
Un thème enfant WordPress est un thème qui a hérité des fonctionnalités, design et mise en page d’un thème déjà existant et installé sur un site. Ce dernier est appelé thème parent. Concevoir un thème enfant permet de personnaliser en profondeur le thème de base.
Le thème d’origine (parent) ne change pas, toutes les modifications effectuées seront apportées au thème enfant WordPress. Il s’agit surtout d’un moyen très simple et rapide de créer un nouveau thème sur la base d’un autre déjà existant. Les mises à jour pourront ainsi se faire sans crainte de perdre tout votre travail.
La véritable question est comment créer et personnaliser un thème enfant WordPress ? Pour répondre à cette question, il est nécessaire de savoir pourquoi utiliser un thème enfant et comment il fonctionne.
Les Raisons d’utiliser un thème enfant WordPress
Le thème enfant est l’une des manœuvres les plus efficaces dans la création d’un nouveau thème WordPress fondé sur un thème déjà existant. Il permet de créer un nouveau thème tout en gardant la plupart des caractéristiques de base du thème parent. De ce fait, vous ne seriez pas obligé de tout coder à partir de zéro.
Étant donné que le thème enfant tire ses caractéristiques de base d’un thème maître, il est devenu plus facile et possible de personnaliser le code sans pour autant casser les diverses fonctionnalités de l’original. De cette manière, les mises à jour ne pourront pas effacer les modifications que vous avez apportées.
La construction d’un thème enfant se fait aisément puisqu’il n’est pas nécessaire de creuser profondément dans les fichiers racine de votre site. Le transfert de fichiers et la personnalisation des fichiers CSS peuvent se faire dans le gestionnaire de fichiers de votre panneau de contrôle et du tableau de bord WordPress.
Utiliser les thèmes enfants permet également de garder quelques aspects visuels du thème parent.
Les aspects importants, entre autres, les mises à jour et les correctifs de sécurité du thème d’origine, seront aussi pris en charge.
En plus de sa praticité, l’utilisation d’un thème enfant est une conception de sécurité. Vous ne risquez pas de perturber le bon fonctionnement du site, comme dans le cas d’une mauvaise configuration. Aussi, il vous permet le bon suivi des parties modifiées, car les fichiers d’un thème enfant sont séparés de son origine.
Mode de fonctionnement des thèmes enfants WordPress
Il faut d’abord savoir que le thème enfant possède son propre stockage, entre autres, son répertoire est séparé du thème parent et il dispose de ses propres fichiers (style.css et functions.php). Les fichiers des deux thèmes sont nécessaires pour le bon fonctionnement de votre thème WordPress, mais le dossier enfant peut contenir d’autres fichiers en plus. Grâce aux fichiers .css et .php pertinents, il est possible de tout modifier. Les paramètres de style de mise en page aux codes et aux scripts utilisés par un thème enfant WordPress peuvent être différents des attributs dans son thème parent. Quand quelqu’un accède à votre site, que se passe-t-il ? WordPress charge d’abord le thème enfant et après il remplit les styles et fonctions qui manquent en utilisant des parties d’un thème existant.
Création d’un thème enfant dans WordPress
La création d’un thème enfant dans WordPress nécessite une bonne compréhension de base de HTML, CSS et PHP. En effet, le processus de création comprend quelques codages. Pour le thème, vous devez choisir parmi les thèmes parents disponibles qui convient le plus à vos besoins. Vous avez à votre disposition deux méthodes courantes pour créer un thème WordPress. Vous pouvez soit utiliser un plug-in ou extension, soit vous recourir à un code personnalisé.
Pour créer le thème enfant, vous devez d’abord vous connecter en FTP à votre hébergement web.
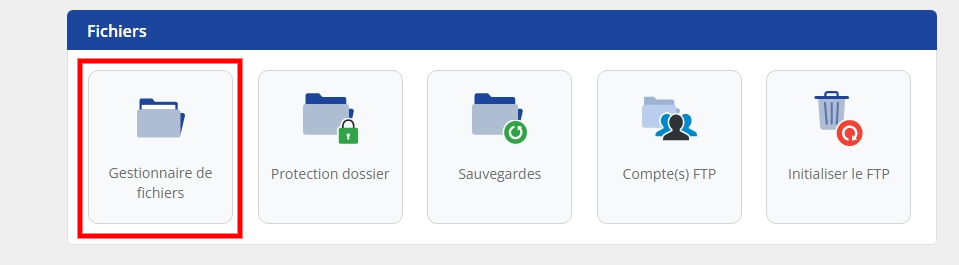
Pour cela, utilisez un logiciel de transfert FTP de type FileZilla ou utilisez le gestionnaire de fichiers qui se trouve dans votre espace d’administration LWS Panel.

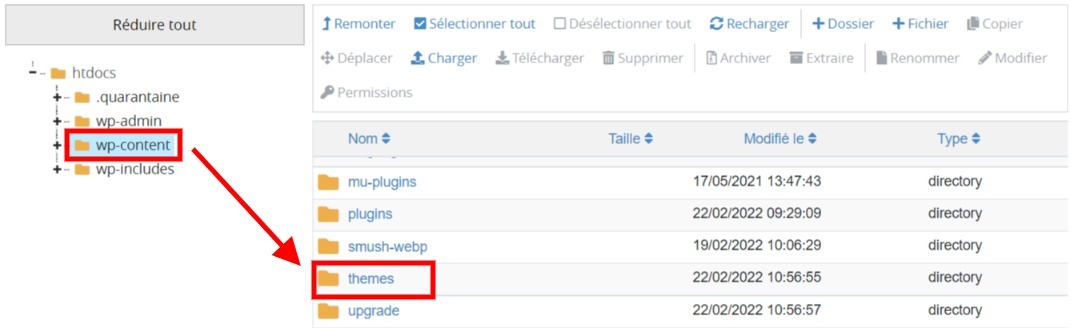
Dans le dossier « wp-content », accédez au dossier « themes ». Vous trouverez le répertoire de votre thème parent et de votre thème enfant.

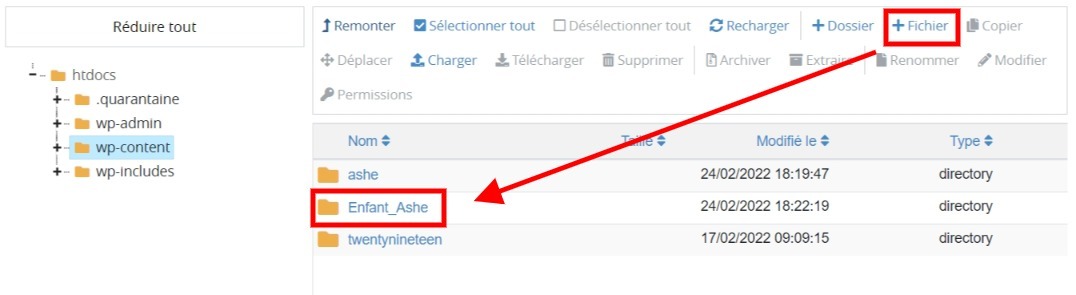
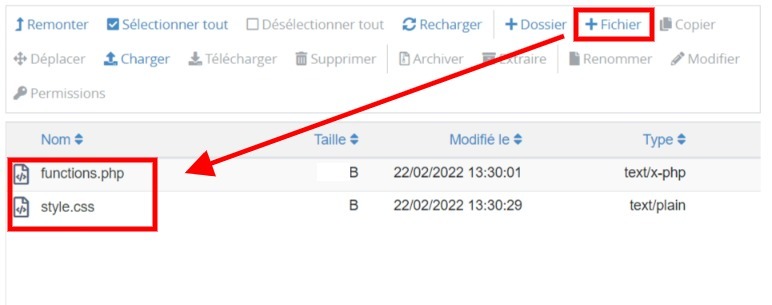
Créez un nouveau répertoire pour le thème enfant, en cliquant sur l’icône indiquant la création d’un nouveau dossier se trouvant dans le menu supérieur.

Puis entrez le nom de ce dossier. Lors de la création du fichier, veillez à remplacer les espaces par « – (6) »
Créez un fichier « style.css » et un fichier « functions.php ».

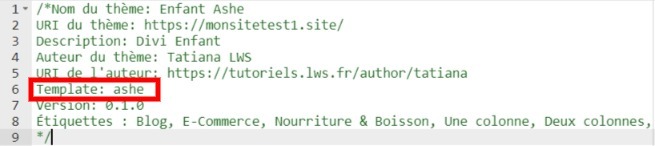
Complétez le fichier ‘« style.css » avec :
/*Nom du thème : Votre nom de thème enfant
URI du thème: https: //votresite.com
Description: Enfant Ashe
Auteur du thème: votre nom
URI de l’auteur: https: //votresite.com
Template: ashe
Version: 0.1.0
*/
Il s’agit d’un code qui se compose des informations de base sur le thème enfant. Vous pouvez indiquer son nom, le thème utilisé comme parent. Des détails supplémentaires comme l’auteur et la description sont principalement utilisés comme identifiants dans le cas où vous aimeriez publier le thème. Parmi tous les champs à remplir, il ne faut surtout pas oublier le Template, son rôle est d’indiquer à WordPress le thème parent de ce thème enfant. Surtout faites bien attention à l’orthographe, respectez les minuscule et majuscule du nom. Quand vous avez terminé, cliquez sur “Enregistrer les modifications” et fermer.

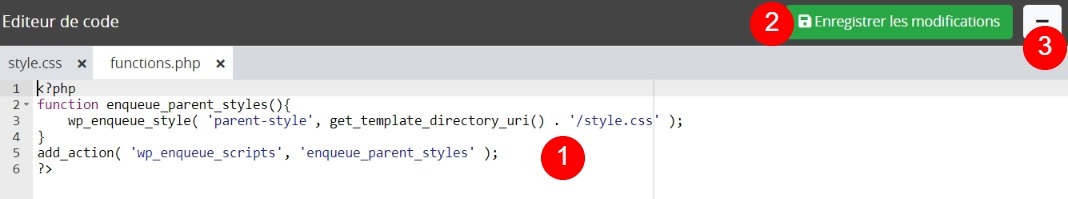
Ensuite complétez le function.php en commençant par une balise PHP d’ouverture, puis incluez les fonctions qui mettront en file d’attente la feuille de style du thème parent.
<?php
function enqueue_parent_styles(){
wp_enqueue_style( ‘parent-style’, get_template_directory_uri() . ‘/style.css’ );
}
add_action( ‘wp_enqueue_scripts’, ‘enqueue_parent_styles’ );
?>

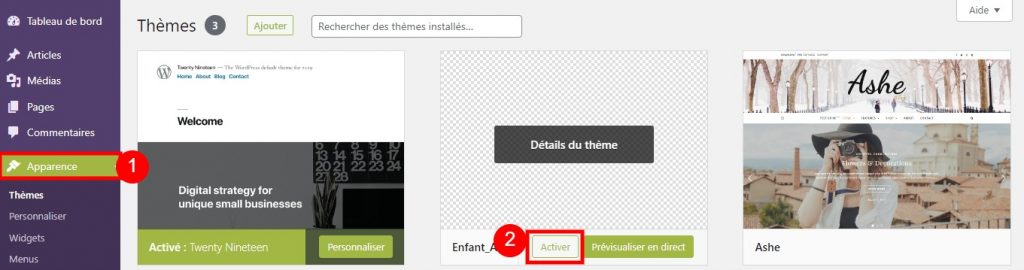
Une fois terminé, enregistrer le function.php et fermer le fichier. Puis connectez-vous à votre site Web et accédez à Apparence, puis Thème. Normalement, vous trouverez le thème que vous venez de créer parmi les thèmes. Activer le.

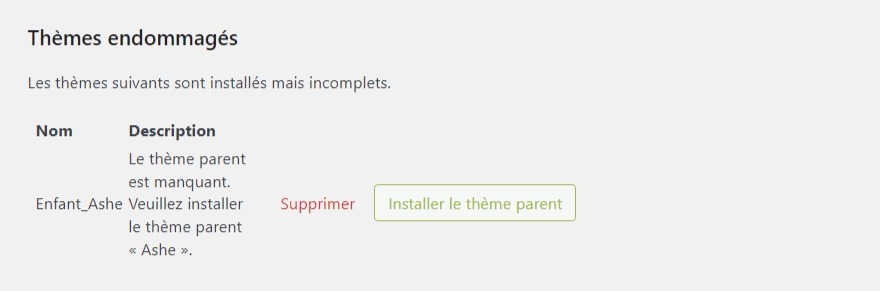
Si votre thème ne se trouve pas dans l’apparence de WordPress, il se peut que les informations fournies ont une erreur. Veillez à ce que le template soit parfaitement rempli. Si cette case est mal informée, vous aurez une indication comme celui-ci en bas de votre thème dans WordPress.

Si c’est le cas, vérifiez que vous n’avez pas fait de faute d’orthographe ou mal écrit le mot. Si c’est bien correcte, changer les majuscules en minuscules et réactualiser votre tableau de bord. Veillez à nommer correctement tous vos fichiers et documents. Avant modification, prenez le temps de bien comprendre le style et éléments qui constituent le thème parent de votre nouvel thème.
Personnalisation du thème enfant
Vous avez le choix entre diverses méthodes pour personnaliser votre thème enfant WordPress. Vous pouvez modifier la mise en page en ajoutant des fichiers modèles au dossier du thème enfant ou de changer le style en ajoutant un code CSS personnalisé. Ce nouveau thème peut aussi acquérir de nouvelles fonctionnalités qui remplacent leur thème parent.
Bases de la personnalisation
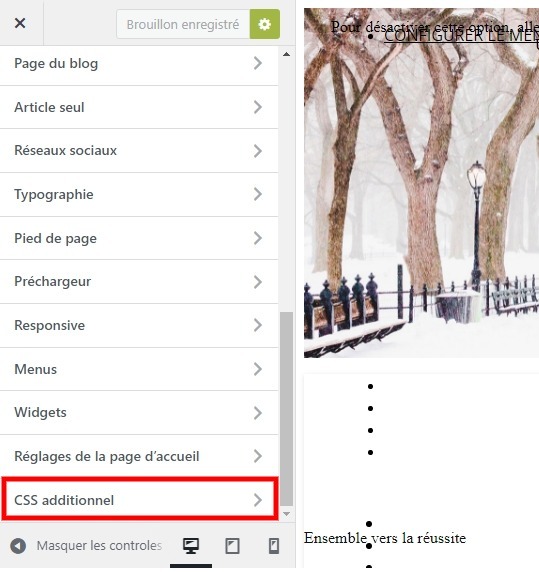
Pour personnaliser votre thème enfant WordPress, accédez au menu « Apparence » puis « Thèmes » et cliquez sur le bouton « Personnaliser » sur votre thème enfant actif. Dans l’éditeur, sélectionnez « CSS additionnel ».

Changer la couleur de fond
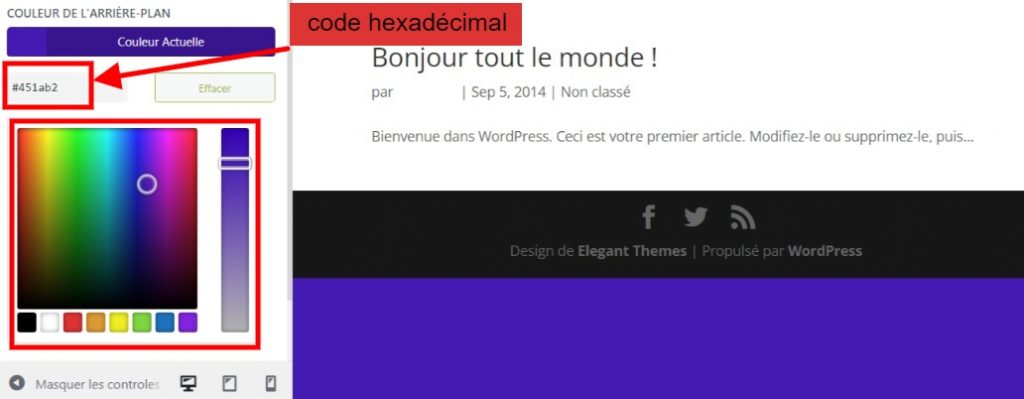
Pour modifier la couleur, cliquez sur le bouton « Personnaliser », ensuite choisissez le bouton « Couleur » puis « Arrière-plan de l’en-tête » ou « Body Background ». Vous pouvez y sélectionner une couleur de fond ou une image de fond. Il existe deux moyens de changer la couleur, actionner la barre des couleurs ou entrer le code hexadécimal de la couleur.

Vous pouvez également utiliser le code ci-dessous à insérer dans le CSS additionnel pour changer la couleur de fond quand le menu cité plus haut n’est pas valable dans votre thème enfant.
Il est possible de créer un affichage plaisant à vos widgets en ajoutant de la couleur à la barre latérale avec un code CSS. Il suffit d’ajouter :
Modifier les types, tailles et couleurs de police
Pour personnaliser votre site, utilisez le menu « Afficher » sur le côté gauche une fois que l’éditeur s’affiche. Dans le cas où vous ne trouvez pas le menu que vous souhaitez changer, utilisez le CSS additionnel, vous pouvez y placer des codes comme :
Ce code sert à modifier le type, la taille et la couleur de la police de votre paragraphe (p). Pour changer la police des autres parties de texte, par exemple, les titres ou les en-têtes, il faut d’abord inspecter les éléments afin de connaître leurs paramètres CSS. Pour modifier le titre, il faut cliquer avec le bouton droit sur le texte et sélectionnez Inspect.
Par exemple pour H2, le code est
- affichage : bloc ;
- taille de police : 1.5em ;
- marge-bloc-début : 0.83em ;
- margin-block-end : 0.83em ;
- margin-inline-start : 0px ;
- margin-inline-end : 0px ;
- font-weight : gras ;
Vous savez maintenant comment créer et comment modifier les éléments d’un thème enfant WordPress. Vous pouvez maintenant écrire vos premiers contenus ou bien personnaliser encore plus votre thème enfant.
Il faut comprendre que la réalisation d’un thème enfant est bénéfique, mais comporte aussi des problèmes potentiels. Il peut s’avérer que le temps de chargement du site devient plus lent, ce qui peut faire perdre votre place SEO sur les résultats de recherche de Google. Le thème enfant dépend de la base, en effet, celui-ci ne peut être utilisé que si le thème de base est intact et installé. En cas de grande modification des thèmes parents, il est possible que ce changement peut avoir un impact sur le thème de votre enfant d’une manière ou d’une autre. Des questions ? N’hésitez pas à les poser en commentaires !


 62mn de lecture
62mn de lecture






Commentaires (4)