Dynamisez votre site WordPress en ajoutant des pictogrammes et icônes attrayants grâce à Font Awesome ! 🌟 Que vous cherchiez à embellir vos boutons, menus ou simplement à rendre vos contenus plus interactifs, Font Awesome offre une solution simple et efficace. 🚀 Dans cet article, nous allons explorer comment intégrer facilement cette bibliothèque d’icônes dans votre site WordPress pour améliorer son esthétique et sa fonctionnalité. Préparez-vous à transformer visuellement votre site avec des icônes qui captent l’attention ! 🎨🔧
Objectif
Nous allons vous montrer dans cet article, comment vous devez procéder pour ajouter facilement des pictogrammes dans votre site WordPress. Plus pratiquement, nous allons voir comment ajouter ces icônes dans un menu simple, un menu de réseaux sociaux ou encore dans une publication. Lisez ce guide jusqu’à la fin et vous serez suffisamment capable d’utiliser tout seul, les pictogrammes sur WordPress.🤗
Prérequis
Tout ce dont vous avez besoin pour agir est un accès de niveau administrateur à l’espace d’administration de votre site.
Une solution clés en main pour créer un site WordPress ?
LWS vous conseille sa formule d’hébergement WordPress en promotion à -20% (offre à partir de 3,99€ par mois au lieu de 4,99 €). Non seulement les performances sont au rendez-vous mais vous profitez en plus d’un support exceptionnel.
Ce que vous devez savoir sur les pictogrammes et les icônes
Les pictogrammes peuvent être utilisés en ligne pour faciliter la recherche de contenus. Les visiteurs qui arrivent sur votre site sont en majorité rassurés qu’ils peuvent trouver les contenus qu’ils recherchent rapidement. Sans cela, ils peuvent quitter rapidement votre site pour visiter les sites de vos concurrents. Ce qui peut augmenter votre taux de rebond et diminuer le nombre de pages vues.
Nous avons déjà parlé autrefois d’autres façons d’aider vos visiteurs à trouver facilement du contenu sur votre site. C’est notamment par l’ajout d’un menu personnalisé, d’une barre de recherche, la configuration d’une recherche semi-automatique, l’utilisation des widgets ou encore la création d’une barre latérale.
En dehors de ces différents moyens, vous avez également les pictogrammes ou les icônes. De la même manière qu’ils sont utilisés dans la vie physique, par exemple pour indiquer la direction d’une ville ou, alerter sur un danger à venir, ces derniers peuvent aider l’internaute dans son parcours sur votre site.
En fait, un pictogramme est une représentation graphique, schématique, stylisée d’un concept ou d’une idée avec des signes. Voici l’exemple d’un pictogramme sur le web :👇 Lorsque vous trouvez cette icône sur un site, l’idée que vous aurez est qu’elle renvoie vers le téléchargement d’un fichier tel qu’une image, une vidéo ou un document. C’est de la même façon que le pictogramme (roue dentée) ci-dessous 👇est utilisé depuis des années pour représenter les paramètres d’une application, d’un service ou d’un logiciel.
Lorsque vous trouvez cette icône sur un site, l’idée que vous aurez est qu’elle renvoie vers le téléchargement d’un fichier tel qu’une image, une vidéo ou un document. C’est de la même façon que le pictogramme (roue dentée) ci-dessous 👇est utilisé depuis des années pour représenter les paramètres d’une application, d’un service ou d’un logiciel.  Les pictogrammes sont assez puissants pour transmettre un message même face aux personnes malvoyantes. Donc, vous pouvez profiter de leur capacité de communication pour faciliter la navigation et la recherche de contenus sur votre site WordPress.
Les pictogrammes sont assez puissants pour transmettre un message même face aux personnes malvoyantes. Donc, vous pouvez profiter de leur capacité de communication pour faciliter la navigation et la recherche de contenus sur votre site WordPress.
Comment ajouter des pictogrammes et des icônes dans WordPress via Font Awesome ?
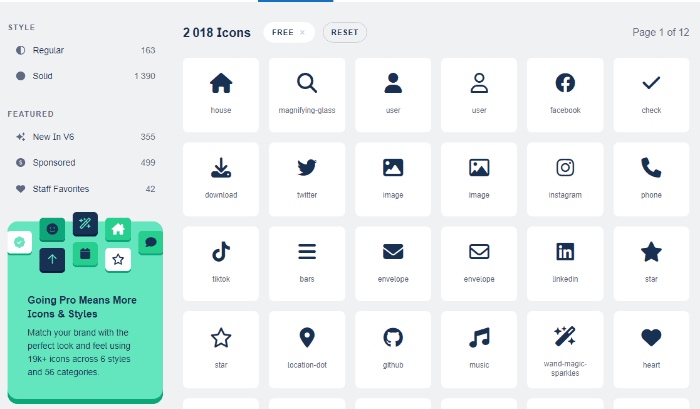
Il existe des nombreuses plateformes où vous pouvez trouver des pictogrammes gratuits. Cependant, nous allons vous montrer comment le processus marche avec la bibliothèque Font Awesome. Cette plateforme contient des milliers d’icônes de toutes les catégories, prêtes à l’emploi. De plus, Font Awesome s’intègre facilement à WordPress.
De plus, Font Awesome s’intègre facilement à WordPress.
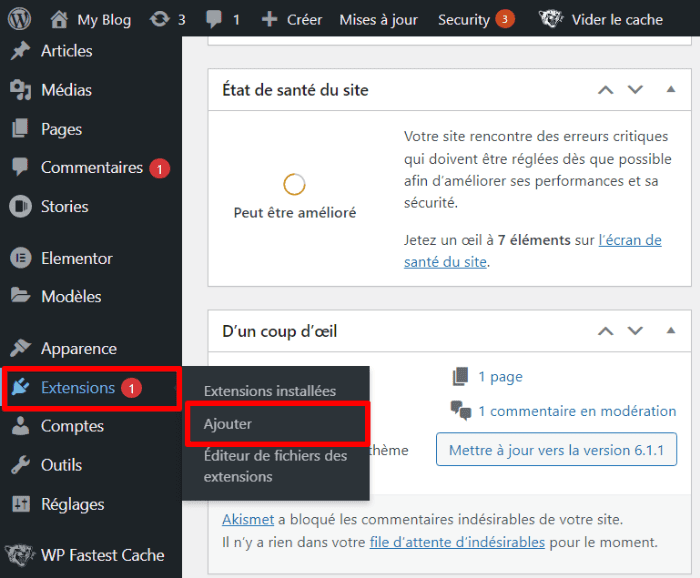
Pour commencer, connectez-vous à votre espace d’administration et rendez-vous dans la section « Extensions › ajouter ».  Ensuite, recherchez et installez le plugin Font Awesome.
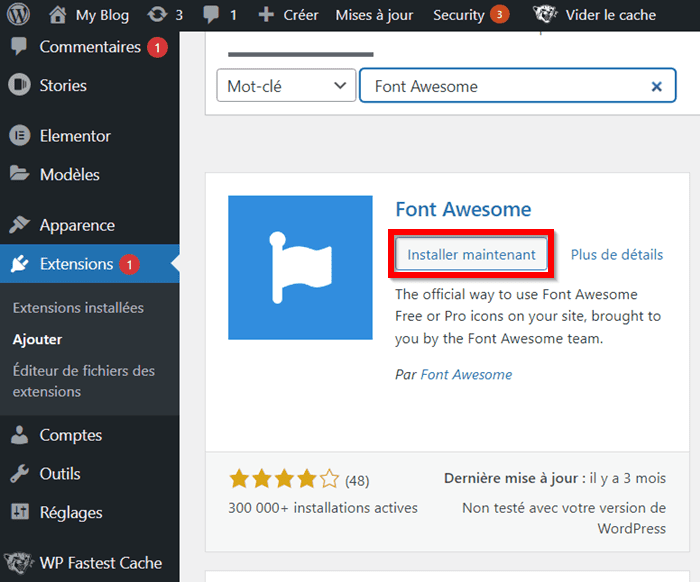
Ensuite, recherchez et installez le plugin Font Awesome. Une fois que vous avez installé cette extension sur votre site. Vous pouvez commencer à ajouter des pictogrammes à différentes sections de votre site.
Une fois que vous avez installé cette extension sur votre site. Vous pouvez commencer à ajouter des pictogrammes à différentes sections de votre site.
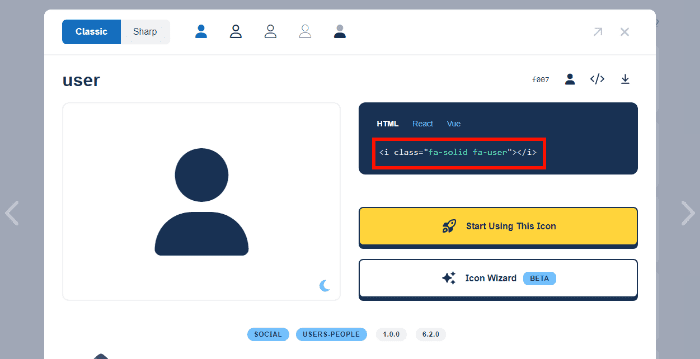
Le processus à suivre est simple. Rendez-vous sur la bibliothèque des icônes de Font Awesome. Ensuite, cliquez sur le pictogramme que vous souhaitez utiliser. Celui-ci sera ouvert dans un tableau contextuel. Pour l’intégrer à votre site, vous devez copier le code HTML et le coller à l’endroit où vous souhaitez afficher l’icône.
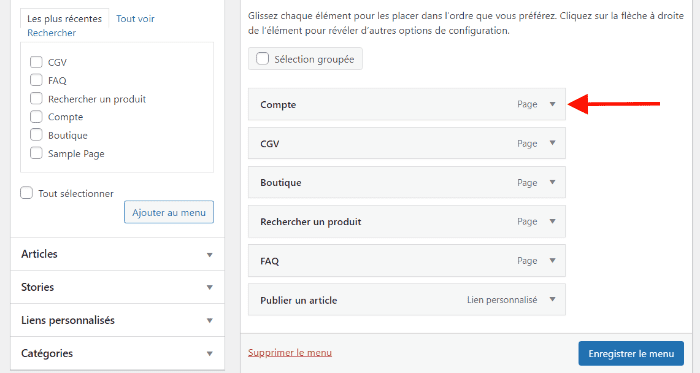
Pour intégrer un pictogramme dans un menu, rendez-vous dans la section « Apparence › menus ».
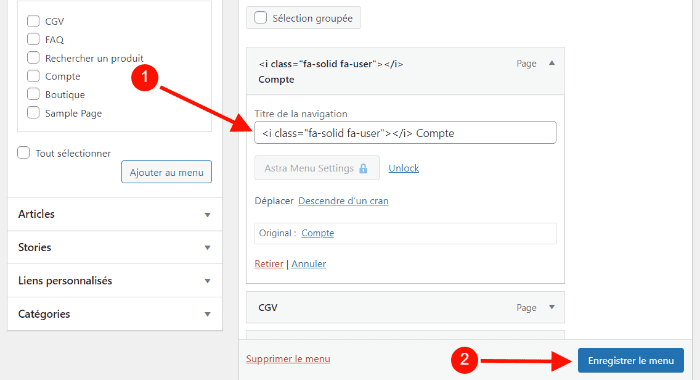
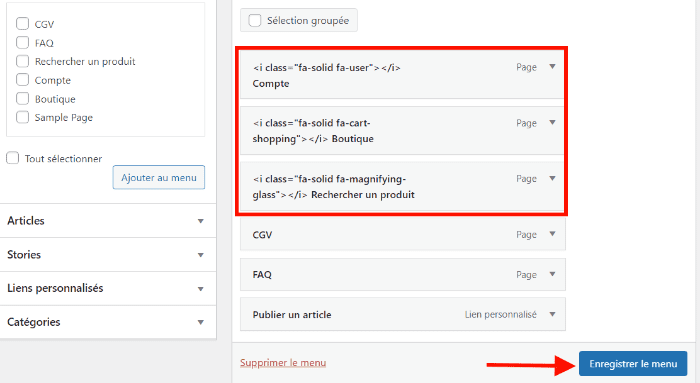
Choisissez le menu que vous souhaitez modifier. Ensuite, déroulez l’élément auquel vous souhaitez ajouter une icône. Collez le code HTML que vous avez copié depuis la bibliothèque Font Awesome dans le champ « Titre de la navigation ».
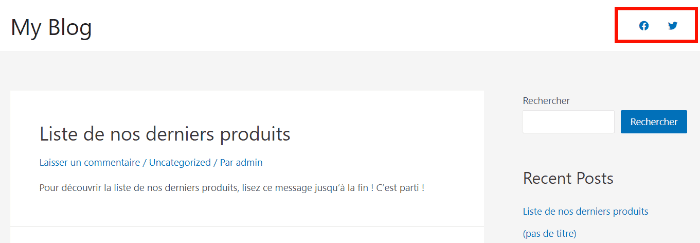
Collez le code HTML que vous avez copié depuis la bibliothèque Font Awesome dans le champ « Titre de la navigation ». Enregistrez vos modifications une fois que vous avez terminé. Vous pouvez constater le résultat en direct sur l’interface publique de votre site.👇
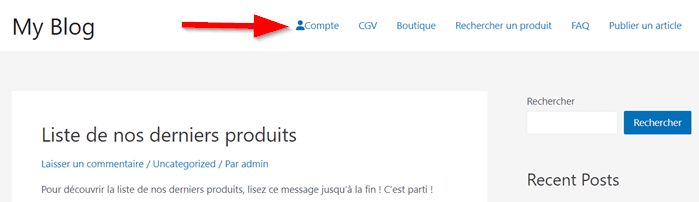
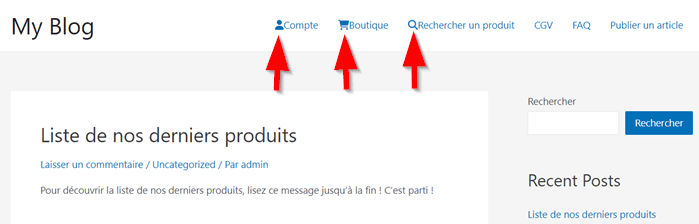
Enregistrez vos modifications une fois que vous avez terminé. Vous pouvez constater le résultat en direct sur l’interface publique de votre site.👇
Vous pouvez ensuite répéter le processus avec d’autres éléments de votre menu en ajoutant les balises HTML correspondantes.
Vous devez toujours enregistrer vos modifications chaque fois que vous terminez.
Le résultat en direct montre ceci.

Vous pouvez également ajouter des icônes à un menu de réseaux sociaux. Tout ce que vous avez à faire est d’accéder à la section « Apparence › menus ».
Ensuite, suivez les étapes ci-dessous, pour ajouter un menu de réseaux sociaux :
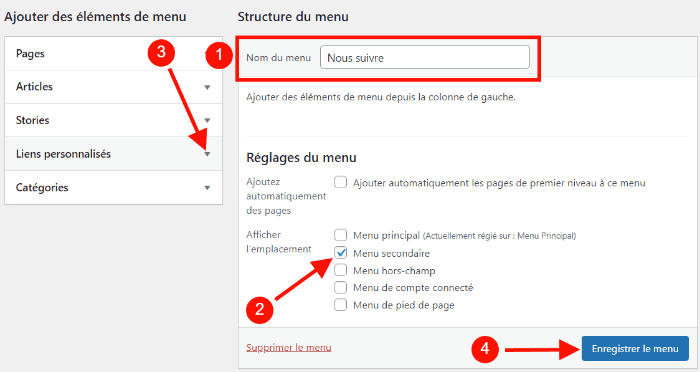
1. Entrez le nom de votre menu dans le champ « Nom du menu ».
2. Choisissez l’emplacement de votre menu.
3. Déroulez la section « Liens personnalisés » et ajoutez respectivement les différents liens vers vos comptes de réseaux sociaux.
4. Enregistrez vos modifications.
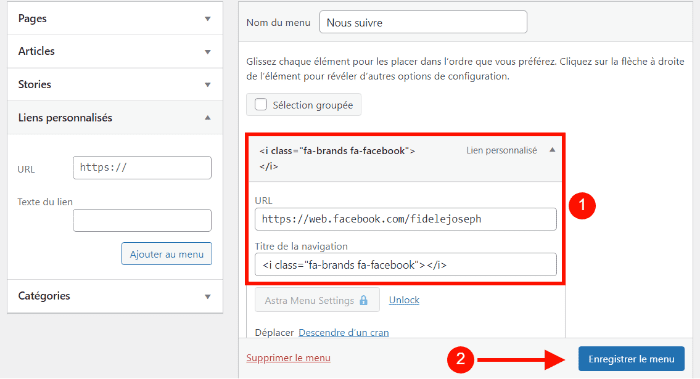
Une fois que le menu est créé. Déroulez l’élément de réseau social que vous souhaitez remplacer par une icône. Copiez la balise HTML à utiliser depuis la bibliothèque de Font Awesome et collez-le dans le champ « Titre de navigation ». Par exemple, pour ajouter une icône Facebook, voici ce que cela donne.  Faites de même avec les autres réseaux sociaux. Vous trouverez les différentes icônes correspondantes dans la bibliothèque Font Awesome ainsi que leurs balises HTML respectives.
Faites de même avec les autres réseaux sociaux. Vous trouverez les différentes icônes correspondantes dans la bibliothèque Font Awesome ainsi que leurs balises HTML respectives.
Une fois que vous avez terminé, prévisualisez vos modifications afin de vous assurer qu’elles correspondent à quoi vous vous attendiez.
Ajouter des pictogrammes ou des icônes dans une publication
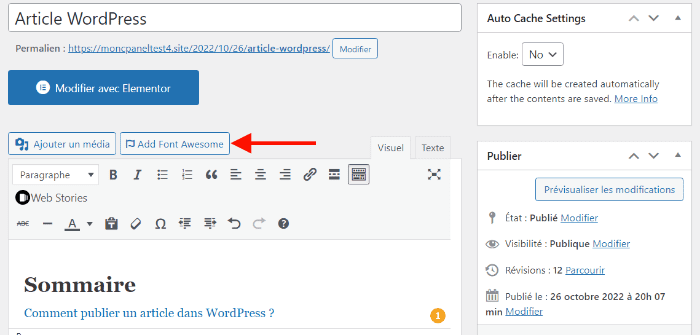
Si vous souhaitez plutôt ajouter des icônes dans un article ou une page, le processus à suivre est très simple. Si vous utilisez l’éditeur classique, accédez à la publication que vous souhaitez modifier. Rendez-vous à l’emplacement où vous souhaitez afficher votre icône. Ensuite, cliquez sur le bouton « Add Font Awesome » situé sur la barre d’outils.
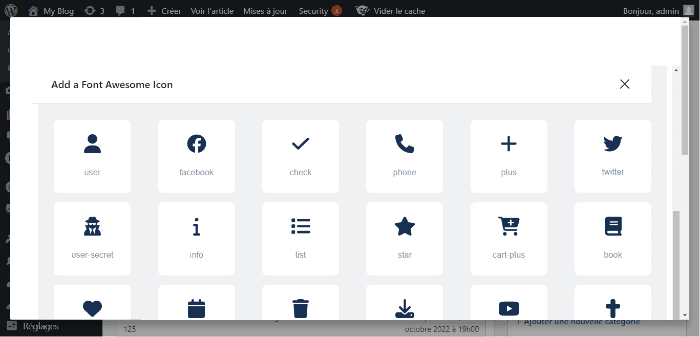
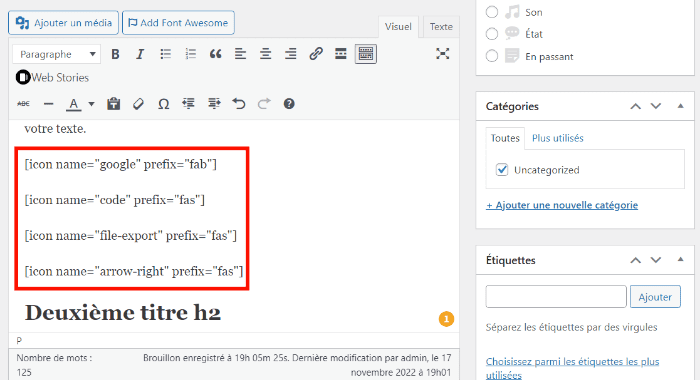
Un tableau contextuel vous sera présenté, cliquez sur le pictogramme que vous souhaitez insérer dans votre publication et il sera ajouté automatiquement.
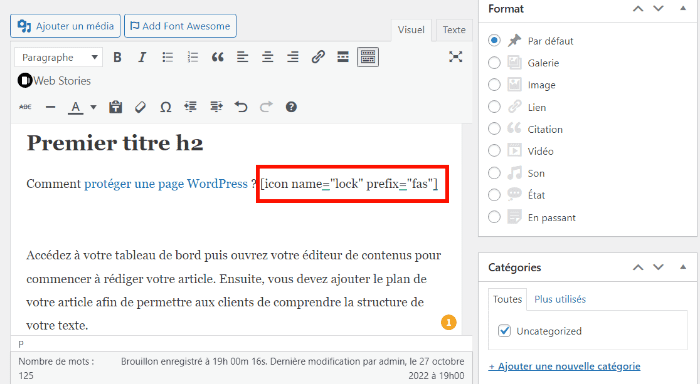
Voici à quoi cela peut ressembler dans l’éditeur classique.

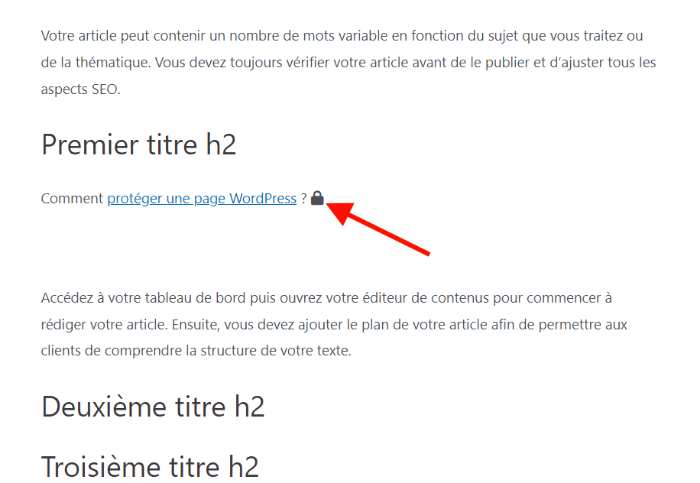
En prévisualisant votre publication, vous pouvez vous rendre compte du résultat.
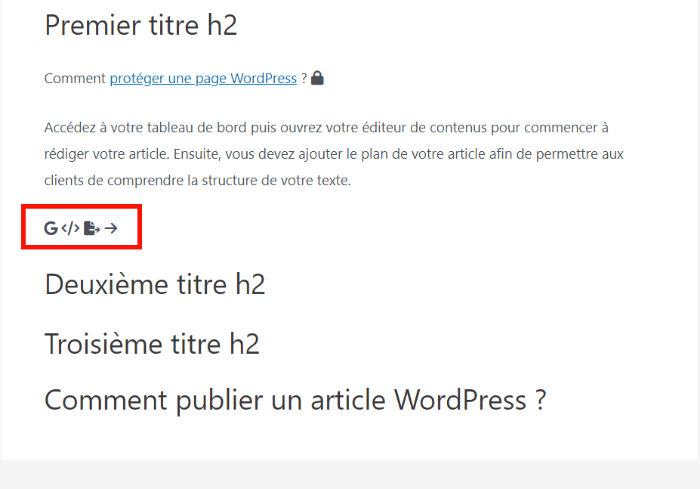
Vous pouvez répéter la procédure pour ajouter plusieurs pictogrammes. Une fois que vous avez terminé, vous pouvez constater le résultat sur l’interface publique de votre site.
Une fois que vous avez terminé, vous pouvez constater le résultat sur l’interface publique de votre site.
Conclusion
🥳 Toutes nos félicitations pour avoir lu cet article. Font Awesome est l’une des bibliothèques de pictogrammes que vous pouvez facilement intégrer à WordPress. Nous avons détaillé tout le processus dans cet article. Et vous savez maintenant comment vous devez procéder. Il ne vous reste qu’à passer à l’action.
Besoin d’un hébergement WordPress rapide et de qualité ?
LWS vous conseille sa formule d’hébergement WordPress en promotion à -20% (offre à partir de 3,99€ par mois au lieu de 4,99 €). Non seulement les performances sont au rendez-vous mais vous profitez en plus d’un support exceptionnel.
Si vous avez des questions sur la façon d’ajouter des pictogrammes ou des icônes dans WordPress via Font Awesome, n’hésitez pas à nous écrire dans la section dédiée aux commentaires.


 24mn de lecture
24mn de lecture






Commentaires (0)