
Avec WordPress, vous pouvez créer un site en quelques minutes et ajuster son design avec la plus grande facilité. C’est dans ce contexte que même la création d’un menu déroulant ne vous prendra que quelques minutes.🤗
Un menu déroulant est un outil puissant pour économiser de l’espace sur l’interface publique d’un site WordPress qui a beaucoup de pages. Et comme vous l’avez sans doute déjà remarqué, un menu déroulant n’affiche des pages qu’à l’action d’un internaute (au survol ou lors d’un clic). Comment créer un menu déroulant sur WordPress ? Lisez cet article et découvrez les deux méthodes les plus utilisées.🤭
Objectif
Ce tutoriel vous donne les détails sur deux façons de créer un menu déroulant sur un site WordPress. À travers ces explications, vous pouvez le faire dès aujourd’hui tout seul, sans faire appel à un développeur.😉
Prérequis
- Avoir installé WordPress sur votre espace d’hébergement web et créer un site.
- Avoir un accès de niveau administrateur à l’espace d’administration de votre site
- Savoir installer un plugin WordPress.
Un menu déroulant est toujours utile si vous souhaitez afficher beaucoup de pages sans encombrer l’interface publique de votre site. Mais c’est aussi un moyen pour mettre en avant les pages les plus importantes de votre site. Ce qui améliore à l’occasion l’expérience utilisateur de vos lecteurs, car ils trouvent facilement les contenus qu’ils cherchent.
La structure d’un menu déroulant est différente de celle d’un menu fixe. En effet, le premier affiche directement les pages sans nécessiter l’action de l’internaute. Dans le second, le visiteur doit soit survoler ou cliquer sur le menu afin d’afficher les pages imbriquées.
La création d’un menu déroulant reste un processus très simple. Et vous n’avez pas besoin des compétences techniques pour commencer. Voici deux méthodes que vous devez utiliser :
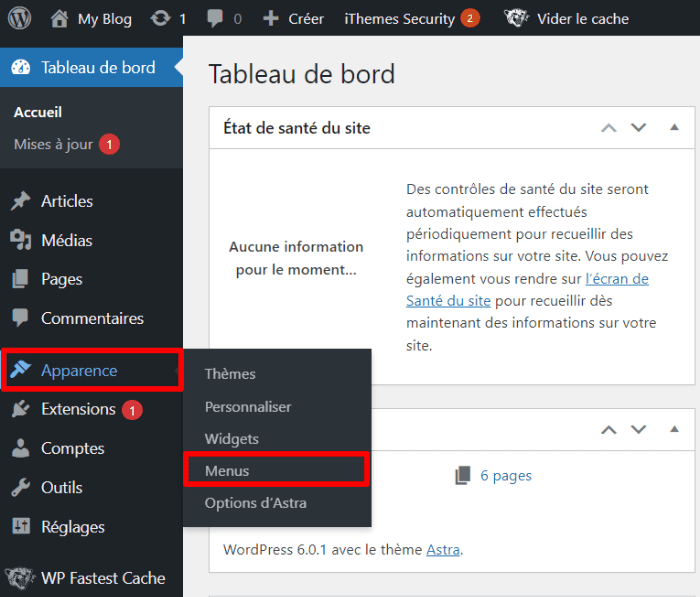
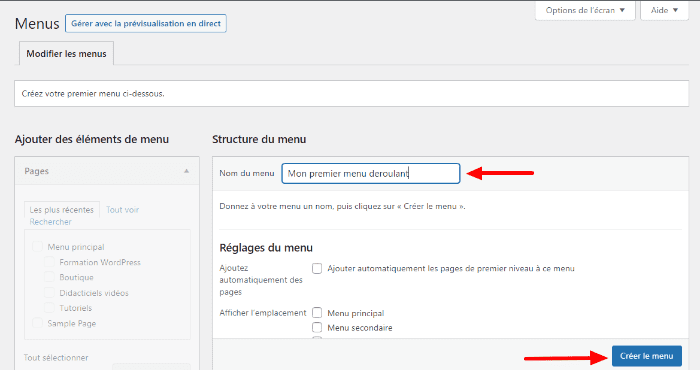
La méthode manuelle utilise la fonctionnalité native de création de menu de WordPress. Pour ce faire, connectez-vous à l’espace d’administration de votre site. Ensuite, rendez-vous dans la section « Apparence › menus ». Une nouvelle interface vous sera présentée. Saisissez le nom du menu déroulant dans la zone prévue. Ensuite, cliquez sur le bouton « Créer le menu ».
Une nouvelle interface vous sera présentée. Saisissez le nom du menu déroulant dans la zone prévue. Ensuite, cliquez sur le bouton « Créer le menu ». Votre menu sera créé et vous devez maintenant le configurer. Tout d’abord, vous devez ajouter les éléments nécessaires que vous souhaitez afficher.
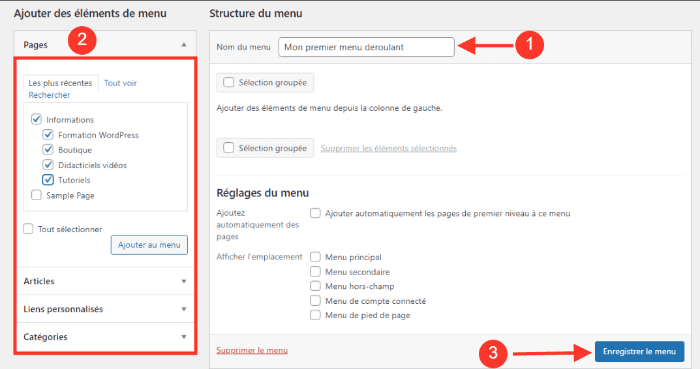
Votre menu sera créé et vous devez maintenant le configurer. Tout d’abord, vous devez ajouter les éléments nécessaires que vous souhaitez afficher.
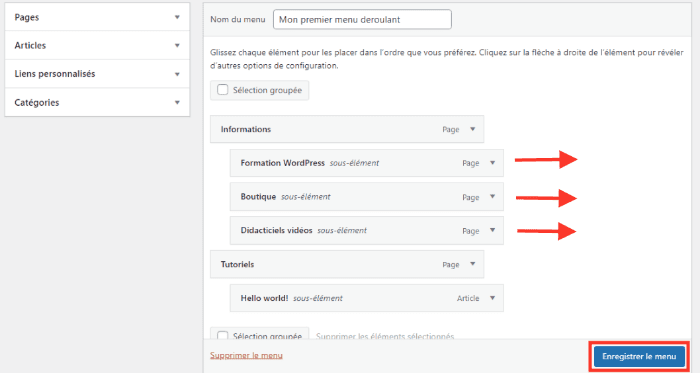
Les éléments que vous pouvez ajouter sont entre autres les pages, les articles, les liens personnalisés et les catégories. Vous les trouvez dans la colonne de gauche sur la même interface. Pour ajouter les éléments au menu, cochez les cases respectives puis cliquez sur le bouton « Ajouter au menu ». Une fois que vous avez terminé, cliquez sur le bouton « Enregistrer le menu ».
Une fois que vous avez terminé, les éléments ajoutés seront affichés sous le menu. Mais jusqu’ici, votre menu sera toujours affiché comme « Menu fixe ».
Pour qu’il soit déroulant, utilisez simplement votre curseur et déplacez les éléments ajoutés une fois, vers le côté droit. WordPress va alors les interpréter comme des sous-éléments et par conséquent constituer le menu déroulant. Une fois que vous avez terminé, cliquez sur le bouton « Enregistrer le menu ». Votre menu déroulant est maintenant créé.
Une fois que vous avez terminé, cliquez sur le bouton « Enregistrer le menu ». Votre menu déroulant est maintenant créé.
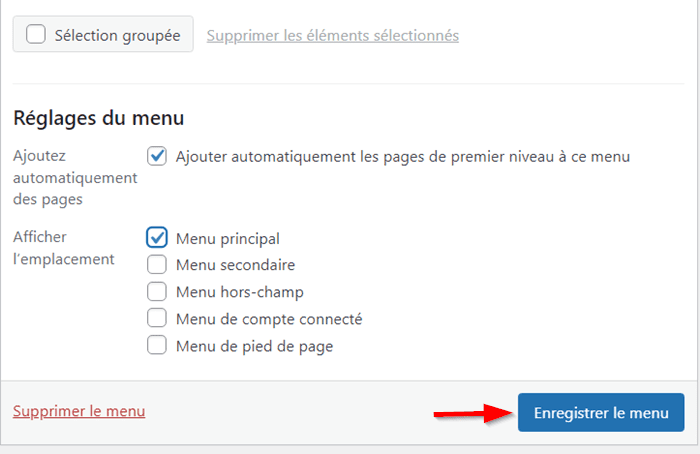
Vous devez ensuite choisir un emplacement pour votre menu. Le nombre d’emplacements dépend du thème actif sur votre site. Pour notre exemple, nous avons choisi le menu principal comme emplacement. Cela veut dire que le menu déroulant créé sera affiché dans l’en-tête du site.
 Une fois que les modifications sont enregistrées, le menu déroulant sera publié.
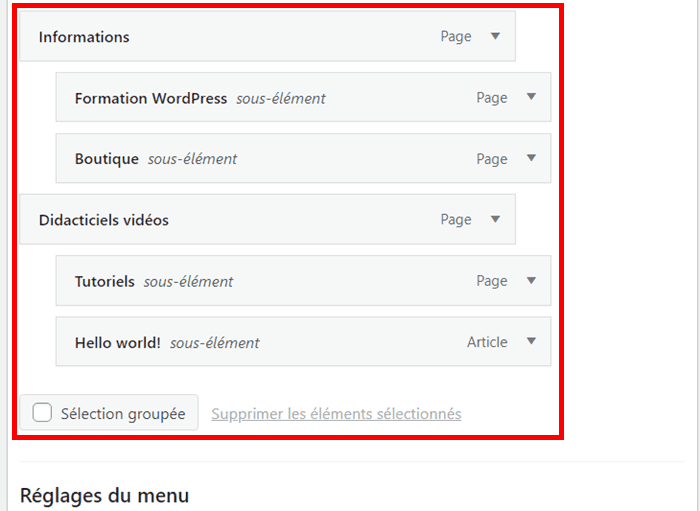
Une fois que les modifications sont enregistrées, le menu déroulant sera publié. Vous pouvez en outre créer un menu déroulant multi-niveaux, il suffit de basculer les éléments à droite pour qu’ils soient considérés comme des sous-éléments.
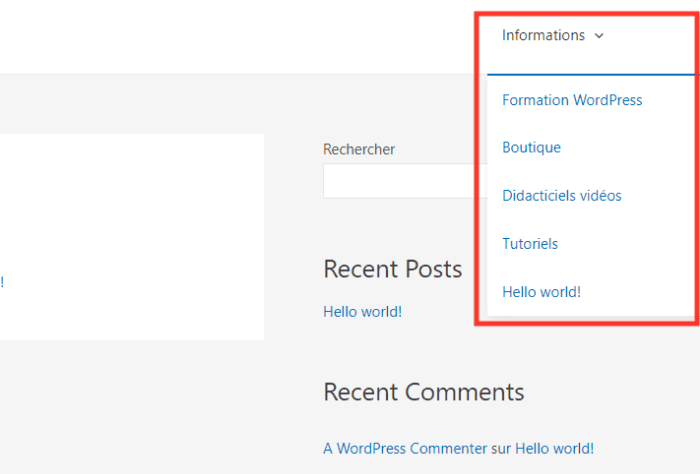
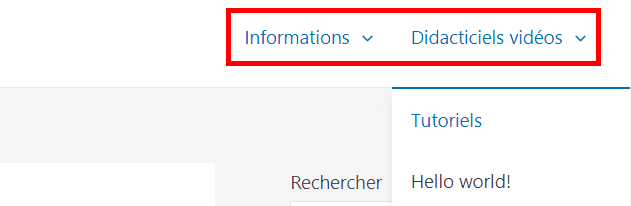
Vous pouvez en outre créer un menu déroulant multi-niveaux, il suffit de basculer les éléments à droite pour qu’ils soient considérés comme des sous-éléments. Une fois que vous le publiez, voilà les résultats.👇
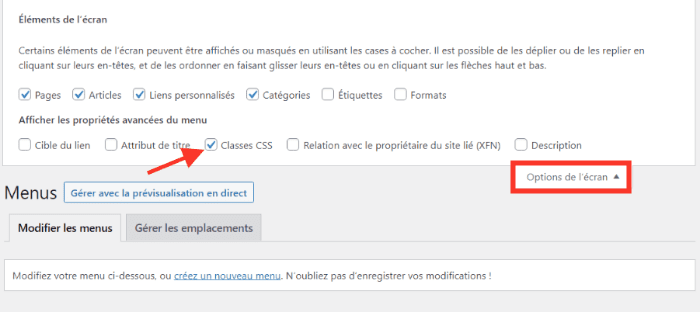
Une fois que vous le publiez, voilà les résultats.👇 Si vous souhaitez ajuster le style des éléments du menu déroulant, accédez aux options de l’écran et cochez l’option « Classes CSS ».
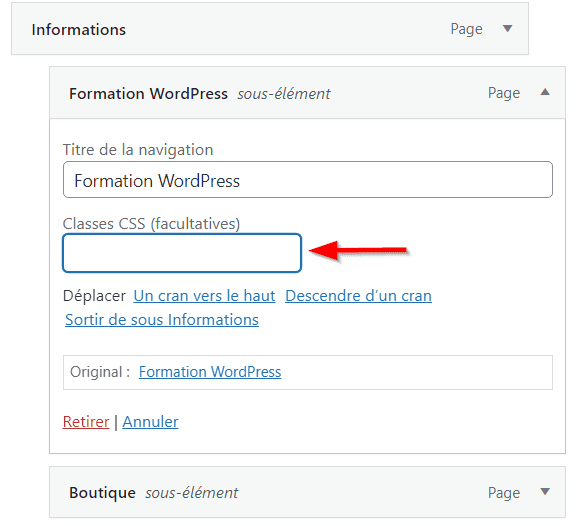
Si vous souhaitez ajuster le style des éléments du menu déroulant, accédez aux options de l’écran et cochez l’option « Classes CSS ». Vous pouvez ensuite accéder à chaque élément du menu et ajouter du code CSS afin de modifier son affichage.
Vous pouvez ensuite accéder à chaque élément du menu et ajouter du code CSS afin de modifier son affichage. Vous devez toujours enregistrer vos modifications afin que le menu soit mis à jour.
Vous devez toujours enregistrer vos modifications afin que le menu soit mis à jour.
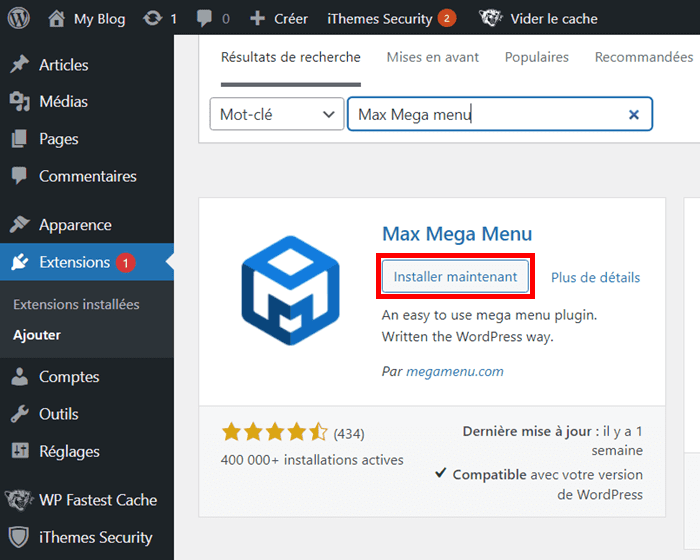
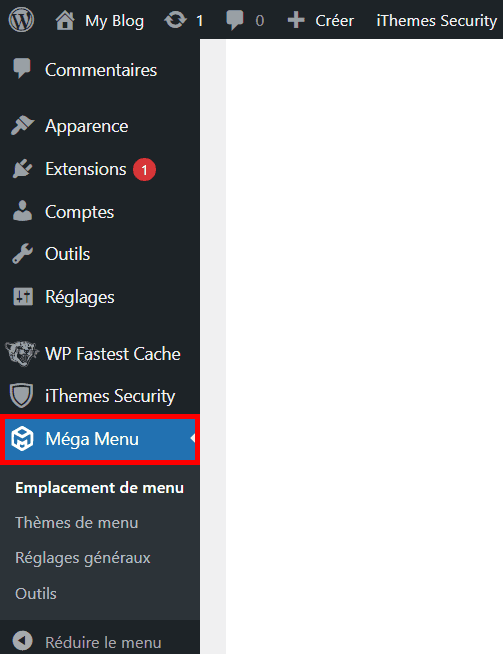
Il existe plusieurs plugins pour créer un menu déroulant sur WordPress. Le plus facile à configurer est sans doute Max Mega Menu. Pour ce faire, accédez au référentiel de plugins WordPress et recherchez cette extension. Après installation et activation, rendez-vous dans la section « Mega Menu ».
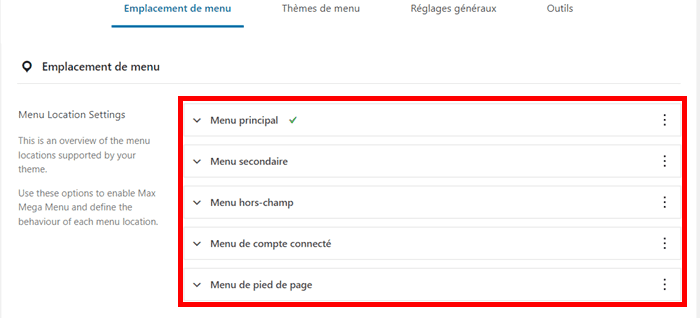
Après installation et activation, rendez-vous dans la section « Mega Menu ». Dans l’interface résultante, tous les emplacements de menus disponibles pour votre thème seront affichés.
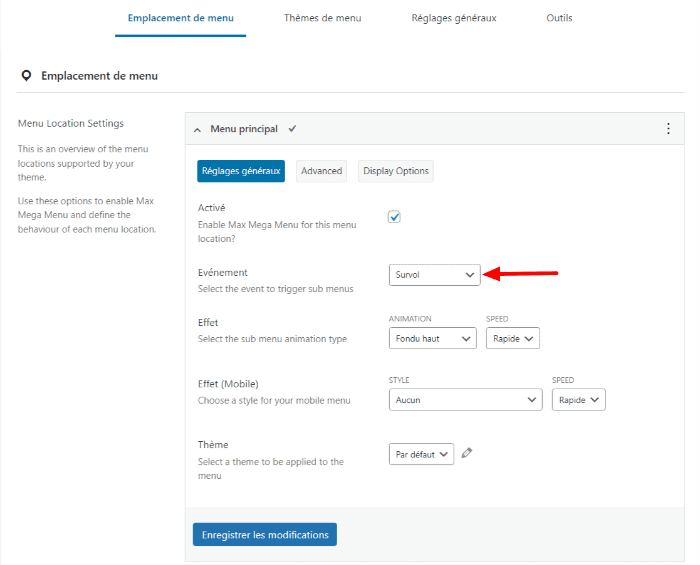
Dans l’interface résultante, tous les emplacements de menus disponibles pour votre thème seront affichés. Déroulez la section « Menu principal » et plusieurs options seront présentées. Cochez la case « Enable Max Mega Menu for this menu location » pour activer la fonctionnalité de liste déroulante. Ensuite, défilez jusqu’à la section « Événement » pour choisir l’action qui va déclencher le déroulement du menu.
Déroulez la section « Menu principal » et plusieurs options seront présentées. Cochez la case « Enable Max Mega Menu for this menu location » pour activer la fonctionnalité de liste déroulante. Ensuite, défilez jusqu’à la section « Événement » pour choisir l’action qui va déclencher le déroulement du menu.
Par exemple, l’option « Survol » indique à WordPress d’afficher chaque fois les pages imbriquées lorsqu’un visiteur survole votre menu.
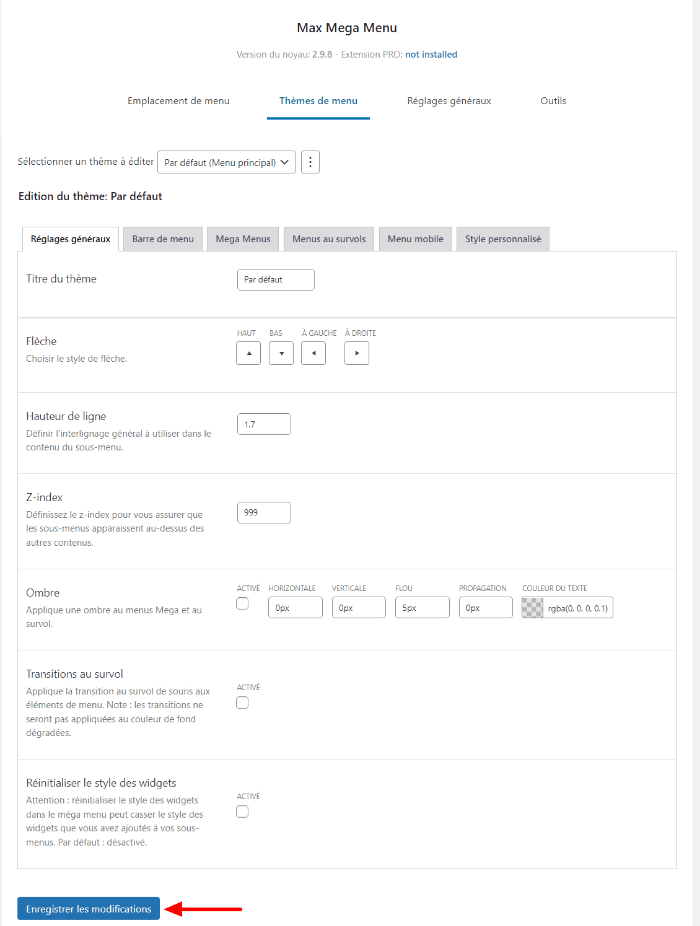
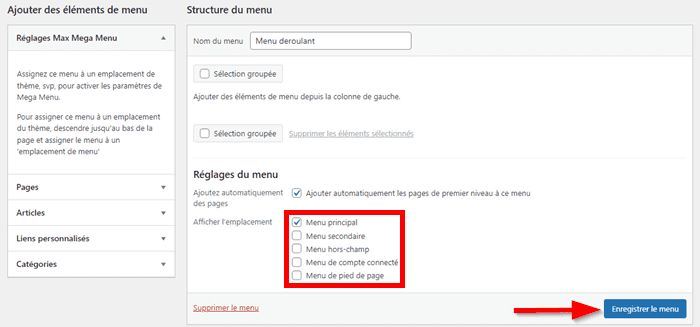
Vous pouvez ensuite accéder à la section « Thèmes de menu » afin de personnaliser le style général d’affichage de votre menu sur l’interface publique. Une fois que vous avez terminé les modifications, accédez à la section « Apparence › menu ». Attribuez au menu que vous souhaitez publier l’emplacement de menu principal.
Une fois que vous avez terminé les modifications, accédez à la section « Apparence › menu ». Attribuez au menu que vous souhaitez publier l’emplacement de menu principal. Vous devez enregistrer vos modifications pour que les fonctionnalités du plugin Max Mega Menu s’appliquent au menu déroulant que vous souhaitez publier. Par la suite, vous devez ajouter les éléments à votre menu. Enfin, activez les réglages de Max Mega Menu dans la colonne de gauche.
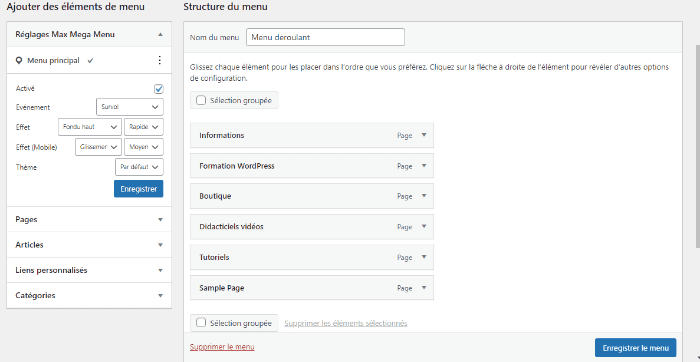
Vous devez enregistrer vos modifications pour que les fonctionnalités du plugin Max Mega Menu s’appliquent au menu déroulant que vous souhaitez publier. Par la suite, vous devez ajouter les éléments à votre menu. Enfin, activez les réglages de Max Mega Menu dans la colonne de gauche. Une fois que vous avez terminé, faites l’enregistrement de modifications afin de publier votre menu déroulant. Et voilà, votre menu déroulant a été publié.👇
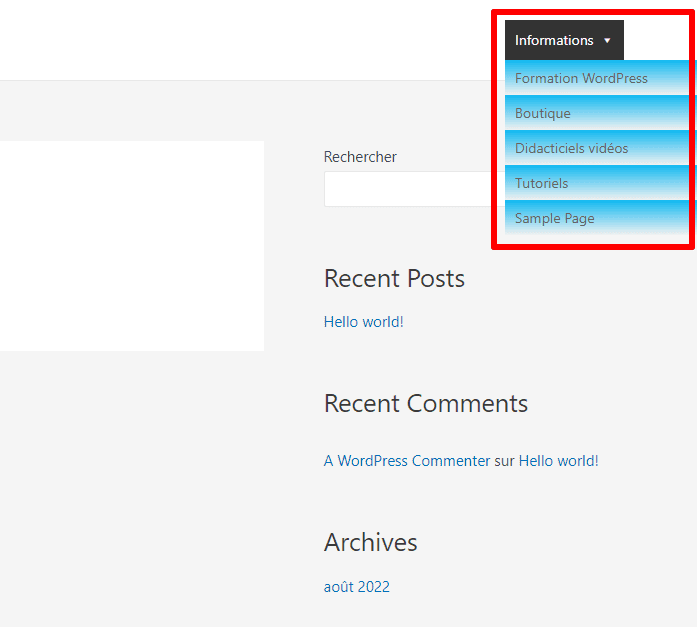
Une fois que vous avez terminé, faites l’enregistrement de modifications afin de publier votre menu déroulant. Et voilà, votre menu déroulant a été publié.👇 Vous pouvez ajuster le design de votre menu à partir de l’onglet « Thème de menu » depuis la section « Emplacement de menu ».
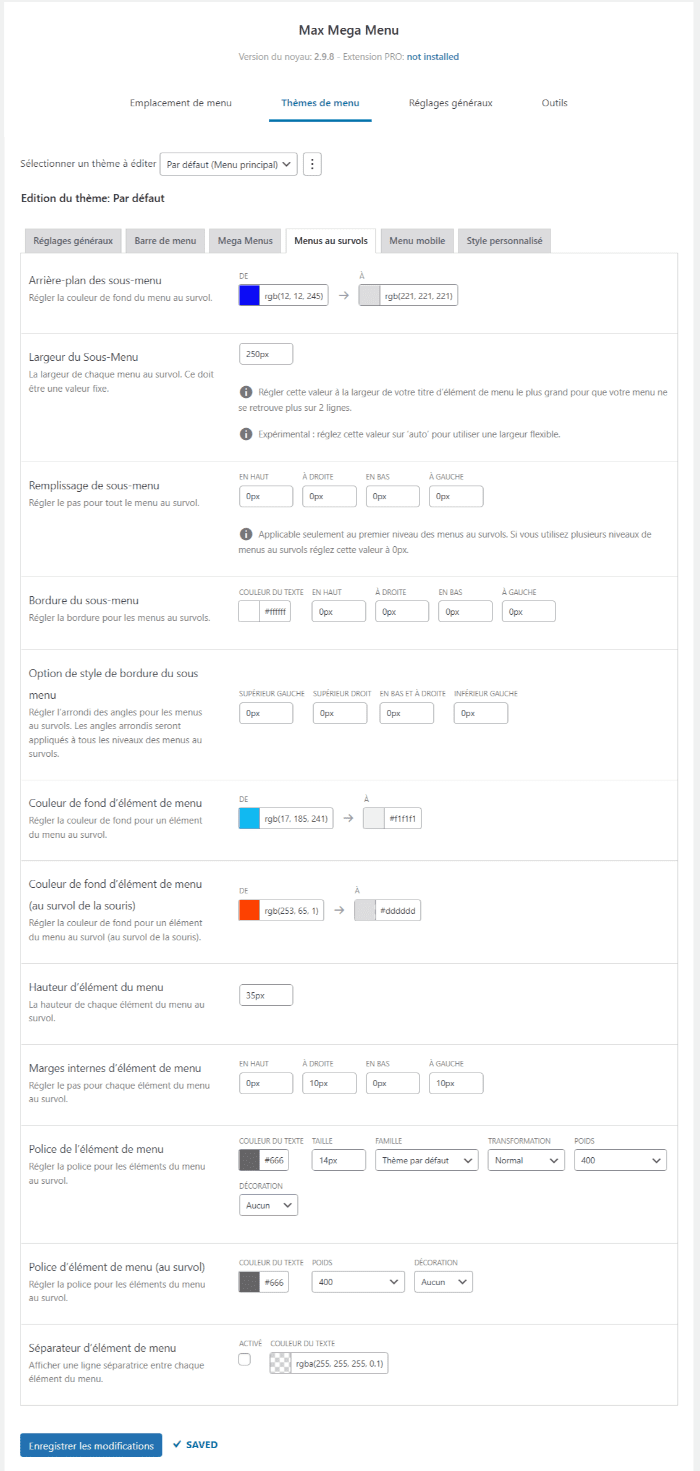
Vous pouvez ajuster le design de votre menu à partir de l’onglet « Thème de menu » depuis la section « Emplacement de menu ». Plusieurs options sont fournies gratuitement afin de soigner à fond le design de votre menu déroulant. Une fois que vous terminez, enregistrez vos modifications afin qu’elles soient appliquées.
Plusieurs options sont fournies gratuitement afin de soigner à fond le design de votre menu déroulant. Une fois que vous terminez, enregistrez vos modifications afin qu’elles soient appliquées.
Conclusion
🥳Toutes nos félicitations, vous savez maintenant comment créer un menu déroulant sur WordPress. Il permet d’économiser de l’espace sur l’interface publique de votre site et, éviter l’encombrement de pages lorsqu’elles sont nombreuses. Prenez toujours la résolution de lister les pages les plus importantes de votre site. Ce tutoriel vous a donné deux méthodes de création d’un menu déroulant dans WordPress.
Vous avez créé un magnifique menu sur votre site WordPress ? Donnez-nous le lien de votre site en commentaires afin qu’on puisse admirer le résultat !


 22mn de lecture
22mn de lecture






Commentaires (0)