
Les widgets WordPress permettent d’ajouter des fonctionnalités supplémentaires à votre site. Lorsque WordPress est installé sur un espace d’hébergement, il s’installe avec un certain nombre de widgets standards. Ces derniers sont compatibles avec la plupart de thèmes et de plugins que vous pouvez utiliser sur votre site. 😇
WordPress est un logiciel open source. En quelque sorte, vous pouvez le personnaliser comme vous le voudrez et l’adapter entièrement à vos besoins. Ainsi, créer un widget personnalisé WordPress est quelque chose que vous pouvez faire rapidement, quelles que soient vos compétences techniques.🤭
Objectif
Dans cet article, vous allez découvrir comment créer un widget WordPress personnalisé. Bien que ce processus soit accompagné de quelques manipulations techniques, en lisant ce guide jusqu’à la fin, vous n’aurez plus de difficulté à créer des widgets personnalisés sur votre site.🤗
Prérequis
 La création d’un widget personnalisé est un court processus, mais technique. Vous devez premièrement avoir quelques notions de base en PHP. Ensuite, vous devez choisir l’environnement dans lequel vous souhaitez concevoir votre projet.
La création d’un widget personnalisé est un court processus, mais technique. Vous devez premièrement avoir quelques notions de base en PHP. Ensuite, vous devez choisir l’environnement dans lequel vous souhaitez concevoir votre projet.
La meilleure option pour prévenir les erreurs consiste à créer un site de développement. Une fois que vous êtes sûr de l’avoir bien configuré, vous pouvez le porter sur votre site en ligne.
Les widgets WordPress en quelques points
 Lorsque vous installez WordPress, il intègre un nombre assez important de fonctionnalités natives pour faire fonctionner un site. Les widgets sont une des fonctions de base de WordPress. Ils sont compatibles avec presque tous les thèmes et plugins WordPress classiques.
Lorsque vous installez WordPress, il intègre un nombre assez important de fonctionnalités natives pour faire fonctionner un site. Les widgets sont une des fonctions de base de WordPress. Ils sont compatibles avec presque tous les thèmes et plugins WordPress classiques.
Les widgets permettent d’ajouter des nouvelles fonctionnalités à votre site. Ils sont utiles par exemple d’ajouter des menus dans la barre latérale, d’afficher les boutons de réseaux sociaux ou encore configurer une barre de recherche. Vous pouvez aussi les utiliser pour afficher des éléments dans le pied de pages de votre site notamment un formulaire d’abonnement aux newsletters, un flux RSS, des publications associées, des archives ou encore des catégories).
Par défaut, WordPress intègre des widgets pour approximativement tout faire. Certains thèmes et plugins peuvent même ajouter des widgets supplémentaires à la liste. Cependant, il arrive parfois que vous vouliez une fonctionnalité qui n’est pas disponible dans les widgets standards de WordPress. Vous devez dans ce cas, créer votre propre widget entièrement personnalisé.
Les fonctions techniques pour créer un widget personnalisé
La création de widgets personnalisés fait appel à la classe WP_Widget {} standard de WordPress. Pour créer et publier votre widget, vous avez besoin de 4 fonctions de base. Cependant, la liste de fonctions que vous pouvez utiliser est bien plus large. WordPress dispose en effet d’environ 20 fonctions utilisables pour personnaliser la structure de widgets.
Les 4 fonctions de base sont les suivantes :
__construct(): cette fonction permet d’ajouter les différents paramètres de votre widget personnalisé.widget(): elle définit la sortie du widget. C’est cette fonction qui gère l’affichage de votre widget sur l’interface publique de votre site.form(): définit les options disponibles dans les paramètres de votre widget en sortie dans l’espace d’administration de votre site.update(): cette fonction est utilisée pour mettre à jour les paramètres de votre widget.
Nous allons créer un widget simple pour vous donner une idée sur la façon de procéder avec ces fonctions de base.
Trucs et astuces
Vous souhaitez ajouter plus de fonctions à votre widget ? Rendez-vous sur la page développeurs WordPress pour visualiser la liste complète des fonctions autorisée.
6 étapes pour créer un widget personnalisé WordPress
La manière la plus sécurisée consiste à construire votre code en dehors de votre site. Ensuite, le code sera ajouté au fichier functions.php du thème qui est actuellement activé sur votre site.
Dans notre exemple, nous allons créer un widget nommé LWS Widget. Pour construire la structure de votre widget, vous pouvez utiliser n’importe quel éditeur de texte en suivant les étapes ci-dessous :
Étape 1 : étendre les fonctionnalités de la classe WP_Widget
La première étape consiste à vous rendre dans votre éditeur de texte et d’ajouter le code ci-dessous :
class LWS_widget extends WP_Widget {
//Insert functions here
}
Ces lignes de codes servent à étendre la classe basique WP_Widget et ouvrir la voie de la création d’une nouvelle classe.
L’étape suivante consiste à ajouter progressivement les fonctions servant à personnaliser votre widget.
Étape 2 : ajouter la fonction __construct()
La méthode __construct() est celle qui va servir à définir les différents paramètres structurels de votre widget. Cette dernière permet de déterminer le nom, l’ID ainsi que la description du widget que vous souhaitez créer. Le code à ajouter à votre fichier ressemble à celui-ci :
function __construct() {
parent::__construct(
// widget ID
'LWS_widget',
// widget name
__('LWS premier Widget', 'LWS_widget_domain'),
// widget description
array ( 'description' => __( 'Notre premier widget LWS', 'LWS_widget_domain' ), )
);
}
Dans votre cas, vous devez définir votre propre nom, l’ID de votre widget ainsi que sa description dans les lignes respectivement dédiées à chaque paramètre.
Étape 3 : ajouter la fonction widget()
La fonction widget () contrôle la structure des éléments de votre widget sur l’interface publique. Dans notre exemple, nous ajoutons une simple expression qui sera affichée sous le widget. Ainsi, le code pour implémenter cette fonction est :
public function widget( $args, $instance ) {
$title = apply_filters( 'widget_title', $instance['title'] );
echo $args['before widget'];
//if title is present
If ( ! empty ( $title ) )
Echo $args['before_title'] . $title . $args['after_title'];
//output
echo __( 'Voici notre premier widget LWS', 'LWS_widget_domain' );
echo $args['after_widget'];
Notre widget personnalisé va afficher l’expression “Voici notre premier widget LWS” sur l’interface publique. Vous pouvez ajouter tout ce qui vous semble pertinent pour votre widget grâce à la fonction widget ().
Étape 4 : ajouter la méthode form()
public function form( $instance ) {
if ( isset( $instance[ 'title' ] ) )
$title = $instance[ 'title' ];
else
$title = __( 'Entrer le titre de votre widget', 'LWS_widget_domain' );
?>
<p>
<label for="<?php echo $this->get_field_id( 'title' ); ?>"><?php _e( 'Title:' ); ?></label>
<input class="widefat" id="<?php echo $this->get_field_id( 'title' ); ?>" name="<?php echo $this->get_field_name( 'title' ); ?>" type="text" value="<?php echo esc_attr( $title ); ?>" />
</p>
<?php
}
Le formulaire créé inclut l’élément titre qui permettra de modifier directement et à n’importe quel moment le titre de votre widget personnalisé depuis votre espace d’administration.
Étape 5 : ajouter la fonction update()
Vous devez ensuite permettre la mise à jour instantanée de paramètres de votre widget lorsqu’ils sont modifiés en configurant la fonction update(). Ajoutez le code ci-dessous :
public function update( $new_instance, $old_instance ) {
$instance = array();
$instance['title'] = ( ! empty( $new_instance['title'] ) ) ? strip_tags( $new_instance['title'] ) : '';
return $instance;
}
Étape 6 : enregistrer le widget
Une fois que vous avez terminé ces étapes, votre widget est créé, mais il n’est pas enregistré par WordPress. L’enregistrement est effectué en utilisant une fonction spécifique : add_action (). Gardez à l’esprit que cette dernière ne doit pas être incluse dans la structure de votre widget.
Pour enregistrer votre widget, ajoutez le code ci-dessous juste en haut de la première ligne de code qui commence la structure de votre widget personnalisé :
function LWS_register_widget() {
register_widget( 'LWS_widget' );
}
add_action( 'widgets_init', 'LWS_register_widget' );
Ajouter le widget personnalisé au fichier functions.php
Vous devez par la suite ajouter le code de votre widget au fichier functions.php de votre site afin qu’il soit accessible en ligne.
Pour accéder à ce fichier, vous pouvez utiliser un client FTP, notamment FileZilla ou encore le gestionnaire de fichiers (File Manager LWS Panel ou gestionnaire cPanel) intégré dans votre compte d’hébergement.
Suivez le chemin « public_html › wp-content › thème › thème actif » pour trouver le fichier functions.php de votre thème.
En suivant respectivement les précédentes étapes, le code final de votre widget devrait ressembler à celui-ci :
function LWS_register_widget() {
register_widget( 'LWS_widget' );
}
add_action( 'widgets_init', 'LWS_register_widget' );
class LWS_widget extends WP_Widget {
function __construct() {
parent::__construct(
// widget ID
'LWS_widget',
// widget name
__('LWS premier Widget', ' LWS_widget_domain'),
// widget description
array( 'description' => __( 'Premier Widget LWS', 'LWS_widget_domain' ), )
);
}
public function widget( $args, $instance ) {
$title = apply_filters( 'widget_title', $instance['title'] );
echo $args['before_widget'];
//if title is present
if ( ! empty( $title ) )
echo $args['before_title'] . $title . $args['after_title'];
//output
echo __( 'Voici notre premier widget LWS', 'LWS_widget_domain' );
echo $args['after_widget'];
}
public function form( $instance ) {
if ( isset( $instance[ 'title' ] ) )
$title = $instance[ 'title' ];
else
$title = __( 'Entrer le titre de votre widget', 'LWS_widget_domain' );
?>
<p>
<label for="<?php echo $this->get_field_id( 'title' ); ?>"><?php _e( 'Title:' ); ?></label>
<input class="widefat" id="<?php echo $this->get_field_id( 'title' ); ?>" name="<?php echo $this->get_field_name( 'title' ); ?>" type="text" value="<?php echo esc_attr( $title ); ?>" />
</p>
<?php
}
Enregistrez vos modifications une fois que vous avez ajouté votre code à la fin du fichier functions.php.
Afficher votre widget personnalisé sur votre site WordPress
Votre widget est maintenant intégré à votre site. Cependant, comme pour tous les autres widgets, il ne peut être accessible sur le front-end de votre site que si vous l’intégrez dans la barre latérale ou dans le pied de page de votre site.
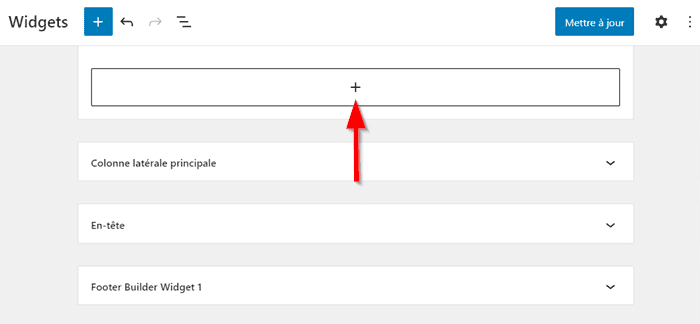
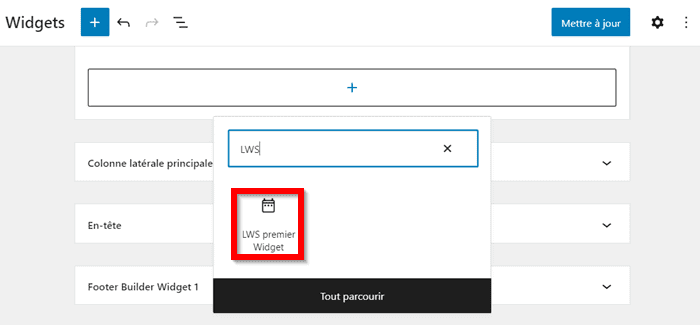
Ainsi, accédez à l’espace d’administration et rendez-vous dans la section « Apparence › widgets ». Ensuite, choisissez l’emplacement où vous souhaitez afficher votre widget et cliquez sur le bouton « + ». Une fois que vous avez cliqué sur le bouton indiqué, un tableau contextuel avec les widgets s’affiche sur votre écran. Recherchez le widget personnalisé que vous avez créé.
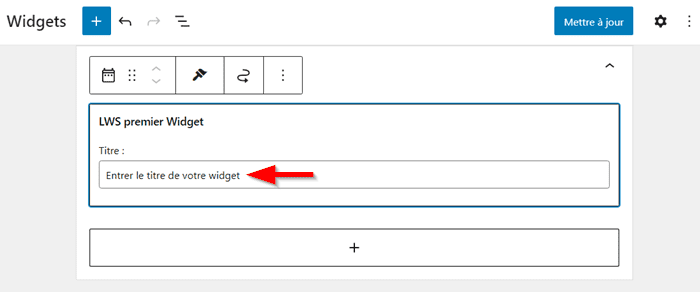
Une fois que vous avez cliqué sur le bouton indiqué, un tableau contextuel avec les widgets s’affiche sur votre écran. Recherchez le widget personnalisé que vous avez créé. Cliquez sur votre widget afin de l’ajouter à l’emplacement précédemment choisi. Ensuite, personnalisez le titre de votre widget dans la zone prévue.
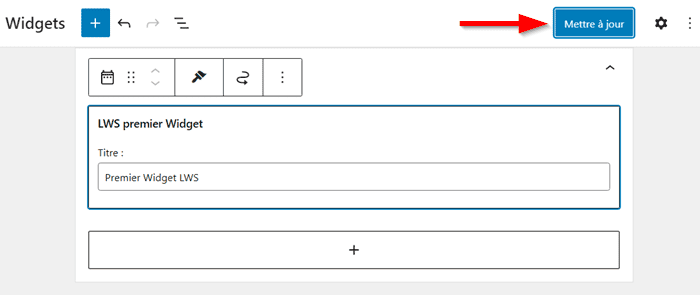
Cliquez sur votre widget afin de l’ajouter à l’emplacement précédemment choisi. Ensuite, personnalisez le titre de votre widget dans la zone prévue. Vous devez terminer votre configuration en cliquant sur le bouton « Mettre à jour ».
Vous devez terminer votre configuration en cliquant sur le bouton « Mettre à jour ». Et voilà, votre widget est désormais accessible en ligne.👏
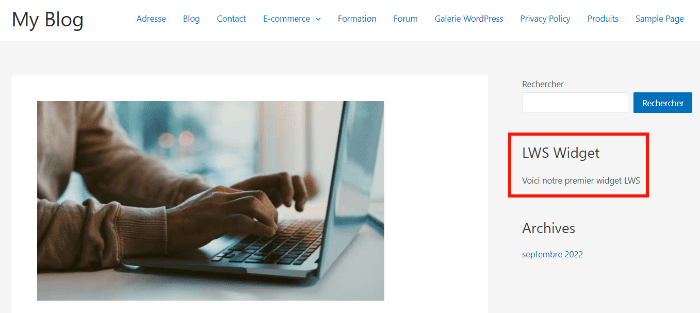
Et voilà, votre widget est désormais accessible en ligne.👏 Ceci est un exemple d’un simple widget que vous avez créé. Vous pouvez ensuite utiliser d’autres fonctions fournies par WordPress afin de personnaliser davantage votre widget.
Ceci est un exemple d’un simple widget que vous avez créé. Vous pouvez ensuite utiliser d’autres fonctions fournies par WordPress afin de personnaliser davantage votre widget.
Conclusion
🥳 Félicitations ! Vous savez maintenant comment créer un widget personnalisé WordPress. Suivez minutieusement ces étapes et la création de widgets personnalisés dans WordPress ne sera plus un problème pour vous.
Vous avez des questions sur les différentes étapes de création d’un widget personnalisé WordPress ? Écrivez vos préoccupations dans la section Commentaires.


 30mn de lecture
30mn de lecture






Commentaires (0)