
Découvrez comment donner un coup de jeune à votre site WordPress en ajoutant une barre de pied de page flottante et collante (sticky footer) ! 🚀 Que ce soit pour afficher des annonces, des liens importants, ou simplement pour améliorer l’esthétique de votre site, une barre de pied de page collante peut grandement augmenter l’engagement des utilisateurs. 🛠️ Dans cet article, nous vous guiderons à travers les étapes pour créer facilement cette fonctionnalité, sans besoin de compétences en codage. 📐 Préparez-vous à transformer votre interface et à offrir une meilleure expérience utilisateur avec une touche moderne et fonctionnelle ! ✨
Objectif
🛠 L’objectif principal de cet article est de fournir un guide pas à pas pour intégrer une barre de pied de page flottante dans un site WordPress. 😇 Que vous soyez un débutant souhaitant personnaliser votre site ou un développeur expérimenté cherchant à optimiser l’interface utilisateur, ce guide vous aidera à comprendre l’importance d’une barre de pied de page flottante. 💡 Vous allez également apprendre à utiliser les plugins WordPress appropriés pour cette fonctionnalité et à maîtriser les modifications de CSS nécessaires pour garantir que le pied de page reste visible et esthétique.🔱
Prérequis
- Accès administratif à WordPress : vous devez pouvoir installer des plugins et modifier le thème.
- Thème compatible : un thème qui supporte les modifications et l’ajout de fonctionnalités via des plugins ou du code personnalisé.
Une solution clés en main pour créer un site WordPress ?
LWS vous conseille sa formule d’hébergement WordPress en promotion à -20% (offre à partir de 3,99€ par mois au lieu de 4,99 €). Non seulement les performances sont au rendez-vous mais vous profitez en plus d’un support exceptionnel.
Qu’est-ce qu’une barre de pied de page flottante dans WordPress ?
 Une barre de pied de page flottante dans WordPress est un élément de design qui reste visible à l’écran, quelle que soit la position de défilement de la page. Contrairement à un pied de page traditionnel qui apparaît uniquement en bas de la page une fois que l’utilisateur a fait défiler tout le contenu, une barre de pied de page flottante ou sticky footer reste “collée” à la partie inférieure de la fenêtre du navigateur en tout temps.
Une barre de pied de page flottante dans WordPress est un élément de design qui reste visible à l’écran, quelle que soit la position de défilement de la page. Contrairement à un pied de page traditionnel qui apparaît uniquement en bas de la page une fois que l’utilisateur a fait défiler tout le contenu, une barre de pied de page flottante ou sticky footer reste “collée” à la partie inférieure de la fenêtre du navigateur en tout temps.
Cette fonctionnalité est particulièrement utile pour améliorer l’expérience utilisateur sur des sites où il est important de garder certaines informations facilement accessibles, comme les coordonnées, les liens vers les réseaux sociaux ou les boutons d’action importants. 🤔
De plus, une telle barre permet de maximiser la visibilité de contenu essentiel sans obstruer le reste de la page, offrant ainsi un accès constant sans nécessiter de défilement supplémentaire par l’utilisateur.
Comment créer une barre de pied de page flottante dans WordPress ?
Pour créer une barre de pied de page flottante, vous pouvez utiliser du code ou une extension. La première méthode n’est pas aisée à mettre en place lorsque vous débutez en ligne. De plus, elle n’est pas sans risque, car un mauvais code ajouté à votre site peut provoquer des pannes majeures, entraîner une perte du trafic et de l’argent.
C’est pourquoi nous privilégions l’utilisation d’une extension pour ajouter une barre de pied de page flottante. Il existe deux extensions populaires pour la création d’une barre de pied de page flottante dans WordPress. OptinMonster, une solution payante, mais qui met à votre disposition de nombreuses fonctionnalités pour ajouter une barre flottante attrayante.
Vous avez ensuite l’extension Firebox Popup Builder, une alternative gratuite que nous allons utiliser pour les besoins de cet article.
Étape 1 : installer l’extension Firebox Popup Builder
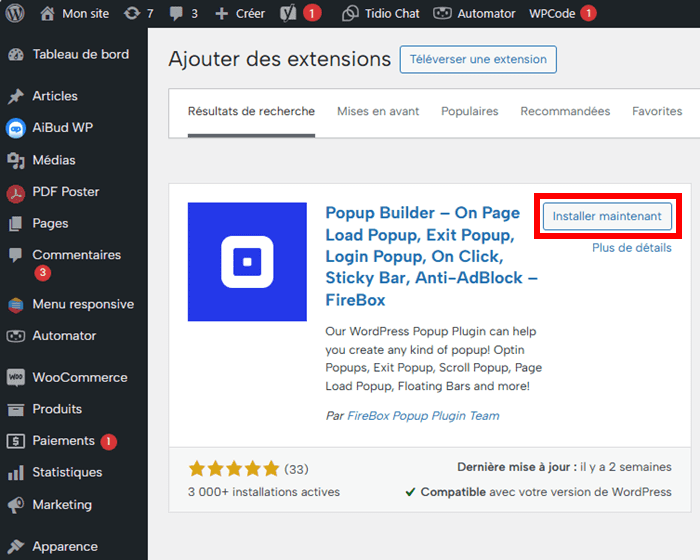
Connectez-vous à votre tableau de bord d’administration WordPress. Ensuite, rendez-vous dans la section « Extensions › ajouter une extension ». Dans le référentiel de plugins WordPress, recherchez l’extension Firebox Popup Builder à l’aide de la barre de recherche, ensuite, procédez à l’installation. Une fois que le processus d’installation est terminé, passez à l’étape 2.
Une fois que le processus d’installation est terminé, passez à l’étape 2.
Étape 2 : créer une barre de pied de page flottante
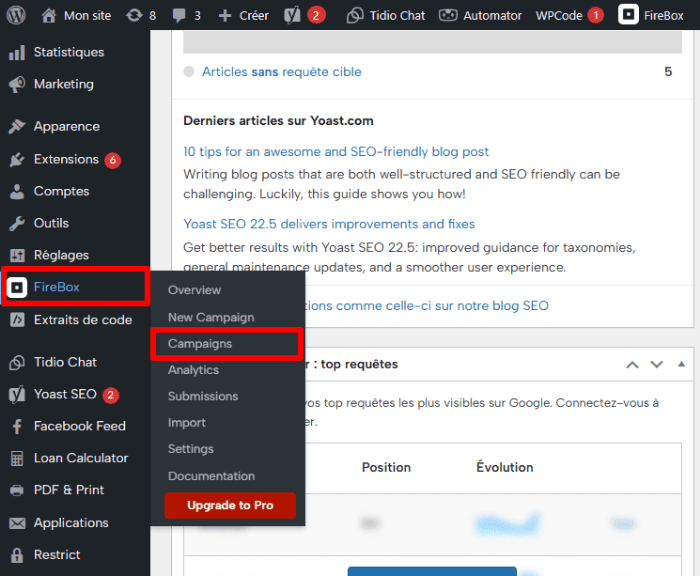
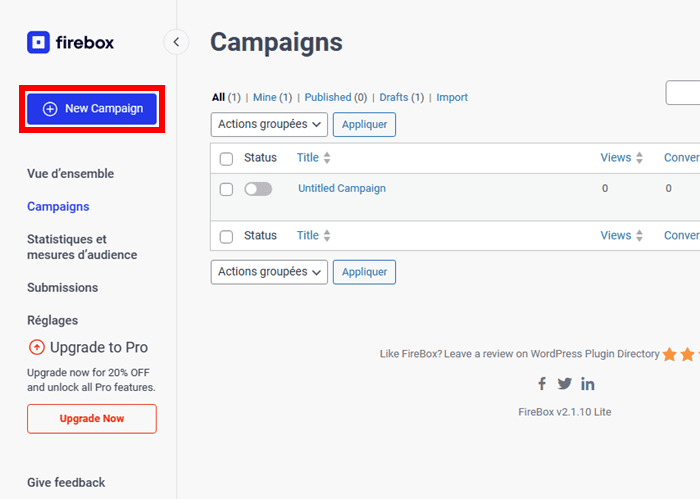
Accédez à l’extension depuis la barre latérale, puis rendez-vous dans la section « Campaigns ». Sur la page suivante, cliquez sur le bouton « New campaign ».
Sur la page suivante, cliquez sur le bouton « New campaign ». Firebox Popup Builder dispose d’une vaste bibliothèque de modèles que vous pouvez utiliser pour créer vos campagnes. Ces modèles prêts à l’emploi simplifient le processus de création. Recherchez un modèle qui permet d’ajouter une barre flottante dans le pied de page de votre site.
Firebox Popup Builder dispose d’une vaste bibliothèque de modèles que vous pouvez utiliser pour créer vos campagnes. Ces modèles prêts à l’emploi simplifient le processus de création. Recherchez un modèle qui permet d’ajouter une barre flottante dans le pied de page de votre site.
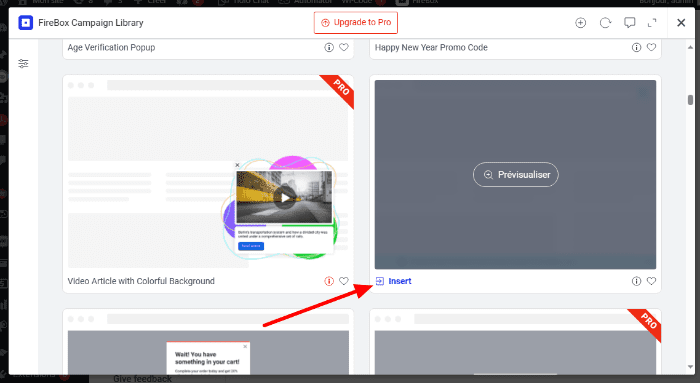
Une fois que vous avez trouvé votre modèle, vous devez le survoler et cliquer sur le bouton « Insert » pour l’ouvrir dans l’écran d’édition. Une fois que le modèle sélectionné est ouvert dans l’interface d’édition, vous pouvez le modifier à votre guise. Vous pouvez retirer certains éléments inutiles tout comme en ajouter d’autres à l’aide de blocs Gutenberg.
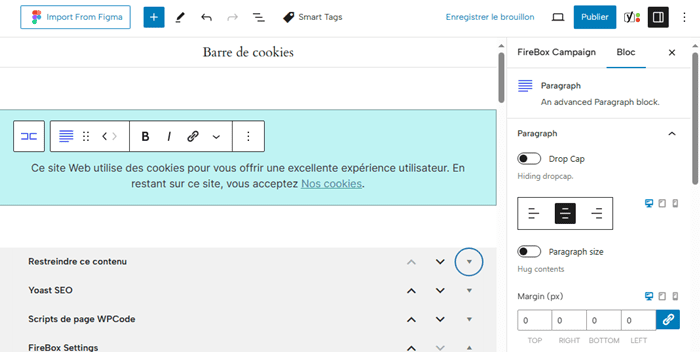
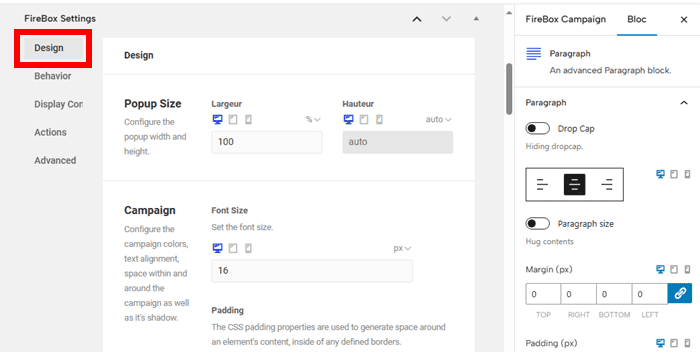
Une fois que le modèle sélectionné est ouvert dans l’interface d’édition, vous pouvez le modifier à votre guise. Vous pouvez retirer certains éléments inutiles tout comme en ajouter d’autres à l’aide de blocs Gutenberg. Une fois que vous avez terminé l’édition, défilez vers le bas la même interface pour ajuster le design de votre barre de pied de page flottante. Vous pouvez notamment ajuster la hauteur ou la largeur de la barre ou encore modifier la taille de police…
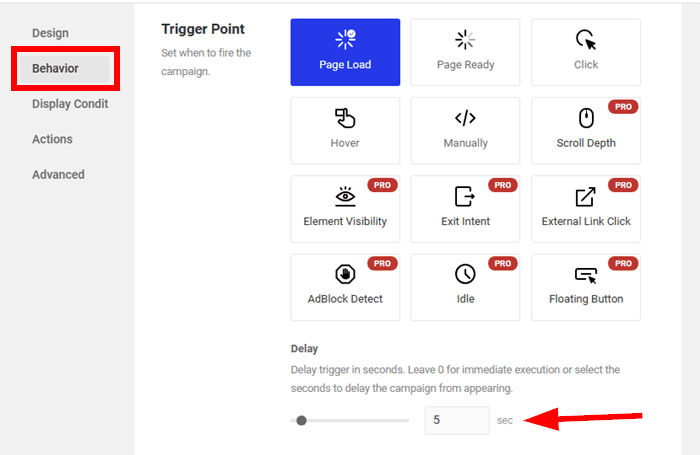
Une fois que vous avez terminé l’édition, défilez vers le bas la même interface pour ajuster le design de votre barre de pied de page flottante. Vous pouvez notamment ajuster la hauteur ou la largeur de la barre ou encore modifier la taille de police… Ouvrez ensuite la section « Behavior » pour définir le comportement d’affichage de votre barre de pied de page. Comme élément déclencheur, nous avons choisi l’option « Page load ». Cela veut dire que la barre flottante s’affiche lors du chargement de la page. Un peu plus bas, vous pouvez définir la durée après laquelle la barre sera affichée. Nous avons défini cette durée à cinq secondes.
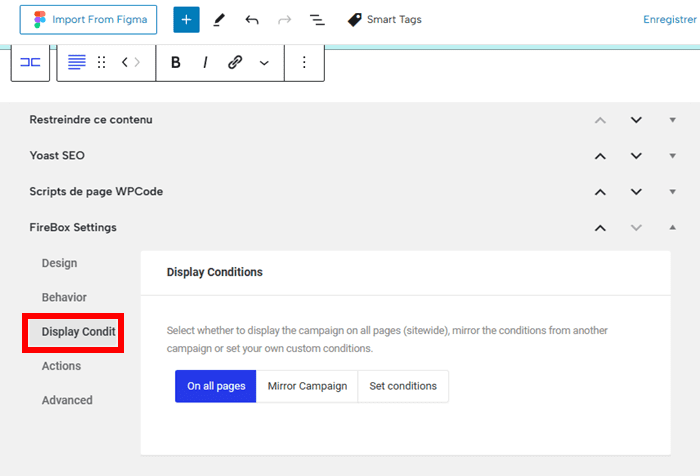
Ouvrez ensuite la section « Behavior » pour définir le comportement d’affichage de votre barre de pied de page. Comme élément déclencheur, nous avons choisi l’option « Page load ». Cela veut dire que la barre flottante s’affiche lors du chargement de la page. Un peu plus bas, vous pouvez définir la durée après laquelle la barre sera affichée. Nous avons défini cette durée à cinq secondes. Dans la section « Display conditions », vous devez définir les conditions d’affichage de votre barre de pied de page. L’option « On all pages » affiche la barre sur toutes les pages du site.
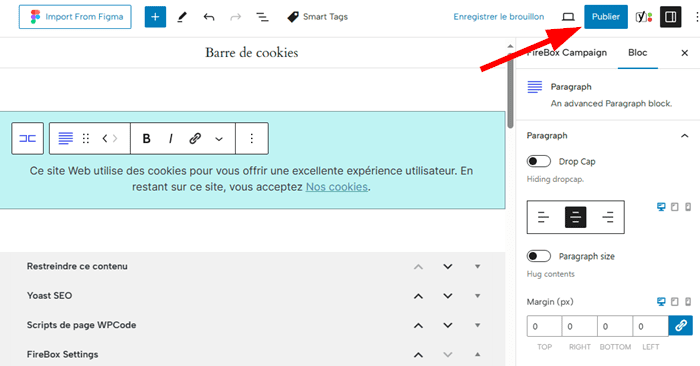
Dans la section « Display conditions », vous devez définir les conditions d’affichage de votre barre de pied de page. L’option « On all pages » affiche la barre sur toutes les pages du site. Une fois que vous avez terminé, publiez votre barre de pied de page flottante.
Une fois que vous avez terminé, publiez votre barre de pied de page flottante. Visitez ensuite votre site pour vous assurer que la barre s’affiche comme prévu.
Visitez ensuite votre site pour vous assurer que la barre s’affiche comme prévu.
5 meilleures pratiques pour créer une barre de pied de page flottante et réussir ses campagnes
1. Utilisation judicieuse de l’espace
Lors de la création d’une barre de pied de page flottante dans WordPress, il est important de faire un usage judicieux de l’espace pour éviter de submerger les utilisateurs avec trop d’informations ou de publicités. Cette barre doit être conçue de manière à offrir une expérience utilisateur optimale, en incluant uniquement les éléments essentiels tels que les informations de contact, les liens vers les réseaux sociaux et un accès rapide aux sections importantes du site.
En gardant la barre concise et organisée, vous assurez qu’elle reste fonctionnelle et esthétique sans détourner l’attention du contenu principal du site.
2. Réactivité sur tous les appareils
 Assurer la réactivité de votre barre de pied de page sur tous les appareils est, fondamental. Avec l’augmentation de l’utilisation des smartphones et des tablettes pour accéder à Internet, votre barre de pied de page doit s’adapter parfaitement à différents formats d’écran.
Assurer la réactivité de votre barre de pied de page sur tous les appareils est, fondamental. Avec l’augmentation de l’utilisation des smartphones et des tablettes pour accéder à Internet, votre barre de pied de page doit s’adapter parfaitement à différents formats d’écran.
Utilisez des techniques de design réactif dans le CSS qui ajustent la taille, l’espacement et la disposition des éléments de la barre de pied de page en fonction de la taille de l’écran. Cela garantit une bonne visibilité et fonctionnalité, améliorant ainsi l’engagement des utilisateurs mobiles et desktop.
3. Choix des fonctionnalités intégrées
Intégrer des fonctionnalités pratiques dans votre barre de pied de page flottante peut considérablement augmenter l’interaction des utilisateurs avec votre site. Des options telles que les formulaires d’inscription à la newsletter, les boutons de partage sur les réseaux sociaux, ou même un minipanier pour les sites e-commerce sont des ajouts utiles.
Ces fonctionnalités doivent être implémentées de manière à ne pas entraver la navigation, tout en étant facilement accessibles, encourageant ainsi les visiteurs à interagir avec votre site et à augmenter les conversions.
4. Test et optimisation continue
Le test est essentiel pour assurer l’efficacité de votre barre de pied de page flottante. Utiliser des outils d’analyse web pour observer comment les visiteurs interagissent avec la barre peut fournir des insights précieux sur ce qui fonctionne ou nécessite des ajustements.
Des tests A/B peuvent également être réalisés pour évaluer différentes versions de votre barre de pied de page afin de déterminer laquelle offre la meilleure performance en termes d’engagement utilisateur et de taux de conversion. L’optimisation continue basée sur des données réelles permet d’affiner l’expérience utilisateur et de maximiser l’efficacité de la barre.
5. Cohérence avec l’identité visuelle du site
 Il est important que votre barre de pied de page flottante soit en harmonie avec le reste de votre site web en termes de style et de couleur. Maintenir une cohérence visuelle renforce l’identité de la marque et offre une expérience utilisateur fluide et agréable.
Il est important que votre barre de pied de page flottante soit en harmonie avec le reste de votre site web en termes de style et de couleur. Maintenir une cohérence visuelle renforce l’identité de la marque et offre une expérience utilisateur fluide et agréable.
Les éléments de design tels que les polices de caractères, les couleurs et les styles graphiques doivent être alignés sur ceux utilisés dans le reste du site. Cette uniformité aide non seulement à renforcer la reconnaissance de la marque, mais assure aussi que la barre de pied de page semble être une extension naturelle du site.
Besoin d’un hébergement WordPress rapide et de qualité ?
LWS vous conseille sa formule d’hébergement WordPress en promotion à -20% (offre à partir de 3,99€ par mois au lieu de 4,99 €). Non seulement les performances sont au rendez-vous mais vous profitez en plus d’un support exceptionnel.
Conclusion
Créer une barre de pied de page flottante dans WordPress ne doit pas être une tâche intimidante. 🤭 En suivant les étapes décrites dans cet article, vous pourrez non seulement améliorer la fonctionnalité de votre site, mais aussi augmenter l’engagement des utilisateurs en maintenant des informations cruciales à leur portée en tout temps. 🛠 Avec les bons outils et un peu de pratique, vous serez capable de personnaliser votre site WordPress pour qu’il réponde parfaitement à vos besoins et à ceux de vos visiteurs.🤗
Avez-vous des questions, des ajouts ou des suggestions sur la façon de créer une barre de pied de page flottante dans WordPress ? Écrivez-nous dans la section dédiée aux commentaires.


 25mn de lecture
25mn de lecture






Commentaires (0)