
L’expérience utilisateur, l’optimisation des moteurs de recherche et le temps de visite sont des facteurs essentiels pour réussir votre site Web WordPress. Lorsque les visiteurs entrent sur un site Web et ne peuvent pas trouver facilement les informations qu’ils recherchent, ils s’en vont et cherchent un site qui peut répondre à leurs besoins. L’utilisation d’un fil d’Ariane est une méthode efficace pour améliorer la navigation et le référencement. Les fils d’Ariane indiquent la relation entre les pages ou les éléments de contenu de votre site. Cela aide vos visiteurs et les robots d’exploration des moteurs de recherche à comprendre la structure du site.
Objectif
Dans ce guide, nous allons vous montrer comment ajouter un fil d’Ariane sur WordPress via 3 méthodes : le codage, l’utilisation d’un thème ou d’un plugin.
Prérequis
Pour suivre ce tutoriel, vous devez pouvoir accéder au tableau de bord WordPress de votre site. Selon la méthode choisie, vous devrez pouvoir éditer les fichiers source de votre site, éditer votre thème ou installer un plugin.
Besoin d'un hébergement web au meilleur prix ?
LWS vous conseille sa formule d’hébergement en promotion à -25% (offre à partir de 1,49€ par mois au lieu de 1,99 €). Non seulement les performances sont au rendez-vous mais vous profitez en plus d’un support exceptionnel.
Qu’est-ce qu’un fil d’Ariane ?
Les fils d’Ariane WordPress sont des liens de navigation situés en haut d’une page ou d’un article. Ils montrent aux utilisateurs du site leur emplacement actuel sur le site Web en affichant les catégories menant à la page sur laquelle ils se trouvent actuellement.
En outre, ils créent une piste que les visiteurs peuvent utiliser pour retourner à la page d’accueil.
![]()
Dans l’exemple, « Accueil > Hébergement web > Quel est l’hébergement web le moins cher chez LWS » sont des liens vers les pages qui mènent à l’article “Quel est l’hébergement web le moins cher chez LWS ?“.
Au lieu de chercher d’autres articles ou de cliquer sur le bouton retour, les visiteurs du site Web peuvent simplement cliquer sur « Hébergement web » pour trouver plus d’informations sur le sujet.
Pourquoi utiliser un fil d’Ariane ?
Les fils d’Ariane sont divisés en trois catégories :
- Les fils d’Ariane basés sur les attributs : On les trouve généralement sur les sites e-commerce, où ils affichent les attributs des produits recherchés par les utilisateurs. Exemple : Accueil > T-shirts > T-shirts bleus.
- Les fils d’Ariane hiérarchiques : Ils indiquent aux visiteurs leur position dans la structure du site et le nombre de pages qui les séparent de la page racine. Exemple : Accueil > Tutoriels > Comment créer un blog.
- Les fils d’Ariane basés sur l’historique : Ils ont une fonction similaire à celle de l’historique de votre navigateur, en affichant les pages dans l’ordre où vous y avez accédé. Exemple : Accueil > Page précédente > Page actuelle.
Trucs et astuces
L’ajout d’un fil d’Ariane sur votre site web peut améliorer l’expérience de l’utilisateur, le référencement et réduire le taux de rebond.
Améliorer l’expérience utilisateur
Les fils d’Ariane offrent un moyen facile de naviguer sur votre site, ce qui est particulièrement important pour les nouveaux utilisateurs. Grâce aux liens de navigation, il n’est pas nécessaire d’utiliser le bouton retour du navigateur ou de faire plusieurs recherches.
Améliorer le référencement
Outre l’amélioration de la navigation, les fils d’Ariane sont également utiles pour l’optimisation des moteurs de recherche. Les robots d’exploration des moteurs de recherche utilisent les liens de navigation en fil d’Ariane pour comprendre la structure de votre site et indexer les pages Web avec plus de précision.
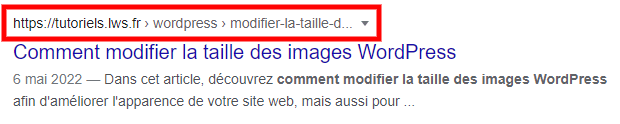
Google affiche même des fils d’Ariane sur sa page de résultats pour aider les utilisateurs à comprendre si la page est pertinente pour leur recherche :

Réduire le taux de rebond
Le taux de rebond correspond au pourcentage de visiteurs qui accèdent à un site Web et le quittent juste après, au lieu d’explorer d’autres contenus sur le site.
Si la page Web à laquelle ils accèdent ne leur fournit pas ce dont ils ont besoin, les fils d’Ariane les guident vers d’autres parties du site Web. Par exemple, si un utilisateur ne trouve pas le T-shirt bleu qu’il recherche, il peut facilement explorer d’autres catégories ou trouver un produit apparenté.
Ainsi, il est moins probable qu’il parte vers un autre site Web ou qu’il retourne sur les pages de résultats des moteurs de recherche.
Comment ajouter un fil d’Ariane WordPress ?
Il existe trois façons d’ajouter un fil d’Ariane à votre site WordPress : manuellement, en utilisant votre thème ou à l’aide d’un plugin.
Ajouter un fil d’Ariane WordPress manuellement
Les extensions et les thèmes font partie de ce qui fait de WordPress une plateforme conviviale et accessible. Cependant, pour les utilisateurs et les développeurs plus avancés, il existe certaines limitations. Le code est un moyen très créatif et il est amusant de pouvoir écrire son propre fil d’Ariane.
La méthode manuelle est donc idéale pour les personnes qui sont à l’aise avec le codage et qui veulent un contrôle plus créatif sur la façon dont les fils d’Ariane sont affichés sur leur site WordPress.
Pour activer manuellement les fils d’Ariane de WordPress, vous devrez ajouter une fonction à votre fichier functions.php.
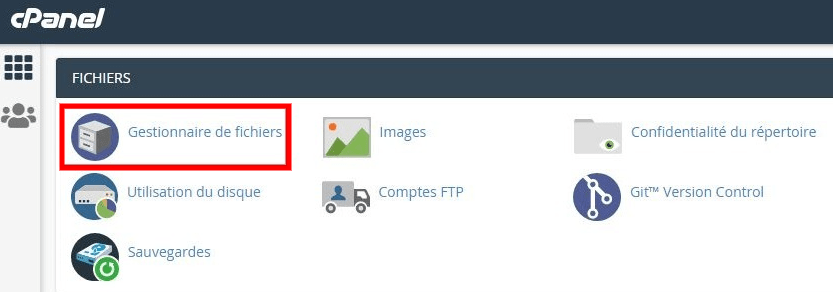
Pour accéder à ce fichier, utilisez le gestionnaire de fichiers de votre panneau de contrôle d’hébergement Web (cPanel ou LWS) ou connectez-vous via FTP. Dans notre exemple, nous utiliserons le gestionnaire de fichiers cPanel :

- Connectez-vous à votre cPanel.
- Faites défiler jusqu’à la section « Fichiers » et cliquez sur le « Gestionnaire de fichiers ».
- Cliquez sur le dossier « public_html » et ensuite sur le dossier « wp-content ».
- Cliquez sur le dossier des « thèmes ».
- Dans la liste des fichiers de thème disponibles, cliquez sur le thème que vous utilisez.
- Faites défiler la liste et cliquez sur le fichier functions.php.
- L’éditeur de code s’affiche, ajoutez la fonction de fil d’Ariane que vous souhaitez et cliquez sur le bouton « Enregistrer ».
- Enfin, appelez la fonction des fichiers modèles à l’endroit où vous souhaitez que le fil d’Ariane apparaisse sur votre site Web. Si vous voulez qu’il apparaisse au-dessus de tous vos messages, appelez-le dans le fichier single.php. Cela ressemblera à ceci :
<div class="breadcrumb"><?php get_breadcrumb(); ?></div>
Ajouter un fil d’Ariane WordPress à partir d’un thème
L’ajout d’un fil d’Ariane sur WordPress par l’installation d’un thème doté d’une fonctionnalité de fil d’Ariane est une excellente méthode pour ceux qui créent un nouveau site Web ou qui procèdent à une refonte de leur site.
Pour activer la fonctionnalité du fil d’Ariane, vous devez d’abord installer et activer le thème. Plusieurs thèmes sont déjà dotés d’une fonctionnalité de fil d’Ariane intégrée, comme Astra et OceanWP.
Pour l’exemple, nous utiliserons le thème Astra, qui offre un moyen simple d’ajouter des fils d’Ariane aux sites Web WordPress.
Pour ajouter un fil d’Ariane à votre site en utilisant Astra, suivez ces étapes :
- Sur votre tableau de bord WordPress, survolez Apparence et cliquez sur « Personnaliser »
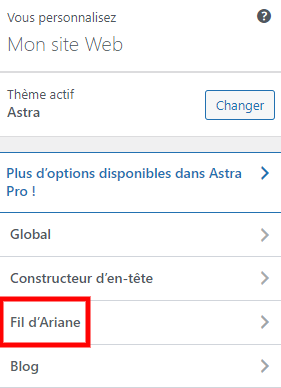
- Cliquez sur l’onglet « Fil d’Ariane ».

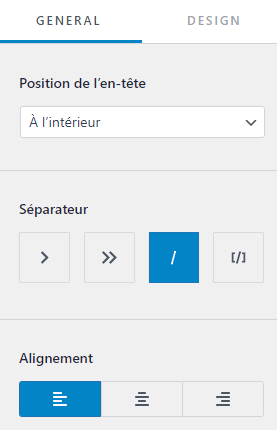
- Choisissez où vous voulez que votre fils d’Ariane apparaisse en cliquant sur l’une des options du menu déroulant Position.
- Personnalisez les options de style du fil d’Ariane selon vos goûts.

- Cliquez sur le bouton « Publier » pour enregistrer vos modifications.
Une solution clés en main pour créer un site WordPress ?
LWS vous conseille sa formule d’hébergement WordPress en promotion à -20% (offre à partir de 3,99€ par mois au lieu de 4,99 €). Non seulement les performances sont au rendez-vous mais vous profitez en plus d’un support exceptionnel.
Ajouter un fil d’Ariane WordPress avec un plugin
Si votre thème n’est pas livré avec une fonctionnalité intégrée, utilisez un plugin pour ajouter un fil d’Ariane. Il existe plusieurs options à choisir dans le répertoire WordPress, nous allons parler ici uniquement du plugin Yoast SEO.
Yoast SEO est l’un des plugins d’optimisation des moteurs de recherche les plus populaires pour WordPress. En plus de cela, ce plugin SEO est livré avec un support intégré de fil d’Ariane.
L’activation d’un fils d’Ariane sur votre site à l’aide de Yoast SEO est un processus simple. Après avoir installé et activé le plugin, suivez ces étapes
- Sur votre tableau de bord d’administration WordPress, survolez Apparence et cliquez sur « Éditeur de thème »
- Copiez l’extrait de code suivant :
<?php
if ( function_exists( 'yoast_breadcrumb' ) ) {
yoast_breadcrumb( '<p id="breadcrumbs">','</p>' );
}
?>
- Modifiez votre fichier single.php pour ajouter un fil d’Ariane dans vos articles de blog, ou modifiez votre header.php pour l’ajouter à l’ensemble de votre site Web.
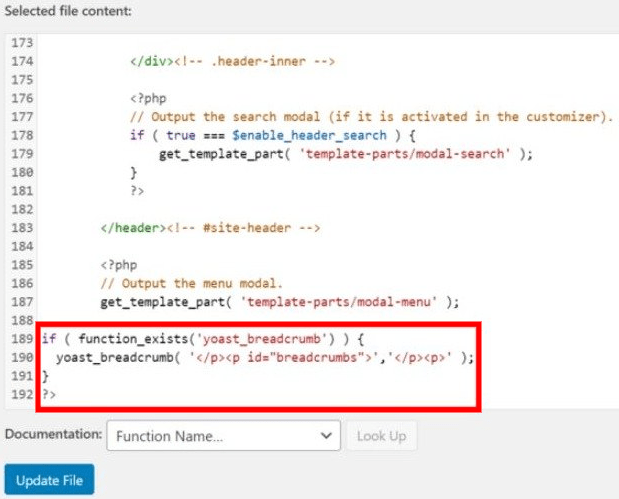
- Collez l’extrait de code des fils d’Ariane à la fin du fichier souhaité et cliquez sur le bouton « Update File » pour enregistrer vos modifications.

- Passez la souris sur SEO dans la barre de navigation du tableau de bord WordPress, cliquez sur « Recherche Apparence », et cliquez sur l’onglet « Breadcrumbs ». Ensuite, personnalisez les paramètres de votre fil d’Ariane.
- Faites défiler vers le bas et activez le fil d’Ariane sur votre thème.
- Cliquez enfin sur le bouton « Enregistrer les modifications ».
Comment personnaliser le style de votre fil d’Ariane sur WordPress ?
Si vous utilisez votre thème ou un plugin pour ajouter un fil d’Ariane à votre site WordPress, alors vous avez la possibilité de le personnaliser directement depuis votre tableau de bord WordPress.
Si vous codez votre propre liste de fil d’Ariane, vous devrez lui donner un style. Vous pouvez ajouter une feuille de style CSS personnalisée dans la feuille de style du thème (style.css) ou dans la zone CSS supplémentaire de la personnalisation :
Il existe de nombreuses façons d’adapter le fil d’Ariane à la conception de votre site, notamment en modifiant la police, la taille et la couleur du fil d’Ariane. Vous pouvez également prendre en compte des éléments tels que les marges, les marges intérieures, les bordures et les icônes.
En matière de CSS, les possibilités sont nombreuses. Cependant, une certaine expérience est nécessaire pour créer le fil d’Ariane idéal.
Comment supprimer le fil d’Ariane sur votre site WordPress ?
L’ajout d’un fil d’Ariane à votre site présente de nombreux avantages, mais certaines personnes peuvent trouver cela confus ou avoir l’impression que les pages du site sont encombrées.
Si vous voulez supprimer la liste de fil d’Ariane de votre site WordPress, vous pouvez le faire d’une manière qui a du sens, en fonction de la façon dont vous avez initialement ajouté la liste de fil d’Ariane. Par exemple, si vous avez personnalisé le fil d’Ariane, vous pouvez simplement supprimer le code que vous avez ajouté au fichier du thème.
La désactivation des fils d’Ariane dans les extensions est généralement aussi simple que la désactivation de l’extension. Dans le cas de Yoast SEO, vous pouvez aller dans l’onglet de la liste des fils d’Ariane dans les paramètres SEO et basculer le commutateur correspondant sur Désactivé.
Il en va de même pour les thèmes qui permettent d’afficher des fils d’Ariane via des paramètres ou des shortcodes. Cependant, certains thèmes ajoutent un fil d’Ariane par défaut. Leur suppression peut être un peu délicate, surtout si vous n’avez pas beaucoup d’expérience avec le code.
Si c’est le cas, vous devrez les déplacer dans le fichier header.php de votre site. Ensuite, exécutez la commande de recherche « breadcrumb ». Cela devrait mettre en évidence le code qui appelle la fonction qui ajoute la liste de fil d’Ariane à votre site.
Supprimez cette ligne et le fil d’Ariane sera supprimé du site. Si vous ne trouvez pas le bon code, refaites cette opération dans les fichiers single.php et page.php pour voir si la fonction est appelée dans l’un de ces modèles.
Besoin d'une solution de sauvegardes en ligne ?
LWS vous conseille sa formule de sauvegarde Cloud Drive en promotion à -50% (offre à partir de 3,99€ par mois au lieu de 7,99 €). Non seulement vos données sont sauvegardées en France mais vous profitez en plus d’un support exceptionnel.
Conclusion
Félicitations ! Vous savez maintenant comment ajouter un fil d’Ariane WordPress ! 😁 Cette pratique améliore l’expérience de vos visiteurs et peut s’avérer bénéfique pour le référencement de votre site sur les moteurs de recherche.
Avez-vous des questions sur les listes de fil d’Ariane WordPress et comment les utiliser ? Faites-nous part de vos commentaires dans la section ci-dessous !


 27mn de lecture
27mn de lecture






Commentaires (0)