
Ajouter des liens dans WordPress est l’une des meilleures stratégies pour retenir longtemps les visiteurs sur votre site. Vous pouvez lier les différentes pages de votre site entre elles ou avec des menus, ajouter des liens dans des boutons ou encore sur des widgets. Mais, vous pouvez également utiliser des liens pour rediriger les visiteurs vers une ressource externe lorsque cela est pertinent.🤗
Dans tous les cas, c’est plus simple à faire et cela ne vous prendra que quelques minutes.
Objectif
Nous sommes partis dans cet article pour vous expliquer les différentes manières d’ajouter des liens sur WordPress. Que cela soit dans vos publications, vos pages web, vos boutons, vos images d’illustration ou encore sur vos widgets, continuez à lire ce guide complet pour découvrir comment vous devez procéder.🤭
Une solution clés en main pour créer un site WordPress ?
LWS vous conseille sa formule d’hébergement WordPress en promotion à -20% (offre à partir de 3,99€ par mois au lieu de 4,99 €). Non seulement les performances sont au rendez-vous mais vous profitez en plus d’un support exceptionnel.
Prérequis
- Avoir accès à votre espace d’administration en tant qu’administrateur
- Mais vous pouvez aussi ajouter des liens dans WordPress si vous êtes éditeur de contenus ou auteur.
Différentes façons d’ajouter des liens dans WordPress
Nous allons voir ainsi comment vous pouvez ajouter des liens sur différentes sections de votre site.
1. Intégrer des liens dans une publication ou dans une page
Vous devez noter que le processus pour ajouter des liens dans une publication reste similaire à celui que vous devez suivre si vous envisagez d’intégrer des liens dans une page web. Pour ce faire, connectez-vous à votre espace d’administration et rendez-vous dans la section « Articles › tous les articles » pour ajouter des liens à une publication existante.
Mais vous pouvez toujours créer une nouvelle publication et suivre la même procédure ci-dessous pour ajouter des liens.
Utiliser le bouton de liens du bloc
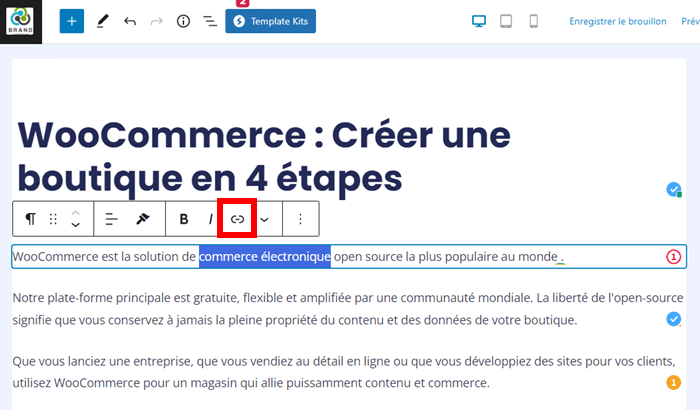
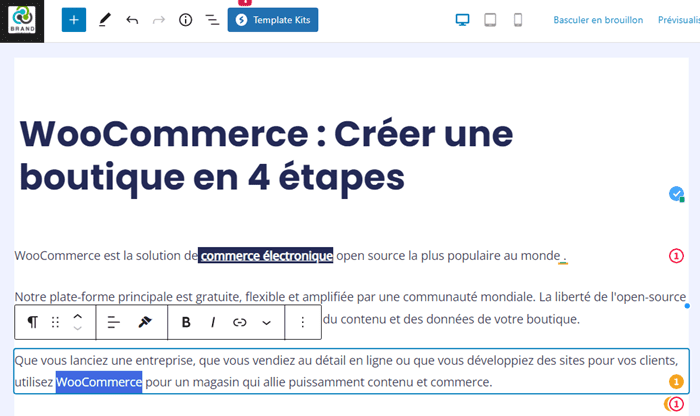
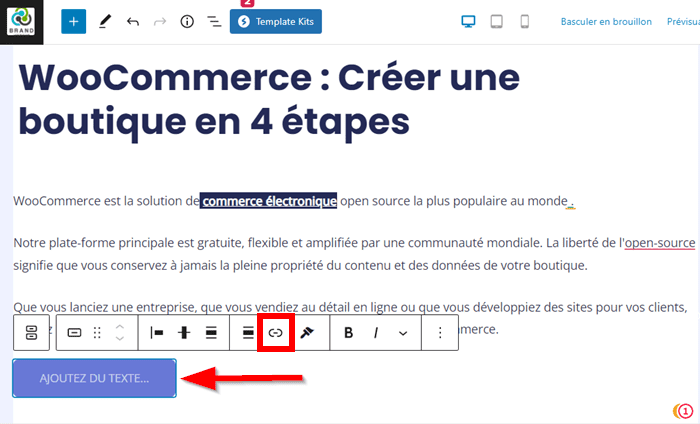
Lorsque votre publication est ouverte aux modifications dans l’éditeur Gutenberg, sélectionnez le texte du lien et cliquez sur l’icône d’intégration de lien sur le bloc affiché. Une fois que vous avez cliqué sur l’icône d’insertion de liens, le bloc sera développé. Ajoutez votre lien dans la zone prévue, puis cliquez sur le bouton « Enter » pour enregistrer votre lien ou le bouton « Soumettre » de la boîte de dialogue.
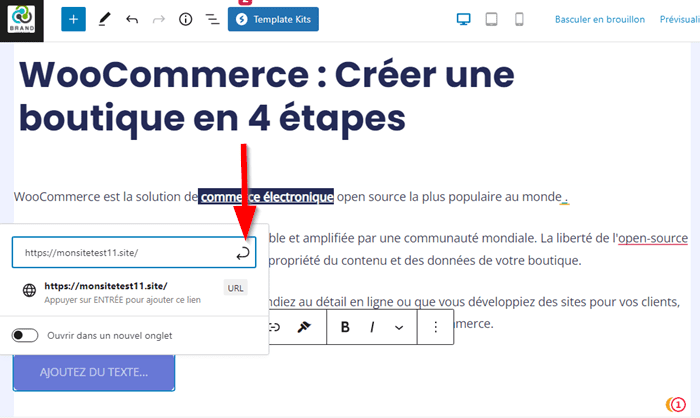
Une fois que vous avez cliqué sur l’icône d’insertion de liens, le bloc sera développé. Ajoutez votre lien dans la zone prévue, puis cliquez sur le bouton « Enter » pour enregistrer votre lien ou le bouton « Soumettre » de la boîte de dialogue.
Vous pouvez également permettre l’ouverture de la page associée dans un nouvel onglet en activant l’option « Ouvrir dans un nouvel onglet ».
Une fois que votre lien est ajouté, enregistrez les modifications en cliquant sur le bouton « Publier » s’il s’agit d’une nouvelle publication ou sur le bouton « Mettre à jour » pour une ancienne publication. 
Copier-coller un lien dans l’éditeur de blocs
Une autre méthode plus rapide d’ajouter des liens dans une publication ou dans une page consiste rapidement à copier et à coller directement le lien dans l’interface. Pour ce faire, commencez par copier le lien que vous souhaitez intégrer dans votre contenu.
Les utilisateurs de Windows peuvent utiliser le raccourci « Ctrl + C » pour copier n’importe que lien. Si vous êtes sur le système macOS, utilisez plutôt la combinaison « Cmd + C ».
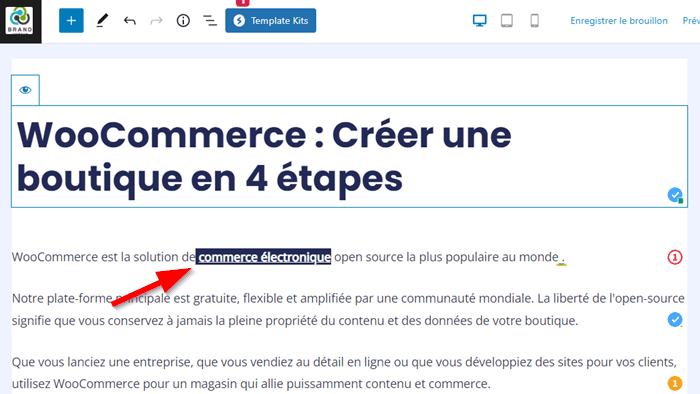
Ensuite, ouvrez la publication dans l’éditeur de contenus, rendez-vous à l’emplacement sur lequel vous souhaitez implémenter le lien et sélectionnez le texte du lien.
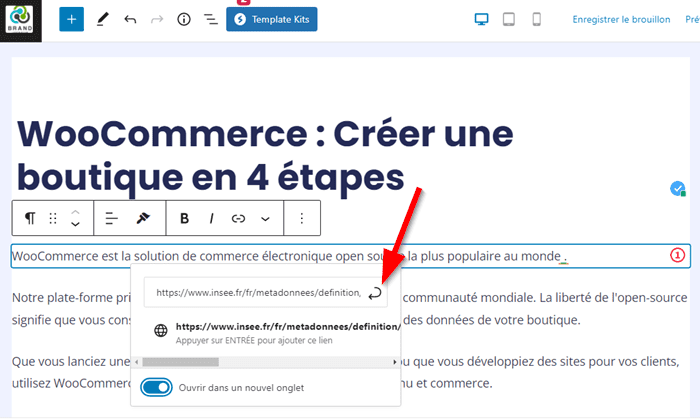
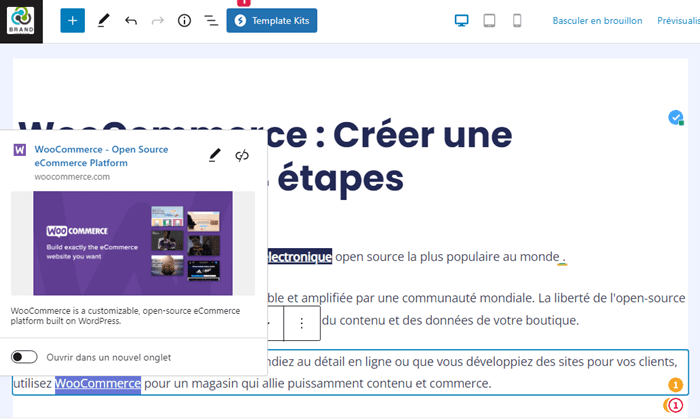
 Ensuite, collez simplement le lien que vous avez copié précédemment. Vous aurez une interface similaire à celle que vous voyez sur l’image ci-dessous.
Ensuite, collez simplement le lien que vous avez copié précédemment. Vous aurez une interface similaire à celle que vous voyez sur l’image ci-dessous. Le lien sera automatiquement ajouté au texte. Vous n’avez plus rien à faire d’autre. Mais comme pour l’autre méthode, vous pouvez toujours activer l’ouverture de la page sous un nouvel onglet.
Le lien sera automatiquement ajouté au texte. Vous n’avez plus rien à faire d’autre. Mais comme pour l’autre méthode, vous pouvez toujours activer l’ouverture de la page sous un nouvel onglet.
2. Intégration de liens sur WordPress avec des crochets
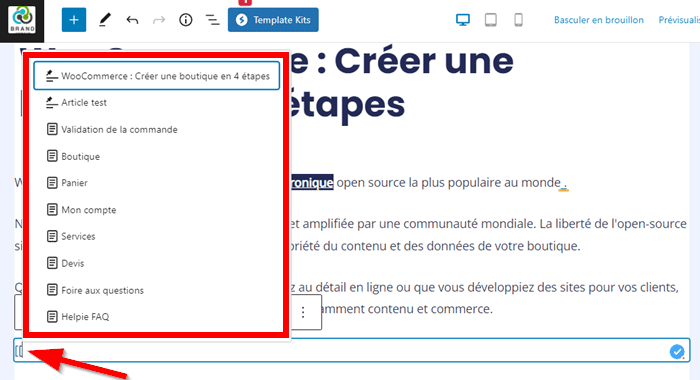
Vous pouvez très facilement intégrer des liens vers des pages internes de votre site en utilisant les crochets. Pour savoir comment se déroule le processus, ouvrez la publication dans votre éditeur de blocs.
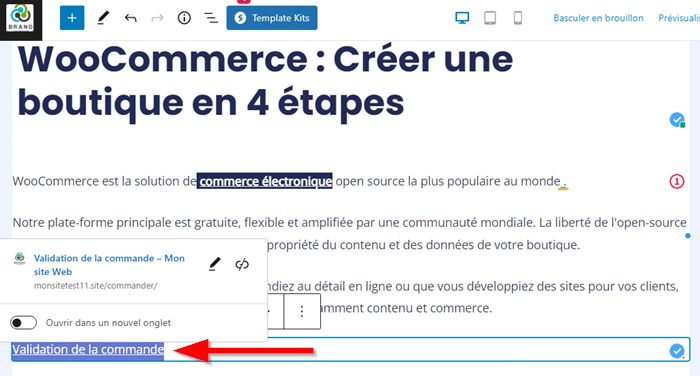
Rendez-vous à l’emplacement du lien et tapez deux crochets « [[ ». Cela fait apparaître différentes pages et publications internes de votre site. Il ne vous reste qu’à cliquer sur celle que vous souhaitez ajouter dans votre contenu.  Une fois que le lien est ajouté, mettez à jour votre page ou votre publication.
Une fois que le lien est ajouté, mettez à jour votre page ou votre publication. C’est presque tout !
C’est presque tout !
3. Intégrer un lien sur un bouton
Quel que soit le type de bouton que vous souhaitez créer, la façon d’y ajouter un lien est extrêmement simple. Dans l’éditeur blocs, commencez par ajouter votre bouton rapidement en tapant la commande « /buttons ». Vous pouvez également ajouter un bloc « Bouton » depuis le panneau de blocs de Gutenberg.
Une fois que le bouton est ajouté, cliquez sur l’icône d’intégration de lien sur la barre d’outils du bloc. Ajoutez votre lien dans le champ dédié et cliquez sur le bouton « Soumettre » ou « Enter » pour enregistrer le lien.
Ajoutez votre lien dans le champ dédié et cliquez sur le bouton « Soumettre » ou « Enter » pour enregistrer le lien.
4. Ajouter des liens aux images de votre site
Ajouter un lien à une image permet de rediriger les visiteurs vers un autre emplacement externe ou interne à votre site. Pour procéder, ouvrez votre publication dans l’éditeur de blocs, puis ajoutez votre image depuis la médiathèque.
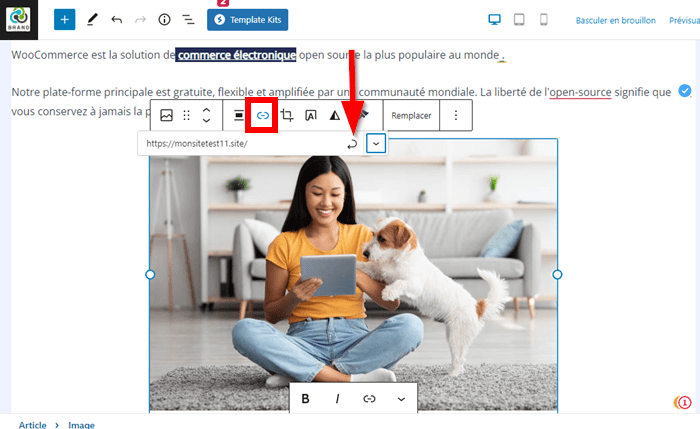
Ensuite, sélectionnez l’image ajoutée et cliquez sur l’icône de lien sur la barre de blocs. Ajoutez votre lien dans le champ d’intégration et cliquez sur le bouton « Soumettre » pour l’enregistrer.
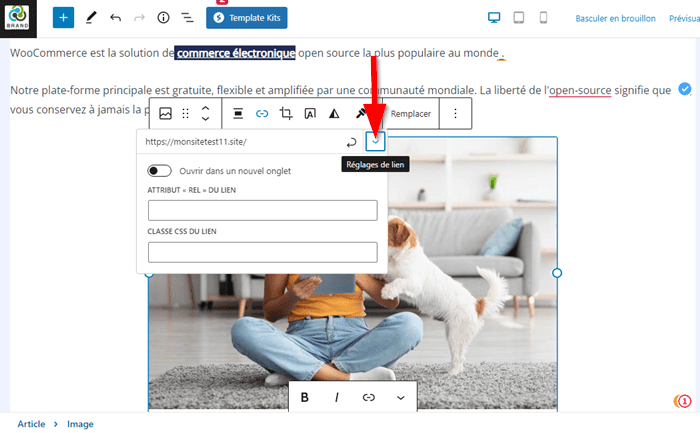
Vous pouvez également cliquer sur la flèche pointant vers le bas pour accéder à d’autres paramètres de liens tels que la possibilité d’ajouter des classes CSS personnalisées.

5. Intégrer des liens sur des widgets WordPress
Vous pouvez aussi ajouter des liens aux widgets de votre pied de page. La façon d’accéder aux widgets de votre site dépend du thème WordPress que vous utilisez.
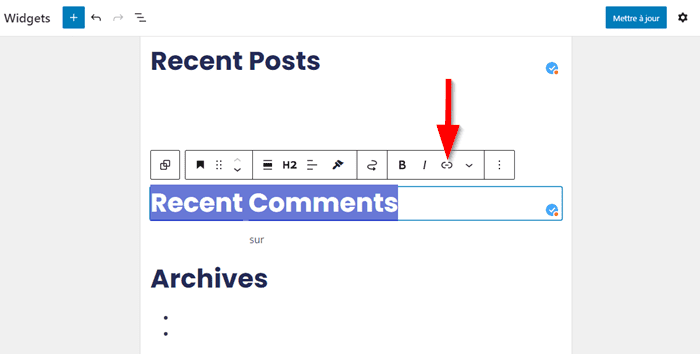
Accédez donc aux widgets de votre site et sélectionnez le texte du widget où vous souhaitez ajouter le lien. Une fois que le texte est mis en surbrillance, cliquez sur l’icône de lien et ajoutez votre lien dans le champ dédié. Une fois que le lien est ajouté, cliquez sur le bouton « Enter » pour l’enregistrer.
Une fois que le lien est ajouté, cliquez sur le bouton « Enter » pour l’enregistrer.
Éditer un lien ajouté sur WordPress
Une fois que votre lien est ajouté, vous pouvez le modifier ou le supprimer, ajouter un attribut nofollow ou plus encore…
Supprimer un lien
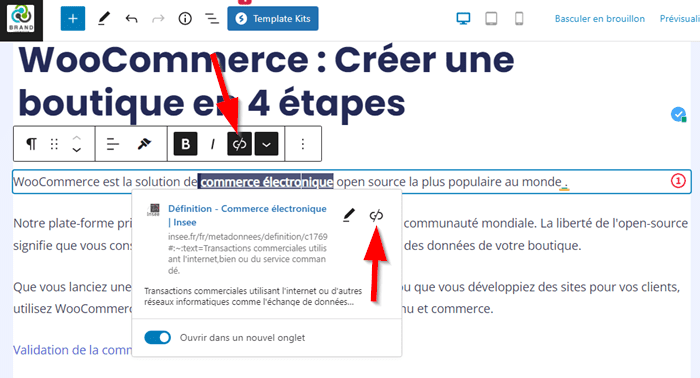
Pour supprimer rapidement un lien hypertexte existant, cliquez dessus puis sur l’icône de maillon de chaîne barrée et le lien sera supprimé.
Modifier un lien existant
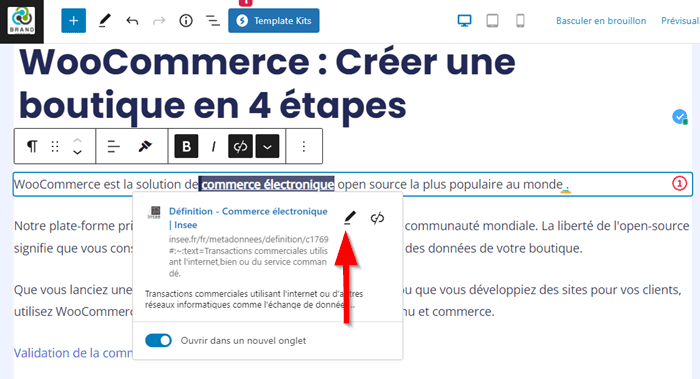
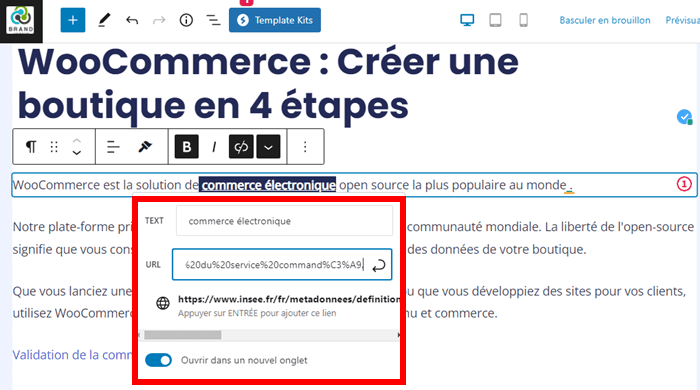
Pour modifier un lien existant, cliquez sur celui-ci et ensuite l’icône en crayon. Le champ de modification du lien s’ouvre dans une nouvelle boîte de dialogue. Vous pouvez ainsi le mettre à jour et l’enregistrer.
Le champ de modification du lien s’ouvre dans une nouvelle boîte de dialogue. Vous pouvez ainsi le mettre à jour et l’enregistrer.
Ajouter un attribut nofollow aux liens
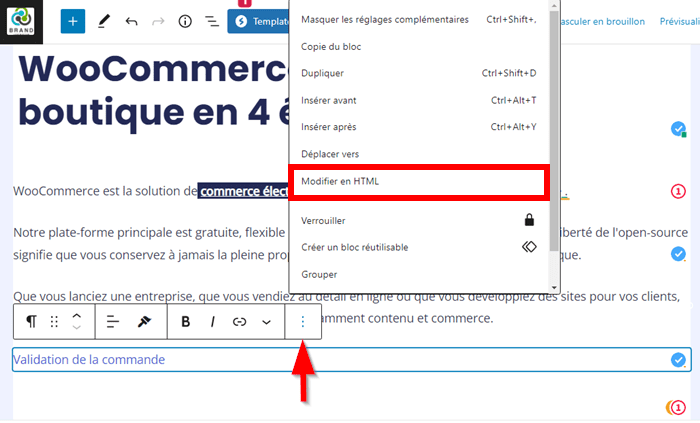
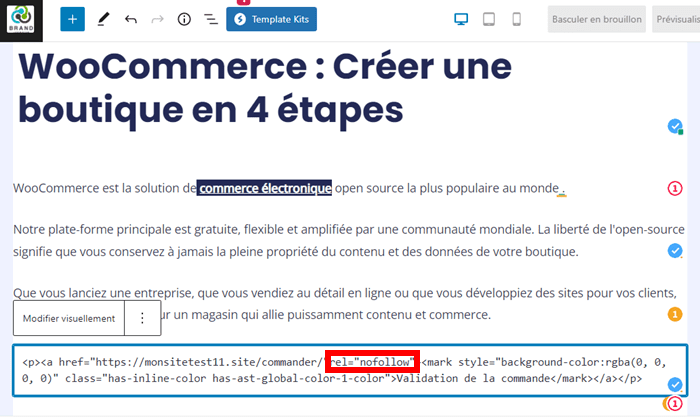
Rendez-vous sur l’emplacement du lien et ouvrez le bloc en HTML. Ajoutez ainsi l’attribut
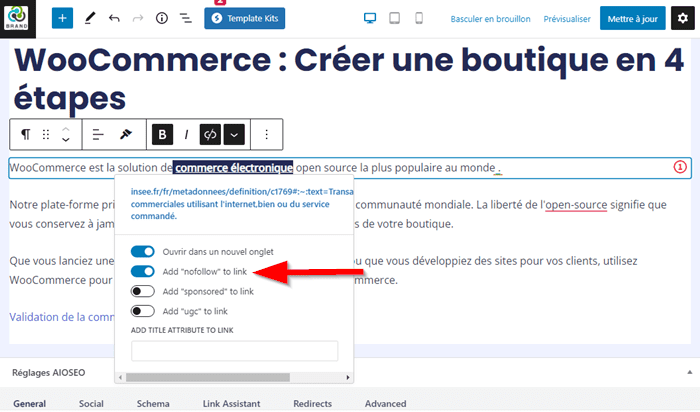
Ajoutez ainsi l’attribut rel="nofollow" dans la balise d’ouverture juste après le lien. Si vous utilisez l’extension All In One SEO pour votre référencement naturel, vous pouvez facilement ajouter des attributs
Si vous utilisez l’extension All In One SEO pour votre référencement naturel, vous pouvez facilement ajouter des attributs rel="nofollow" à vos liens.
Conclusion
🥳Toutes nos félicitations, vous venez d’apprendre comment ajouter des liens dans WordPress. Ce sujet n’a plus de secret pour vous. Il ne vous reste qu’à mettre en pratique les connaissances apprises dans ce guide dès maintenant.
Si vous avez des questions sur la façon d’ajouter des liens sur WordPress, n’hésitez pas à nous écrire dans la section commentaire.
Besoin d’un hébergement WordPress rapide et de qualité ?
LWS vous conseille sa formule d’hébergement WordPress en promotion à -20% (offre à partir de 3,99€ par mois au lieu de 4,99 €). Non seulement les performances sont au rendez-vous mais vous profitez en plus d’un support exceptionnel.


 22mn de lecture
22mn de lecture






Commentaires (0)