
En 2018, WordPress a lancé son nouvel éditeur nommé Gutenberg avec l’arrivée de sa version 5.0. Celui-ci est devenu l’extension d’édition des contenus par défaut du CMS WordPress. Il a remplacé l’ancien module par défaut d’édition des articles : le Classic Editor.
Si vous trouvez que ce nouvel éditeur est plus complexe dans l’édition de posts, il est possible de passer de l’éditeur de blocs Gutenberg à l’éditeur classique dans WordPress. Comment y arriver ? 🤔 Lisez cet article pour avoir des réponses à cette question. 😊
Avant de passer dans les détails, nous allons vous montrer pas à pas les fonctionnalités offertes par chacun des éditeurs. Ensuite, nous allons exploiter avec vous, toutes les possibilités permettant de passer de l’éditeur de blocs à l’éditeur classique.
Qu’est-ce que Gutenberg ?
Gutenberg est l’éditeur de blocs lancé en 2018 avec la version 5.0 de WordPress. Ce nouvel éditeur, installé par défaut, comporte plusieurs fonctionnalités très utiles pour tout créateur de site web. 😉
Il permet de créer des pages web qualitatives facilement, via l’insertion de blocs. Il s’agit d’un réel avantage pour les utilisateurs de WordPress qui n’ont pas ou peu de connaissances dans le monde du codage.

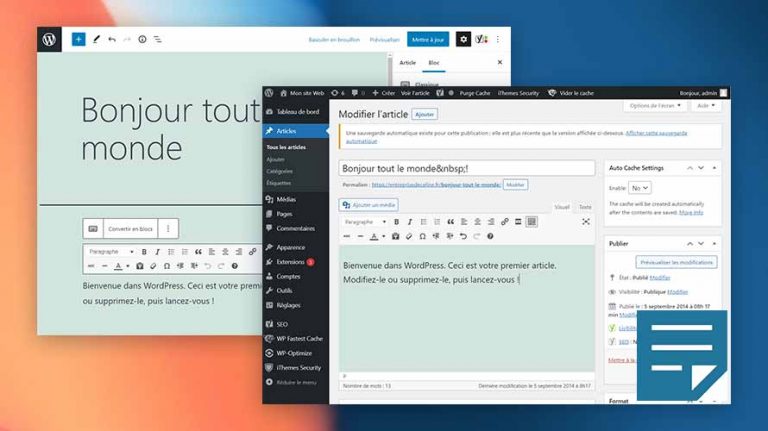
Vous avez ci-dessus, l’interface d’édition des articles sur Gutenberg. Il vous permet de rédiger des contenus en paragraphes, regroupés en bloc.

Comme le montre cette image, vous avez la possibilité d’ajouter un bouton, une image, un code ou encore un lien, et le configurer. Vous pouvez par ailleurs décider de publier immédiatement votre article ou l’enregistrer en brouillon. 🙂
Qu’est-ce que le Classic Editor ?
Le Classic Editor est l’ancien éditeur par défaut de WordPress. Ce dernier offre également plusieurs fonctionnalités lors de l’édition des articles.
Il est très apprécié des premiers utilisateurs de WordPress, qui peuvent se retrouver perdus lors de la création de nouvelles pages avec l’éditeur Gutenberg. 🙃
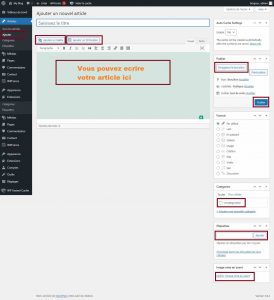
Son interface d’utilisation est très simple, avec un éditeur de texte classique et un bloc permettant d’écrire l’article. Avec cet éditeur, vous pouvez ajouter une image mise en avant, des étiquettes, enregistrer un article en brouillon, insérer un formulaire, etc.

Passer de l’éditeur de blocs (Gutenberg) à l’éditeur classique dans WordPress
Comme vous l’avez remarqué, les deux éditeurs de contenus offrent presque les mêmes fonctionnalités. Cependant, si vous souhaitez plutôt revenir à l’ancien éditeur, plusieurs méthodes permettent de le faire facilement et sans risque.
Réactiver le Classic Editor depuis votre tableau de bord WordPress

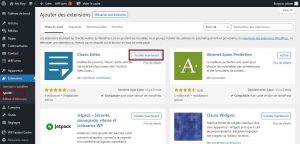
Pour basculer de Gutenberg à Classic Editor, commencez par installer ce dernier sur votre site. Pour ce faire, rendez-vous dans « Extensions > ajouter », puis rechercher Classic Editor et enfin cliquez sur « Installer maintenant ».

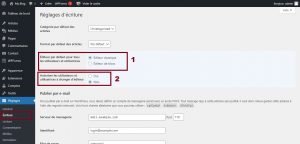
Après activation de ce plugin, vous devez cliquer sur « Réglages ».

Dans cette nouvelle interface, vous avez désormais le choix. 😊 Cochez sur Éditeur classique pour l’activer. Vous pouvez aussi permettre à vos utilisateurs de changer les éditeurs. Dès que vous enregistrez, Gutenberg sera complètement désactivé.
Basculer à l’éditeur classique depuis Gutenberg

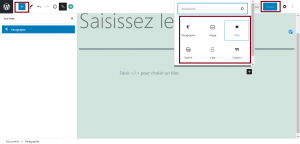
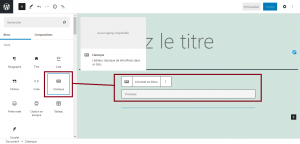
Dès que vous avez installé l’éditeur classique sur votre site, celui-ci peut cohabiter avec Gutenberg. Il suffit de cliquer sur « + » et puis sur le bouton « classique » et le tour est joué. 🤗

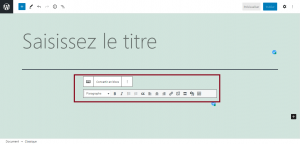
Vous avez sur cette image l’éditeur classique intégré sur Gutenberg. 👆
Revenir à l’ancien éditeur classique de WordPress à l’aide de l’extension Disable Gutenberg

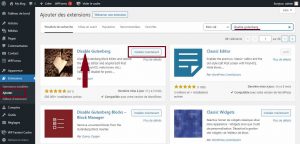
Recherchez le plugin Disable Gutenberg depuis « Extensions > Ajouter »et cliquez sur « Installer maintenant ».

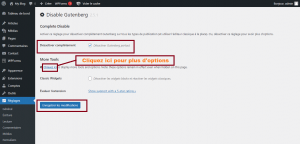
Ensuite, rendez-vous dans les réglages du plugin et cliquez sur « Désactiver Gutenberg partout ». N’oubliez pas d’enregistrer les modifications, Gutenberg sera ainsi complètement désinstallé. 😊
🎊 Félicitations ! 🎊 Vous avez maintenant appris toutes les méthodes pratiques pour passer de l’éditeur de blocs Gutenberg à l’éditeur classique dans WordPress. Chaque méthode produit les mêmes résultats. Choisissez la technique qui vous semble facile et lancez-vous pour créer vos pages sur WordPress. 🚀


 13mn de lecture
13mn de lecture






Commentaires (0)