
Dans le web marketing, les tests A/B constituent un moyen efficace pour connaître les performances d’une page web par rapport à sa variante. Dans la pratique, deux ou plusieurs versions d’une page web sont proposées aux visiteurs. Ensuite, au bout d’un certain délai, les données de visites sont analysées afin d’identifier la version de la page qui a reçu plus de vues, d’impressions ou de clics.😎 Face à une concurrence croissante, le A/B testing se révèle très efficace pour démarquer son entreprise et augmenter son taux de conversion.🚀
Si votre site est basé sur WordPress, notez qu’il existe plusieurs outils pour faire du A/B testing. L’un des outils le plus populaire et le plus facile à utiliser est sans doute Google Optimize.😇
Objectif
L’utilisation de Google Optimize WordPress pour faire les tests A/B ne vous prendra que quelques minutes. Cet article détaille toutes les étapes à suivre pour créer votre première expérience de A/B testing si vous êtes sur site WordPress. En suivant à la lettre les étapes de ce guide, vous n’aurez plus besoin de faire appel à un développeur pour faire du A/B testing.🤗
Prérequis
- Pour créer votre premier test A/B, vous devez avoir le droit d’accès complet à l’espace d’administration du site où vous souhaitez faire du A/B testing.
- Vous allez également agir rapidement si vous pouvez installer et activer un plugin dans WordPress.
- Intégrer Google Analytics à votre site WordPress.
Plus d'informations
Si vous n’avez pas encore intégré Google Analytics à votre site WordPress, utilisez l’une des méthodes suivantes :
Qu’est-ce que le A/B testing ?
 Le A/B testing est une technique dont se servent les spécialistes du marketing pour comparer deux versions d’une page web afin d’identifier celle qui est la plus performante. Il s’agit ici de déterminer la variante qui reçoit plus de vues, qui suscite de l’engagement ou encore celle qui convertit le plus vos prospects en clients.
Le A/B testing est une technique dont se servent les spécialistes du marketing pour comparer deux versions d’une page web afin d’identifier celle qui est la plus performante. Il s’agit ici de déterminer la variante qui reçoit plus de vues, qui suscite de l’engagement ou encore celle qui convertit le plus vos prospects en clients.
Actuellement, les tests A/B peuvent être utilisés dans tous les secteurs. En fait, au cours de ces dernières années, des nouvelles exigences se sont imposées en matière de la conception web. Et la création d’un site qui répond mieux aux attentes de visiteurs est devenue le plus grand défi auquel les entreprises du web moderne doivent faire face. Désormais, il n’est plus facile de savoir ce qui attire et ce qui n’attire pas vos visiteurs.
Heureusement, en utilisant le A/B testing, vous pouvez avoir une idée plus ou moins précise sur le type de mise en page qui apporte plus de conversions dans votre domaine d’activité. Avec ce processus, vous pouvez tester n’importe quel élément de votre site. Qu’il s’agisse de titres, de boutons d’appel à l’action, de pages d’atterrissage ou de formulaires d’abonnement, vous pouvez utiliser tests A/B pour étudier le comportement de vos visiteurs face à chaque élément.
Pourquoi choisir Google Optimize pour vos tests A/B ?
 Bien qu’il existe plusieurs outils de tests A/B en ligne, Google Optimize semble être la solution la plus rapide et le plus facile à utiliser dans WordPress. Quelles que soient vos compétences, vous pouvez utiliser Optimize pour créer vos premiers tests. Vous ne voudrez peut-être pas investir des centaines d’euros pour simplement créer un ou deux tests A/B. Google Optimize est la solution qui vous convient le mieux. Il peut vous permettre de créer jusqu’à cinq expériences gratuitement.
Bien qu’il existe plusieurs outils de tests A/B en ligne, Google Optimize semble être la solution la plus rapide et le plus facile à utiliser dans WordPress. Quelles que soient vos compétences, vous pouvez utiliser Optimize pour créer vos premiers tests. Vous ne voudrez peut-être pas investir des centaines d’euros pour simplement créer un ou deux tests A/B. Google Optimize est la solution qui vous convient le mieux. Il peut vous permettre de créer jusqu’à cinq expériences gratuitement.
De plus, Google Optimize peut vous aider à tester n’importe quel élément de votre site. Il est équipé d’un éditeur visuel qui permet de modifier la page d’origine et créer une nouvelle version. Par ailleurs, Optimize est combiné à Google Analytics pour traquer les données de visites. Ce dernier utilise les méthodes de statistiques bayésiennes pour vous fournir des données avec la plus grande précision.
Outre les tests A/B (appelés également tests split), vous pouvez utiliser Google Optimize pour créer des tests multivariables (MTV). Ces derniers permettent d’opposer plusieurs versions d’une même page afin d’identifier la version la plus performante. Mais, Google Optimize permet aussi de créer des tests de redirection. Dans ce dernier cas, vous testez deux versions d’une page différentes à partir de leurs URLs.
Une solution clés en main pour créer un site WordPress ?
LWS vous conseille sa formule d’hébergement WordPress en promotion à -20% (offre à partir de 3,99€ par mois au lieu de 4,99 €). Non seulement les performances sont au rendez-vous mais vous profitez en plus d’un support exceptionnel.
Enfin, il n’y a pas d’exigence particulière pour utiliser Google Optimize. En effet, si vous êtes utilisateur de Google Workspace, alors, vous pouvez utiliser Optimize.
Faire du A/B testing avec Google Optimize dans WordPress
Vous allez apprendre dans la partie suivante comment vous devez procéder pour créer votre premier test A/B. Pour cela, voici les étapes à parcourir :
Étape 1 : créer un compte Google Optimize
Si vous avez un compte Google Workspace, alors vous n’avez pas besoin de créer un compte supplémentaire sur Optimize. Cependant, il y a quelques ajustements à faire.
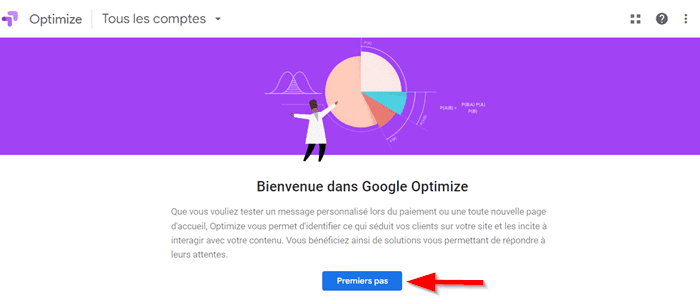
Pour commencer, rendez-vous sur Google Optimize, si vous avez plusieurs comptes Gmail, choisissez celui que vous souhaitez utiliser et cliquez sur le bouton « Premiers pas ».  Vous serez redirigé vers une nouvelle interface. Vous avez une série de questions que vous devez répondre afin de permettre à Google de personnaliser Optimize en fonction de vos besoins. Une fois que vous avez fini, cliquez sur le bouton « Suivant ».
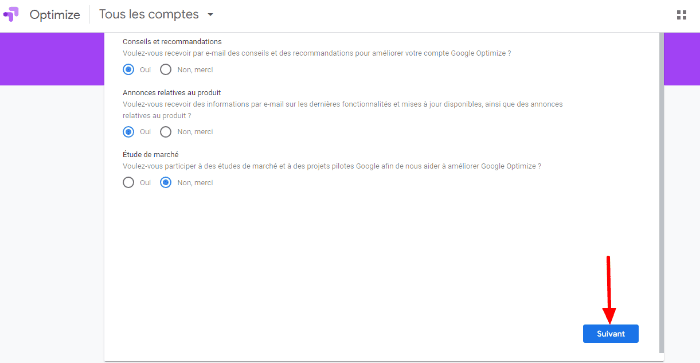
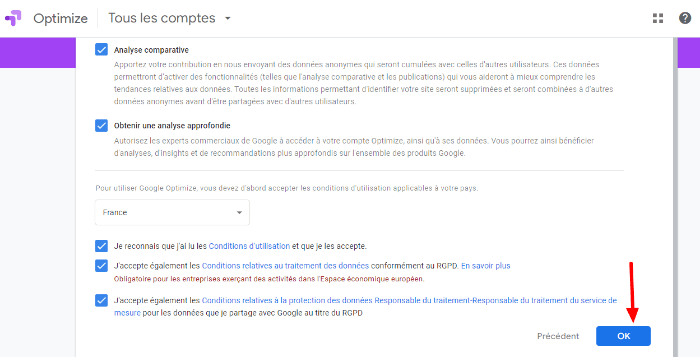
Vous serez redirigé vers une nouvelle interface. Vous avez une série de questions que vous devez répondre afin de permettre à Google de personnaliser Optimize en fonction de vos besoins. Une fois que vous avez fini, cliquez sur le bouton « Suivant ». Dans la page résultante, répondez également aux autres questions posées. Vous devez finir la configuration de votre compte en acceptant les conditions d’utilisation de Google.
Dans la page résultante, répondez également aux autres questions posées. Vous devez finir la configuration de votre compte en acceptant les conditions d’utilisation de Google.  Ensuite, cliquez sur le bouton « OK ». Votre compte est maintenant configuré pour créer votre premier test A/B.
Ensuite, cliquez sur le bouton « OK ». Votre compte est maintenant configuré pour créer votre premier test A/B.
Étape 2 : créer votre première expérience
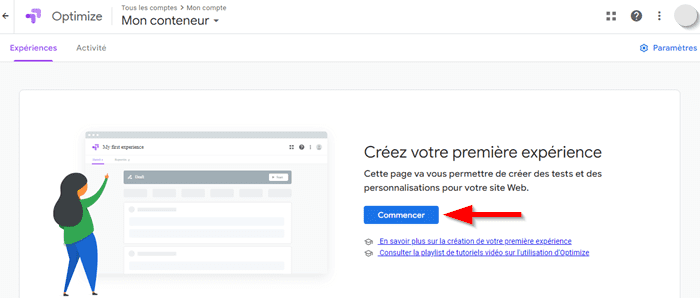
Après avoir accepté les conditions d’utilisation de Google, vous avez été redirigé vers une nouvelle page👇. Pour continuer, appuyez sur le bouton « Commencer ».
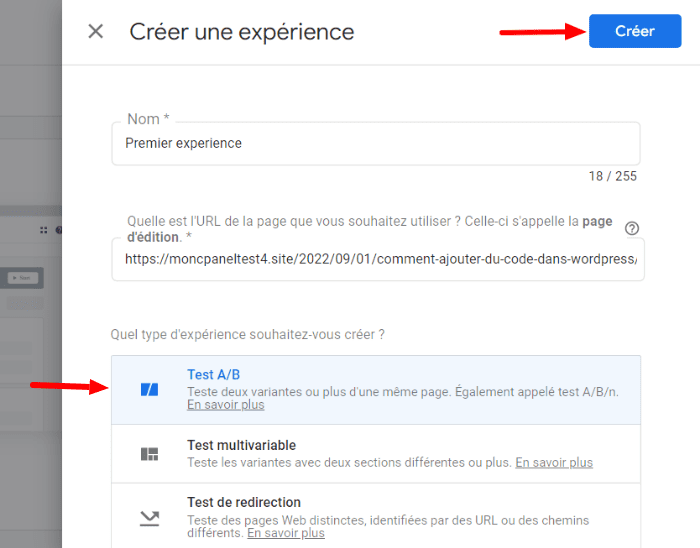
 Vous devez ensuite renseigner des informations en rapport avec votre expérience. Tout d’abord, ajoutez le nom dans la zone correspondante. Ensuite, renseignez l’URL de la page que vous souhaitez tester.
Vous devez ensuite renseigner des informations en rapport avec votre expérience. Tout d’abord, ajoutez le nom dans la zone correspondante. Ensuite, renseignez l’URL de la page que vous souhaitez tester.
Puis, défilez avec l’interface et choisissez le type de test que vous envisagez de faire. Pour notre exemple, il s’agit d’un simple test A/B. Une fois que vous avez terminé, cliquez sur le bouton « Créer » situé sur coin supérieur droit.👆
Une fois que vous avez terminé, cliquez sur le bouton « Créer » situé sur coin supérieur droit.👆
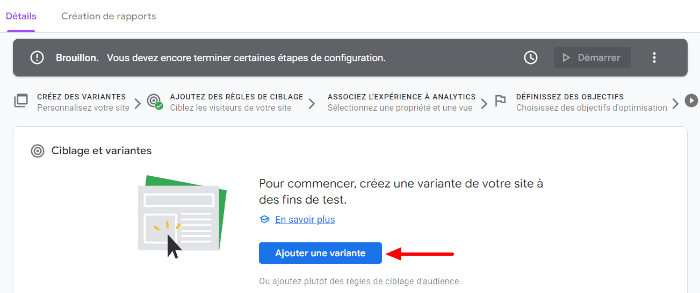
Étape 3 : créer une variante de la page originale
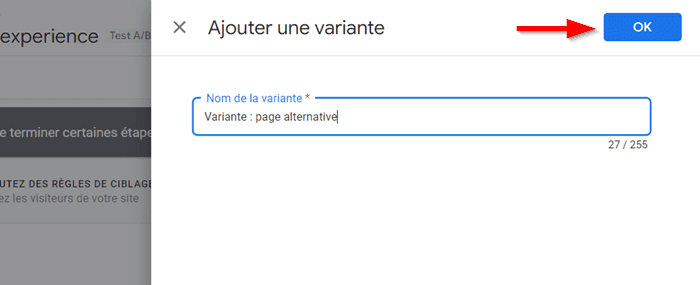
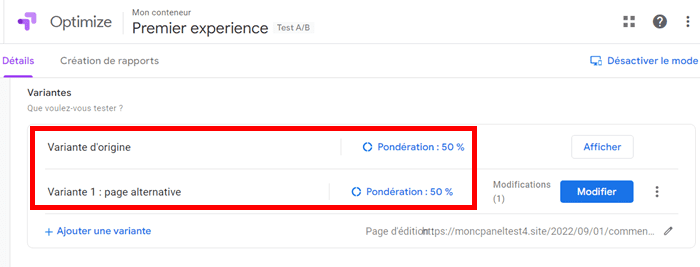
Vous devez ensuite créer une variante de la page originale. Pour ce faire, cliquez sur le bouton « Ajouter une variante ». Dans la page résultante, entrez les informations concernant la variante. Vous pouvez la nommer comme vous le voudrez. Trouvez simplement un nom qui permet de la différencier de la page originale. Ensuite, pour continuer, cliquez sur le bouton « OK ».
Dans la page résultante, entrez les informations concernant la variante. Vous pouvez la nommer comme vous le voudrez. Trouvez simplement un nom qui permet de la différencier de la page originale. Ensuite, pour continuer, cliquez sur le bouton « OK ». Une fois que vous avez terminé, la variante sera alors créée. Vous devez noter que cette dernière n’est jusqu’ici différente de la page originale que par le nom. Il s’agit donc d’une copie de la page originale.
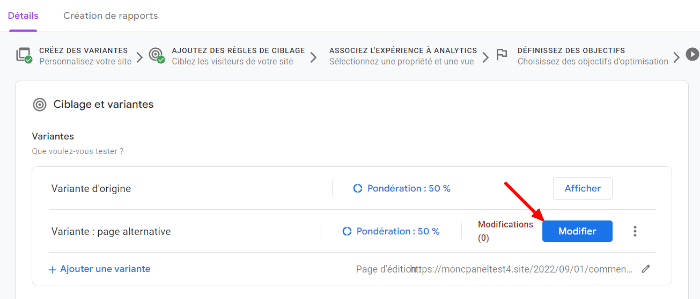
Une fois que vous avez terminé, la variante sera alors créée. Vous devez noter que cette dernière n’est jusqu’ici différente de la page originale que par le nom. Il s’agit donc d’une copie de la page originale.
Vous devez donc apporter des modifications au niveau du contenu en fonction de vos besoins. Pour cela, cliquez sur le bouton « Modifier ». Pour apporter des modifications à la page variante, Google Optimize utilise une extension Chrome dédiée, du même nom, que vous pouvez installer depuis votre navigateur. Et donc, en cliquant sur le bouton « Modifier », vous serez invité à installer cette extension sur votre navigateur.
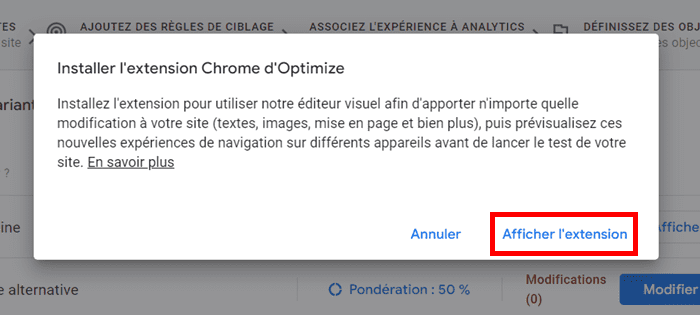
Pour apporter des modifications à la page variante, Google Optimize utilise une extension Chrome dédiée, du même nom, que vous pouvez installer depuis votre navigateur. Et donc, en cliquant sur le bouton « Modifier », vous serez invité à installer cette extension sur votre navigateur. Vous pouvez cliquer sur le bouton « Afficher l’extension » pour suivre les étapes d’installation.
Vous pouvez cliquer sur le bouton « Afficher l’extension » pour suivre les étapes d’installation.
Ensuite, comme vous le savez déjà, Optimize permet de comparer n’importe quel élément de votre page. Vous voudrez, par exemple, comparer le comportement de vos visiteurs face à deux versions de boutons d’appel à l’action différentes par leurs couleurs. Vous pouvez aussi savoir comment vos visiteurs vont interagir face à deux formulaires d’abonnement différents par le type de champs qu’ils intègrent.
Ou encore, vous voudrez créer deux titles dont l’ordre de mots-clés est différent et voir lequel suscite plus des clics. Dans Google Optimize, les possibilités de comparaison sont larges.
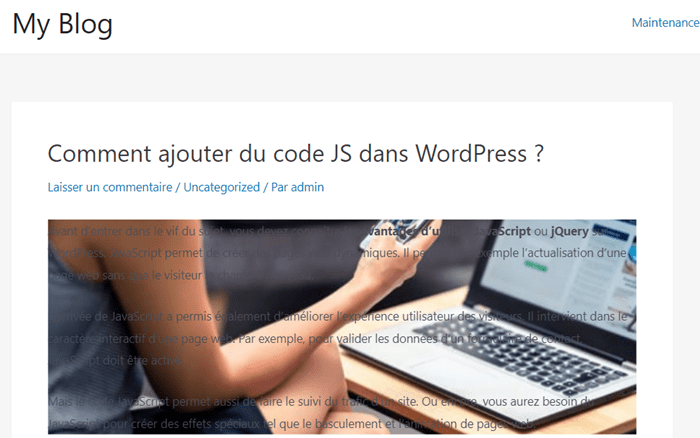
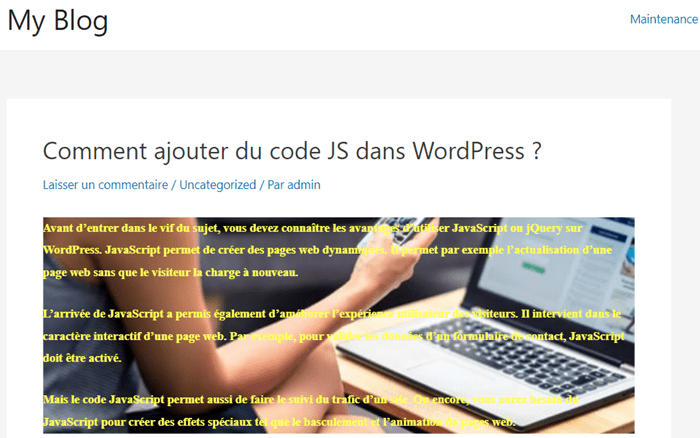
Pour vous donner une idée de ce que cela peut être dans un scenario pratique, nous allons opposer deux versions d’une page contenant un effet parallaxe. La page originale va conserver la configuration par défaut. Ensuite, dans la variante, nous allons changer le type de police ainsi que la couleur.
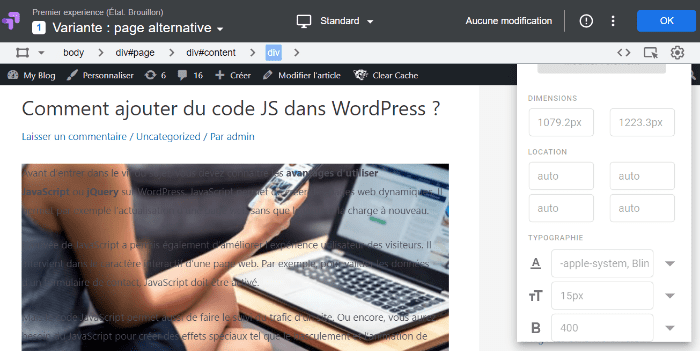
Nous allons donc modifier la page dans l’éditeur visuel de Google Optimize. Voici notre page originale.  Comme vous pouvez le voir sur l’image ci-dessous👇, l’éditeur intégré de Google Optimize présente une disposition presque similaire aux éditeurs de pages classiques. Vous pouvez donc utiliser la section de droite pour personnaliser les éléments de votre page afin de créer une variante.
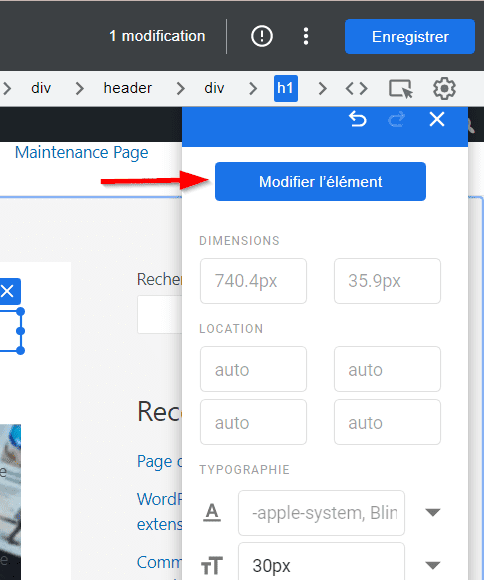
Comme vous pouvez le voir sur l’image ci-dessous👇, l’éditeur intégré de Google Optimize présente une disposition presque similaire aux éditeurs de pages classiques. Vous pouvez donc utiliser la section de droite pour personnaliser les éléments de votre page afin de créer une variante. Pour modifier un élément spécifique, faites un survol dessus et cliquez sur le bouton « Modifier l’élément » sur la section de droite.
Pour modifier un élément spécifique, faites un survol dessus et cliquez sur le bouton « Modifier l’élément » sur la section de droite.
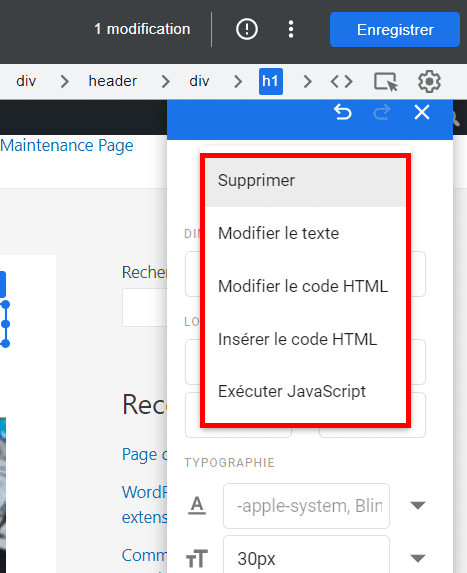
Des options vous seront présentées pour ajuster chaque élément en fonction de vos besoins. Cet éditeur est aussi puissant que vous pouvez l’utiliser pour modifier la page en mode texte ou en HTML.
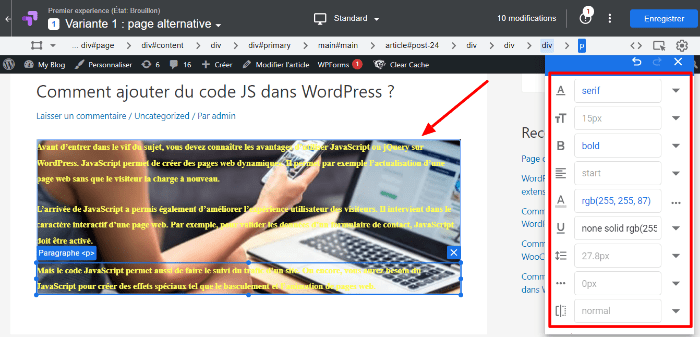
Pour créer la variante de notre page, nous allons simplement utiliser les outils fournis pour modifier la couleur, la taille et le type de police. Vous devez enregistrer vos modifications pour qu’elles soient prises en charge. Les deux versions sont maintenant différentes au niveau de contenu.
Vous devez enregistrer vos modifications pour qu’elles soient prises en charge. Les deux versions sont maintenant différentes au niveau de contenu. Comme il s’agit d’un test split, nous allons nous limiter à deux variantes. Dans votre cas, si vous envisagez un test multivariable, vous pouvez créer plusieurs variantes, il suffit de cliquer sur le bouton « Ajouter une variante » et de suivre les mêmes étapes comme pour la variante précédente.
Comme il s’agit d’un test split, nous allons nous limiter à deux variantes. Dans votre cas, si vous envisagez un test multivariable, vous pouvez créer plusieurs variantes, il suffit de cliquer sur le bouton « Ajouter une variante » et de suivre les mêmes étapes comme pour la variante précédente.
Étape 4 : associer Google Analytics à Optimize
Après la création de pages à tester, Optimize aura besoin de Google Analytics afin de rassembler les données de visites.
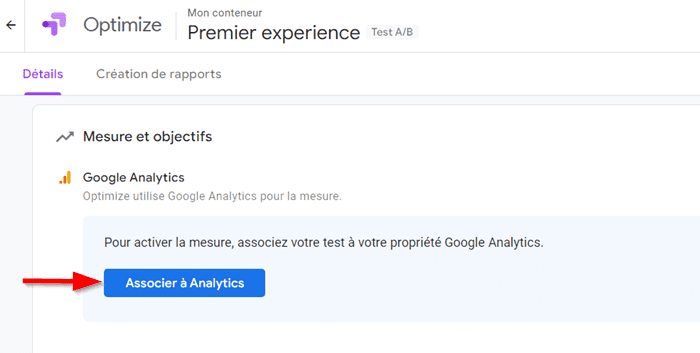
Pour ce faire, défilez vers le bas avec la même interface où sont listées les variantes de pages et accédez à la section « Mesures et objectifs ». Puis, tout ce que vous avez à faire est de cliquer sur le bouton « Associer à Analytics ». Une nouvelle interface vous sera présentée. Rendez-vous sur le menu déroulant « Propriété Google Analytics » et sélectionnez la propriété que vous souhaitez utiliser. Ensuite, accédez à la section « Vues » et choisissez l’option « Toutes les données du site web ».
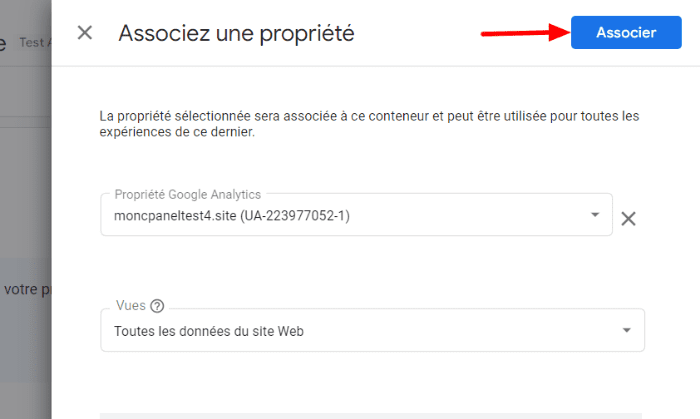
Une nouvelle interface vous sera présentée. Rendez-vous sur le menu déroulant « Propriété Google Analytics » et sélectionnez la propriété que vous souhaitez utiliser. Ensuite, accédez à la section « Vues » et choisissez l’option « Toutes les données du site web ».
Notez que les vues permettent de personnaliser les objectifs de votre expérience, modifier votre audience et utiliser les filtres dans Google Analytics.
Vous pouvez donc configurer plusieurs types de vues. Dans l’éventualité où cela est le cas, utilisez simplement le menu déroulant relatif pour choisir un type de vues à utiliser.
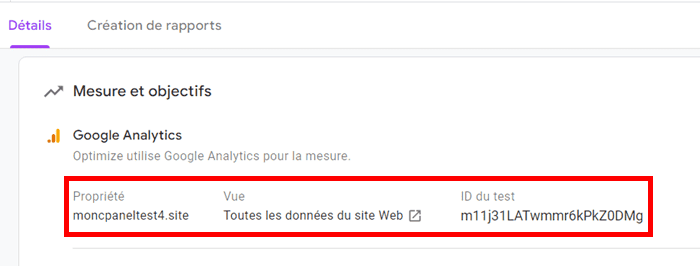
 Une fois que vous avez terminé, cliquez sur le bouton « Associer ». Excellent👏, votre compte Google Analytics et Optimize sont maintenant liés !
Une fois que vous avez terminé, cliquez sur le bouton « Associer ». Excellent👏, votre compte Google Analytics et Optimize sont maintenant liés !
Étape 5 : installer Optimize sur votre site WordPress
Jusqu’ici, vous avez déjà créé les variantes de pages à tester. Vous avez également connecté votre compte Google Analytics à votre compte Optimize. Une autre étape importante consiste à installer Optimize sur votre site WordPress. Sans cela, vous ne pouvez pas activer votre expérience ni encore moins faire des tests.
L’installation d’Optimize vous permettra aussi de prévisualiser en direct les variantes de pages à tester sur différents supports.
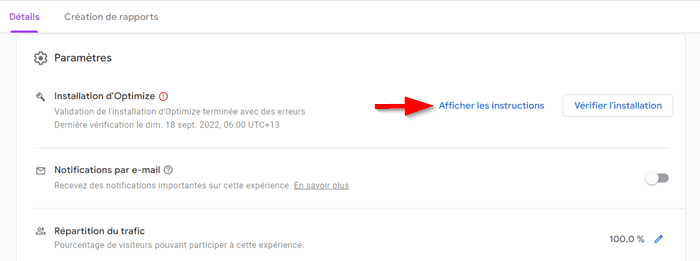
Pour ce faire, défilez avec la même interface vers le bas et accédez à la section « Paramètres ». Ensuite, cliquez sur le bouton « Afficher les instructions ».
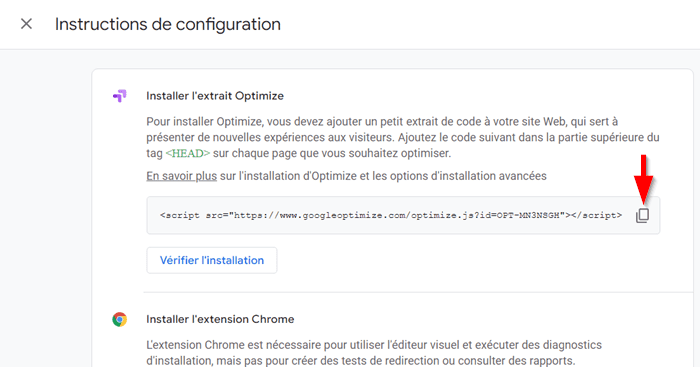
 Une nouvelle interface sera présentée. Vous devez copier l’extrait de code présenté et l’insérer dans l’en-tête de vos pages. Utilisez le bouton de copie pour copier votre code dans un endroit sûr.
Une nouvelle interface sera présentée. Vous devez copier l’extrait de code présenté et l’insérer dans l’en-tête de vos pages. Utilisez le bouton de copie pour copier votre code dans un endroit sûr. Ce code doit être ajouté dans l’en-tête de chaque page que vous souhaitez tester. Ce qui peut vous prendre beaucoup de temps si vous testez des dizaines de pages dans votre site. Au lieu de cela, vous pouvez insérer ce code de manière globale sur toutes les pages de votre site. Et de cette façon, vous avez la possibilité de tester à l’avenir n’importe quelle page de votre site quand cela est nécessaire.
Ce code doit être ajouté dans l’en-tête de chaque page que vous souhaitez tester. Ce qui peut vous prendre beaucoup de temps si vous testez des dizaines de pages dans votre site. Au lieu de cela, vous pouvez insérer ce code de manière globale sur toutes les pages de votre site. Et de cette façon, vous avez la possibilité de tester à l’avenir n’importe quelle page de votre site quand cela est nécessaire.
Pour cela, connectez-vous à l’espace d’administration de votre site. Ensuite, vous devez installer le plugin WPCode qui permet d’ajouter gratuitement des extraits de code dans l’en-tête ou dans le pied de votre site WordPress.
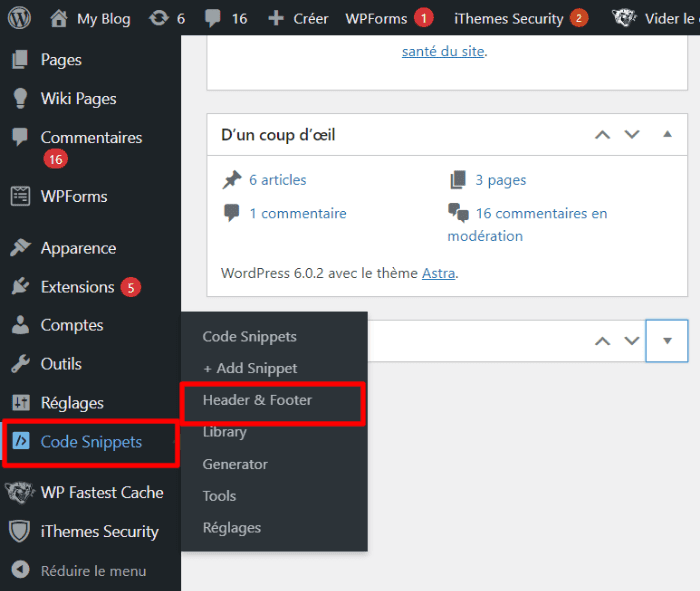
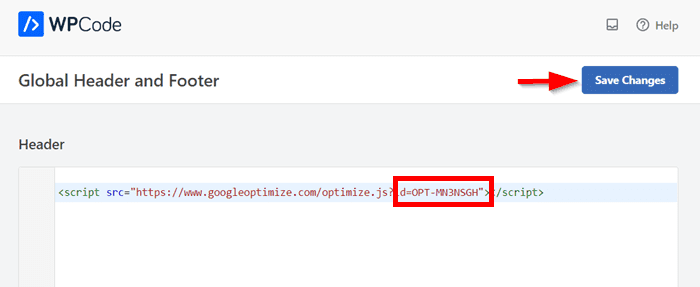
Après l’installation et l’activation de cette extension, accédez à la section « Code snippets › idée & footer ». Dans la page résultante, rendez-vous dans la section « Header » et tout ce que vous avez à faire est de coller le code que vous avez précédemment copié. Enregistrez vos modifications en cliquant sur le bouton « Save changes ».
Dans la page résultante, rendez-vous dans la section « Header » et tout ce que vous avez à faire est de coller le code que vous avez précédemment copié. Enregistrez vos modifications en cliquant sur le bouton « Save changes ».
Cependant, l’identité du conteneur varie en fonction de chaque expérience que vous créez mais le script de base reste similaire. À l’occasion, vous devez copier le code qui est fourni dans votre propre compte Optimize.
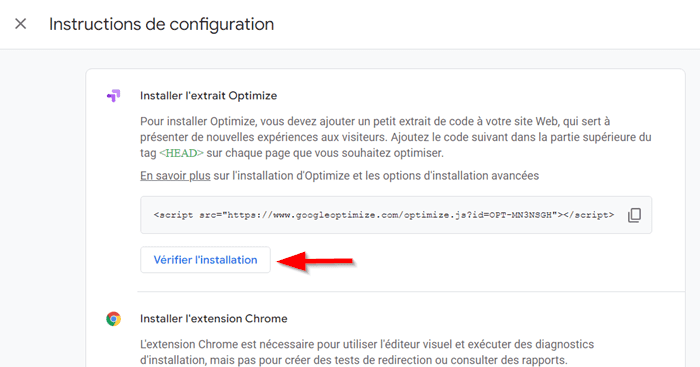
 Une fois que vous avez enregistré l’extrait, c’est tout. Optimize est maintenant lié à votre site WordPress. Si vous souhaitez vérifier cela, revenez dans la page ou vous avez copié l’extrait du code d’intégration et cliquez sur le bouton « Vérifier l’installation ».
Une fois que vous avez enregistré l’extrait, c’est tout. Optimize est maintenant lié à votre site WordPress. Si vous souhaitez vérifier cela, revenez dans la page ou vous avez copié l’extrait du code d’intégration et cliquez sur le bouton « Vérifier l’installation ». Si tout s’est déroulé comme prévu, vous aurez un message de confirmation après vérification comme sur l’image ci-dessous.👇
Si tout s’est déroulé comme prévu, vous aurez un message de confirmation après vérification comme sur l’image ci-dessous.👇 Google Optimize est maintenant connecté à votre site WordPress. Vous pouvez retourner à l’expérience pour finaliser la configuration.
Google Optimize est maintenant connecté à votre site WordPress. Vous pouvez retourner à l’expérience pour finaliser la configuration.
Étape 6 : finaliser l’expérience et démarrer votre test
À partir de cette étape, tout est presque prêt, il ne vous reste qu’à remplir quelques détails pour démarrer votre expérience.
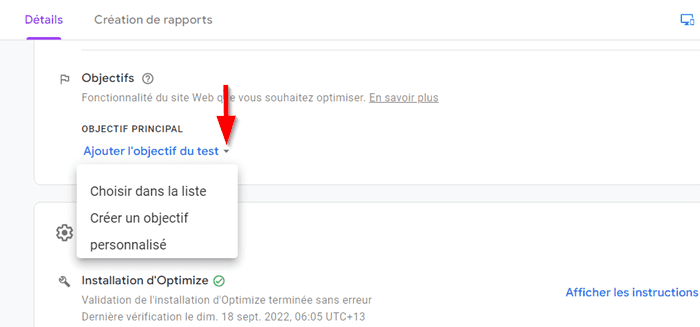
Tout d’abord, accédez à la section « Objectifs » dans la page de configuration de votre expérience. Ensuite, cliquez sur le menu déroulant « Ajouter l’objectif du test » et sélectionnez l’option « Créer un objectif personnalisé ». Dans l’interface résultante, vous pouvez choisir un objectif correspondant à votre expérience. Comme dans notre cas, nous étudions le comportement de visiteurs face à deux variantes de pages avec effet parallaxe, nous choisissons l’objectif « Pages vues ». Ensuite, il faut correspondre les règles de l’objectif à la page que vous testez.
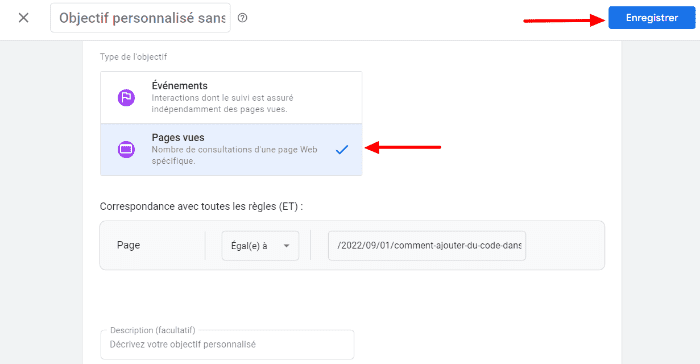
Dans l’interface résultante, vous pouvez choisir un objectif correspondant à votre expérience. Comme dans notre cas, nous étudions le comportement de visiteurs face à deux variantes de pages avec effet parallaxe, nous choisissons l’objectif « Pages vues ». Ensuite, il faut correspondre les règles de l’objectif à la page que vous testez.
Une fois que vous avez terminé, cliquez sur le bouton « Enregistrer ».
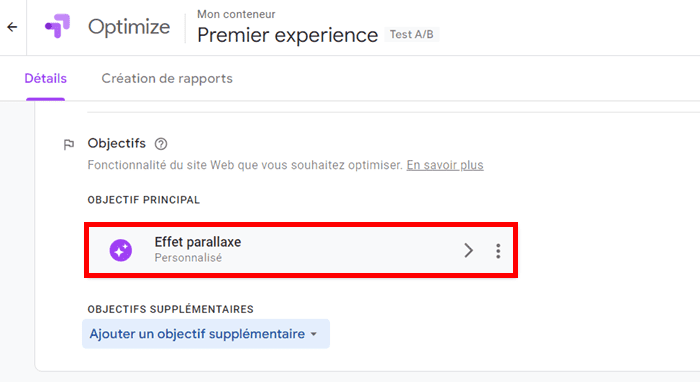
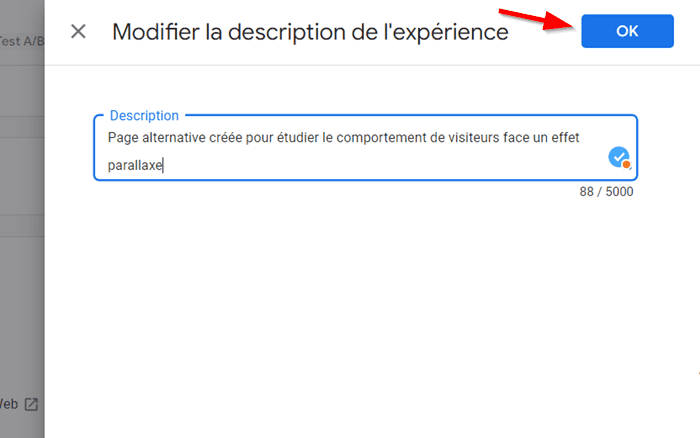
Mais pour enregistrer votre objectif, vous pouvez être invité à le nommer. Trouvez un nom qui caractérise mieux à votre contexte. Un autre point important que vous devez ajuster consiste à associer une description à votre expérience. Cela peut être utile pour vous repérer facilement à l’avenir si vous envisagez d’effectuer des modifications à une expérience spécifique.
Un autre point important que vous devez ajuster consiste à associer une description à votre expérience. Cela peut être utile pour vous repérer facilement à l’avenir si vous envisagez d’effectuer des modifications à une expérience spécifique.
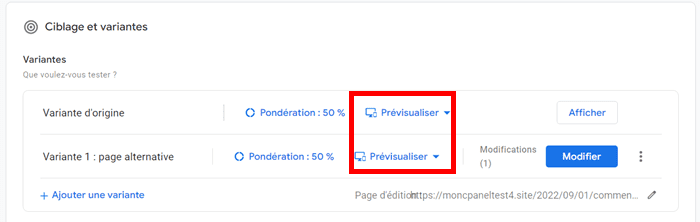
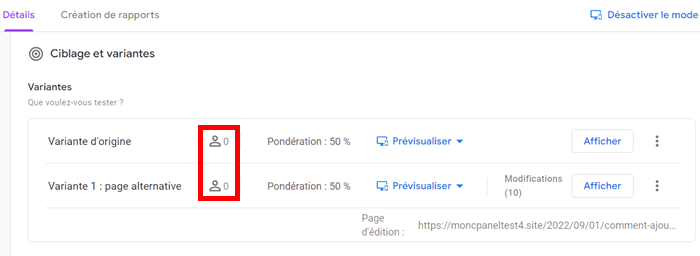
Une fois que vous avez fini de décrire votre expérience, cliquez sur le bouton « OK ». Vous pouvez également visualiser les variantes de pages en direct.
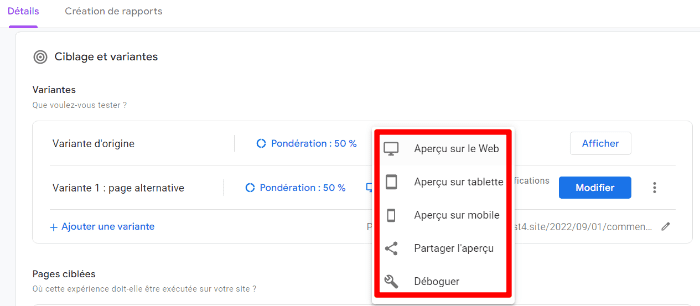
Vous pouvez également visualiser les variantes de pages en direct. Pour chacune de pages, vous pouvez choisir un support de prévisualisation.
Pour chacune de pages, vous pouvez choisir un support de prévisualisation. Pour notre exemple, il y a la page d’origine.
Pour notre exemple, il y a la page d’origine. Et puis, il y a également la page variante.
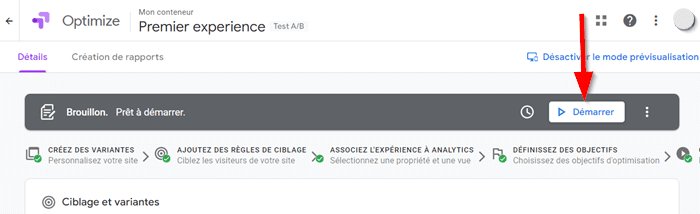
Et puis, il y a également la page variante. Pour enfin démarrer votre expérience, cliquez le bouton « Démarrer » situé sur la barre supérieure.
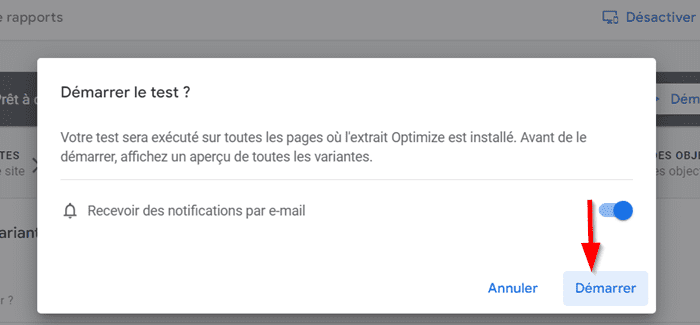
Pour enfin démarrer votre expérience, cliquez le bouton « Démarrer » situé sur la barre supérieure. Ensuite, un tableau contextuel vous sera présenté. Si vous le souhaitez, vous pouvez activer la réception de notifications en rapport avec votre expérience. Cliquez sur le bouton « Démarrer » et c’est parti 👏
Ensuite, un tableau contextuel vous sera présenté. Si vous le souhaitez, vous pouvez activer la réception de notifications en rapport avec votre expérience. Cliquez sur le bouton « Démarrer » et c’est parti 👏 Une fois que votre expérience est démarrée, vous pouvez avoir les premières données de visites à partir du prochain 24 h, cela en fonction de votre trafic.
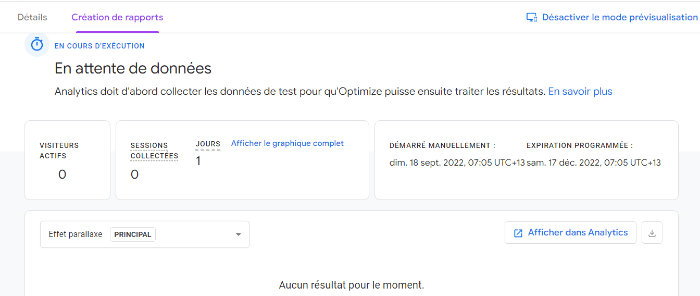
Une fois que votre expérience est démarrée, vous pouvez avoir les premières données de visites à partir du prochain 24 h, cela en fonction de votre trafic. Par ailleurs, vous pouvez avoir les données de visites pour chaque page depuis la section « Création de rapports ».
Par ailleurs, vous pouvez avoir les données de visites pour chaque page depuis la section « Création de rapports ».
Étant donné que l’ensemble de votre trafic est distribué équitablement aux deux variantes de pages à tester. Vous aurez séparément des données pour chaque version de pages.
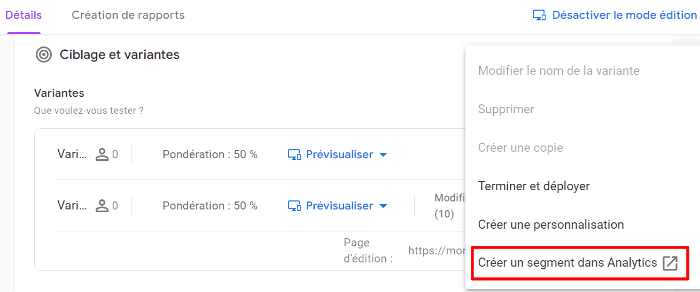
 Optimize vous donne aussi la possibilité de prévisualiser les résultats de l’expérience dans Google Analytics ou encore segmenter votre audience.
Optimize vous donne aussi la possibilité de prévisualiser les résultats de l’expérience dans Google Analytics ou encore segmenter votre audience.
Conclusion
🥳Toutes nos félicitations d’avoir lu cet article. Vous avez appris à faire du A/B testing en utilisant Google Optimize dans WordPress. En suivant minutieusement les étapes décrites dans ce guide, rien ne sera plus difficile pour vous. Vous savez maintenant ce qu’il faut faire, il ne vous reste qu’à démarrer !
Avez-vous des questions sur les étapes à suivre pour faire des tests A/B dans WordPress avec Google Optimize ? Contactez-nous dans la section Commentaires.


 46mn de lecture
46mn de lecture






Commentaires (0)