
Vous avez du mal à ajouter des boutons sur WordPress ? Eh bien, puisque cette plateforme n’a pas de fonctionnalité par défaut qui vous permet d’en créer un, il convient de passer par des plugins. Dans ce tutoriel, vous verrez comment ajouter un bouton sur WordPress à l’aide de plugins utilisant ou non des shortcodes.
Qu’est-ce qu’un Shortcode ?
Avant de commencer le tutoriel, vous devez comprendre ce que sont les shortcodes.
Essentiellement, les shortcodes sont des petits morceaux de code insérés dans des crochets. Ils permettent d’ajouter plus de fonctionnalités à vos articles et pages WordPress.
Pour utiliser un shortcode de bouton WordPress, il suffit de le saisir dans l’éditeur d’articles, WordPress traitera alors le code et affichera le résultat sur votre site Web.
Ce qui est intéressant à propos des shortcodes de boutons sur WordPress est que vous pouvez en créer un vous-même si les codes disponibles ne répondent pas à vos besoins.
Dans ce cas particulier, cet article se focalisera sur la création d’un shortcode de bouton WordPress pour ajouter des boutons sur votre site Web. Mais comme écrire du code à partir de zéro est difficile pour la plupart des gens, vous apprendrez à le faire en utilisant des plugins à la place.
Plus tard, vous aurez également une alternative aux plugins shortcode si vous souhaitez une solution différente.
Qu’est-ce qu’un bouton d’appel à l’action sur WordPress ?
Un bouton d’appel à l’action est avant tout un lien qui permet aux utilisateurs de se déplacer d’une page à l’autre sur un site web.
L’objectif est de faire en sorte qu’un simple visiteur prenne des mesures pour le rapprocher de l’achat.
Les appels à l’action se distinguent des liens ordinaires par le fait qu’il s’agit d’appels à l’action stratégiques et que leur aspect visuel est plus attrayant (bouton).

Si un visiteur clique sur un bouton, il interagit avec votre contenu. Vous aurez alors réussi le grand défi d’activer vos visiteurs.
Comment ajouter des boutons sur WordPress ?
Il ne fait aucun doute que les boutons sur WordPress sont un excellent moyen d’encourager les gens à effectuer une action spécifique telle que s’inscrire, se connecter, télécharger un fichier, et ainsi de suite. Par exemple, Amazon utilise des boutons pour permettre aux visiteurs d’ajouter facilement un article à leur panier et de faire un achat.
Créer un shortcode de bouton à l’aide de plugins
Parmi les nombreux plugins de shortcode de bouton disponibles sur WordPress, le meilleur choix est MaxButtons. Ce dernier est compatible avec diverses versions de WordPress, dont la dernière version WordPress 6.0.
Plus important encore, il est très facile à utiliser, de sorte que tout le monde peut l’installer sans problème.

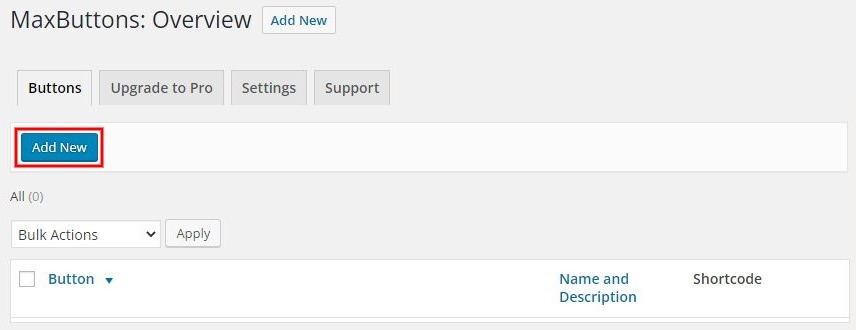
Pour commencer, téléchargez et activez le plugin. Ensuite, dirigez-vous vers le menu « MaxButtons ». Une fois que vous êtes sur le tableau de bord du plugin, cliquez sur « Add New » et vous serez amené à l’éditeur de boutons.
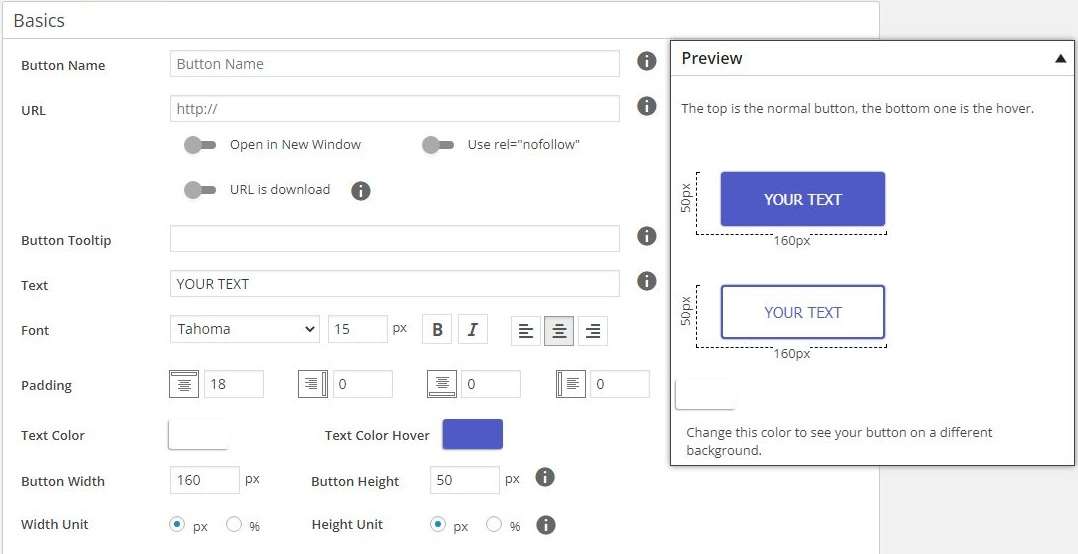
La première chose que vous devez remplir est l’information de base telle que le nom du bouton (pour identifier et trouver un bouton si vous en créez plusieurs), l’URL (le lien dans le bouton), et le texte du bouton (le texte sur le bouton).
Dans cette première section, vous pouvez également modifier la police, les couleurs du texte, la couleur du texte au survol et la dimension du bouton. Toutes les modifications apportées peuvent être visualisées dans l’aperçu en direct situé à droite de votre écran.

Faites défiler l’écran vers le bas et vous verrez encore plus d’options pour personnaliser l’apparence de vos boutons sur WordPress.
Lorsque vous êtes satisfait du style de votre bouton, cliquez sur « SAVE » en haut de la page.
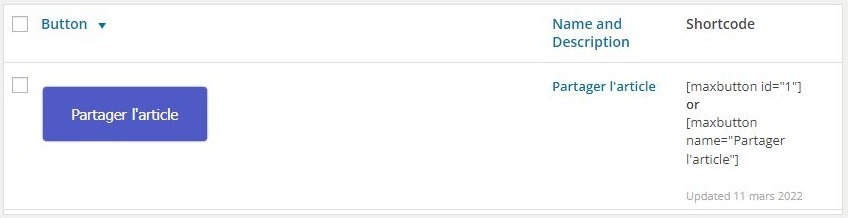
Retournez maintenant au tableau de bord de plugin MaxButtons et vous verrez le shortcode du bouton que vous venez de créer. Dans l’exemple ci-dessous, le shortcode est [maxbutton id=”1″].

Insérer les boutons avec le shortcode
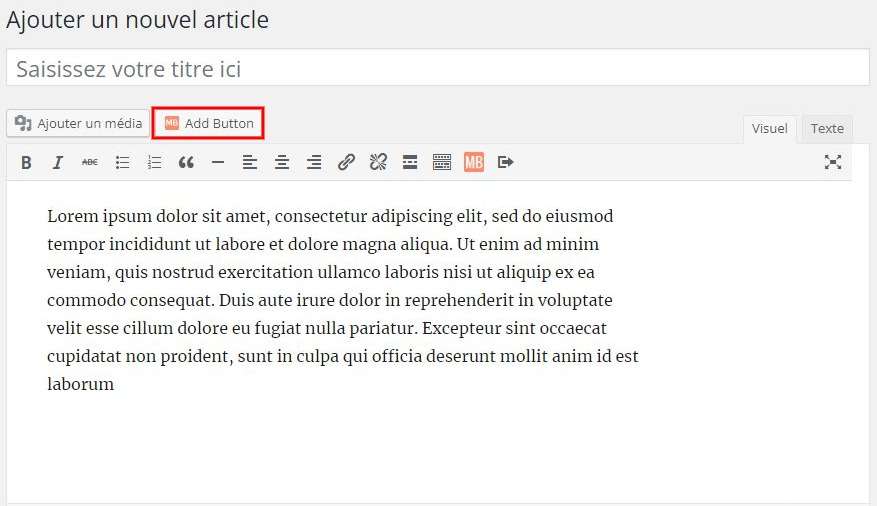
Lorsque vous souhaitez insérer le bouton dans l’éditeur WordPress, il vous suffit de copier et de coller le shortcode. Sinon, vous pouvez cliquer sur « Add Button » et choisir le bouton que vous voulez insérer :

Ensuite, modifiez l’URL du bouton et le texte du bouton en fonction de ce dont vous avez besoin pour cet article spécifique. De cette façon, vous n’avez pas besoin de créer différents shortcodes pour différents articles.
Et voilà, c’est fait ! Vous venez de créer votre tout premier bouton WordPress ! Vous ne verrez peut-être pas le résultat dans l’éditeur de WordPress, car le bouton apparaîtra sur l’article lorsqu’il sera publié.
Alternative aux plugins de shortcode
Le plus gros inconvénient des plugins de shortcode pour créer des boutons sur WordPress comme MaxButtons est la flexibilité. Si vous voulez ajouter un bouton avec un léger changement de style, vous devez aller dans le tableau de bord du plugin et le modifier à partir de là.
La meilleure solution est donc d’utiliser un plugin sans shortcode comme Forget About Shortcode Buttons.
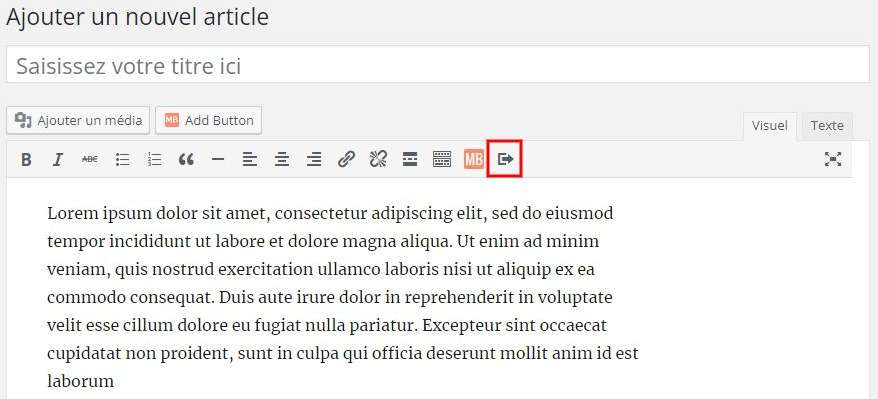
Comme son nom l’indique, Forget About Shortcode Buttons ne se repose pas sur les shortcodes. Vous pouvez créer un bouton immédiatement dans l’éditeur WordPress et tout personnaliser à partir de là. Il suffit de cliquer sur l’icône « Insert Button » et vous pouvez commencer à modifier votre bouton immédiatement.

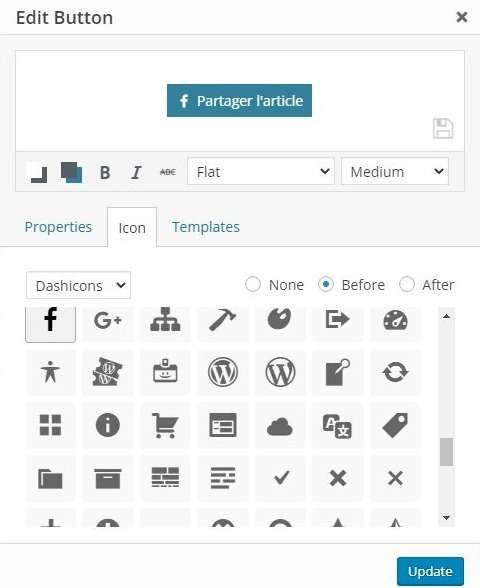
Les options sont à peu près les mêmes que celles de MaxButtons : style de bordure, couleur d’arrière-plan et taille du bouton. Mais il y a une fonction supplémentaire que vous allez adorer : la possibilité d’ajouter une icône à votre bouton. C’est une petite touche agréable qui rend votre bouton plus unique et plus beau.

Si vous souhaitez réutiliser votre bouton actuel à l’avenir, vous n’avez pas besoin de tout recommencer ! Il suffit de l’enregistrer en cliquant sur l’icône de la disquette. Vous pourrez ensuite le réutiliser à partir de l’onglet « Templates », chaque fois que vous en aurez besoin.
Une fois que vous avez terminé, cliquez sur « Update » pour insérer le bouton.
Conclusion
Les boutons comptent parmi les éléments les plus importants de votre site Internet. Ils attirent efficacement l’attention et contiennent des textes qui encouragent les visiteurs à effectuer une action.
Comme WordPress ne fournit pas de fonctionnalité par défaut pour insérer un bouton sur votre site Web, vous devrez utiliser des plugins supplémentaires. Il existe des plugins WordPress pour insérer des boutons basés sur des shortcodes et d’autres non. Dans ce tutoriel, vous avez appris à utiliser les deux.
Lequel vous convient le mieux ? C’est à vous de décider ! Faites nous en part en commentaires.


 16mn de lecture
16mn de lecture






Commentaires (0)