
Créer des boutons sur un site web est un processus extrêmement simple. L’utilisation de boutons sur internet est devenue une pratique courante au cours de ces dernières années. Les boutons incluent un appel à l’action pour amener vos visiteurs à interagir avec votre site. Cela peut être pour une redirection vers une page de vente, une page d’atterrissage, un menu ou n’importe quelle autre ressource utile aux visiteurs.🤗
Ce qui implique donc que votre bouton sera toujours associé à un lien. La création de boutons peut vous aider à augmenter considérablement votre taux de clics.🤭
Objectif
Dans cet article, nous allons vous expliquer comment ajouter des boutons sur un site web créé avec WordPress ou SiteBuilder Pro LWS.
Les étapes pour créer des boutons sur un site web
Quel que soit le motif pour lequel vous souhaitez ajouter des boutons, vous devez noter que le processus varie en fonction du module utilisé pour concevoir votre site. Mais comme nous l’avons dit tantôt, nous allons détailler ici le processus lorsque vous gérez un site WordPress ou s’il est créé avec SiteBuilder Pro LWS.
Créer un bouton avec WordPress
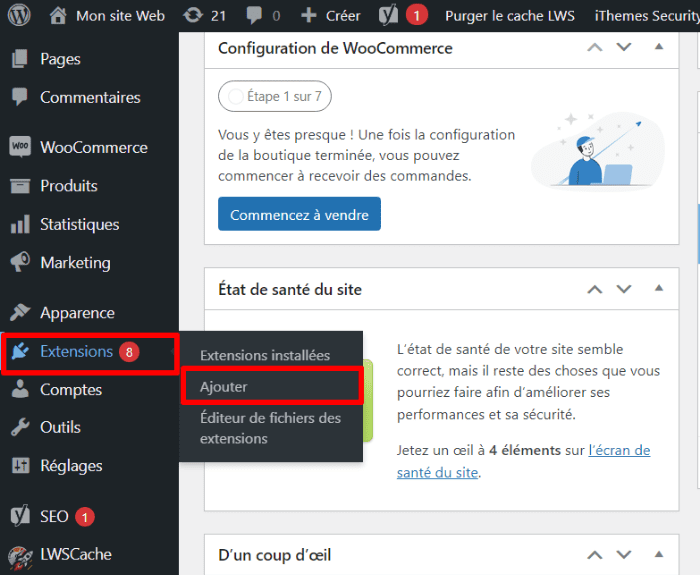
La façon la plus simple de créer des boutons sur WordPress consiste à utiliser un plugin. MaxButtons est sans le module le plus puisant et le plus populaire de la catégorie. Il s’agit d’une extension gratuite et pour l’installer, connectez-vous à votre espace d’administration. Ensuite, rendez-vous dans la section « Extensions › ajouter ».

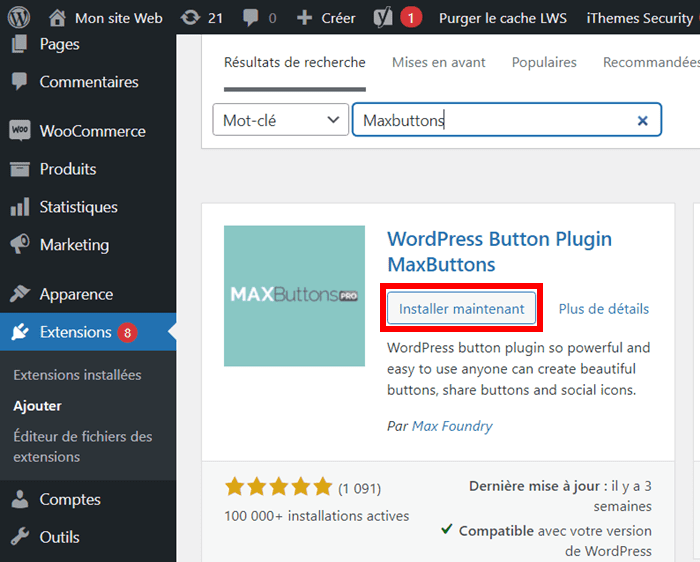
Ensuite, utilisez la barre de recherche, trouvez le plugin MaxButtons et suivez le processus d’installation classique.

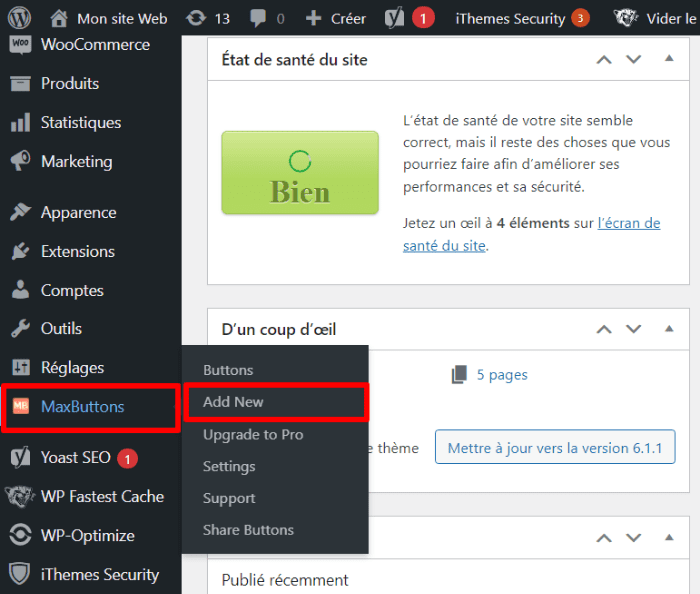
Une fois que le processus d’installation est terminé, rendez-vous dans la section « Maxbuttons › add new » pour ajouter un nouveau bouton à votre site.

Dans l’interface suivante, vous avez différentes fonctionnalités à configurer pour créer votre bouton. Vous devez premièrement choisir si vous souhaitez créer un bouton pour les écrans de bureau ou pour les appareils mobiles. Une fois que vous avez fait le choix, cliquez sur le bouton « Save » afin d’enregistrer vos modifications.
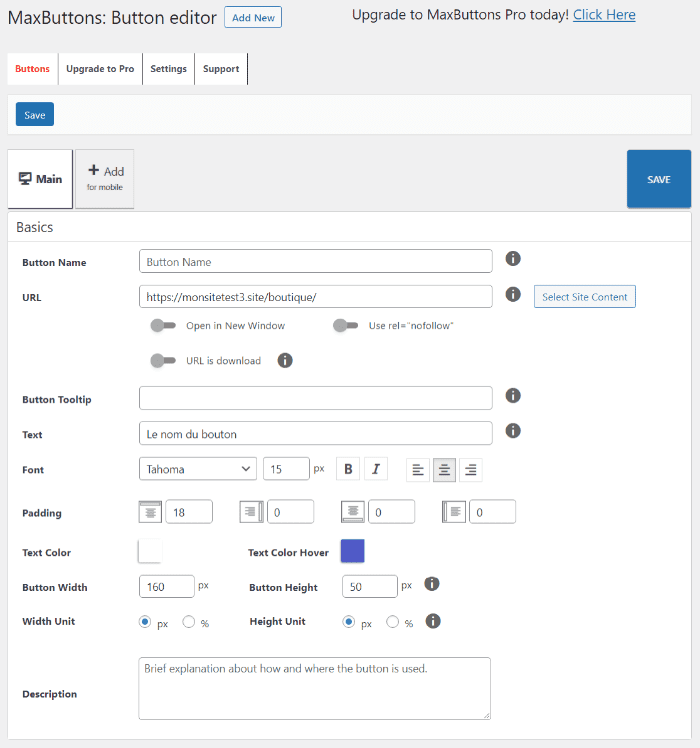
Dans la section « Basics », vous devez ajouter le nom de votre bouton ainsi que l’URL de redirection. Vous pouvez ensuite activer la balise nofollow ou l’ouverture de la page sous-jacente dans un nouvel onglet.
Vous avez également des options pour personnaliser le texte du bouton, les dimensions, le style de la police, l’arrière-plan, la position du texte ou encore la description.

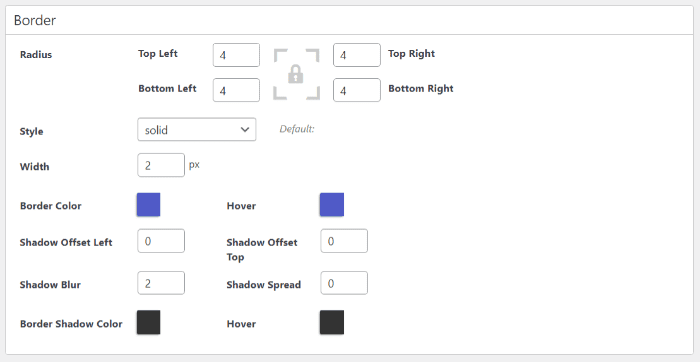
Une fois que vous avez terminé de configurer cette section, défilez l’interface vers le bas et ajustez les options de la section « Border ». Dans cette partie, vous pouvez personnaliser les paramètres en rapport avec la position du bouton lorsqu’il sera affiché.

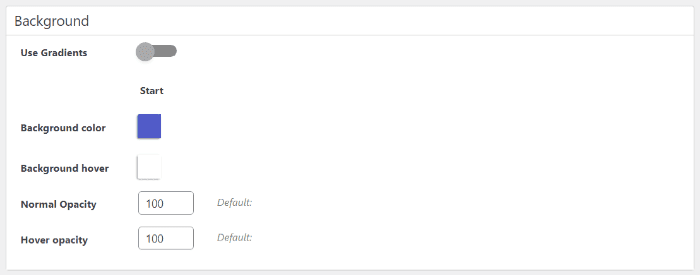
Vous pouvez ensuite personnaliser les options de la section « Background » qui concerne l’arrière-plan de votre bouton.

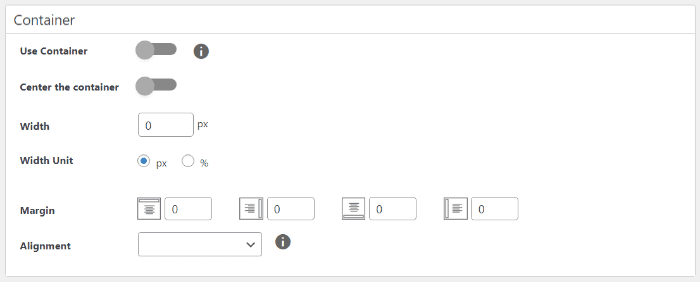
Vous avez de plus d’autres options pour personnaliser davantage votre bouton.

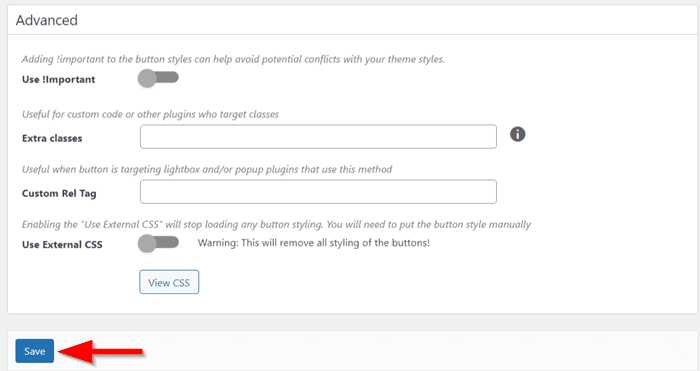
Et si vous maîtrisez du CSS, vous pouvez accéder à la section« Advanced » pour personnaliser manuellement le style de votre bouton.

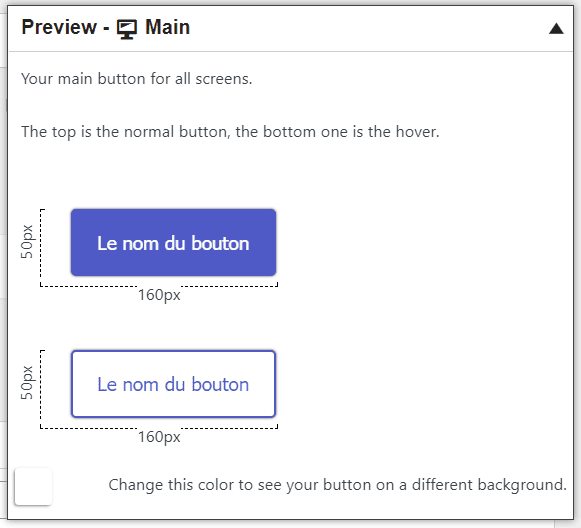
Depuis l’interface, vous pouvez prévisualiser toutes les modifications de votre bouton dans un panneau dédié.

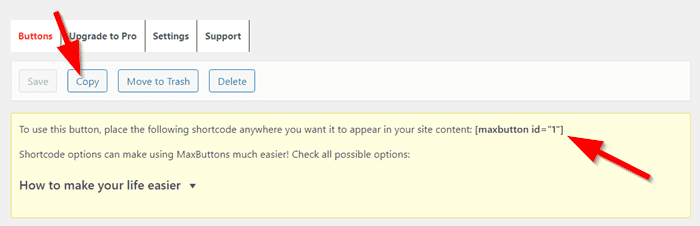
Une fois que vous avez terminé, cliquez sur le bouton « Save » pour enregistrer votre bouton.
Le plugin vous fournit par la suite un Shortcode, que vous pouvez copier pour insérer votre bouton à n’importe quel emplacement de votre site.

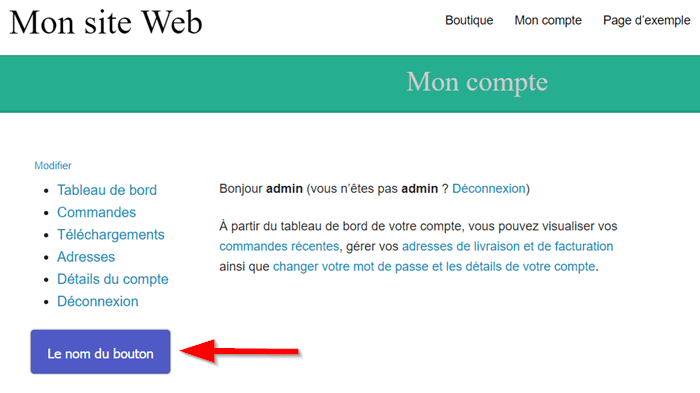
Vous pouvez par exemple l’insérer sur la page d’accueil de votre site, dans un article ou dans un menu.

Créer un bouton avec SiteBuilder Pro LWS
Si votre site est plutôt déployé avec SiteBuilder Pro, le processus pour créer des boutons est complètement différent du premier.
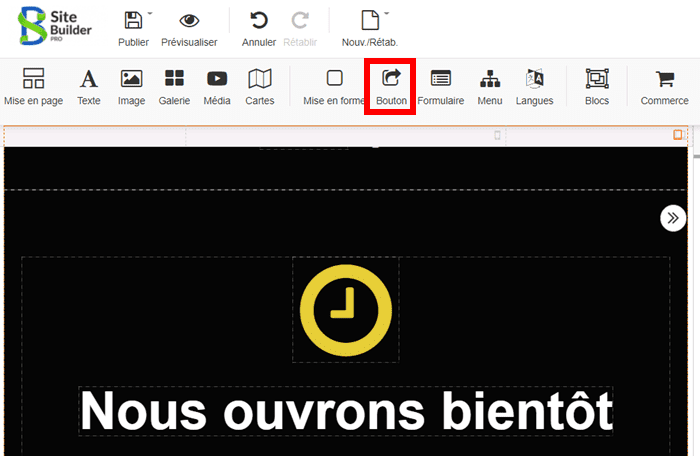
Pour commencer, rendez-vous dans la section de modification de votre site depuis votre espace d’hébergement. Cliquez sur la fonctionnalité « Bouton » sur la barre supérieure.

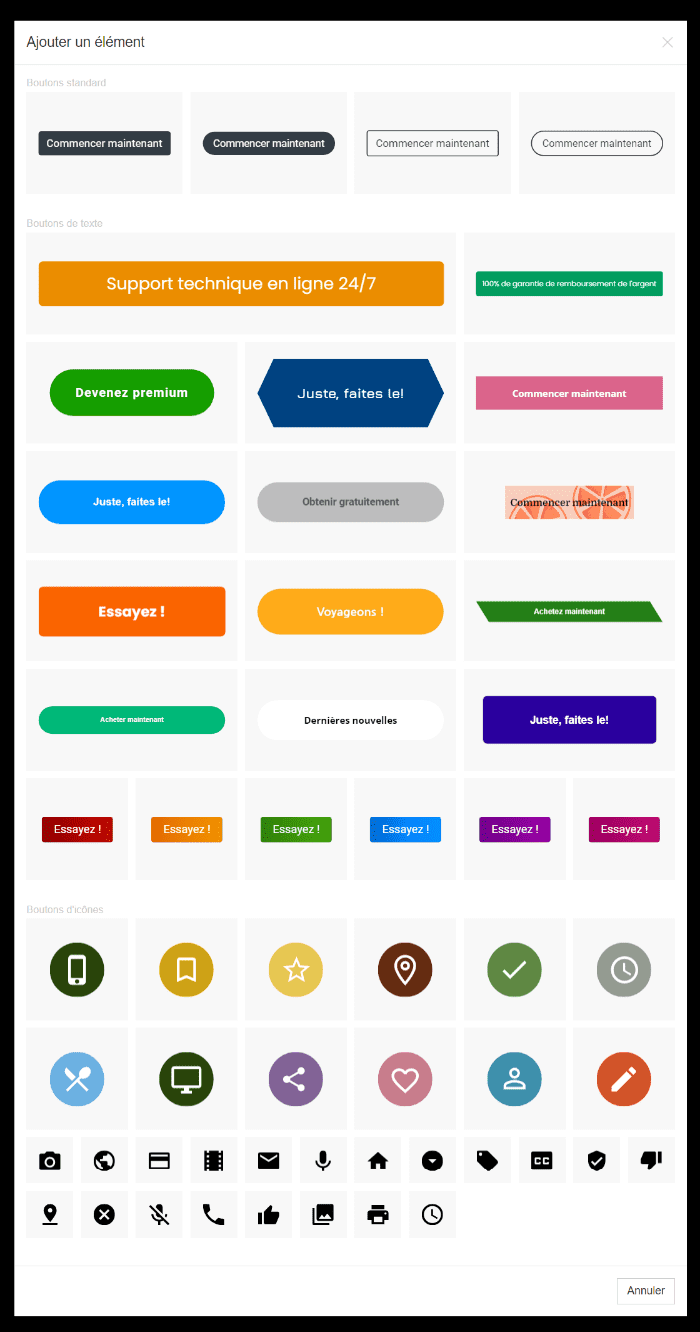
Un tableau contextuel sera affiché et vous devez choisir le type de bouton que vous souhaitez ajouter. Cela peut être un bouton standard, un bouton de texte ou encore un bouton d’icônes.

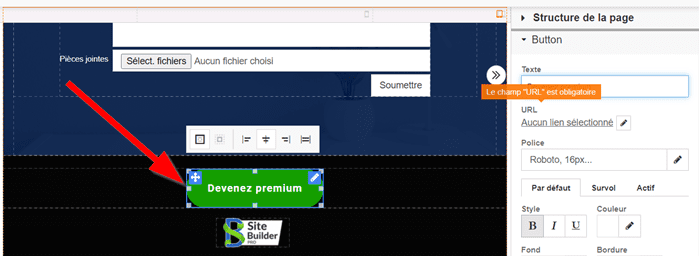
Une fois que vous avez fait le choix, vous serez redirigé vers l’interface de personnalisation de votre bouton. Dans la partie gauche, vous avez l’aperçu du bouton sur votre site et à droite, vous avez les paramètres de personnalisation.

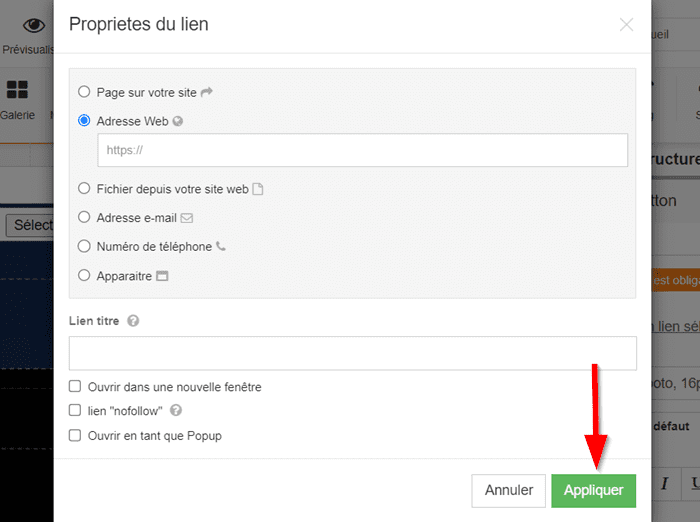
Comme vous pouvez le voir, vous avez la possibilité de modifier le style, la taille et la couleur de la police. Vous devez également ajouter l’URL du bouton.

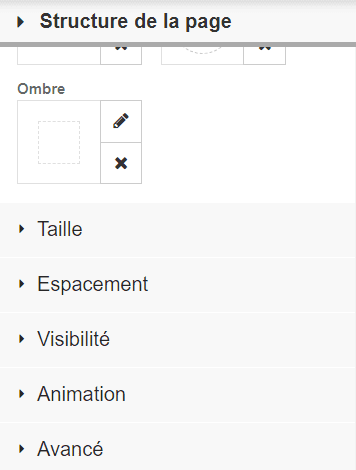
Les autres sections vous permettent de personnaliser davantage votre bouton.

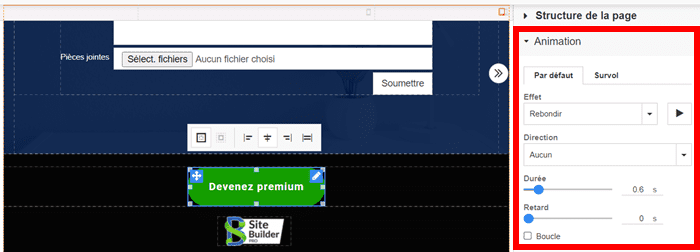
Par exemple, la section « Animation » vous permet d’ajouter des effets animés à votre bouton.

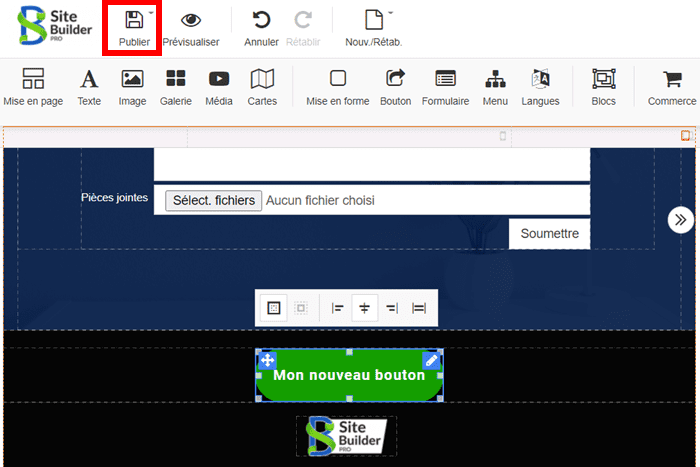
Une fois que vous avez terminé, il ne vous reste qu’à publier votre bouton.
Contrairement à WordPress, ici le bouton est directement ajouté et publié sur votre site à l’emplacement choisi, il n’y a pas de codes à gérer.

Conclusion
🥳Bravo ! La création de boutons n’a plus de secret pour vous. La démarche à suivre dépend de l’application que vous avez utilisée pour créer votre site. Dans cet article, nous avons détaillé le processus à suivre pour WordPress et SiteBuilder Pro LWS. Maintenant, il ne vous reste qu’à mettre ces connaissances en pratique !
Si vous avez des questions et des ajouts sur la création de boutons sur un site web en ligne, utilisez la section dédiée aux commentaires pour nous écrire.
Besoin d’un hébergeur pour votre site ?
LWS vous conseille sa formule d’hébergement web en promotion à -25% (offre à partir de 1,49€ par mois au lieu de 1,99 €). Non seulement les performances sont au rendez-vous mais vous profitez d’un support exceptionnel.


 20mn de lecture
20mn de lecture






Commentaires (2)