
Les images peuvent vous aider à augmenter le taux d’engagement. Cependant, la manière de les utiliser peut fortement influencer vos résultats dans les moteurs de recherche. Les bonnes pratiques exigent, par exemple, d’utiliser des images optimisées, mais aussi d’ajouter les balises Alt. En ligne, les balises Alt permettent de décrire le contenu de l’image pour vos visiteurs.🤔 Ces balises permettent aussi aux moteurs de recherche de comprendre le but de votre image afin de l’indexer et de la référencer facilement dans les résultats organiques. Sur WordPress, la façon d’ajouter des balises Alt aux images est extrêmement simple.😊
Objectif
Dans cet article, nous allons vous expliquer comment ajouter les balises Alt aux images dans WordPress. Nous allons également détailler les bonnes pratiques d’utilisation des balises Alt. En lisant cet article jusqu’à la fin, vous serez capable de faire l’ajout de balises alt à vos images sans qu’il soit nécessaire de faire appel à un développeur.😇
Prérequis
Pour mettre en pratique les détails de cet article, vous devez accéder à l’espace d’administration de votre site WordPress en tant qu’administrateur. En plus, avoir des notions sur la manière d’installer un plugin WordPress peut vous aider à agir efficacement.
Comment ajouter des balises Alt aux images dans WordPress ?

Les balises alt, attributs alt ou encore les textes alternatifs peuvent être explorées par les moteurs de recherche pour indexer vos images et les référencer dans les résultats organiques. En plus, elles sont affichées comme une alternative lorsque les images de votre publication ne se sont pas chargées.
La manière de les ajouter sur votre site web est très simple. Vous pouvez pour cela utiliser trois méthodes :
- Utiliser l’éditeur par défaut de WordPress (Gutenberg) ;
- Utiliser la bibliothèque multimédia de WordPress ;
- Modifier le code de source de votre publication.
Voyons maintenant en détail, comment vous pouvez utiliser chaque méthode :
1. Utiliser l’éditeur par défaut de WordPress (Gutenberg)
Une des méthodes que vous pouvez utiliser consiste à modifier votre publication en utilisant l’éditeur Gutenberg. Il s’agit actuellement de l’éditeur de contenus par défaut de WordPress.
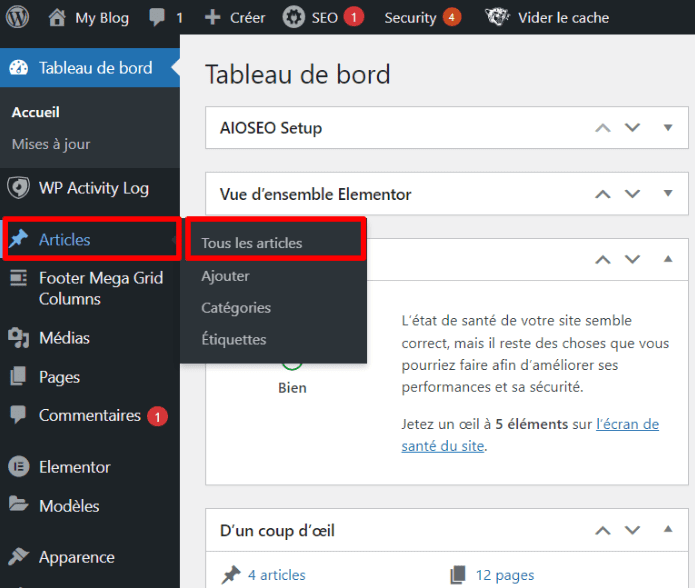
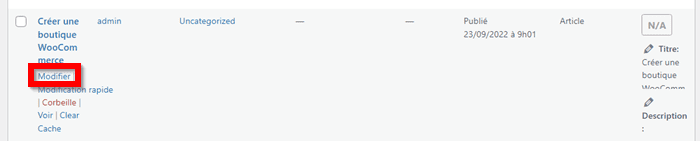
Pour ajouter les balises alternatives aux images d’une publication, connectez-vous à l’espace d’administration de votre site. Ensuite, accédez à la section « Articles › tous les articles ».  Vous serez redirigé vers l’interface listant tous les articles que vous avez présentement publiés sur votre site. Choisissez la publication que vous souhaitez personnaliser et cliquez sur le bouton « Modifier ».
Vous serez redirigé vers l’interface listant tous les articles que vous avez présentement publiés sur votre site. Choisissez la publication que vous souhaitez personnaliser et cliquez sur le bouton « Modifier ». Ensuite, votre publication sera ouverte aux modifications dans l’interface d’édition de votre éditeur de contenus. Trouvez l’image à laquelle vous souhaitez ajouter la balise alt. Faites un clic sur cette dernière et accédez à la section « Texte alternatif » lorsque l’interface est développée à droite de votre écran.
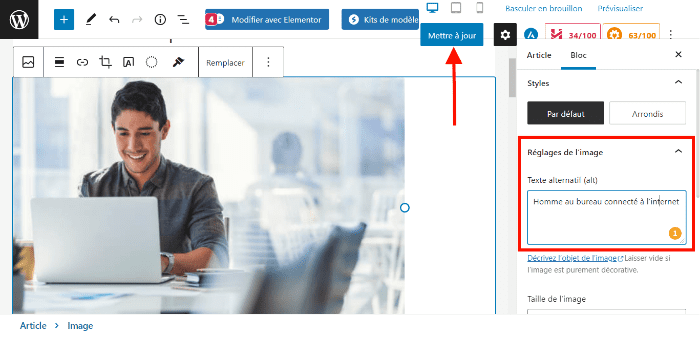
Ensuite, votre publication sera ouverte aux modifications dans l’interface d’édition de votre éditeur de contenus. Trouvez l’image à laquelle vous souhaitez ajouter la balise alt. Faites un clic sur cette dernière et accédez à la section « Texte alternatif » lorsque l’interface est développée à droite de votre écran.
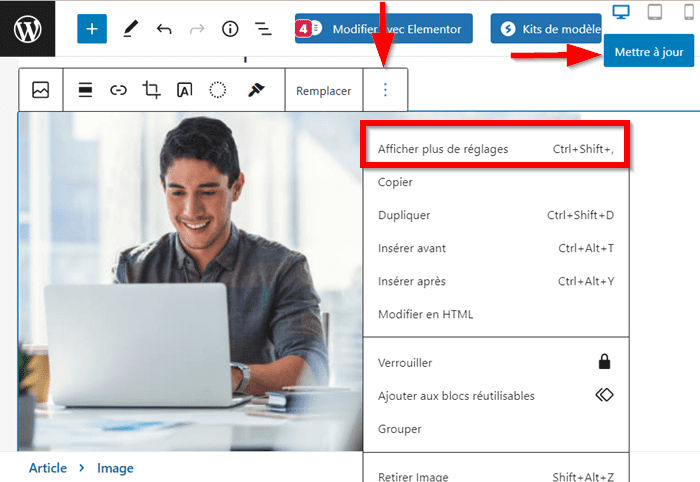
Il vous suffit d’ajouter votre texte dans la zone prévue et de cliquer sur le bouton « Mettre à jour » une fois que vous avez terminé. En outre, si vous ne pouvez pas accéder aux options du bloc, faites un clic droit sur votre image, cliquez sur les trois boutons supérieurs, puis sélectionnez l’option « Afficher plus de réglages ».
En outre, si vous ne pouvez pas accéder aux options du bloc, faites un clic droit sur votre image, cliquez sur les trois boutons supérieurs, puis sélectionnez l’option « Afficher plus de réglages ». Par la suite, le champ de configuration de la balise alt sera affiché dans votre écran. Une fois que vous avez terminé, vous devez mettre à jour votre publication afin de publier les modifications effectuées.
Par la suite, le champ de configuration de la balise alt sera affiché dans votre écran. Une fois que vous avez terminé, vous devez mettre à jour votre publication afin de publier les modifications effectuées.
2. Utiliser la bibliothèque multimédia WordPress
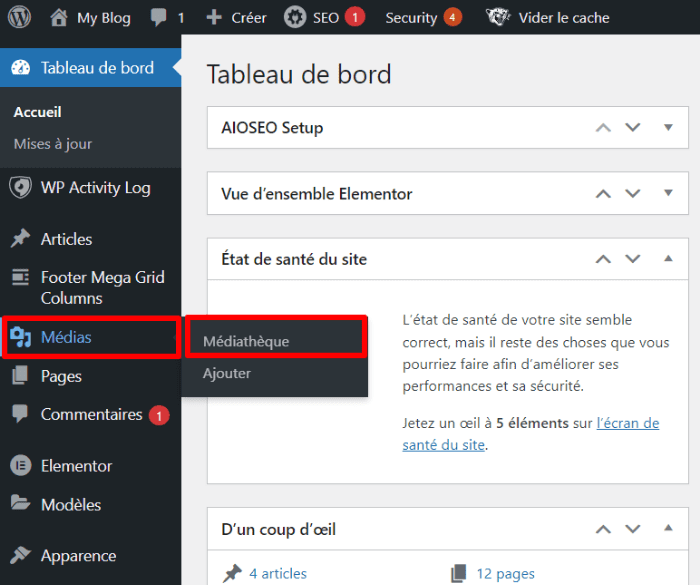
Ensuite, vous pouvez également utiliser la fonctionnalité « Médias » de WordPress. Pour ce faire, rendez-vous dans la section « Médias › médiathèque ». Dans la nouvelle interface, vous pouvez télécharger une nouvelle image ou choisir une image parmi celles qui sont téléchargées.
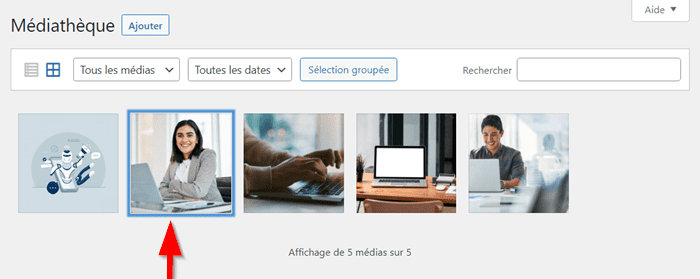
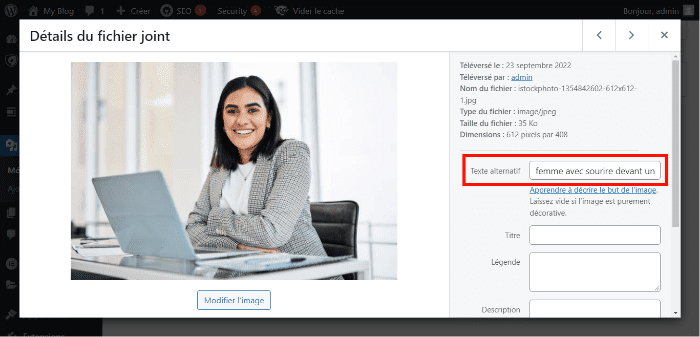
Dans la nouvelle interface, vous pouvez télécharger une nouvelle image ou choisir une image parmi celles qui sont téléchargées. Ensuite, cliquez sur l’image que vous souhaitez modifier et cette dernière sera ouverte dans l’interface de détails. Recherchez le champ « Texte alternatif » et ajoutez votre balise alt.
Ensuite, cliquez sur l’image que vous souhaitez modifier et cette dernière sera ouverte dans l’interface de détails. Recherchez le champ « Texte alternatif » et ajoutez votre balise alt. Vous avez ensuite d’autres champs que vous pouvez configurer comme bon vous semble. Vous pouvez par exemple ajouter le titre de l’image, la légende ou encore la description.
Vous avez ensuite d’autres champs que vous pouvez configurer comme bon vous semble. Vous pouvez par exemple ajouter le titre de l’image, la légende ou encore la description.
3. Modifier le code de source de votre publication
La troisième méthode consiste à modifier le code source de votre publication. Vous pouvez utiliser cette méthode sur n’importe quel éditeur de contenus que vous utilisez sur votre site. Pour commencer, accédez à la section « Articles › tous les articles » et ouvrez la publication à modifier dans l’éditeur de contenus.
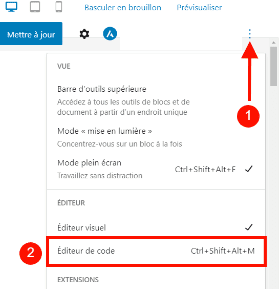
Dans notre exemple, nous utilisons l’éditeur par défaut de WordPress (Gutenberg). Rendez-vous dans les paramètres de la page en cliquant sur le bouton à trois points situé sur le coin supérieur droit de votre interface. Ensuite, sélectionnez l’option « Éditeur de code ».

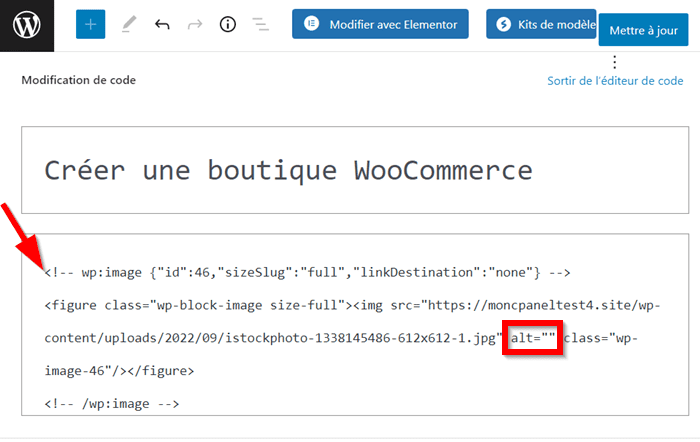
Une fois que vous avez sélectionné l’option indiquée, le code source de votre page sera affiché dans la même interface d’édition. Recherchez l’image que vous souhaitez modifier. En HTML, le code source des images commence par le bout de code <!– wp:image et se termine par cette dernière.
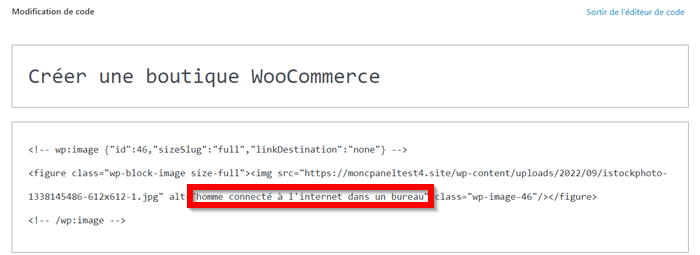
Si vous avez ajouté beaucoup d’images dans votre publication, il est plus facile de les confondre. Assurez-vous, donc, que vous modifiez l’image cible. Tout ce que vous avez à faire est de rechercher la ligne de codes intitulée alt=""  Vous devez ensuite saisir le texte de votre balise alternative entre les deux guillemets comme vous pouvez le voir sur l’image ci-dessous.👇
Vous devez ensuite saisir le texte de votre balise alternative entre les deux guillemets comme vous pouvez le voir sur l’image ci-dessous.👇
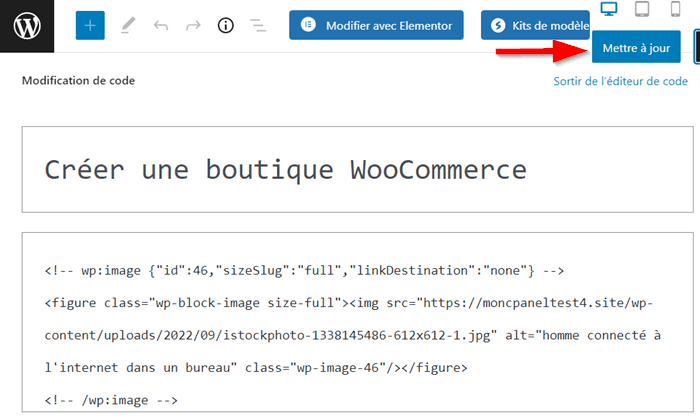
Une fois que vous avez terminé, cliquez sur le bouton « Mettre à jour » afin de publier vos changements. Si vous utilisez plutôt l’éditeur classique sur votre site, le processus pour ajouter les balises alt avec cette méthode est également simple. Vous devez ouvrir la publication ou la page web à modifier dans votre éditeur de contenus. Ensuite, basculez vers le mode d’édition « Texte » et recherchez la ligne
Si vous utilisez plutôt l’éditeur classique sur votre site, le processus pour ajouter les balises alt avec cette méthode est également simple. Vous devez ouvrir la publication ou la page web à modifier dans votre éditeur de contenus. Ensuite, basculez vers le mode d’édition « Texte » et recherchez la ligne alt="" comme précédemment.
Il ne vous restera qu’à ajouter le texte de votre balise entre les guillemets comme nous l’avons fait avec l’éditeur Gutenberg et publier vos mises à jour.
Comment vérifier si le texte alternatif a été ajouté à vos images ?
Le processus d’ajout de balises alt est facile comme vous avez pu le voir dans les sections précédentes. Une fois que vous avez suivi toutes les étapes nécessaires en fonction de votre méthode, vos balises alt devraient être ajoutées avec succès.
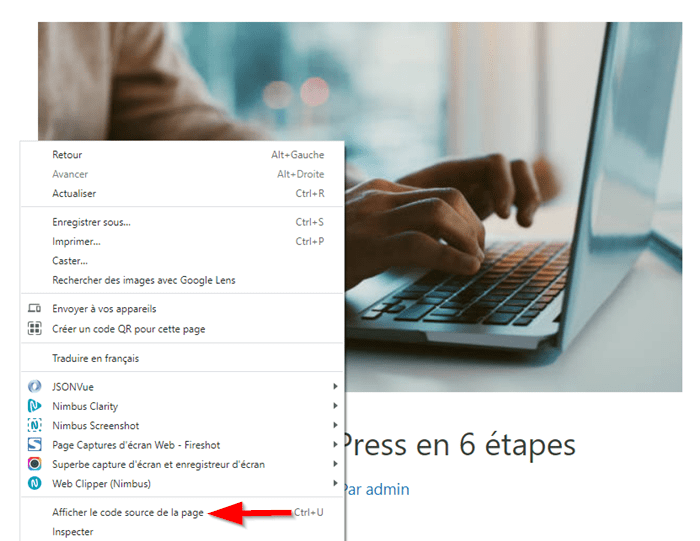
Si vous souhaitez vérifier cela, ouvrez votre publication en direct. Ensuite, faites un clic droit sur votre page et sélectionnez l’option « Afficher le code source de la page ». Une fois que vous avez cliqué sur le bouton indiqué, le code source de votre page sera affiché dans une nouvelle interface. Cependant, comme vous le voyez sur l’image ci-dessous, 👇 la recherche de balises alt en parcourant chaque ligne de codes peut vite devenir chronophage.
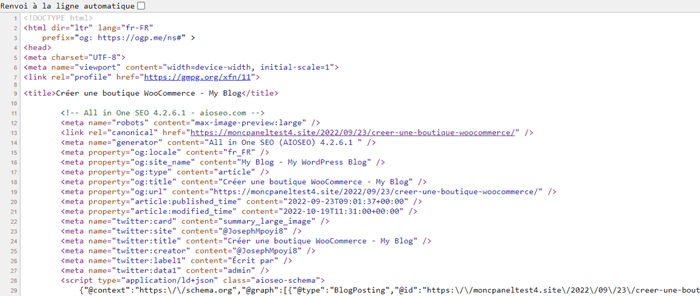
Une fois que vous avez cliqué sur le bouton indiqué, le code source de votre page sera affiché dans une nouvelle interface. Cependant, comme vous le voyez sur l’image ci-dessous, 👇 la recherche de balises alt en parcourant chaque ligne de codes peut vite devenir chronophage.
Pour faire une recherche efficace, utilisez le raccourci Ctrl + F et saisissez « alt= » dans la zone de recherche de la page. Toutes les balises alt insérées seront mises en surbrillance. Il ne vous reste qu’à les inspecter visuellement.
Les bonnes pratiques de balises alternatives des images dans WordPress
Voici quelques recommandations pour écrire des bonnes balises :
- Utiliser un texte concis : une bonne balise alt doit être courte, mais précise pour expliquer aux lecteurs et aider les moteurs de recherche à comprendre le but de votre image.
- Insérer des mots-clés dans vos balises alternatives.
- Ajouter un texte décrivant correctement le contenu de votre image : vous devez demeurer dans le contexte du contenu de votre image.
- Ne pas dépasser 125 caractères : assurez-vous que votre balise alt contienne moins de 125 caractères afin d’éviter que vos lecteurs ne se lassent de vous lire à cause de la longueur du texte.
- N’utiliser des balises que pour des images non décoratives : si votre image est facile à comprendre, vous n’êtes pas obligé d’ajouter une balise alt.
Conclusion
🥳Bravo ! Comme vous pouvez le voir, ajouter des balises Alt aux images dans WordPress est si simple. Nous avons détaillé dans cet article trois méthodes que vous pouvez utiliser. Choisissez celle qui vous semble aisée et lancez-vous dès maintenant.
Parmi les trois méthodes décrites dans cet article pour ajouter des balises alt aux images dans WordPress, quelle est la méthode que vous utilisez le plus sur votre site ? Répondez-nous dans la section Commentaires.


 24mn de lecture
24mn de lecture






Commentaires (0)