
Concevoir un menu WordPress qui s’adapte parfaitement aux mobiles est crucial à l’ère du numérique 📱✨. Avec plus de la moitié du trafic web provenant des appareils mobiles, assurer une expérience utilisateur fluide et accessible devient une priorité absolue 🚀. Dans cet article, nous allons vous guider à travers les étapes pour créer un menu WordPress responsive, garantissant que votre site est attrayant et fonctionnel sur tous les appareils 📲💼. Que vous soyez un débutant ou un professionnel expérimenté, suivez nos conseils pour transformer votre menu en une expérience mobile optimisée 👌.
Objectif
👇 L’objectif de cet article est de fournir une feuille de route détaillée pour concevoir et implémenter un menu responsive sur votre site WordPress. 😎 Que vous soyez un développeur web ou simplement un propriétaire de site cherchant à améliorer votre présence en ligne, ce guide est pour vous. ✨ Nous vous donnons des instructions qui vous aideront à naviguer dans le processus de création d’un menu qui s’adapte parfaitement à la navigation sur smartphone et tablette. 💡 De l’installation de plugins de menu mobile, en passant par la personnalisation, chaque aspect sera couvert pour vous assurer que votre menu mobile est non seulement fonctionnel, mais aussi esthétiquement agréable.
Prérequis
Certains prérequis sont essentiels. Voici une liste des éléments nécessaires avant de commencer :
- Accès administratif à votre site WordPress : pour apporter des modifications au thème, aux plugins, et au CSS, vous devez avoir un accès administrateur à votre tableau de bord WordPress.
- Plugins de menu responsive : bien que de nombreux thèmes WordPress viennent avec un menu responsive intégré, vous aurez besoin d’un plugin pour ajouter des fonctionnalités supplémentaires à WordPress afin de créer ce type de menus pour les appareils mobiles.
Une solution clés en main pour créer un site WordPress ?
LWS vous conseille sa formule d’hébergement WordPress en promotion à -20% (offre à partir de 3,99€ par mois au lieu de 4,99 €). Non seulement les performances sont au rendez-vous mais vous profitez en plus d’un support exceptionnel.
 Un menu WordPress réactif adapté aux mobiles est important. Avec l’augmentation constante de l’utilisation des smartphones pour naviguer sur le web, offrir une expérience utilisateur optimale sur tous les appareils n’est pas seulement une question de commodité, mais une nécessité absolue.
Un menu WordPress réactif adapté aux mobiles est important. Avec l’augmentation constante de l’utilisation des smartphones pour naviguer sur le web, offrir une expérience utilisateur optimale sur tous les appareils n’est pas seulement une question de commodité, mais une nécessité absolue.
Un menu bien conçu pour les mobiles garantit que les visiteurs peuvent naviguer facilement sur votre site, augmentant ainsi l’engagement et diminuant le taux de rebond. De plus, Google valorise les sites mobile-friendly dans ses critères de référencement (SEO), rendant un menu réactif essentiel pour une meilleure visibilité dans les recherches.🔎
En fin de compte, adapter votre menu pour les mobiles est fondamental pour assurer une bonne expérience utilisateur, maintenir une performance SEO solide, et ultimement, capturer et retenir une audience plus large. Ignorer cette adaptation pourrait non seulement réduire la satisfaction des visiteurs, mais aussi compromettre la portée de votre site sur internet.
La façon la plus facile dont vous disposez pour créer un menu responsive sur les appareils mobiles, consiste à utiliser l’extension Responsive Menu.
Le plugin WordPress Responsive Menu permet de créer aisément un menu mobile-friendly, pour améliorer l’accessibilité et l’expérience utilisateur sur les appareils mobiles. Offrant une personnalisation poussée, ce plugin donne aux utilisateurs le pouvoir de modifier l’apparence du menu, y compris les couleurs, les polices et les animations, sans nécessiter de compétences en codage.
Il supporte également l’intégration de menus déroulants et la possibilité d’ajouter un logo, rendant votre menu non seulement fonctionnel, mais aussi visuellement attrayant. Grâce à une interface utilisateur intuitive, la configuration est simple et rapide, ce qui en fait un choix idéal pour ceux qui cherchent à améliorer leur site pour une navigation sur smartphone et tablette.
Le plugin Responsive Menu assure que votre site reste accessible et agréable à utiliser, quel que soit l’appareil, ce qui est crucial pour maintenir une bonne expérience utilisateur et optimiser le SEO.
Pour utiliser cette extension, suivez les étapes ci-dessous :
1. Installer l’extension Responsive Menu sur votre site WordPress
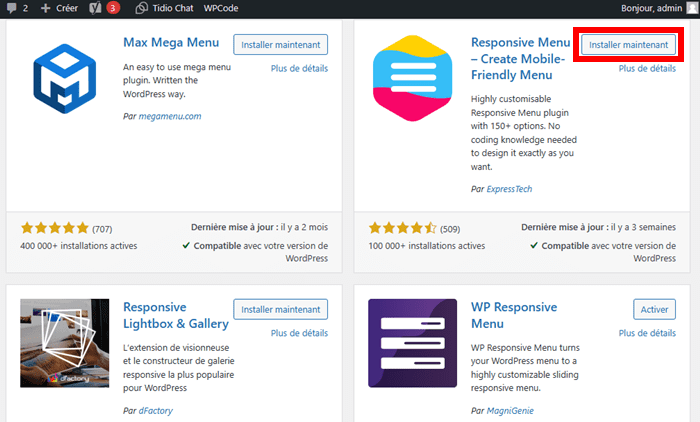
Connectez-vous à votre espace d’administration WordPress avec les privilèges d’un administrateur. Ensuite, rendez-vous dans la section « Extensions › ajouter une extension ». Sur le référentiel de plugins WordPress, recherchez et installez l’extension Responsive Menu. Une fois que l’installation est terminée, vous devez passer à l’étape de la configuration de votre menu. Avant de continuer, assurez-vous que vous disposez d’un menu prêt à l’emploi. Si cela n’est pas le cas, vous pouvez lire notre tutoriel qui vous montre comment créer un menu réactif sur WordPress.
Une fois que l’installation est terminée, vous devez passer à l’étape de la configuration de votre menu. Avant de continuer, assurez-vous que vous disposez d’un menu prêt à l’emploi. Si cela n’est pas le cas, vous pouvez lire notre tutoriel qui vous montre comment créer un menu réactif sur WordPress.
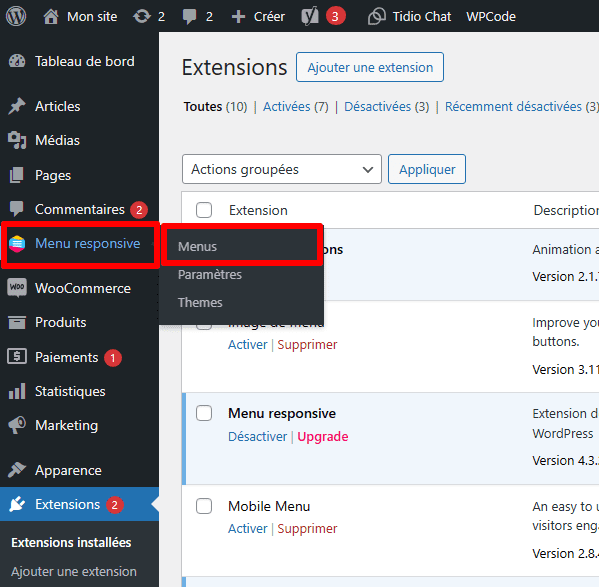
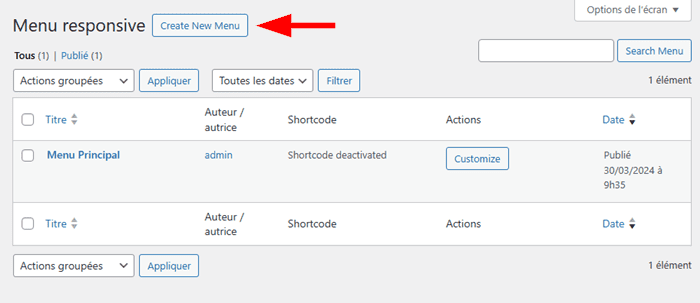
Accédez à l’extension Responsive Menu depuis la barre latérale puis à l’option « Menus ». Sur la page suivante, cliquez sur le bouton « Create new menu ».
Sur la page suivante, cliquez sur le bouton « Create new menu ». Une fois que vous avez cliqué sur le bouton indiqué, une nouvelle interface vous sera présentée. Responsive Menu vous présente des modèles que vous pouvez utiliser pour créer rapidement votre menu mobile réactif.
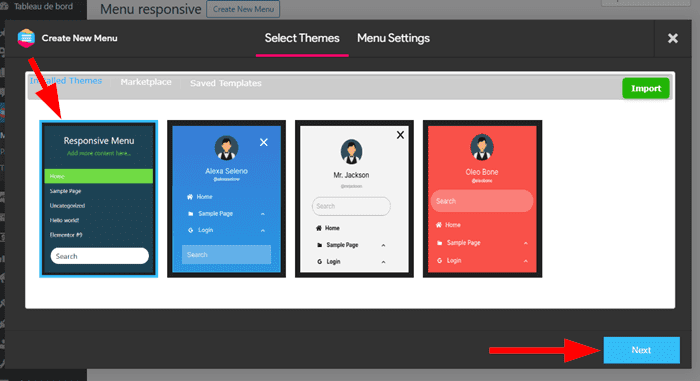
Une fois que vous avez cliqué sur le bouton indiqué, une nouvelle interface vous sera présentée. Responsive Menu vous présente des modèles que vous pouvez utiliser pour créer rapidement votre menu mobile réactif.
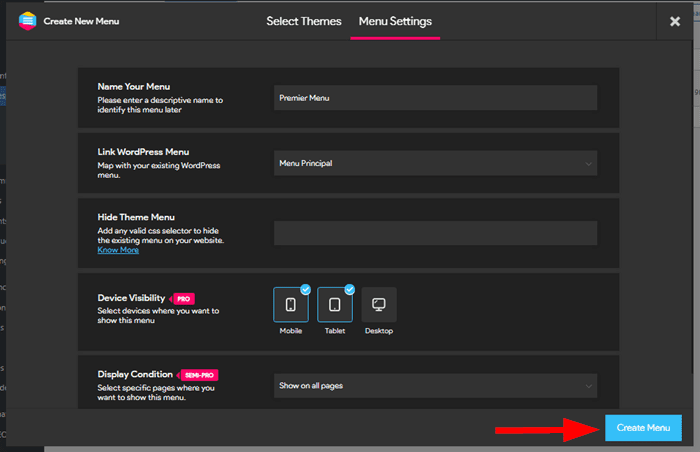
Cliquez sur un modèle de menu puis sur le bouton « Next » pour continuer. Vous accédez au paramètre de votre menu. Commencez par attribuer un nom à votre menu responsive dans le champ prévu, ensuite, sélectionnez le menu que vous souhaitez modifier dans le champ « Link WordPress Menu ». Avec la version premium de l’extension, vous disposez de la possibilité de gérer la visibilité de votre menu sur les différents types d’appareils et sur les pages de votre site.
Vous accédez au paramètre de votre menu. Commencez par attribuer un nom à votre menu responsive dans le champ prévu, ensuite, sélectionnez le menu que vous souhaitez modifier dans le champ « Link WordPress Menu ». Avec la version premium de l’extension, vous disposez de la possibilité de gérer la visibilité de votre menu sur les différents types d’appareils et sur les pages de votre site.  Une fois que tous ces paramètres sont personnalisés, cliquez sur le bouton « Create Menu ».Vous serez redirigé vers une nouvelle interface. Il convient de signaler que si vous avez déjà un autre menu publié, vous devez le désactiver pour éviter d’afficher deux menus sur les appareils mobiles.
Une fois que tous ces paramètres sont personnalisés, cliquez sur le bouton « Create Menu ».Vous serez redirigé vers une nouvelle interface. Il convient de signaler que si vous avez déjà un autre menu publié, vous devez le désactiver pour éviter d’afficher deux menus sur les appareils mobiles. Si vous connaissez l’identité de votre menu, vous pouvez aussi utiliser le code CSS ci-dessous pour le masquer. Remplacez
Si vous connaissez l’identité de votre menu, vous pouvez aussi utiliser le code CSS ci-dessous pour le masquer. Remplacez #menu-principal par l’identité exacte de votre menu.
#menu-principal {
display: none;
}
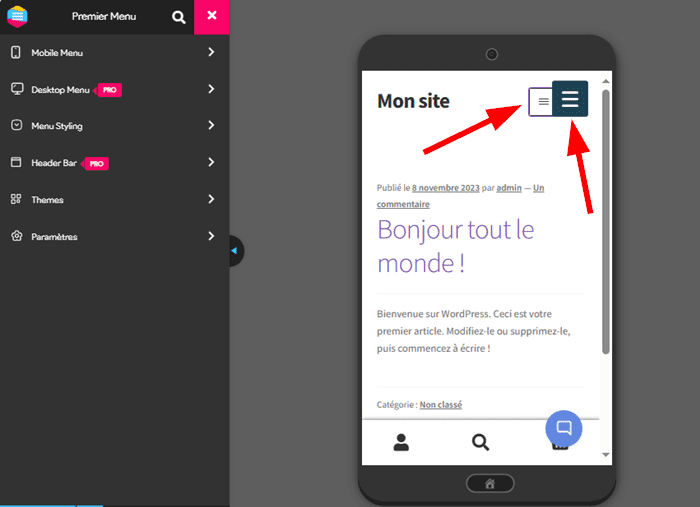
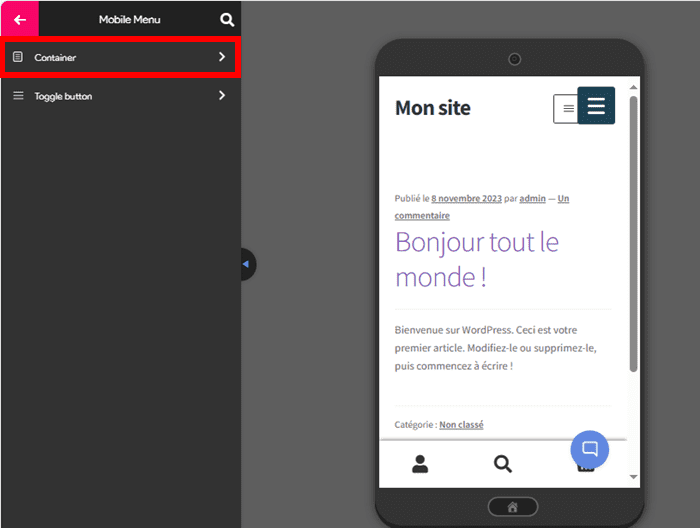
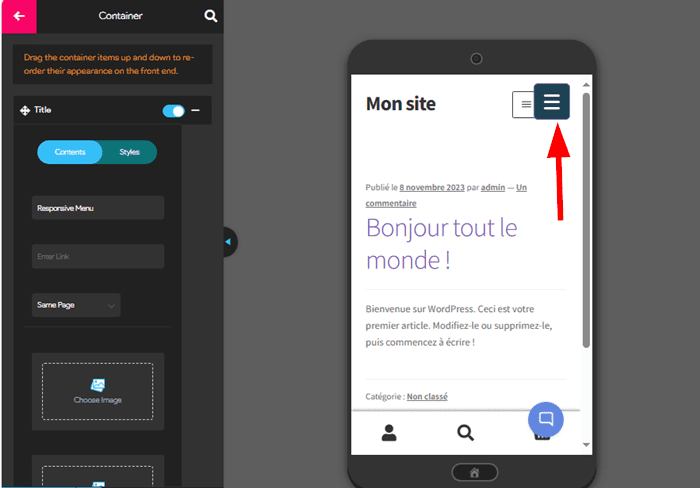
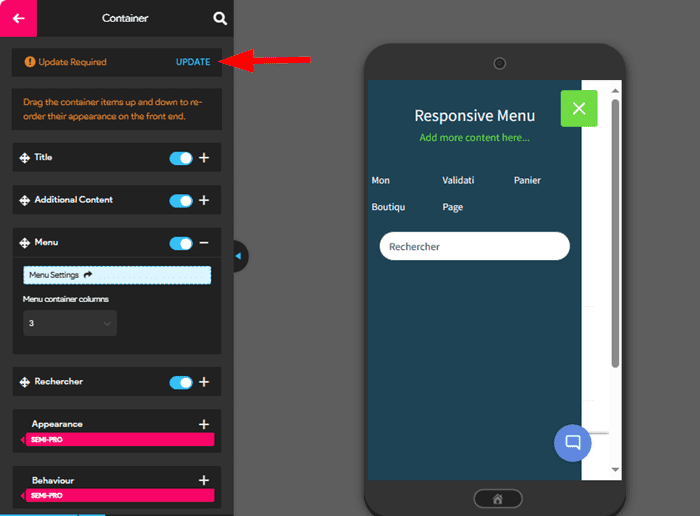
Dans la section « Mobile menu », développez l’écran « Container ». Vous devez également cliquer sur l’icône de menu à droite afin d’avoir une vue en temps réel de modifications que vous effectuez sur votre menu mobile.
Vous devez également cliquer sur l’icône de menu à droite afin d’avoir une vue en temps réel de modifications que vous effectuez sur votre menu mobile.
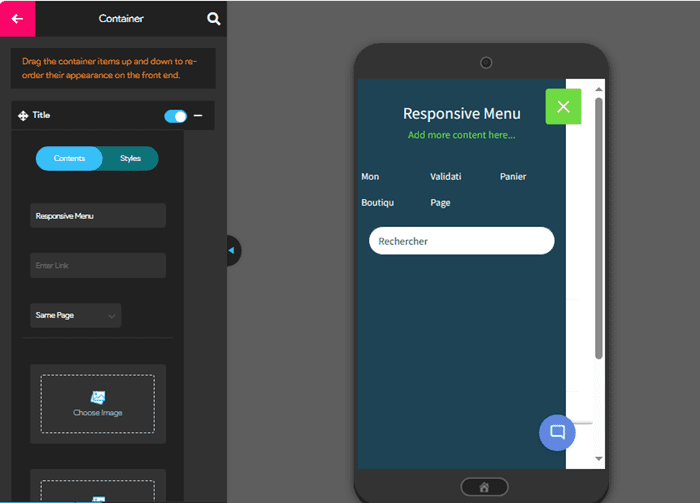
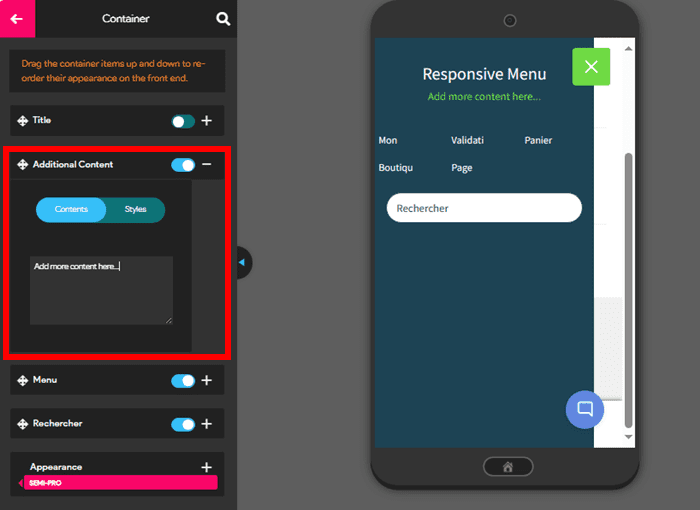
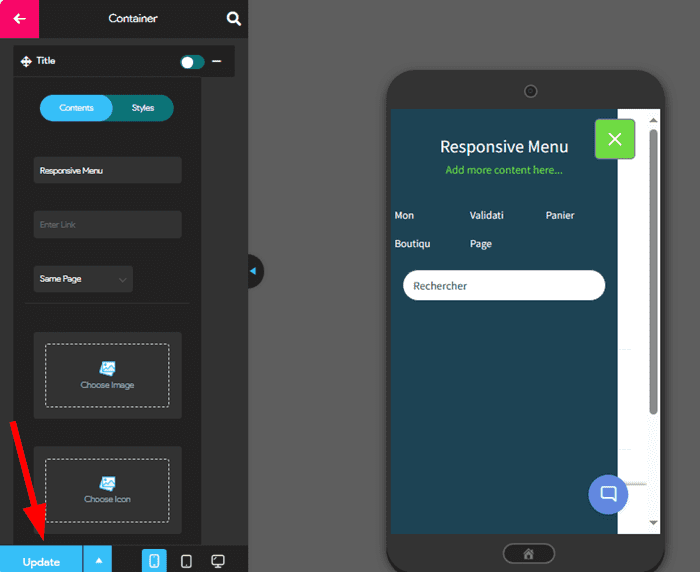
Dans l’interface de personnalisation à gauche, vous pouvez activer le titre de menu et le personnaliser ensuite dans le champ sous la bascule « Contents/styles ». Vous pouvez aussi ajouter une image à votre menu en cliquant sur le bouton « Choose image » et en choisissant une image dans votre médiathèque. Ensuite, vous devez continuer vers la section « Additionnel content ». Dans cet écran, vous pouvez ajouter du nouveau contenu à votre menu.
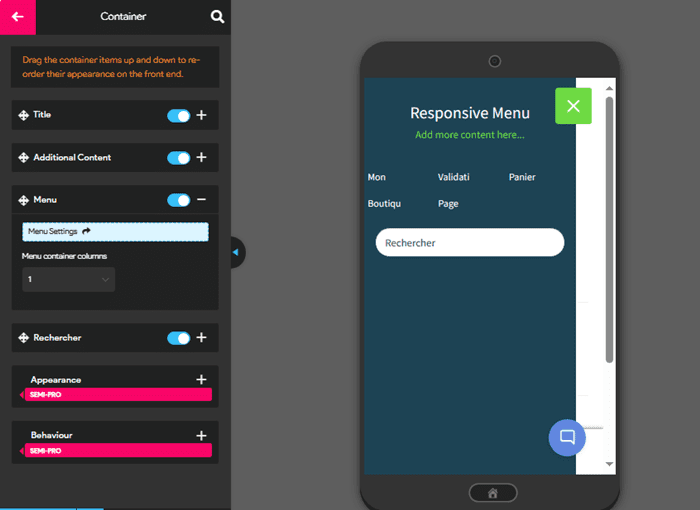
Vous pouvez aussi ajouter une image à votre menu en cliquant sur le bouton « Choose image » et en choisissant une image dans votre médiathèque. Ensuite, vous devez continuer vers la section « Additionnel content ». Dans cet écran, vous pouvez ajouter du nouveau contenu à votre menu. Développez ensuite, la section « Menu ». Ici, vous pouvez paramétrer le fonctionnement de votre menu ou le sectionner en conteneur. Par defaut, le menu affiche un seul conteneur.
Développez ensuite, la section « Menu ». Ici, vous pouvez paramétrer le fonctionnement de votre menu ou le sectionner en conteneur. Par defaut, le menu affiche un seul conteneur.
Grâce à l’option « Menu containeur columns », vous pouvez afficher vos éléments en plusieurs conteneurs. Ensuite, vous devez cliquer sur le bouton « Update » qui s’affiche après les modifications afin de publier les nouvelles personnalisations que vous avez effectuées.
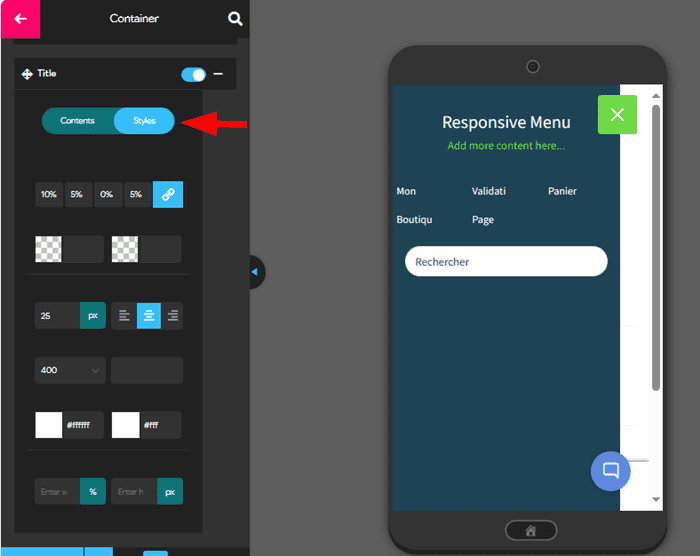
Ensuite, vous devez cliquer sur le bouton « Update » qui s’affiche après les modifications afin de publier les nouvelles personnalisations que vous avez effectuées. Vous pouvez basculer vers l’écran « Styles » afin d’ajuster le design de votre menu mobile en fonction de votre charte graphique. Vous pouvez notamment personnaliser les couleurs, la taille et la disposition des éléments du menu…
Vous pouvez basculer vers l’écran « Styles » afin d’ajuster le design de votre menu mobile en fonction de votre charte graphique. Vous pouvez notamment personnaliser les couleurs, la taille et la disposition des éléments du menu… En dehors du conteneur, vous pouvez aussi personnaliser le style du bouton de bascule de votre menu.
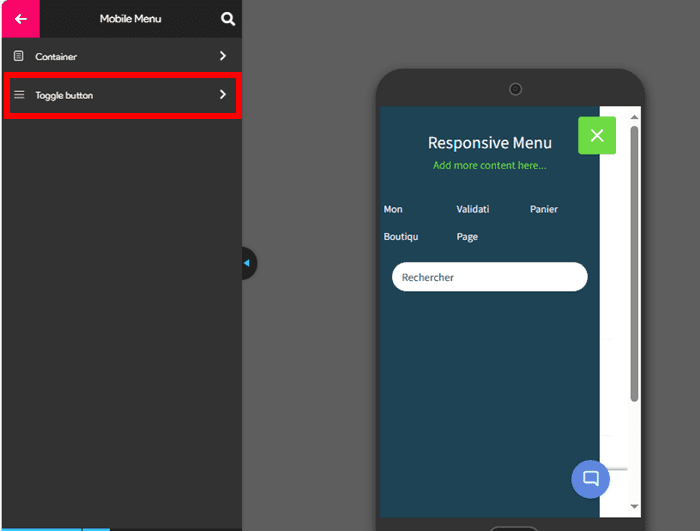
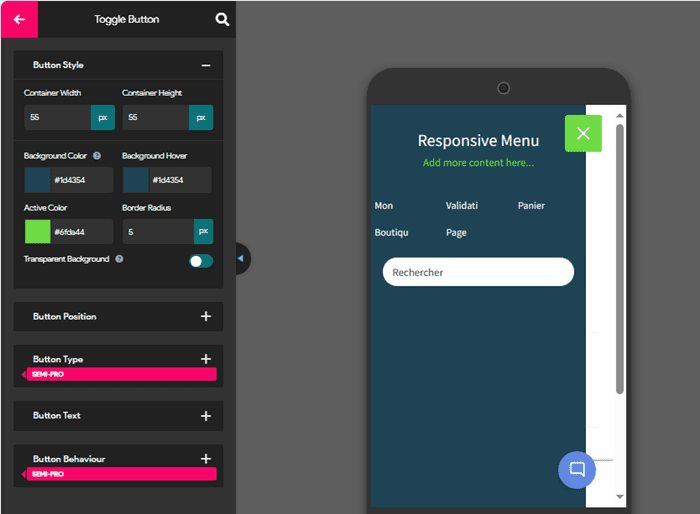
En dehors du conteneur, vous pouvez aussi personnaliser le style du bouton de bascule de votre menu. Pour cela, accédez à l’écran « Toogle Button ». Ici, vous pouvez ajuster la taille du conteneur, la couleur de l’arriere-plan, le degré de la bordure et les différentes couleurs de votre bouton.
Pour cela, accédez à l’écran « Toogle Button ». Ici, vous pouvez ajuster la taille du conteneur, la couleur de l’arriere-plan, le degré de la bordure et les différentes couleurs de votre bouton. Dans la version professionnelle, Responsive Menu vous offre un contrôle total de votre menu. Mais une fois que vous avez terminé, cliquez sur le bouton « Update » pour publier toutes les modifications.
Dans la version professionnelle, Responsive Menu vous offre un contrôle total de votre menu. Mais une fois que vous avez terminé, cliquez sur le bouton « Update » pour publier toutes les modifications. 🎉 Excellent ! Une fois que le menu est publié, visitez votre site WordPress à partir d’un appareil mobile pour vous assurer que les modifications s’affichent comme prevu.
🎉 Excellent ! Une fois que le menu est publié, visitez votre site WordPress à partir d’un appareil mobile pour vous assurer que les modifications s’affichent comme prevu.
Responsive Menu est probablement la meilleure extension de création de menus responsives pour les appareils mobiles, mais elle n’est pas l’unique option. Vous pouvez également utiliser :
1. WP Mobile Menu – The Mobile-Friendly Responsive Menu
 WP Mobile Menu est un plugin WordPress essentiel pour ceux qui cherchent à améliorer l’expérience mobile sur leur site. Il permet de créer un menu responsive entièrement personnalisable qui s’adapte parfaitement à tous les appareils mobiles, sans compromettre le design ou la fonctionnalité du site.
WP Mobile Menu est un plugin WordPress essentiel pour ceux qui cherchent à améliorer l’expérience mobile sur leur site. Il permet de créer un menu responsive entièrement personnalisable qui s’adapte parfaitement à tous les appareils mobiles, sans compromettre le design ou la fonctionnalité du site.
Avec WP Mobile Menu, les utilisateurs peuvent facilement configurer un menu riche et interactif offrant une navigation fluide, ce qui est crucial pour garder les visiteurs engagés et réduire le taux de rebond. Le plugin se distingue par ses options de personnalisation avancées, permettant d’ajuster les couleurs, polices, et même d’intégrer des images de fond pour chaque menu.
Il supporte également les menus transparents et la possibilité d’ajouter un logo spécifique pour les versions mobiles, renforçant ainsi l’identité visuelle de la marque. Facile à utiliser et ne nécessitant aucune compétence technique, WP Mobile Menu est idéal pour améliorer l’accessibilité et l’expérience utilisateur sur les appareils mobiles, contribuant positivement au SEO du site.
2. WP Responsive Menu
 Le WP Responsive Menu est un plugin puissant conçu pour aider les propriétaires de sites WordPress à transformer leur menu existant en un menu optimisé pour les appareils mobiles. Facile à utiliser, ce plugin permet une personnalisation profonde, permettant aux utilisateurs de contrôler les couleurs, les polices, et les animations du menu mobile pour correspondre parfaitement à l’esthétique de leur site.
Le WP Responsive Menu est un plugin puissant conçu pour aider les propriétaires de sites WordPress à transformer leur menu existant en un menu optimisé pour les appareils mobiles. Facile à utiliser, ce plugin permet une personnalisation profonde, permettant aux utilisateurs de contrôler les couleurs, les polices, et les animations du menu mobile pour correspondre parfaitement à l’esthétique de leur site.
L’une de ses caractéristiques clés est la capacité de créer un menu mobile qui s’affiche efficacement sur les smartphones et les tablettes, améliorant considérablement l’expérience utilisateur sur ces appareils.
Avec WP Responsive Menu, il n’est pas nécessaire d’avoir des compétences en codage pour réaliser un menu mobile convivial et professionnel. Ce plugin soutient également la navigation par glissement, ajoutant une touche de modernité à la navigation sur le site.
Idéal pour améliorer l’accessibilité et l’engagement des utilisateurs, WP Responsive Menu est un outil essentiel pour optimiser votre site pour le référencement et la satisfaction des visiteurs mobiles.
Besoin d’un hébergement WordPress rapide et de qualité ?
LWS vous conseille sa formule d’hébergement WordPress en promotion à -20% (offre à partir de 3,99€ par mois au lieu de 4,99 €). Non seulement les performances sont au rendez-vous mais vous profitez en plus d’un support exceptionnel.
Conclusion
Créer un menu WordPress responsive pour les appareils mobiles est un investissement inestimable dans l’avenir de votre site web. 🤭 En suivant les étapes décrites dans cet article, vous serez en mesure d’offrir une expérience utilisateur sans faille sur tous les appareils, encouragent ainsi l’engagement et augmentant potentiellement vos conversions. 🚀 Rappelez-vous, un site accessible et facile à naviguer est clé pour retenir l’attention dans un monde numérique encombré. 🤨 Ne sous-estimez jamais le pouvoir d’un menu responsive, c’est souvent la première impression que les utilisateurs ont de votre site. 🤗 Prenez le temps de l’optimiser, et vous verrez les bénéfices de cette attention aux détails dans la satisfaction de vos visiteurs et dans vos résultats en ligne.
Nous espérons que grâce à cet article, vous avez pu créer un menu responsive, qui se charge correctement sur les appareils mobiles. Si vous avez cependant des questions ou des remarques, écrivez-nous dans les commentaires.


 33mn de lecture
33mn de lecture






Commentaires (0)