Objectif
Il est très facile d’ajouter des icônes dans le menu WordPress de votre site.😊
WordPress est un logiciel entièrement personnalisable et très facile à utiliser. Dans cet article, nous allons vous donner des détails sur la façon d’ajouter des icônes dans le menu WordPress en utilisant un plugin ou manuellement.🤗
Une solution clés en main pour créer un site WordPress ?
LWS vous conseille sa formule d’hébergement WordPress en promotion à -20% (offre à partir de 3,99€ par mois au lieu de 4,99 €). Non seulement les performances sont au rendez-vous mais vous profitez en plus d’un support exceptionnel.
Prérequis
Pour suivre ce tutoriel, vous avez simplement besoin d’être connecté à l’espace d’administration de votre site avec les privilèges d’un administrateur.
Les icônes peuvent rendre votre menu attrayant et améliorer l’expérience utilisateur sur cette section de votre site. Vous devez noter que les icônes peuvent être ajoutées à n’importe quel type de menus WordPress.
Ensuite, utilisez une des méthodes ci-dessous pour ajouter des icônes à votre menu.
Cette méthode est la plus simple et la plus rapide. Si vous débutez sur WordPress, vous pouvez utiliser cette méthode pour travailler efficacement. Notez que dans le référentiel de WordPress, vous avez une poignée de plugins populaires et faciles à utiliser pour ajouter des icônes à votre menu.
Voyons comment vous pouvez agir en utilisant un des plugins. Ensuite, nous vous donnerons quelques solutions alternatives.
Pour ce faire, connectez-vous à votre espace d’administration et accédez à la section « Extensions › ajouter ».
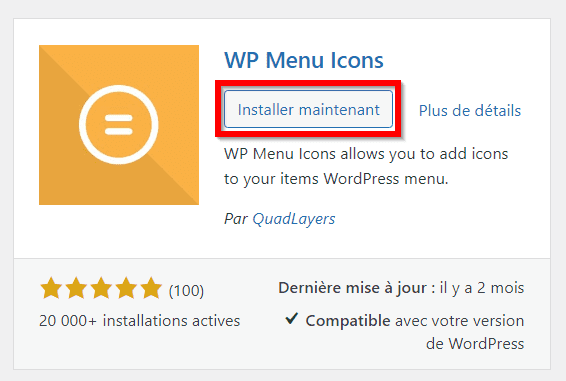
Ensuite, utilisez la barre de recherche et recherchez le plugin WP Menu Icons. Une fois que vous l’avez trouvé, cliquez sur le bouton « Installer maintenant ». Une fois que les processus d’installation et d’activation sont terminés, rendez-vous dans la section « Apparence › menus ». Ensuite, vous devez choisir une plateforme d’icônes à utiliser dans la partie gauche de votre écran.
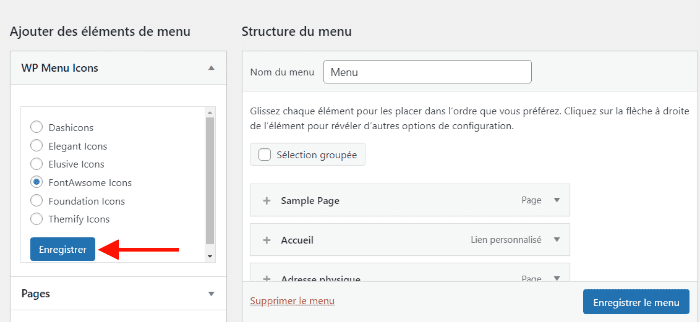
Une fois que les processus d’installation et d’activation sont terminés, rendez-vous dans la section « Apparence › menus ». Ensuite, vous devez choisir une plateforme d’icônes à utiliser dans la partie gauche de votre écran.
Pour notre cas, nous avons choisi la plateforme Font Awesome Icons.
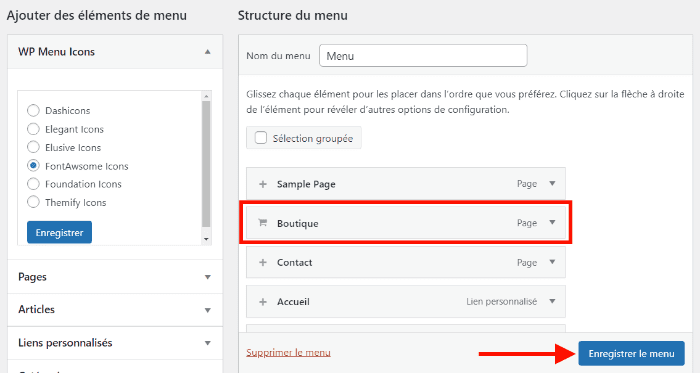
La prochaine étape consiste à cliquer sur le bouton « Enregistrer ». Puis, vous devez choisir l’élément que vous souhaitez modifier parmi ceux qui sont ajoutés à votre menu.
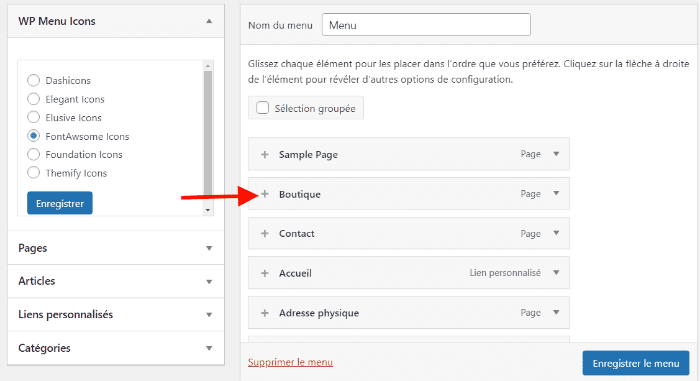
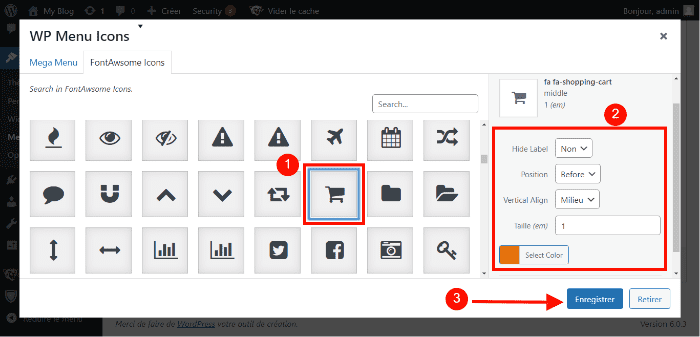
Pour notre cas, nous allons développer l’élément « Boutique ». Ainsi, pour ajouter une icône, cliquez sur le bouton « + » placé à côté de l’élément à modifier. Ensuite, choisissez une icône correspondant à l’élément de votre menu dans l’interface résultante. Rendez-vous dans la partie droite de votre interface et ajustez les options de l’icône. Pour notre cas, nous allons simplement changer la couleur de l’icône sélectionnée.
Ensuite, choisissez une icône correspondant à l’élément de votre menu dans l’interface résultante. Rendez-vous dans la partie droite de votre interface et ajustez les options de l’icône. Pour notre cas, nous allons simplement changer la couleur de l’icône sélectionnée.
Pour terminer, cliquez sur le bouton « Enregistrer ».
Et voilà, l’icône configurée sera appliquée à l’élément du menu modifié.
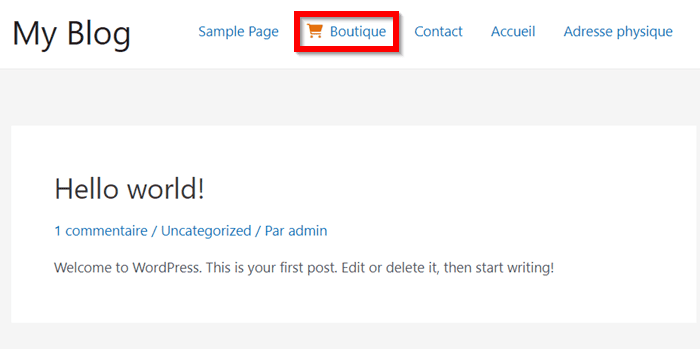
Enfin, vous devez cliquer sur le bouton « Enregistrer le menu » afin de publier vos modifications. Vous pouvez maintenant accéder à l’interface publique de votre site pour avoir l’aperçu de vos modifications.👇
Comme vous pouvez le voir, l’icône a été ajoutée avec succès. Et c’est plus simple à faire !
En dehors du plugin WP Menu Icons, deux autres solutions que vous pouvez utiliser sont notamment Menu Icons by ThemeIsle et Menu Image.
Besoin d’un hébergement WordPress rapide et de qualité ?
LWS vous conseille sa formule d’hébergement WordPress en promotion à -20% (offre à partir de 3,99€ par mois au lieu de 4,99 €). Non seulement les performances sont au rendez-vous mais vous profitez en plus d’un support exceptionnel.
La deuxième méthode que vous pouvez utiliser est manuelle. Pour cela, vous allez ajouter du code CSS personnalisé aux fichiers d’installation de votre site. En plus, vous devez trouver des icônes à utiliser sur certaines bibliothèques d’accès libre en ligne, notamment Font Awesome, Elegant Icon Font, Foundation Icon Fonts, Elusive Icons.
Dans cet article, nous allons utiliser la bibliothèque Font Awesome afin de vous donner une idée de ce que vous devez faire en pratique.
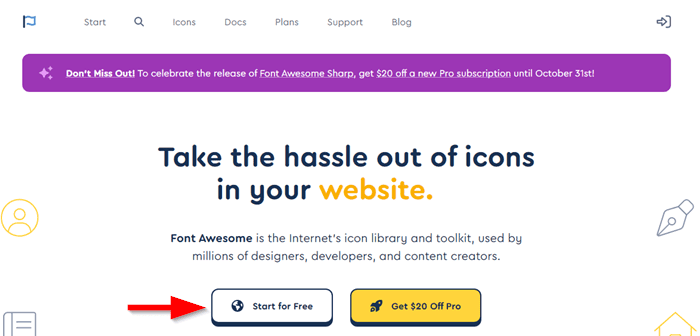
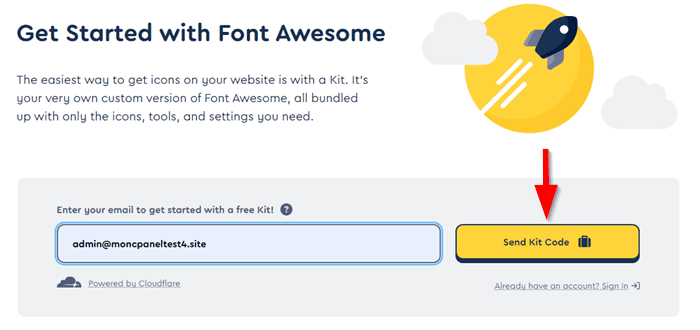
Pour commencer, rendez-vous sur la page d’accueil de Font Awesome et cliquez sur le bouton « Start for free ».  Ensuite, entrez votre adresse e-mail dans la zone prévue et cliquez sur le bouton « Send kit code ».
Ensuite, entrez votre adresse e-mail dans la zone prévue et cliquez sur le bouton « Send kit code ». Vous devez recevoir un e-mail avec un lien pour confirmer votre adresse e-mail. Une fois que vous avez terminé, vous serez redirigé vers l’interface qui contient votre code kit. Copiez-le dans en endroit sûr.
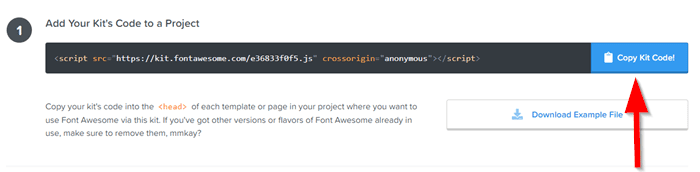
Vous devez recevoir un e-mail avec un lien pour confirmer votre adresse e-mail. Une fois que vous avez terminé, vous serez redirigé vers l’interface qui contient votre code kit. Copiez-le dans en endroit sûr. Ensuite, connectez-vous à votre espace d’administration et accédez à la section « Apparence › éditeur de fichiers des thèmes ».
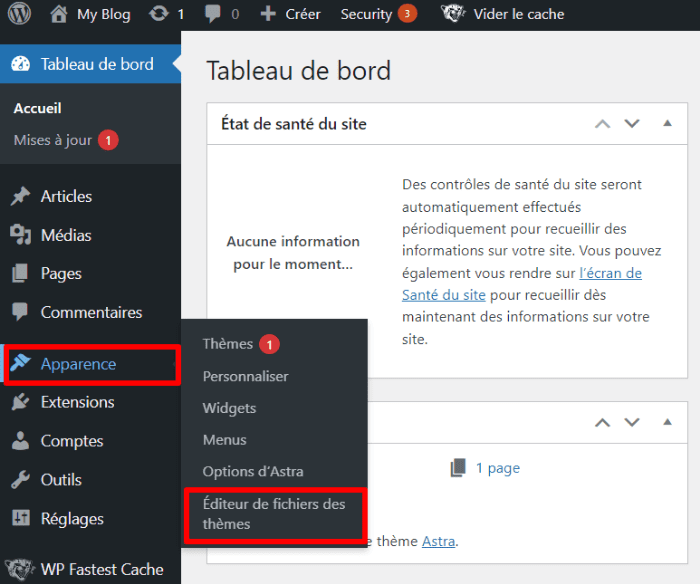
Ensuite, connectez-vous à votre espace d’administration et accédez à la section « Apparence › éditeur de fichiers des thèmes ».
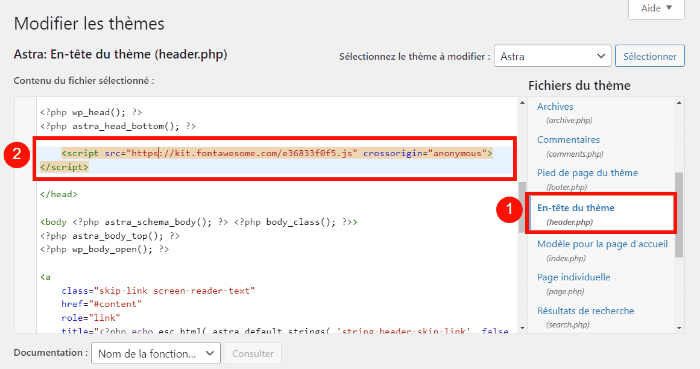
Ensuite, rendez-vous au fichier d’en-tête de votre thème (header.php) et collez votre code kit juste avant la ligne de code </head>.
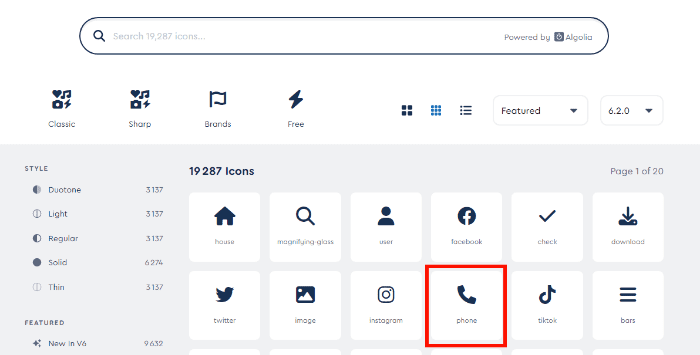
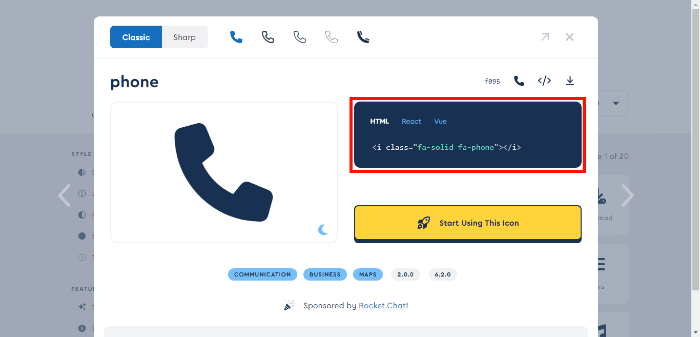
Enregistrez vos modifications et accédez à la bibliothèque des icônes de Font Awesome et trouvez l’icône que vous souhaitez utiliser.
Cliquez sur l’icône à utiliser et copiez le code CSS fourni dans le tableau contextuel qui apparaît sur votre écran. Revenez dans votre tableau de bord et accédez à la section « Apparence › menus ».
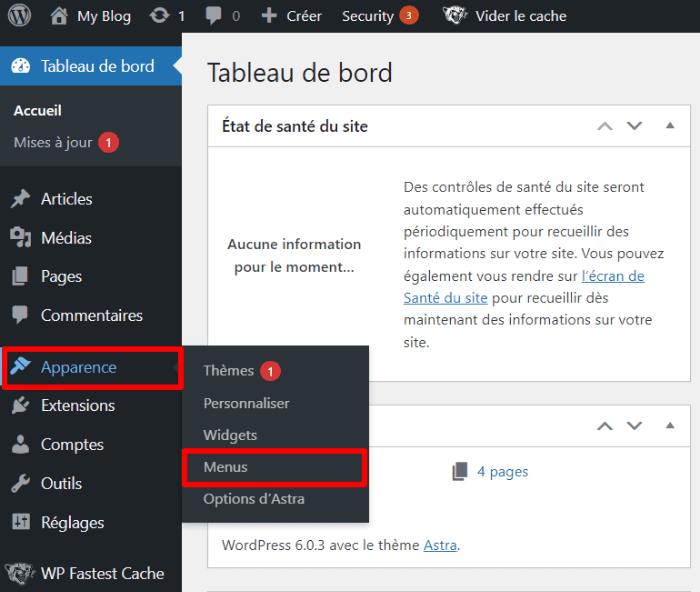
Revenez dans votre tableau de bord et accédez à la section « Apparence › menus ». 
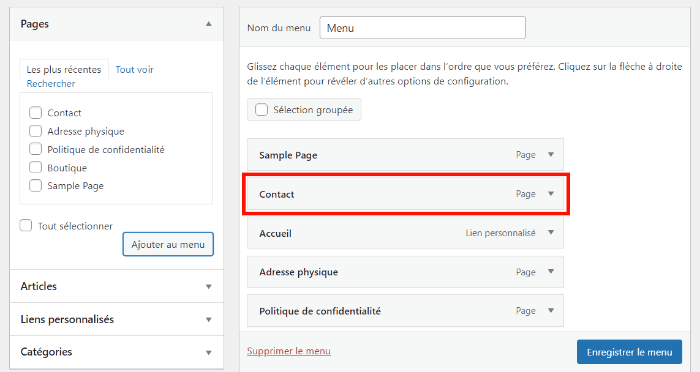
Choisissez l’élément du menu que vous souhaitez modifier.
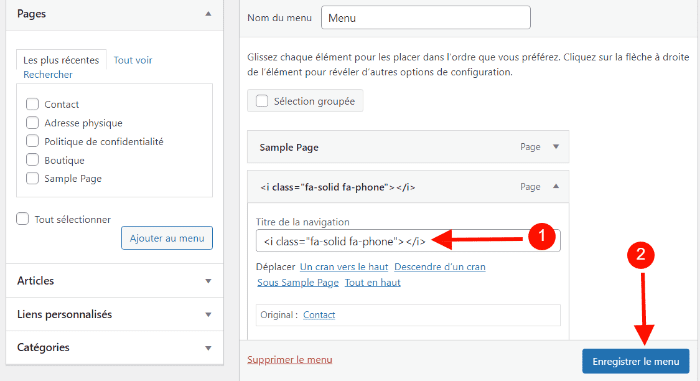
Ensuite, collez le code CSS de votre icône dans la zone « Titre de navigation » de l’élément en remplaçant le texte. Terminez votre configuration en cliquant sur le bouton « Enregistrer le menu ». 
Accédez à votre menu en direct pour vérifier vos changements. Et comme vous pouvez le voir, l’icône a été ajoutée avec succès.👇
Besoin de créer une boutique en ligne rapide et sécurisée ?
LWS vous conseille sa formule d’hébergement e-commerce en promotion à -40% (offre à partir de 2,99€ par mois au lieu de 4,99 €). Non seulement les performances sont au rendez-vous mais vous profitez en plus d’un support exceptionnel.
Conclusion
🥳 Toutes nos félicitations pour avoir lu cet article. Comme vous pouvez le voir, il est plus simple d’ajouter des icônes dans le menu WordPress. Il vous suffit de choisir une méthode qui convient à vos besoins et de vous lancer dès aujourd’hui.
Si vous avez des questions sur la configuration des icônes de menu WordPress, utilisez la section Commentaires pour nous écrire.


 21mn de lecture
21mn de lecture






Commentaires (2)