
Une landing page ou une page d’atterrissage est un type de pages web créée dans un but marketing. Elle peut servir à présenter un nouveau produit, une formation ou collecter les adresses e-mails de visiteurs. Ce type de pages peut inclure plusieurs éléments, notamment un formulaire d’inscription, un lien de téléchargement ou d’accès à un groupe privé.🚀
La façon dont vous concevez votre page d’atterrissage peut influencer considérablement vos résultats. Vous devez donc utiliser des outils performants et complets pour générer une landing page aussi attrayante que possible afin de pousser vos visiteurs à s’engager. 😊
Objectif
Ce tutoriel vous donne les connaissances dont vous avez besoin pour créer une landing page WordPress facilement et rapidement. En suivant nos explications étape par étape, vous pouvez concevoir une page d’atterrissage dès aujourd’hui sans faire appel à un développeur.
Prérequis
Avant de vous lancer, vous devez remplir certains préalables :
- Avoir installé WordPress sur votre espace d’hébergement web et créer un site. Notre guide complet WordPress vous explique comment vous devez faire pour créer votre premier site WordPress.
- Avoir un accès de niveau administrateur à l’espace d’administration de votre site
- Savoir installer un plugin WordPress.
Une solution clés en main pour créer un site WordPress ?
LWS vous conseille sa formule d’hébergement WordPress en promotion à -20% (offre à partir de 3,99€ par mois au lieu de 4,99 €). Non seulement les performances sont au rendez-vous mais vous profitez en plus d’un support exceptionnel.
Créer une landing page dans WordPress : 3 méthodes
L’idée derrière une page d’atterrissage est essentiellement marketing. Donc, il est indispensable d’agir de la manière la plus professionnelle possible. En d’autres termes, vous devez soigner le design, ajuster les aspects SEO et éloigner tous les éléments de distraction, enfin de pousser votre lecteur à passer directement à l’action. Ces trois précautions peuvent vous garantir des bons résultats.
Ceci étant dit, passons en détail, les trois méthodes pour créer une page d’atterrissage qui convertit efficacement.
Méthode 01 : Créer une landing page WordPress avec un plugin
Il existe plusieurs plugins destinés à la création d’une landing page dans WordPress. Mais, ils ne répondent pas tous aux mêmes besoins.
Les plugins WordPress qui peuvent spécifiquement vous aider à créer une landing page sont entre autres :
- SeedProd : une solution complète pour créer une page d’atterrissage en quelques minutes avec un design soigné. Ce plugin est équipé de nombreux modèles et d’outils pour générer une page attrayante et engageante.
- OptimizePress : un plugin également recommandé pour concevoir une page d’atterrissage à partir de centaines modèles disponibles.
- Landing Page Builder : cette extension permet de créer plusieurs types de pages d’atterrissage par simple glisser-déposer sans nécessiter d’appliquer les codes.
Pour le besoin de ce tutoriel, nous allons utiliser le plugin SeedProd. Il est, de loin, la solution complète la plus utilisée pour créer des pages d’atterrissage en quelques minutes. Voici les étapes que vous devez suivre :
Étape 1 : Installer le plugin SeedProd
SeedProd est un plugin freemium, vous pouvez donc l’installer depuis le répertoire des extensions de WordPress. La version basique peut-être déjà suffisante pour créer une page d’atterrissage attrayante. Mais, vous pouvez toujours passer à la version payante pour bénéficier des modules complémentaires et plusieurs autres fonctionnalités.
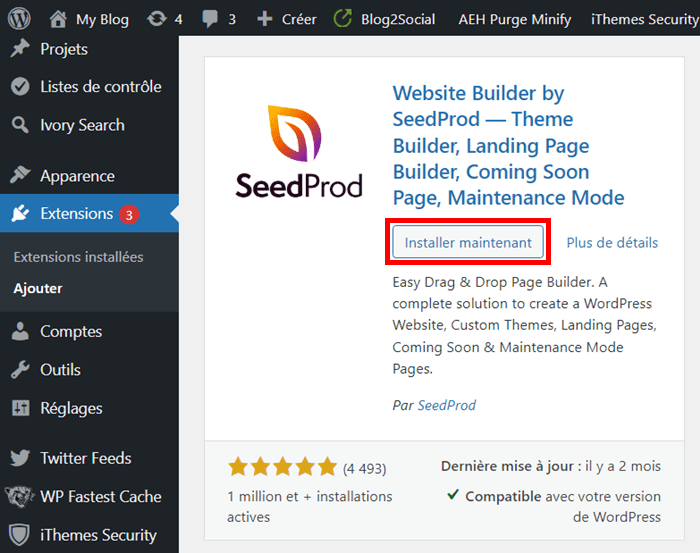
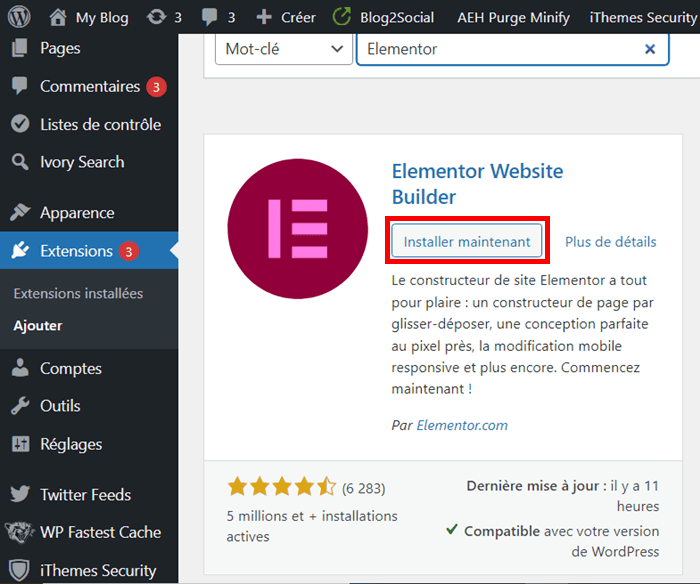
Pour ce faire, connectez-vous à votre espace d’administration, Ensuite, accédez à la section « Extensions › ajouter ». Utilisez la zone de recherche pour trouver rapidement ce plugin. Il suffit de renseigner le nom du plugin et attendre les résultats.
Une fois que vous l’avez trouvé, cliquez sur le bouton « Installer maintenant ». Après l’installation et l’activation, le plugin sera ajouté à votre menu de gauche.
Après l’installation et l’activation, le plugin sera ajouté à votre menu de gauche.
Étape 2 : Créer votre première page d’atterrissage
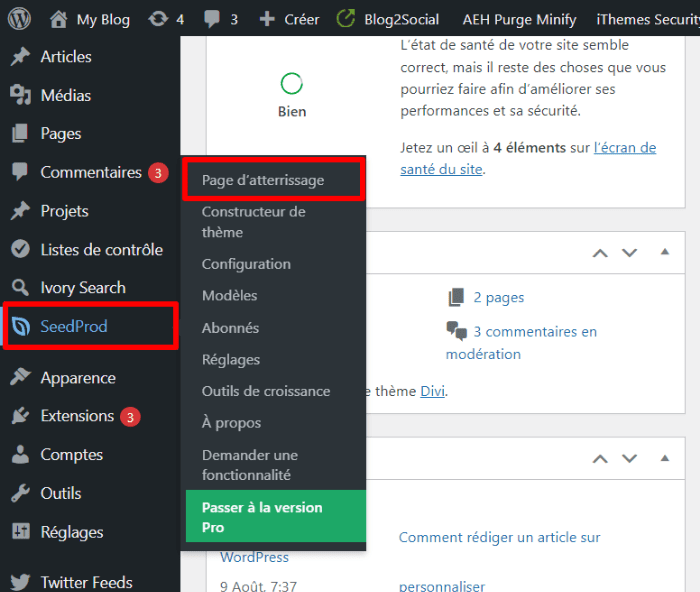
Pour accéder au plugin et créer votre première landing page, rendez-vous dans la section « SeedProd › page d’atterrissage ». Vous serez redirigé vers une nouvelle interface. La version de base vous propose quatre types de pages d’atterrissage parmi lesquels vous pouvez choisir.
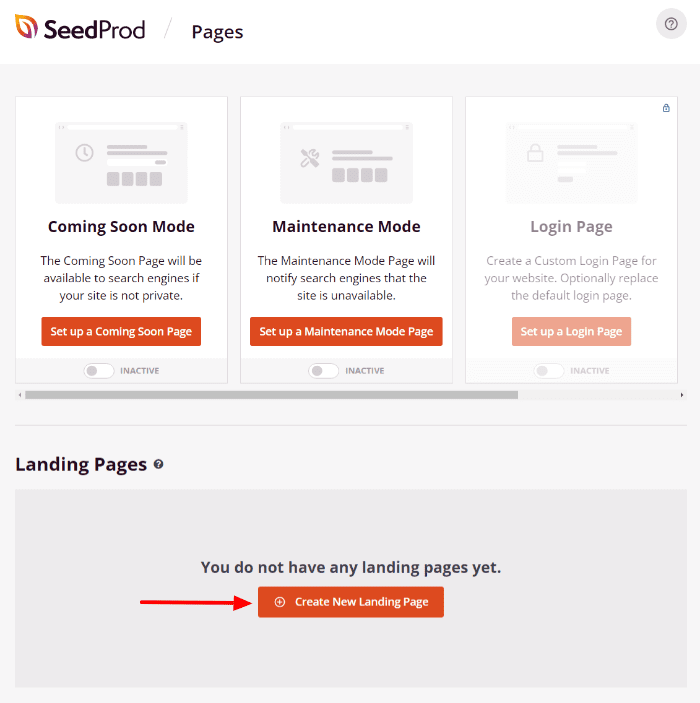
Vous serez redirigé vers une nouvelle interface. La version de base vous propose quatre types de pages d’atterrissage parmi lesquels vous pouvez choisir. Défilez avec l’interface vers le bas et cliquez sur le bouton « Create new landing page ». Vous serez automatiquement redirigé vers une nouvelle interface où vous avez plusieurs modèles que vous pouvez utiliser pour concevoir votre page d’atterrissage.
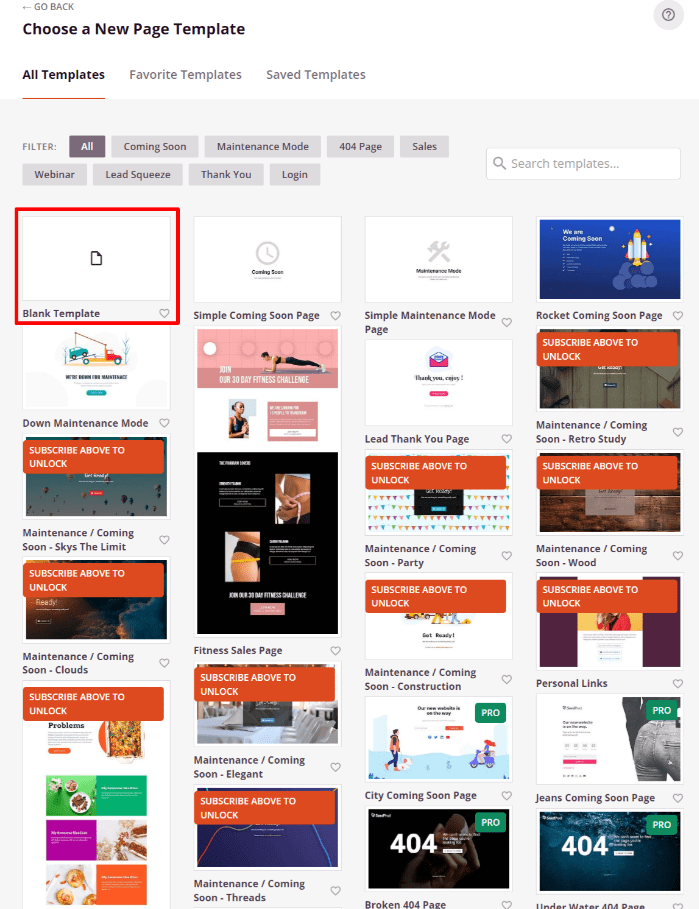
Défilez avec l’interface vers le bas et cliquez sur le bouton « Create new landing page ». Vous serez automatiquement redirigé vers une nouvelle interface où vous avez plusieurs modèles que vous pouvez utiliser pour concevoir votre page d’atterrissage.
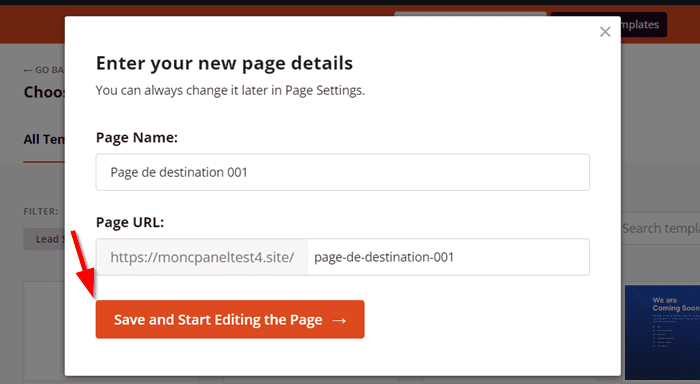
Mais, vous pouvez également construire votre landing page en partant de zéro. Vous devez noter que la version gratuite vous donne accès à une dizaine de modèles. Pour utiliser un modèle, vous devez simplement cliquer dessus. Par la suite, un tableau contextuel sera affiché où vous devez nommer votre page d’atterrissage. Faites cela et cliquez sur le bouton « Save and start editing the page » pour continuer.👇
Vous devez noter que la version gratuite vous donne accès à une dizaine de modèles. Pour utiliser un modèle, vous devez simplement cliquer dessus. Par la suite, un tableau contextuel sera affiché où vous devez nommer votre page d’atterrissage. Faites cela et cliquez sur le bouton « Save and start editing the page » pour continuer.👇 Le modèle que vous avez choisi sera ensuite ouvert aux modifications dans une nouvelle interface. Vous avez les onglets « Design, Connect et Page settings » pour personnaliser votre landing page.
Le modèle que vous avez choisi sera ensuite ouvert aux modifications dans une nouvelle interface. Vous avez les onglets « Design, Connect et Page settings » pour personnaliser votre landing page.
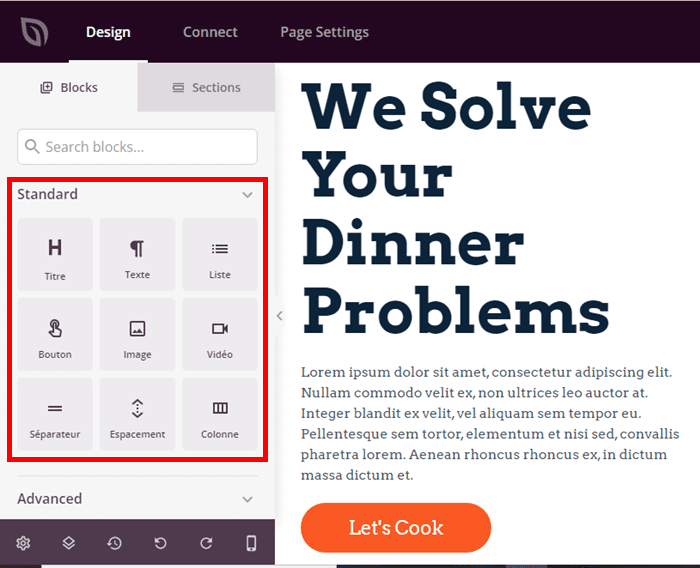
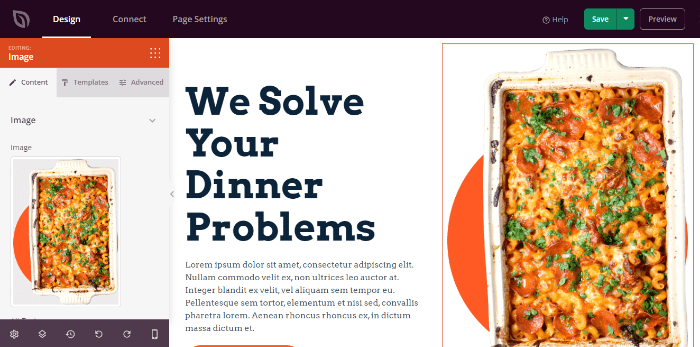
Tout d’abord, accédez à l’onglet « Design » pour avoir tous les outils nécessaires afin de personnaliser le contenu de votre page. Comme vous pouvez le voir, vous avez la possibilité d’ajouter les titres, les images et les boutons personnalisés à votre page, etc. Lorsque vous cliquez sur un élément, il sera ajouté à votre page. Vous avez alors la possibilité de changer la configuration par défaut pour l’adapter à vos besoins.
Comme vous pouvez le voir, vous avez la possibilité d’ajouter les titres, les images et les boutons personnalisés à votre page, etc. Lorsque vous cliquez sur un élément, il sera ajouté à votre page. Vous avez alors la possibilité de changer la configuration par défaut pour l’adapter à vos besoins.
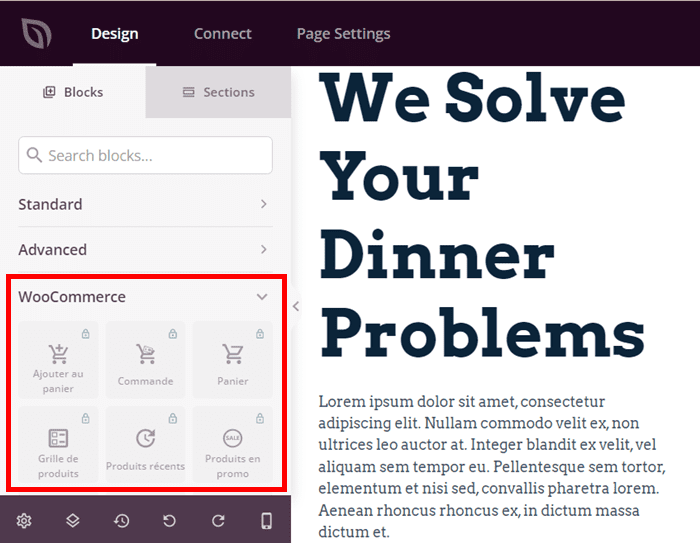
Vous pouvez également accéder à la section avancée pour utiliser d’autres outils de conception de la page. Vous devez noter que SeedProd s’intègre facilement à WooCommerce à travers une section spécialement dédiée.
Si donc, vous déployez une boutique avec ce module d’e-commerce de WordPress, vous trouverez des nombreux outils pour créer une page d’atterrissage personnalisée pour mettre en avant vos produits. Vous pouvez par exemple lister vos produits récents ou en promotion ou encore y intégrer un bouton « Ajouter au panier ». En termes de modification d’images par défaut sur le modèle de la page choisie, tout ce que vous avez à faire est de cliquer sur chaque image et la remplacer par la vôtre.
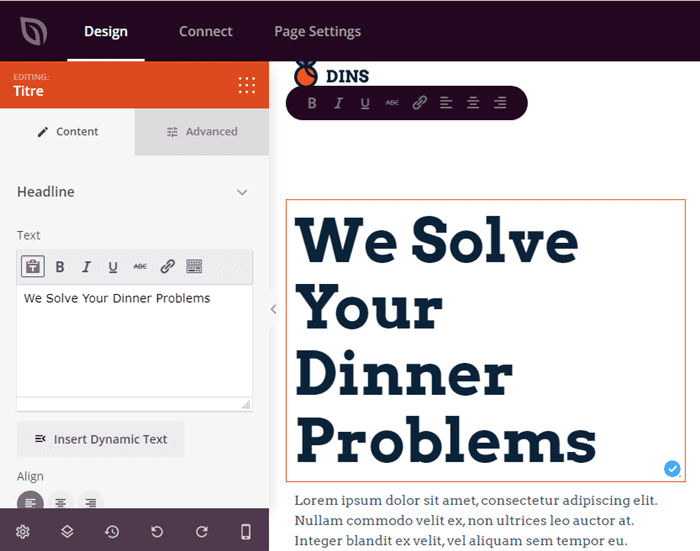
Vous pouvez par exemple lister vos produits récents ou en promotion ou encore y intégrer un bouton « Ajouter au panier ». En termes de modification d’images par défaut sur le modèle de la page choisie, tout ce que vous avez à faire est de cliquer sur chaque image et la remplacer par la vôtre. Par la suite, vous pouvez cliquer sur chaque titre et modifier le contenu par défaut, son alignement ainsi que le type de polices.👇
Par la suite, vous pouvez cliquer sur chaque titre et modifier le contenu par défaut, son alignement ainsi que le type de polices.👇 Une fois que vous terminez les modifications, vous pouvez les enregistrer à l’aide du bouton d’enregistrement. Dans l’onglet « Design », vous pouvez également accéder aux sections pour utiliser les éléments fournis et personnaliser davantage votre landing page.
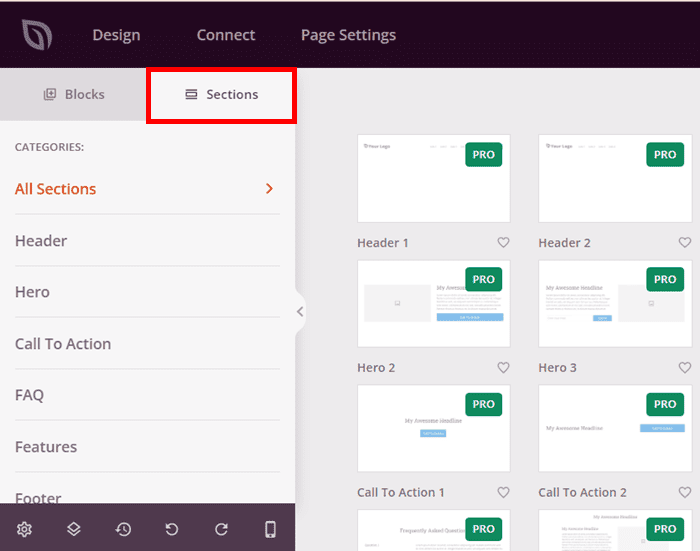
Une fois que vous terminez les modifications, vous pouvez les enregistrer à l’aide du bouton d’enregistrement. Dans l’onglet « Design », vous pouvez également accéder aux sections pour utiliser les éléments fournis et personnaliser davantage votre landing page.
Vous pouvez dans cette partie ajuster l’en-tête, le corps et le pied de votre page d’atterrissage.👇
Étape 3 : Connecter votre landing page à des services marketing
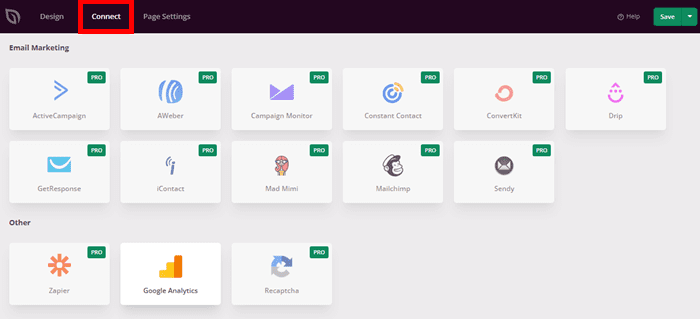
Une fois que vous avez fini de personnaliser l’onglet « Design », vous devez passer à onglet « Connect ». Celui-ci vous donne la possibilité de connecter votre page d’atterrissage à divers services de marketing en ligne pour optimiser votre page. Parmi les services marketing disponibles, vous avez par exemple :
Parmi les services marketing disponibles, vous avez par exemple :
- Google Analytics pour traquer les visites sur votre page d’atterrissage.
- ReCaptcha, qui est plutôt un outil de sécurité que vous pouvez utiliser pour protéger votre formulaire de contact inséré sur cette page.
- ConvertKit qui est un service pour envoyer des e-mails marketing.
- MailChimp et GetResponse qui sont aussi deux outils marketing que vous pouvez utiliser pour envoyer des e-mails en masse, etc.
Comme vous pouvez le voir, la plupart de services sont disponibles dans la version payante sauf Google Analytics.
Étape 4 : Configurer le SEO et publier votre landing page
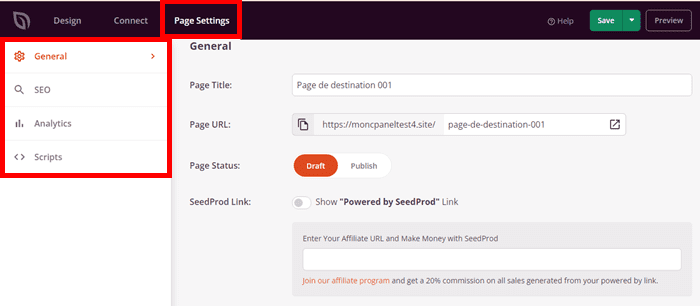
Une fois que vous avez connecté votre page d’atterrissage aux services de choix, passez à l’onglet « Page settings ». C’est dans cet onglet que vous pouvez configurer les aspects SEO de votre page d’atterrissage et y ajouter d’autres scripts pour le personnaliser davantage.
C’est dans cet onglet que vous pouvez configurer les aspects SEO de votre page d’atterrissage et y ajouter d’autres scripts pour le personnaliser davantage.
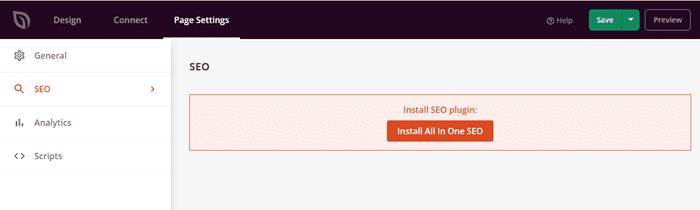
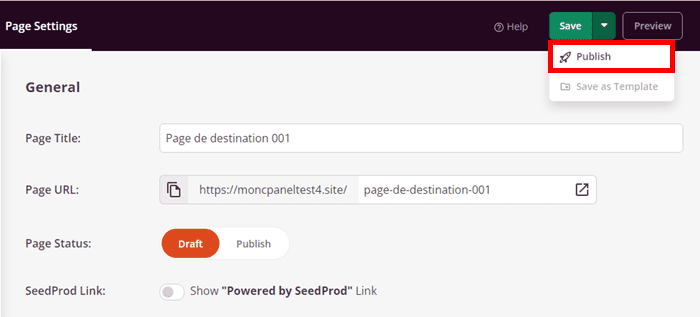
SeedProd utilise le plugin All In One SEO pour le besoin de référencement naturel. Vous devez donc l’installer en cliquant sur le lien proposé si cela n’a pas encore été fait. Une fois que vous avez terminé d’ajuster les aspects SEO de votre page, vous pouvez passer à sa publication. Pour ce faire, rendez-vous sur la barre supérieure et cliquez sur le menu déroulant (comme sur l’image ci-dessous)👇. Il suffit de cliquer sur l’option « Publish » et votre page sera publiée.
Une fois que vous avez terminé d’ajuster les aspects SEO de votre page, vous pouvez passer à sa publication. Pour ce faire, rendez-vous sur la barre supérieure et cliquez sur le menu déroulant (comme sur l’image ci-dessous)👇. Il suffit de cliquer sur l’option « Publish » et votre page sera publiée.
Méthode 02 : Utiliser un thème pour créer une landing page
La création d’une page d’atterrissage en utilisant un thème est également une option recommandée lorsque vous débutez avec WordPress. L’avantage de cette méthode est que vous n’avez pas besoin de changer votre thème par défaut ou ajouter des modules complémentaires. Ce qui est une charge de moins pour votre base de données.
Dans le référentiel de WordPress, vous avez accès à des milliers de thèmes gratuits ou payants. Cependant, ils n’intègrent pas tous la fonctionnalité de création d’une landing page.
Nous allons vous donner ici quelques thèmes avec cette fonctionnalité spécifique.
- Astra : c’est un thème freemium équipé d’environ 180 modèles et de plusieurs outils gratuits pour concevoir vos pages sans appliquer du code.
- Engin : un thème premium pour créer des pages d’atterrissage avec des visuels modernes par simple glisser-déposer.
- Smartic : vous pouvez utiliser ce thème premium pour créer des pages d’atterrissage attrayantes pour votre boutique WooCommerce.
- LandKit : un thème payant pour créer n’importe quel type de landing page à partir de plusieurs modèles prédéfinis.
- Neve : vous pouvez utiliser le thème gratuit Neve pour concevoir rapidement des pages d’atterrissage sans nécessiter des connaissances techniques.
Pour le besoin de ce tutoriel, nous allons utiliser Astra, qui est de loin le thème freemium le plus populaire de cette catégorie. Voici donc les étapes que vous devez suivre pour créer une landing page avec le thème Astra.
Étape 1 : Installer le thème Astra et activer les modules complémentaires
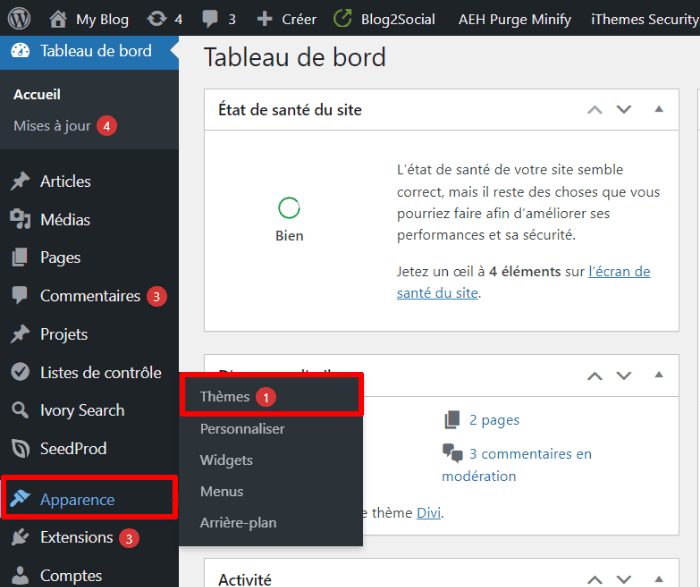
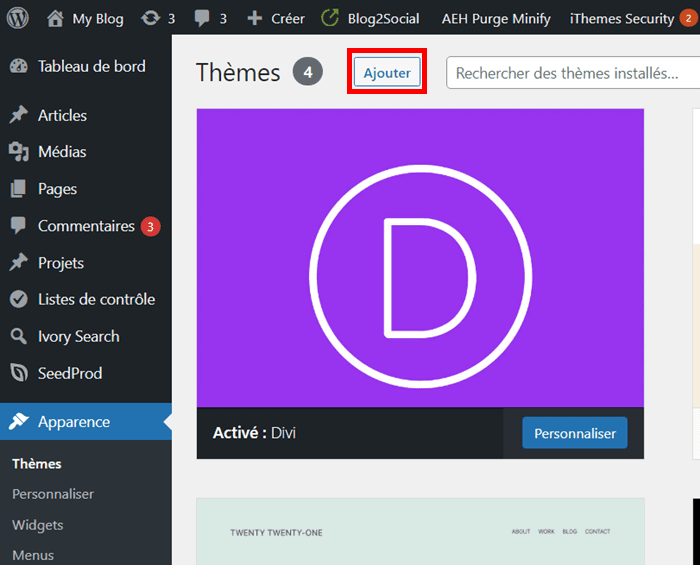
Connectez-vous à votre tableau de bord puis accédez à la section « Apparence › thèmes ». Dans l’interface suivante, cliquez sur le bouton « Ajouter » pour installer un nouveau thème.
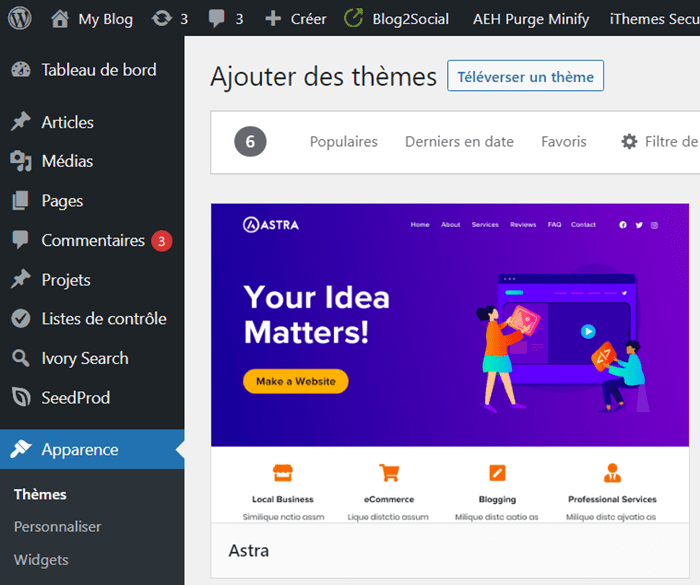
Dans l’interface suivante, cliquez sur le bouton « Ajouter » pour installer un nouveau thème. Vous serez redirigé vers une nouvelle interface, recherchez le thème Astra en utilisant la zone de recherche pour le trouver rapidement. Pour l’installer, glissez votre curseur dessus pour afficher le bouton d’installation.
Vous serez redirigé vers une nouvelle interface, recherchez le thème Astra en utilisant la zone de recherche pour le trouver rapidement. Pour l’installer, glissez votre curseur dessus pour afficher le bouton d’installation. Après l’installation et l’activation, le thème Astra sera répertorié parmi les thèmes installés sur votre site. Mais pour rendre Astra pleinement opérationnel, vous devez respectivement activer les modules complémentaires.
Après l’installation et l’activation, le thème Astra sera répertorié parmi les thèmes installés sur votre site. Mais pour rendre Astra pleinement opérationnel, vous devez respectivement activer les modules complémentaires.
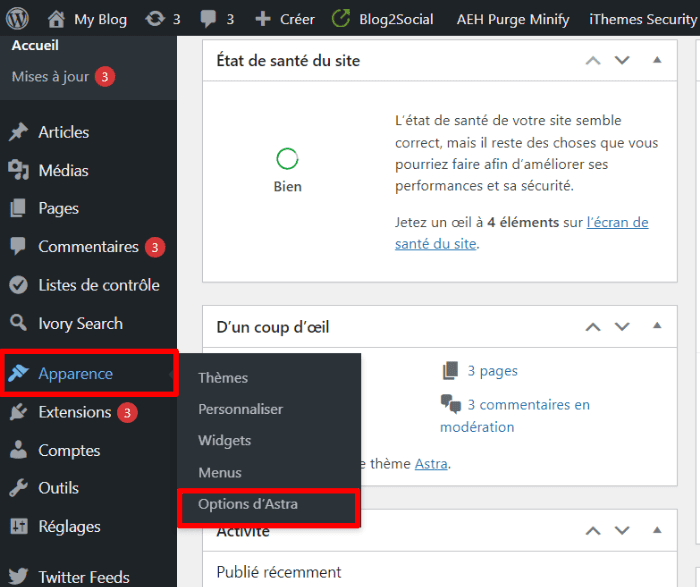
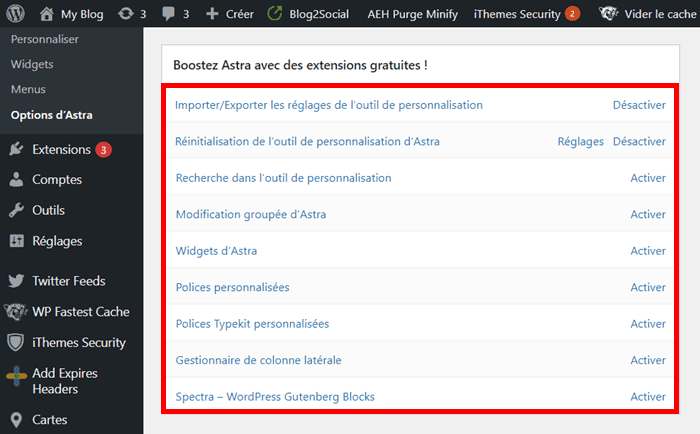
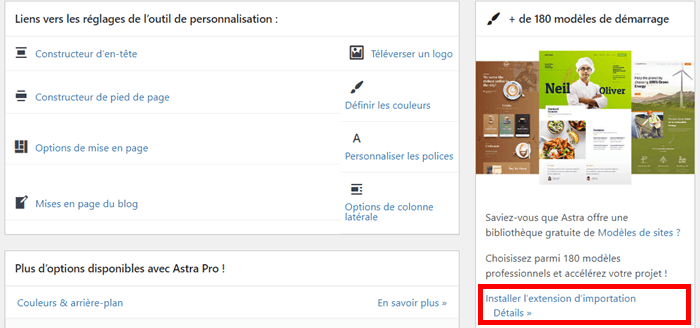
Ainsi, la prochaine étape consiste à accéder à la section « Apparence › options d’Astra ». Une nouvelle interface vous sera présentée où vous devez activer les modules complémentaires de personnalisation de ce thème.👇
Une nouvelle interface vous sera présentée où vous devez activer les modules complémentaires de personnalisation de ce thème.👇 Après avoir installé ces extensions, vous devez ensuite télécharger les modèles prédéfinis en cliquant sur l’extension d’importation. Vous pouvez activer ce module complémentaire dans la section située à droite de l’interface.👇
Après avoir installé ces extensions, vous devez ensuite télécharger les modèles prédéfinis en cliquant sur l’extension d’importation. Vous pouvez activer ce module complémentaire dans la section située à droite de l’interface.👇 Une fois que vous avez installé l’extension d’importation de modèles, vous serez redirigé vers une nouvelle interface.
Une fois que vous avez installé l’extension d’importation de modèles, vous serez redirigé vers une nouvelle interface. Votre thème Astra est maintenant prêt à être utilisé pour créer votre première landing page.
Votre thème Astra est maintenant prêt à être utilisé pour créer votre première landing page.
Étape 2 : Créer une nouvelle page d’atterrissage avec Astra
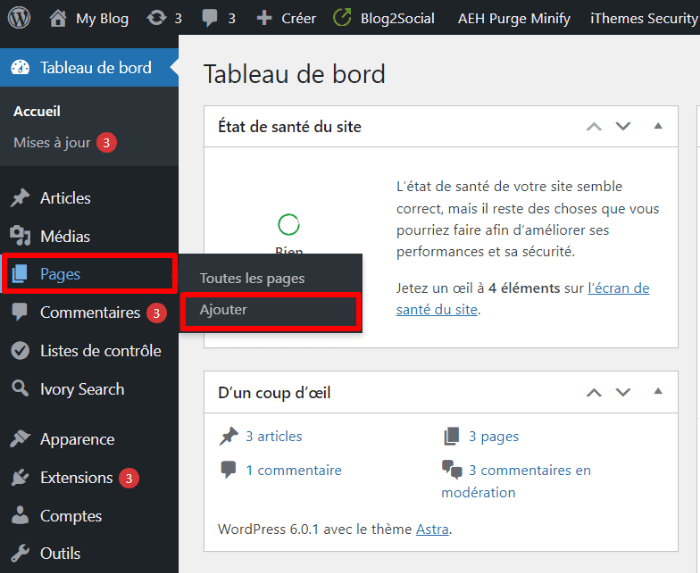
Pour commencer la création d’une nouvelle page, accédez à la section « Pages › ajouter ». Une nouvelle interface vous sera présentée. Tout d’abord, saisissez le titre de votre landing page. Cliquez ensuite, sur le bouton « + » pour accéder aux options de personnalisation de la page.
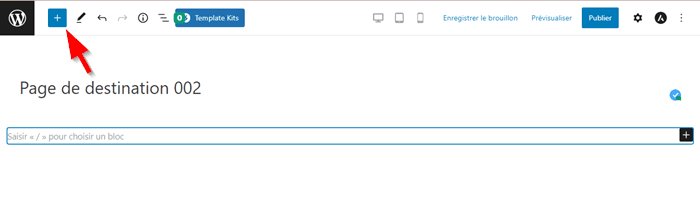
Une nouvelle interface vous sera présentée. Tout d’abord, saisissez le titre de votre landing page. Cliquez ensuite, sur le bouton « + » pour accéder aux options de personnalisation de la page.  Ensuite, vous allez remarquer qu’un nouveau bloc d’outils s’est ajouté aux blocs de base de l’éditeur Gutenberg. C’est le bloc « Spectra » qui s’installe avec le thème Astra.👇
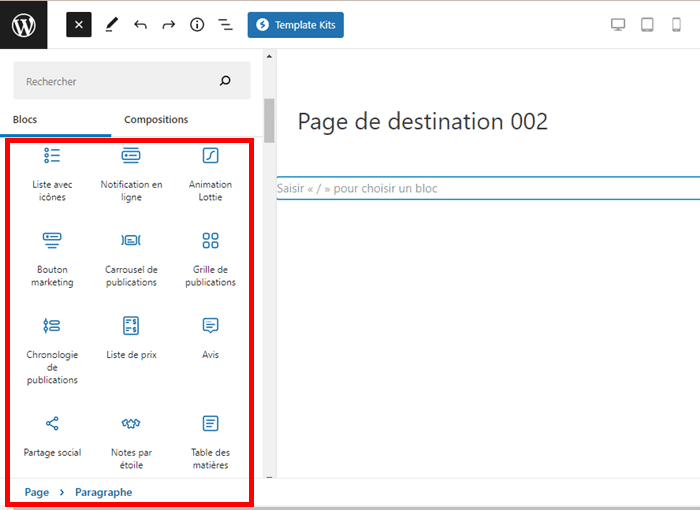
Ensuite, vous allez remarquer qu’un nouveau bloc d’outils s’est ajouté aux blocs de base de l’éditeur Gutenberg. C’est le bloc « Spectra » qui s’installe avec le thème Astra.👇 Ce nouveau bloc apporte plusieurs options supplémentaires pour créer une page d’atterrissage adapté à vos besoins. C’est notamment la liste de prix, les avis, le partage social, un carrousel de publications ou encore des boutons personnalisés.
Ce nouveau bloc apporte plusieurs options supplémentaires pour créer une page d’atterrissage adapté à vos besoins. C’est notamment la liste de prix, les avis, le partage social, un carrousel de publications ou encore des boutons personnalisés.
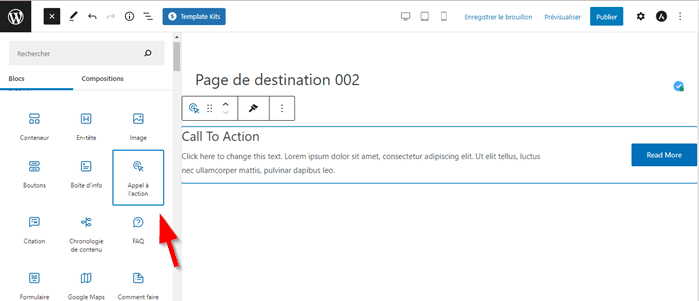
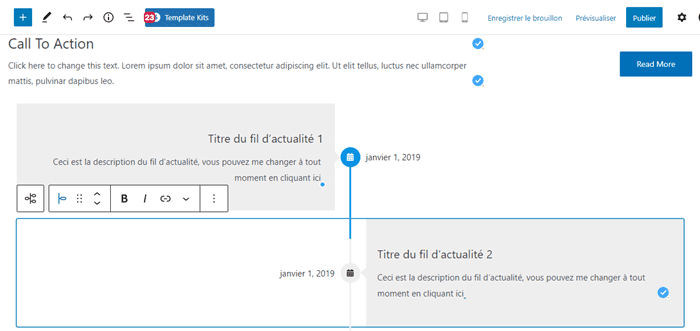
Pour utiliser chaque option, cliquez simplement dessus et passez ensuite à la personnalisation. Vous pouvez par exemple ajouter en un clic un bouton d’appel à l’action à votre page d’atterrissage. Vous pouvez aussi cliquer sur l’option « Chronologie de contenus » afin d’afficher des articles sur votre landing page en fonction de leurs dates de mise en ligne.
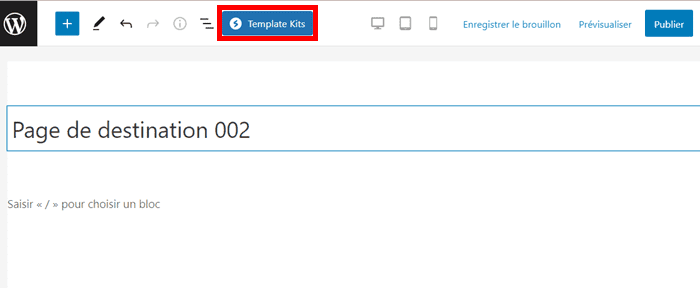
Vous pouvez aussi cliquer sur l’option « Chronologie de contenus » afin d’afficher des articles sur votre landing page en fonction de leurs dates de mise en ligne. En dehors de cette méthode de création manuelle d’une page d’atterrissage avec Astra, vous pouvez utiliser les modèles prédéfinis pour accélérer le processus. Pour cela, cliquez sur le bouton « Template Kits » situé sur la barre supérieure.👇
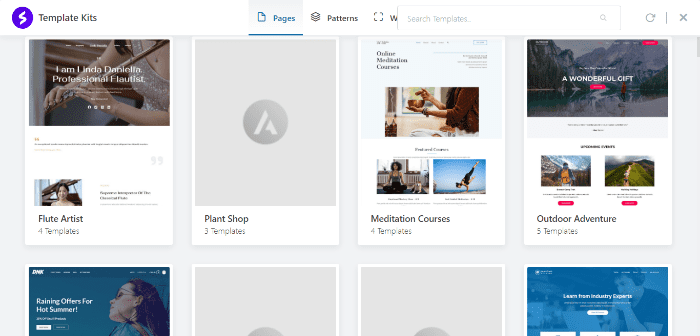
En dehors de cette méthode de création manuelle d’une page d’atterrissage avec Astra, vous pouvez utiliser les modèles prédéfinis pour accélérer le processus. Pour cela, cliquez sur le bouton « Template Kits » situé sur la barre supérieure.👇 Une nouvelle interface vous sera présentée. Vous avez dans cette page, plusieurs dizaines de modèles que vous pouvez utiliser.
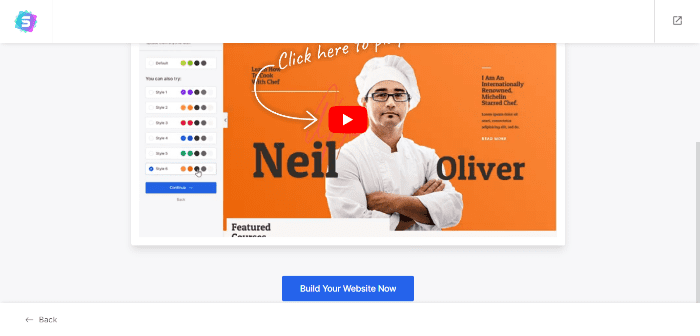
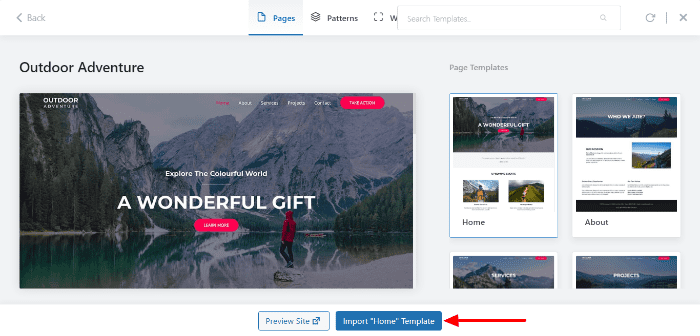
Une nouvelle interface vous sera présentée. Vous avez dans cette page, plusieurs dizaines de modèles que vous pouvez utiliser. Pour utiliser un nouveau modèle, cliquez dessus et il sera ouvert dans une nouvelle interface. Tout ce que vous avez à faire est de cliquer sur le bouton « Import home template » pour passer à la personnalisation.
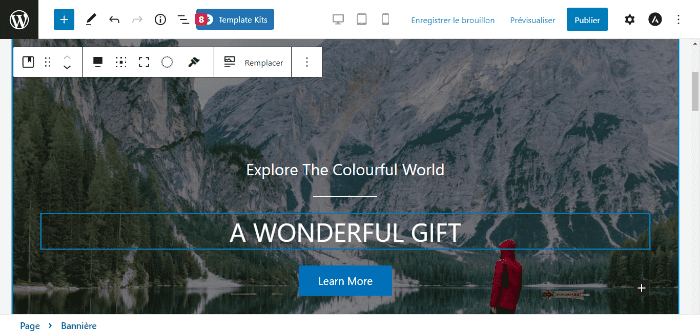
Pour utiliser un nouveau modèle, cliquez dessus et il sera ouvert dans une nouvelle interface. Tout ce que vous avez à faire est de cliquer sur le bouton « Import home template » pour passer à la personnalisation. Vous pouvez ensuite cliquer sur chaque section du modèle pour le personnaliser selon vos souhaits.
Vous pouvez ensuite cliquer sur chaque section du modèle pour le personnaliser selon vos souhaits.
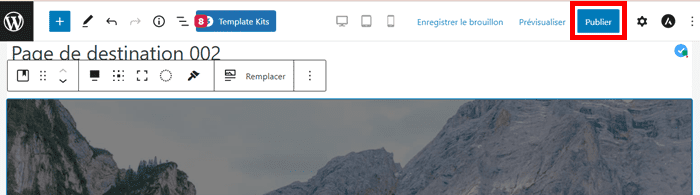
Étape 3 : Publier votre landing page
Une fois que vous avez terminé les modifications, vous pouvez publier votre page d’atterrissage en cliquant sur le bouton « Publier ».

Méthode 03 : Utiliser un constructeur de pages pour créer une landing page
La troisième méthode que vous pouvez utiliser pour créer une landing page consiste à se servir d’un constructeur de pages. Cette méthode est un peu similaire à la première mais à la différence d’un plugin spécifique de landing page, un constructeur de pages peut servir à beaucoup de tâches.
En d’autres termes, lorsque vous investissez dans un constructeur de pages, vous ne l’utiliserez pas seulement pour la simple création d’une page d’atterrissage. Parmi les constructeurs de pages les plus populaires, vous avez notamment :
- Elementor : le constructeur de pages le plus populaire du marché avec plusieurs options pour créer une page entièrement personnalisée par simple glisser-déposer.
- Divi Builder : c’est l’un constructeur de pages créé par les mêmes développeurs derrière le thème Divi
- Beaver Builder : une autre option pour créer n’importe quel type de pages sur WordPress.
Voyons comment vous pouvez créer une landing page avec Elementor.
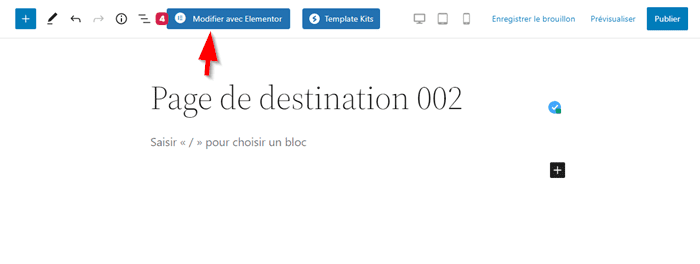
Pour commencer, accédez à la section « Extensions › ajouter » depuis votre espace d’administration. Recherchez et installer le plugin « Elementor ». Après installation, accédez à la section « Pages › ajouter ». Dans la nouvelle interface, saisissez le titre de la page puis cliquez sur le bouton « Modifier avec Elementor ».
Après installation, accédez à la section « Pages › ajouter ». Dans la nouvelle interface, saisissez le titre de la page puis cliquez sur le bouton « Modifier avec Elementor ». La nouvelle landing page sera ouverte aux modifications dans le constructeur Elementor.
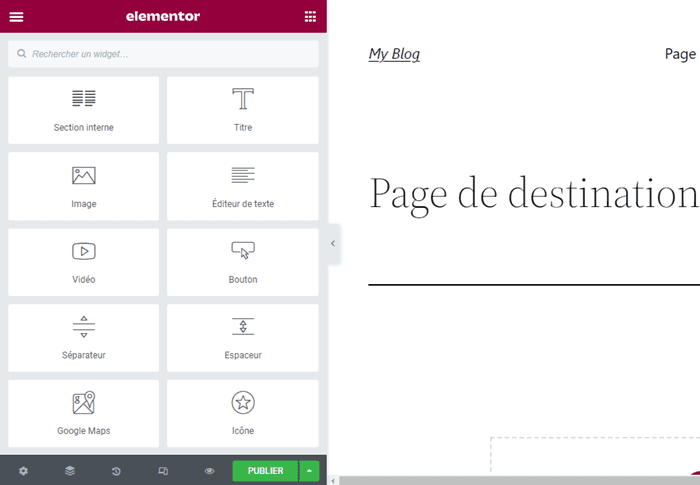
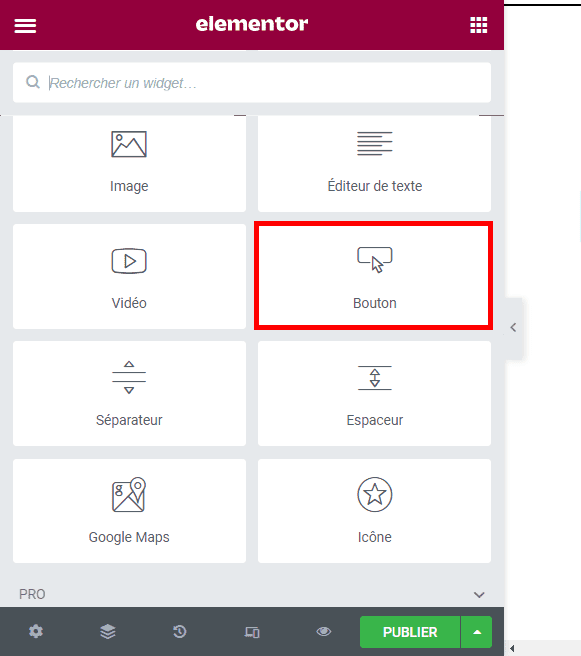
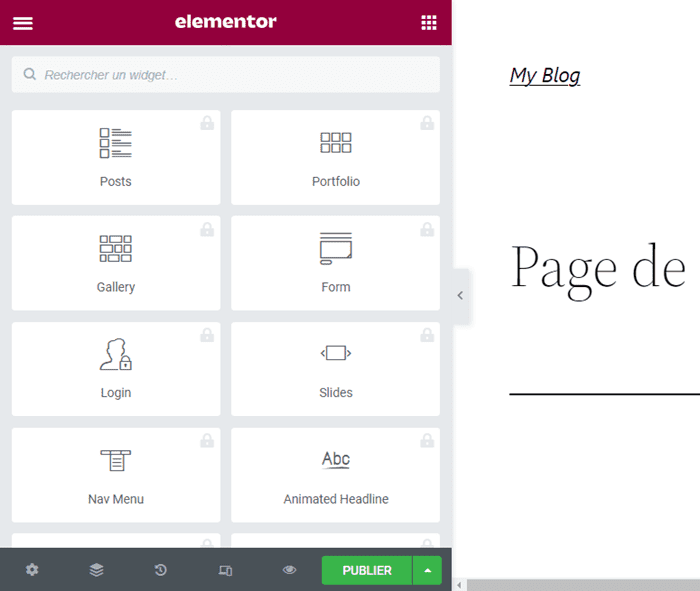
La nouvelle landing page sera ouverte aux modifications dans le constructeur Elementor. Sur le côté gauche de l’interface, vous avez plusieurs options pour personnaliser votre landing page. Faites un mouvement de glisser-déposer dans la page pour chaque élément que vous souhaitez utiliser.
Sur le côté gauche de l’interface, vous avez plusieurs options pour personnaliser votre landing page. Faites un mouvement de glisser-déposer dans la page pour chaque élément que vous souhaitez utiliser. Dans la version payante, vous bénéficiez des éléments supplémentaires pour personnaliser davantage votre page et la rendre attrayante.👇
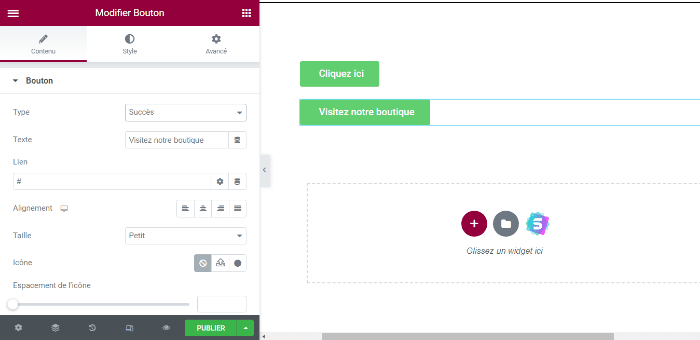
Dans la version payante, vous bénéficiez des éléments supplémentaires pour personnaliser davantage votre page et la rendre attrayante.👇 Après avoir ajouté un élément à la page, vous avez plusieurs options pour personnaliser son design, notamment le type de polices et l’alignement du texte, etc.
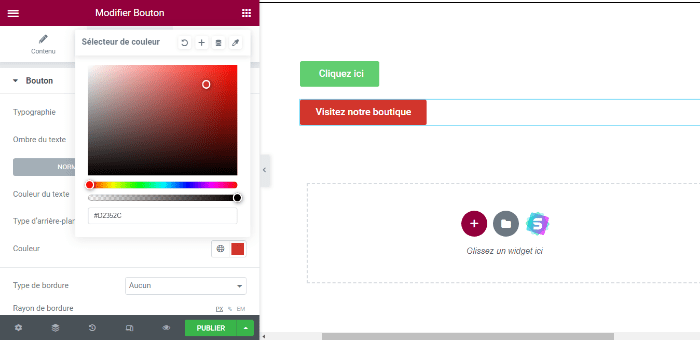
Après avoir ajouté un élément à la page, vous avez plusieurs options pour personnaliser son design, notamment le type de polices et l’alignement du texte, etc. Vous pouvez également modifier l’arrière-plan de votre élément.
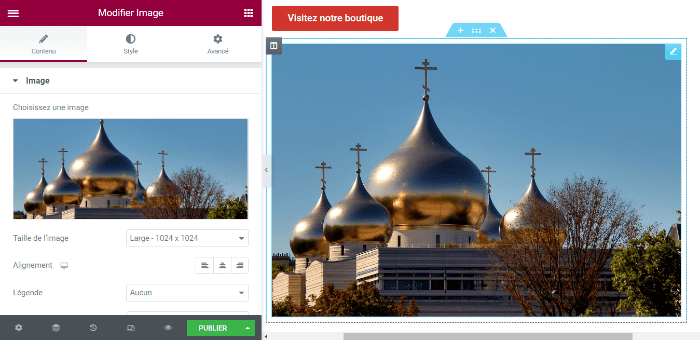
Vous pouvez également modifier l’arrière-plan de votre élément. Si vous ajoutez une image à votre page, vous avez la possibilité d’ajuster sa position et personnaliser ses bordures…
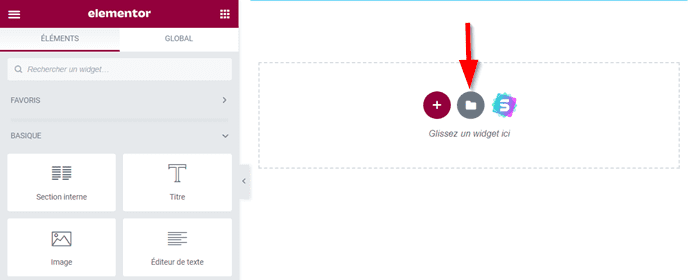
Si vous ajoutez une image à votre page, vous avez la possibilité d’ajuster sa position et personnaliser ses bordures… Si vous souhaitez créer votre landing page à partir d’un modèle prédéfini, cliquez sur l’icône de modèles.
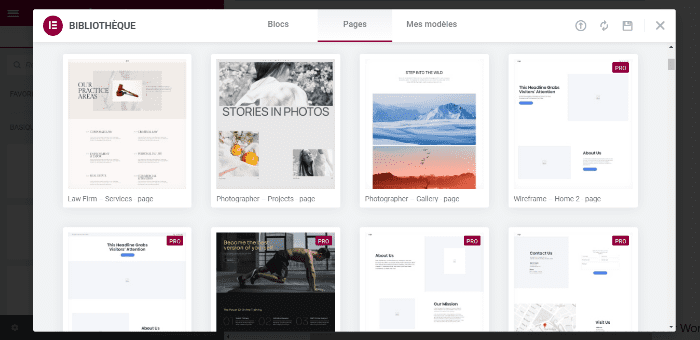
Si vous souhaitez créer votre landing page à partir d’un modèle prédéfini, cliquez sur l’icône de modèles.  Ensuite, vous serez redirigé vers la bibliothèque de modèles d’Elementor.
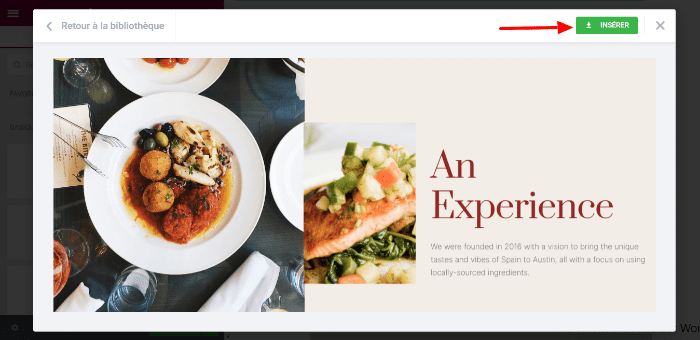
Ensuite, vous serez redirigé vers la bibliothèque de modèles d’Elementor. Cliquez sur le modèle que vous souhaitez utiliser, il sera affiché dans un tableau contextuel. Vous devez cliquer sur le bouton « Insérer » pour l’ajouter à votre landing page et commencez les modifications.
Cliquez sur le modèle que vous souhaitez utiliser, il sera affiché dans un tableau contextuel. Vous devez cliquer sur le bouton « Insérer » pour l’ajouter à votre landing page et commencez les modifications. Une fois que vous avez terminé, utilisez le bouton « Publier » de Gutenberg pour mettre en ligne votre landing page.
Une fois que vous avez terminé, utilisez le bouton « Publier » de Gutenberg pour mettre en ligne votre landing page.
Conclusion
🥳Toutes nos félicitations pour avoir lu ce tutoriel. Créer une landing page dans WordPress n’est pas si difficile ! Dans cet article, nous avons détaillé trois méthodes que vous pouvez utiliser. Vous pouvez soit utiliser un plugin dédié, un thème avec une fonctionnalité de landing page ou alors un constructeur de pages. Vous avez maintenant toutes les connaissances nécessaires, il ne vous reste qu’à passer à l’action.
Vous avez des questions ou des remarques ? Contactez-nous via la section Commentaires !


 51mn de lecture
51mn de lecture






Commentaires (0)