
Les shortcodes de WordPress offrent des fonctionnalités supplémentaires, entre autres, intégrer du contenu dans des pages, des messages et des barres latérales.
Pour ceux ou celles qui entrent dans le monde de WordPress do_shortcode, son utilisation pourrait être compliquée. Comment utiliser WordPress do_shortcode ? Pour répondre à cette question, il est tout d’abord nécessaire de savoir ce qu’est un shortcode, après il vous sera plus facile de comprendre comment utiliser WordPress do_shortcode.👇
Objectif
La fonction WordPress do_shortcode vous permet d’intégrer facilement du contenu dans vos pages, par l’intermédiaire d’un raccourci.
Prérequis
Pour utiliser la fonction WordPress do_shortcode, il est nécessaire de :
- pouvoir accéder au tableau de bord d’administration de votre site web WordPress (obligatoire) ;
- avoir accès aux sauvegardes de votre site web et de votre base de données MySQL (recommandé) ;
- disposer d’un thème enfant sur votre site web (recommandé).
Qu’est-ce que do_shortcode ?
Avant d’entrer dans le cœur du sujet, qu’est-ce que le shortcode ? 🤔 C’est un court extrait de code qui permet d’exécuter une fonction telle que l’affichage de contenu spécifique, il s’agit en quelque sorte d’un raccourci que WordPress reconnaîtra et affichera.
Les shortcodes sont un langage intuitif et s’avèrent particulièrement courts. Par exemple, si vous créez un slider à l’aide d’une extension de Metaslider, vous devez intégrer le shortcode de l’extension dans votre site pour afficher le slider.
Toutefois, le shortcode ne peut être intégré que dans le corps ou le widget du site. Si vous le mettez sur une autre place, le contenu ne se présentera pas.
Pour résoudre ce problème, on peut utiliser la fonction WordPress do_shortcode. Il permet à l’utilisateur d’intégrer le raccourci, peu importe son emplacement, même dans l’en-tête. À quoi il ressemble ? Eh bien, voici l’extrait d’un do_shortcode.
<?php echo do_shortcode( '[your shortcode goes here]' ); ?>
Pour appliquer cette fonction, vous devez accéder aux dossiers thématiques et les régler. Pour éviter les pertes de données, n’oubliez pas de faire une sauvegarde compète de votre site WordPress. Il est aussi fortement recommandé d’utiliser un thème enfant.

Insérer un shortcode via l’éditeur WordPress
👍 À présent, vous pouvez essayer d’ajouter un shortcode en utilisant WordPress do_shortcode.
Les moyens d’usage du WordPress do_shortcode s’effectuent par étapes. Par exemple, supposez que vous voulez inclure un slider dans l’en-tête de votre thématique à l’aide de Metaslider. Pour cela, il est indispensable que vous installiez d’abord l’extension Metaslider. Une fois installée et activée, vous pouvez accéder à l’extension sur la barre gauche de votre espace d’administrateur.
Cependant, vous n’avez toujours pas de widget pour l’en-tête. 🤨 Pour y remédier, vous devez intégrer le shortcode du slider(curseur) vers le fichier d’en-tête du thème. Donc, pour utiliser WordPress do_shortcode, suivez ces quelques étapes.
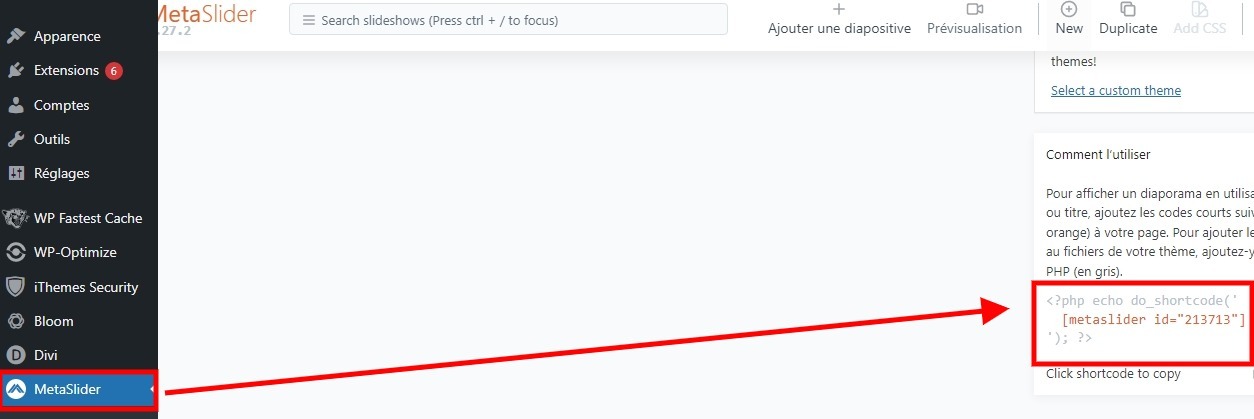
Vous devez d’abord accéder à votre site en tant qu’administrateur et cliquer sur « Metaslider » dans votre barre latérale du tableau du bord d’administration WordPress.
Puis copiez le shortcode (en faisant un raccourci clavier ctrl + v) en bas à droite de la page.

Si le code est déjà intégré dans la barre pour la fonction WordPress do_shortcode, vous pouvez tout de suite procéder à la modification du fichier en-tête de la thématique.
Insérer un shortcode par FTP
Vous allez maintenant découvrir comment intégrer un shortcode directement dans le code source d’un fichier de thème.
Les procédures ci-dessous restent les mêmes, que vous utilisez le gestionnaire de fichiers LWS Panel, cPanel ou un client FTP.
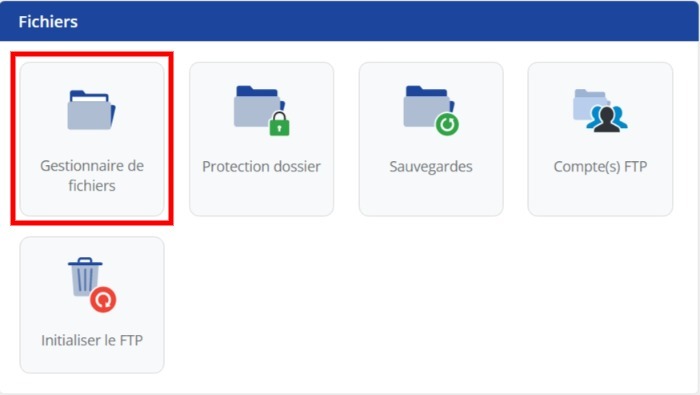
Commencez par vous connecter à votre compte client LWS Panel, puis cliquez sur le bouton « Gérer » et ouvrez le « Gestionnaire de fichiers ».

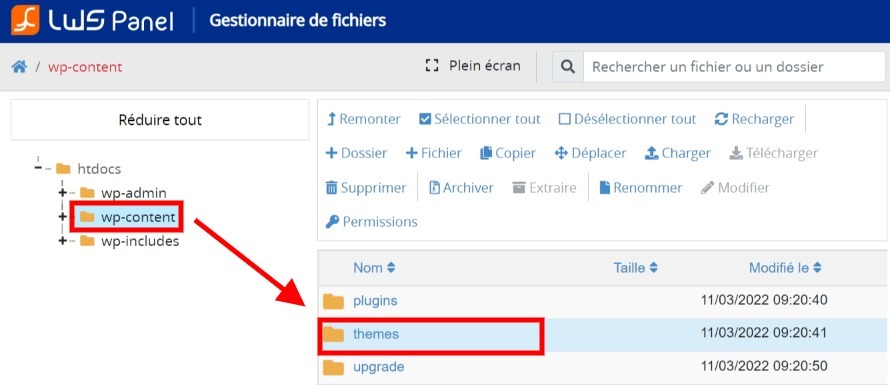
Dans le dossier « public.html », parcourez le « wp-content » et trouvez le dossier des « thèmes ».

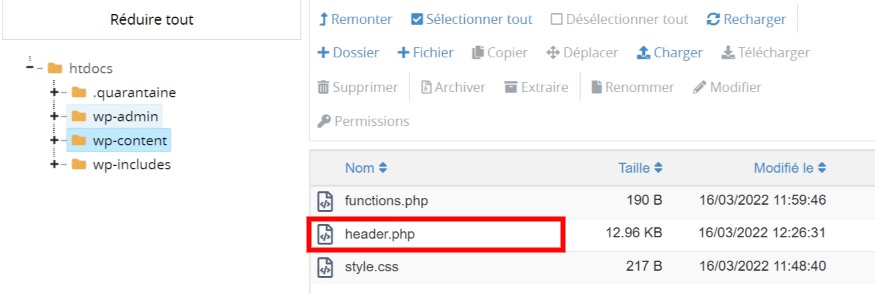
Trouvez et ouvrez le dossier de votre thème actif.
Puis accédez à « header.php ».
Si vous avez utilisé un thème enfant, assurez-vous de faire une copie du fichier dans le document thème enfant.

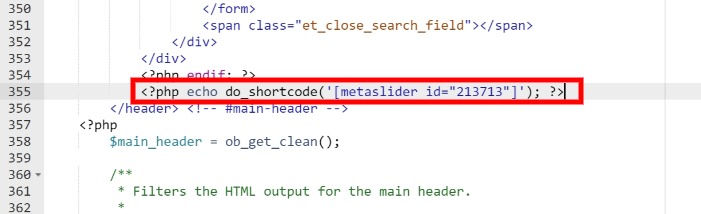
Il faut ensuite ajouter la fonction do_shortcode au-dessus de la balise </header>.
Puis sauvegardez et vérifiez à quoi ressemble votre site web.

Parfois, l’édition de fichiers de base thématique peut casser le modèle des thèmes WordPress. Pour le rectifier, vous devez modifier le CSS de votre thème actif.
Félicitations ! 😀 Vous savez maintenant comment utiliser la fonction WordPress do_shortcode !
Les shortcodes ont pour but d’ajouter plusieurs fonctionnalités sans avoir besoin de programmation et sont utilisés dans le contenu des pages et articles. Ils vont être traités directement par le serveur et affichés dans le navigateur.
Vous avez des questions vis à vis des étapes décrites ci-dessus ? N’hésitez pas à nous en faire part en commentaire !


 12mn de lecture
12mn de lecture







Commentaires (0)