
Le Cascading Style Sheets, généralement connu sous le sigle CSS, est un langage informatique désignant une feuille de style pour la mise en forme et en page des documents HTML. Il permet, entre autres, de modifier la disposition, la taille, la couleur d’un texte ou encore d’ajuster les marges.
L’utilisation du Cascading Style Sheets est moins complexe sur WordPress grâce aux nombreux réglages disponibles et ne nécessite pas la maîtrise de ce langage. Il suffit d’apporter les modifications dans WordPress pour que votre site soit automatiquement formaté comme vous le souhaitez. 🙂 Pour ce faire, l’ajout de CSS personnalisé à votre site WordPress devient essentiel.
Objectif
Dans cet article, apprenez à ajouter un CSS personnalisé à l’aide d’un plugin WordPress ou d’un thème enfant.
Prérequis
Pour suivre ce tutoriel, il est impératif de disposer de l’accès au tableau de bord WordPress en tant qu’administrateur du site sur lequel vous souhaitez ajouter un CSS personnalisé. Selon la méthode choisie, vous devez également maitriser l’installation de plugins WordPress ou la création d’un thème enfant WordPress.
Besoin d’un hébergement WordPress rapide et de qualité ?
LWS vous conseille sa formule d’hébergement WordPress en promotion à -20% (offre à partir de 3,99€ par mois au lieu de 4,99 €). Non seulement les performances sont au rendez-vous mais vous profitez en plus d’un support exceptionnel.
Ajouter un CSS personnalisé à WordPress grâce à la personnalisation WordPress
Chaque site WordPress dispose de la fonctionnalité par défaut de WordPress « Theme Customizer ». Il s’agit de l’une des méthodes les plus faciles pour personnaliser les feuilles de style en cascade.
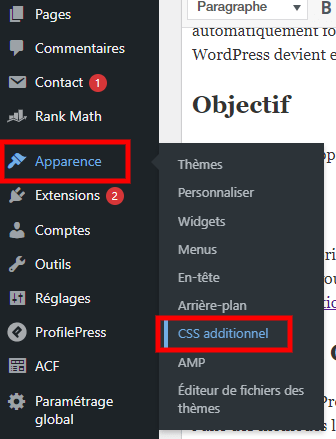
Dans le tableau de bord, allez à l’onglet « Apparence », puis sur « Personnaliser ».
Cliquez sur le bouton « CSS additionnel ».

Une interface de personnalisation s’ouvrira pour que vous y intégrer votre code. Cet outil vous donnera en plus la possibilité d’avoir un aperçu de votre site, avec la version pour les appareils mobiles.
Ajouter un CSS personnalisé à WordPress via un plugin
En utilisant les plugins, les modifications que vous avez apportées à votre thème WordPress ne seront pas perdues. Vous pouvez réutiliser ce même CSS personnalisé pour plusieurs thèmes étant donné qu’il est enregistré dans le fichier de l’outil. Il existe un large choix de plugins pour la personnalisation du Cascading Style Sheets. Voici les 7 meilleurs :
WP Add Custom CSS
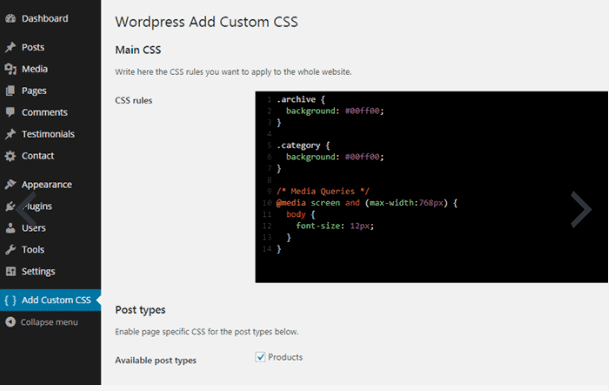
Cet outil vous permet d’appliquer le CSS personnalisé à quelques pages de votre site WordPress ou à son ensemble. En l’installant, vous verrez un onglet dédié à WP Add Custom CSS dans votre administration.

Un éditeur CSS apparaîtra sous chaque article. Vous pourrez de ce fait modifier individuellement des articles. Si vous voulez visualiser les changements, rafraichissez votre site web WordPress.
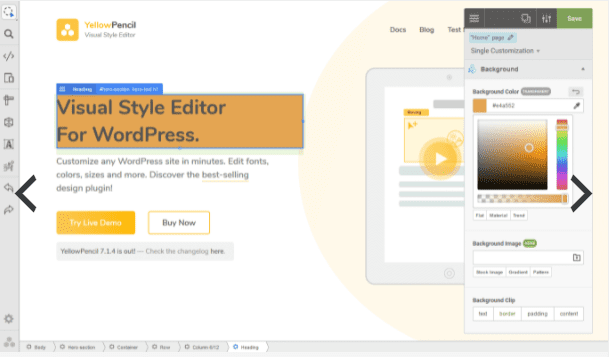
Yellow Pencil ou Visual CSS Style Editor
Cet éditeur convient à tous les types de thèmes. Il est adapté aux débutants et experts. Il dispose de plus de 50 propriétés CSS, ce qui permet à son utilisateur de modifier son site/sa page selon ses convenances. De plus, les familles de polices que cet outil prend en charge dépassent la barre de 800.
Pour l’utiliser, il faut le télécharger, l’installer et l’activer. Ensuite, rendez-vous dans « Apparence », puis, cliquez sur « Yellow Pencil ».

Pour les adeptes de codage, Yellow Pencil est l’outil idéal. Vous aurez la possibilité de le faire en direct et de personnaliser à la fois votre feuille de style.
SiteOrigin CSS
Bien qu’il soit gratuit, SiteOrigin CSS possède de nombreuses options. Grâce à ce plugin interactif, vous pourrez ajouter votre feuille de style personnalisée à WordPress.
Vous devez l’installer pour y accéder. Dans l’onglet « Apparence », cliquez sur « CSS personnalisé ». Vous verrez apparaître un éditeur muni de plusieurs outils intégrés vous permettant de modifier chaque partie de votre site. Faire votre codage manuellement vous est également possible.
Theme Junkie Custom CSS
Tout comme Yellow Pencil, cette extension offre une prévisualisation en direct des changements. Pour profiter de ses avantages, même procédé que pour le plugin précédent. Téléchargez, installez et activez-le pour le trouver dans votre tableau de bord. Vous pourrez ensuite ajouter vos touches personnelles et y appliquer vos styles en saisissant votre code personnalisé.

Custom JS et CSS for Gutenberg
Custom JS et CSS for Gutenberg est, comme indiqué par sa désignation, adapté à la version Gutenberg. Grâce à ce plugin, vous pourrez personnaliser vos pages et articles WordPress avec l’éditeur WYSIWYG. De plus, il vous est possible de modifier vos champs personnalisés.
Pour l’installer, accédez à « Plugin > Ajouter un nouveau ». Téléchargez-le en cliquant sur le bouton à gauche. Cliquez sur le bouton « Parcourir », sélectionnez le fichier .zip et installez. N’omettez pas d’activer l’extension pour l’employer à bon escient.
Dans vos prochaines publications, trouvez le bloc Custom JS et CSS sur les blocs Gutenberg et ajoutez-le à la page. Puis, ajoutez votre code CSS personnalisé à la page.
Après mise à jour, vos personnalisations seront intactes. Vous pourrez en plus prévisualiser en direct vos modifications.
Simple Custom CSS
Grâce à cette extension, vous pouvez laisser vos marques en modifiant la feuille de style de votre thème WordPress. Même après changement de thème, les changements apportés seront conservés. Suite à son activation, vous verrez « Custom CSS » s’afficher dans la section « Apparence ». Méthode simple et efficace, vous devez juste saisir le code dans l’éditeur et d’enregistrer.
Pour voir les modifications, rafraîchissez le site web WordPress.
Simple Custom CSS and JS
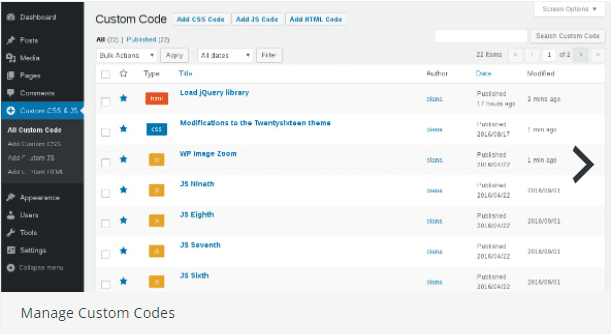
Parmi les plus populaires, Simple Custom CSS and JS permet d’ajouter non seulement des feuilles de style personnalisées, mais aussi des JS personnalisés. Grâce à l’éditeur, les syntaxes peuvent être en couleur. Après son installation, le menu « Custom CSS and JS » apparaîtra dans votre barre d’administration WordPress. Un seul clic et vous serez amené à la page où vous trouverez des codes déjà ajoutés.

Pour ajouter votre code CSS personnalisé, il suffit de cliquer sur le bouton « Ajouter du code CSS ». Simple Custom CSS and JS est disponible en version gratuite, mais aussi en pro pour permettre à ses utilisateurs de bénéficier de plus de fonctionnalités.
Ajouter un CSS personnalisé à WordPress à partir d’un thème enfant
Le dernier moyen pour ajouter un CSS personnalisé est la création d’un thème enfant dans WordPress. Il hérite des propriétés du thème parent (thème installé sur le site), notamment de son design, de ses fonctionnalités et de sa mise en page. Grâce à lui, vous avez la possibilité de modifier votre site à votre guise sans sacrifier le thème parent. Il s’agit donc d’une option qui vous permet de tester votre personnalisation. Néanmoins, à chaque modification, les paramètres du thème parent changeront.
Le thème enfant va fournir un fichier CSS pour que vous puissiez apporter vos touches et ajouter vos propres styles. Il suffit d’insérer le Cascading Style Sheets personnalisé dans le fichier style.css dans le thème enfant. Saisissez le CSS sous le code déjà existant.
Conclusion
Cet article vous a montré les meilleurs moyens permettant d’ajouter un CSS personnalisé à WordPress. À vous de choisir entre l’emploi du personnaliseur intégré de WordPress, des différents plugins et du thème enfant. 🙂
Avez-vous ajouté du CSS personnalisé à votre site WordPress ? Si oui, quelle méthode avez-vous utilisée ?


 18mn de lecture
18mn de lecture






Commentaires (0)