
Sur WordPress, vous pouvez utiliser des images pour faciliter la compréhension de votre publication, susciter l’interactivité et améliorer votre taux d’engagement. Si vous gérez un site, avoir des notions sur la façon de régénérer les images WordPress est indispensable. Vous pouvez envisager cette démarche le plus souvent après l’installation d’un nouveau thème qui utilise des nouvelles dimensions des images, et qui ne charge pas correctement vos visuels.😇
Objectif
Dans cet article, nous allons détailler trois méthodes simples d’utilisation pour régénérer les miniatures dans WordPress. En fonction de vos compétences, vous pouvez soit utiliser plugin, modifier du code ou encore vous servir de la fonctionnalité « Médias » de WordPress.🤗
Une solution clés en main pour créer un site WordPress ?
LWS vous conseille sa formule d’hébergement WordPress en promotion à -20% (offre à partir de 3,99€ par mois au lieu de 4,99 €). Non seulement les performances sont au rendez-vous mais vous profitez en plus d’un support exceptionnel.
Prérequis
Selon la méthode que vous voudrez utiliser, vous aurez besoin :
- d’accéder à l’espace d’administration de votre site en tant qu’administrateur ;
- d’installer un plugin ;
- Avoir les coordonnées d’accès aux fichiers d’installation de votre site en utilisant un client FTP ou alternativement avoir accès au gestionnaire de fichiers de votre compte d’hébergement.
Trucs et astuces
Vous êtes client LWS ? Alors vous avez accès à votre serveur FTP via votre espace client ! Selon la formule d’hébergement web choisie, utilisez le gestionnaire de fichiers cPanel ou le File Manager LWS Panel.
Pourquoi régénérer les images WordPress ?
La régénération d’images est un processus consistant à modifier les tailles des images de votre site pour adopter des nouvelles dimensions. À l’heure actuelle, les images sont de plus en plus utilisées en ligne pour rendre les articles interactifs et susciter de l’engagement. Mais si elles sont utilisées de la mauvaise manière, elles peuvent nuire fortement à l’expérience utilisateur et aux performances d’un site.
Vous pouvez régénérer les images de votre site pour plusieurs raisons :
- Installation d’un nouveau thème avec des nouvelles dimensions d’images : si vous venez de changer votre thème et que vos images ne se chargent pas correctement, la solution la plus efficace consiste à régénérer tous vos visuels.
- Les images téléchargées ont des grandes dimensions : si vous utilisez des très grandes images sur votre site, elles peuvent ralentir inutilement le temps de chargement de vos pages. Ce qui peut à l’occasion augmenter votre taux de rebond. Et la manière la plus rapide pour corriger ce problème consiste à régénérer les images à la bonne taille à partir des fichiers téléchargés.
- Les images sont floues : les images floues peuvent être mal aperçues par les personnes malvoyantes. Si vous remarquez ce phénomène sur vos images, alors il se peut que les tailles appliquées ne permettent pas de conserver la visibilité. Vous pouvez ainsi utiliser le processus de régénération pour déployer les images de qualité.
Les 3 méthodes pour régénérer les images WordPress
Le processus pour régénérer les miniatures dans WordPress est très simple. Vous disposez de trois méthodes pour faire cela. Nous allons voir dans la partie suivante comment devez procéder avec chacune d’elles.
1. Utiliser la fonctionnalité « Médias » de WordPress
Cette méthode est la plus simple et la plus rapide si vous débutez dans WordPress. Elle est idéale si vous ne souhaitez pas installer un plugin supplémentaire sur votre site ou manipuler du code.
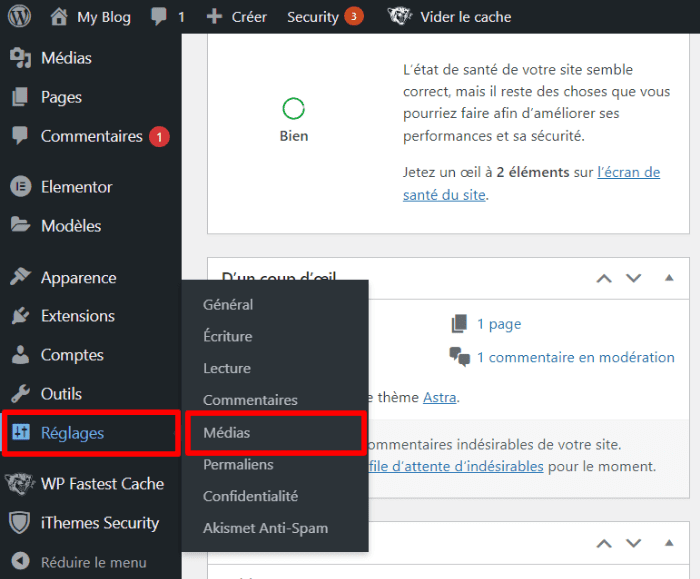
Pour commencer, connectez-vous à l’espace d’administration de votre site. Ensuite, rendez-vous dans la section « Réglages › médias ». Dans la nouvelle interface, vous avez la possibilité de définir les nouvelles tailles pour vos images. Vous avez trois options pour les miniatures, pour les images moyennes et les grandes images.
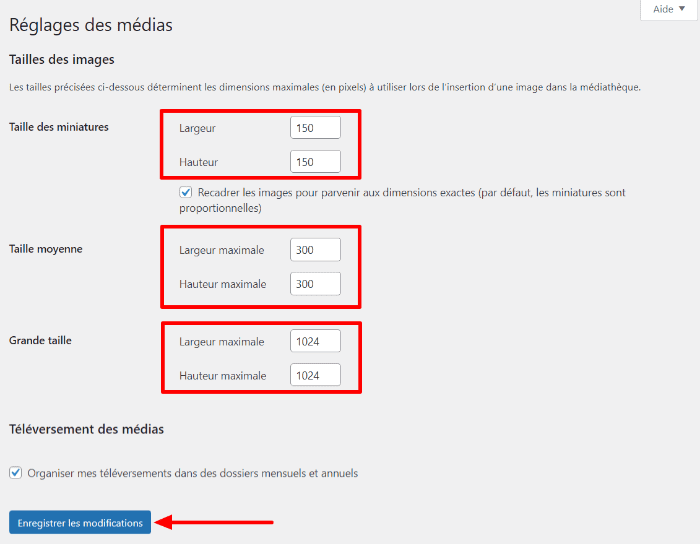
Dans la nouvelle interface, vous avez la possibilité de définir les nouvelles tailles pour vos images. Vous avez trois options pour les miniatures, pour les images moyennes et les grandes images.  Sur chaque option, vous devez définir la largeur et la hauteur. Vous pouvez ainsi ajouter vos valeurs manuellement dans les champs prévus comme bon vous semble.
Sur chaque option, vous devez définir la largeur et la hauteur. Vous pouvez ainsi ajouter vos valeurs manuellement dans les champs prévus comme bon vous semble.
Vous pouvez aussi activer le processus de recadrage des images si vous envisagez d’utiliser des dimensions non proportionnelles (largeur et hauteur) au moment où vous insérez les images sur vos pages.
Une fois que vous avez terminé, cliquez sur le bouton « Enregistrer les modifications » afin que WordPress prenne en charge vos modifications.
2. Modifier les images avec le fichier functions.php
Si vous maîtrisez la manipulation decodes dans WordPress, vous pouvez utiliser cette deuxième méthode pour régénérer les images de votre site. Contrairement à la première, cette méthode a l’avantage de ne pas être limitée dans la configuration de tailles d’images à prendre en charge sur votre site.
Plus d'informations
Avant de commencer, vous devez vous assurer d’avoir un thème enfant afin de ne pas perdre vos modifications lors de prochaines mises à jour. Découvrez notre article pour créer un thème enfant WordPress.
Vous avez trois possibilités pour accéder au fichier functions.php de votre thème et le modifier :
- Utiliser un client FTP tel que FileZilla.
- Utiliser le gestionnaire de fichiers intégré dans votre compte d’hébergement.
- Enfin, vous pouvez utiliser l’éditeur de fichiers des thèmes s’il est activé dans votre tableau de bord.
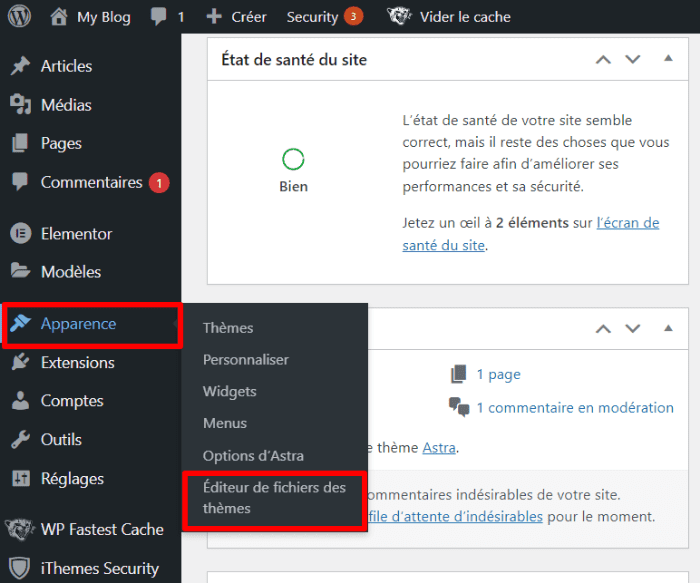
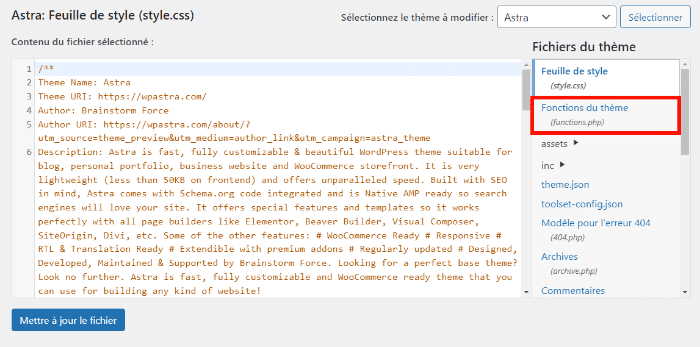
Pour utiliser l’éditeur de fichiers des thèmes, connectez-vous à l’espace d’administration de votre site et accédez à la section « Apparence › éditeur de fichiers des thèmes ». Dans l’interface résultante, vous devez rechercher et ouvrir le fichier functions.php. Assurez-vous que vous modifiez le thème actif de votre site.
Dans l’interface résultante, vous devez rechercher et ouvrir le fichier functions.php. Assurez-vous que vous modifiez le thème actif de votre site.
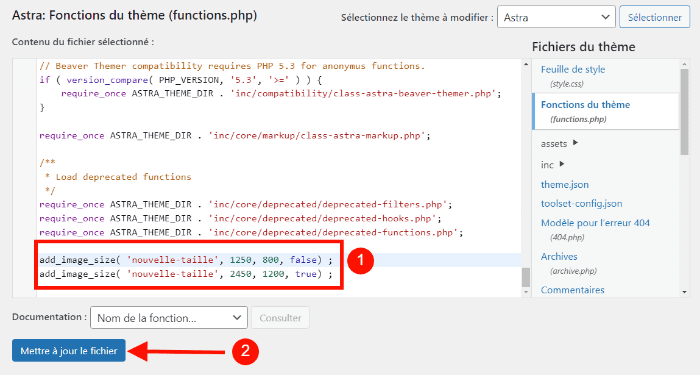
add_image_size( 'nouvelle-taille', 1250, 850, false) ;
Vous devez remplacer « nouvelle-taille » entre les guillemets par un nom spécifique pour identifier facilement les différentes tailles que vous pouvez configurer sur votre site. Vous avez la possibilité de régénérer plusieurs tailles d’images en utilisant la même ligne de codes à condition de nommer chaque variante différemment.
Le premier nombre correspond à la largeur et le deuxième à la hauteur de l’image. Les deux dimensions sont en pixels. Vous pouvez utiliser la valeur true pour permettre le rognage et la valeur false pour le bloquer le rognage au moment où les images sont utilisées.
Une fois que vous avez terminé, mettez à jour votre fichier pour enregistrer les modifications.
3. Utiliser un plugin pour régénérer les images WordPress
Les deux premières méthodes ont un seul inconvénient. Quelles que soient vos manipulations, les anciennes images ne seront pas régénérées. En effet, seules les prochaines images vont adopter la nouvelle configuration.
Mais si vous souhaitez que toutes les images de votre site (anciennes et nouvelles) adoptent les mêmes dimensions, vous devez utiliser un plugin de régénération d’images. Dans le référentiel de WordPress, vous avez quelques modules prêts à l’emploi. Parmi les solutions les plus populaires, vous avez notamment les extensions :
- Regenerate Thumbnails : cette extension est la plus populaire de la catégorie. Cependant, elle n’a pas été mise à jour depuis deux ans. Vous devez donc l’utiliser avec des précautions.
- reGenerate Thumbnails Advanced : c’est un autre choix populaire et facile à configurer.
- Real Thumbnail Generator : pour redimensionner vos miniatures à n’importe quelle taille.
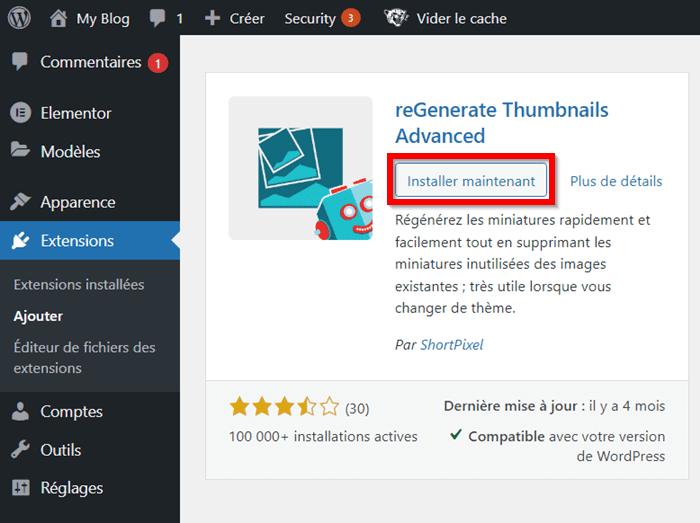
Dans cet article, nous allons utiliser le plugin reGenerate Thumbnails Advanced. Pour ce faire, connectez-vous à votre tableau de bord puis rendez-vous dans la section « Extensions › ajouter ».
Dans le répertoire de WordPress, recherchez reGenerate Thumbnails Advanced et procédez à l’installation.
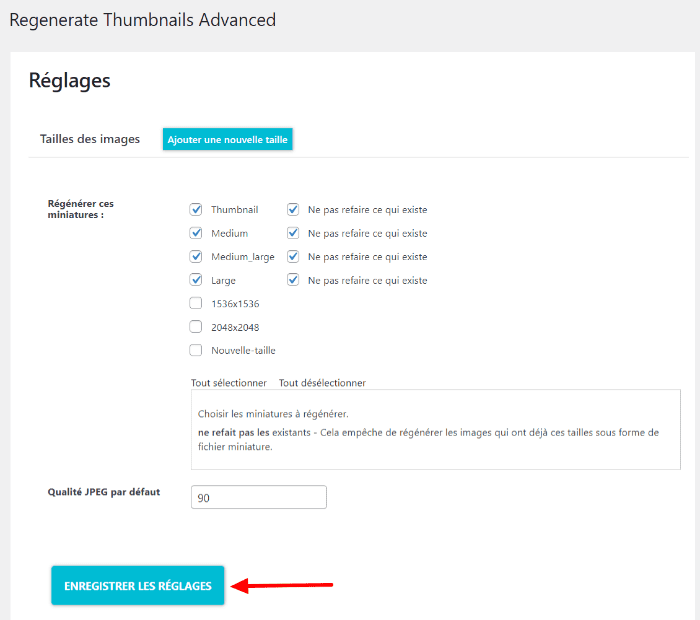
 Dans l’interface résultante, vous devez choisir les tailles d’images à utiliser. Vous avez plusieurs options parmi lesquelles vous pouvez choisir. De plus, le plugin vous donne la possibilité de régénérer également les anciennes images de votre site.
Dans l’interface résultante, vous devez choisir les tailles d’images à utiliser. Vous avez plusieurs options parmi lesquelles vous pouvez choisir. De plus, le plugin vous donne la possibilité de régénérer également les anciennes images de votre site. Ensuite, défilez vers la section « Options de régénération » et choisissez l’intervalle de régénération. Pour une régénération globale, sélectionnez l’option « Tous ». Vous avez aussi la possibilité de régénérer uniquement les prochaines images. Dans ce cas, vous devez cocher la case « Regenerate only featured images ».
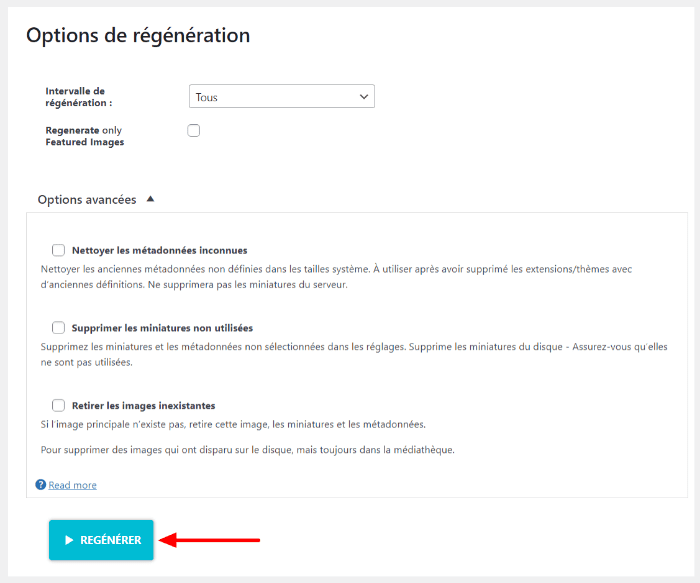
Ensuite, défilez vers la section « Options de régénération » et choisissez l’intervalle de régénération. Pour une régénération globale, sélectionnez l’option « Tous ». Vous avez aussi la possibilité de régénérer uniquement les prochaines images. Dans ce cas, vous devez cocher la case « Regenerate only featured images ». Vous pouvez aussi cocher d’autres options en rapport avec le traitement des images dans la même interface. Une fois que vous avez terminé, cliquez sur le bouton « Régénérer ». Une fois que le processus est terminé, vous aurez une interface de confirmation avec les résultats sur les miniatures régénérées.
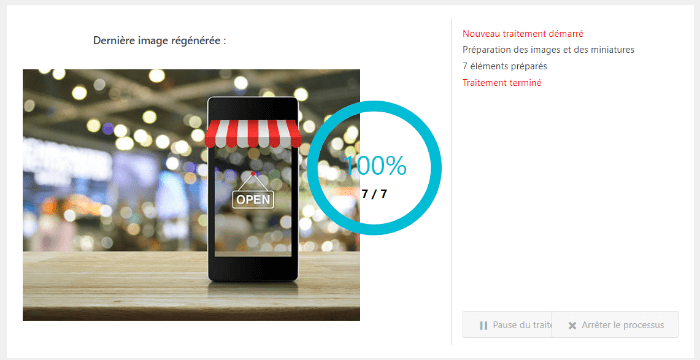
Vous pouvez aussi cocher d’autres options en rapport avec le traitement des images dans la même interface. Une fois que vous avez terminé, cliquez sur le bouton « Régénérer ». Une fois que le processus est terminé, vous aurez une interface de confirmation avec les résultats sur les miniatures régénérées.
Régénérer une image spécifique
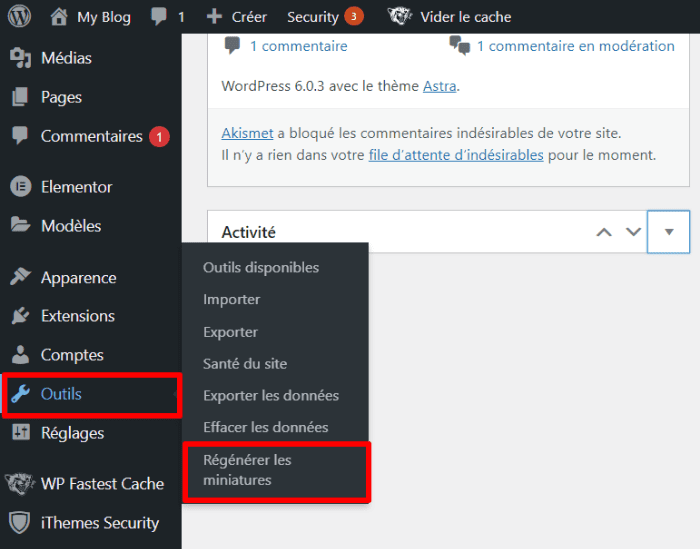
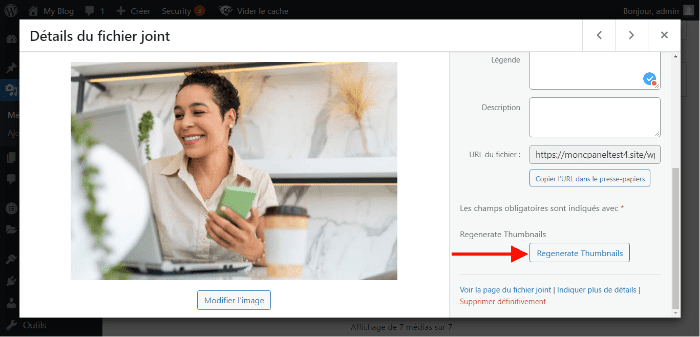
Le plugin reGenerate Thumbnails Advanced peut aussi vous aider à régénérer une miniature spécifique. Cette pratique est utile si vous envisagez de redimensionner seulement quelques images de votre site. Après l’installation de ce plugin, accédez à votre médiathèque et ouvrez l’image que vous souhaitez régénérer dans l’interface de détails.
Ensuite, défilez avec la section de détails et cliquez sur le bouton « Regenerate thumbnails ». Le processus ne prendra que quelques minutes et c’est tout !
Le processus ne prendra que quelques minutes et c’est tout !


 27mn de lecture
27mn de lecture






Commentaires (0)