
Un méga menu peut transformer radicalement la navigation de votre site WordPress, offrant une expérience utilisateur améliorée et une meilleure accessibilité à vos contenus 🌟. Dans ce guide, nous allons vous montrer comment créer un méga menu WordPress à l’aide d’un plugin 🛠️. Que vous gériez un blog, une boutique en ligne, ou un site d’entreprise, un méga menu vous permet de présenter vos sections et catégories de manière organisée et visuellement captivante 📚🖥️. Suivez notre tutoriel étape par étape pour ajouter un méga menu à votre site WordPress, améliorant ainsi l’engagement et l’expérience de navigation de vos visiteurs 👥
Objectif
Notre but est de démythifier le processus de création d’un méga menu, 📋 en mettant l’accent sur l’accessibilité et l’efficacité. 💡 Nous explorerons la création de méga menu avec le meilleur plugin disponible, ses fonctionnalités clés, et vous guiderons pas à pas pour intégrer un méga menu à votre site. 😎 De plus, nous soulignerons les meilleures pratiques pour assurer que votre menu ne soit pas seulement esthétique, mais aussi intuitif et réactif.
Une solution clés en main pour créer un site WordPress ?
LWS vous conseille sa formule d’hébergement WordPress en promotion à -20% (offre à partir de 3,99€ par mois au lieu de 4,99 €). Non seulement les performances sont au rendez-vous mais vous profitez en plus d’un support exceptionnel.
Prérequis
Pour créer un méga menu sur un site WordPress en utilisant un plugin, voici les prérequis essentiels :
- WordPress installé : avoir un site WordPress déjà installé et en fonctionnement est la base. Vous devez avoir un accès administratif pour installer des plugins et modifier le site.
- Choix d’un plugin de méga menu : Il existe de nombreux plugins disponibles pour créer des méga menus sur WordPress. Vous devez choisir celui qui convient le mieux à vos besoins. Certains des plus populaires incluent Max Mega Menu, UberMenu, et WP Mega Menu.

Un méga menu WordPress est une version améliorée et plus complexe des menus de navigation standards. Sa principale caractéristique est sa capacité à afficher une grande quantité d’informations de manière organisée, le rendant idéal pour les sites web avec de nombreux contenus ou catégories.
Contrairement aux menus traditionnels qui se limitent souvent à des listes déroulantes simples, un méga menu permet d’incorporer une variété de contenus tels que texte, images, cartes et widgets. Cette polyvalence en fait un outil parfait pour des sites comme ceux d’e-commerce, des portails d’actualités, ou des plateformes éducatives, où l’accès rapide et structuré à l’information, est crucial.
L’amélioration de l’expérience utilisateur est un autre avantage significatif des méga menus. Ils facilitent la navigation en fournissant un accès direct et bien organisé aux différentes sections du site, ce qui est particulièrement utile pour les utilisateurs cherchant à trouver rapidement ce qu’ils recherchent.
La personnalisation est également au cœur des méga menus WordPress, avec de nombreux plugins offrant une gamme d’options pour adapter le menu aux besoins spécifiques et au style du site. Enfin, la prise en compte du design réactif est essentielle pour garantir une expérience utilisateur cohérente sur tous les appareils, des ordinateurs de bureau aux appareils mobiles.
Nous allons parcourir dans cette partie, les étapes importantes pour créer un méga menu WordPress. Pour cela, vous devez utiliser une extension dédiée.
Et l’extension la plus populaire qu’il existe pour créer un méga menu est sans doute Max Méga Menu. La version gratuite de l’extension peut être suffisante pour créer un méga menu fonctionnel et attrayant. Mais, vous pouvez toujours mettre à niveau vers une version professionnelle pour bénéficier de fonctionnalités supplémentaires.
Voici comment vous devez faire en quelques étapes :
1. Installer l’extension Max Méga Menu
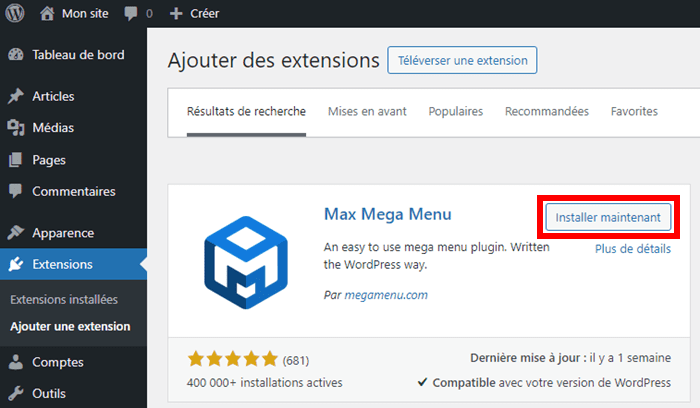
Connectez-vous au tableau de bord d’administration en tant qu’administrateur. Rendez-vous ensuite dans la section « Extensions › ajouter une extension ».
Utilisez la barre de recherche et trouvez le plugin Max Méga Menu puis procédez à l’installation.
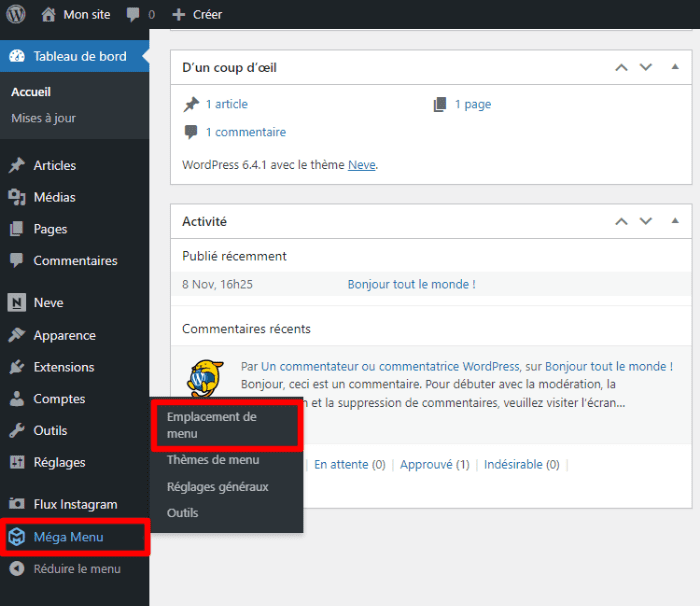
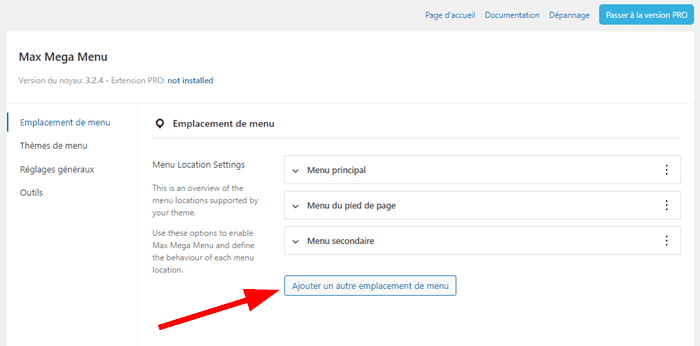
Une fois que le plugin est installé, rendez-vous dans la section « Méga menu › emplacement de menu ».
Vous serez redirigé vers une nouvelle interface, cliquez sur le bouton « Ajouter un autre emplacement de menu ». Cela vous redirige vers une nouvelle interface. Sur la section « Location name », choisissez l’emplacement où vous souhaitez afficher votre menu. Cela peut être dans l’en-tête ou le pied de page de WordPress, par exemple…
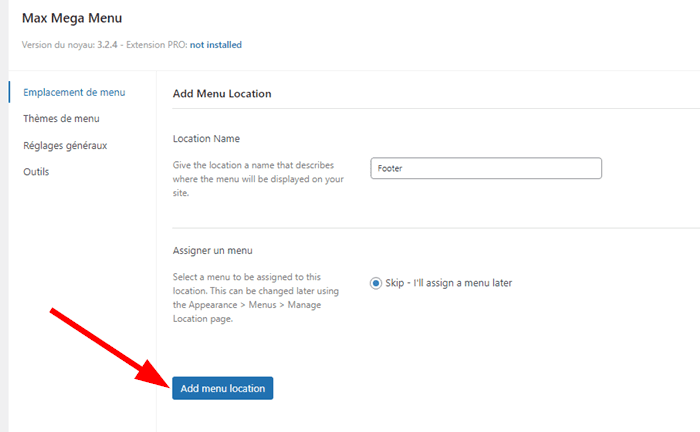
Cela vous redirige vers une nouvelle interface. Sur la section « Location name », choisissez l’emplacement où vous souhaitez afficher votre menu. Cela peut être dans l’en-tête ou le pied de page de WordPress, par exemple…
Une fois que vous avez terminé, cliquez sur le bouton « Add menu location ».
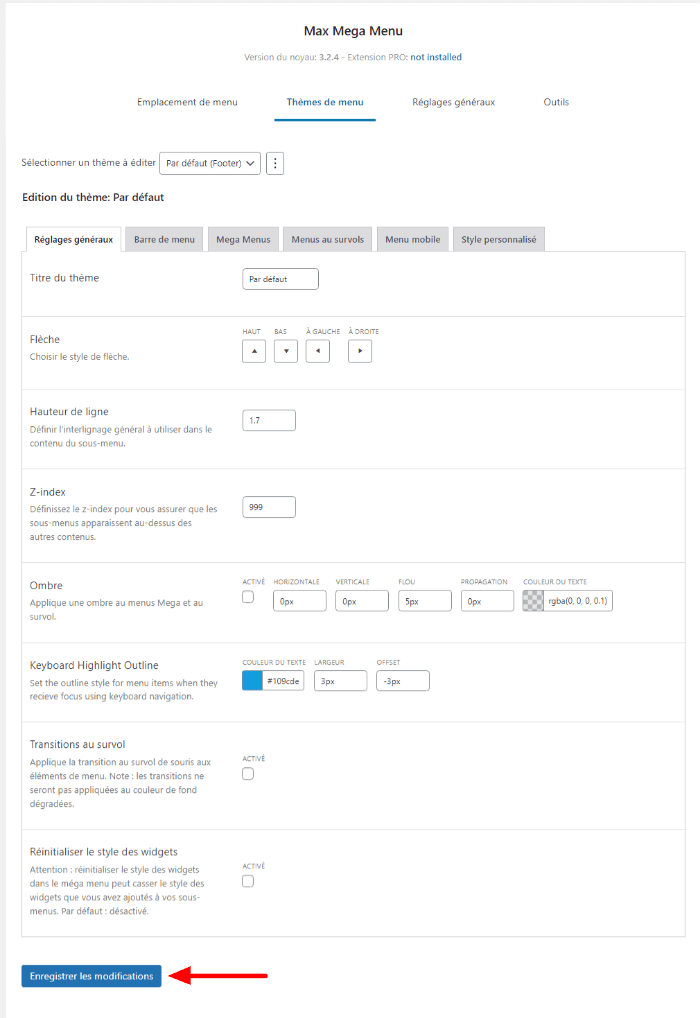
Une fois que vous avez défini un emplacement spécifique pour votre menu, vous devez personnaliser son apparence. Ainsi, depuis la même interface, naviguez vers la section « Thèmes de menu ».
Max Méga Menu vous fournit une multitude d’options pour améliorer le design de votre menu et le rendre plus attrayant pour les visiteurs.
Dans les réglages généraux, vous pouvez notamment définir la flèche à utiliser, la hauteur de lignes, définir une ombre… Ou encore activer la transition au survol. Enregistrez vos modifications et accédez à l’onglet « Barre de menu » pour personnaliser l’affichage de barres qui séparent les différentes sections de votre menu. Ici, vous pouvez définir la hauteur de liens des éléments du menu, la couleur de fond du menu et plus encore…
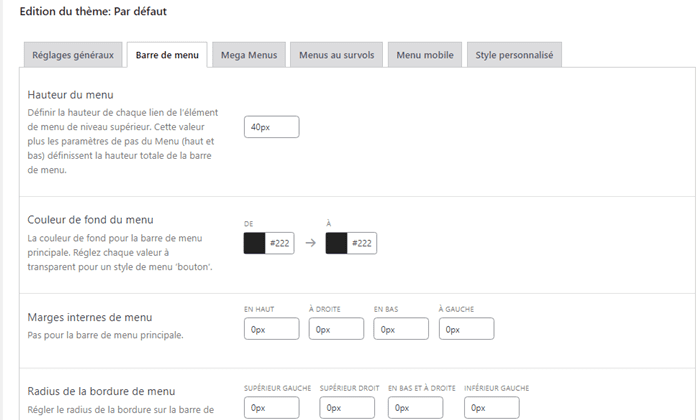
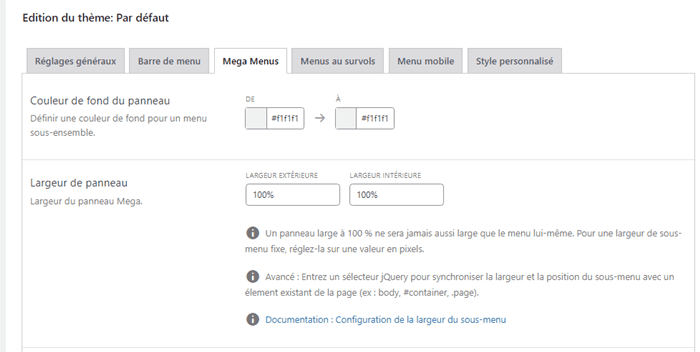
Enregistrez vos modifications et accédez à l’onglet « Barre de menu » pour personnaliser l’affichage de barres qui séparent les différentes sections de votre menu. Ici, vous pouvez définir la hauteur de liens des éléments du menu, la couleur de fond du menu et plus encore… Vous accédez ensuite à l’onglet « Méga menus ». Dans cet écran, vous pouvez, par exemple, définir la couleur de fond du panneau ou encore la largeur de celui-ci. Vous disposez aussi d’autres options à personnaliser en fonction de vos besoins.
Vous accédez ensuite à l’onglet « Méga menus ». Dans cet écran, vous pouvez, par exemple, définir la couleur de fond du panneau ou encore la largeur de celui-ci. Vous disposez aussi d’autres options à personnaliser en fonction de vos besoins.
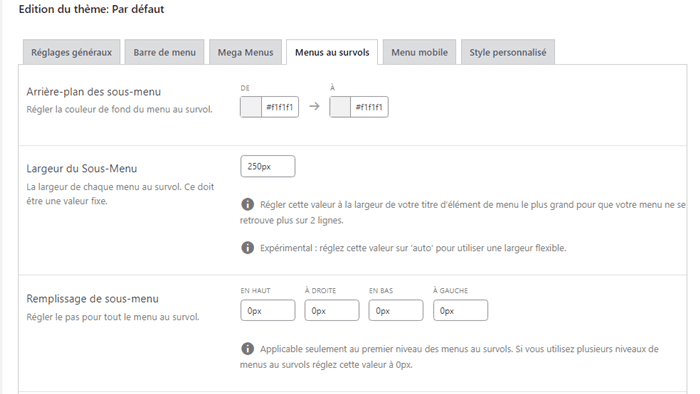
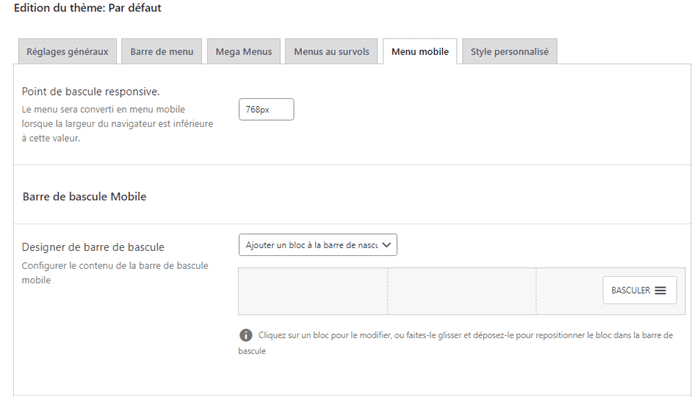
Dans l’onglet « Menus au survol », vous allez personnaliser les options en rapport avec l’affichage du menu lorsqu’un visiteur le survole. En outre, vous disposez aussi d’un onglet « Menu mobile », pour personnaliser la façon dont votre méga menu s’affichera sur les écrans des appareils mobiles.
En outre, vous disposez aussi d’un onglet « Menu mobile », pour personnaliser la façon dont votre méga menu s’affichera sur les écrans des appareils mobiles.
Une fois que vous avez terminé, enregistrez vos modifications.
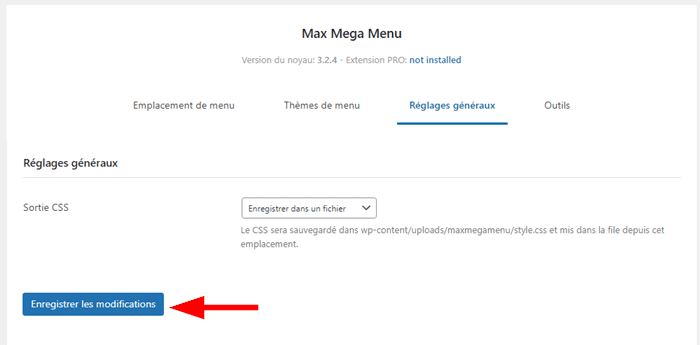
Dans les réglages généraux, vous pouvez définir le fichier où seront enregistrés les fichiers de style.
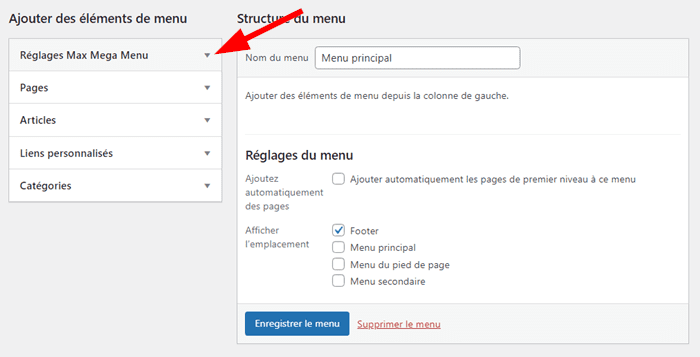
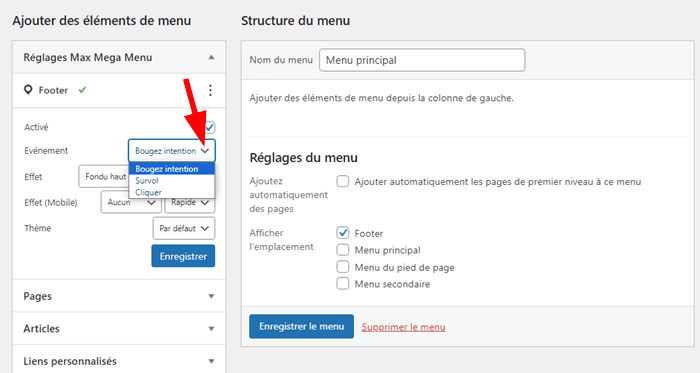
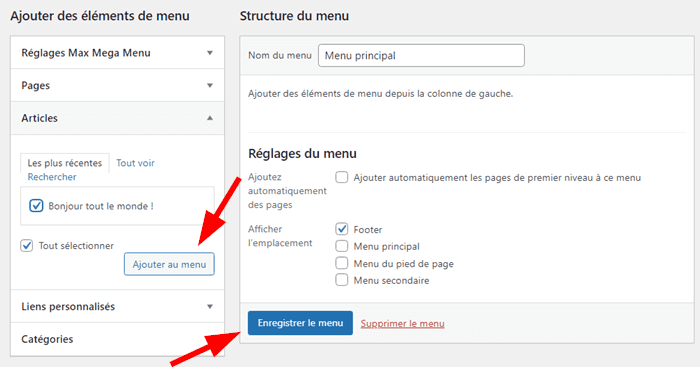
Revenez dans le tableau de bord de WordPress puis développez la section « Apparence › menus ». Si vous disposez d’un menu existant, assurez-vous que celui-ci est bien sélectionné dans le champ “Nom du menu”. Si vous n’avez pas de menu, commencez par en créer un en suivant ce tutoriel. Ensuite, déroulez la section de réglages de Max Mega Menu. Choisissez l’événement qui va déclencher l’affichage du menu.
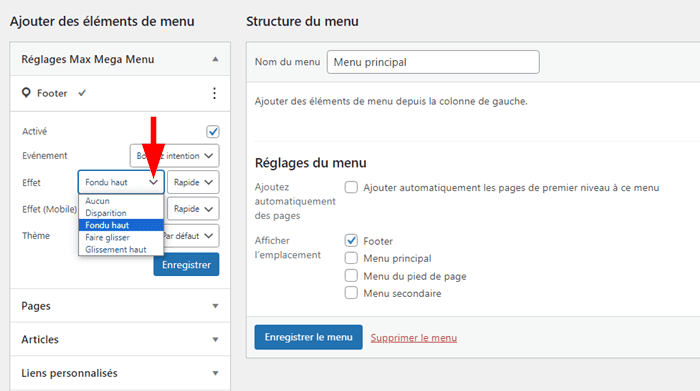
Choisissez l’événement qui va déclencher l’affichage du menu. Ensuite, sélectionnez un effet spécifique d’affichage du méga menu sur les appareils de bureau.
Ensuite, sélectionnez un effet spécifique d’affichage du méga menu sur les appareils de bureau.
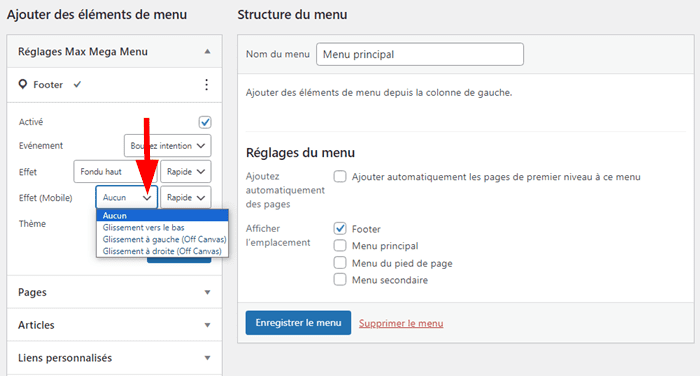
Vous pouvez également ajouter un effet pour les appareils mobiles. Enfin, choisissez un thème et enregistrez les modifications.
Enfin, choisissez un thème et enregistrez les modifications.
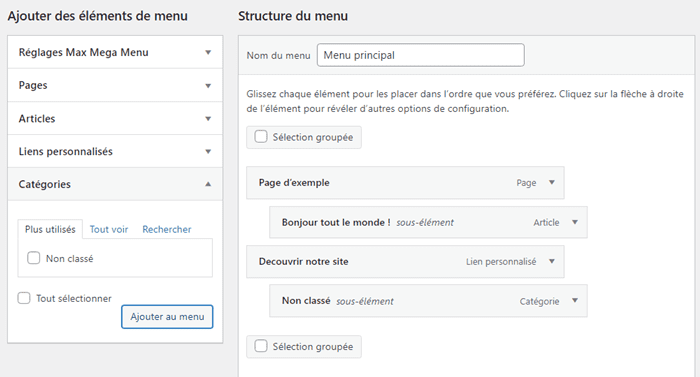
Vous pouvez à présent ajouter des éléments à votre menu.  Vous pouvez aussi ajuster la disposition des éléments existants dans le menu.
Vous pouvez aussi ajuster la disposition des éléments existants dans le menu.
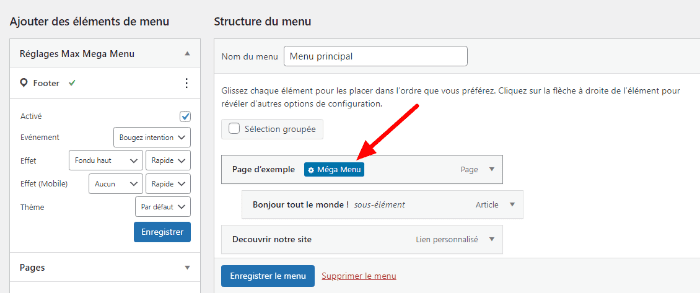
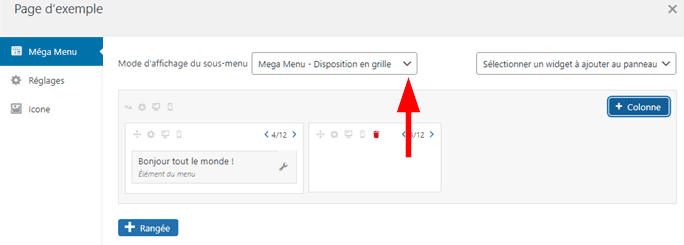
Pour créer le méga menu, survolez n’importe quel élément de votre menu et cliquez sur le bouton « Méga menu » qui apparaît. Une fenêtre contextuelle s’affiche sur votre écran, choisissez la disposition des blocs dans le menu. Vous pouvez ajouter une colonne ou une rangée en cliquant sur les boutons correspondants.
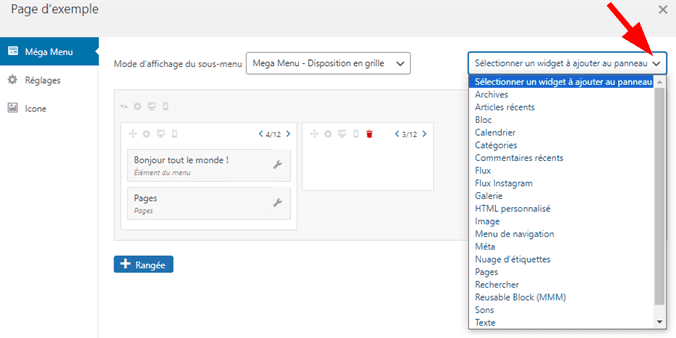
Une fenêtre contextuelle s’affiche sur votre écran, choisissez la disposition des blocs dans le menu. Vous pouvez ajouter une colonne ou une rangée en cliquant sur les boutons correspondants.  Ensuite, ajoutez les contenus à votre menu comme bon vous semble.
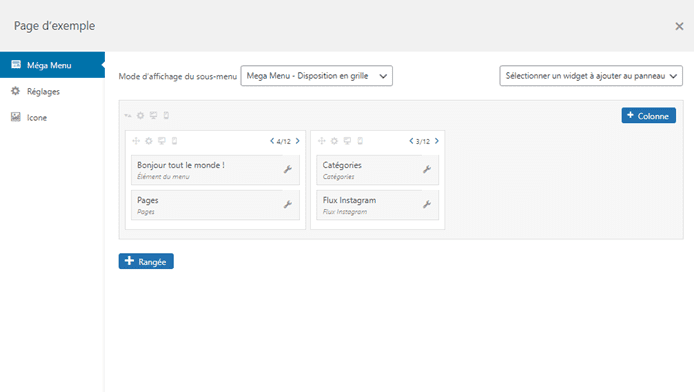
Ensuite, ajoutez les contenus à votre menu comme bon vous semble. Organisez les widgets et les éléments en fonction de vos besoins.
Organisez les widgets et les éléments en fonction de vos besoins.
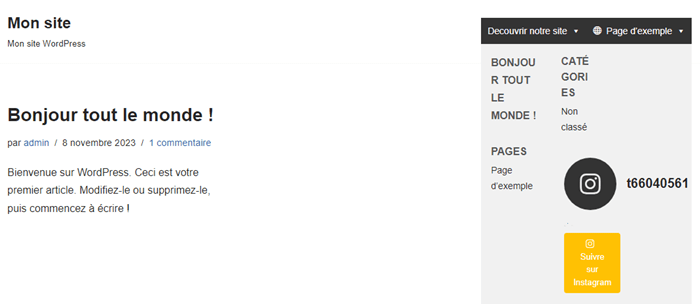
Une fois que vous avez terminé, enregistrez vos modifications et visitez votre site pour apprécier la façon dont le méga menu s’affiche.
Trucs et astuces
Pour plus de conseils et d’astuces sur WordPress, explorez le blog LWS. Découvrez des ressources précieuses pour enrichir et optimiser votre site WordPress !”
Conclusion
En conclusion, un méga menu bien conçu peut révolutionner l’interface de votre site WordPress.🤔 En suivant les étapes décrites dans cet article et en choisissant le plugin adapté, vous pouvez améliorer significativement la navigation sur votre site, 🚀👨💻 ce qui se traduit par une meilleure expérience utilisateur et une potentialité accrue de retenir les visiteurs. 🤭 Rappelez-vous, un site web réussi commence par un menu efficace et attrayant !
Besoin d’un hébergement WordPress rapide et de qualité ?
LWS vous conseille sa formule d’hébergement WordPress en promotion à -20% (offre à partir de 3,99€ par mois au lieu de 4,99 €). Non seulement les performances sont au rendez-vous mais vous profitez en plus d’un support exceptionnel.
Nous espérons que cet article vous a aidé avec tous les détails dont vous avez besoin pour créer un méga menu personnalisé dans WordPress. Mais si vous avez des questions supplémentaires, n’hésitez pas à nous écrire.


 28mn de lecture
28mn de lecture






Commentaires (0)