
Créer un méga menu WordPress manuellement est un excellent moyen d’améliorer l’expérience de navigation sur votre site, tout en offrant une présentation claire et détaillée de vos contenus 🌐🔍. Si vous préférez une approche personnalisée sans l’utilisation de plugins, ce guide est fait pour vous. Nous vous expliquerons comment construire un méga menu étape par étape, en utilisant les outils natifs de WordPress et un peu de codage personnalisé 🛠️💻. Que vous soyez un développeur expérimenté ou un passionné de WordPress, apprenez à créer un méga menu qui s’adapte parfaitement à la structure et au style de votre site 🎨🚀. Découvrez comment captiver vos visiteurs avec une expérience de navigation riche et intuitive ! 📊👨💻
Objectif
L’objectif de cet article 👇 est de fournir un guide détaillé et accessible pour créer un méga menu sur WordPress de manière manuelle. 😇 Nous visons à équiper même les utilisateurs les moins expérimentés avec les connaissances et compétences nécessaires pour construire un méga menu efficace et attrayant, améliorant ainsi l’esthétique et la fonctionnalité de leur site.💡
Une solution clés en main pour créer un site WordPress ?
LWS vous conseille sa formule d’hébergement WordPress en promotion à -20% (offre à partir de 3,99€ par mois au lieu de 4,99 €). Non seulement les performances sont au rendez-vous mais vous profitez en plus d’un support exceptionnel.
Prérequis
Pour créer manuellement un méga menu dans WordPress, plusieurs prérequis sont nécessaires :
- Connaissances de base en WordPress : vous devriez être familier avec l‘interface d’administration de WordPress, notamment la gestion des menus et l’édition des thèmes.
- Accès au tableau de Bord WordPress : vous aurez besoin d’accéder à votre tableau de bord WordPress pour créer et gérer des menus.
- Connaissances en HTML et CSS : pour personnaliser l’apparence de votre méga menu, une compréhension de base du HTML et du CSS est essentielle.
 Créer un méga menu WordPress manuellement implique plusieurs étapes techniques 🛠 nécessitant une manipulation du code. Voici un guide étape par étape avec des exemples de code pour vous aider dans ce processus :
Créer un méga menu WordPress manuellement implique plusieurs étapes techniques 🛠 nécessitant une manipulation du code. Voici un guide étape par étape avec des exemples de code pour vous aider dans ce processus :
La planification de votre méga menu est une étape cruciale dans sa création manuelle sur WordPress. Cela nécessite une réflexion stratégique sur la structure et le contenu pour assurer une navigation intuitive et efficace pour les utilisateurs.
Commencez par déterminer les catégories principales de votre site. Ces catégories représenteront les sections majeures de votre menu et doivent refléter les aspects les plus importants de votre site ou de votre entreprise. Par exemple, si vous avez un site de commerce électronique, vos catégories pourraient inclure « Hommes », « Femmes », « Enfants », « Accessoires », etc.
Ensuite, décomposez chaque catégorie principale en sous-catégories. Ces sous-catégories doivent être des divisions logiques de la catégorie principale. Prenons l’exemple de la catégorie « Hommes » ; les sous-catégories pourraient être « Vêtements », « Chaussures », « Accessoires » et ainsi de suite. Cette hiérarchisation aide les utilisateurs à naviguer plus facilement et à trouver rapidement ce qu’ils cherchent.
Pensez également à la disposition visuelle de votre méga menu. Un méga menu typique déploie ses options en colonnes sous chaque catégorie principale. La clarté est essentielle ici, donc chaque colonne doit être bien organisée et facile à lire. La disposition doit refléter la structure logique de votre site, avec des liens organisés de manière que les éléments les plus importants ou les plus populaires soient les plus visibles.
Ouvrez le fichier functions.php de votre thème et ajoutez le code suivant pour enregistrer un nouvel emplacement de menu. Vous pouvez accéder à ce fichier en utilisant un client FTP tel que FileZilla ou le gestionnaire de fichiers intégré dans votre compte d’hébergement web.
function my_custom_theme_setup() {
register_nav_menus(array(
'mega_menu' => 'Mega Menu'
));
}
add_action('after_setup_theme', 'my_custom_theme_setup');
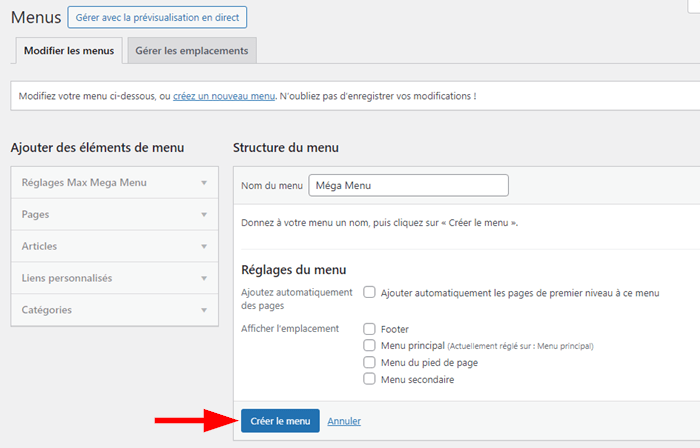
Pour créer un méga menu dans WordPress, commencez par vous connecter à votre tableau de bord et allez dans la section « Apparence > Menus ». Ici, vous créez un nouveau menu en cliquant sur le bouton « Créer un nouveau menu ». Nommez-le, par exemple, “Méga Menu”, et cliquez sur le bouton « Créer le menu » pour l’enregistrer.
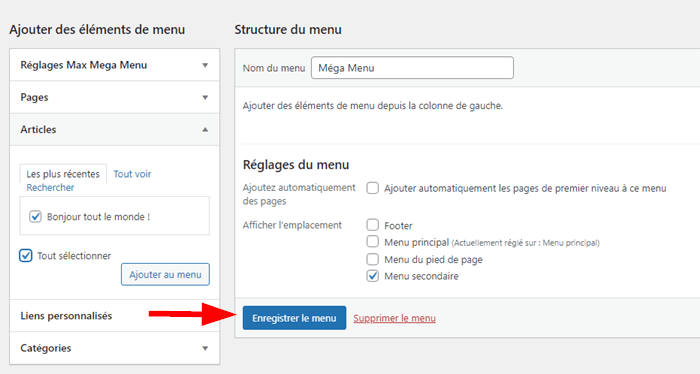
Ajoutez ensuite des éléments à votre menu en sélectionnant des pages, des articles, des catégories, etc., depuis le côté gauche et en cliquant sur le bouton « Ajouter au menu ».
Organisez le menu en glissant et déposant les éléments pour former des catégories et des sous-catégories, en plaçant les sous-éléments légèrement en dessous des éléments parents.Enfin, une fois votre menu structuré, cliquez sur « Enregistrer le menu » et assurez-vous de le placer à l’emplacement correct dans votre thème.
Cette structure de base peut ensuite être personnalisée avec du CSS et, si nécessaire, avec du JavaScript pour obtenir l’apparence et la fonctionnalité d’un méga menu.
Ouvrez le fichier header.php et insérez le code suivant à l’endroit où vous voulez que le méga menu apparaisse :
<?php wp_nav_menu(array('theme_location' => 'mega_menu')); ?>
Étape 5 : personnalisation avec CSS
Dans votre fichier style.css, ajoutez des styles CSS pour structurer et styliser votre méga menu. Voici un exemple.👇
.mega-menu {
display: flex;
flex-direction: column;
background-color: #f0f0f0;
}
.mega-menu > li {
position: relative;
}
.mega-menu .sub-menu {
display: none;
position: absolute;
left: 0;
top: 100%;
z-index: 1000;
}
.mega-menu > li:hover .sub-menu {
display: block;
}
Étape 6 : ajouter des fonctionnalités avec JavaScript (Optionnel)
Si vous voulez que votre méga menu soit interactif (par exemple, afficher les sous-menus au survol), vous pouvez ajouter du JavaScript dans votre fichier scripts.js ou directement dans le fichier header.php :
document.querySelectorAll('.mega-menu > li').forEach(function(menuItem) {
menuItem.addEventListener('mouseover', function() {
this.querySelector('.sub-menu').style.display = 'block';
});
menuItem.addEventListener('mouseout', function() {
this.querySelector('.sub-menu').style.display = 'none';
});
});
Voici une explication détaillée de chaque partie du code :
document.querySelectorAll: cette fonction sélectionne tous les éléments qui correspondent au sélecteur CSS fourni.'.mega-menu > li': le sélecteur cible tous les éléments<li>qui sont des enfants directs d’un élément avec la classe.mega-menu. Cela signifie que chaque élément de liste principal du méga menu est sélectionné.- La méthode
.forEachest utilisée pour itérer sur chaque élément de menu sélectionné. function(menuItem): pour chaque élément de menu, une fonction est exécutée, oùmenuItemreprésente l’élément de menu courant dans la boucle.menuItem.addEventListener('mouseover', function() {...}): ajoute un écouteur d’événements pour réagir lorsque l’utilisateur passe la souris sur un élément de menu.this.querySelector('.sub-menu'): sélectionne le premier sous-menu (<ul>,<div>, etc.) à l’intérieur de l’élément de menu courant..style.display = 'block': modifie le style CSS de l’élément sous-menu pour le rendre visible quand la souris survole l’élément de menu.menuItem.addEventListener('mouseout', function() {...}): ajoute un autre écouteur d’événements pour réagir lorsque la souris quitte un élément de menu..style.display = 'none': cache le sous-menu lorsque la souris quitte l’élément de menu.
Trucs et astuces
Pour découvrir d’autres astuces et techniques WordPress, visitez notre blog LWS. Des guides détaillés vous y attendent pour améliorer votre site et enrichir vos compétences en développement web !
Conclusion
La création d’un méga menu WordPress manuellement 👨💻 est un excellent moyen d’améliorer significativement l’expérience utilisateur sur votre site. Ce processus, bien que nécessitant un peu de travail et de connaissance technique, 🌟 permet une personnalisation sans limites et peut transformer 🔁 la manière dont les visiteurs interagissent avec votre contenu. 🤭 Un méga menu bien conçu non seulement embellit votre site, mais rend également la navigation intuitive et agréable, encourageant les visiteurs à explorer davantage votre contenu.🤗
Besoin d’un hébergement WordPress rapide et de qualité ?
LWS vous conseille sa formule d’hébergement WordPress en promotion à -20% (offre à partir de 3,99€ par mois au lieu de 4,99 €). Non seulement les performances sont au rendez-vous mais vous profitez en plus d’un support exceptionnel.
Nous espérons que cet article vous a aidé à créer un méga menu WordPress avec la grande facilité. Mais si vous avez des questions supplémentaires, n’hésitez pas à nous écrire dans la section dédiée aux commentaires.


 24mn de lecture
24mn de lecture






Commentaires (0)