
Lors de la création et de la maintenance d’un site internet, il peut être utile de protéger certains contenus pour les rendre accessibles uniquement à certaines personnes. Pour cela, vous pouvez créer une page protégée par mot de passe. WordPress vous permet d’effectuer cette action facilement, directement depuis son tableau de bord.😇
Objectif
Dans cet article, nous allons détailler deux méthodes que vous pouvez utiliser pour créer une page protégée par mot de passe sur WordPress. La première méthode consiste à utiliser la fonctionnalité native de protection de pages web de WordPress. La deuxième consiste à utiliser un plugin.🤔
Une solution clés en main pour créer un site WordPress ?
LWS vous conseille sa formule d’hébergement WordPress en promotion à -20% (offre à partir de 3,99€ par mois au lieu de 4,99 €). Non seulement les performances sont au rendez-vous mais vous profitez en plus d’un support exceptionnel.
Prérequis
Pour mettre les détails de cet article en pratique, vous devez accéder à l’espace d’administration de votre site avec les droits administrateur.
Pourquoi protéger les pages web de votre site WordPress ?
 La protection de pages web peut-être envisageable lorsque vous souhaitez restreindre l’accès à un contenu de votre site. Cela peut être une page ou une publication web que vous ne souhaitez pas rendre accessible au grand public. Ainsi, tout utilisateur souhaitant lire le contenu de la page web protégée doit entrer le mot de passe configuré.
La protection de pages web peut-être envisageable lorsque vous souhaitez restreindre l’accès à un contenu de votre site. Cela peut être une page ou une publication web que vous ne souhaitez pas rendre accessible au grand public. Ainsi, tout utilisateur souhaitant lire le contenu de la page web protégée doit entrer le mot de passe configuré.
La page web protégée peut être en cours de développement ou elle peut inclure du contenu destiné à un groupe spécifique d’internautes. Sur WordPress, vous pouvez protéger n’importe quel type de page (landing page, page web personnalisée, ou page de lecture d’une publication).
Trucs et astuces
Notez que ces pages peuvent être tout de même être explorées, indexées et référencées par les moteurs de recherche comme toutes les autres pages web classiques. En fonction de vos besoins, vous avez la possibilité de limiter l’accès au contenu global de votre site ou configurer une protection partielle.
Comment créer une page protégée par mot de passe sur WordPress ?
Il existe deux méthodes principales que vous pouvez utiliser pour protéger vos pages. Vous pouvez utiliser la méthode sans plugin ou procéder en installant un plugin dédié. Dans tous les cas, vous n’avez pas besoin de modifier du code pour y arriver.
Ainsi, voyons comment vous devez procéder avec chaque méthode.
Méthode 1 : créer une protection par mot de passe via l’éditeur
Cette première méthode est utile si vous souhaitez protéger le contenu global de votre page web. Elle consiste à utiliser la fonctionnalité native de protection de page web de WordPress. Vous n’avez besoin d’installer un plugin pour commencer. Ce qui est une charge de moins pour votre base de données.
Les étapes du processus varient en fonction de l’éditeur de contenus que vous utilisez sur votre site.
Créer une page protégée par mot de passe via l’éditeur Gutenberg
Si vous utilisez l’éditeur par défaut de WordPress (Gutenberg), rendez-vous dans la section « Articles › ajouter » pour créer une nouvelle publication. Vous pouvez également protéger des articles déjà publiés.
Il suffit vous d’accéder à la section « Articles › tous les articles » puis modifier la publication cible dans l’éditeur de contenus.
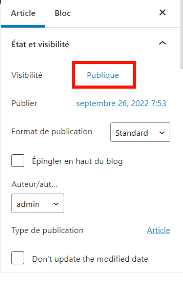
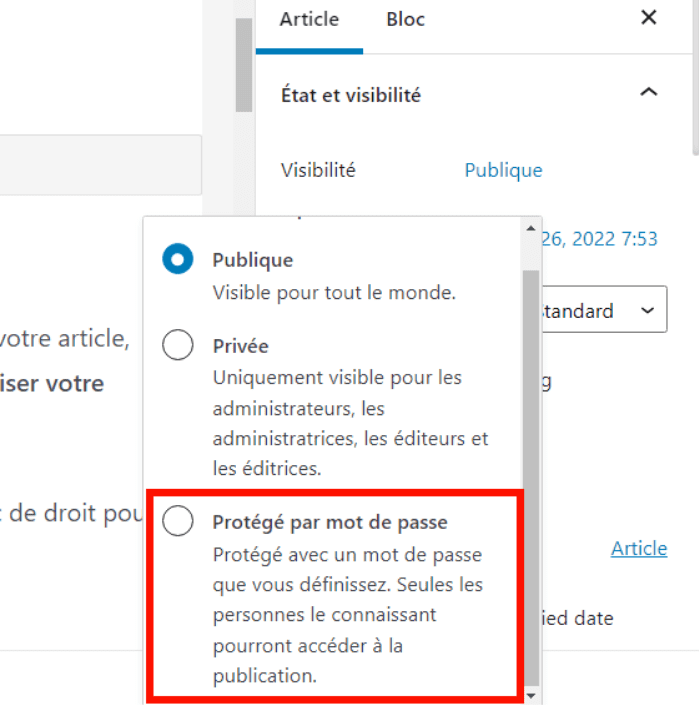
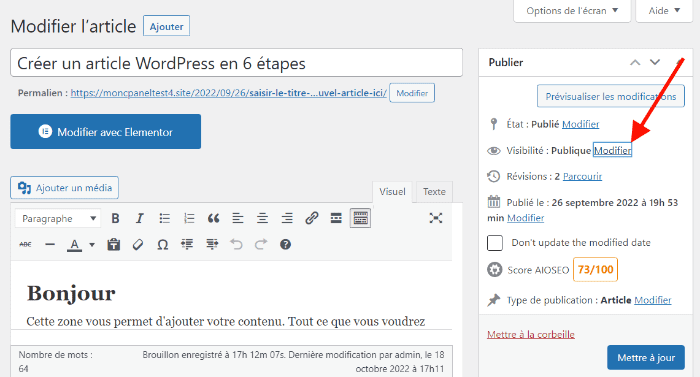
Une fois que votre article est ouvert dans l’éditeur de contenus, rendez-vous dans la section « Visibilité » à droite de l’interface et cliquez sur le bouton « Publique ». En cliquant sur le bouton indiqué, l’interface sera développée et un tableau contextuel apparaît dans votre écran. Vous devez sélectionner l’option « Protégé par mot de passe ».
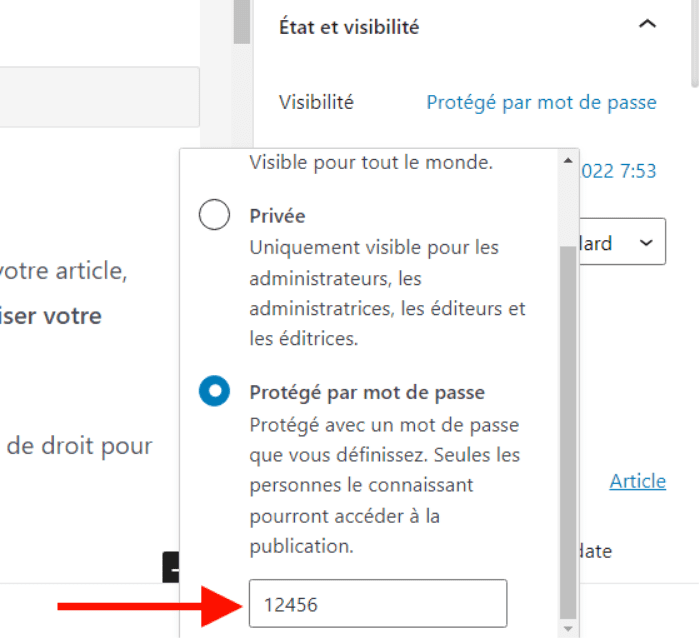
En cliquant sur le bouton indiqué, l’interface sera développée et un tableau contextuel apparaît dans votre écran. Vous devez sélectionner l’option « Protégé par mot de passe ». Ensuite, vous devez définir le mot de passe à utiliser. Vous pouvez choisir n’importe quel mot de passe.
Ensuite, vous devez définir le mot de passe à utiliser. Vous pouvez choisir n’importe quel mot de passe. Une fois que vous avez terminé, cliquez sur le bouton « Mettre à jour ». Accédez ensuite à votre publication pour avoir l’aperçu de vos modifications.
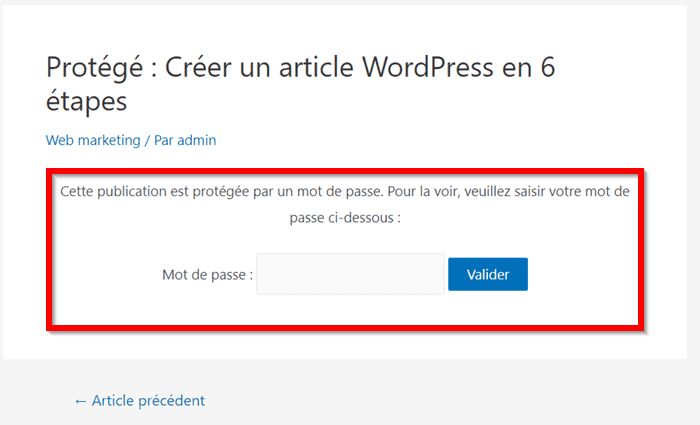
Une fois que vous avez terminé, cliquez sur le bouton « Mettre à jour ». Accédez ensuite à votre publication pour avoir l’aperçu de vos modifications. Comme vous pouvez le voir, l’accessibilité de votre publication est conditionnée par la validation d’un mot de passe. Vous pouvez communiquer votre mot de passe à tous les utilisateurs dont le contenu est destiné.
Comme vous pouvez le voir, l’accessibilité de votre publication est conditionnée par la validation d’un mot de passe. Vous pouvez communiquer votre mot de passe à tous les utilisateurs dont le contenu est destiné.
Créer une page protégée par mot de passe via l’éditeur classique
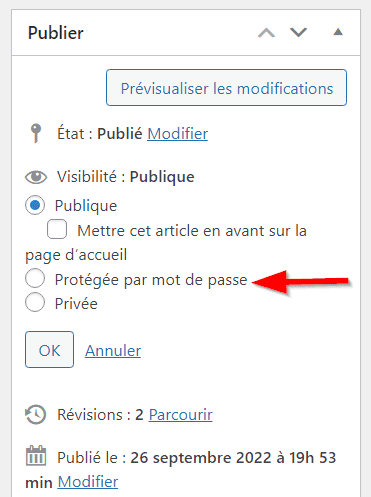
Si vous utilisez plutôt l’éditeur classique de WordPress, le processus à suivre est également très simple. Ouvrez la publication que vous souhaitez protéger, dans l’interface d’édition. Ensuite, cliquez sur le bouton « Modifier » de l’option « Visibilité ». L’interface sera développée, sélectionnez l’option « Protégée par mot de passe ».
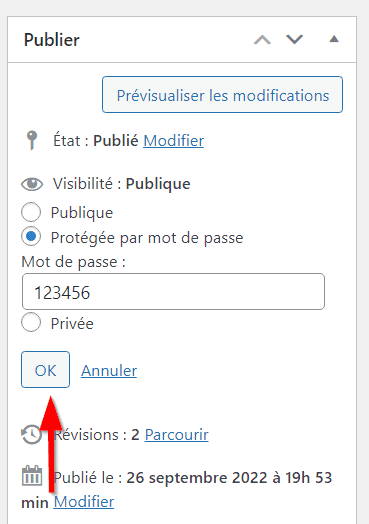
L’interface sera développée, sélectionnez l’option « Protégée par mot de passe ». Ensuite, définissez le mot de passe à utiliser. Une fois que vous avez terminé, cliquez sur le bouton « OK ».
Ensuite, définissez le mot de passe à utiliser. Une fois que vous avez terminé, cliquez sur le bouton « OK ». Vous devez terminer votre configuration en cliquant sur le bouton « Mettre à jour » afin que WordPress prenne en compte vos changements. Bravo ! Votre publication est maintenant protégée par un mot de passe.👏
Vous devez terminer votre configuration en cliquant sur le bouton « Mettre à jour » afin que WordPress prenne en compte vos changements. Bravo ! Votre publication est maintenant protégée par un mot de passe.👏
Méthode 2 : utiliser un plugin pour protéger les pages WordPress
L’inconvénient avec la première méthode est que vous avez moins de fonctionnalités. Par exemple, lorsque vous appliquez la protection, tout le contenu de la page est concerné. Mais peut-être, vous voudrez limiter la protection à quelques sections de la page ou de votre publication. En fait, un plugin vous donne plus de flexibilité dans la façon de gérer le contenu protégé de votre page.
Dans le référentiel de WordPress, vous avez quelques solutions prêtes à l’emploi que vous pouvez utiliser quel que soit votre niveau de compétences techniques. L’extension la plus populaire que vous pouvez utiliser est Passster. Avec ce plugin, vous pouvez appliquer une protection à l’intégralité de votre site ou restreindre l’accessibilité à quelques pages.
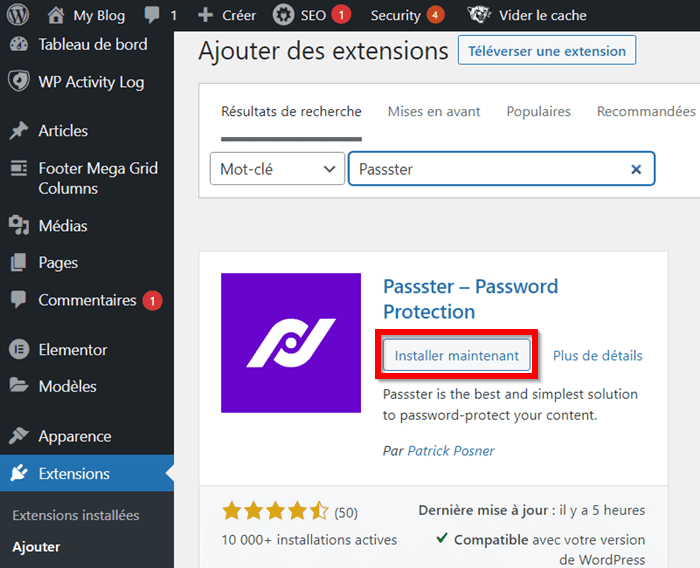
Vous pouvez utiliser le mot de passe ou le Captcha pour protéger votre page web. Pour ce faire, connectez-vous à votre tableau de bord WordPress et rendez-vous dans la section « Extensions › ajouter ».
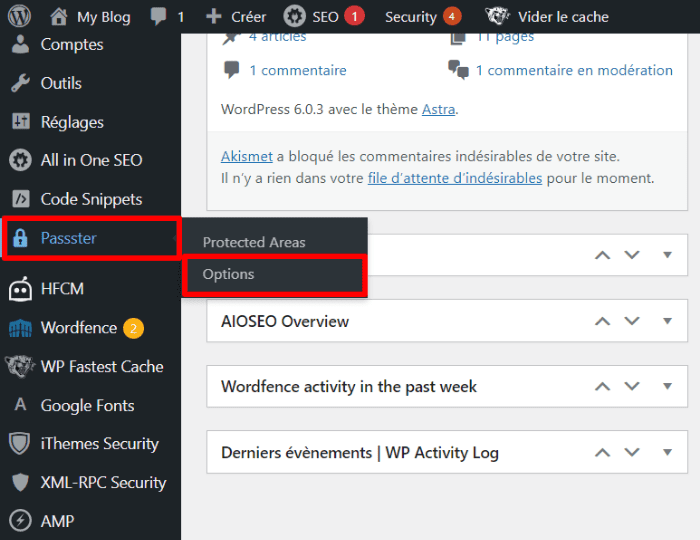
Ensuite, recherchez le plugin Passster et passez à l’installation en cliquant sur le bouton « Installer maintenant ». Une fois que l’installation et l’activation sont terminées, accédez à la section « Passster › options ».
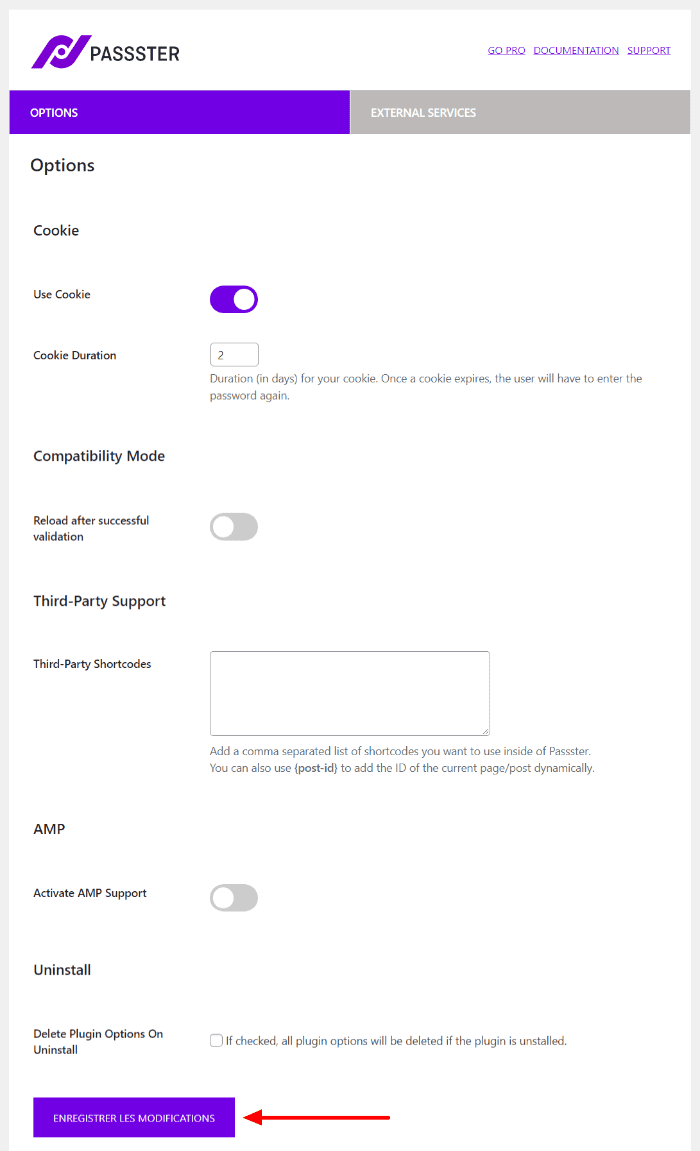
Une fois que l’installation et l’activation sont terminées, accédez à la section « Passster › options ». Dans l’interface résultante, vous devez paramétrer les options présentes en fonction de vos besoins. Vous devez essentiellement configurer les options en rapport avec les cookies. Une fois que vous avez terminé, vous devez enregistrer vos modifications.
Dans l’interface résultante, vous devez paramétrer les options présentes en fonction de vos besoins. Vous devez essentiellement configurer les options en rapport avec les cookies. Une fois que vous avez terminé, vous devez enregistrer vos modifications. Ensuite, ouvrez n’importe quelle publication dans votre éditeur de contenus et accédez dans la section « Passster ».
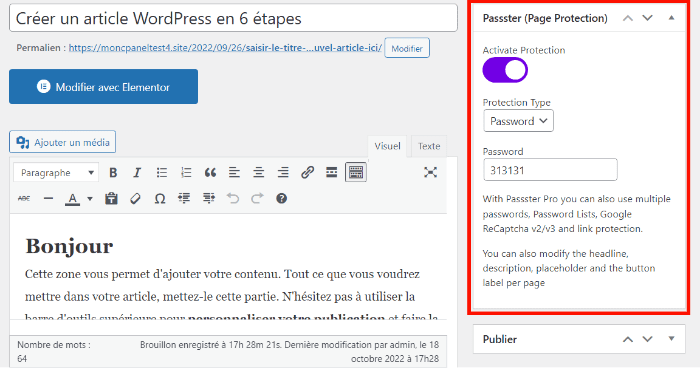
Ensuite, ouvrez n’importe quelle publication dans votre éditeur de contenus et accédez dans la section « Passster ».
- Activate protection : utilisez la bascule pour activer le système de protection.
- Protection : choisissez l’option « Password ».
- Password : utilisez cette zone pour ajouter votre mot de passe.
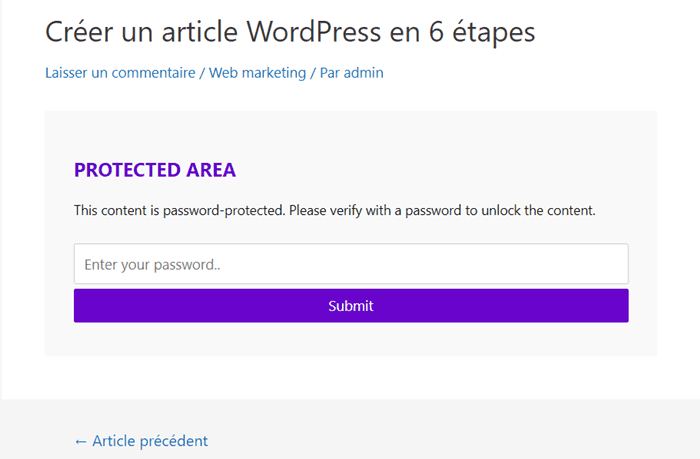
 Une fois que vous avez terminé, vous devez mettre à jour votre publication. Vous pouvez ensuite visiter votre site afin de vous assurer que les modifications répondent à vos besoins.
Une fois que vous avez terminé, vous devez mettre à jour votre publication. Vous pouvez ensuite visiter votre site afin de vous assurer que les modifications répondent à vos besoins.
Vous pouvez également utiliser le plugin Passster pour appliquer une protection globale à toutes les pages de votre site.
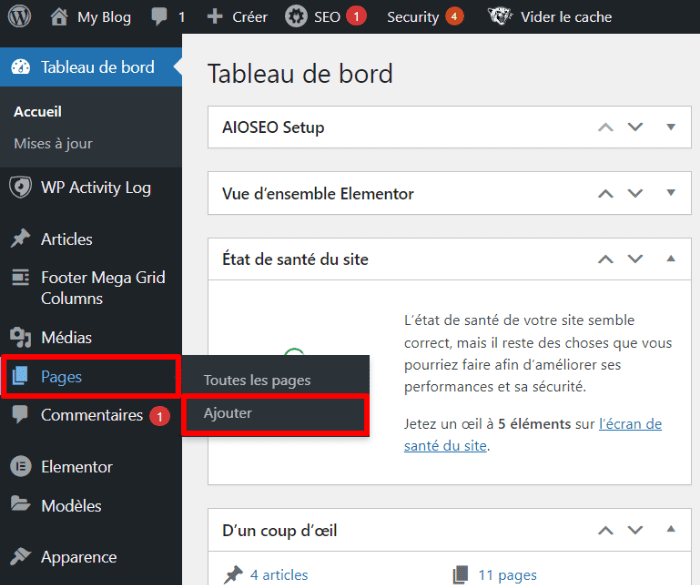
Pour cela, accédez à la section « Pages › ajouter ».  Ajoutez le titre de la page et quelques commentaires pour aider vos visiteurs à comprendre le but de votre page. Une fois que vous avez terminé l’édition, rendez-vous dans la section « Global protection » et activez la protection en utilisant la bascule.
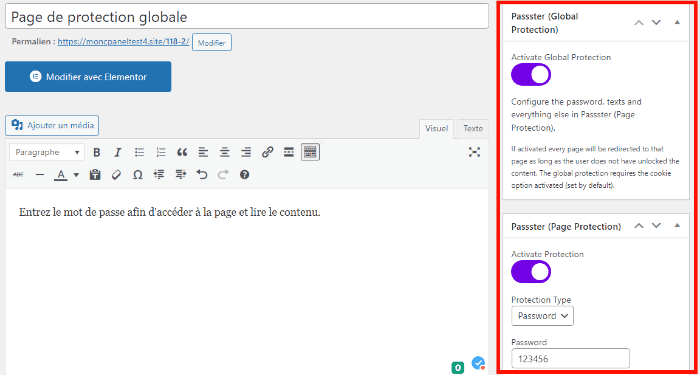
Ajoutez le titre de la page et quelques commentaires pour aider vos visiteurs à comprendre le but de votre page. Une fois que vous avez terminé l’édition, rendez-vous dans la section « Global protection » et activez la protection en utilisant la bascule.
Ensuite, utilisez la section « Page protection » pour ajouter votre mot de passe
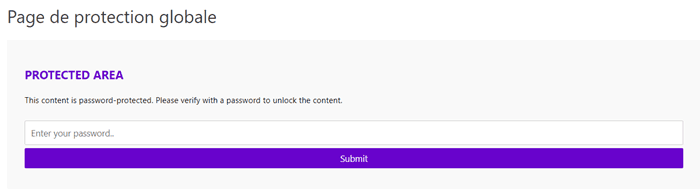
Une fois que vous avez publié votre page, tous les visiteurs seront redirigés vers cette dernière pour valider le mot de passe et ensuite accéder au contenu de la page sous-jacente.
Conclusion
🥳Toutes nos félicitations ! Comme vous avez pu le voir, créer une page protégée par mot de passe sur WordPress est extrêmement simple. Vous pouvez le faire en utilisant l’une deux méthodes décrites dans cet article. Choisissez celle qui vous semble la mieux adaptée à vos besoins et commencez dès aujourd’hui.
Connaissez-vous d’autres plugins ou une autre méthode pour protéger les pages web sous WordPress ? Utilisez la section Commentaires pour nous répondre.


 24mn de lecture
24mn de lecture






Commentaires (0)