
La taille d’une image est très importante, car elle affecte le temps de chargement d’un site web. Il s’agit d’un facteur important pour la réussite de votre site web ou de votre activité e-commerce. Découvrez ici comment modifier la taille des images sur WordPress afin de les optimiser et de les rendre plus légères.
Objectif
Nous allons voir ensemble pourquoi l’utilisation d’images est impérative dans les pages web, puis nous découvrirons comment les optimiser au mieux depuis le tableau d’administration WordPress.
Prérequis
Pour suivre de tutoriel, vous devez :
- avoir créé votre site avec le CMS WordPress ;
- disposer d’un hébergement WordPress sur lequel vos fichiers sont publiés ;
- être en mesure de vous connecter au tableau de bord administrateur WordPress.
Comment sont utilisées les images sur le web ?

Les images forment une partie importante du web. Elles sont utilisées dans les systèmes de navigation, les sites de blogs, les sites de commerce en ligne et les sites de marketing. Ces derniers jours, vous avez peut-être vu des articles énumérant les règles de design sur le web.
Ces règles sont censées vous aider à concevoir des sites web agréables pour vos visiteurs. Elles ont été adoptées pour leur capacité à améliorer la conception d’un site web. En outre, elles ne nécessitent pas beaucoup de mémoire et permettent de réduire les taux de rebond. Il est important de comprendre comment vos visiteurs utilisent votre site web.
Cela vous permettra de déterminer ce que vous devez faire pour améliorer la conception de votre site. Vous pouvez choisir d’ignorer ces règles si votre site web est bien conçu. Cependant, il est important d’utiliser la bonne image. Il est également capital de prendre en compte la taille des images et les méthodes utilisées pour les afficher.
Les images avec des couleurs intenses ne sont pas nécessairement à utiliser sur toutes les illustrations. Vous devez prendre en compte la méthode utilisée pour afficher ces images et les conséquences sur le temps de chargement du site. En outre, vous pouvez utiliser des images à faible définition si elles sont affichées sur des écrans larges et utiliser des images avec de hautes définitions si elles sont affichées sur des écrans plats.
Pourquoi modifier la taille des images WordPress ?
 Les blogs WordPress utilisent habituellement une large variété d’images, à tous les niveaux du site. Votre image de lien, vos images d’articles, et même vos images de boutons peuvent représenter un gros pourcentage de votre charge de travail de référencement. Le recours à des images optimisées vous aidera alors à obtenir un meilleur classement dans les moteurs de recherche.
Les blogs WordPress utilisent habituellement une large variété d’images, à tous les niveaux du site. Votre image de lien, vos images d’articles, et même vos images de boutons peuvent représenter un gros pourcentage de votre charge de travail de référencement. Le recours à des images optimisées vous aidera alors à obtenir un meilleur classement dans les moteurs de recherche.
Vous devez donc impérativement prendre en considération la taille des images vous-même, si elles sont affichées sur votre site web. Plus la taille d’une image est élevée, plus la charge de votre site web sera lourde. Il est en conséquence important de réduire la taille d’une image lorsque cela est possible, spécialement lorsque vous apportez des modifications à votre site web pour améliorer votre référencement naturel.
Les internautes visitent plus de 20 milliards de pages web chaque mois. Ils passent plus de 3 h et demie par jour à surfer sur internet. Les sites web sont plus visibles si les images sont bien optimisées. WordPress est le CMS le plus utilisé (27 % des sites internet). Pourquoi ? Parce qu’il est puissant, simple et ergonomique.
Comment modifier la taille des images WordPress ?
Il existe de nombreuses façons de modifier la taille des images WordPress. Cet article va donc vous montrer les méthodes les plus utilisées pour modifier la taille d’une image de manière optimale et économique, afin que votre temps et votre argent ne soient pas totalement gaspillés.
Changer la taille d’image WordPress par défaut
Vous pouvez configurer le réglage par défaut de WordPress afin qu’il soit en mesure d’optimiser automatiquement la taille des images que vous publiez sur votre site web 😎.
Ce réglage par défaut est configuré pour que les images soient optimisées. Par conséquent, si vous avez besoin d’une image plus grande pour un élément particulier, vous devrez modifier la taille de la même façon que vous le feriez pour une image d’origine.
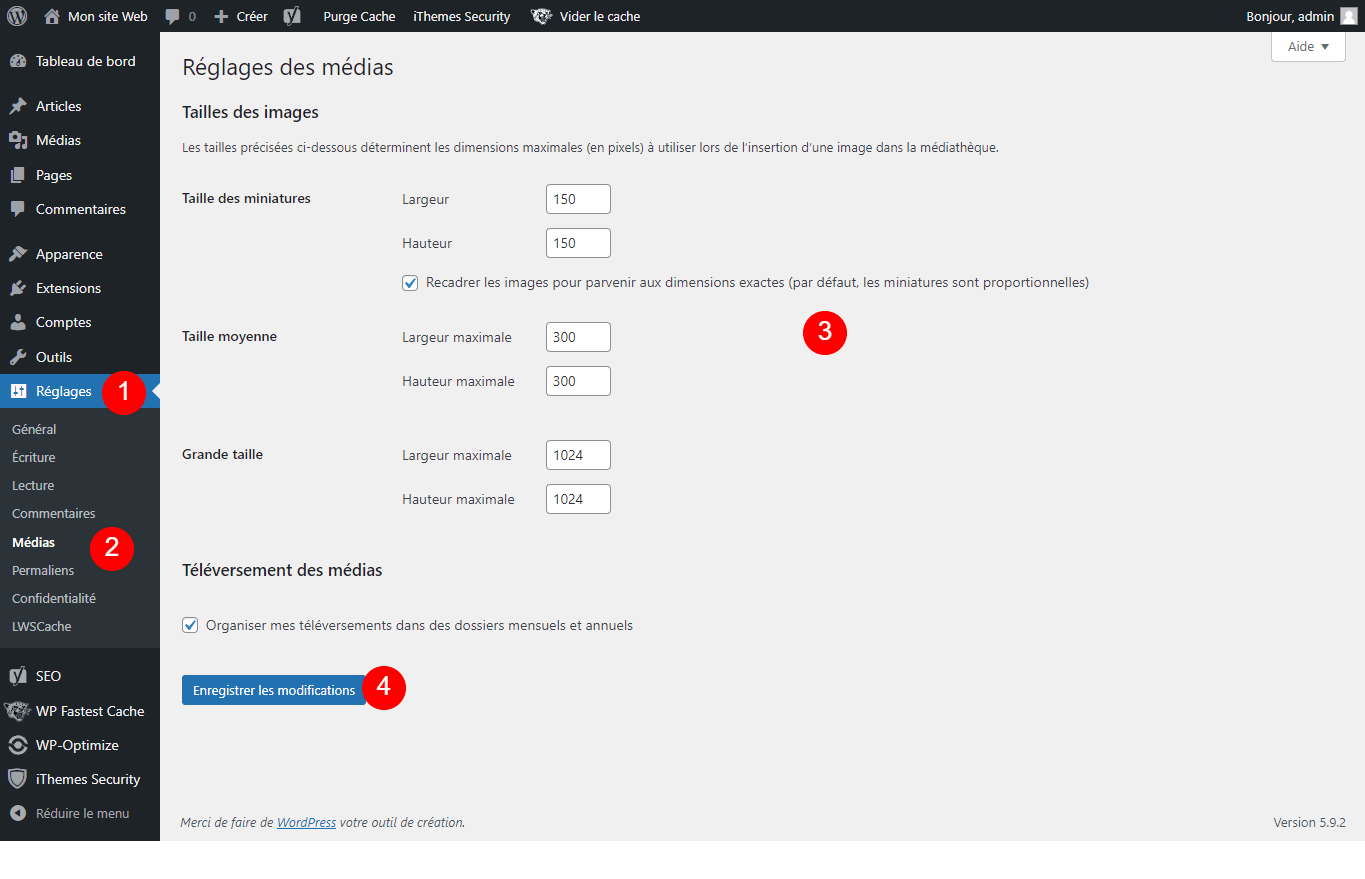
- Allez à la page d’accueil du tableau de bord de votre site web puis cliquez sur l’onglet « Réglages »
- Cliquez sur l’onglet « Médias »
- Dans la fenêtre médias, il est ainsi possible d’ajuster les pixels comme vous le souhaitez pour chaque taille.
- Validez les nouveaux paramètres en cliquant sur le bouton « Enregistrer les modifications »

Gérer la taille de vos images WordPress via un plugin
Si vous avez effectué des modifications de tailles sur vos images, elles ne seront probablement pas affectées sur les images déjà présentes 😑. Il serait alors important de pouvoir régénérer la taille de ces images. Vous n’aurez plus besoin de le faire image par image grâce à l’extension Regenerate Thumbnails. Vous avez juste à installer votre plugin WordPress, et le tour est joué.
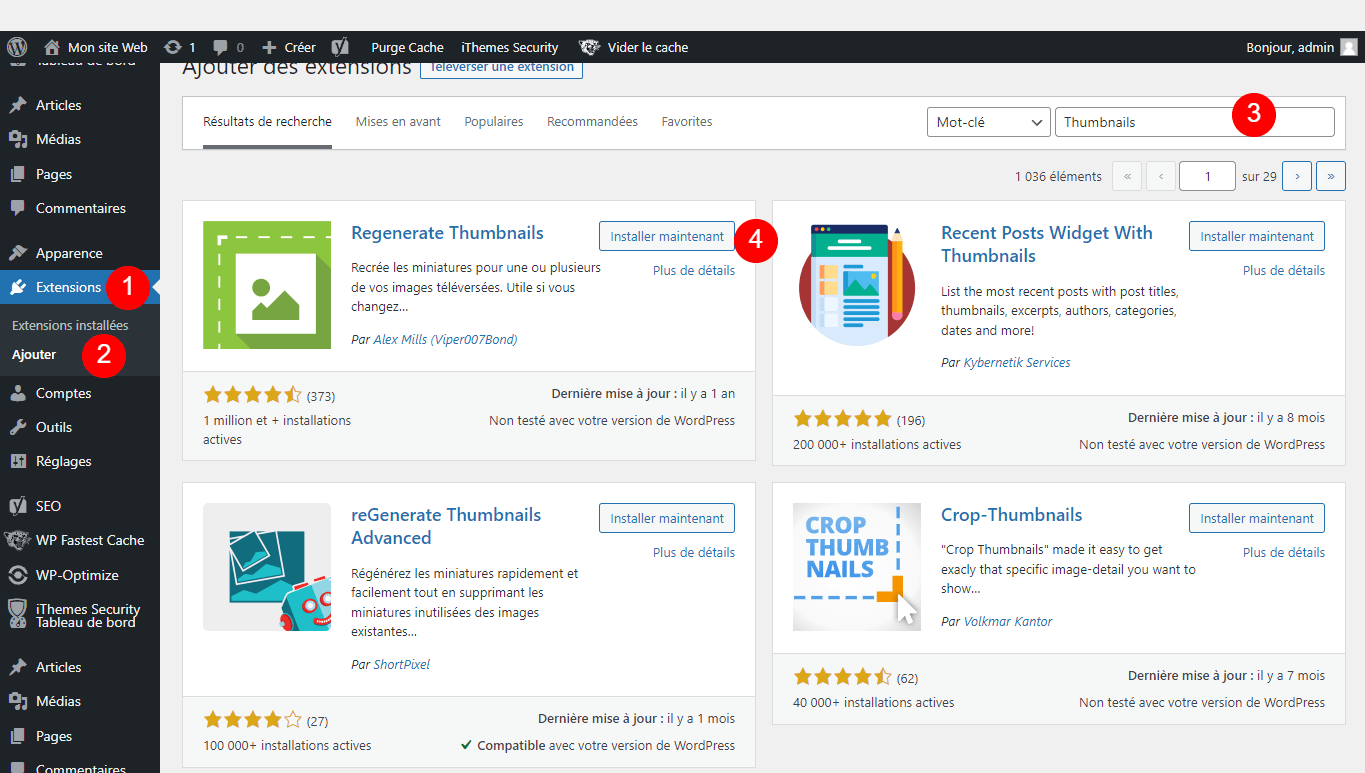
Pour installer le plugin Regenerate Thumbnails, il suffit d’aller dans « Extensions > ajouter > saisissez Thumbnails dans la zone de recherche » et cliquez sur : « Installer maintenant ». Activez ensuite votre extension.

Une fois installé et configuré, le plugin Regenerate Thumbnails est fin prêt à être utilisé pour gérer la taille de vos photos.
Ajouter une taille d’image WordPress personnalisée dans le fichier functions.php
Si vous utilisez WordPress, vous savez certainement que l’image de l’article est personnalisable. Vous pouvez également ajouter votre propre image de taille spécifique dans le fichier codé de votre thème ou dans le fichier functions.php. Pour ajouter une taille d’image spécifique, il faut aller dans son fichier de thème ou dans le fichier functions.php.
Pour y arriver, suivez les étapes suivantes :
- Connectez-vous à votre dashboard administrateur WordPress
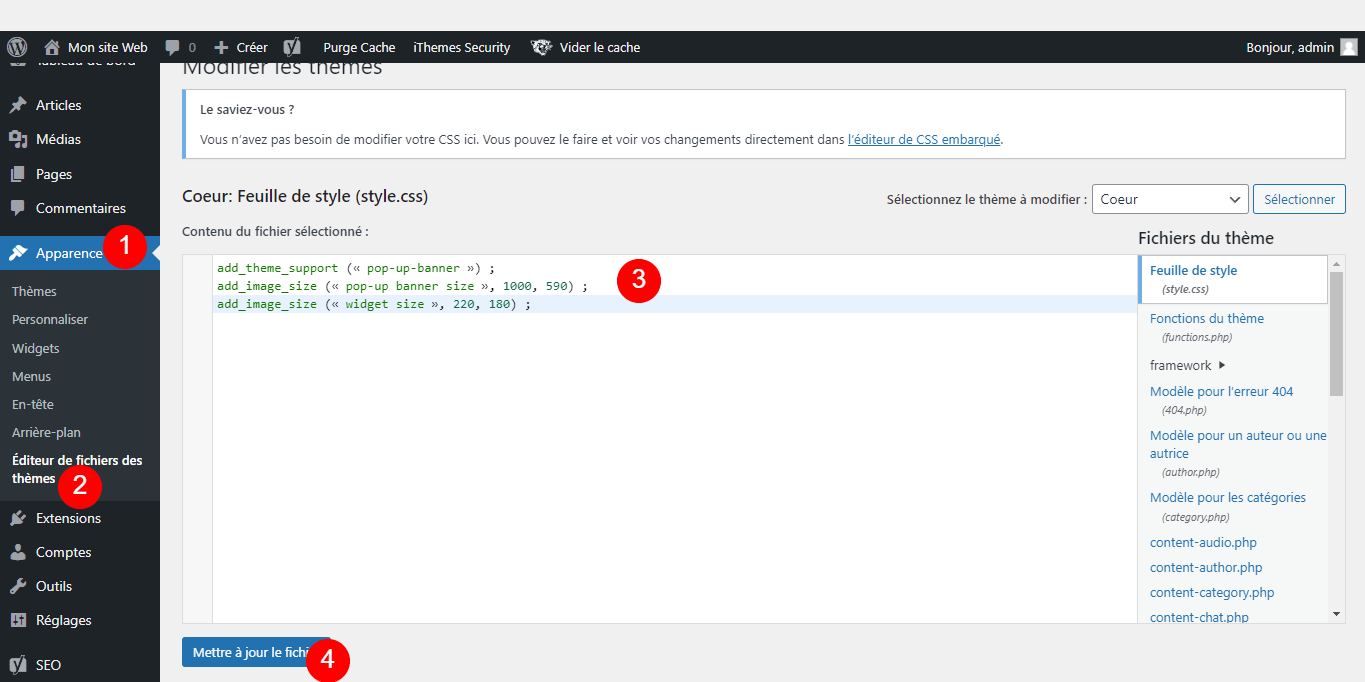
- Glissez votre curseur sur « Apparence » et cliquez sur « Éditeur de fichiers des thèmes »
- insérez votre ligne de code (copiez et collez le code ci-dessous)
add_theme_support (« pop-up-banner ») ; add_image_size (« pop-up banner size », 1000, 590) ; add_image_size (« widget size », 220, 180) ;
- Modifiez les valeurs en fonction de vos préférences
- Cliquez sur : « Mettre à jour le fichier » pour enregistrer vos nouveaux réglages.

⚠️ Il est capital de mentionner que cette méthode est conseillée uniquement si vous n’êtes pas un expert et savez exactement ce que vous faites. Les changements ont généralement un caractère irréversible ou peuvent difficilement être corrigés. Alors, faites très attention dans l’utilisation de cette méthode.

Si votre site web WordPress est hébergé sur une formule d’hébergement LWS,
vous disposez de sauvegardes gratuites accessibles depuis votre espace client LWS Panel.
Quelle taille choisir pour ses images ?
Il n’y a pas une réponse simple à cette question 🤔. Il existe de nombreux facteurs à prendre en compte lorsqu’on décide d’utiliser des images sur un site web. Bien que vous deviez toujours prendre en considération la taille des images pendant la création de votre site, vous ne devez pas seulement vous soucier de la dimension, mais également des caractéristiques de chaque image.
La dimension de l’image ne devrait pas être définie en fonction de la taille de l’écran d’un utilisateur, mais plutôt de la densité de l’image à afficher. En effet, il est difficile d’évaluer la taille d’une image en fonction des caractéristiques d’un écran.
Maintenant, vous êtes bien informé sur la gestion de la taille de vos images WordPress 😃. Il ne vous reste plus qu’à passer à l’application et à optimiser la taille et la dimension de vos images ! N’oubliez pas, une image à la bonne taille et correctement optimisée, c’est un très bon avantage pour votre référencement naturel.
Vous avez des questions ou souhaitez apporter des précisions ? Laissez un commentaire ! ✏️


 20mn de lecture
20mn de lecture






Commentaires (0)