
Construire votre site WordPress n’a jamais été aussi flexible et amusant qu’avec Divi Builder 🛠️✨. Cet outil puissant, développé par Elegant Themes, transforme la création de pages en une expérience visuelle et interactive. Que vous soyez un débutant aspirant à concevoir un site élégant sans toucher à une ligne de code, ou un développeur aguerri cherchant à accélérer le processus de création, Divi Builder offre des possibilités infinies 🌐🚀. Dans cet article, plongez au cœur de Divi Builder : de l’installation à la maîtrise de ses modules riches et variés, nous couvrons tout ce que vous devez savoir pour tirer le meilleur de cet incroyable constructeur de pages. Préparez-vous à débloquer un monde de créativité et d’efficacité dans votre voyage WordPress avec Divi Builder !
Objectif
Cet article explique, étape par étape, comment installer et utiliser Divi Builder sur WordPress. Découvrez comment installer l’extension, mais aussi comment utiliser un modèle Divi et créer une page avec Divi.
Prérequis
Avant de vous lancer dans l’utilisation de Divi Builder, vous devez au préalable :
- Avoir installé WordPress et créé un site sur votre espace d’hébergement
- Savoir accéder au tableau d’administration de WordPress
- Savoir installer un plugin sur un site WordPress.
Une solution clés en main pour créer un site WordPress ?
LWS vous conseille sa formule d’hébergement WordPress en promotion à -20% (offre à partir de 3,99€ par mois au lieu de 4,99 €). Non seulement les performances sont au rendez-vous mais vous profitez en plus d’un support exceptionnel.
Installer Divi Builder sur WordPress
⚠️ Tout d’abord, vous devez noter que Divi Builder n’est pas une extension gratuite. ⚠️ Cela étant, vous ne la retrouverez pas sur le répertoire officiel des plugins gratuits de WordPress. Vous devez plutôt la télécharger depuis le site d’Elegant Themes. Pour cela, vous devez acheter une licence qui peut être annuelle ou à vie.
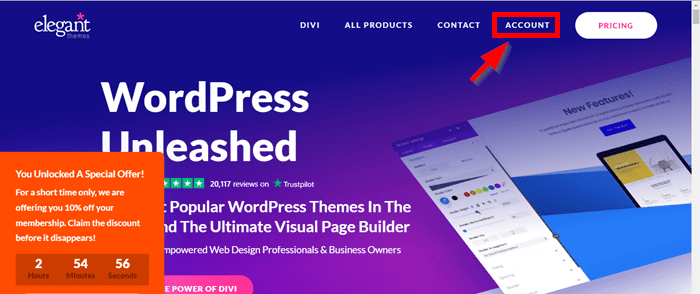
Une fois que vous avez une licence, vous aurez la possibilité de télécharger l’extension Divi Builder ou le thème Divi. Il suffit de vous rendre dans votre compte via le bouton « Account » puis sur la page « My downloads ». Vous aurez deux options, l’une pour télécharger le thème et l’autre pour l’extension. Vous devez télécharger l’extension Divi Builder en cliquant sur le bouton correspondant. Celle-ci doit être au format ZIP.
Vous devez télécharger l’extension Divi Builder en cliquant sur le bouton correspondant. Celle-ci doit être au format ZIP.
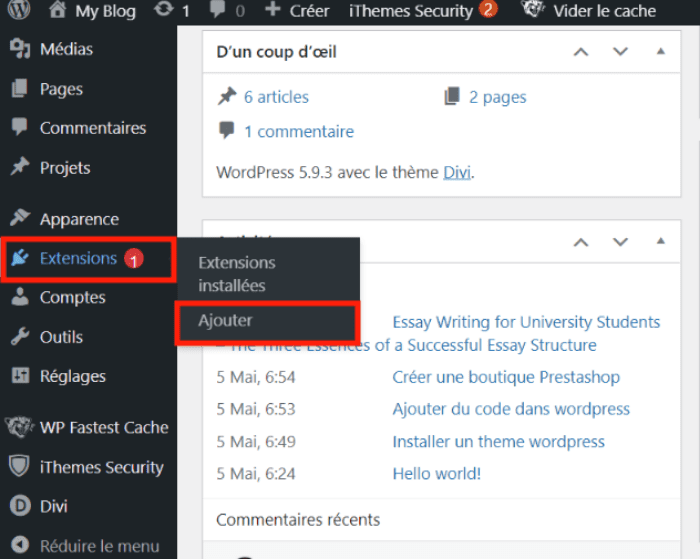
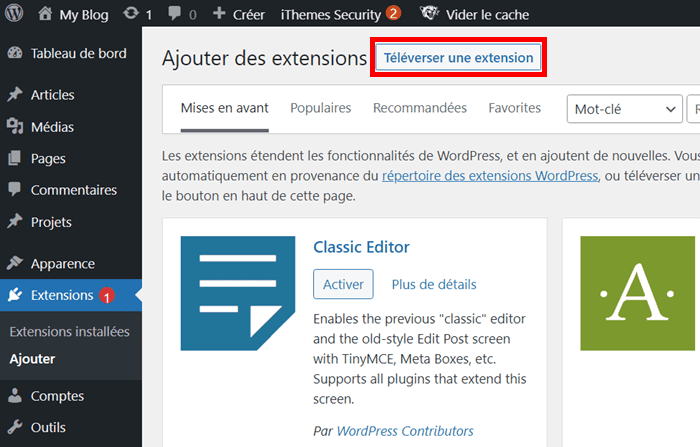
Une fois que vous avez le fichier ZIP de l’extension Divi Builder, passez à son installation sur WordPress. Ainsi, connectez-vous à votre espace d’administration. Ensuite, rendez-vous dans la section « Extensions › Ajouter ». Vous serez redirigé vers l’interface d’installation des extensions. Cliquez sur le bouton « Téléverser une extension ».
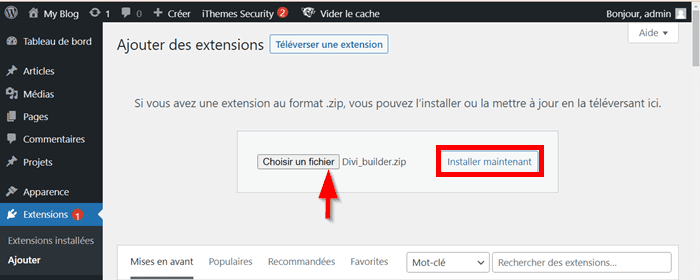
Vous serez redirigé vers l’interface d’installation des extensions. Cliquez sur le bouton « Téléverser une extension ». Une fois que vous avez cliqué, vous serez redirigé vers une nouvelle interface. Vous devez cliquer sur le bouton « Choisir un fichier ». Vous serez amené à choisir le fichier ZIP de l’extension depuis votre ordinateur. Ensuite, cliquez sur le bouton « Installer maintenant ».
Une fois que vous avez cliqué, vous serez redirigé vers une nouvelle interface. Vous devez cliquer sur le bouton « Choisir un fichier ». Vous serez amené à choisir le fichier ZIP de l’extension depuis votre ordinateur. Ensuite, cliquez sur le bouton « Installer maintenant ». Le téléversement de l’extension va commencer, ensuite l’installation. Dès que l’installation est terminée, vous serez redirigé vers une nouvelle interface.
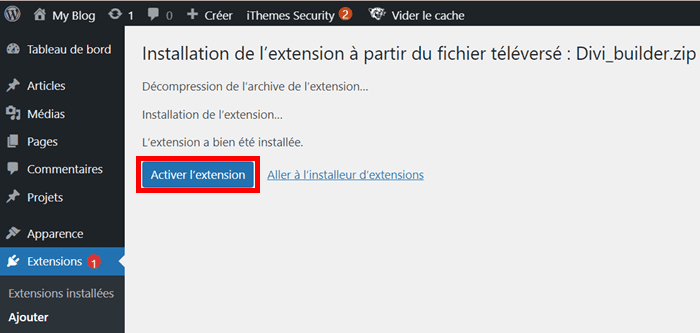
Le téléversement de l’extension va commencer, ensuite l’installation. Dès que l’installation est terminée, vous serez redirigé vers une nouvelle interface.  Vous devez cliquer sur le bouton « Activer l’extension » afin de rendre ce plugin fonctionnel sur votre site.
Vous devez cliquer sur le bouton « Activer l’extension » afin de rendre ce plugin fonctionnel sur votre site.
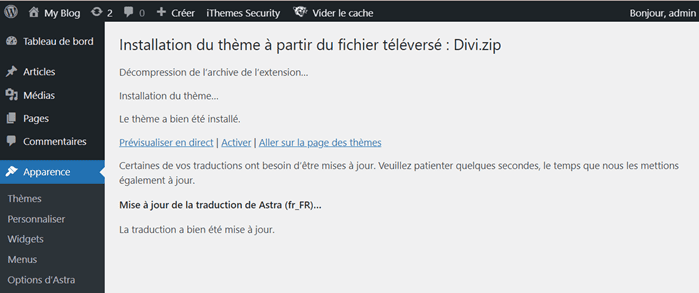
Vous aurez une page de confirmation, qui témoigne que tout s’est déroulé avec succès.
Utiliser les modèles Divi
La puissance de Divi Builder réside aussi dans ses nombreux modèles. Divi, c’est des centaines de modèles prédéfinis que vous pouvez facilement personnaliser et publier. Ce qui vous permet de gagner du temps dans la création et publication de vos pages.
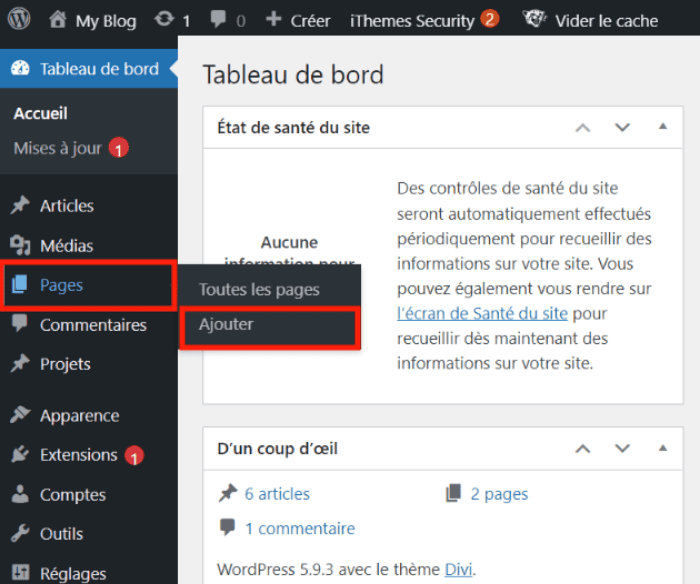
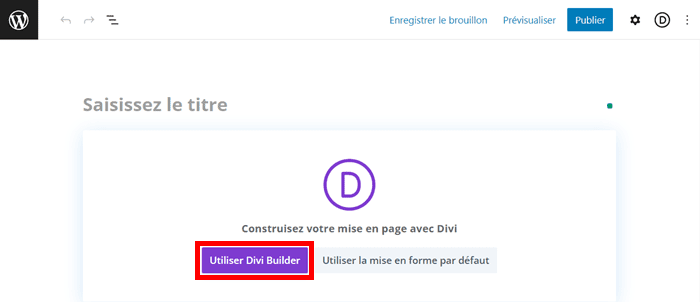
Pour accéder rapidement à ces modèles et les utiliser pour créer une page, rendez-vous dans la section « Pages › Ajouter ». Une nouvelle interface vous sera présentée. Si vous utilisez l’éditeur Gutenberg sur votre site, cliquez sur le bouton « Utiliser Divi Builder ».
Une nouvelle interface vous sera présentée. Si vous utilisez l’éditeur Gutenberg sur votre site, cliquez sur le bouton « Utiliser Divi Builder ».
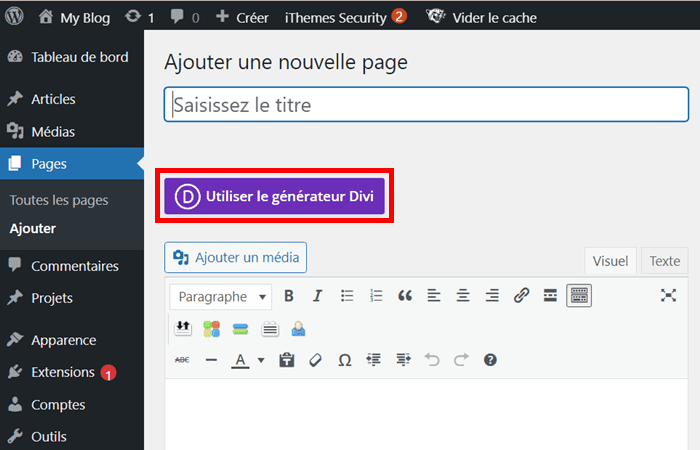
 Et si vous utilisez l’éditeur classique, vous devez cliquer sur le bouton « Utiliser le générateur Divi ».
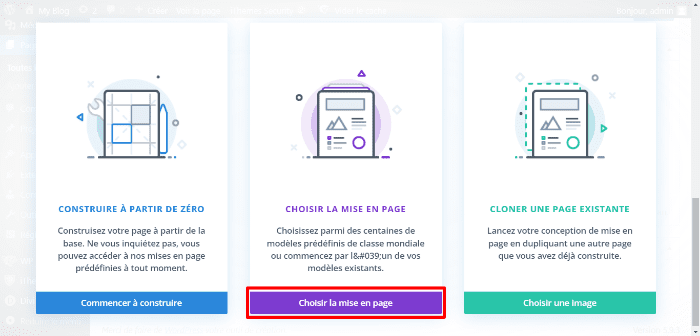
Et si vous utilisez l’éditeur classique, vous devez cliquer sur le bouton « Utiliser le générateur Divi ». Une fois cliqué, vous serez redirigé vers une nouvelle interface. Pour accéder aux modèles, cliquez sur le bouton « Choisir la mise en page ».
Une fois cliqué, vous serez redirigé vers une nouvelle interface. Pour accéder aux modèles, cliquez sur le bouton « Choisir la mise en page ». Ensuite, vous serez redirigé vers la plateforme de modèles de Divi.
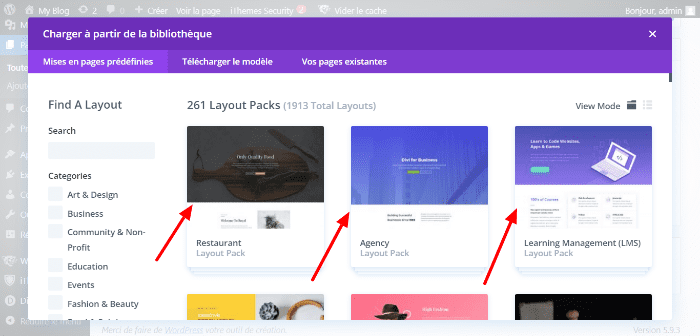
Ensuite, vous serez redirigé vers la plateforme de modèles de Divi. Sur cette interface, vous trouverez de nombreux modèles, classés selon les thématiques.
Sur cette interface, vous trouverez de nombreux modèles, classés selon les thématiques.
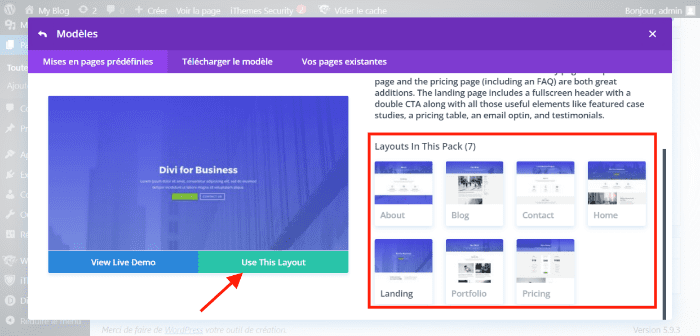
Tout ce que vous avez à faire est de choisir un modèle et cliquez sur le bouton « Use This Layout ». Une fois cliqué, le modèle sera téléchargé sur votre site. Vous avez de plus, sur le côté droit, les éléments constitutifs du modèle.
Le téléchargement peut prendre quelques secondes. 💡  Une fois que le téléchargement est terminé, vous serez redirigé vers l’interface de personnalisation du modèle.
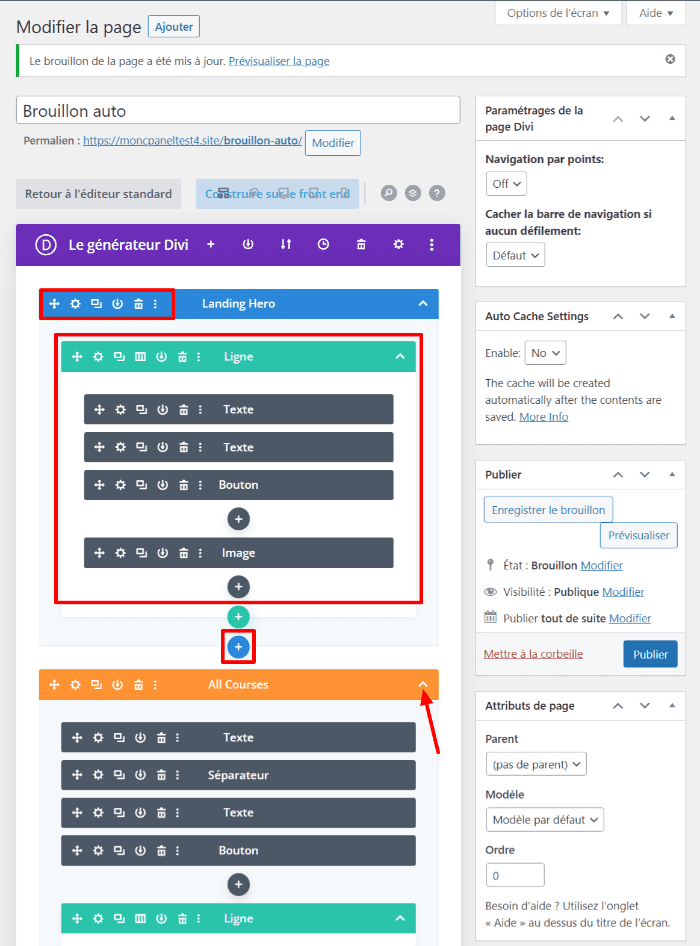
Une fois que le téléchargement est terminé, vous serez redirigé vers l’interface de personnalisation du modèle. Ainsi, vous avez plusieurs boutons et options pour adapter ce modèle à vos souhaits. Vous avez la possibilité d’ajouter, tout comme retirer, des modules ou des éléments en toute facilité.
Ainsi, vous avez plusieurs boutons et options pour adapter ce modèle à vos souhaits. Vous avez la possibilité d’ajouter, tout comme retirer, des modules ou des éléments en toute facilité.
Besoin d’un hébergement WordPress rapide et de qualité ?
LWS vous conseille sa formule d’hébergement WordPress en promotion à -20% (offre à partir de 3,99€ par mois au lieu de 4,99 €). Non seulement les performances sont au rendez-vous mais vous profitez en plus d’un support exceptionnel.
Créer une page avec Divi
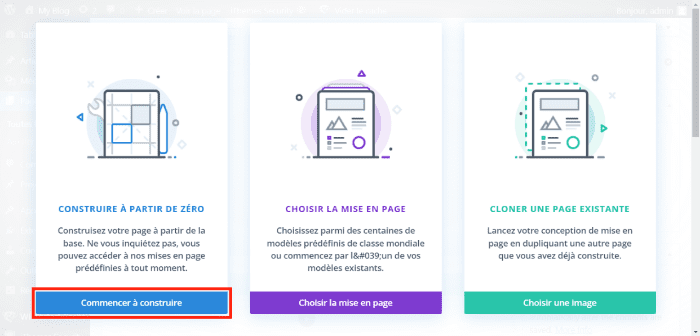
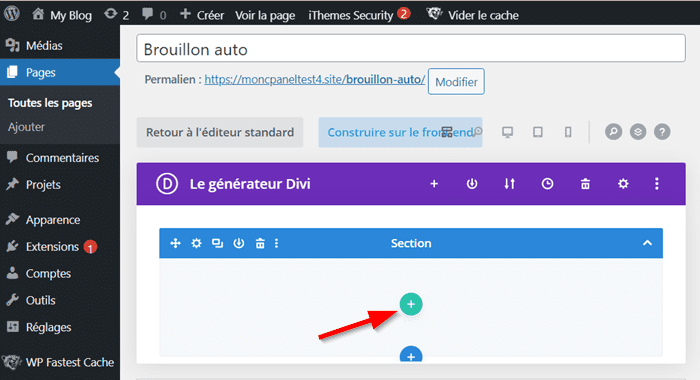
Les modèles Divi sont faits pour permettre la création rapide des pages. Cependant, vous pouvez partir également de zéro pour créer une page en utilisant les outils fournis par Divi Builder. Pour cela, vous devez vous rendre dans la section « Pages › Ajouter ». Ensuite, cliquez sur le bouton « Commencer à construire ». 👇 Une fois cliqué, vous serez redirigé vers l’interface de création de pages.
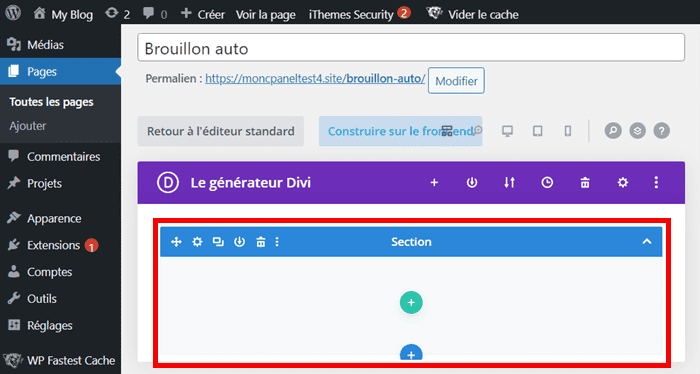
Une fois cliqué, vous serez redirigé vers l’interface de création de pages.  Vous pouvez commencer à ajouter des sections à votre page, ensuite, y insérer des éléments.
Vous pouvez commencer à ajouter des sections à votre page, ensuite, y insérer des éléments.
Intégrer une section avec Divi
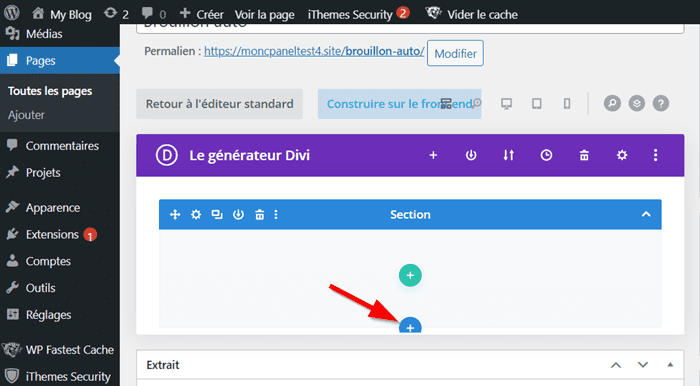
Pour intégrer une section à une page avec Divi, cliquez sur le deuxième bouton « + ». Une fois que vous avez cliqué, l’interface sera développée. Vous avez alors la possibilité de choisir entre trois modèles de sections.
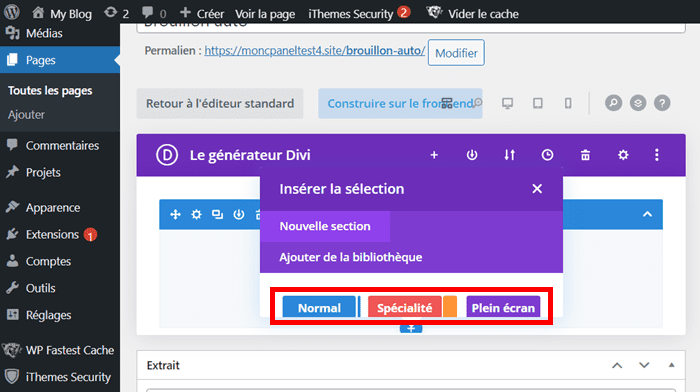
Une fois que vous avez cliqué, l’interface sera développée. Vous avez alors la possibilité de choisir entre trois modèles de sections.
- Normal : ce modèle ajoute une section unique et ordinaire dans laquelle, vous pouvez ajouter des éléments
- Spécialité : ce modèle permet d’ajouter des modèles contenant des colonnes à l’intérieur. Il vous permet de créer des pages avec des colonnes latérales.
- Plein cran : la section qui sera ajoutée affichera un contenu en plein cran.
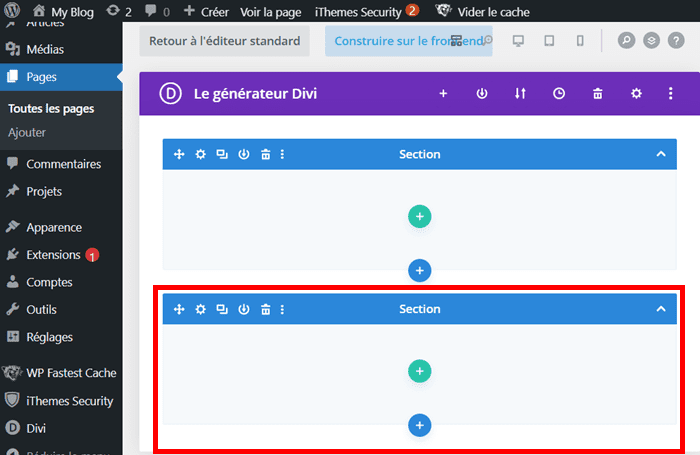
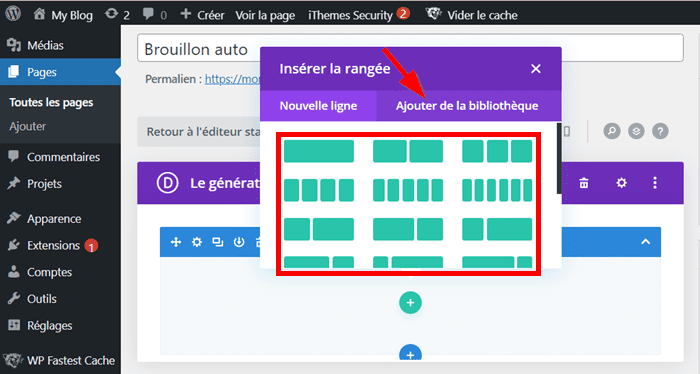
Une fois que vous avez choisi, la section s’ajoute automatiquement à la page.  Vous pouvez également obtenir des modèles directement depuis la bibliothèque en cliquant sur le bouton « Ajouter de la bibliothèque ».
Vous pouvez également obtenir des modèles directement depuis la bibliothèque en cliquant sur le bouton « Ajouter de la bibliothèque ».
Insérer une rangée avec Divi
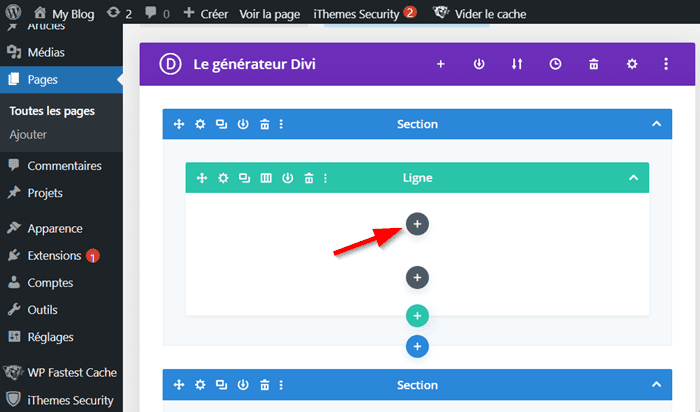
De la même manière que la section, vous pouvez ajouter une rangée en cliquant sur le premier bouton « + ». Une fois que vous avez cliqué, l’interface sera développée. Vous pouvez ainsi choisir le type de rangées que vous souhaitez insérer.
Une fois que vous avez cliqué, l’interface sera développée. Vous pouvez ainsi choisir le type de rangées que vous souhaitez insérer. Chaque modèle que vous choisissez modifiera la présentation de la page.
Chaque modèle que vous choisissez modifiera la présentation de la page.
Ajouter un module avec Divi
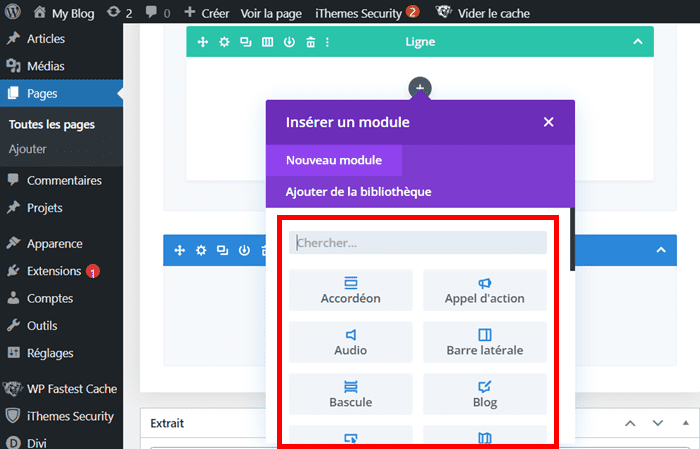
Les modules permettent d’ajouter des éléments spécifiques à la rangée ou directement à une section d’une page. Pour ajouter un module, cliquez sur le bouton « + » en noir.  Une fois cliqué, la liste de modules sera déroulée. Tout ce que vous avez à faire est de cliquer sur le module que vous souhaitez insérer.
Une fois cliqué, la liste de modules sera déroulée. Tout ce que vous avez à faire est de cliquer sur le module que vous souhaitez insérer.
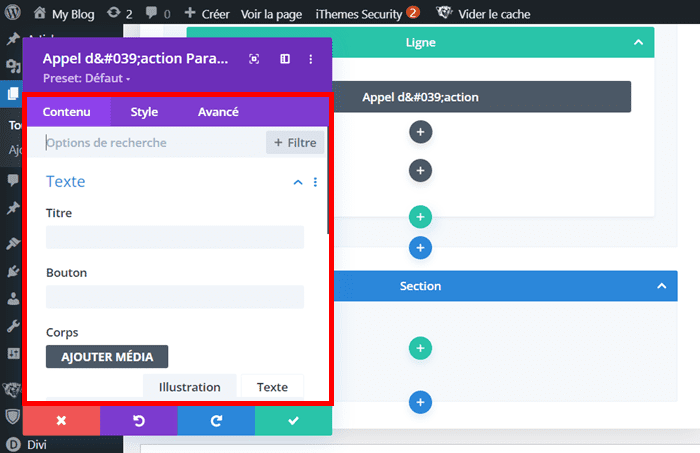
Lorsque vous ajoutez un module, Divi vous donne la possibilité de le modifier en ajustant la police, la couleur et en tout faire la personnalisation complète. Une fois terminé, cliquez sur le bouton d’enregistrement ou de publication pour mettre votre page en ligne.
Une fois terminé, cliquez sur le bouton d’enregistrement ou de publication pour mettre votre page en ligne.
Conclusion
🥳 Toutes nos félicitations ! Vous pouvez désormais installer et utiliser Divi Builder sur WordPress sans faire intervenir un développeur. Cette extension puissante ajoute des fonctionnalités supplémentaires à votre thème WordPress afin de créer des pages au même titre que le thème Divi.
🚀 Pour développer votre site WordPress et tirer des avantages de Divi Builder,
consultez les offres d’hébergement WordPress proposées par LWS !🚀
Si vous avez des questions sur ce tutoriel ou sur les offres de LWS, contactez-nous via la rubrique Commentaires.


 26mn de lecture
26mn de lecture






Commentaires (0)