
Habituellement, vous utilisez les liens pour lier des pages web dans votre site ou à des pages externes. Mais il existe une catégorie de liens qui jouent une fonction toute particulière appelée : liens d’ancrage. Ils sont utilisés pour permettre au lecteur d’être redirigé vers un contenu situé à un emplacement spécifique d’un article.↘️
Mais qu’est-ce qu’un lien d’ancrage ? À quoi peut-il servir et comment l’insérer dans un site WordPress ? Si vous vous posez toutes ces questions alors, lisez cet article pour avoir des réponses.🤗
Objectif
Cet article vous donne les détails que vous devez connaître lorsque vous souhaitez utiliser les liens d’ancrage sur WordPress. En suivant notre explication étape par étape, vous pouvez intégrer les liens de saut dans vos publications sans faire appel à un développeur.🤭
Prérequis
- Avoir un site WordPress ;
- Avoir accès à l’espace d’administration de votre site WordPress.
Qu’est-ce qu’un lien d’ancrage ?
Comme son nom l’indique, un lien d’ancrage est un lien qui permet au lecteur de faire un saut et arriver sur un emplacement spécifique d’un article. Ce type de liens est généralement utilisé dans un long article afin d’aider le lecteur à lire une partie du contenu qui l’intéresse le plus sans défiler la page.
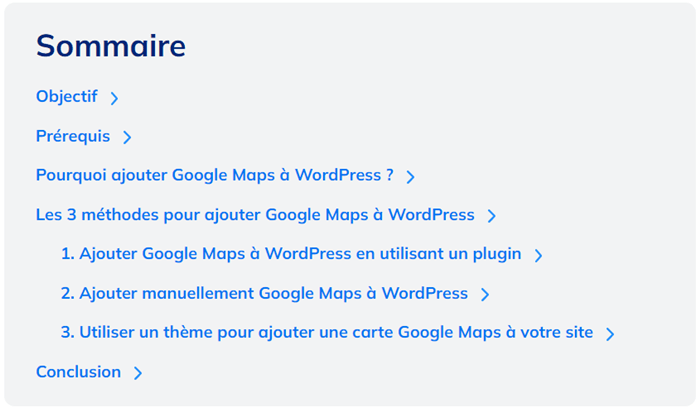
De plus, les liens de saut sont couramment utilisés dans le sommaire des articles. Par exemple, dans tous nos articles, nous utilisons les liens d’ancrage dans le sommaire. Vous pouvez voir cela dans une section comme celle-ci :  Sur ce plan de notre article comment ajouter Google Maps à WordPress, il suffit de cliquer sur n’importe quel titre et vous êtes automatiquement amené à l’emplacement correspondant. Vous pouvez également essayer avec le sommaire de l’article que vous lisez actuellement, vous allez vivre la même expérience.
Sur ce plan de notre article comment ajouter Google Maps à WordPress, il suffit de cliquer sur n’importe quel titre et vous êtes automatiquement amené à l’emplacement correspondant. Vous pouvez également essayer avec le sommaire de l’article que vous lisez actuellement, vous allez vivre la même expérience.
Donc à l’opposé des hyperliens classiques, les liens de saut sont destinés à aider le lecteur à sauter sur une partie d’un texte long en une seconde sans quitter la page.
Pourquoi utiliser les liens d’ancrage dans un article ?
 Le premier avantage des liens de saut d’ancrage est de fournir une bonne expérience utilisateur aux lecteurs. Si vous rédigez des articles longs, les parcourir du début à la fin peut être frustrant et chronophage pour certains lecteurs. Ce qui peut occasionnellement augmenter le taux de rebond.
Le premier avantage des liens de saut d’ancrage est de fournir une bonne expérience utilisateur aux lecteurs. Si vous rédigez des articles longs, les parcourir du début à la fin peut être frustrant et chronophage pour certains lecteurs. Ce qui peut occasionnellement augmenter le taux de rebond.
Pourtant, en insérant, des liens de saut par exemple dans votre table de matières, vos lecteurs peuvent cliquer et lire seulement les parties qui les intéressent. De même, vous pouvez rediriger vos visiteurs vers une section répertoriant vos produits à la fin de votre contenu en un clic.
Mais, Google utilise aussi les liens de saut d’ancrage pour enrichir vos extraits de résultats de recherche pour une publication qui traite des multiples thématiques.
Comment créer des liens d’ancrage sur WordPress ?
Le processus de création de liens de saut est incroyablement simple et ne prend que quelques minutes. Cela se fait en deux étapes.
Étape 1 : Créer l’ancre
L’ancre n’est rien d’autre ici que l’emplacement cible où vos visiteurs seront redirigés après avoir cliqué sur votre lien de saut. C’est généralement une partie de votre contenu avec un titre de niveau H2 ou H3… Pour vous aider à mieux contextualiser le fait, nous allons créer une publication test où nous allons ajouter les liens d’ancrage.
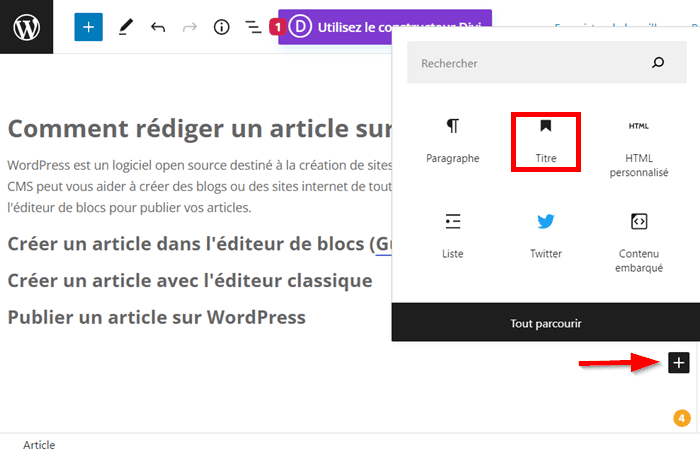
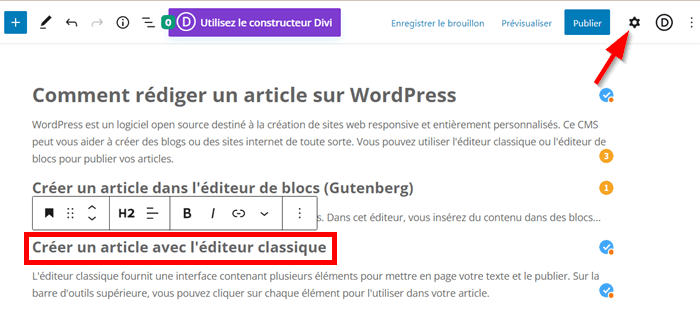
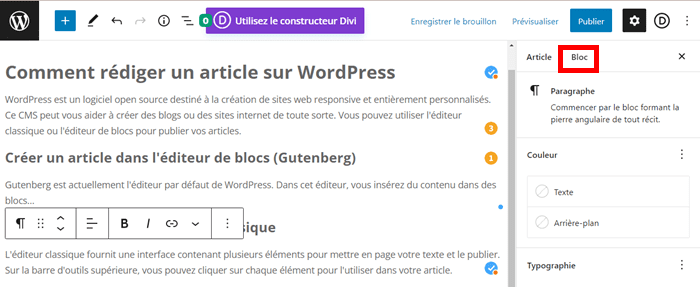
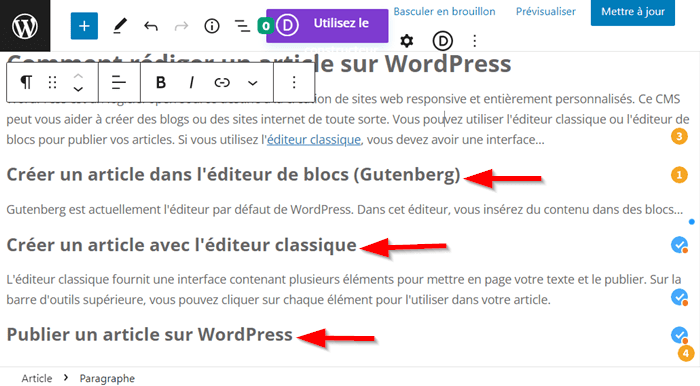
Ouvrez votre article dans l’éditeur de blocs pour le modifier. Ensuite, ajoutez les titres dans votre publication à l’aide de l’élément « Titre ». Ensuite, localisez le titre sous lequel vous souhaitez insérer le lien de saut et accédez aux paramètres du bloc.
Ensuite, localisez le titre sous lequel vous souhaitez insérer le lien de saut et accédez aux paramètres du bloc. Dans l’interface suivante, accédez à la section « Bloc ».
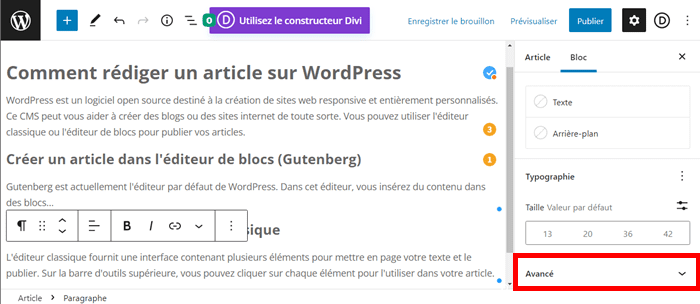
Dans l’interface suivante, accédez à la section « Bloc ». Par la suite, vous devez défiler jusqu’à la section « Avancée ».
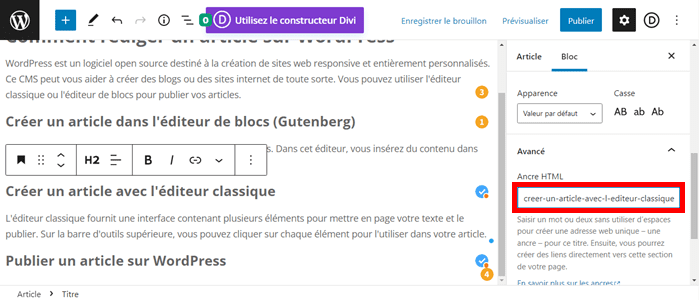
Par la suite, vous devez défiler jusqu’à la section « Avancée ». Une fois que vous avez cliqué, l’interface sera développée, vous devez saisir un ou deux mots dans le champ d’ancrage pour votre titre. Vous devez séparer les mots par des tirets sans y inclure les lettres majuscules.👇
Une fois que vous avez cliqué, l’interface sera développée, vous devez saisir un ou deux mots dans le champ d’ancrage pour votre titre. Vous devez séparer les mots par des tirets sans y inclure les lettres majuscules.👇 Une fois que vous avez créé l’ancre HTML, fermez ce bloc et passez à la deuxième étape.
Une fois que vous avez créé l’ancre HTML, fermez ce bloc et passez à la deuxième étape.
Étape 2 : Créer un lien d’ancrage
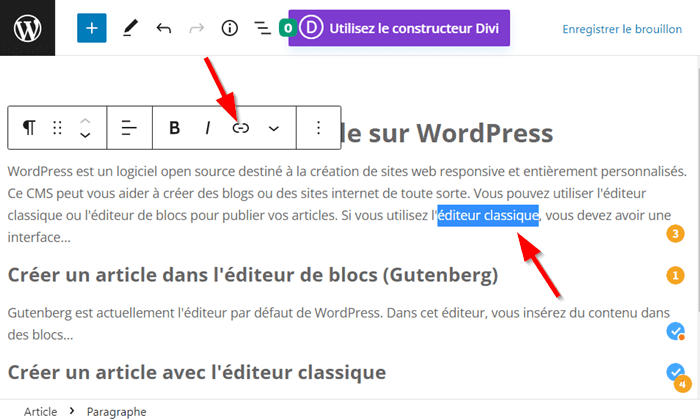
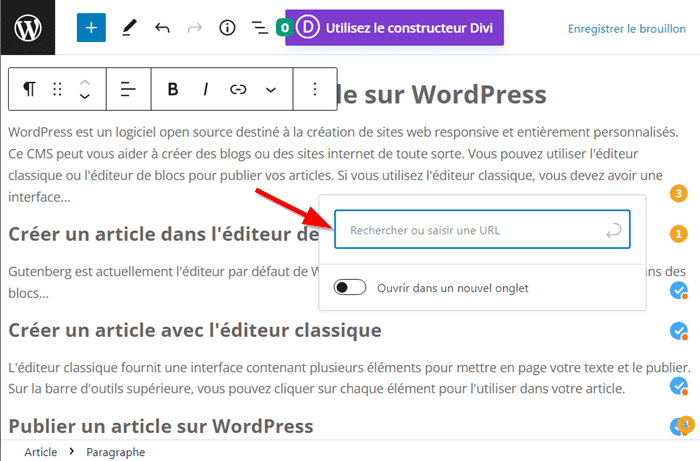
Rendez-vous à l’endroit où vous souhaitez ajouter le lien de saut. Saisissez un texte qui représente le lien et mettez-le en surbrillance. Une fois que le texte est mis en surbrillance, cliquez sur l’icône du lien qui apparaît comme sur l’image ci-dessus🖕. Vous devez copier et coller votre ancre HTML précédemment créé dans la zone correspondante.👇
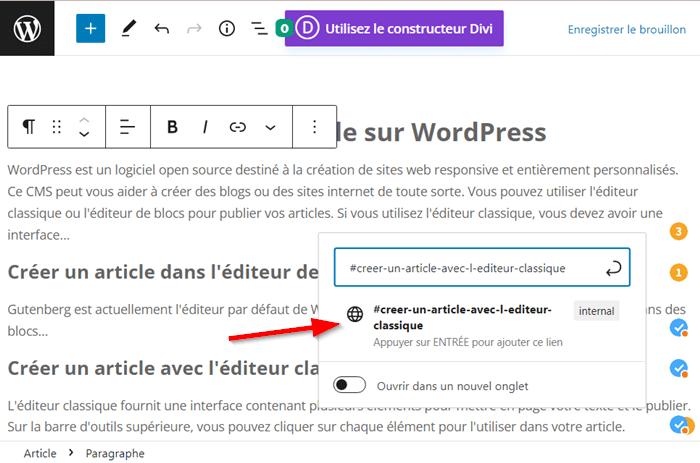
Une fois que le texte est mis en surbrillance, cliquez sur l’icône du lien qui apparaît comme sur l’image ci-dessus🖕. Vous devez copier et coller votre ancre HTML précédemment créé dans la zone correspondante.👇 Il est obligatoire de le faire précéder du symbole dièse (#) comme sur l’image ci-dessous.👇
Il est obligatoire de le faire précéder du symbole dièse (#) comme sur l’image ci-dessous.👇 Maintenant, vous devez cliquer sur le bouton « Enter » et votre lien sera créé. C’est si simple !
Maintenant, vous devez cliquer sur le bouton « Enter » et votre lien sera créé. C’est si simple !
Créer un sommaire dans WordPress
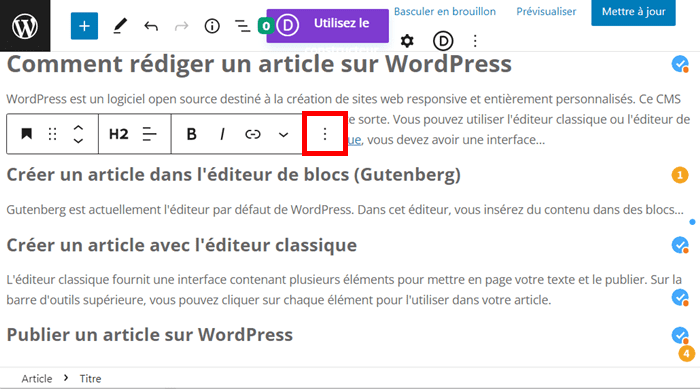
Au lien d’un seul lien de saut, vous pouvez également ajouter un sommaire à votre article afin de faciliter la navigation. Pour ce faire, commencez par identifier tous les titres que vous souhaitez afficher dans votre sommaire. Ensuite, rendez-vous sur le premier titre à ajouter et cliquez sur le bouton à trois points.👇
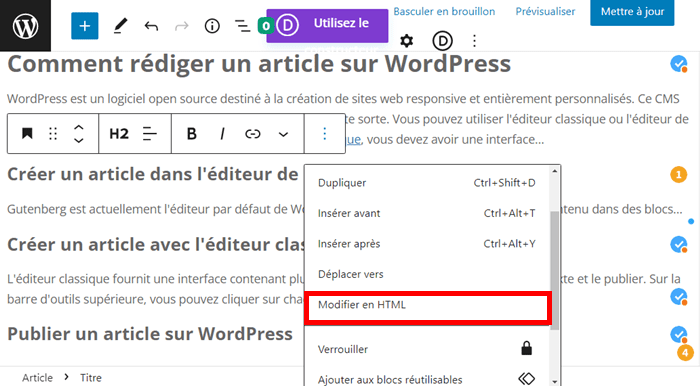
Ensuite, rendez-vous sur le premier titre à ajouter et cliquez sur le bouton à trois points.👇 Plusieurs options seront affichées, sélectionnez l’option « Modifier en HTML ».
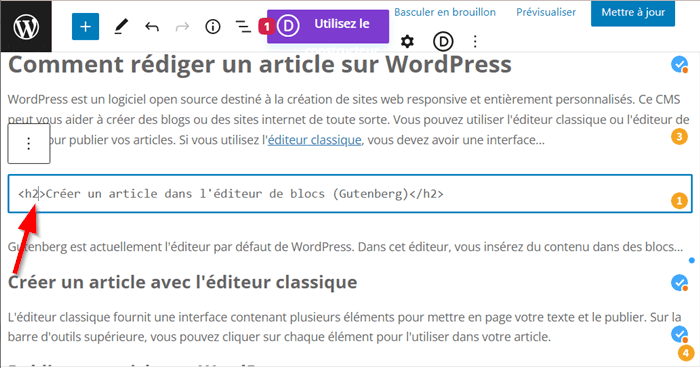
Plusieurs options seront affichées, sélectionnez l’option « Modifier en HTML ». Le titre sera affiché en mode HTML, rendez-vous dans la balise d’ouverture ‹h2›.
Le titre sera affiché en mode HTML, rendez-vous dans la balise d’ouverture ‹h2›. Vous devez à présent créer et insérer l’identité d’ancrage HTML unique dans votre titre. Cela ressemble au code ci-dessous :👇
Vous devez à présent créer et insérer l’identité d’ancrage HTML unique dans votre titre. Cela ressemble au code ci-dessous :👇
id=”nom-d-identification-unique”
Dans le titre, vous aurez une ligne de code semblable à celle-ci :
<h2 id=”nom-d-identification-unique”> Votre titre H2 </h2>
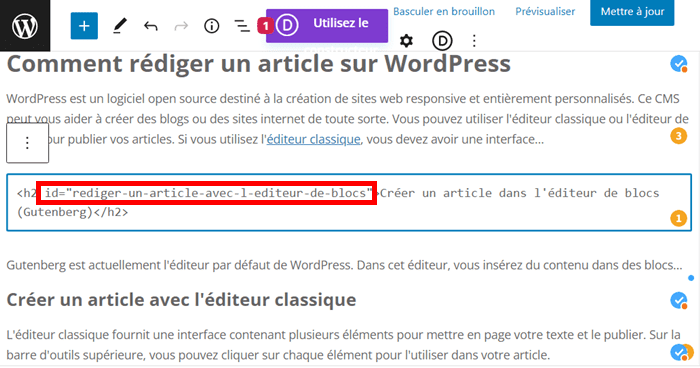
Le nom d’identification ne contient pas d’espaces vides qui sont remplacés par des traits. Dans l’exemple de notre publication test, cela donne le résultat suivant pour l’un des titres H2.
<h2 id=”créer-un-article-avec-l-editeur-de-blocs”> Créer un article avec l'éditeur de blocs </h2>
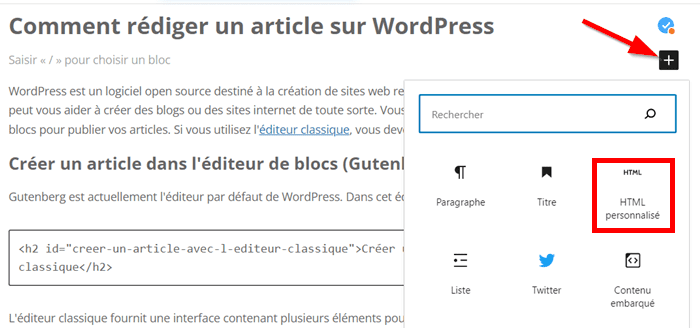
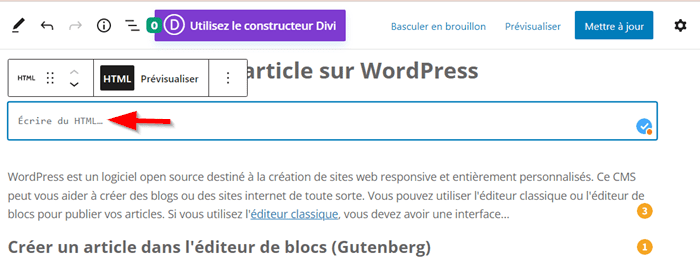
 Faites ceci avec tous les titres que vous souhaitez afficher dans le sommaire. Ensuite, rendez-vous à l’endroit où vous voulez ajouter votre sommaire et insérez un nouveau bloc HTML personnalisé.
Faites ceci avec tous les titres que vous souhaitez afficher dans le sommaire. Ensuite, rendez-vous à l’endroit où vous voulez ajouter votre sommaire et insérez un nouveau bloc HTML personnalisé. Cliquez sur le bouton « HTML personnalisé » et votre bloc sera ajouté.
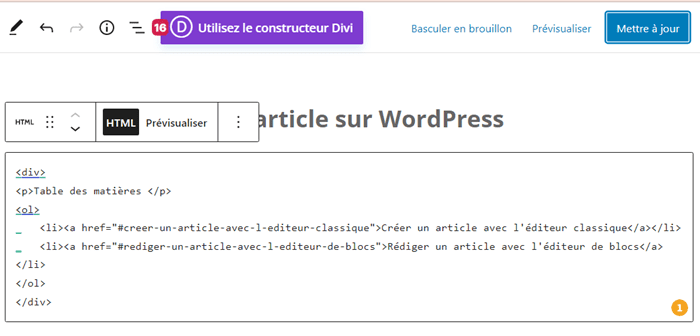
Cliquez sur le bouton « HTML personnalisé » et votre bloc sera ajouté. Dans le nouveau bloc HTML, ajoutez les lignes de codes ci-dessous :
Dans le nouveau bloc HTML, ajoutez les lignes de codes ci-dessous :
<div> <p> Sommaire </p> <ol> <li><a href="#nom-d-identification-unique-1"> Votre titre 1</a></li> <li><a href="#nom-d-identification-unique-2"> Votre titre 2</a></li> <li><a href="#nom-d-identification-unique-3"> Votre titre 3</a></li> <li><a href="#nom-d-identification-unique-4"> Votre titre 4</a></li> </ol> </div>
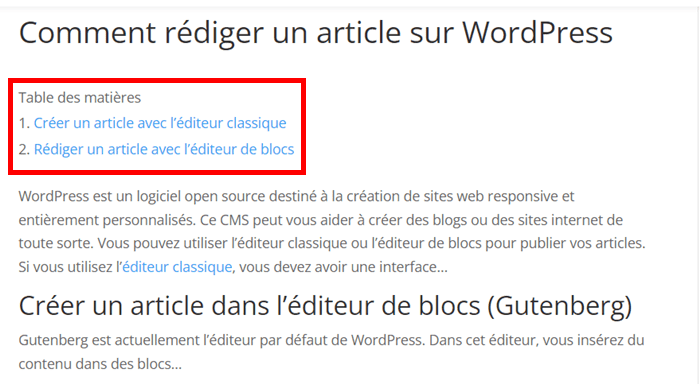
Vous devez remplacer les noms d’identification et les titres par vos propres concepts correspondants. Chaque nom d’identification est obligatoirement précédé du symbole dièse (#). Pour notre publication test, cela apparaît comme sur l’image ci-dessous : Une fois que vous avez terminé, mettez à jour ou publiez votre article.
Une fois que vous avez terminé, mettez à jour ou publiez votre article. Et voila ! Votre sommaire a été ajouté avec succès. Chaque lecteur peut cliquer sur un titre de son choix et être redirigé à l’emplacement correspondant.
Et voila ! Votre sommaire a été ajouté avec succès. Chaque lecteur peut cliquer sur un titre de son choix et être redirigé à l’emplacement correspondant.
Conclusion
🥳Toutes nos félicitations d’avoir lu cet article. Vous avez appris dans ce tutoriel à créer des liens d’ancrage dans WordPress. Ce n’est pas si compliqué. Vous pouvez commencer dès aujourd’hui et offrir à votre lectorat la meilleure expérience utilisateur.
Besoin d’un hébergement WordPress rapide et de qualité ?
LWS vous conseille sa formule d’hébergement WordPress en promotion à -20% (offre à partir de 3,99€ par mois au lieu de 4,99 €). Non seulement les performances sont au rendez-vous mais vous profitez en plus d’un support exceptionnel.
Si vous avez des questions, utilisez la section commentaires pour nous écrire.


 22mn de lecture
22mn de lecture






Commentaires (0)