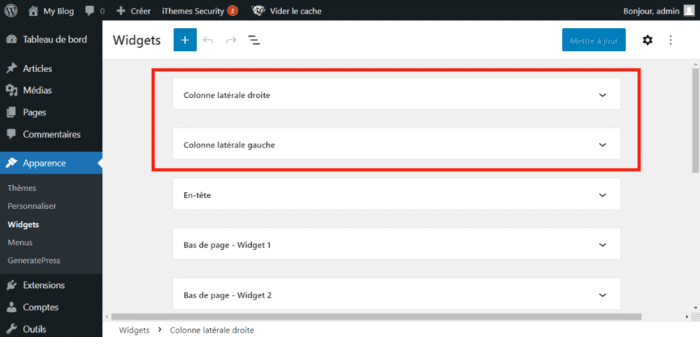
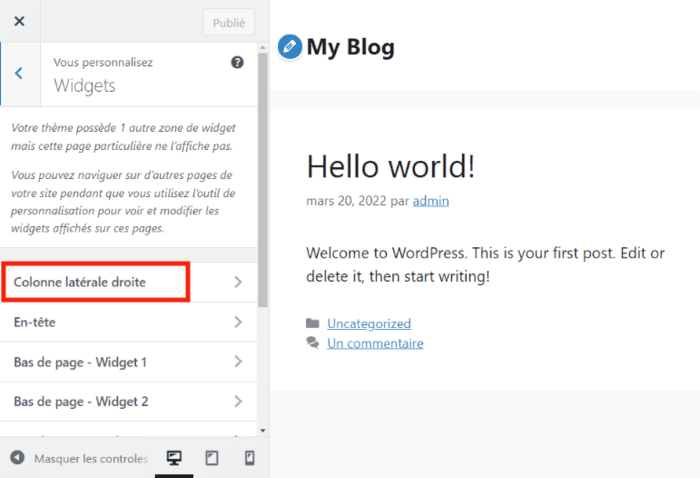
Une fois cela fait, vous serez redirigé vers une nouvelle interface. Le plus souvent, pour les thèmes qui en proposent, vous aurez la possibilité d’ajouter les barres latérales à gauche et à droite.

Vous devez alors faire le choix entre les deux. Une fois choisi, cliquez dessus, la colonne latérale va se développer et s’ouvrir en vous montrant les éléments qu’elle intègre actuellement. Normalement, ce que vous allez voir, c’est la configuration embarquée de la colonne latérale par votre thème au moment de son installation.
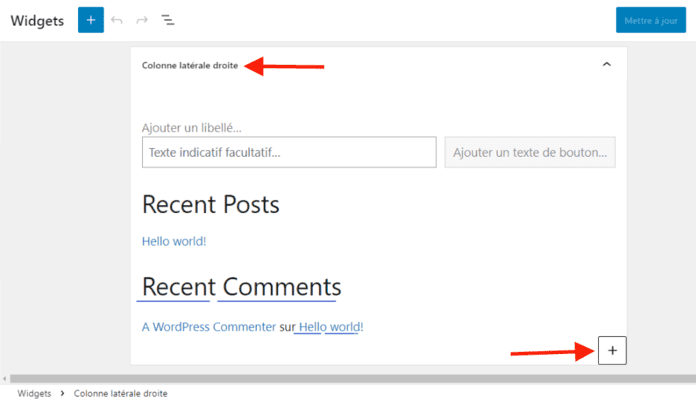
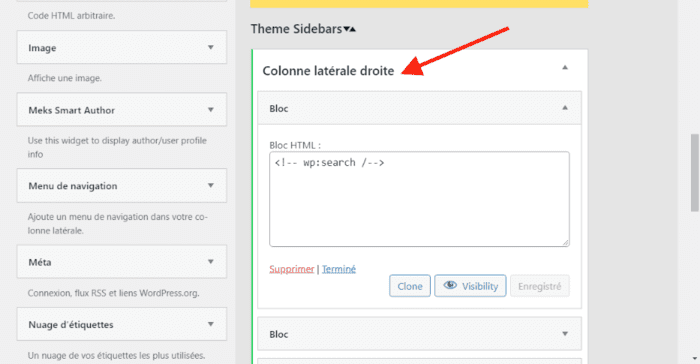
Par exemple, sur l’image ci-dessous 👇, c’est la barre latérale droite qui sera développée. Mais vous pouvez aussi choisir la variante gauche si cela vous convient le mieux.

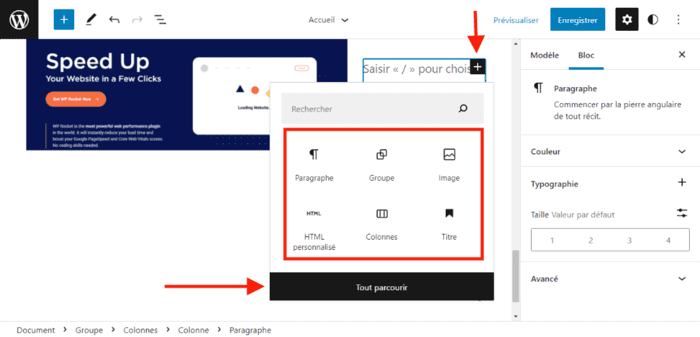
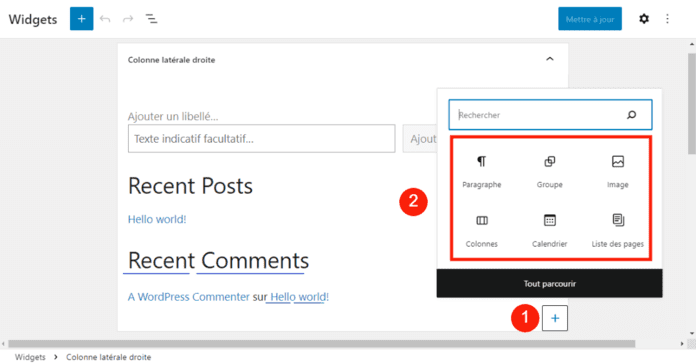
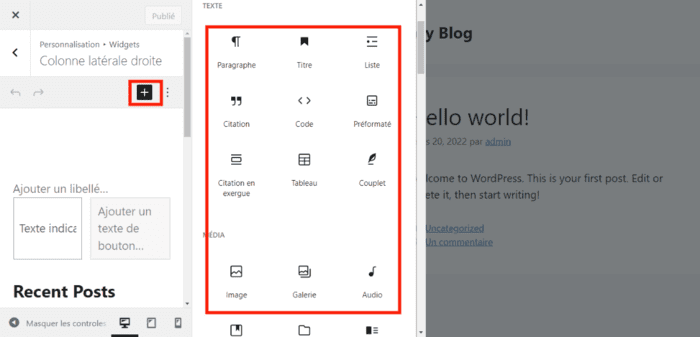
Pour y ajouter des nouveaux éléments, cliquez sur le bouton « + » au coin inférieur droit. Une fois cela fait, des éléments à ajouter vous seront proposés.

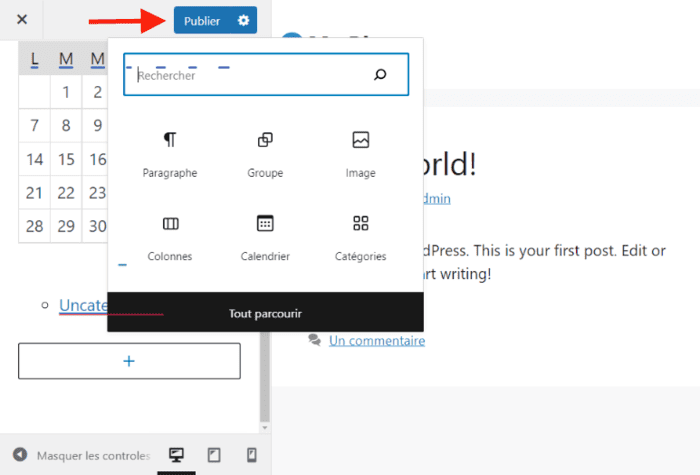
Vous pouvez maintenant faire l’ajout de vos éléments comme bon vous semble. Si vous souhaitez avoir une vue sur tous éléments proposés, vous devez cliquer sur le bouton « Tout parcourir ». WordPress vous donnera ainsi l’accès à l’ensemble des éléments pour la personnalisation de votre barre latérale.
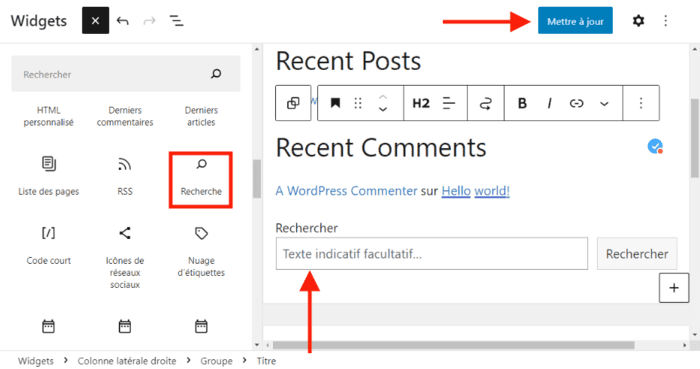
Par exemple sur l’image ci-dessous, la barre de recherche a été ajoutée à la barre latérale.

Une fois que vous terminez les modifications, cliquez sur le bouton « Mettre à jour » pour publier votre barre latérale.
Créer une barre latérale via WordPress Customizer
Ajouter des barres latérales à partir de WordPress Customizer est une autre méthode que vous pouvez utiliser. Notez qu’elle est l’une des méthodes les plus faciles à utiliser lorsque vous débutez avec WordPress.
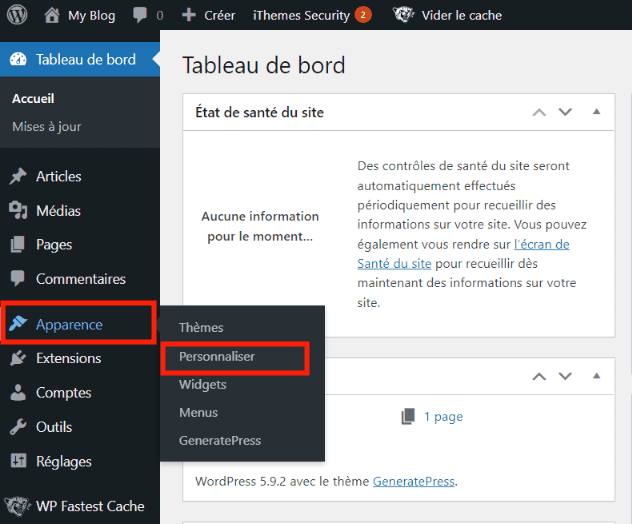
Commencez par vous connecter à votre espace d’administration WordPress. Ensuite, rendez-vous dans la section « Apparence › Personnaliser ».

Une fois cela fait, vous serez redirigé vers l’interface de personnalisation de votre site. Vous avez sur le côté gauche, les options de personnalisation, et à droite la prévisualisation de vos modifications.
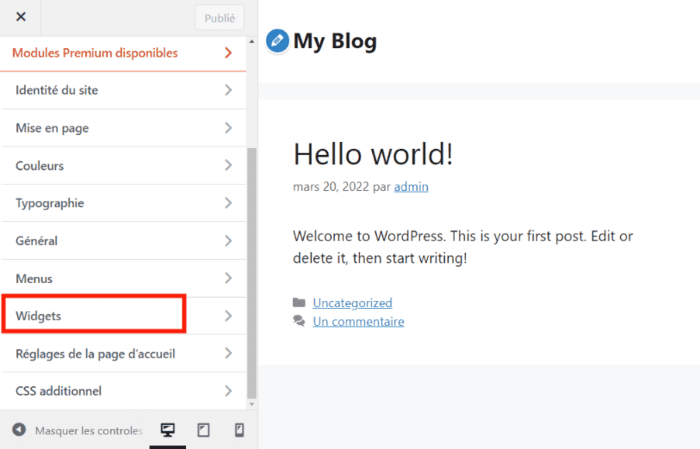
Afin de créer les barres latérales, commencez par cliquer sur l’option « Widgets ».

Après avoir cliqué, l’interface sera développée. Vous devez continuer et choisir la « colonne latérale ». En fonction du thème, vous pouvez avoir des colonnes latérales à gauche et à droite. Ce qui est idéal si vous souhaitez créer des barres latérales des deux cotés.
Pour cet exemple d’illustration, le choix a été porté sur la colonne latérale droite.

Une fois que vous avez choisi la colonne latérale à personnaliser et cliquez dessus, l’interface sera développée. Dans la nouvelle interface, cliquez sur le bouton « + ». Une fois cela fait, plusieurs éléments vous seront proposés pour la personnalisation de la barre latérale.

Faites le choix sur chaque élément à ajouter comme bon vous semble. Passez à la personnalisation. Vous pouvez visualiser les modifications de votre côté droit directement sur votre site.

Une fois que vous avez fini de faire vos modifications, vous devez cliquer sur le bouton « Publier » pour appliquer vos changements.
Créer une barre latérale WordPress à l’aide d’un plugin
La création de barres latérales à l’aide des plugins est la méthode la plus facile de toutes. Vous n’avez pas besoin d’être développeur pour vous en servir. 😉 Tout ce que vous aurez à faire est de choisir un plugin parmi la liste qui est proposée dans la partie suivante, l’installer, ensuite passer à la configuration.
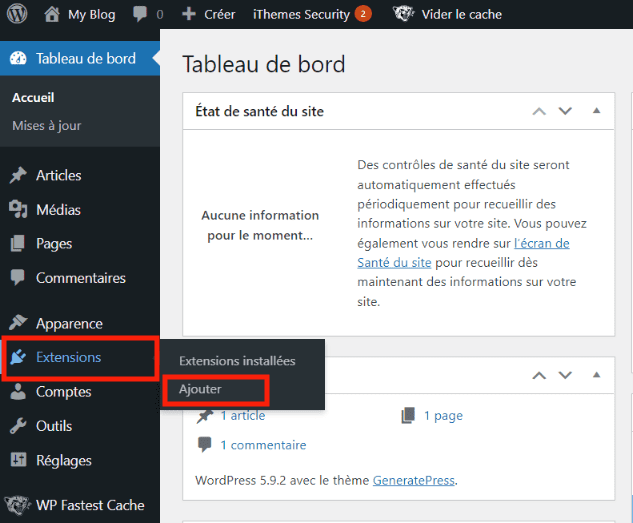
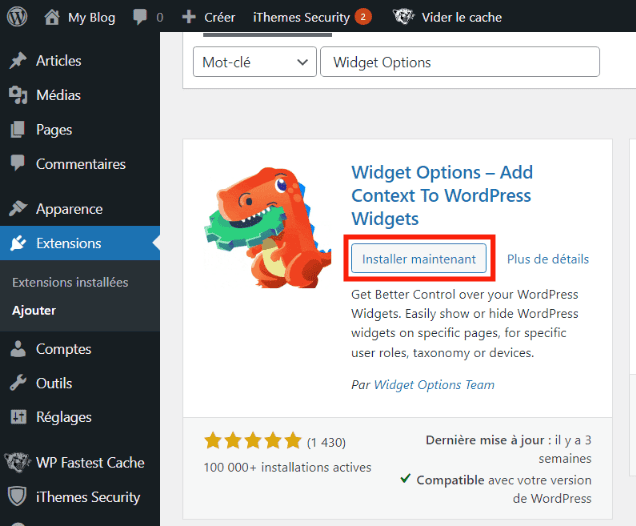
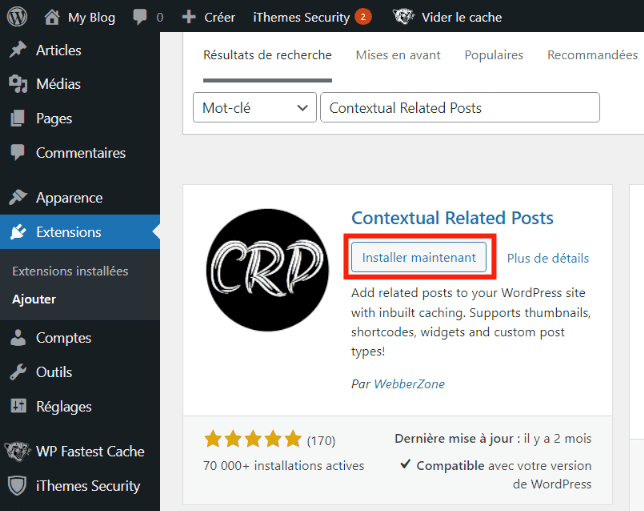
Pour utiliser chaque extension vous aurez besoin de l’installer sur votre site. Pour cela vous devez vous connecter dans votre tableau de bord. Puis, vous devez vous rendre dans la section « Extensions › Ajouter ».

Une fois cela fait, vous serez redirigé vers le répertoire officiel des extensions WordPress. Pour retrouver une extension, vous pouvez vous servir de la barre de recherche en indiquant le mot-clé et attendre les résultats.
Voici la liste de plugins permettant de créer des barres latérales WordPress.
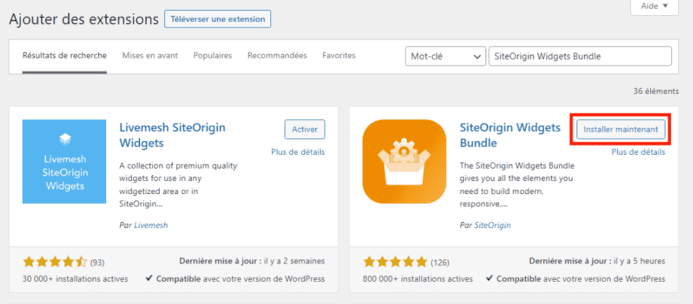
SiteOrigin Widgets Bundle

SiteOrigin Widgets Bundle est l’un des plugins les plus populaires pour la catégorie. Ce plugin vous permet de créer des barres latérales en y ajoutant divers éléments pertinents pour vos visiteurs. Avec ce dernier, vous pouvez par exemple ajouter des boutons call to action, des formulaires de contact ou encore une carte Google Maps…
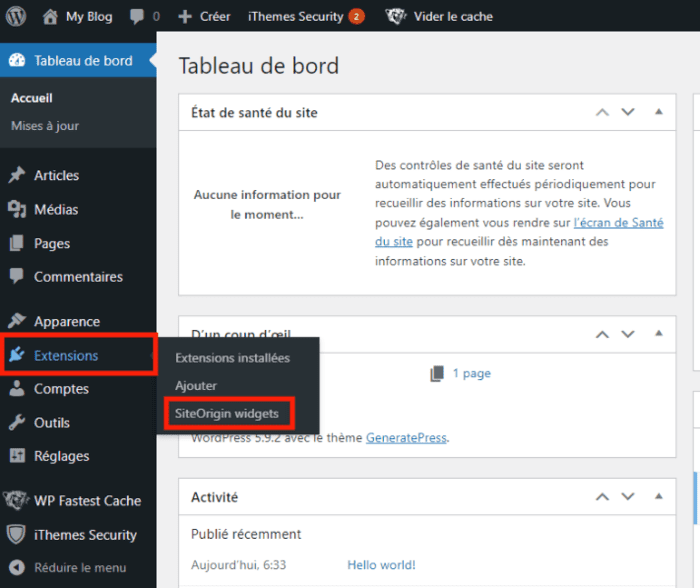
Plus facile à utiliser, il permet en un coup de clic d’activer ou de désactiver les éléments d’une barre latérale de votre site. Après installation et activation du plugin, rendez-vous dans la section « Extensions › SiteOrigin Widgets » pour le configurer.

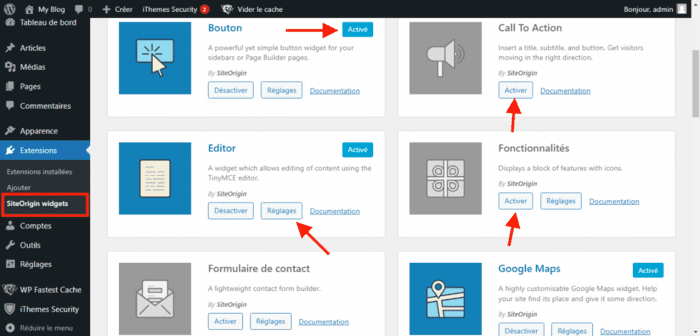
Une fois cela fait, vous serez redirigé vers une nouvelle interface. Vous pouvez activer ou désactiver les éléments comme bon vous semble.

Une fois que vous avez terminé, vous devez enregistrer vos modifications pour les appliquer.
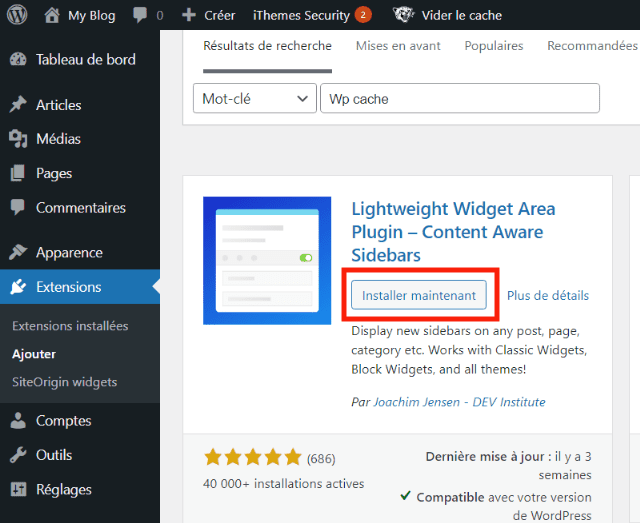
Content Aware Sidebars

Cet autre plugin est sûrement l’un des plus performants lorsqu’il s’agit de créer des barres latérales WordPress. Sa spécialité est de vous permettre de créer des nouvelles barres latérales depuis une interface facile à utiliser à partir de rien.
Content Aware Sidebars permet d’ajouter des barres latérales sur n’importe quel type de pages web ou de publications…
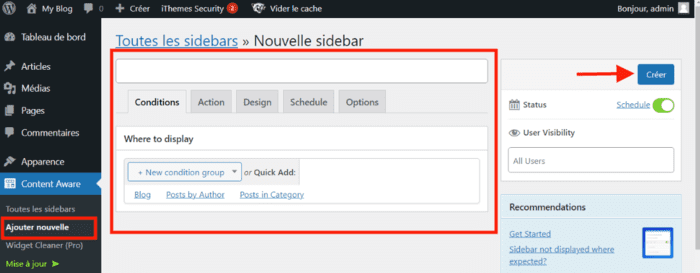
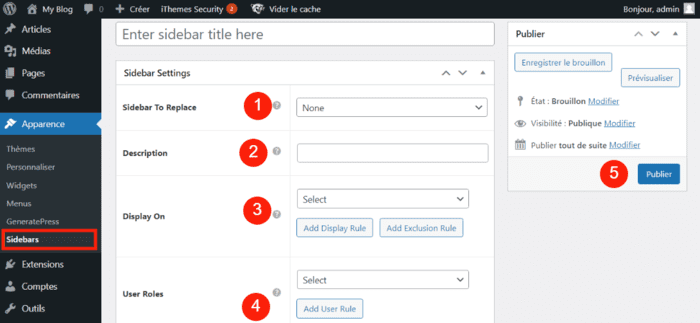
Après installation et activation, rendez-vous dans l’option « Content aware » puis dans l’option « Ajouter nouvelle ». Une fois cela fait, vous serez redirigé vers une nouvelle interface.

Commencez par donner le titre à la barre latérale que vous souhaitez créer. Ensuite, configurez les options d’affichage sur le site. Sur votre côté droit, ce plugin vous donne la possibilité de définir les conditions de visibilité de la barre latérale. Vous pouvez en outre personnaliser le design et déterminer le moment d’affichage. La version professionnelle vous donne encore plus des possibilités.
Une fois terminé, cliquez sur le bouton « Créer » pour générer votre barre latérale.
Widget Options

En termes de fonctionnalités, Widget Options est le meilleur plugin de la catégorie. Avec plus de 100 000 installations actives, ce plugin est doté des fonctionnalités très puissantes pour créer des barres latérales et les personnaliser.
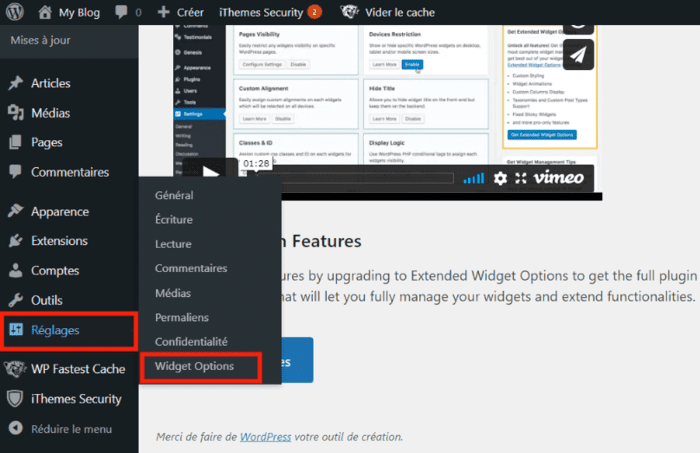
Après installation et activation, rendez-vous dans la section « Réglages › Widget Options ».

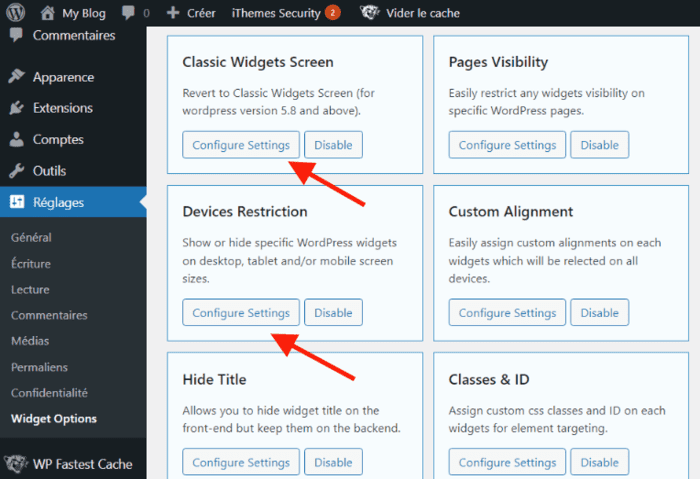
Une fois cela fait, vous serez redirigé vers une nouvelle interface. Vous devez tout d’abord configurer les réglages qui seront appliqués sur les barres latérales que vous avez créées.

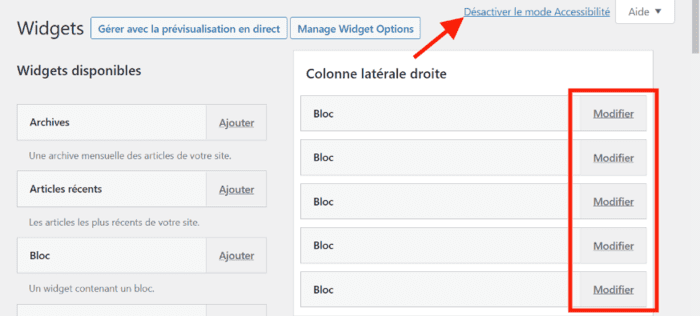
Une fois les configurations terminées et enregistrées, rendez-vous dans la section « Apparence › Widgets ». Une fois cela fait, une nouvelle interface vous sera présentée.

Pour arriver à faire les modifications, vous devez activer le mode « accessibilité » à l’aide du bouton présent au coin supérieur droit (attention, sur l’image ci-dessus, le mode accessibilité est déjà activé).
Une fois cela fait, vous avez à gauche, tous les widgets disponibles sur votre site; et à droite, ceux qui sont déjà ajoutés à la barre latérale.
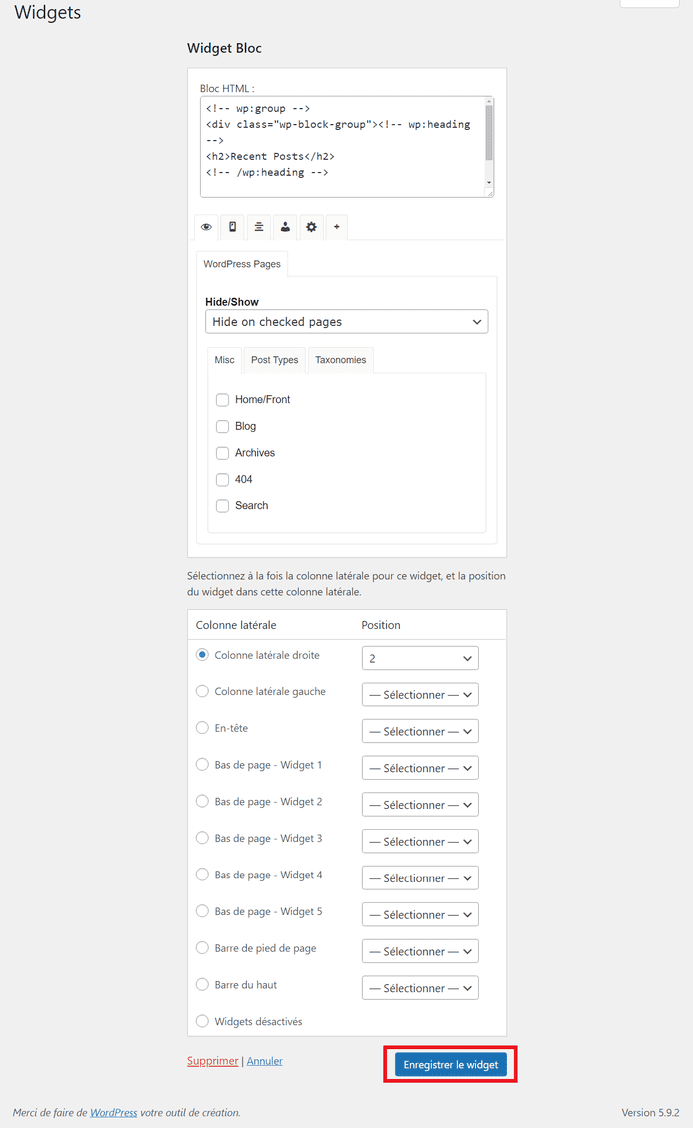
Pour modifier ces widgets, vous devez cliquer tour à tour sur le bouton « Modifier » de chaque bloc pour le configurer. Les paramètres de configuration sont les mêmes ainsi que les éléments que vous devez configurer. Une fois que vous avez cliqué sur un bloc pour le modifier, vous serez redirigé vers une nouvelle interface.

Vous avez la possibilité de modifier chaque widget en HTML et définir sa position d’affichage. En plus, vous pouvez aussi limiter les pages où le widget sera affiché uniquement. Une fois que vous avez terminé, vous devez cliquer sur le bouton « Enregistrer le widget » pour le publier.
À la recherche de noms de domaine libres ?
Vérifiez la disponibilité de vos domaines en masse avec l'outil de recherche de domaines LWS. Enregistrez vos domaines dès 0,99€ par an. Extension au choix (+400) : .fr .com .net .site .tech .shop .boutique .xyz .fun .eu .be .lu .org .pro .info .online...
Contextual Related Posts

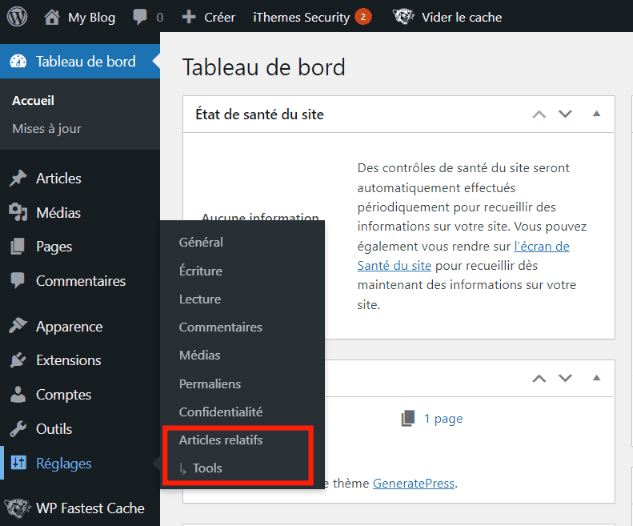
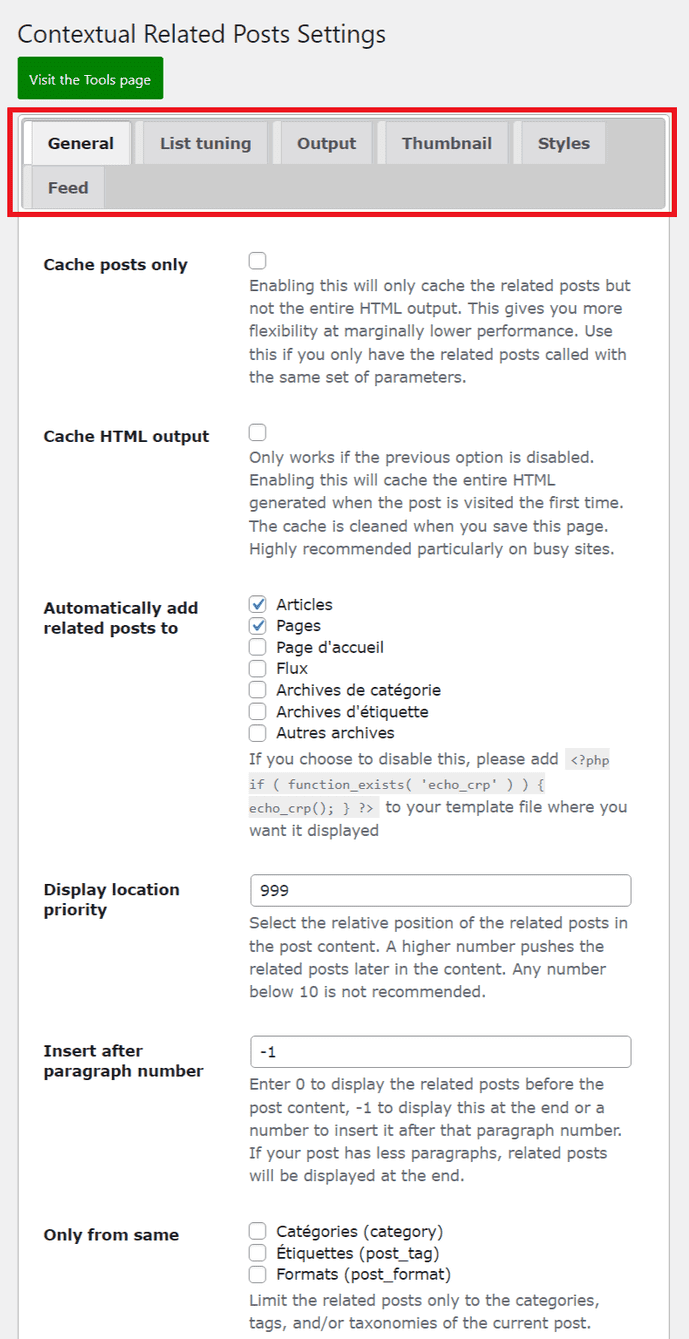
Contextual Related Posts est un autre plugin gratuit que vous pouvez utiliser pour afficher des articles traitants de la même thématique, sur la barre latérale. Une fois que l’installation et l’activation sont terminées, vous devez accéder à la section « Réglages › Articles Relatifs ».

Une fois cela fait, vous serez redirigé vers une nouvelle interface. Vous devez configurer les paramètres d’affichage du plugin.

Parmi les options de configuration, vous pouvez activer la liaison automatique entre les articles de la même catégorie. Plusieurs autres options vous sont proposées pour personnaliser l’affichage des articles sur la barre latérale. Une fois terminé, vous devez enregistrer vos modifications afin de les publier.
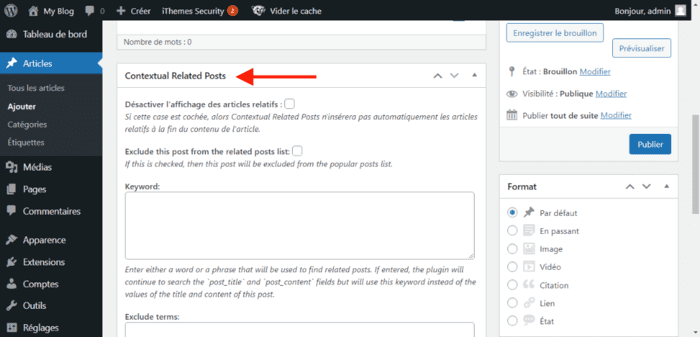
Mais vous devez également noter qu’il est possible de configurer ou lier des articles traitant les mêmes sujets depuis l’éditeur avec ce plugin. Pour cela, vous devez ouvrir votre éditeur et créer votre publication. Une fois cela fait, défilez vers le bas de l’interface d’édition où vous aurez une section pour lier vos articles entre eux.
⚠️ Notez toutefois que cette configuration ne sera prise en charge que pour l’article en cours d’édition. Il s’agit en effet de définir une configuration particulière qui ne sera pas d’application pour tous vos articles.

Après avoir terminé, cliquez sur le bouton « Publier ».
Smash Ballon Social Photo Feed/Post Feed

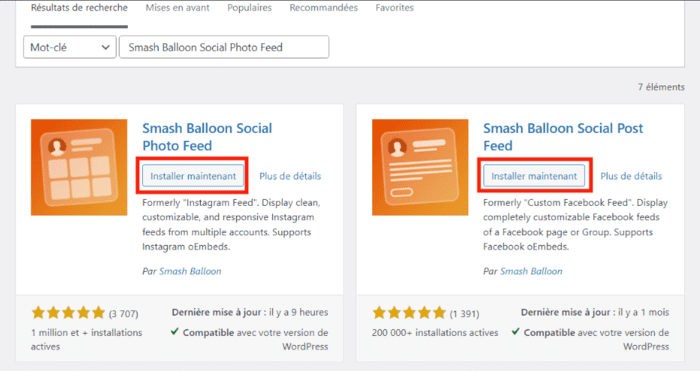
Smash Ballon Social Photo Feed et Smash Ballon Social Post Feed sont deux plugins que vous pouvez aussi utiliser pour personnaliser votre barre latérale. Le premier vous permet d’afficher vos images d’Instagram sur votre site. Le deuxième permet d’aligner vos publications sur la barre latérale en toute facilité.
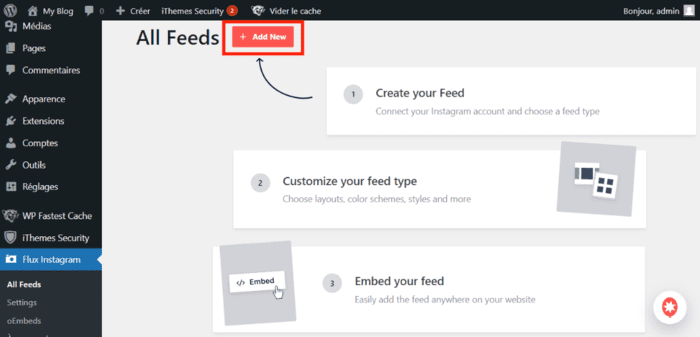
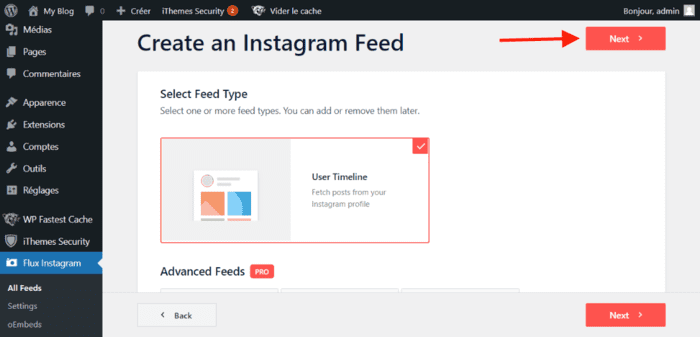
Si vous souhaitez afficher vos images Instagram sur votre site, commencez par installer le premier plugin Smash Ballon Social Photo Feed. Une fois terminé, vous devez accéder à la section « Flux Instagram › All Feeds ». Une fois cela fait, une nouvelle interface vous sera présentée.

Tout ce que vous avez à faire est de cliquer sur le bouton « + Add new ». Une fois cela fait, vous serez redirigé vers une nouvelle interface. Faites les configurations nécessaires en suivant les étapes.

Une fois terminé, vous devez cliquer sur le bouton de publication.
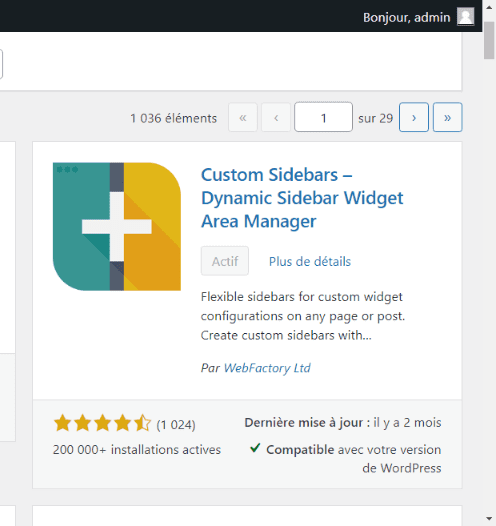
Custom Sidebars

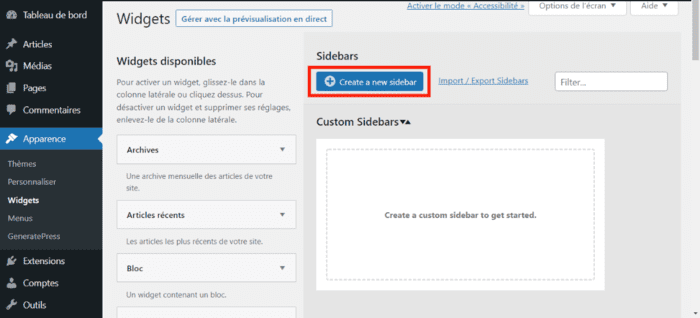
Custom Sidebars est une extension WordPress que vous pouvez utiliser pour ajouter des barres latérales sur n’importe quelles pages ou publications de votre site. Après installation et activation, rendez-vous dans la section « Apparence › Widgets ». Une fois cela fait, vous serez redirigé vers une nouvelle interface.

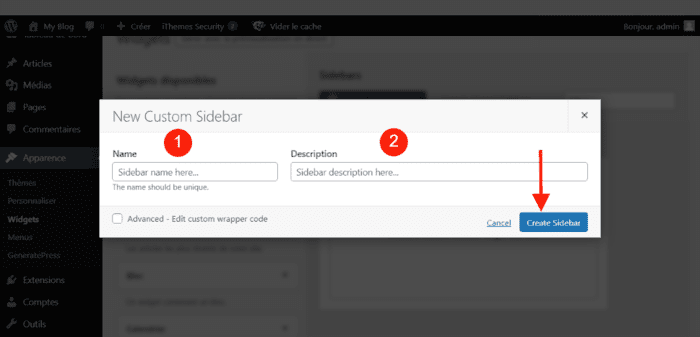
Dans la nouvelle interface, vous devez cliquer sur le bouton « Créer une nouvelle barre latérale ». Après avoir cliqué, un tableau contextuel vous sera présenté sur l’écran.

Commencez par indiquer le nom de la barre latérale, puis, définissez une description. Une fois terminé, cliquez sur le bouton « Créer une barre latérale ».
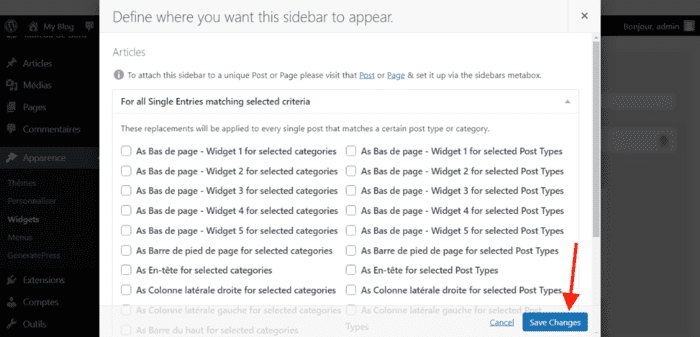
Lorsque vous avez fini la création de la barre latérale, vous devez passer à la configuration des paramètres d’affichage. Pour cela, plusieurs options sont proposées dans une nouvelle interface lorsque vous cliquez sur la barre que vous venez de créer. Cochez les options comme bon vous semble.

Après avoir terminé, cliquez sur le bouton d’enregistrement pour sauvegarder les configurations. En plus de cela, vous avez aussi la possibilité de modifier le code HTML de la barre latérale. Vous pouvez par ailleurs déplacer un bloc pour lui attribuer une position supérieure ou inférieure par rapport à l’autre.

Une fois que vous avez terminé, vous devez sauvegarder les modifications pour les publier.
Lighweight Sidebar Manager

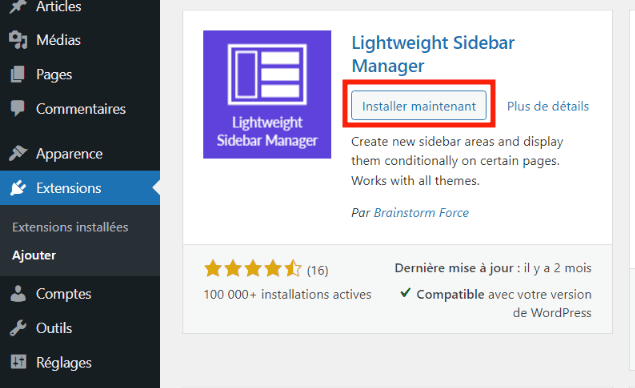
Avec plus de 100 000 installations à son actif, le plugin Lightweight Sidebar Manager vous permet de créer des barres latérales sur n’importe quelle zone de votre site. Son avantage est d’être compatible avec tous les thèmes.
Après installation et activation de cette extension, vous devez accéder à la section « Apparence › Sidebars ». Une fois cela, vous serez redirigé vers une nouvelle interface.

Commencez par renseigner le nom du plugin. Ensuite, vous devez définir les paramètres d’affichage. Vous devez ajouter une description, configurer les rôles des utilisateurs ou encore l’emplacement de l’affichage. Une fois terminé, vous devez enregistrer vos modifications.
Vous devez noter que tous ces plugins offrent des fonctionnalités similaires, donc vous devez choisir un sur la liste et qui correspond mieux à vos attentes.
Besoin d'une solution de sauvegardes en ligne ?
LWS vous conseille sa formule de sauvegarde Cloud Drive en promotion à -50% (offre à partir de 3,99€ par mois au lieu de 7,99 €). Non seulement vos données sont sauvegardées en France mais vous profitez en plus d’un support exceptionnel.
Conclusion
🎊 Bravo d’être arrivé jusqu’ici, vous avez appris à créer une barre latérale WordPress en toute facilité !
Les barres latérales sont des sections très importantes de votre site. Elles permettent d’afficher des informations complémentaires et pertinentes pour vos visiteurs. Vous pouvez par exemple afficher vos publications, un formulaire d’abonnement aux newsletters ou encore une offre vers vos produits.
Il existe plusieurs méthodes pour créer des barres latérales sur votre site :
- vous pouvez utiliser l’éditeur de blocs en utilisant les modèles prédéfinis, ou encore partir des outils proposés et créer des modèles entièrement nouveaux ;
- vous pouvez utiliser les widgets fournis par votre thème afin d’ajouter les barres latérales à votre site ;
- la création de barres latérales peut se faire en utilisant un plugin.
Cette dernière est la technique la plus facile à utiliser si vous êtes débutant en WordPress. Il existe des plugins entièrement gratuits. Par contre, d’autres nécessitent de souscrire à la version professionnelle afin de débloquer toutes les fonctionnalités.
Besoin d'un hébergement web au meilleur prix ?
LWS vous conseille sa formule d’hébergement en promotion à -25% (offre à partir de 1,49€ par mois au lieu de 1,99 €). Non seulement les performances sont au rendez-vous mais vous profitez en plus d’un support exceptionnel.
Si vous avez des questions sur ce tutoriel, utilisez la section Commentaires pour nous écrire !


 66mn de lecture
66mn de lecture






Commentaires (0)