
Une police WordPress attrayante peut considérablement améliorer l’expérience de navigation visuelle sur votre site. Si vous avez déjà choisi une famille de police à utiliser, une autre chose que vous devrez faire est le choix de la couleur. Vous pouvez modifier la couleur de police d’une section spécifique de votre site (en-tête, barre latérale ou pied de page) ou celle du contenu texte de vos publications.🤭
Changer la couleur de la police sur WordPress n’est pas difficile. Que vous soyez débutant ou développeur avec une expérience technique solide, vous pouvez le faire en quelques minutes.🤔
Objectif
Dans cet article, nous allons vous guider sur chaque étape à suivre afin de modifier la couleur de la police sur un site WordPress avec les différentes méthodes qui existent en ligne.😊
Une solution clés en main pour créer un site WordPress ?
LWS vous conseille sa formule d’hébergement WordPress en promotion à -20% (offre à partir de 3,99€ par mois au lieu de 4,99 €). Non seulement les performances sont au rendez-vous mais vous profitez en plus d’un support exceptionnel.
Prérequis
Pour mettre en pratique ces connaissances et personnaliser la couleur de la police de votre site, vous devez avoir accès à l’espace d’administration de votre site WordPress en tant qu’administrateur. Vous pouvez également modifier la couleur de police si vous êtes éditeur de contenus ou auteur.
Les 4 meilleures méthodes pour changer la couleur de la police sur WordPress
Nous l’avons dit tantôt, une police attrayante peut améliorer l’expérience utilisateur sur votre site et particulièrement pour les personnes malvoyantes. Vous pouvez changer la couleur sur WordPress pour mettre en évidence une partie de votre contenu texte sur les publications ou le texte d’une section d’en-tête ou de pied de page.
Méthode 1 : modifier la couleur de la police avec l’éditeur de contenus
WordPress déploie actuellement deux types d’éditeurs de contenus. L’éditeur de blocs, autrement appelé Gutenberg. C’est l’actuel éditeur de contenus par défaut. Vous avez ensuite l’éditeur classique qui peut être ajouté à WordPress en installant l’extension du même nom. Mais à tout moment, vous pouvez passer d’un éditeur à l’autre en lisant notre article sur ce sujet.
Nous allons vous montrer comment procéder sur chaque éditeur de contenus dans la partie ci-dessous.
Changer la couleur de la police dans l’éditeur de blocs (Gutenberg)
Connectez-vous à votre tableau de bord d’administration. Ensuite, rendez-vous dans la section « Articles › tous les articles » pour modifier la couleur de police dans une publication existante. Mais les étapes à suivre sont les mêmes pour les nouvelles publications.
Dans l’interface répertoriant tous les articles, cliquez sur celui que vous souhaitez modifier pour l’ouvrir dans l’éditeur de contenus.
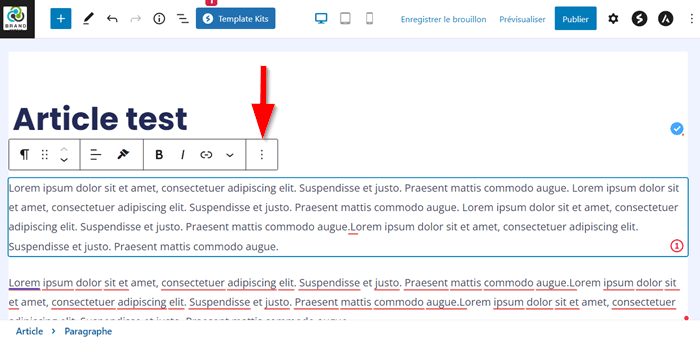
Rendez-vous ensuite sur le bloc de texte dont vous souhaitez changer la couleur, puis cliquez sur le bouton à trois points pour accéder aux paramètres.
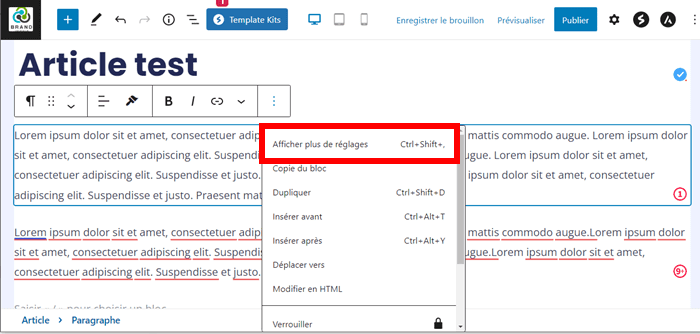
Sélectionnez l’option « Afficher plus de réglages ».

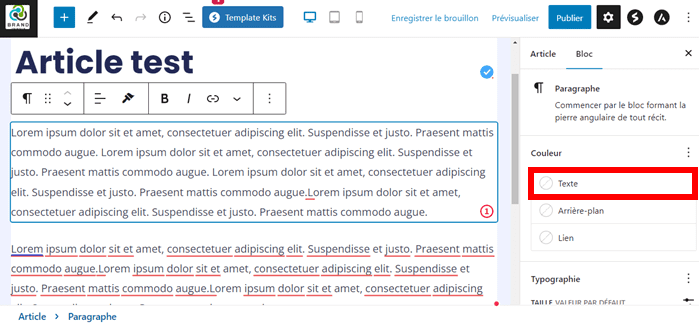
Dans la nouvelle interface, accédez à la section « Texte ».

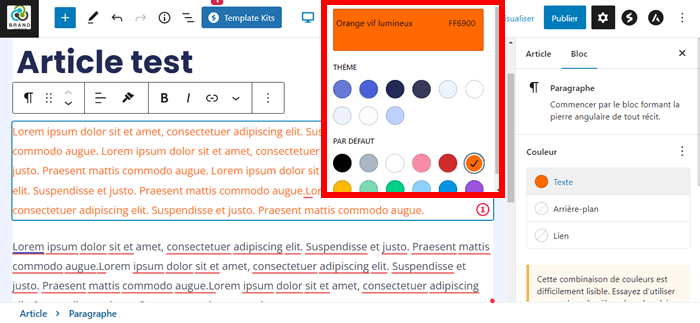
Ensuite, vous pouvez choisir une couleur de texte en utilisant le sélecteur ou en choisissant les combinaisons de couleurs définies par défaut.

Une fois que vous avez choisi une couleur spécifique, n’oubliez pas de mettre à jour ou de publier votre article afin d’appliquer les modifications.
Changer la couleur de la police dans l’éditeur classique
Si vous utilisez l’ancien éditeur de contenus par défaut de WordPress. Vous pouvez également changer la couleur de la police en quelques étapes simples.
Pour ce faire, accédez à la section « Articles › tous les articles » puis cliquez sur la publication que vous souhaitez modifier.
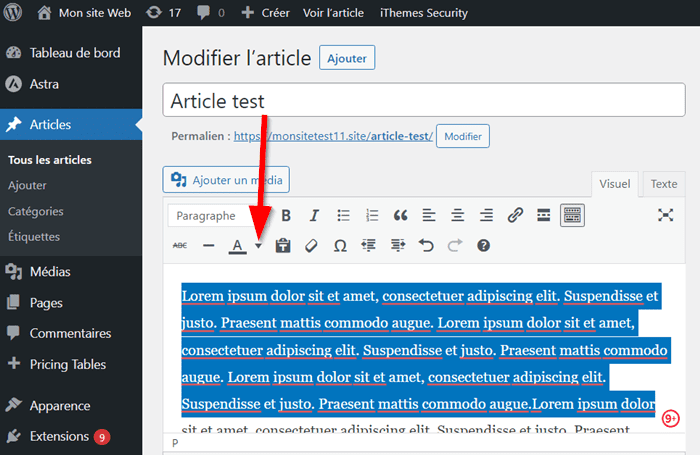
Une fois que l’article est ouvert aux modifications dans l’éditeur classique, sélectionnez votre texte. Ensuite, déroulez la section de couleurs en cliquant sur la flèche pointant vers le bas à côté du bouton « A » sur la barre d’outils.

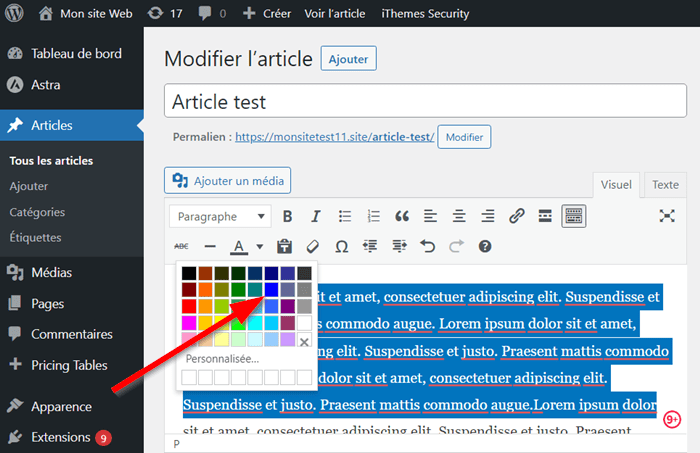
La plage de couleurs s’affiche, il ne vous reste qu’à choisir celle que vous préférez.

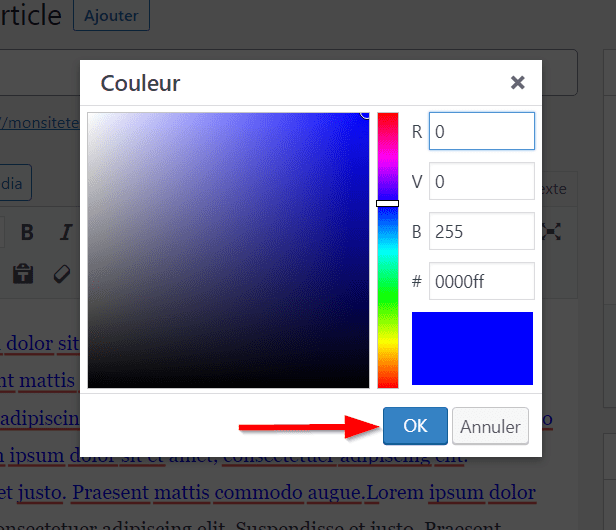
Si les options définies par défaut ne répondent pas à vos besoins, vous pouvez toujours personnaliser la couleur en cliquant sur l’option correspondante.

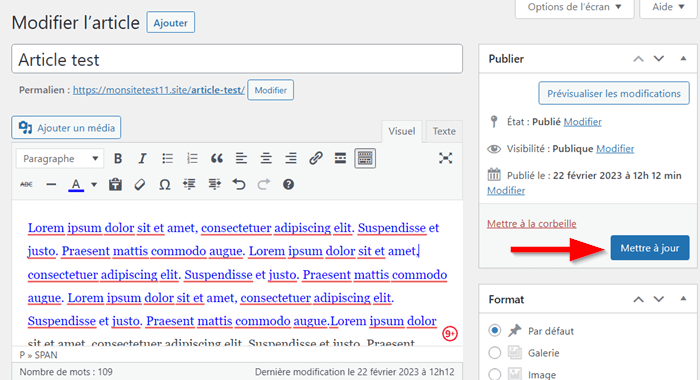
Et une fois que vous avez terminé, cliquez sur le bouton « Mettre à jour » pour enregistrer toutes les modifications.

Si vous envisagez de modifier la couleur pour les autres sections de votre site, continuez à lire les méthodes ci-dessous.
Méthode 2 : changer la couleur de police en utilisant WordPress Customizer
Cette méthode peut vous aider à modifier la couleur d’en-tête, du pied de page ou celle du texte de la barre latérale de votre site.
Trucs et astuces
Les possibilités peuvent être nombreuses si vous utilisez un thème ayant beaucoup de fonctionnalités. Par exemple, le thème Divi peut vous aider à avoir une couleur de police spécifique pour chaque section de votre site.
Pour vous montrer comment procéder avec WordPress Customizer, nous allons utiliser le thème Twenty Fifteen qui est un des thèmes par défaut de WordPress.
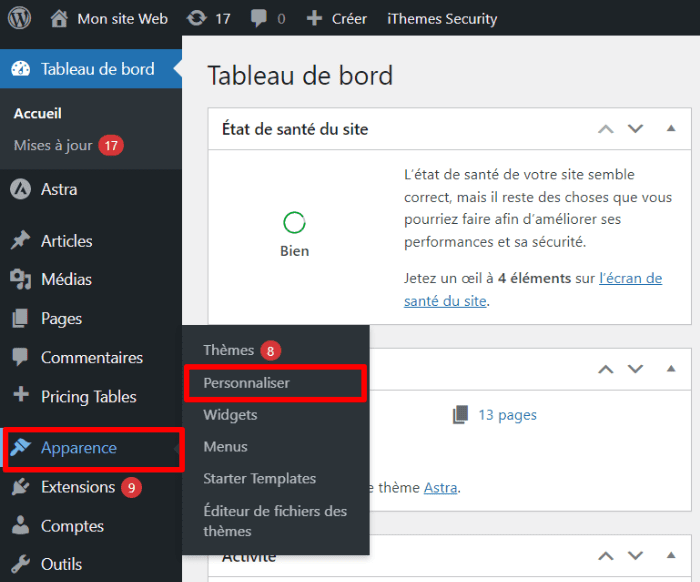
Pour ce faire, rendez-vous dans la section « Apparence › personnaliser ».

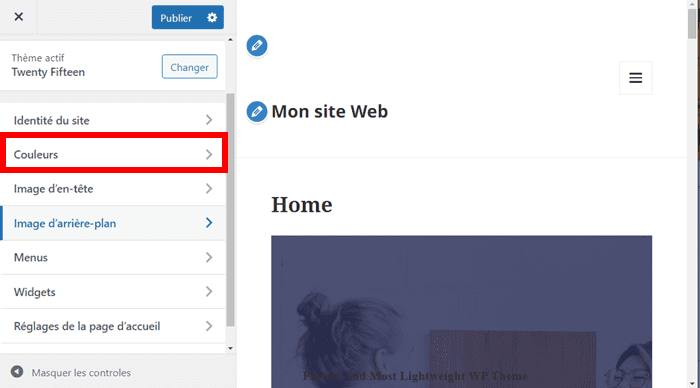
Dans la nouvelle interface, développez la section relative aux couleurs.

Dans tous les cas, chaque thème dispose d’une section dédiée aux couleurs du site. D’autres thèmes peuvent plutôt intégrer cette dernière dans la partie « Design » ou « Typographie » pour changer de couleur.
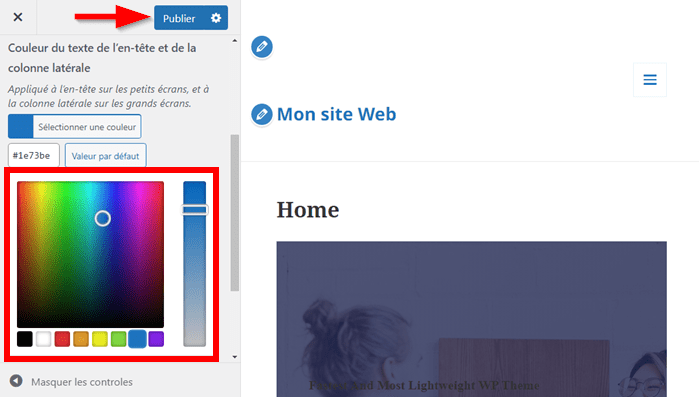
Une fois que vous accédez à la section « Couleur », utilisez le sélecteur ou choisissez une des couleurs présentées.
 Ensuite, lorsque les couleurs correspondent à vos attentes, vous devez cliquer sur le bouton « Publier » pour enregistrer les modifications.
Ensuite, lorsque les couleurs correspondent à vos attentes, vous devez cliquer sur le bouton « Publier » pour enregistrer les modifications.
Méthode 3 : modifier la couleur de la police avec du CSS personnalisé
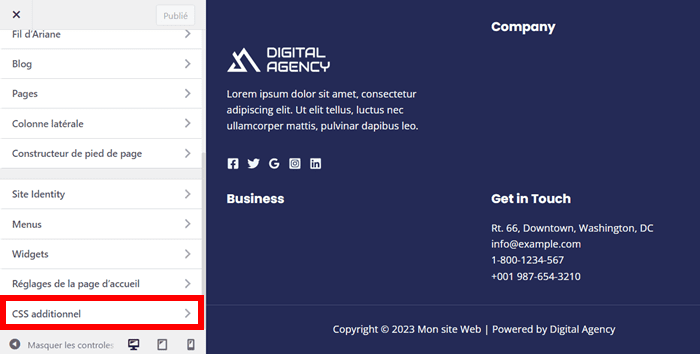
Pour ce faire, rendez-vous dans la section « Apparence › personnaliser ». Ensuite, développez la section « CSS additionnel ».
Dans la nouvelle interface, vous pouvez utiliser le code CSS personnalisé ci-dessous pour personnaliser la couleur du texte de vos paragraphes.
p {
color: #1AF779;
}
Pour modifier la couleur de titres, utilisez le code CSS personnalisé ci-dessous :
h2{
color: #0ADA63;
}
h3 {
color: #FA2016;
}
h4 {
color: #EA7873;
}
Vous pouvez modifier les différents codes hexadécimaux pour utiliser une couleur de police répondant entièrement à vos besoins. Referez-vous à cette référence pour obtenir le code hexadécimal de différentes couleurs.
Méthode 4 : utiliser un constructeur de pages pour personnaliser les couleurs sur WordPress
Enfin, vous pouvez utiliser un constructeur de pages pour modifier les couleurs de différentes sections de votre site. Dans ce cas, vous devez noter que les étapes à suivre varient énormément en fonction de chaque module que vous utilisez.
Les constructeurs de pages puissants peuvent vous aider à modifier les couleurs pour n’importe quel type de texte sur votre site. En général, vous devriez rechercher une section en rapport avec le style ou l’édition de texte pour accéder aux options de personnalisation de la police.
Vous pouvez utiliser facilement la plupart de constructeurs de pages populaires en ligne tels que Divi ou Elementor, etc.
Conclusion
🥳Bravo, changer la couleur de la police sur WordPress ne prend que quelques minutes. Que cela soit pour le texte de pages, de publications ou pour les autres sections de votre site, cet article vous a aidé avec tous les détails nécessaires. Choisissez une méthode en fonction de vos besoins et lancez-vous dès aujourd’hui !
Si vous avez des questions à propos de la façon de personnaliser la couleur de polices WordPress, écrivez-nous en utilisant la section Commentaires.
Besoin d’un hébergement WordPress rapide et de qualité ?
LWS vous conseille sa formule d’hébergement WordPress en promotion à -20% (offre à partir de 3,99€ par mois au lieu de 4,99 €). Non seulement les performances sont au rendez-vous mais vous profitez en plus d’un support exceptionnel.


 23mn de lecture
23mn de lecture






Commentaires (0)