
Avec plus de deux milliards d’utilisateurs actifs dans le monde, Facebook se révèle d’une importance capitale lorsqu’il faut augmenter les visites sur son site. Les réseaux sociaux fonctionnent comme un univers parallèle à l’Internet. Ainsi, une publication partagée sur Facebook peut ramener des visites sur votre site facilement. Facebook et d’autres réseaux sociaux font désormais partie intégrante de la stratégie web marketing. ☺️
Mais pour mettre toutes les chances de votre côté, vous devez connaître comment utiliser le débogueur Facebook. Comprendre ce module vous permettra de profiter de la puissance de ce réseau social et augmenter les clics sur vos publications partagées sur cette plateforme.
Objectif
Ce tutoriel à pour objectif de vous apprendre à utiliser le débogueur Facebook pour corriger les liens et images WordPress. Vous serez guidé étape par étape sur la façon d’utiliser l’outil de débogage Facebook. En plus, vous allez apprendre comment configurer les balises Open Graph afin que vos liens WordPress suscitent l’envie d’être cliqués. 🤠

Prérequis
Pour utiliser l’outil de débogage de Facebook et optimiser vos balises Open Graph, quelques préalables sont nécessaires. Vous devez notamment :
- Avoir un compte Facebook : L’utilisation de cet outil requiert un compte Facebook ;
- Être administrateur du site ou du blog où les balises Open Graph doivent être configurées : Cela est nécessaire, puisque vous devez accéder aux différentes sections de l’espace d’administration WordPress afin d’effectuer des modifications.
Une fois que ces conditions sont réunies, lancez-vous. 🚀
Ce que vous devez savoir sur le débogueur Facebook et les balises Open Graph

Pour utiliser le débogueur Facebook, vous devez dorénavant comprendre cet outil, et à quoi il peut servir. Pour commencer, le débogueur Facebook est une fonctionnalité de Facebook For Developpers. Il permet d’analyser les pages d’un site, notamment un site WordPress en vue de vérifier la configuration de balises Open Graph.
Le protocole Open Graph est celui qui permet à vous et vos visiteurs de partager vos contenus sur les réseaux sociaux, notamment, sur Facebook. Il se constitue d’un ensemble de données enrichies et structurées qui donnent aux réseaux sociaux une information sur le contenu qui doit être partagé. Ces informations sont appelées « données Open Graph ».
Les données ou balises Open Graph sont nombreuses. Cependant, les plus importantes qui doivent forcément être ajoutées à votre page web sont :
- Le titre de la page ou de la publication : il doit être limité à 65 caractères pour de bons résultats
- La description de la page : elle peut comprendre jusqu’à 300 caractères selon les standards Facebook
- L’URL de la page : ce lien doit être bien optimisé
- L’image : elle accompagne votre publication sur Facebook. Plus elle est décorative, plus elle illustre votre contenu. Ce qui peut augmenter le taux de clic
- Le nom du site : c’est le nom de votre site, ce dernier ne doit pas manquer dans vos balises Open Graph.
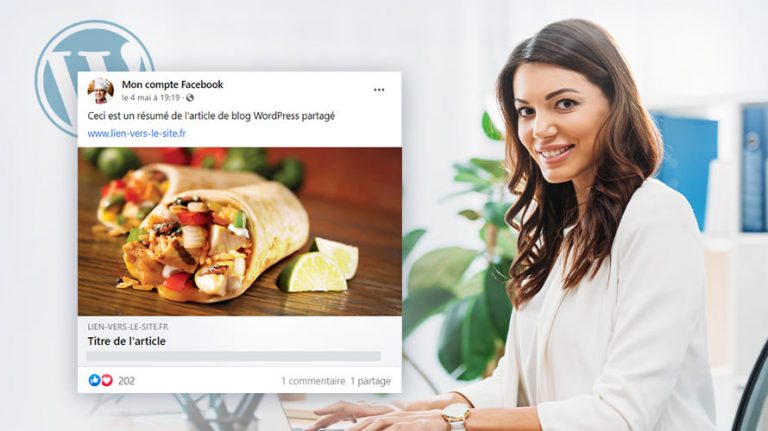
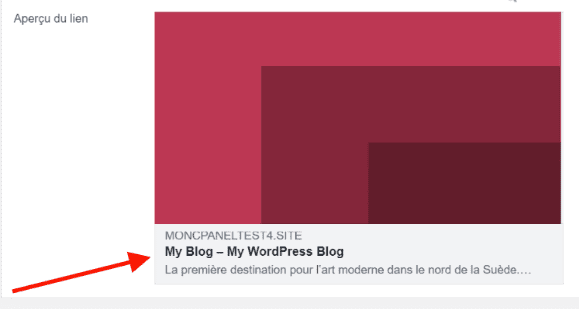
D’autres balises peuvent être ajoutées au besoin, vous allez découvrir cela plus loin dans ce tutoriel. Voici, en pratique, ce que cette configuration peut donner pour vos publications sur Facebook :
Utiliser le débogueur Facebook
Si vous avez configuré les paramètres de votre site de la bonne manière, les cinq balises citées ci-dessus seront, le plus souvent, ajoutées automatiquement à vos publications sur les réseaux sociaux. Cela sauf la description, puisque cette dernière dépend de la publication et doit être configurée manuellement.
L’outil de débogage de Facebook vous permet de vérifier si votre publication comporte toutes les balises Open Graph pour le bon affichage sur Facebook. Pour commencer, vous devez analyser votre page. Après analyse, l’outil affichera des recommandations que vous devez appliquer afin d’améliorer l’apparence de vos publications.
Ainsi, rendez-vous sur la page de l’outil. Une fois sur le site, rendez-vous dans l’onglet « Programme de debug du partage ». Ensuite, dans la barre prévue, entrez l’URL de la page à analyser. Une fois terminé, cliquez sur le bouton « Débuguer ».
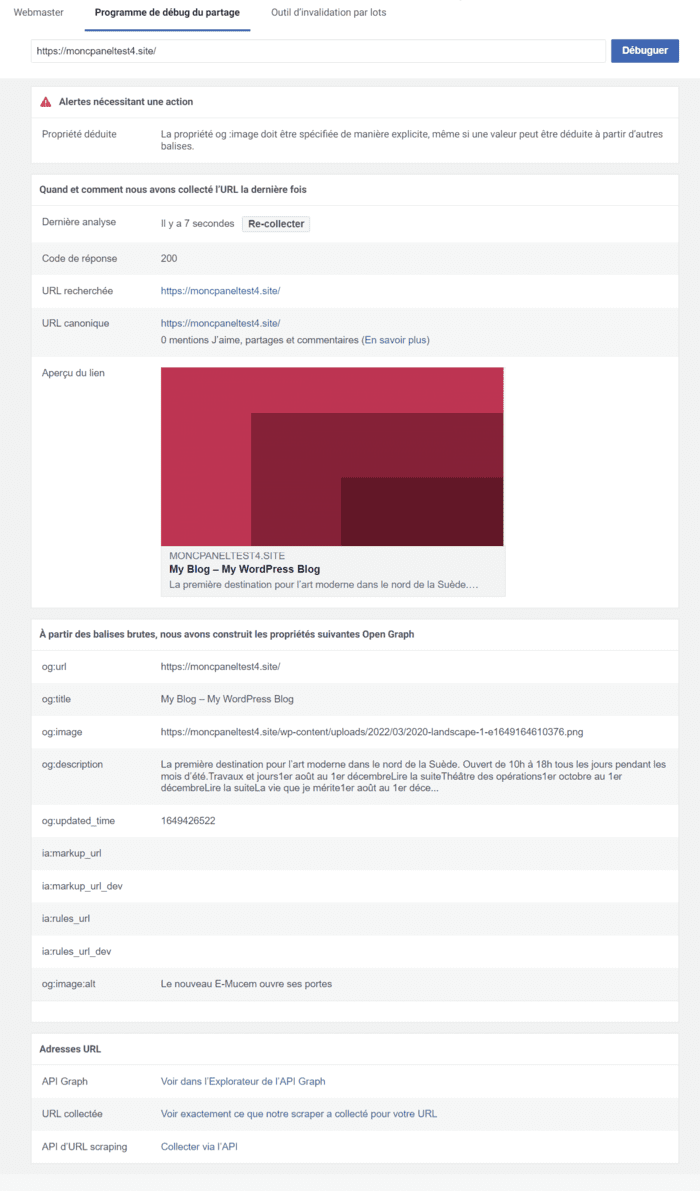
 L’analyse de la page va commencer et peut prendre jusqu’à une minute. Par la suite, les résultats seront affichés avec des recommandations à faire.
L’analyse de la page va commencer et peut prendre jusqu’à une minute. Par la suite, les résultats seront affichés avec des recommandations à faire.
 Dans le code HTML de la page web, les balises Open Graph, sont représentées par des attributs « og ». Et donc, vous pourriez avoir des balises telles que og:url, og:title, og:description, etc. Comme vous pouvez le voir sur le rapport ci-dessus, le débogueur Facebook vous donne la structure actuelle de votre page et affiche les données manquantes et qui nécessitent un ajout.
Dans le code HTML de la page web, les balises Open Graph, sont représentées par des attributs « og ». Et donc, vous pourriez avoir des balises telles que og:url, og:title, og:description, etc. Comme vous pouvez le voir sur le rapport ci-dessus, le débogueur Facebook vous donne la structure actuelle de votre page et affiche les données manquantes et qui nécessitent un ajout.
En gros, ces balises Open Graph contrôlent l’affichage de vos publications sur les réseaux sociaux.
 En conséquence, vous devez bien analyser le rapport fourni par cet outil pour mieux configurer vos publications et ,dans la mesure du possible, augmenter le taux de clics depuis Facebook.
En conséquence, vous devez bien analyser le rapport fourni par cet outil pour mieux configurer vos publications et ,dans la mesure du possible, augmenter le taux de clics depuis Facebook.
Réparer les balises Open Graph sur les publications WordPress
Vous connaissez maintenant l’importance des données Open Graph et comment ces dernières influencent l’apparence de vos publications sur Facebook. En plus de cela, vous connaissez comment vérifier ou analyser vos pages de publication afin de trouver les erreurs des balises Open Graph avec le débogueur Facebook. Il est temps de connaître comment réparer les balises Open Graph sur WordPress. 🙂

Pour cela, vous n’avez pas besoin d’être développeur. Tout ce que vous avez à faire est d’installer le plugin Open Graph and Twitter Card Tags sur votre site et le configurer. Ce plugin est le plus facile à utiliser avec plus de 90 000 installations actives à l’heure actuelle. Ce dernier permet de configurer plus de 20 balises afin de contrôler totalement l’affichage de votre publication sur Facebook. Pour les utilisateurs de Twitter, il permet aussi de créer facilement des cartes optimisées pour augmenter la chance de clics sur vos tweets. En outre, vous pouvez facilement l’intégrer avec les plugins populaires SEO, notamment Yoast SEO et Rank Math…
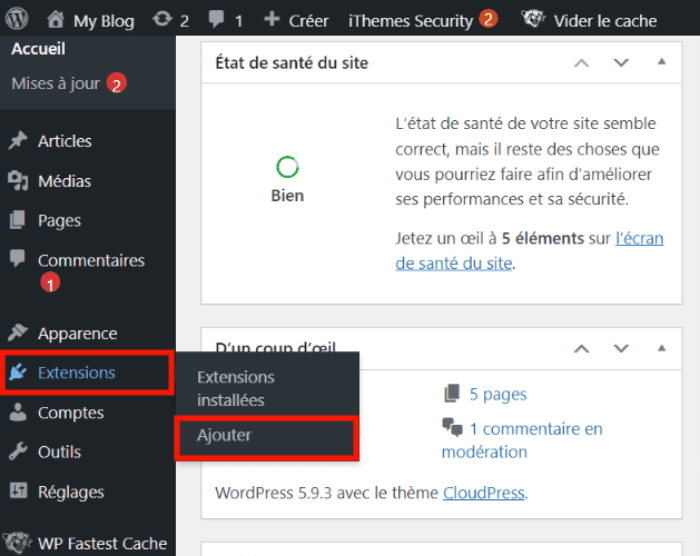
Pour l’utiliser, connectez-vous à votre espace d’administration WordPress puis rendez-vous dans la section « Extensions › ajouter ». Une fois cela fait, vous serez redirigé vers une nouvelle interface. Il s’agit du répertoire officiel des plugins WordPress. Vous devez rechercher le plugin Open Graph and Twitter Card Tags et l’installer sur votre site. Pour retrouver rapidement l’extension, vous pouvez utiliser la barre de recherche prévue sur l’interface. Tout ce que vous avez à faire est de renseigner le nom du plugin, ensuite, attendre les résultats.
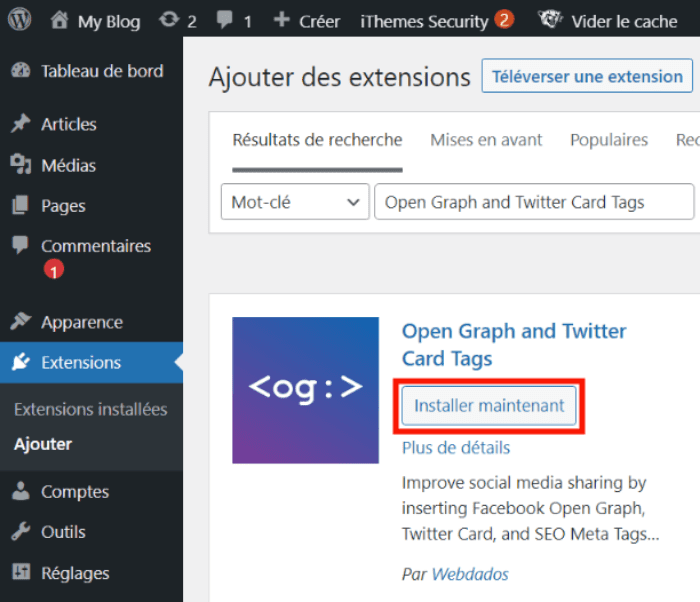
Une fois cela fait, vous serez redirigé vers une nouvelle interface. Il s’agit du répertoire officiel des plugins WordPress. Vous devez rechercher le plugin Open Graph and Twitter Card Tags et l’installer sur votre site. Pour retrouver rapidement l’extension, vous pouvez utiliser la barre de recherche prévue sur l’interface. Tout ce que vous avez à faire est de renseigner le nom du plugin, ensuite, attendre les résultats.
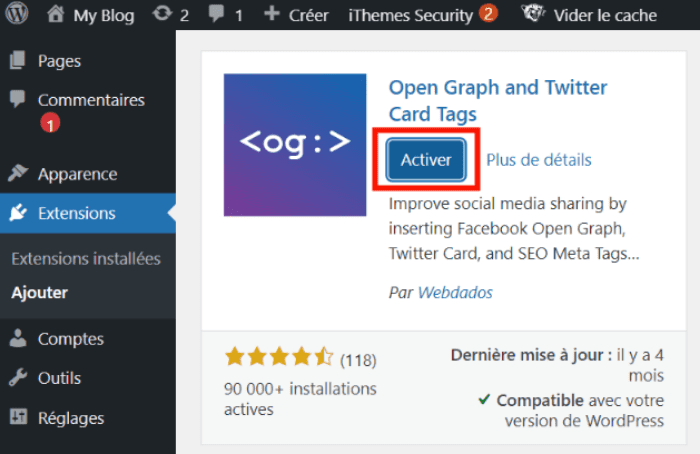
Une fois trouvé, suivez les étapes d’installation de plugins WordPress en cliquant sur le bouton « installer maintenant ». Vous devez attendre la fin de l’installation pour activer ce plugin et le rendre fonctionnel sur votre site. Cliquez simplement sur le bouton « Activer » une fois que l’installation est terminée.
Vous devez attendre la fin de l’installation pour activer ce plugin et le rendre fonctionnel sur votre site. Cliquez simplement sur le bouton « Activer » une fois que l’installation est terminée.
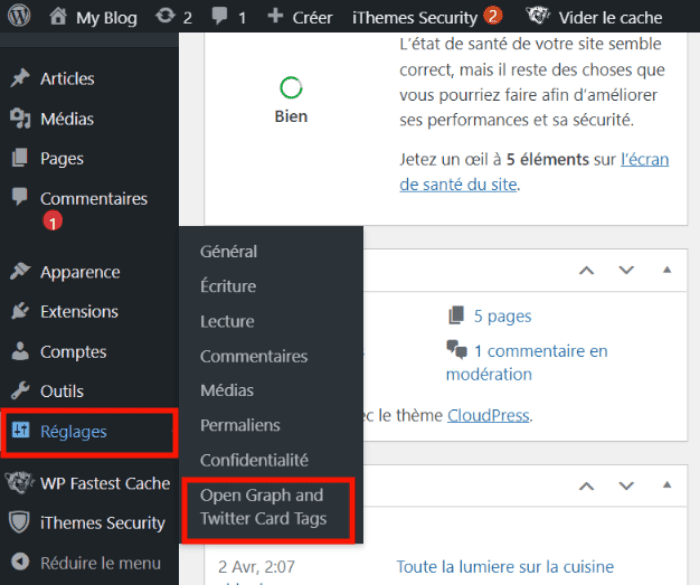
 Excellent! 😊 Le plugin est désormais installé sur votre site. Pour l’utiliser, rendez-vous dans la section « Réglages › Open Graph and Twitter Cards Tags » de votre menu de gauche dans l’espace d’administration.
Excellent! 😊 Le plugin est désormais installé sur votre site. Pour l’utiliser, rendez-vous dans la section « Réglages › Open Graph and Twitter Cards Tags » de votre menu de gauche dans l’espace d’administration. Une fois cela fait, vous serez redirigé vers une nouvelle interface. Rendez-vous dans l’onglet « Open Graph ».
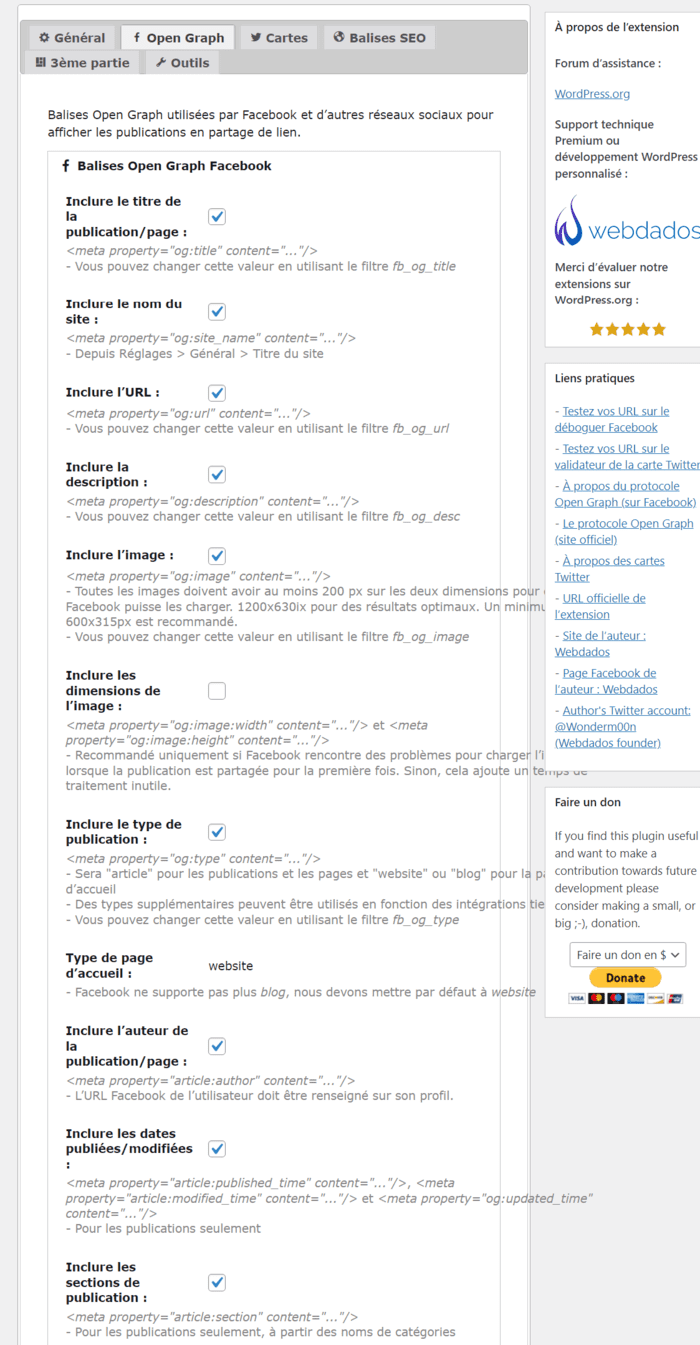
Une fois cela fait, vous serez redirigé vers une nouvelle interface. Rendez-vous dans l’onglet « Open Graph ». Comme vous pouvez le voir, le plugin est simple à configurer. Tout ce que vous avez à faire est de cocher les cases correspondantes selon vos besoins. Par exemple :
Comme vous pouvez le voir, le plugin est simple à configurer. Tout ce que vous avez à faire est de cocher les cases correspondantes selon vos besoins. Par exemple :
- Inclure le titre de la publication/page : lorsque vous cochez cette case, vous indiquez à Facebook d’extraire aussi le titre de la publication ou de la page au moment du partage sur la plateforme
- Inclure le nom du site : cochez cette case revient à indiquer à Facebook d’afficher également le nom de votre site dans l’apparence de la publication sur le réseau social
- Inclure l’URL : cela veut dire que le lien de la publication ou de la page fera partie des balises qui seront affichées sur le réseau social
- Inclure la description : cochez cette case pour indiquer à Facebook d’afficher également la description de la page ou la publication lorsqu’elle sera partagée
- Inclure l’image : cette option permet d’afficher l’image associée à la publication sur le réseau social Facebook. Les images à utiliser doivent avoir au moins une taille équivalente à 1 200 x 630 pixels pour des résultats optimaux…
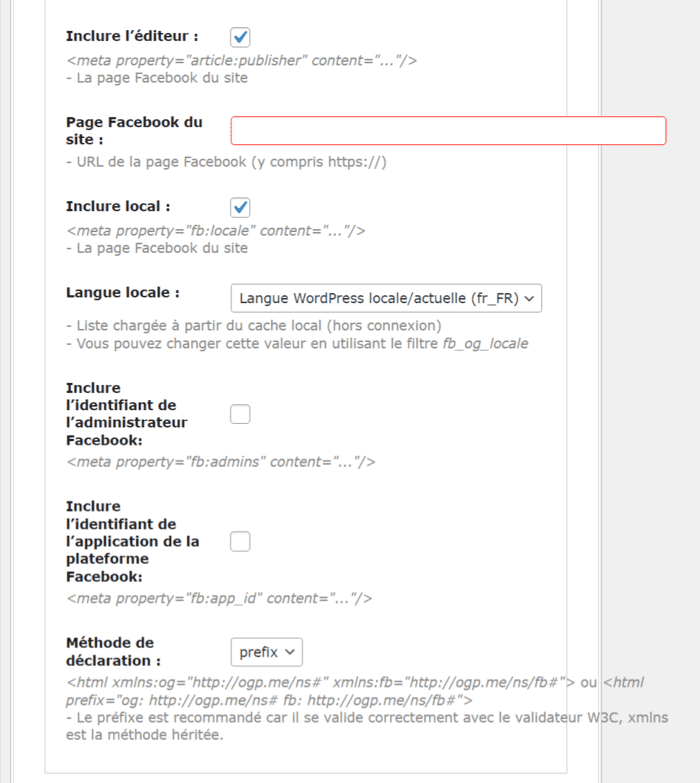
Cochez chaque option revient à l’accepter. En d’autres termes, chaque option cochée permet d’ajouter une balise supplémentaire à la liste déjà présente. En outre, ce plugin vous offre encore plusieurs autres options dans le cadre de la configuration de l’affichage vos publications sur Facebook. Par exemple, vous devez ajouter l’URL de votre page Facebook, etc. Une fois que vous avez terminé, vous devez cliquer sur le bouton d’enregistrement afin d’appliquer vos modifications.
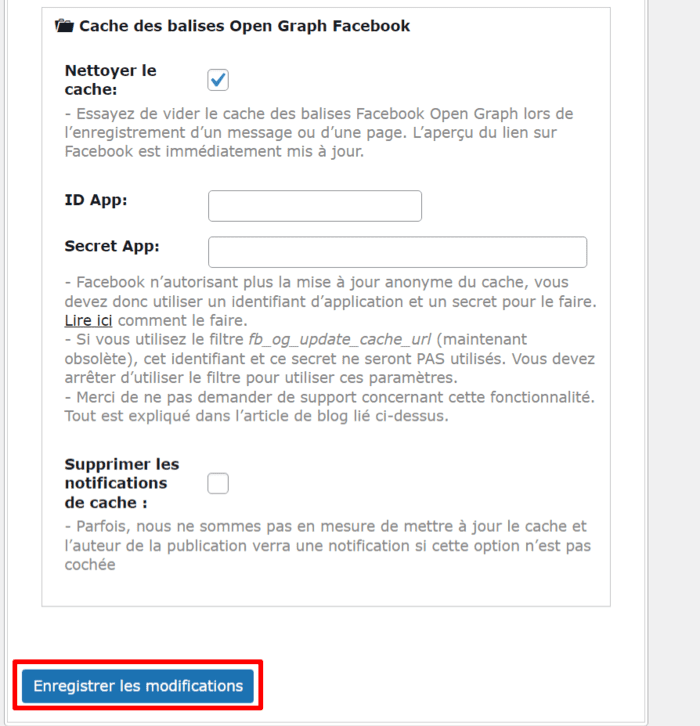
Par exemple, vous devez ajouter l’URL de votre page Facebook, etc. Une fois que vous avez terminé, vous devez cliquer sur le bouton d’enregistrement afin d’appliquer vos modifications. Maintenant, vous pouvez revenir dans le débogueur Facebook et refaire les analyses en renseignant l’URL de page concernée. Parfois, vous devez nettoyer le cache de votre site afin que les modifications prennent effet. 🗑️
Maintenant, vous pouvez revenir dans le débogueur Facebook et refaire les analyses en renseignant l’URL de page concernée. Parfois, vous devez nettoyer le cache de votre site afin que les modifications prennent effet. 🗑️
Configurer la description pour chaque publication WordPress
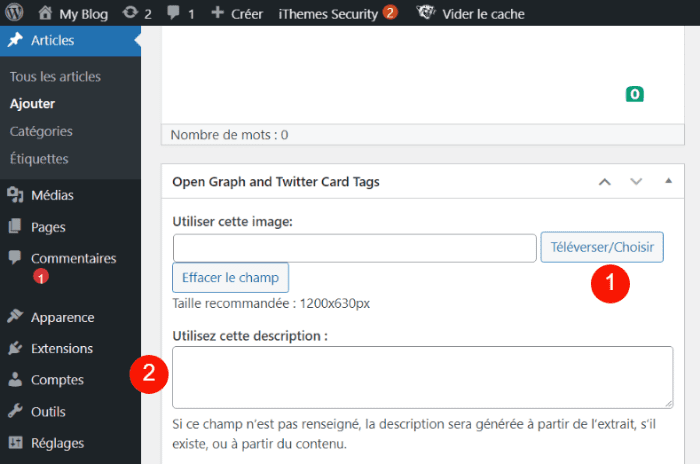
Lorsque vous activez le plugin Open Graph and Twitter Cards Tags, un nouveau bloc s’ajoute juste en bas de votre éditeur de contenus. Les raisons derrière cette section supplémentaire sont très convaincantes malgré la configuration que vous avez déjà apportée au plugin depuis le paramètre.
En effet, chaque publication que vous ajoutez doit avoir une description et une image en vedette toutes particulières. Et c’est donc cette section nouvellement ajoutée qui vous permettra d’y arriver. Ainsi, comme vous pouvez le voir, vous avez deux zones à configurer, chaque fois que vous créez une nouvelle publication.
Ainsi, comme vous pouvez le voir, vous avez deux zones à configurer, chaque fois que vous créez une nouvelle publication.
- Utiliser cette image : cette option vous donne la possibilité d’ajouter une image qui va accompagner la publication sur Facebook. Si vous ne personnalisez pas cette option, Facebook, va utiliser l‘image en avant associée à la publication. Pour ajouter une image, vous devez cliquer sur le bouton « Téléverser/choisir » Une fois cliqué dessus, vous serez redirigé vers votre médiathèque pour choisir une image.
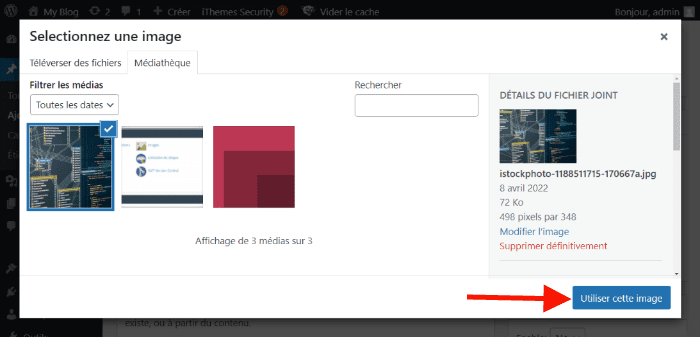
 Une fois que vous êtes dans la médiathèque, choisissez l’image appropriée et cliquez sur le bouton « utiliser cette image ».
Une fois que vous êtes dans la médiathèque, choisissez l’image appropriée et cliquez sur le bouton « utiliser cette image ».
- Utiliser cette description : cette option vous permet de configurer une description qui va s’afficher avec la publication sur Facebook. Si cette dernière n’est pas renseignée, Facebook va utiliser à la place un extrait généralement tiré dans le début de votre article ou votre page.
Une fois terminé et votre article est publié, vous pouvez tenter de le partager sur Facebook pour tester vos configurations.
Corriger l’affichage des liens et images en vidant le cache WordPress
Vous pouvez avoir bien configuré dans la structure de vos balises Open Graph. Cependant, lorsque vous faites une vérification de l’affichage sur Facebook avec le débogueur, les images et les liens ne s’affichent pas correctement. Devant un contexte pareil, le problème peut être situé ailleurs. Et le plus souvent cela est dû au cache WordPress.

Dans l’écosystème WordPress, les plugins de cache sont connus pour améliorer les performances et le chargement rapide de pages. Ces modules tournent actuellement sur près de 90 % des sites web basés sur WordPress. Le mécanisme conduisant à l’amélioration et le chargement rapide de pages entraînés par ces modules est assez simple à comprendre.
En effet, les plugins de cache enregistrent une version statique des pages de votre site dans le navigateur. Ensuite, ils continueront à envoyer cette version aux prochains visiteurs lorsqu’ils accèdent à votre site pour visiter le même contenu. Ce qui est beaucoup plus rapide que le processus d’extraction et chargement de pages depuis le serveur.
Dans tout ce processus, le problème peut être que Facebook a enregistré cette version statique et ancienne qui ne contient pas les balises « og » que vous avez ajoutées récemment. Tout ce que vous avez ainsi à faire est de vider le cache de WordPress. La plupart de modules populaires de la catégorie comportent une option pour vider le cache. 🙂
Première étape : supprimer le cache WordPress
Vider le cache dans le plugin WP Fastest Cache
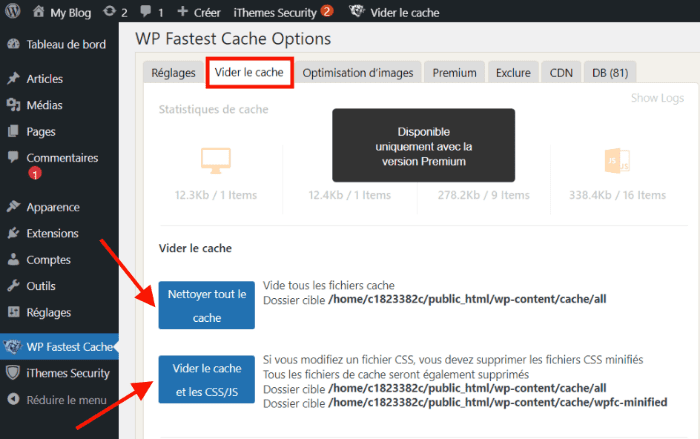
 Si vous utilisez le plugin WP Fastest Cache comme plugin de cache, rendez-vous dans la section « WP Fastest Cache » depuis votre tableau de bord. Vous serez redirigé vers une nouvelle interface, présentant les options de configuration du plugin. Rendez-vous dans l’onglet « vider le cache ». Une fois cela fait, cliquez sur le bouton « Nettoyer tout le cache » ou sur le bouton « vider le cache et les CSS/JS ».
Si vous utilisez le plugin WP Fastest Cache comme plugin de cache, rendez-vous dans la section « WP Fastest Cache » depuis votre tableau de bord. Vous serez redirigé vers une nouvelle interface, présentant les options de configuration du plugin. Rendez-vous dans l’onglet « vider le cache ». Une fois cela fait, cliquez sur le bouton « Nettoyer tout le cache » ou sur le bouton « vider le cache et les CSS/JS ».
Vider le cache WordPress avec le plugin W3 Total Cache
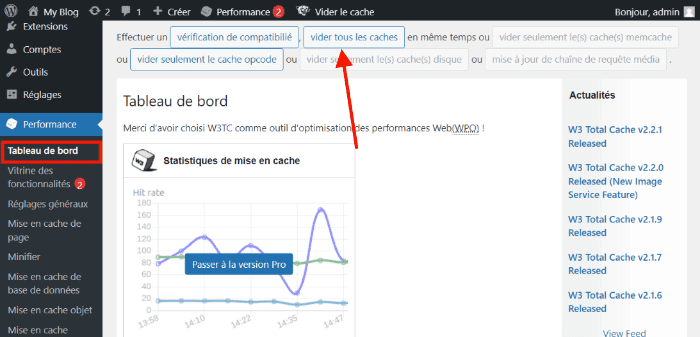
 Si vous utilisez le plugin W3 Total Cache comme votre plugin de cache, rendez-vous dans la section « Performance » puis dans la sous-section « Tableau de bord ». Une nouvelle interface vous sera présentée. Cliquez sur le bouton « vider tous les caches ».
Si vous utilisez le plugin W3 Total Cache comme votre plugin de cache, rendez-vous dans la section « Performance » puis dans la sous-section « Tableau de bord ». Une nouvelle interface vous sera présentée. Cliquez sur le bouton « vider tous les caches ».
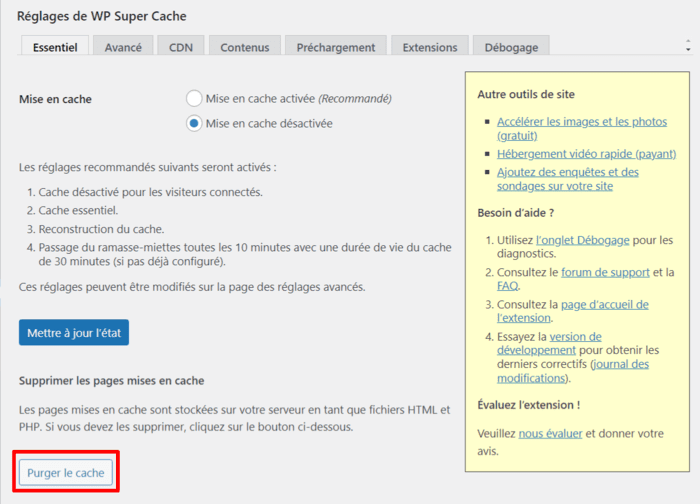
Vider le cache avec le plugin WP Super Cache
 Si vous utilisez plutôt WP Super Cache, ouvrez le plugin depuis votre tableau de bord WordPress. Ensuite, rendez-vous dans l’onglet « Essentiel ». Une fois cela fait, défilez avec la page et trouver le bouton « Purger le cache ».
Si vous utilisez plutôt WP Super Cache, ouvrez le plugin depuis votre tableau de bord WordPress. Ensuite, rendez-vous dans l’onglet « Essentiel ». Une fois cela fait, défilez avec la page et trouver le bouton « Purger le cache ».
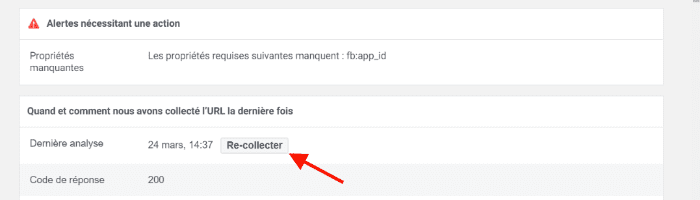
Deuxième étape : forcer Facebook à enregistrer la version récente de vos pages
Maintenant que vous avez effacé le cache WordPress de votre site et que vos balises Open Graph sont bien configurées, il faut à nouveau forcer Facebook à enregistrer la version récente de votre site. Tout ce que vous avez à faire est de revérifier votre publication/page depuis l’outil de débogage.
Ainsi rendez-vous sur la page web de l’outil débogueur Facebook puis indiquez l’URL. Tout ce que vous aurez à faire est de cliquer sur le bouton « Re-collecter ». Si après analyse, il y a des recommandations, faites-les sur la publication ciblée. Après cette étape, Facebook devrait normalement afficher correctement votre publication.
Si après analyse, il y a des recommandations, faites-les sur la publication ciblée. Après cette étape, Facebook devrait normalement afficher correctement votre publication.
Conclusion
👏Toutes nos félicitations d’être arrivé jusqu’ici ! Vous avez appris à utiliser le débogueur Facebook pour corriger les liens et images WordPress.
Vous avez des questions ? Écrivez-nous en Commentaires !


 36mn de lecture
36mn de lecture






Commentaires (0)