
Dans le monde numérique actuel, optimiser son site WordPress pour tous les appareils est devenu indispensable 🌍💻📱. Un design responsive garantit une expérience utilisateur fluide, que vos visiteurs naviguent sur un ordinateur de bureau, une tablette ou un smartphone. Dans cet article, nous vous dévoilons les meilleures pratiques pour rendre votre site WordPress irréprochable sur tous les écrans 🚀. Préparez-vous à plonger dans l’univers du design responsive et à transformer votre site pour qu’il soit beau et fonctionnel, peu importe le dispositif utilisé par vos visiteurs ! 🌟
Objectif
Nous allons équiper les propriétaires et développeurs de sites WordPress avec les connaissances et les outils nécessaires pour optimiser la réactivité de leur présence en ligne.🛠⚡ En mettant l’accent sur l’importance d’un design adaptable, il fournit un guide pratique couvrant la sélection de thèmes responsive, l’utilisation de plugins stratégiques, et l’application de techniques de développement web avancées. ✨L’objectif est de rendre les sites WordPress pleinement fonctionnels sur tous les appareils pour améliorer l’expérience utilisateur et le référencement.🚀
Prérequis
- Accès administrateur au tableau de bord WordPress de votre site
- Accès à des outils de test de réactivité en ligne, tels que Google Mobile-Friendly Test.
Une solution clés en main pour créer un site WordPress ?
LWS vous conseille sa formule d’hébergement WordPress en promotion à -20% (offre à partir de 3,99€ par mois au lieu de 4,99 €). Non seulement les performances sont au rendez-vous mais vous profitez en plus d’un support exceptionnel.
Comprendre le design responsive
 Le design responsive est une approche de conception web qui vise à créer des sites accessibles et agréables à utiliser sur une variété d’appareils et de tailles d’écran, du téléphone mobile à l’ordinateur de bureau. Cette adaptabilité est essentielle, car elle garantit que tous les utilisateurs, quelle que soit la méthode d’accès au site, bénéficient d’une expérience optimale.
Le design responsive est une approche de conception web qui vise à créer des sites accessibles et agréables à utiliser sur une variété d’appareils et de tailles d’écran, du téléphone mobile à l’ordinateur de bureau. Cette adaptabilité est essentielle, car elle garantit que tous les utilisateurs, quelle que soit la méthode d’accès au site, bénéficient d’une expérience optimale.
Du point de vue du référencement, un site responsive est également primordial. Les moteurs de recherche, comme Google, utilisent l’expérience utilisateur comme critère de classement, privilégiant les sites qui s’affichent correctement sur tous les appareils.
En d’autres termes, adopter un design responsive n’est pas seulement une question de commodité pour l’utilisateur, c’est une stratégie cruciale pour améliorer la visibilité en ligne de votre site. Dans ce contexte, comprendre et mettre en œuvre les principes du design responsive devient une étape incontournable pour tout propriétaire de site WordPress soucieux de son audience et de son classement SEO.🤭
Comment optimiser son site WordPress pour tous les appareils ?
1. Sélectionner un thème WordPress responsive
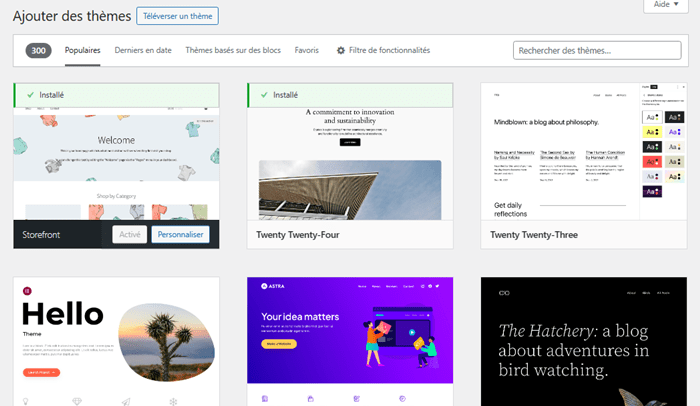
 Le choix d’un thème est l’une des premières étapes importantes lors de la création ou de la mise à jour d’un site WordPress pour garantir sa réactivité. Heureusement, WordPress offre une vaste sélection de thèmes conçus pour être esthétiquement plaisants et fonctionnels sur tous les appareils.
Le choix d’un thème est l’une des premières étapes importantes lors de la création ou de la mise à jour d’un site WordPress pour garantir sa réactivité. Heureusement, WordPress offre une vaste sélection de thèmes conçus pour être esthétiquement plaisants et fonctionnels sur tous les appareils.
Lors de la sélection d’un thème, recherchez ceux qui sont explicitement étiquetés comme “responsive” ou “mobile-friendly“. Ces thèmes s’adaptent automatiquement à la taille de l’écran de l’utilisateur, assurant une expérience utilisateur cohérente.
Parmi les options populaires, on trouve Astra, OceanWP et Divi, qui sont non seulement réactifs, mais offrent également une personnalisation facile pour correspondre à l’esthétique de votre marque. Lors de l’évaluation d’un thème, prenez le temps de tester sa démo sur différents appareils et tailles d’écran pour vous assurer qu’il répond à vos attentes en matière de réactivité.
2. Utiliser des plugins pour améliorer la réactivité
 En plus de sélectionner un thème responsive, l’utilisation de plugins peut considérablement améliorer la réactivité de votre site WordPress.
En plus de sélectionner un thème responsive, l’utilisation de plugins peut considérablement améliorer la réactivité de votre site WordPress.
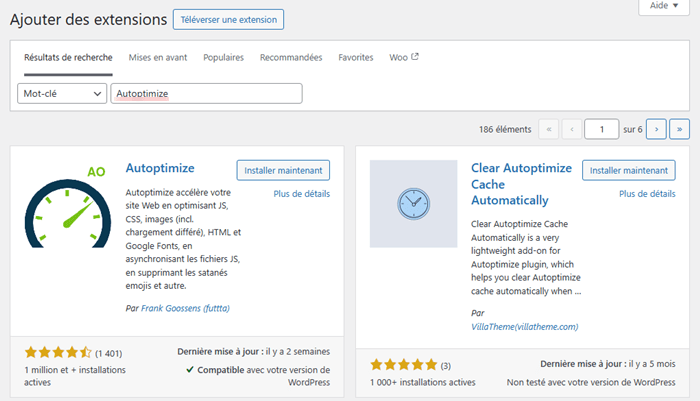
Des plugins comme WPtouch Mobile Plugin et AMP for WP transforment votre site en une version mobile-friendly, améliorant l’expérience utilisateur pour ceux qui accèdent à votre site via un smartphone ou une tablette. D’autres plugins, tels que Smush pour l’optimisation des images et Autoptimize pour la minification des fichiers CSS, JS, et HTML, contribuent aussi à accélérer le temps de chargement de votre site sur tous les appareils.
En optimisant les performances et l’affichage de votre site, ces plugins jouent un rôle crucial dans la satisfaction des visiteurs et dans l’amélioration de votre SEO.
3. Techniques de design et développement responsive
Pour les propriétaires de sites souhaitant peaufiner davantage leur présence en ligne, certaines techniques de design et de développement web peuvent être appliquées directement au code de votre site WordPress.
L’utilisation de media queries CSS est fondamentale pour ajuster la mise en page en fonction de la taille de l’écran. Les frameworks CSS comme Bootstrap ou Foundation offrent aussi des systèmes de grille flexibles qui facilitent la création de designs réactifs.
Pour les images et vidéos, assurez-vous qu’ils sont configurés pour être fluides, avec des largeurs maximales définies en pourcentage. Cela permet à vos médias de s’adapter à la largeur de l’écran, évitant ainsi les débordements indésirables. En adoptant ces pratiques, vous améliorez non seulement la réactivité de votre site, mais aussi son accessibilité et son attractivité globale.🎉
Trucs et astuces
Envie de plus de conseils pour booster votre site WordPress ? Visitez notre blog pour découvrir une multitude de tutoriels et astuces ! 🌟
4. Tester et améliorer la réactivité de votre site
 Une fois votre site configuré, il est crucial de tester sa réactivité sur différents appareils. Des outils comme Google’s Mobile-Friendly Test et Responsinator permettent d’analyser la performance de votre site sur divers écrans, identifiant les éventuels problèmes de réactivité.
Une fois votre site configuré, il est crucial de tester sa réactivité sur différents appareils. Des outils comme Google’s Mobile-Friendly Test et Responsinator permettent d’analyser la performance de votre site sur divers écrans, identifiant les éventuels problèmes de réactivité.
Ces insights sont précieux pour apporter des ajustements ciblés, garantissant que votre site offre une expérience utilisateur de qualité sur tout type d’appareil.
N’oubliez pas que l’optimisation d’un site web est un processus continu ; il est donc important de tester régulièrement et de mettre à jour votre site pour maintenir ses performances optimales.
Besoin d'un hébergement web au meilleur prix ?
LWS vous conseille sa formule d’hébergement en promotion à -25% (offre à partir de 1,49€ par mois au lieu de 1,99 €). Non seulement les performances sont au rendez-vous mais vous profitez en plus d’un support exceptionnel.
Conclusion
Optimiser son site WordPress pour tous les appareils est essentiel dans le paysage numérique actuel.🤥 En suivant les étapes décrites dans cet article, choisir un thème responsive, utiliser des plugins pertinents, appliquer des techniques de design et développement adaptatif, et tester constamment la réactivité de votre site, vous pouvez assurer une expérience utilisateur fluide et renforcer votre SEO. 🚀 La réactivité d’un site n’est pas seulement une question de commodité, c’est une nécessité pour engager efficacement les visiteurs et promouvoir le succès en ligne de votre présence digitale.🔎💡
Nous vous invitons à nous écrire dans la section de commentaires si vous avez des questions, des ajouts ou des suggestions par rapport à la façon d’optimiser son site WordPress pour tous les appareils.


 18mn de lecture
18mn de lecture






Commentaires (0)