
Dans un monde dominé par les smartphones 📱, vous assurer que votre site WordPress est parfaitement adapté aux appareils mobiles est crucial pour atteindre et engager votre audience. 🌍 Dans cet article, nous plongeons dans l’importance de l’adaptabilité mobile, comment tester efficacement la réponse de votre site sur les appareils mobiles 📲, et vous offrons des astuces et outils pour améliorer cette expérience utilisateur. Prêt à optimiser votre site pour conquérir le monde mobile ? 🚀 Suivez-nous pour des conseils d’expert !
Objectif
👇 Cet article vise à éduquer les propriétaires de sites WordPress sur l’importance de l’adaptabilité mobile, fournir des méthodes pour tester et améliorer cette adaptabilité, et proposer des stratégies d’optimisation. 🛠 L’objectif est d’améliorer l’expérience utilisateur sur mobile tout en renforçant le positionnement SEO.🚀
Prérequis
- Posséder ou gérer un site WordPress : avoir accès administratif à un site WordPress pour pouvoir effectuer les modifications et optimisations recommandées.
- Connaissances de base en WordPress : être familier avec l’interface d’administration de WordPress, savoir installer des thèmes et des plugins, et comprendre les principes de base de la publication et de la gestion de contenu.
Une solution clés en main pour créer un site WordPress ?
LWS vous conseille sa formule d’hébergement WordPress en promotion à -20% (offre à partir de 3,99€ par mois au lieu de 4,99 €). Non seulement les performances sont au rendez-vous mais vous profitez en plus d’un support exceptionnel.
Pourquoi l’adaptabilité mobile est-elle cruciale ?
 L’adaptabilité mobile influe directement sur le classement SEO, un site bien optimisé pour les mobiles étant favorisé par Google dans ses résultats de recherche. Cette optimisation impacte également l’expérience utilisateur, un site mobile-friendly étant plus susceptible de retenir l’attention des visiteurs et de les convertir en clients fidèles.
L’adaptabilité mobile influe directement sur le classement SEO, un site bien optimisé pour les mobiles étant favorisé par Google dans ses résultats de recherche. Cette optimisation impacte également l’expérience utilisateur, un site mobile-friendly étant plus susceptible de retenir l’attention des visiteurs et de les convertir en clients fidèles.
Les statistiques montrent une augmentation constante de l’utilisation des appareils mobiles pour accéder à internet, soulignant l’importance de proposer une expérience utilisateur sans faille sur ces dispositifs. Une navigation aisée, des temps de chargement rapides et une présentation claire du contenu sont essentiels pour satisfaire et engager l’utilisateur mobile moderne.⚡
Ignorer l’adaptabilité mobile peut entraîner des conséquences négatives, notamment une baisse du classement SEO, une diminution des visites et une performance globale médiocre du site.
Comment tester l’adaptabilité de votre site WordPress ?
Tester l’adaptabilité mobile de votre site WordPress est simplifié grâce à des outils en ligne comme Google’s Mobile-Friendly Test et TestMySite. Ces outils évaluent divers aspects de l’adaptabilité mobile, tels que la lisibilité du texte sans zoom, l’espacement adéquat des éléments cliquables et la compatibilité avec les écrans de taille variée.
Par exemple, Google’s Mobile-Friendly Test peut indiquer si votre site est jugé adapté aux mobiles, tandis que TestMySite offre des insights sur la vitesse de chargement et des recommandations pour améliorer la performance mobile.
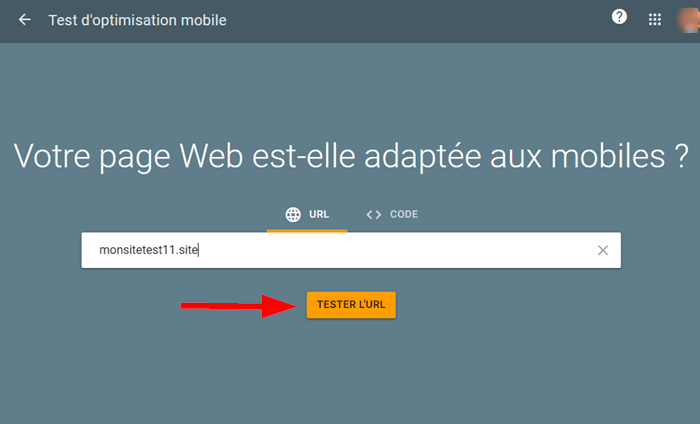
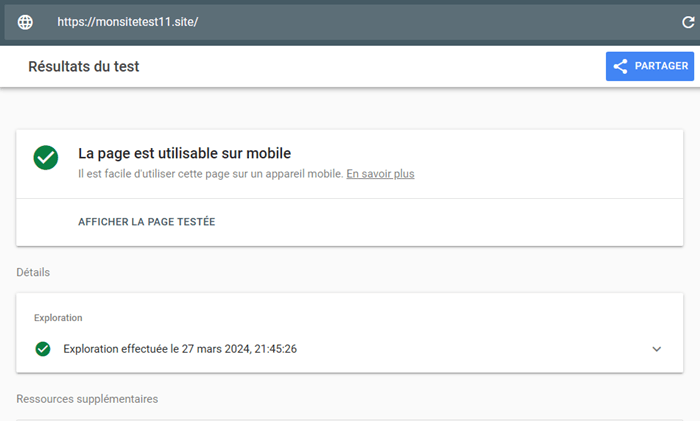
Rendez-vous sur la page de Google’s Mobile-Friendly Test, puis entrez l’URL de votre site, ensuite cliquez sur le bouton « Tester l’URL ». Voici à quoi ressemblent les résultats du test.
Voici à quoi ressemblent les résultats du test.
Interpréter ces résultats vous aide à identifier précisément où et comment améliorer l’expérience utilisateur pour les visiteurs mobiles, en mettant en évidence les domaines nécessitant une optimisation technique ou de contenu.
Comment améliorer l’adaptabilité mobile de votre site ?
 Améliorer l’adaptabilité mobile de votre site WordPress implique l’optimisation de divers éléments clés pour assurer une expérience utilisateur fluide sur les appareils mobiles. Voici quelques conseils pratiques :
Améliorer l’adaptabilité mobile de votre site WordPress implique l’optimisation de divers éléments clés pour assurer une expérience utilisateur fluide sur les appareils mobiles. Voici quelques conseils pratiques :
- Optimiser la taille des textes et l’espacement des éléments cliquables : assurez-vous que les textes sont lisibles sans zoom et que les éléments cliquables sont suffisamment espacés pour éviter les interactions accidentelles.
- Optimiser les images : réduisez la taille des images pour accélérer les temps de chargement, crucial pour les utilisateurs mobiles souvent en déplacement.
- Choisir des thèmes WordPress réactifs : sélectionnez des thèmes responsives conçus pour s’adapter automatiquement à la taille de l’écran de l’appareil utilisé, garantissant une expérience cohérente sur tous les dispositifs.
- Utiliser des plugins d’optimisation mobile : des plugins comme WPtouch créent une version mobile de votre site sans modifier son code pour les ordinateurs de bureau, simplifiant l’optimisation mobile.
Ces ajustements ne sont que le début. L’adaptabilité mobile englobe également la réactivité du design, garantissant que votre site s’affiche correctement quelle que soit la résolution ou la taille de l’écran. En appliquant ces modifications, vous pouvez significativement améliorer l’expérience utilisateur sur les appareils mobiles, augmentant ainsi les taux de conversion et renforçant votre SEO.
Les meilleures pratiques de conception pour l’adaptabilité mobile
 Pour maximiser l’adaptabilité mobile, adoptez ces meilleures pratiques de conception :
Pour maximiser l’adaptabilité mobile, adoptez ces meilleures pratiques de conception :
- Design épuré et minimaliste : un design simple aide à concentrer l’attention de l’utilisateur et à réduire les temps de chargement. Évitez les éléments superflus qui peuvent distraire ou ralentir l’expérience mobile.
- Navigation intuitive : utilisez des menus adaptatifs et facilement accessibles pour permettre aux utilisateurs de naviguer sans effort sur votre site. Les boutons et liens doivent être clairement identifiables et faciles à utiliser sur les écrans tactiles.
- Techniques avancées : intégrez le Lazy Loading pour charger les images et les vidéos uniquement lorsqu’elles entrent dans le champ visuel de l’utilisateur. Cela réduit les temps de chargement initiaux et économise les données mobiles.
Ces stratégies contribuent à créer une expérience utilisateur mobile optimale, favorisant l’engagement et les conversions. Une conception réfléchie, centrée sur les besoins et comportements des utilisateurs mobiles, assure que votre site WordPress reste opérationnel, agréable et performant, indépendamment de l’appareil utilisé pour y accéder.
Tester à nouveau et optimiser continuellement
L’adaptabilité mobile requiert un engagement envers l’amélioration continue. Testez régulièrement votre site avec les outils mentionnés pour identifier et corriger les problèmes.
Adoptez une approche cyclique, alternant entre tests et optimisations, pour assurer que votre site WordPress reste performant et agréable sur tous les appareils mobiles.
Besoin d’un hébergement WordPress rapide et de qualité ?
LWS vous conseille sa formule d’hébergement WordPress en promotion à -20% (offre à partir de 3,99€ par mois au lieu de 4,99 €). Non seulement les performances sont au rendez-vous mais vous profitez en plus d’un support exceptionnel.
Conclusion
En conclusion, l’adaptabilité mobile n’est pas seulement une composante essentielle pour le SEO et l’expérience utilisateur sur WordPress, mais elle est nécessaire pour la survie et le succès d’un site dans l’écosystème digital actuel. ✨ Les tests et optimisations régulières garantissent que votre site reste adapté aux besoins des utilisateurs mobiles, améliorant ainsi votre visibilité en ligne et boostant vos conversions. 🎉🛠 En mettant en pratique les conseils et meilleures pratiques décrits dans cet article, vous pourrez améliorer l’adaptabilité mobile de votre site WordPress et offrir une expérience utilisateur supérieure. N’oubliez pas que l’optimisation mobile est un processus continu. 🌟 Des efforts réguliers pour tester et améliorer votre site assureront qu’il répond aux attentes toujours croissantes des utilisateurs mobiles.🤗
Lectures associées
Si vous avez des questions sur la façon d’adapter votre site pour les appareils mobiles, écrivez-nous dans les commentaires.


 21mn de lecture
21mn de lecture






Commentaires (0)