
WordPress vous donne la possibilité de gérer votre site web sans avoir besoin d’utiliser ou comprendre les langages de code HTML, PHP, ASP, Etc. 😀 Cependant, une maîtrise de base du langage HTML est toujours nécessaire dans la gestion de votre site. Avec le HTML, vous pouvez modifier le code source de vos pages et de vos articles en y ajoutant encore des balises plus spécifiques.
Mais comment éditer du HTML dans WordPress ? Et quels sont les avantages à tirer d’une telle personnalisation ? Ce tutoriel répond à toutes ces questions. Vous allez donc apprendre comment éditer du code HMTL dans WordPress. Vous allez aussi découvrir les avantages que vous aurez lorsque vous maîtrisez le HTML WordPress. 😉
Intérêt d’avoir des connaissances en HTML WordPress
Le HTML (HyperText Markup Language) est le code qui constitue la structure de base d’une page web. Dans WordPress, tout comme dans d’autres applications de création de sites, HTML indique l’ordre d’apparition de différentes sections d’une page web dans un navigateur. 😀
Ce langage de balisage indique à une page web d’afficher les titres, les sous-titres selon un ordre défini lors de la création de contenus de la page. Mais, c’est HTML qui peut aussi ordonner l’affichage d’une image à une telle partie de la page web, faire respecter les listes à puces, gérer les liens… En bref, c’est lui qui contrôle l’architecture primaire de la page web. Dans son action, il s’accompagne de CSS (Cascading Style Sheets) qui, de son côté, contrôle le design de la page (couleurs, taille, style…).
Connaître le HTML WordPress couvre un certain nombre d’avantages, notamment :
- Ajouter des attributs « rel = “nofollow” » et « rel = “dofollow” » à vos publications et vos pages, d’une importance capitale dans le référencement naturel
- Se passer des possibilités fournies par la barre d’outils de base de personnalisation de publications et adopter une apparence entièrement nouvelle. Avec le HTML, vous pouvez par exemple ajouter une balise sur lien cliquable pour l’ouvrir à chaque fois dans un nouvel onglet.
- Corriger les erreurs d’éditions non résolues avec l’éditeur visuel lors de la création de la publication
- Contrôler l’affichage de vos mots-clés et la structure des paragraphes de vos publications et vos pages.
Éditer du code HTML dans WordPress sur les pages et les publications
WordPress vous permet d’accéder aux codes source de vos pages de la manière la plus simple. 😄 Qu’il s’agisse de pages de votre site ou alors de vos articles, le chemin à suivre pour l’édition de l’HTML reste le même. Vous devez accéder à votre éditeur de contenus pour modifier le HTML. Vous devez aussi noter que les possibilités offertes quant à l’édition du HTML diffèrent selon l’éditeur que vous utilisez sur votre site.
WordPress comporte deux éditeurs de contenus : l’éditeur de blocs Gutenberg et l’éditeur classique. Dans la partie suivante, vous verrez comment éditer le HTML avec chacun d’eux.
Éditer du code HTML dans l’éditeur classique
Que cela soit pour une de vos pages ou une de vos publications, la première étape consiste à ouvrir cette dernière dans l’éditeur classique.

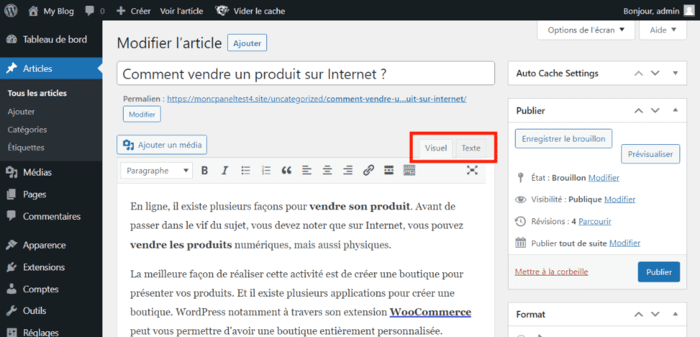
Les deux éditeurs comportent deux modes d’édition de contenus. Dans l’éditeur classique, les deux sont situés dans la partie supérieure droite dans l’interface d’édition. Cela vous donne la possibilité de basculer d’un mode à un autre en un clic.
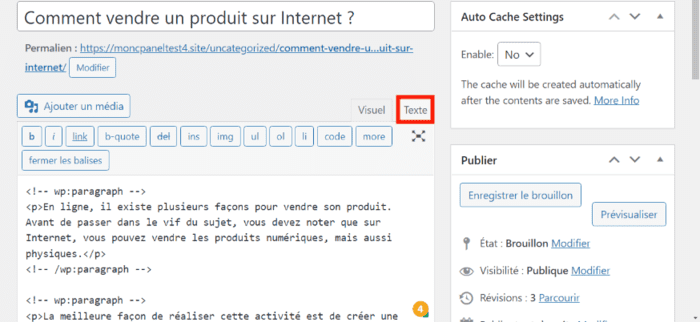
Pour accéder au code HTML de la publication, vous devez cliquer le mode d’édition « Texte ».

Vous allez ainsi remarquer que l’interface d’édition est basculée vers le code source de la publication. C’est une constitution de balises et de codes que vous pouvez modifier comme bon vous semble.
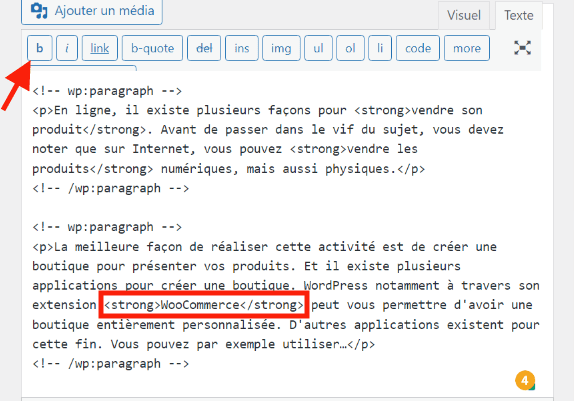
Comme pour le mode visuel, vous avez à portée de vous, des balises qui vous permettent de réaliser votre personnalisation. Ces balises sont situées sur la partie supérieure de l’interface d’édition dans le mode texte.

Pour appliquer chaque balise, vous devez commencer par ramener votre curseur à l’endroit de personnalisation. Ensuite, vous devez cliquer sur la balise concernée et suivre les étapes.
Gardez à l’esprit que dans le HTML, il y a toujours une balise d’ouverture et une balise de fermeture. Ainsi, pour insérer la balise d’ouverture, ramenez votre curseur au début du mot concerné et faites l’ajout de la balise, en vous servant de la barre de balises supérieure de l’interface d’édition. Ensuite, défilez vers la fin du mot ou de l’expression, puis cliquez à nouveau sur la même balise ajoutée au début du mot. L’éditeur classique s’arrange de lui-même et ajoute la balise fermante.
Voici un exemple d’illustration d’ajout d’un code HTML :
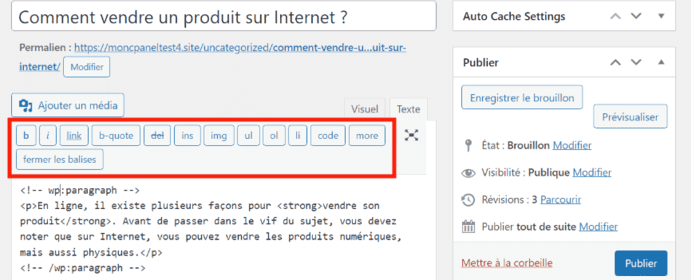
Une balise « strong » sera attribuée au mot WooCommerce à partir du mode d’édition « Texte ». Celle-ci indiquera à l’éditeur de mettre le mot WooCommerce en gras.
- Ramenez le curseur au début du mot WooCommerce et cliquez sur la balise « strong » représentée par la lettre « b » minuscule dans le mode d’édition texte.

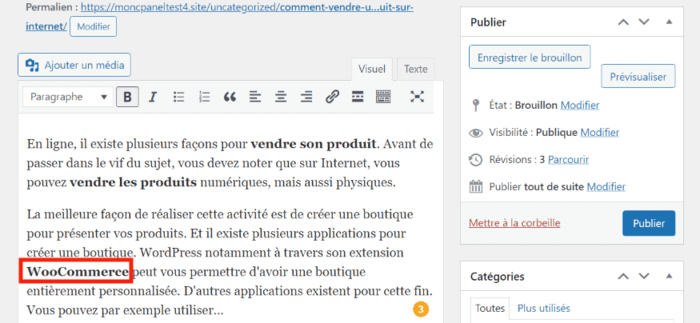
2. Ramenez le curseur à la fin de WooCommerce ensuite cliquez à nouveau sur la balise « strong » qui va cette fois ajouter une balise fermante. Et voilà ! 😊 Une fois terminée, vous pouvez visualiser les résultats en mode visuel.

Vous avez encore plusieurs possibilités de personnaliser vos contenus avec des balises fournies ou saisies manuellement.
Éditer du code HTML dans l’éditeur de blocs Gutenberg
Si vous continuez à utiliser l’éditeur de blog par défaut de WordPress, vous avez également la possibilité de modifier ou éditer le HTML de vos pages web.
La première chose consiste à accéder à la publication ou la page concernée et l’ouvrir dans l’éditeur Gutenberg. Par opposition à l’éditeur classique, Gutenberg vous donne plusieurs possibilités pour éditer le code source de vos publications et vos pages. 😀
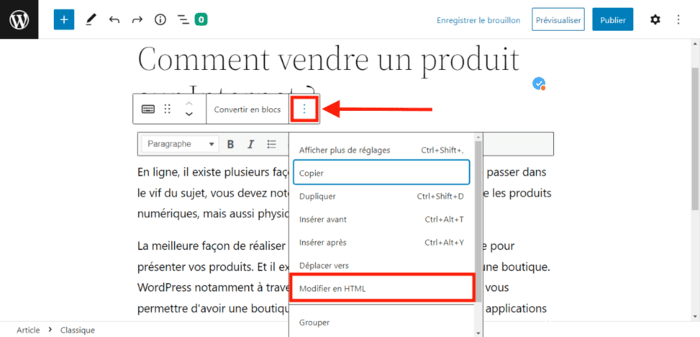
Premièrement, vous pouvez accéder au langage HTML d’un seul bloc et le modifier indépendamment. Pour cela, rendez-vous au bloc concerné et cliquez sur le bouton à « trois points ». Un menu vous sera présenté. Sur ce, vous devez choisir l’option « Modifier en HTML ».

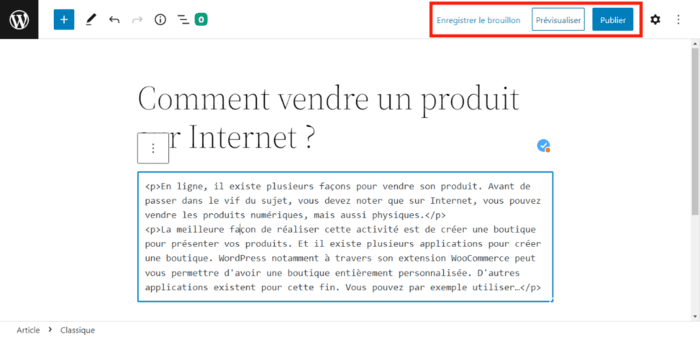
Une fois cela fait, la page va apparaître en HTML, après vous pouvez commencer à faire vos modifications.

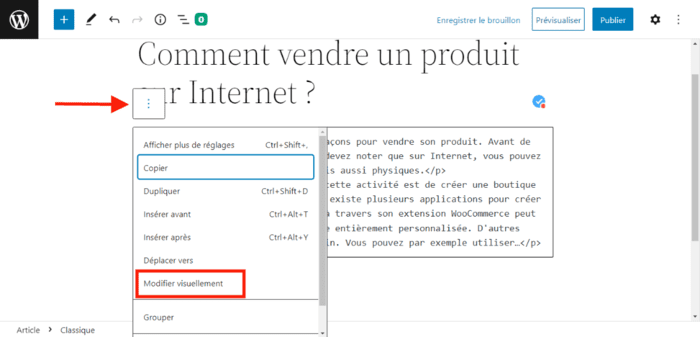
Une fois que vous avez terminé, vous pouvez cliquer sur les boutons « publier », « enregistrer en brouillon » ou encore « prévisualiser ». Par ailleurs, si vous souhaitez revenir à l’éditeur visuel et apercevoir vos modifications, cliquez à nouveau sur le bouton à « trois points ».

Pour cette fois, vous devez cliquer sur le bouton « Modifier visuellement ».
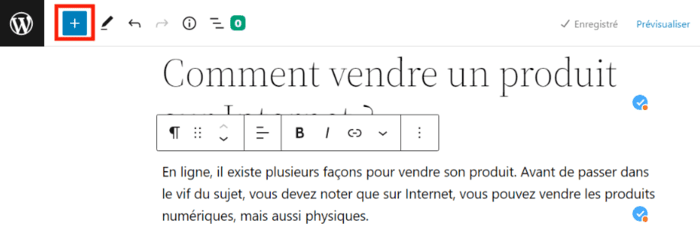
🧐 Une autre manière d’ajouter du HTML à un nouveau blocest de cliquer sur le bouton « + » situé au coin supérieur gauche.

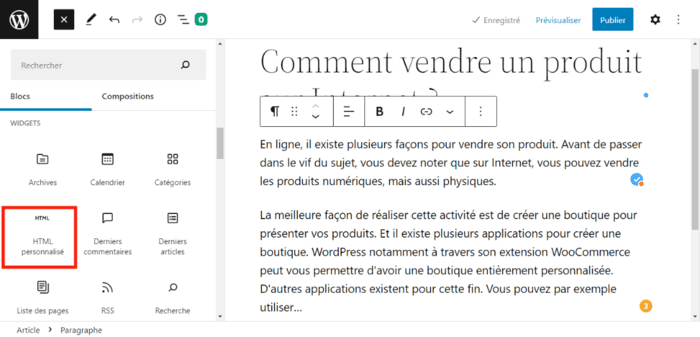
Une fois cela fait, des options de personnalisation de la page vous seront présentées. Tout ce que vous avez à faire est de cliquer sur le bouton « HTML personnalisé ».

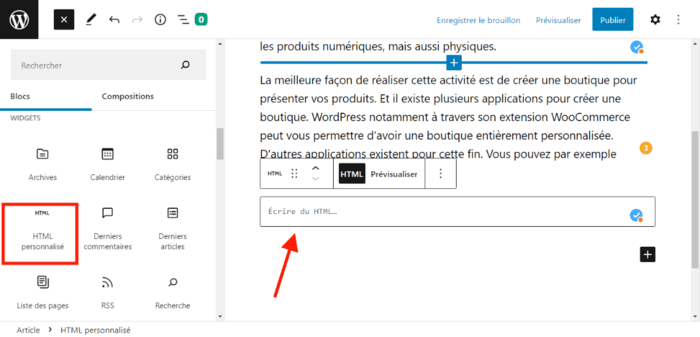
Une fois que vous avez cliqué, une barre va apparaître dans l’interface d’édition et vous pouvez directement ajouter du HTML à votre publication.

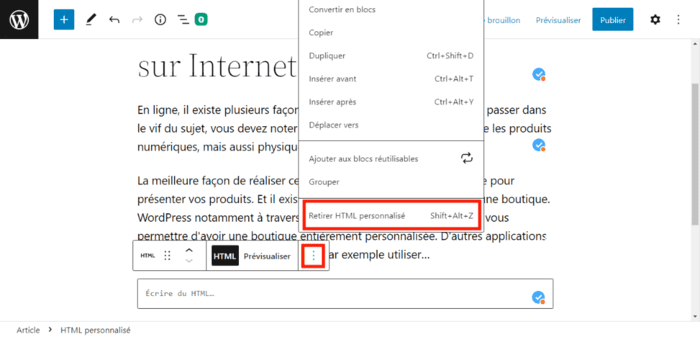
Une fois que vous avez fini de faire des modifications, vous pouvez retirer à tout moment cette barre de HTML puis revenir au mode visuel. Pour cela, cliquez sur le bouton à « trois points » des options du bloc, ensuite sur l’option « Retirer HTML personnalisé ».

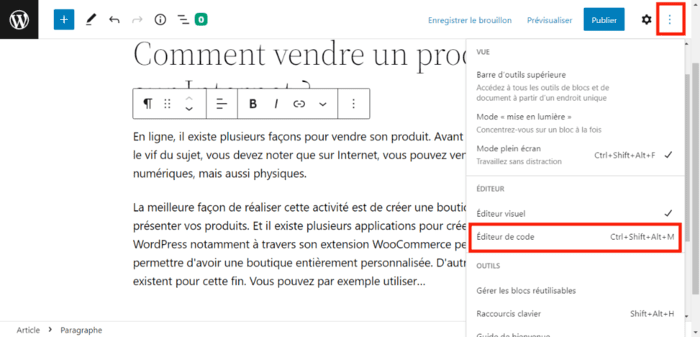
Deuxièmement, vous pouvez accéder au code source global de la page ou de la publication. Si vous souhaitez apporter des modifications en HTML, cliquez sur le bouton à « trois points » sur le coin supérieur droit de l’interface (référence image ci-dessous).

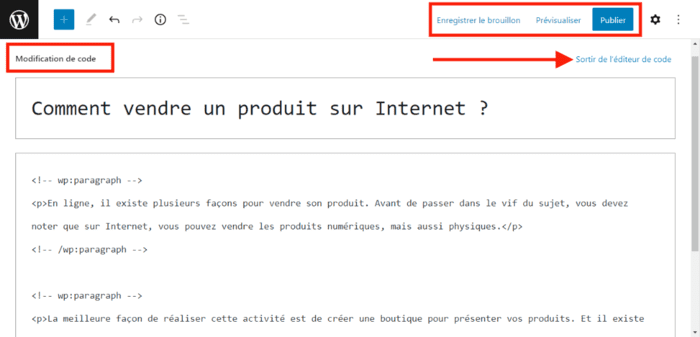
Ensuite, vous devez cliquer sur le bouton « Éditeur de code ». Une fois cela fait, la publication entière vous sera présentée en HTML. Faites des modifications selon vos besoins et faites l’enregistrement.

Vous pouvez aussi à tout moment revenir à l’éditeur visuel et prévisualiser vos personnalisations.
Modifier le code HTML de la page d’accueil
WordPress vous donne également la possibilité de modifier l’apparence de votre page d’accueil avec le HTML. Vous serez amené à vous servir des widgets qui sont fournis par votre thème visuel.
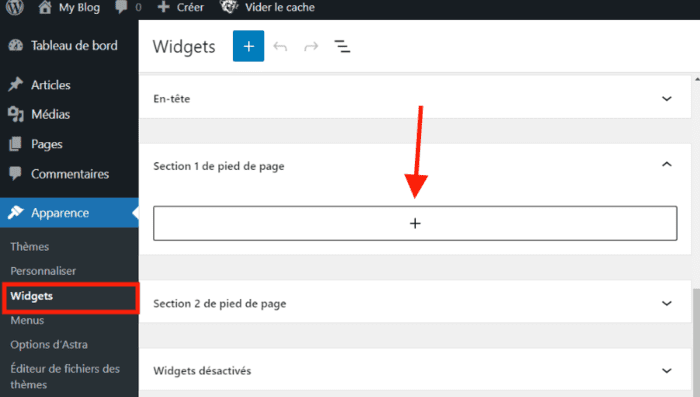
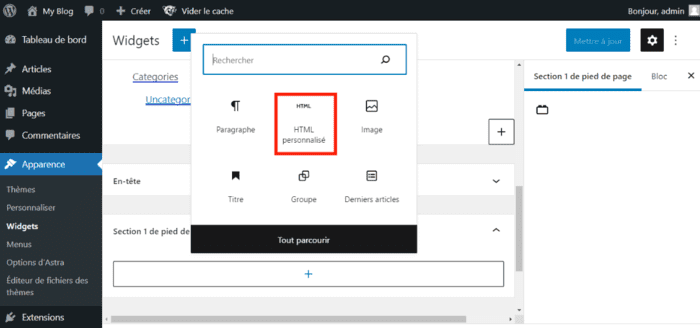
Pour cela, connectez-vous à votre espace d’administration Ensuite, rendez-vous dans l’option « apparence › widgets ». Une fois cela fait, sélectionnez le widget à modifier puis cliquez sur le bouton « + ».

Une fois cela fait, cliquez sur le bouton « HTML personnalisé ». 
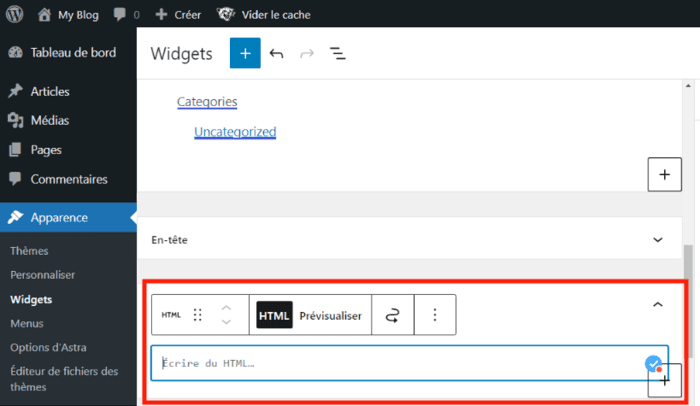
Après avoir cliqué, vous pouvez ajouter votre code HTML comme bon vous semble dans la zone prévue.

Une fois terminé, vous pouvez enregistrer vos modifications pour les publier.
Conclusion
Toutes nos félicitations, vous connaissez à présent comment éditer du HTML dans WordPress. 😁
Le HTML vous permet d’apporter des modifications très avancées à vos pages web et vos publications. Vous devez retenir que ce langage de balises constitue la structure de base de vos pages web. Sur un site WordPress, vous pouvez utiliser les éditeurs de contenus (éditeur classique ou Gutenberg) afin d’apporter vos modifications. Vous pouvez aussi aller plus loin pour modifier votre page d’accueil. Vous devez alors utiliser les widgets fournis par votre thème pour apporter des modifications.
Besoin d’un hébergement WordPress rapide et de qualité ?
LWS vous conseille sa formule d’hébergement WordPress en promotion à -20% (offre à partir de 3,99€ par mois au lieu de 4,99 €). Non seulement les performances sont au rendez-vous mais vous profitez en plus d’un support exceptionnel.
Vous avez des questions ou des remarques vis-à-vis de l’édition de code HTML dans WordPress ? N’hésitez pas à nous contacter via la section commentaires !


 24mn de lecture
24mn de lecture






Commentaires (0)