
Une animation de chargement de page est une fonctionnalité qui consiste à informer lelecteur que la page est en cours de chargement et que le site fonctionne normalement. Sur le web moderne, lutter contre un taux de rebond élevé est l’un des défis majeurs dont fait face la majorité de développeurs sur leurs sites. Si un site web diffuse beaucoup de vidéos et d’images, la vitesse de chargement de pages peut-être ralentie. Et cela peut augmenter le taux de rebond.😚
Devant un tel contexte, ajouter un préchargeur de pages peut être une solution efficace pour retenir les visiteurs sur votre site. La manière d’ajouter une animation de chargement de page sur WordPress est très simple. Commençons dès maintenant !🤭
Objectif
Cet article donne des détails sur les méthodes que vous pouvez suivre pour implémenter une animation de chargement de page sur WordPress. En suivant minutieusement ce guide étape par étape, vous pouvez le faire dès aujourd’hui sans faire appel à un développeur.🤗
Prérequis
Pour suivre ce guide, il est simplement nécessaire d’avoir accès au tableau de bord WordPress de votre site en tant qu’administrateur.
Une solution clés en main pour créer un site WordPress ?
LWS vous conseille sa formule d’hébergement WordPress en promotion à -20% (offre à partir de 3,99€ par mois au lieu de 4,99 €). Non seulement les performances sont au rendez-vous mais vous profitez en plus d’un support exceptionnel.
Qu’est-ce qu’une animation de chargement de page ?
Dans la conception web, une animation de chargement indique aux visiteurs qu’une page web est en cours de chargement. Cette dernière peut être un indicateur de progression ou une simple animation transitoire pendant que la page charge ses ressources en arrière-plan. Un préchargeur WordPress peut être efficace pour indiquer à un lecteur que votre site fonctionne normalement pendant que le navigateur charge le contenu.
Une animation de chargement de page peut ressembler à l’effet spécial que vous voyez sur l’image ci-dessous👇: L’animation s’arrête une fois que le navigateur est prêt à afficher le contenu de la page. La configuration d’un préchargeur peut être utile sur les sites dont les pages contiennent beaucoup d’images et de vidéos.
L’animation s’arrête une fois que le navigateur est prêt à afficher le contenu de la page. La configuration d’un préchargeur peut être utile sur les sites dont les pages contiennent beaucoup d’images et de vidéos.
Trucs et astuces
Même si l’animation de préchargement est utile pour retenir les visiteurs en attendant l’affichage de vos pages, n’oubliez pas de penser à l’optimisation afin d’accélérer la vitesse de chargement de votre site !
Vous le savez peut-être, les images et parfois les vidéos constituent plus de 70 % du poids de pages web. Ainsi, lorsqu’une page contient plusieurs images, elle prendra plus de temps à se charger. En conséquence, les visiteurs peuvent rapidement quitter votre site pour chercher ailleurs. En implémentant un préchargeur de pages, vous pouvez leur indiquer que le contenu se charge progressivement. Ce qui peut occasionnellement diminuer votre taux de rebond.
Ajouter une animation de chargement de page WordPress : 2 méthodes
Sur WordPress, l’ajout d’un préchargeur de pages est extrêmement simple. Il existe deux méthodes pour faire cela. La première consiste à utiliser un plugin. La seconde méthode consiste à ajouter manuellement une animation de préchargement de pages. Voyons en détail comment vous devez procéder pour chaque méthode.
1. Ajouter un préchargeur WordPress avec un plugin
Cette méthode est la plus rapide et la plus facile à utiliser pour configurer une animation de chargement sur vos pages. Donc, si vous débutez dans WordPress, cette méthode est celle qui vous convient le mieux. Pour ce faire, vous devez installer le plugin WP Smart Preloader. Cette extension est gratuite et vous pouvez la télécharger depuis le référentiel officiel de WordPress pour l’ajouter à votre site.
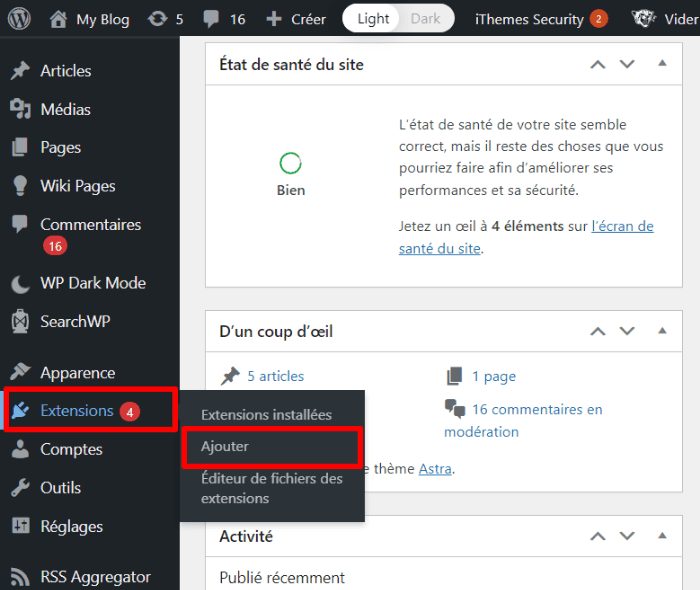
Ainsi, connectez-vous à votre tableau de bord d’administration. Ensuite, rendez-vous dans la section « Extensions › ajouter ». Dans l’interface résultante, utilisez la barre de recherche pour trouver rapidement cette extension. Une fois que vous l’avez trouvé, cliquez sur le bouton « Installer maintenant ».
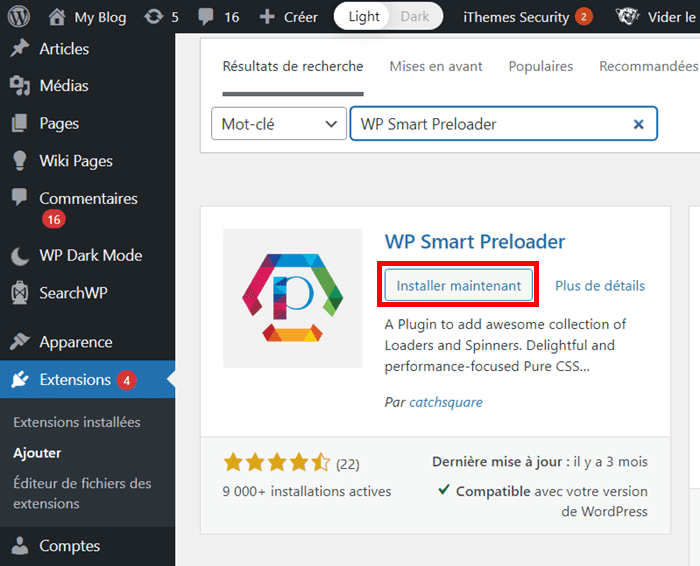
Dans l’interface résultante, utilisez la barre de recherche pour trouver rapidement cette extension. Une fois que vous l’avez trouvé, cliquez sur le bouton « Installer maintenant ». Après l’installation et l’activation, accédez à la section « Réglages › WP Smart Preloader ».
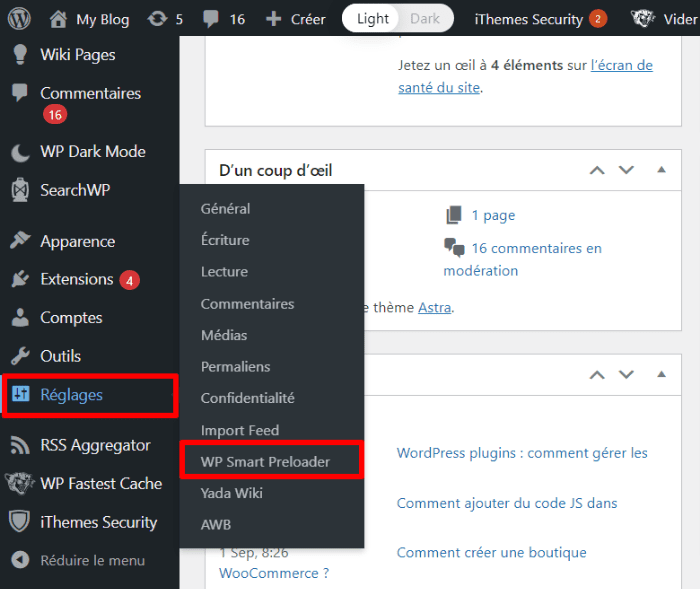
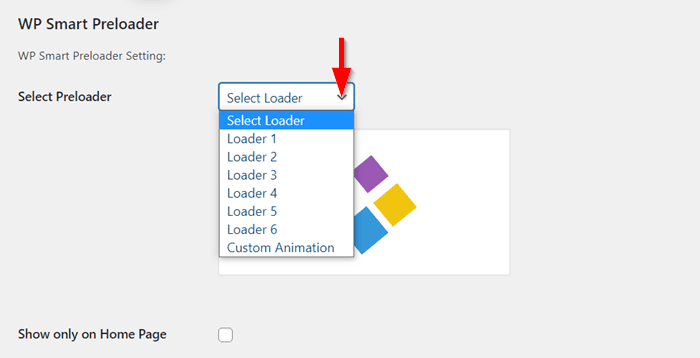
Après l’installation et l’activation, accédez à la section « Réglages › WP Smart Preloader ».  Vous serez redirigé vers la page de configuration de l’extension. Pour commencer, vous devez tout d’abord choisir le type de préchargeur à appliquer. Le plugin WP Smart Preloader en dispose six que vous pouvez utiliser. De plus, vous avez une option pour concevoir une animation de préchargement de pages entièrement personnalisé.
Vous serez redirigé vers la page de configuration de l’extension. Pour commencer, vous devez tout d’abord choisir le type de préchargeur à appliquer. Le plugin WP Smart Preloader en dispose six que vous pouvez utiliser. De plus, vous avez une option pour concevoir une animation de préchargement de pages entièrement personnalisé.
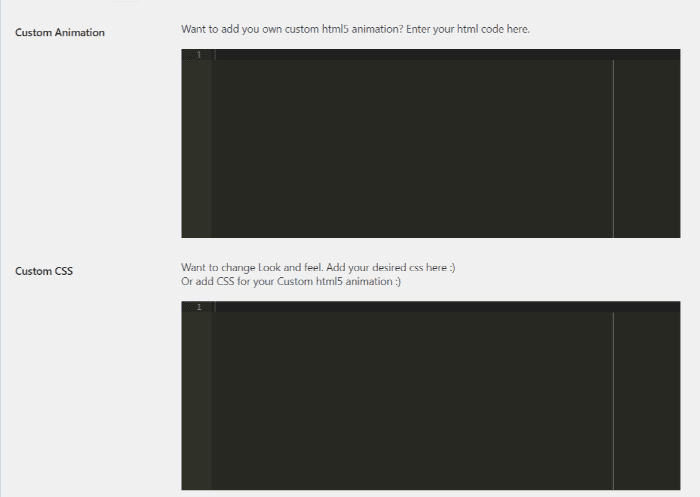
Pour choisir le type de préchargeur, utilisez le sélecteur prévu sur la page. Ensuite, une autre option permet de configurer une animation chargement uniquement pour votre page d’accueil. Si cela est votre souhait, cochez l’option « Show only on home page ». Ensuite, défilez la page de configuration vers le bas. Vous avez une section pour ajouter un type d’animation personnalisée. Dans cette éventualité, vous devez avoir le code HTML et CSS de votre animation.
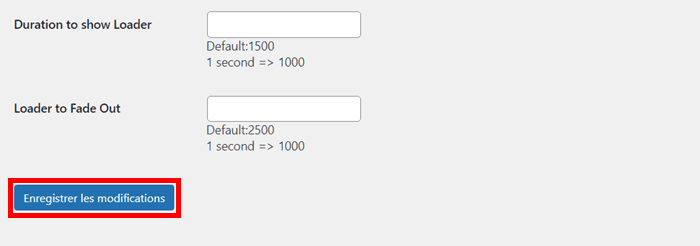
Ensuite, défilez la page de configuration vers le bas. Vous avez une section pour ajouter un type d’animation personnalisée. Dans cette éventualité, vous devez avoir le code HTML et CSS de votre animation.  Une fois que vous avez choisi un préchargeur WordPress à appliquer, rendez-vous dans la dernière section et choisissez la durée pendant laquelle votre animation doit s’exécuter. Si vous n’avez pas spécifié cette option, un temps par défaut de 1,5 seconde va s’appliquer.
Une fois que vous avez choisi un préchargeur WordPress à appliquer, rendez-vous dans la dernière section et choisissez la durée pendant laquelle votre animation doit s’exécuter. Si vous n’avez pas spécifié cette option, un temps par défaut de 1,5 seconde va s’appliquer. Une fois que vous avez terminé, cliquez sur le bouton « Enregistrer les modifications ». Vous pouvez ensuite vous rendre sur l’interface publique de votre site pour en avoir l’aperçu.
Une fois que vous avez terminé, cliquez sur le bouton « Enregistrer les modifications ». Vous pouvez ensuite vous rendre sur l’interface publique de votre site pour en avoir l’aperçu.
Si vous souhaitez appliquer plus de style à votre préchargeur, servez-vous de zones de personnalisation HTML et CSS prévue sur la page de configuration.
2. Ajout manuel d’une animation de chargement de page sur WordPress
Étape 1 : trouver le préchargeur WordPress à utiliser
Cette deuxième méthode nécessite des compétences solides dans l’utilisation du code HTML et CSS. De plus, vous devez décider d’un type d’animation que vous pouvez appliquer à vos pages. Si vous avez des compétences nécessaires, vous voudrez peut-être développer votre propre préchargeur sous forme d’une image GIF en utilisant des plateformes tels que CodePen.
En outre, notez qu’il existe des sites où vous pouvez avoir des animations de chargement des pages gratuitement. C’est le cas notamment du site SpinKit.
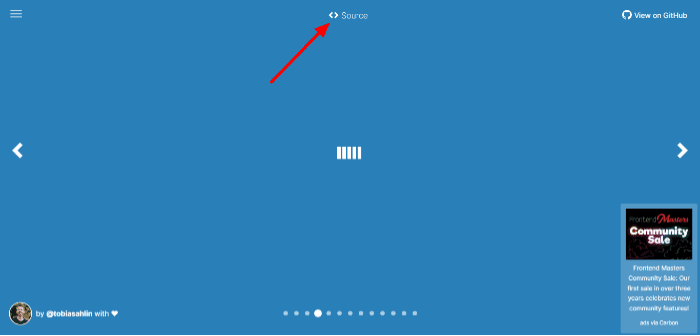
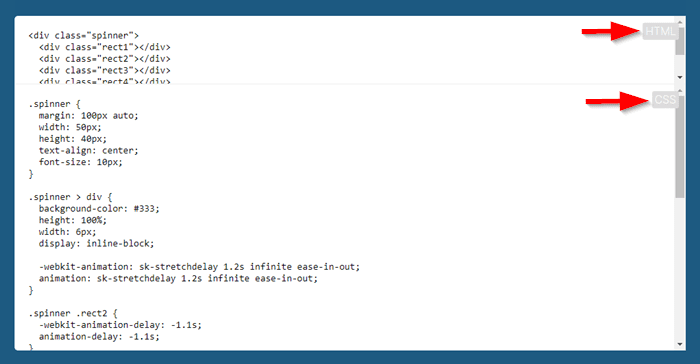
Vous trouverez sur ce site, des préchargeurs de pages prêts à l’emploi. Vous pouvez ensuite cliquer sur le bouton « Source » de chaque animation pour avoir le code d’intégration à votre site. Le code d’intégration est constitué de deux parties : HTML et CSS.👇
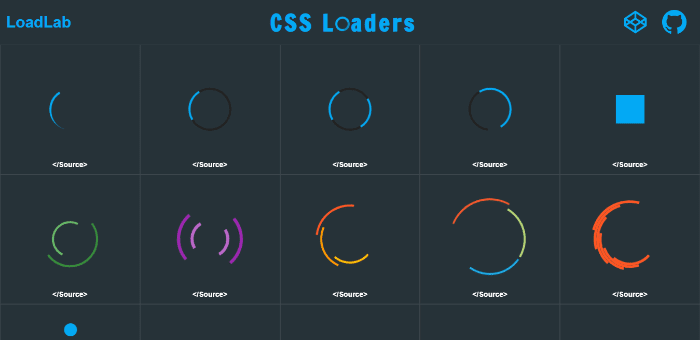
Le code d’intégration est constitué de deux parties : HTML et CSS.👇 En dehors du site SpinKit, vous pouvez également utiliser le site LoadLab pour avoir les animations de préchargement prêtes à l’emploi.
En dehors du site SpinKit, vous pouvez également utiliser le site LoadLab pour avoir les animations de préchargement prêtes à l’emploi. Une fois que vous avez choisi le type de préchargeur à utiliser, il faut l’ajouter à votre site.
Une fois que vous avez choisi le type de préchargeur à utiliser, il faut l’ajouter à votre site.
Étape 2 : utiliser un thème enfant
Par la suite, vous devez modifier les fichiers de votre thème. Mais, avant de continuer, vous devez noter qu’il est judicieux d’utiliser un thème enfant. Cela garantit que lors de la mise à jour du thème parent, votre configuration sera conservée et que vous n’allez pas tout reprendre à partir de zéro.
Plus d'informations
Si vous ne savez comment créer un thème enfant, lisez notre article Créer et personnaliser un thème enfant dans WordPress.
Étape 3 : modifier le fichier header.php
Ensuite, vous devez rechercher le fichier header.php de votre thème WordPress. Vous pouvez accéder à ce fichier en utilisant un éditeur de fichiers des thèmes intégré dans votre espace d’administration. Vous pouvez également utiliser un client FTP (FileZilla par exemple) ou le gestionnaire de fichiers intégré dans votre compte d’hébergement. Dans ce dernier cas, vous devez suivre le chemin « wp-content › votre thème » pour accéder au fichier header.php.
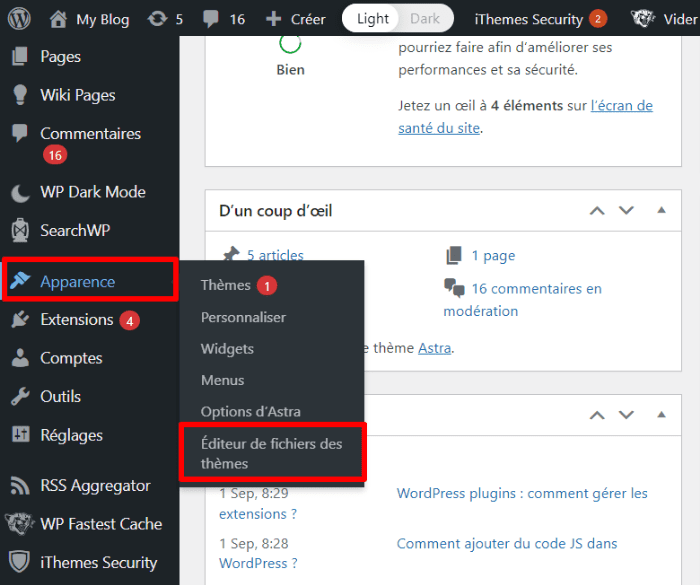
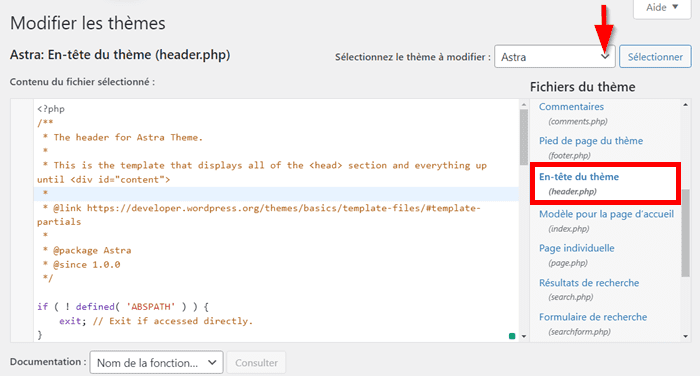
Pour utiliser l’éditeur de thème, accédez à la section « Apparence › éditeur de fichiers des thèmes ».  Ensuite, votre thème sera ouvert aux modifications dans une nouvelle interface. Recherchez le fichier header.php. Assurez-vous que vous modifiez le thème actif de votre site.
Ensuite, votre thème sera ouvert aux modifications dans une nouvelle interface. Recherchez le fichier header.php. Assurez-vous que vous modifiez le thème actif de votre site.
Ensuite, vous devez copier et coller le code d’intégration de votre animation de préchargement sous la balise body. Si vous avez choisi votre animation sur le site SpinKit, le code d’intégration HTML peut ressembler à ceci :
<div class="sk-chase"> <div class="sk-chase-dot"></div> <div class="sk-chase-dot"></div> <div class="sk-chase-dot"></div> <div class="sk-chase-dot"></div> <div class="sk-chase-dot"></div> <div class="sk-chase-dot"></div> </div>
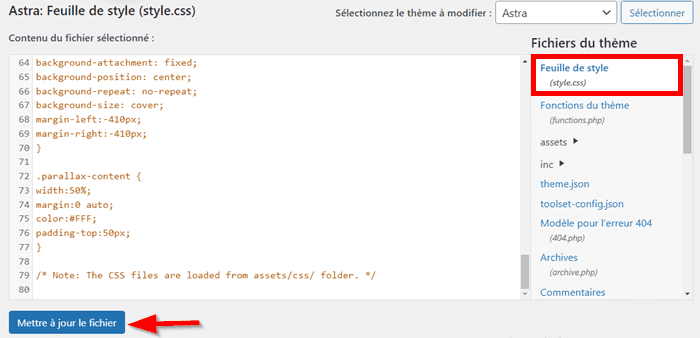
Étape 4 : modifier le fichier style.css de votre site
Ouvrez votre fichier style.css dans l’éditeur de fichiers des thèmes.  Vous devez également copier et coller le code d’intégration CSS de votre animation dans ce fichier. Le code à ajouter peut ressembler à celui-ci :
Vous devez également copier et coller le code d’intégration CSS de votre animation dans ce fichier. Le code à ajouter peut ressembler à celui-ci :
.sk-chase {
width: 40px;
height: 40px;
position: relative;
animation: sk-chase 2.5s infinite linear both;
}
.sk-chase-dot {
width: 100%;
height: 100%;
position: absolute;
left: 0;
top: 0;
animation: sk-chase-dot 2.0s infinite ease-in-out both;
}
.sk-chase-dot:before {
content: '';
display: block;
width: 25%;
height: 25%;
background-color: #fff;
border-radius: 100%;
animation: sk-chase-dot-before 2.0s infinite ease-in-out both;
}
.sk-chase-dot:nth-child(1) { animation-delay: -1.1s; }
.sk-chase-dot:nth-child(2) { animation-delay: -1.0s; }
.sk-chase-dot:nth-child(3) { animation-delay: -0.9s; }
.sk-chase-dot:nth-child(4) { animation-delay: -0.8s; }
.sk-chase-dot:nth-child(5) { animation-delay: -0.7s; }
.sk-chase-dot:nth-child(6) { animation-delay: -0.6s; }
.sk-chase-dot:nth-child(1):before { animation-delay: -1.1s; }
.sk-chase-dot:nth-child(2):before { animation-delay: -1.0s; }
.sk-chase-dot:nth-child(3):before { animation-delay: -0.9s; }
.sk-chase-dot:nth-child(4):before { animation-delay: -0.8s; }
.sk-chase-dot:nth-child(5):before { animation-delay: -0.7s; }
.sk-chase-dot:nth-child(6):before { animation-delay: -0.6s; }
@keyframes sk-chase {
100% { transform: rotate(360deg); }
}
@keyframes sk-chase-dot {
80%, 100% { transform: rotate(360deg); }
}
@keyframes sk-chase-dot-before {
50% {
transform: scale(0.4);
} 100%, 0% {
transform: scale(1.0);
}
}
Une fois que vous avez terminé, enregistrez vos modifications et passez à la dernière étape.
Étape 5 : activer l’animation de préchargement avec du code jQuery
Pour faire fonctionner votre animation de chargement de pages, vous devez ajouter le code ci-dessous au fichier header.php de votre thème.
<script>
$(document).ready(function() {
//Preloader
preloaderFadeOutTime = 500;
function hidePreloader() {
var preloader = $('.spinner-wrapper');
preloader.fadeOut(preloaderFadeOutTime);
}
hidePreloader();
});
</script>
Une fois que vous avez terminé, enregistrez vos modifications. Il ne vous reste qu’à vérifier comment cela fonctionne sur l’interface publique de votre site.
Conclusion
🥳Toutes nos félicitations ! Vous savez maintenant comment ajouter une animation de chargement de page WordPress à votre site en utilisant un plugin ou manuellement. Dans cet article, nous avons expliqué les deux méthodes. Suivez minutieusement les étapes et ajoutez dès maintenant un préchargeur à votre site.
Avez-vous ajouté une animation de chargement sur vos pages ? Montrez-nous en commentaires !


 28mn de lecture
28mn de lecture






Commentaires (0)