
Vous avez un site de cuisine et souhaitez offrir à vos lecteurs une navigation fluide ? 🍴👩🍳 L’ajout d’un bouton “Aller à la recette” est la solution parfaite pour leur permettre d’accéder directement à la recette, sans avoir à défiler tout l’article. 🖱️ Ce tutoriel vous explique étape par étape comment intégrer ce bouton sur votre site WordPress en toute simplicité. 🚀
Objectif
L’objectif de cet article est d’expliquer comment ajouter facilement un bouton “Aller à la recette” sur un site de cuisine WordPress, afin d’améliorer l’expérience utilisateur 😊 et permettre aux visiteurs d’accéder rapidement aux recettes 🍴. Ce guide vous accompagne pas à pas dans l’intégration de ce bouton, que vous voudrez utiliser un plugin ou du code.
Prérequis
Pour réussir cette mise en place, vous aurez besoin de :
- Un site WordPress fonctionnel.
- Accès à l’interface administrateur WordPress.
- Des compétences de base en gestion de contenu WordPress.
Besoin d’un hébergement WordPress rapide et de qualité ?
LWS vous conseille sa formule d’hébergement WordPress en promotion à -20% (offre à partir de 3,99€ par mois au lieu de 4,99 €). Non seulement les performances sont au rendez-vous mais vous profitez en plus d’un support exceptionnel.
Ajouter un bouton “Aller à la recette” sur un site de cuisine WordPress : Guide pratique
Pour ajouter un bouton “Aller à la recette” sur votre site WordPress, il est essentiel de suivre un processus clair et structuré. Voici un aperçu des principales étapes que vous devrez suivre pour réussir cette intégration. Ces étapes vous permettront non seulement d’ajouter le bouton, mais aussi de vous assurer qu’il est fonctionnel et optimisé pour vos utilisateurs.
Les principales étapes incluent le choix du plugin adéquat, la configuration du bouton, ainsi que des conseils pour le tester et l’optimiser. En suivant ces étapes méthodiquement, vous garantirez une expérience utilisateur fluide et répondrez aux attentes de vos visiteurs.
Il est recommandé de suivre chaque étape dans l’ordre, afin d’éviter des erreurs techniques et de garantir que le bouton s’intègre parfaitement à votre site de cuisine sans créer de problèmes d’affichage ou de compatibilité.
Méthode 1 : utiliser le plugin WP Tasty
La première étape pour ajouter un bouton “Aller à la recette” consiste à choisir un plugin adapté à cette fonctionnalité. Il existe de nombreux plugins sur WordPress qui permettent de créer des boutons personnalisés. Parmi les plus populaires, nous avons WP Tasty.
 WP Tasty est une extension premium conçue spécifiquement pour les blogueurs culinaires sur WordPress. Elle permet d’ajouter facilement des fonctionnalités avancées à vos recettes, notamment un bouton “Aller à la recette” pour améliorer l’expérience utilisateur en facilitant l’accès direct aux recettes.
WP Tasty est une extension premium conçue spécifiquement pour les blogueurs culinaires sur WordPress. Elle permet d’ajouter facilement des fonctionnalités avancées à vos recettes, notamment un bouton “Aller à la recette” pour améliorer l’expérience utilisateur en facilitant l’accès direct aux recettes.
Bien qu’efficace et conviviale, WP Tasty est uniquement accessible en version payante, ce qui peut être un frein pour certains utilisateurs. Cependant, ses nombreuses options de personnalisation et d’optimisation en font un choix idéal pour les sites de cuisine professionnels.
Pour en savoir plus sur la façon d’ajouter un plugin à votre site WordPress, consultez l’article Comment installer un plugin WordPress ?
Comment configurer le bouton “Aller à la recette” ?
Une fois le plugin installé, vous devez le configurer pour ajouter un bouton “Aller à la recette” qui s’harmonise avec le design de votre site de cuisine. Le plugin WP Tasty a un processus de configuration facile à suivre, mais voici les étapes générales à suivre :
- Accédez aux réglages du plugin depuis le tableau de bord WordPress.
- Rendez-vous dans la section « Tasty Recipes » et créez un nouveau bouton en personnalisant le texte, par exemple “Aller à la recette”, afin qu’il soit clair et attractif pour les visiteurs.
- Personnalisez le style du bouton pour qu’il corresponde à l’apparence générale de votre site de cuisine. Cela inclut le choix des couleurs, de la police, et éventuellement des icônes.
- Choisissez l’emplacement stratégique pour placer le bouton sur la page. Le plus souvent, il est recommandé de le placer au-dessus de l’article ou juste sous le titre de la recette. Cela permet aux visiteurs de le voir immédiatement et de l’utiliser facilement.
Une fois configuré, prévisualisez votre site pour vous assurer que le bouton est bien placé et qu’il est visible sur toutes les tailles d’écran, y compris les appareils mobiles. N’hésitez pas à faire des ajustements si nécessaire pour qu’il s’intègre parfaitement au design et à la navigation de votre site de cuisine.
Méthode 2 : utiliser du code pour insérer gratuitement le bouton “Aller à la recette”
La façon la plus facile d’ajouter des extraits de code dans votre site tout en évitant des pannes, consiste à utiliser le plugin WPCode.
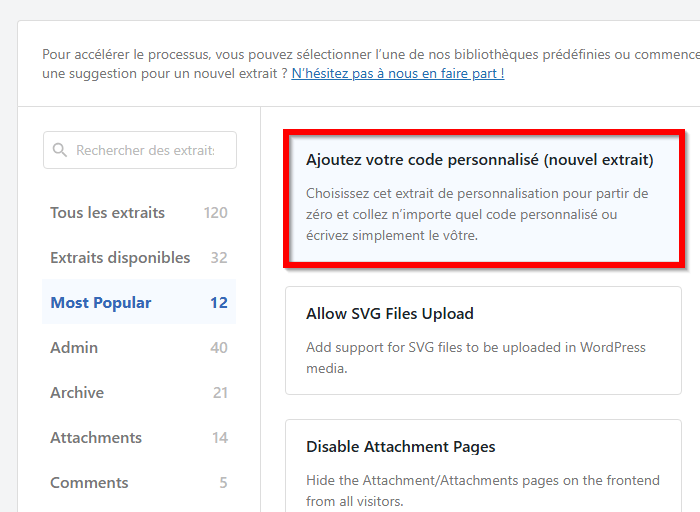
Rendez-vous dans la section « Extensions installées › ajouter une extension ». Installez l’extension WPCode. Accédez ensuite à la section « Ajouter un extrait ». Ensuite, cliquez sur le bouton « Ajouter votre code personnalisé ».
Accédez ensuite à la section « Ajouter un extrait ». Ensuite, cliquez sur le bouton « Ajouter votre code personnalisé ».
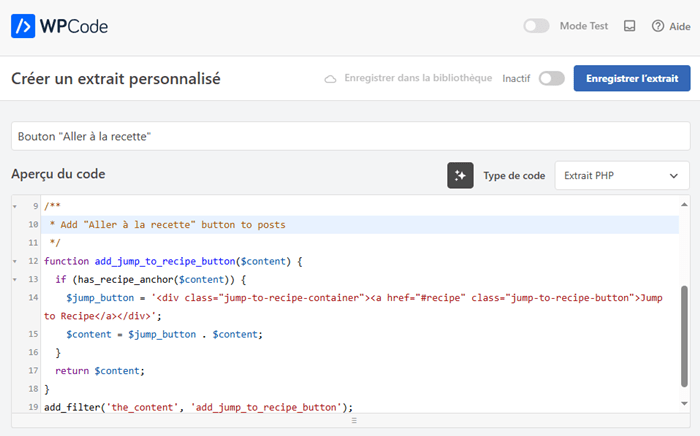
Saisissez le nom de votre code puis sélectionnez « Extrait PHP » pour le type de code.
Utilisez ensuite le code suivant pour ajouter un bouton “Aller à la recette” à votre site de cuisine.
/**
* Check if the post content contains a heading with the #recipe anchor
*/
function has_recipe_anchor($content) {
$pattern = '/<h[1-6].*?id\s*=\s*["\']?recipe["\']?[^>]*>/i';
return preg_match($pattern, $content) === 1;
}
/**
* Add "Aller à la recette" button to posts
*/
function add_jump_to_recipe_button($content) {
if (has_recipe_anchor($content)) {
$jump_button = '<div class="jump-to-recipe-container"><a href="#recipe" class="jump-to-recipe-button">Jump to Recipe</a></div>';
$content = $jump_button . $content;
}
return $content;
}
add_filter('the_content', 'add_jump_to_recipe_button');
Vous pouvez aussi utiliser du code CSS personnalisé pour styliser votre bouton.
Tester et optimiser le bouton “Aller à la recette”
Après avoir configuré et placé votre bouton “Aller à la recette”, il est important de tester son bon fonctionnement. Voici quelques pratiques de test à suivre :
- Vérifiez que le bouton fonctionne correctement sur toutes les pages où il est implémenté. Cela inclut de s’assurer qu’il redirige bien les utilisateurs vers la section recette.
- Testez le bouton sur différents appareils (ordinateurs, tablettes, smartphones) pour vérifier qu’il est responsive et que son affichage est optimal sur tous les types d’écran.
- Recueillez les avis de vos utilisateurs : Si vous avez une audience régulière, demandez-leur leur avis sur l’efficacité du bouton et s’ils le trouvent utile. Cela vous permettra d’ajuster le bouton en fonction du retour des utilisateurs.
Enfin, il est important d’optimiser le bouton pour les appareils mobiles, car une grande partie du trafic des sites de cuisine provient des smartphones. Assurez-vous que le bouton soit facilement cliquable et visible, sans gêner la lecture ou la navigation sur mobile.
Conclusion
Ajouter un bouton “Aller à la recette” sur votre site de cuisine WordPress est un excellent moyen d’améliorer l’accessibilité et la convivialité de votre site de cuisine 🎉. Cela permet à vos visiteurs de naviguer plus efficacement et de profiter pleinement de vos recettes 👨🍳. Avec les outils et étapes partagés dans cet article, vous êtes maintenant prêt à créer une interface plus intuitive et pratique pour vos utilisateurs. Bon développement de votre site web ! 🚀
Si vous avez des questions, des ajouts ou des suggestions pour ajouter un bouton Aller à la recette sur votre site de cuisine, n’hésitez pas à nous écrire dans les commentaires.


 18mn de lecture
18mn de lecture






Commentaires (0)