Depuis plusieurs années, les icônes de polices sont utilisées en ligne dans le but d’améliorer la communication visuelle. WordPress a introduit ses icônes appelées dashicons à partir de la version 3.8. Ce qui offre ainsi la possibilité à tous les utilisateurs de les intégrer facilement sur leurs sites web. Les dashicons WordPress ne sont pas des images, ils ont l’avantage d’être légers et peuvent considérablement améliorer l’apparence de votre site et renforcer votre façon de communiquer.👨🏫
Sur WordPress, les dashicons peuvent être intégrés à n’importe quel emplacement. Et ce processus ne prend que quelques minutes.🤗
Objectif
Dans cet article, nous allons vous expliquer comment utiliser et afficher les dashicons sur votre site WordPress. En fait, vous allez découvrir de quelle manière, vous pouvez procéder pour insérer ces icônes de polices dans un menu de navigation, dans un article ou encore dans le menu du tableau de bord d’administration.🤭
Une solution clés en main pour créer un site WordPress ?
LWS vous conseille sa formule d’hébergement WordPress en promotion à -20% (offre à partir de 3,99€ par mois au lieu de 4,99 €). Non seulement les performances sont au rendez-vous mais vous profitez en plus d’un support exceptionnel.
Prérequis
Vous devez être capable d’accéder à votre espace d’administration WordPress avec les privilèges d’un administrateur.
Activer les dashicons dans WordPress
Vous devez noter que les dashicons sont natifs dans WordPress. Vous n’avez donc pas besoin d’installer un script supplémentaire pour commencer à les utiliser.
Cependant, une activation est nécessaire pour permettre à WordPress d’afficher ces icônes spécifiques. La bibliothèque de WordPress en compte plus de 300, créés pour différents domaines d’application et distribués sous le format SVG.
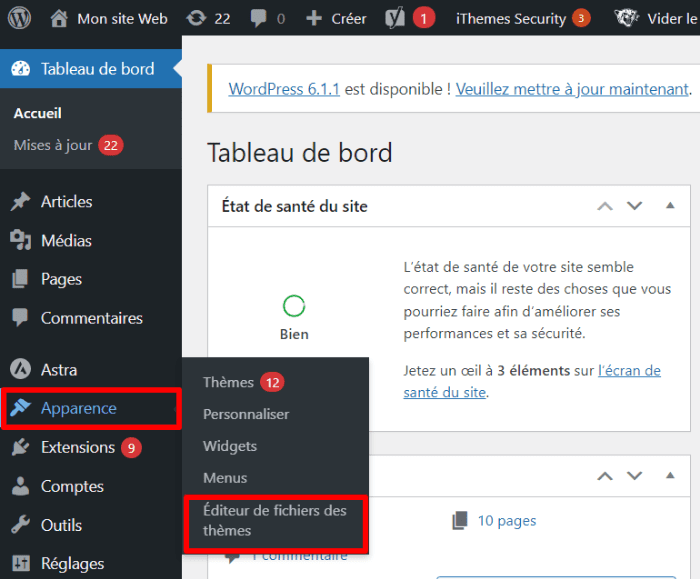
Pour activer les dashicons, connectez-vous à votre espace d’administration. Ensuite, rendez-vous dans la section « Apparence › éditeur de fichiers des thèmes ».
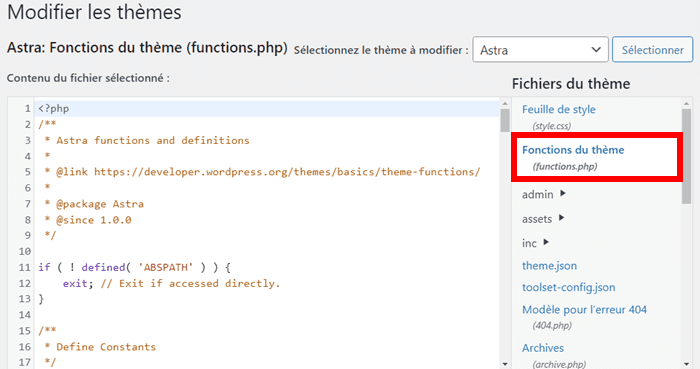
Vous serez redirigé vers l’interface vous permettant de modifier les fichiers de votre thème. Recherchez le fichier functions.php.
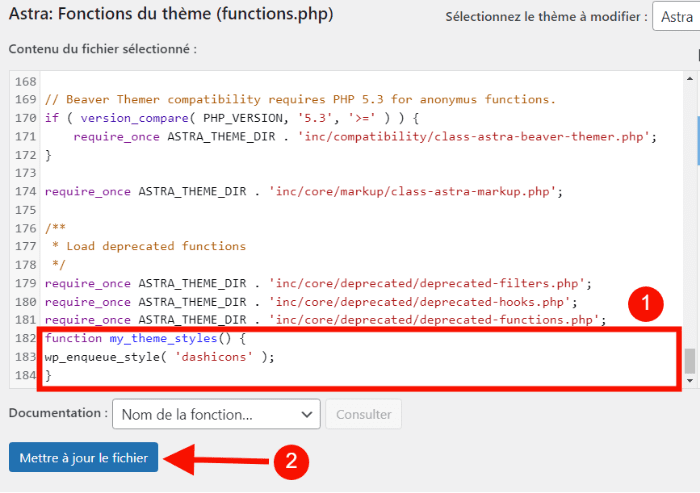
Ajoutez le code ci-dessous à la fin de votre fichier.
function my_theme_styles() {
wp_enqueue_style( 'dashicons' );
}
Une fois que vous avez terminé, enregistrez vos modifications.
Vous pouvez à présent insérer des dashicons à n’importe quelle partie de votre site WordPress.
Utiliser et afficher les dashicons WordPress
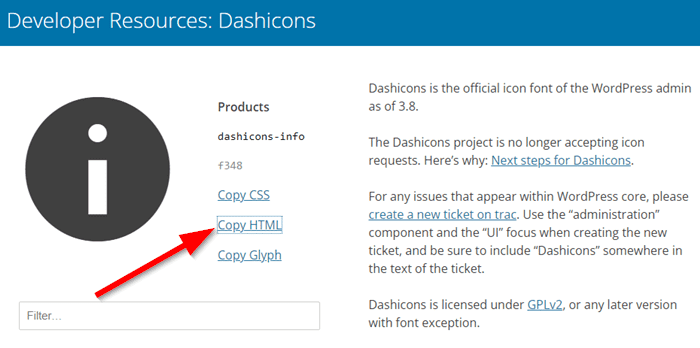
Pour insérer une icône spécifique, rendez-vous sur la page de ressources pour les développeurs WordPress et copiez le code HTML de celle-ci.
Connectez-vous à votre tableau de bord d’administration. Ouvrez ensuite la section « Apparence › menu ».
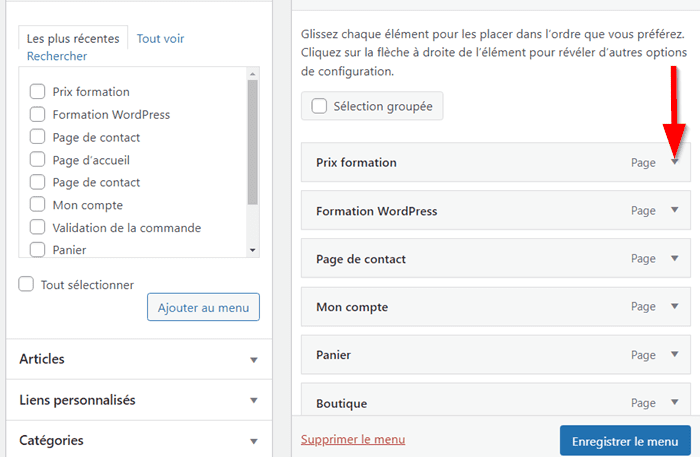
Accédez au menu que vous souhaitez modifier et développez l’élément auquel vous souhaitez appliquer une icône.
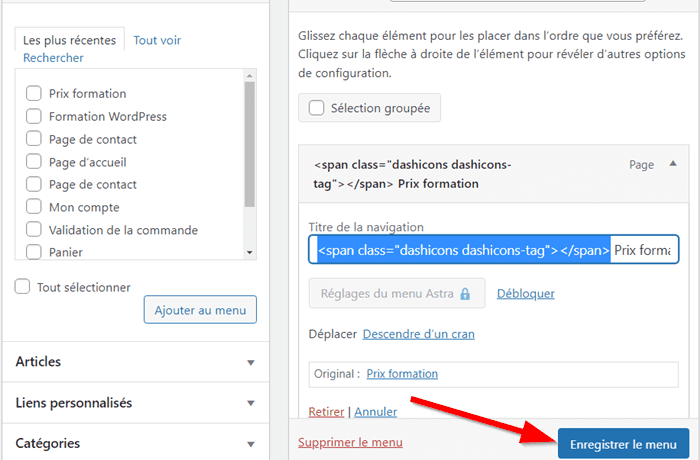
Ensuite, rendez-vous dans la zone « Titre de la navigation » et ajoutez le code de l’icône que vous souhaitez utiliser.
Terminez votre configuration en cliquant sur le bouton « Enregistrer le menu ».
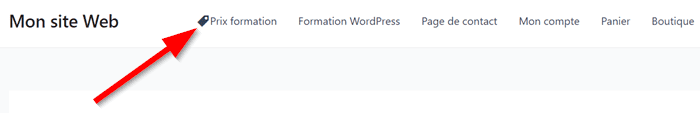
Ouvrez ensuite votre site pour voir à quoi ressemble le résultat en direct.
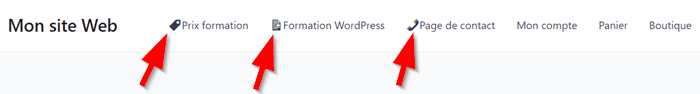
 Vous pouvez ensuite répéter le même processus pour les autres éléments du menu. Votre menu peut paraître finalement convivial
Vous pouvez ensuite répéter le même processus pour les autres éléments du menu. Votre menu peut paraître finalement convivial
Ajouter un dashicon dans un article ou une page web
Une autre façon d’utiliser les dashicons WordPress consiste à les ajouter dans une page web ou dans un article. Cela peut vous aider à améliorer considérablement l’aspect visuel de votre contenu.
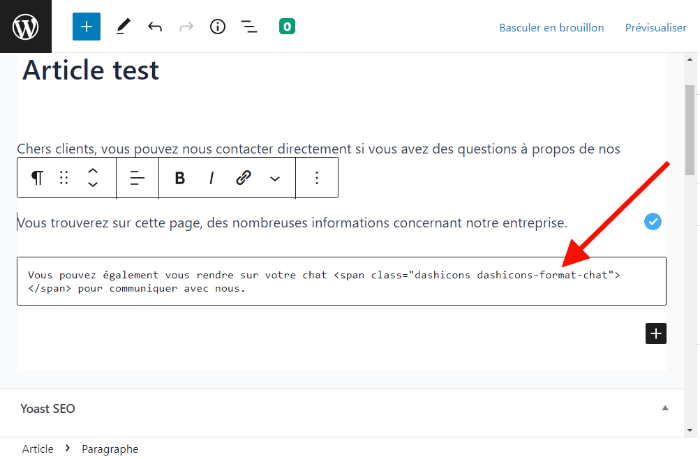
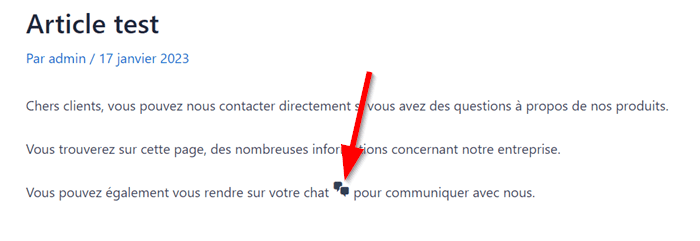
Ouvrez l’article ou la page web que vous souhaitez modifier dans votre éditeur de contenus. Copiez le code de l’icône de police à utiliser depuis la page de ressources pour développeurs. Il vous suffit ensuite de le coller dans la section de choix de votre publication.
Vous devez toujours enregistrer vos modifications une fois que vous terminez.
WordPress utilise ses icônes de polices spéciales depuis plusieurs années dans l’espace d’administration. Ces dernières permettent d’améliorer l’apparence de menus et l’interaction des utilisateurs lorsqu’ils naviguent dans cette partie du site. Outre les icônes natives déjà utilisées, vous pouvez également ajouter vos propres dashicons à cette partie. C’est notamment lorsque vous créez des publications personnalisées. Par défaut, WordPress leur attribue la même icône que les publications classiques.
Outre les icônes natives déjà utilisées, vous pouvez également ajouter vos propres dashicons à cette partie. C’est notamment lorsque vous créez des publications personnalisées. Par défaut, WordPress leur attribue la même icône que les publications classiques.
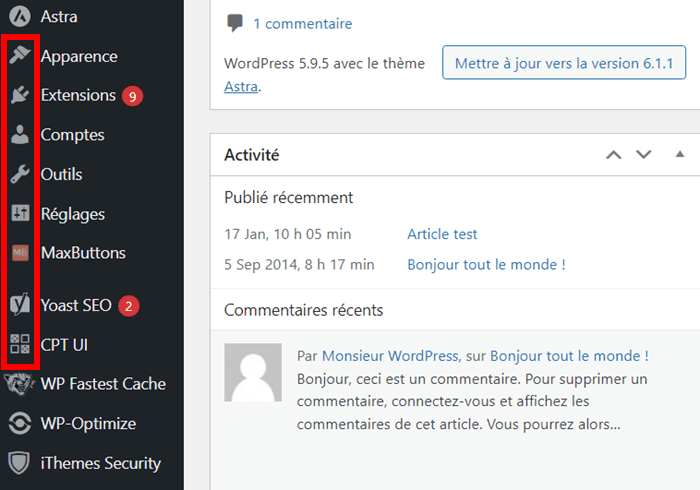
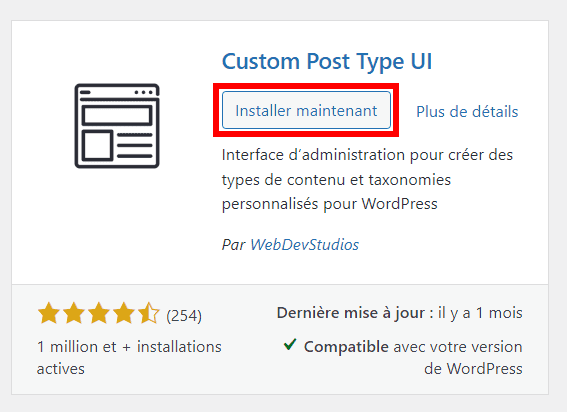
Pour différencier les choses, vous devez installer le plugin Custom Post Type UI depuis la section « Extensions › ajouter » de votre espace d’administration.
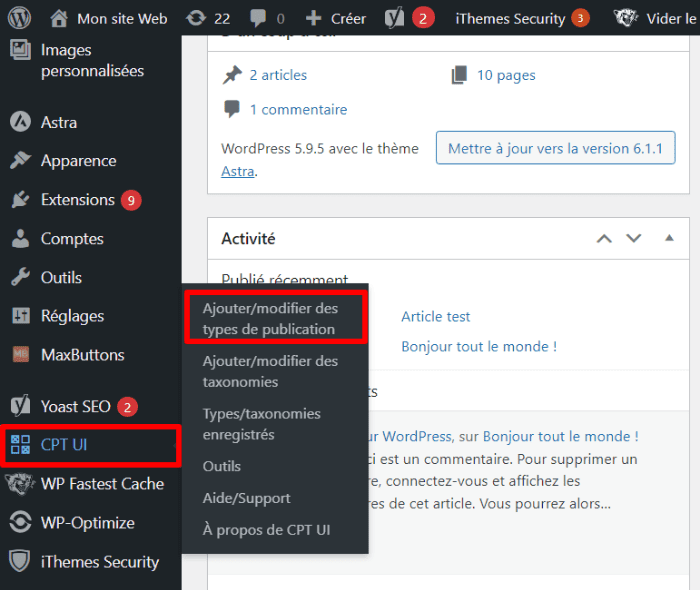
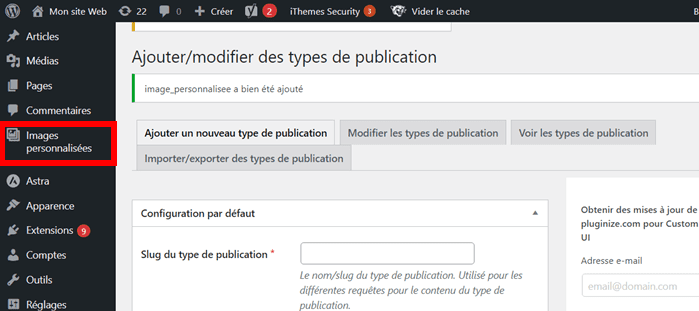
Ouvrez ensuite la section « CPT UI › ajouter/modifier des types de publication ».
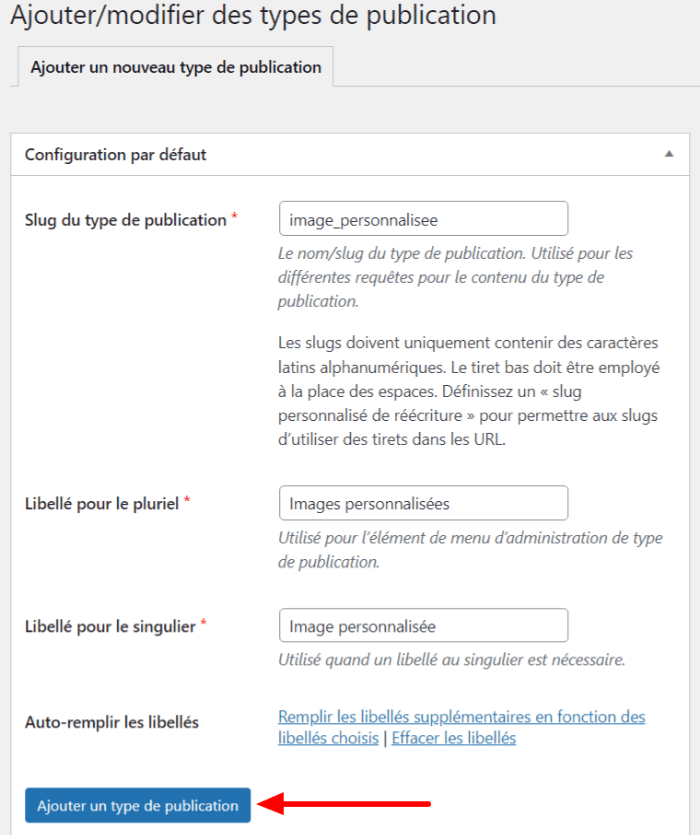
Dans l’interface résultante, vous pouvez créer une publication personnalisée si vous n’en avez pas encore une.

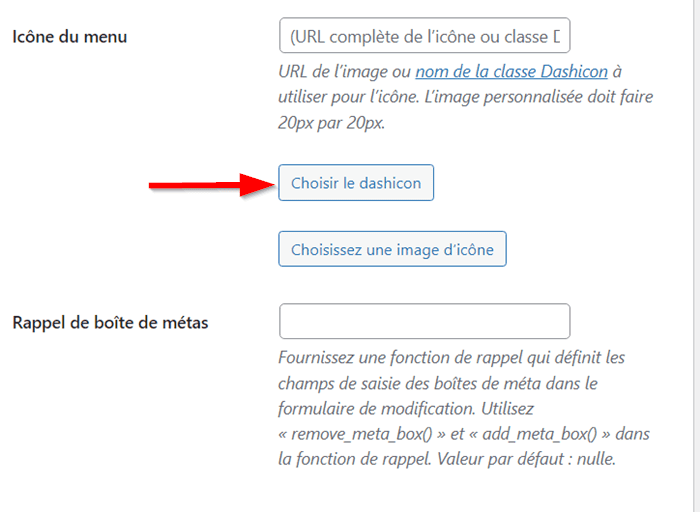
Une fois que vous disposez d’une publication personnalisée, défilez la même interface vers le bas jusqu’à la section « Icône du menu ». Ensuite, cliquez sur le bouton « Choisir le dashicon ».
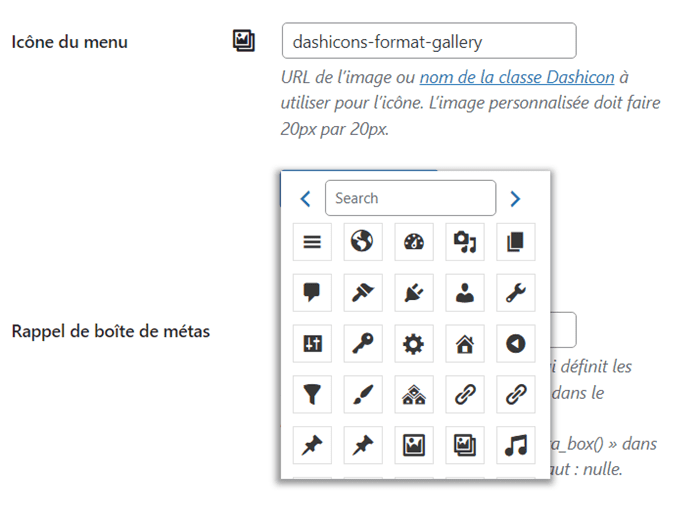
L’interface sera développée et un tableau affiche des nombreuses icônes de polices parmi lesquelles vous pouvez faire le choix. Cliquez sur celle que vous souhaitez utiliser. Enregistrez ensuite vos modifications et l’icône choisie sera appliquée à votre publication personnalisée.
Enregistrez ensuite vos modifications et l’icône choisie sera appliquée à votre publication personnalisée.
Les dashicons sont fournis également avec du code CSS pour contrôler le style d’affichage sur les différents emplacements de votre site.
Conclusion
🥳Bravo, vous venez d’apprendre avec succès comment utiliser et afficher les dashicons sur WordPress. Que cela soit dans votre menu de navigation, dans un article classique ou encore dans une publication personnalisée, le processus à suivre est relativement très facile. Tous les détails vous ont été donnés dans cet article. Il ne vous reste qu’à passer la pratique.
Si vous avez des questions sur les dashicons WordPress, écrivez-nous dans la section Commentaires.
Besoin d’un hébergement WordPress rapide et de qualité ?
LWS vous conseille sa formule d’hébergement WordPress en promotion à -20% (offre à partir de 3,99€ par mois au lieu de 4,99 €). Non seulement les performances sont au rendez-vous mais vous profitez en plus d’un support exceptionnel.


 19mn de lecture
19mn de lecture






Commentaires (0)