
L’intégration de code dans vos articles ou pages WordPress peut sembler complexe, mais elle est essentielle pour les développeurs, les blogueurs techniques, et tous ceux qui souhaitent partager des extraits de code de manière claire et précise 🛠️💻. Que ce soit pour afficher des morceaux de code HTML, CSS, JavaScript ou même PHP, WordPress offre plusieurs méthodes efficaces pour y parvenir 🖥️📊. Dans cet article, nous vous montrerons comment intégrer du code dans WordPress, en mettant l’accent sur l’utilisation de plugins, de balises spécifiques et de l’éditeur Gutenberg pour un rendu optimal et une lisibilité accrue du code 👨💻✨. Préparez-vous à partager vos connaissances en programmation avec élégance et efficacité sur votre site WordPress !
Comment intégrer du code facilement dans une publication WordPress ?
 Il existe plusieurs manières pour intégrer du code dans WordPress. Cette intégration peut se faire manuellement ou en utilisant un plugin. Le choix de l’utilisation de l’une ou l’autre méthode dépend de vos compétences techniques dans le codage.
Il existe plusieurs manières pour intégrer du code dans WordPress. Cette intégration peut se faire manuellement ou en utilisant un plugin. Le choix de l’utilisation de l’une ou l’autre méthode dépend de vos compétences techniques dans le codage.
Mais que vous soyez débutant ou développeur confirmé, lisez cet article jusqu’à la fin et l’intégration du code dans WordPress ne sera plus un secret pour vous! 😊
Une solution clés en main pour créer un site WordPress ?
LWS vous conseille sa formule d’hébergement WordPress en promotion à -20% (offre à partir de 3,99€ par mois au lieu de 4,99 €). Non seulement les performances sont au rendez-vous mais vous profitez en plus d’un support exceptionnel.
Objectif
Ce tutoriel présente les trois principales méthodes pour intégrer du code dans WordPress. Vous allez tout d’abord découvrir comment utiliser l’éditeur WordPress pour insérer facilement des codes dans vos publications.
Ensuite, vous allez également apprendre comment procéder à cette intégration de codes, manuellement ou en utilisant un plugin. 😎
Prérequis
Pour continuer à lire ce tutoriel et arriver à intégrer du code dans WordPress, vous devez avant tout :
- Disposer d’un site web WordPress installé sur un hébergement web obligatoirement ;
- Avoir obligatoirement accès à votre espace d’administration WordPress ;
- Savoir comment installer un plugin WordPress et le configurer. Ceci peut être obligatoire ou non, selon la méthode que vous avez choisie ;
- Savoir utiliser un client FTP (FileZilla…) ou le gestionnaire de fichiers intégré à votre compte d’hébergement.
Intégrer du code avec l’éditeur WordPress
Intégrer du code avec l’éditeur WordPress est la première méthode que vous pouvez utiliser. Elle est la plus facile et la plus rapide à entreprendre. 😉 Que cela soit pour l’intégration du code HTML, du CSS ou du JavaScript à vos pages web, vous pouvez utiliser cette technique. 💡 La manière de l’utiliser dépend de l’éditeur que vous utilisez sur votre site.💡
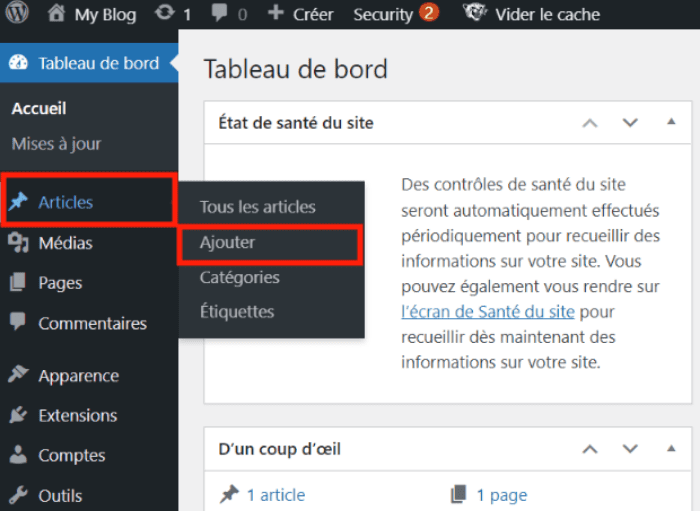
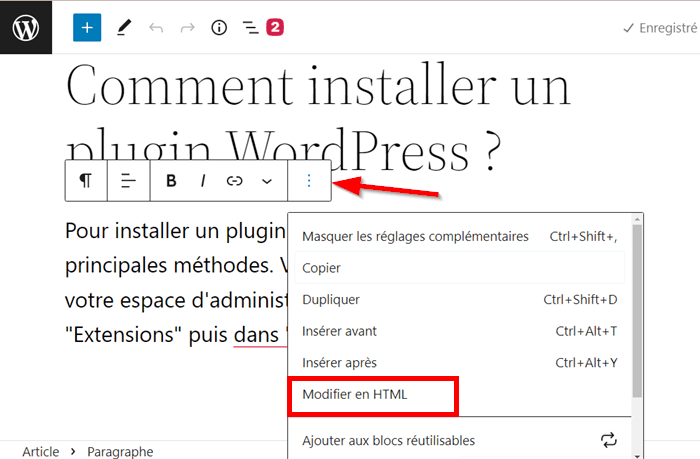
Si vous utilisez l’éditeur de blocs (Gutenberg), connectez-vous à votre tableau de bord WordPress et rendez-vous dans la publication que vous souhaitez éditer. S’il s’agit d’une nouvelle publication, accédez à la section « Articles › Ajouter ». Vous serez redirigé vers l’interface de création de publication de Gutenberg. Commencez par ajouter votre texte. Puis localisez le bloc dont vous souhaitez modifier le code HTML, et cliquez sur le bouton à « trois points du bloc ». Ensuite, choisissez l’option « Modifier en HTML ».
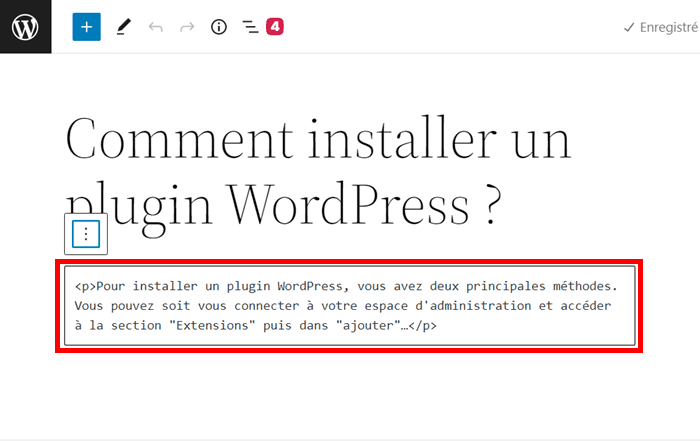
Vous serez redirigé vers l’interface de création de publication de Gutenberg. Commencez par ajouter votre texte. Puis localisez le bloc dont vous souhaitez modifier le code HTML, et cliquez sur le bouton à « trois points du bloc ». Ensuite, choisissez l’option « Modifier en HTML ». Une fois cliqué, le texte sera transformé en mode HTML. Il ne vous reste qu’à intégrer vos codes, par la suite cliquer sur le bouton « Enregistrer ».
Une fois cliqué, le texte sera transformé en mode HTML. Il ne vous reste qu’à intégrer vos codes, par la suite cliquer sur le bouton « Enregistrer ». Par ailleurs, si vous souhaitez directement saisir votre texte en HTML, alors ajoutez un nouveau bloc, puis rendez-vous dans les options de l’éditeur.
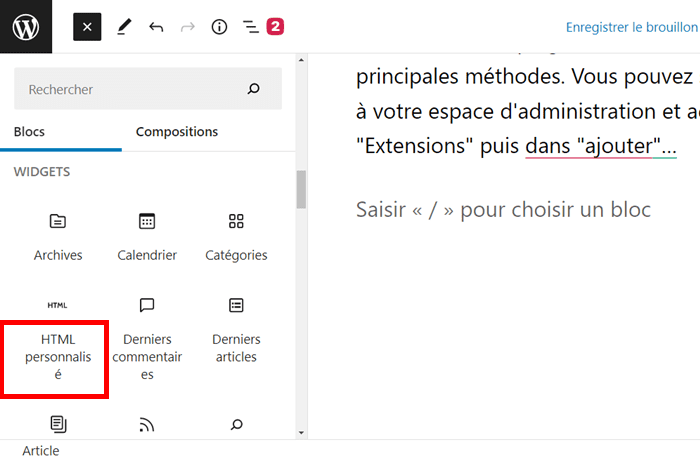
Par ailleurs, si vous souhaitez directement saisir votre texte en HTML, alors ajoutez un nouveau bloc, puis rendez-vous dans les options de l’éditeur.  Tout ce que vous avez à faire est de cliquer sur l’option « HTML personnalisé ».
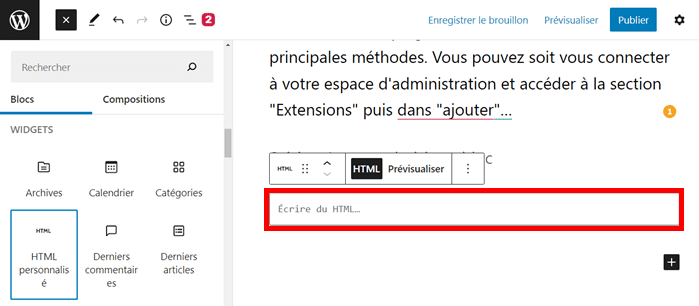
Tout ce que vous avez à faire est de cliquer sur l’option « HTML personnalisé ». Une fois cliqué, vous pouvez ajouter votre texte ou vos codes dans le bloc concerné.
Une fois cliqué, vous pouvez ajouter votre texte ou vos codes dans le bloc concerné. Et comme toujours, lorsque vous terminez, vous devez enregistrer vos changements afin de ne pas les perdre. 🙂
Et comme toujours, lorsque vous terminez, vous devez enregistrer vos changements afin de ne pas les perdre. 🙂
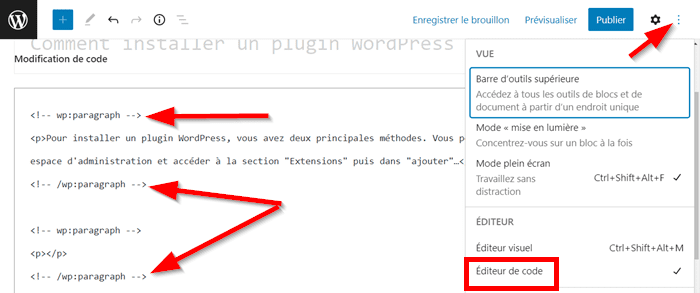
Comme vous avez pu le voir sur les images d’illustration ci-dessus, vous modifiez uniquement le code HTML d’un bloc. Si vous souhaitez plutôt accéder au code source global de la publication, cliquez sur le bouton à « trois points » situé au coin supérieur droit de l’interface d’édition.
Vous pouvez maintenant accéder à différentes parties de votre publication pour y intégrer vos codes. Une fois terminé, faites l’enregistrement de vos modifications afin de ne pas les perdre.
Mais si vous utilisez plutôt l’éditeur classique pour éditer vos publications, ouvrez la publication dans laquelle vous souhaitez ajouter du code. Pour ce faire, rendez-vous dans la section « Articles › tous les articles » ou « Articles › ajouter » lorsque c’est une nouvelle publication.
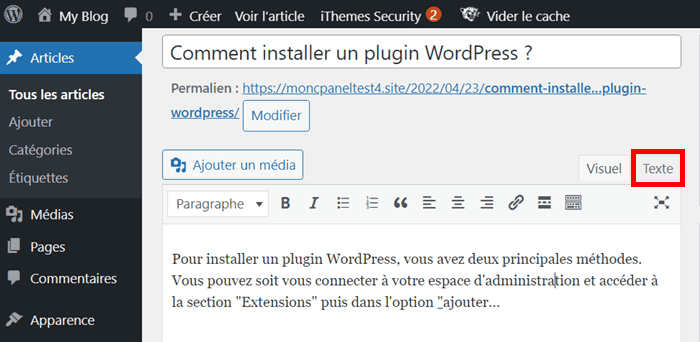
Une fois que l’article est ouvert dans l’éditeur, cliquez sur le bouton « Texte » situé au coin supérieur droit de la zone d’ajout de texte (référence image ci-dessous). Ensuite, le mode texte sera ouvert, vous pouvez maintenant ajouter vos extraits de code.
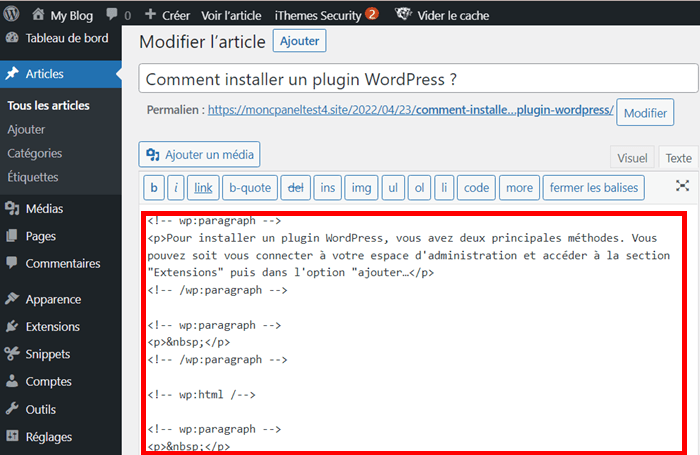
Ensuite, le mode texte sera ouvert, vous pouvez maintenant ajouter vos extraits de code.
Une fois terminé, vous devez aussi enregistrer vos modifications afin de les publier.
Besoin d’un hébergement WordPress rapide et de qualité ?
LWS vous conseille sa formule d’hébergement WordPress en promotion à -20% (offre à partir de 3,99€ par mois au lieu de 4,99 €). Non seulement les performances sont au rendez-vous mais vous profitez en plus d’un support exceptionnel.
Intégrer du code avec un plugin WordPress
Si la première méthode est rapide, cette deuxième est la plus facile, que vous pouvez utiliser si vous débutez dans WordPress. Elle vous permet d’ajouter des extraits de codes à vos pages, les contrôler, les activer ou même les désactiver. 🙂 Un autre avantage est qu’en dehors de l’ajout de codes à vos publications, vous pouvez utiliser ces plugins pour modifier votre thème.
Ainsi, vous pouvez, par exemple, modifier l’apparence de vos publications ou vos pages en toute sécurité. Il existe plusieurs plugins pour intégrer du code dans WordPress. Cependant, vous allez découvrir deux extensions qui sont les plus simples à utiliser.
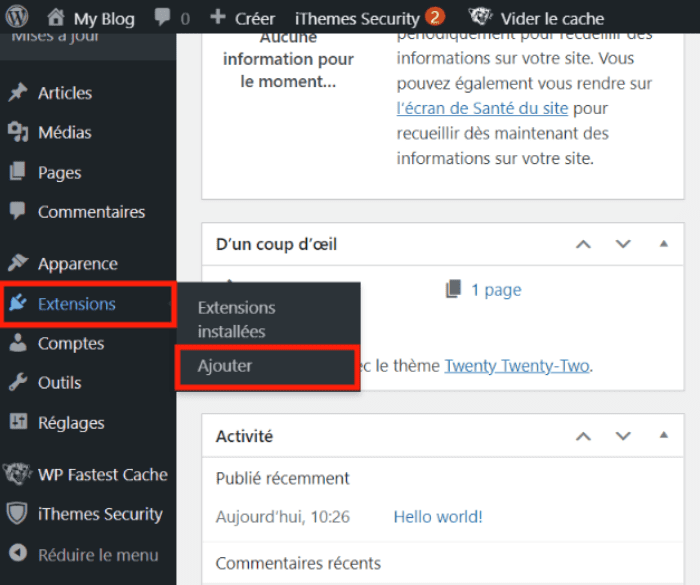
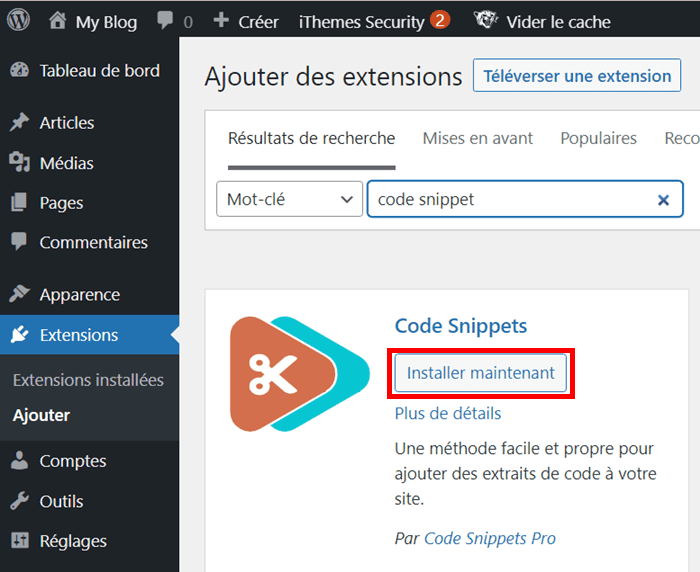
Pour l’utiliser, vous devez tout d’abord l’installer sur votre site. Pour ce faire, rendez-vous dans la section « Extensions › Ajouter ». Vous serez redirigé vers le répertoire officiel des extensions WordPress.  Vous devez utiliser la zone de recherche pour retrouver ce plugin rapidement. Une fois trouvé, passez à l’installation du plugin. 👇
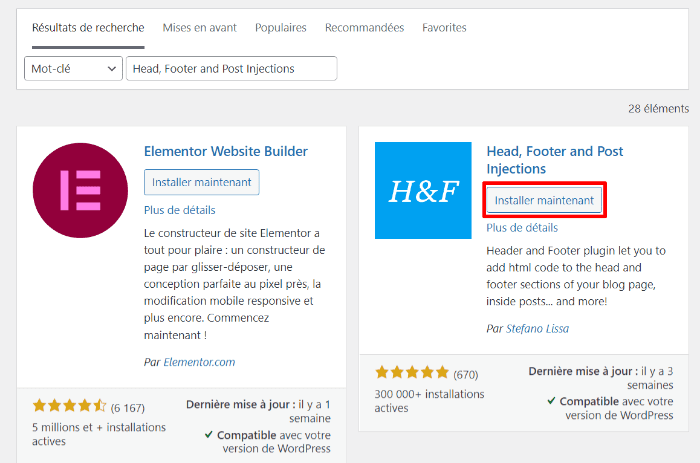
Vous devez utiliser la zone de recherche pour retrouver ce plugin rapidement. Une fois trouvé, passez à l’installation du plugin. 👇 Une fois l’installation terminé, vous devez activer le plugin pour le rendre fonctionnel. Ensuite, accédez à la section « Réglages › Header and Footer ».
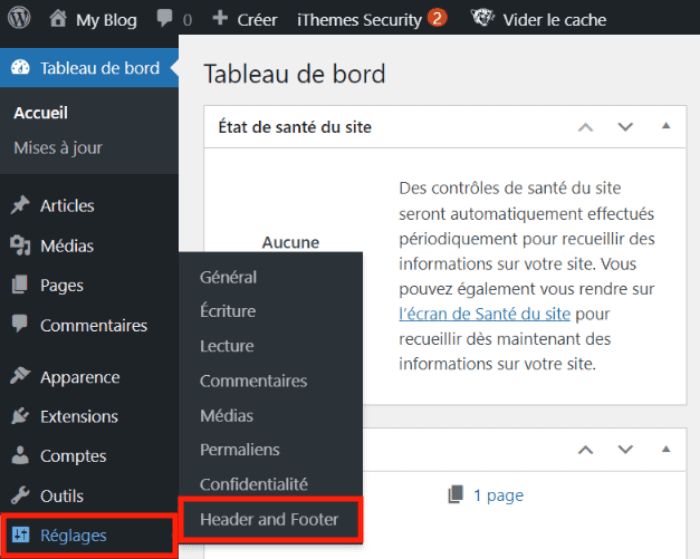
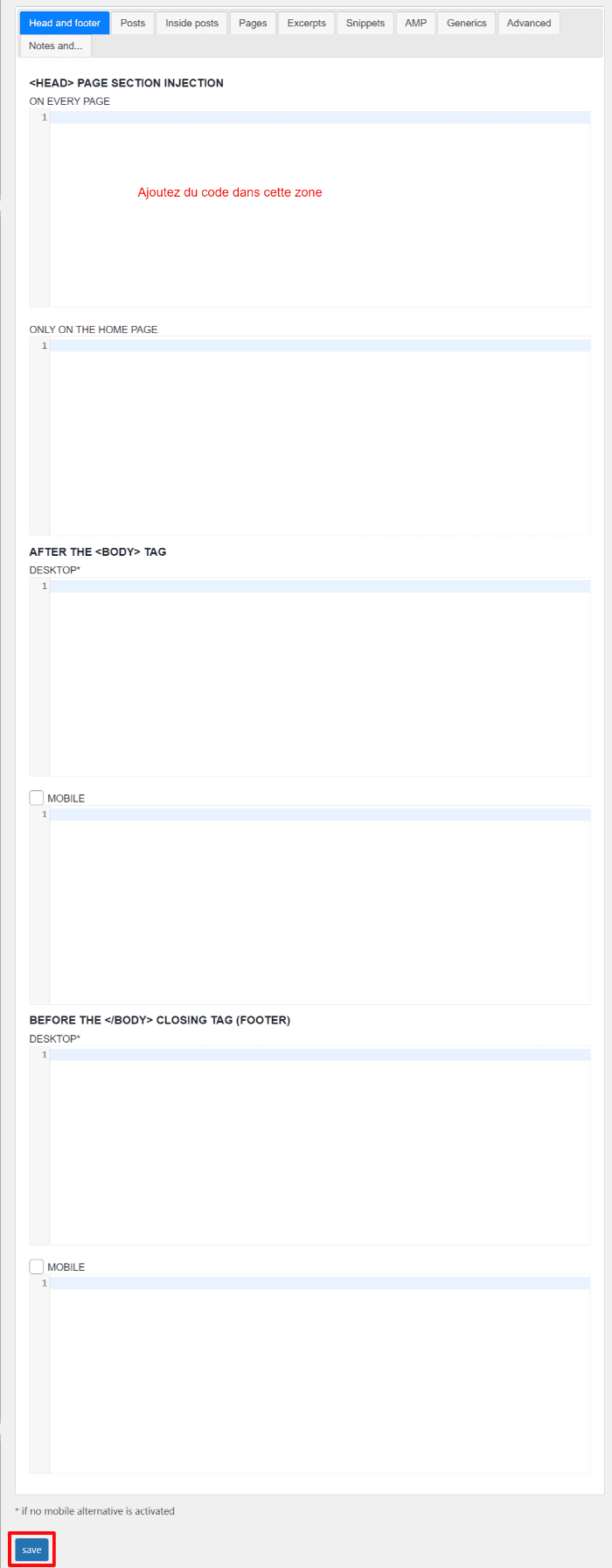
Une fois l’installation terminé, vous devez activer le plugin pour le rendre fonctionnel. Ensuite, accédez à la section « Réglages › Header and Footer ». Une nouvelle interface vous sera présentée. 👇 Comme vous pouvez le voir, vous avez la possibilité d’intégrer du code à plusieurs sections de votre site. Vous pouvez même ajouter du code à vos pages AMP.
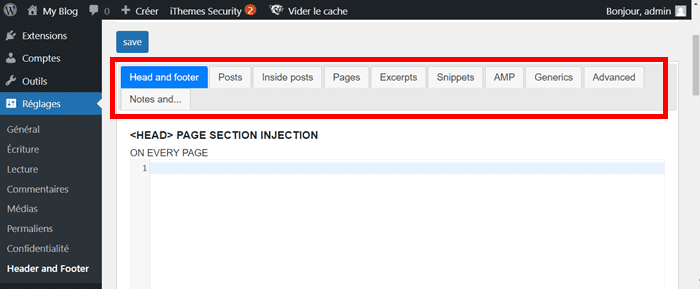
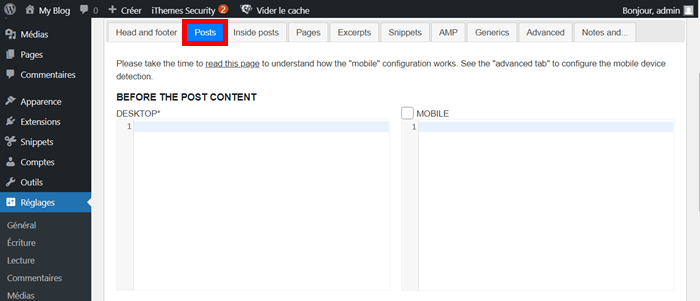
Une nouvelle interface vous sera présentée. 👇 Comme vous pouvez le voir, vous avez la possibilité d’intégrer du code à plusieurs sections de votre site. Vous pouvez même ajouter du code à vos pages AMP. Pour intégrer du code dans vos publications avec ce plugin, rendez-vous dans l’onglet « Posts ».
Pour intégrer du code dans vos publications avec ce plugin, rendez-vous dans l’onglet « Posts ». Et si vous souhaitez ajouter ce code dans l’en-tête ou le pied de page de votre site, rendez-vous dans l’onglet « Head and Footer ».
Et si vous souhaitez ajouter ce code dans l’en-tête ou le pied de page de votre site, rendez-vous dans l’onglet « Head and Footer ». Dans tous les cas, une fois que vous terminez, vous devez cliquer sur le bouton « Save » afin de publier vos changements.
Dans tous les cas, une fois que vous terminez, vous devez cliquer sur le bouton « Save » afin de publier vos changements.
Code Snippets
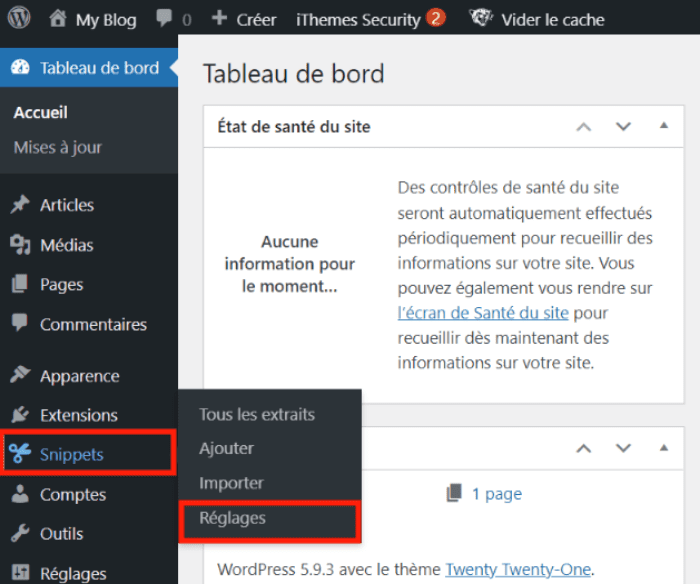
Si vous n’arrivez pas à utiliser le premier plugin, ce deuxième module est pour vous. Code Snippets est l’un des plugins populaires pour intégrer du code dans WordPress. Comme pour son prédécesseur, vous devez tout d’abord l’installer en accédant à la section « Extensions › Ajouter ». Une fois installé, vous devez configurer ce plugin. Il offre plusieurs avantages, notamment l’activation ou la désactivation de vos extraits de code.
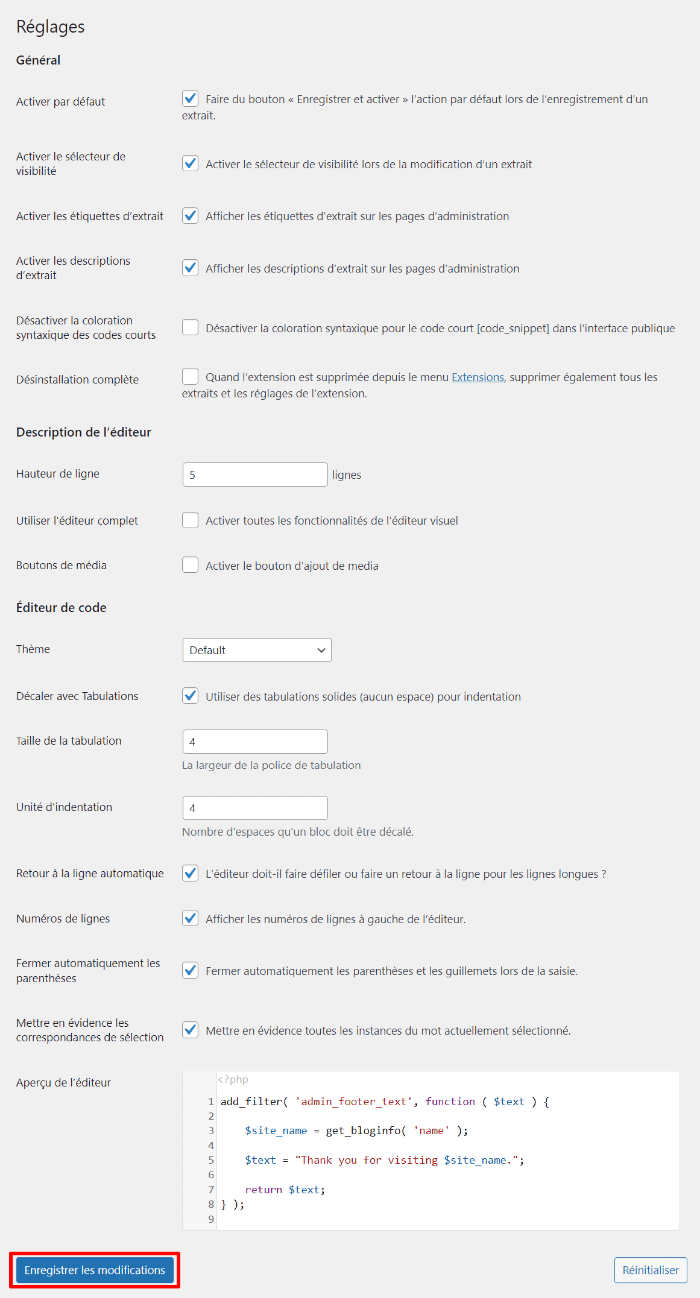
Une fois installé, vous devez configurer ce plugin. Il offre plusieurs avantages, notamment l’activation ou la désactivation de vos extraits de code. Une fois cliqué, vous serez redirigé vers une nouvelle interface. Faites la configuration selon vos besoins en cochant les options ou en les décochant.
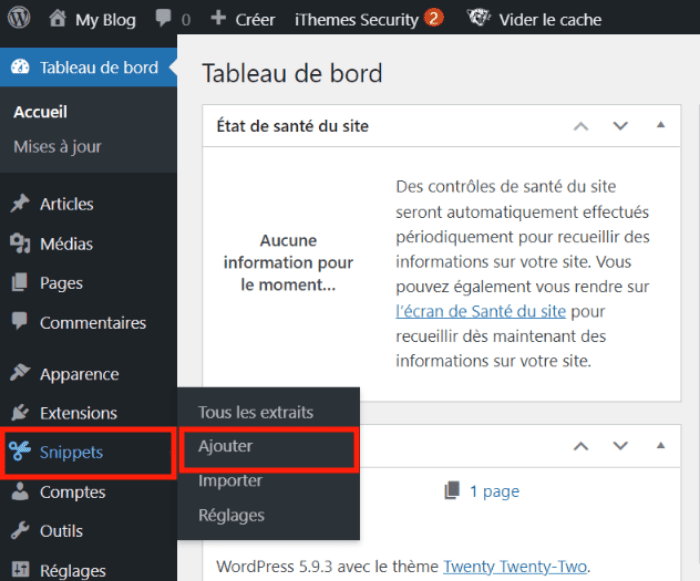
Une fois cliqué, vous serez redirigé vers une nouvelle interface. Faites la configuration selon vos besoins en cochant les options ou en les décochant. Après avoir terminé, cliquez sur le bouton « Enregistrer les modifications » afin de les publier. Ensuite, accédez à la section « Snippets › Ajouter ».
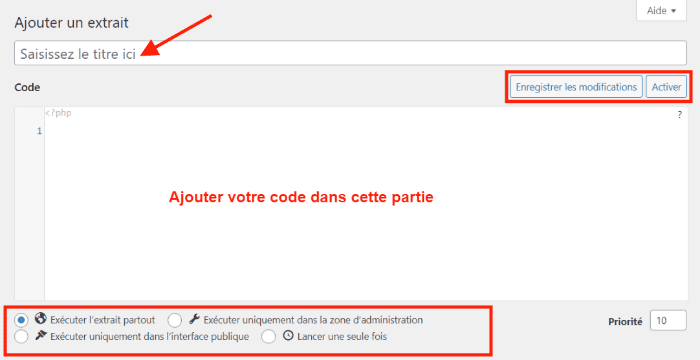
Après avoir terminé, cliquez sur le bouton « Enregistrer les modifications » afin de les publier. Ensuite, accédez à la section « Snippets › Ajouter ». Une fois cliqué, vous serez redirigé vers une nouvelle interface. Commencez par saisir le titre de votre code. 👇
Une fois cliqué, vous serez redirigé vers une nouvelle interface. Commencez par saisir le titre de votre code. 👇 Ensuite, ajouter vos extraits de code dans la zone blanche. Une fois terminé, choisissez la section dans laquelle vous souhaitez appliquer ce code.
Ensuite, ajouter vos extraits de code dans la zone blanche. Une fois terminé, choisissez la section dans laquelle vous souhaitez appliquer ce code.
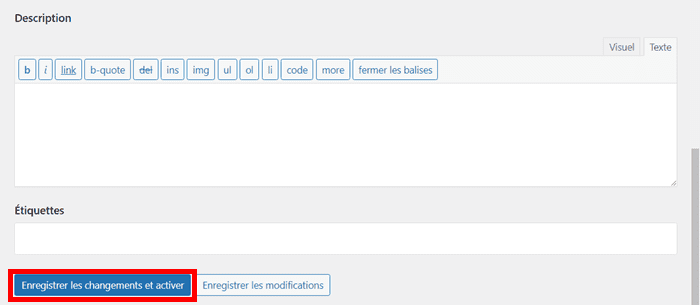
Vous pouvez aussi décrire votre extrait de code. Ce qui peut vous permettre de le retrouver facilement parmi tant d’autres.
Après avoir terminé, cliquez sur le bouton « Enregistrer les modifications et activer » votre code.
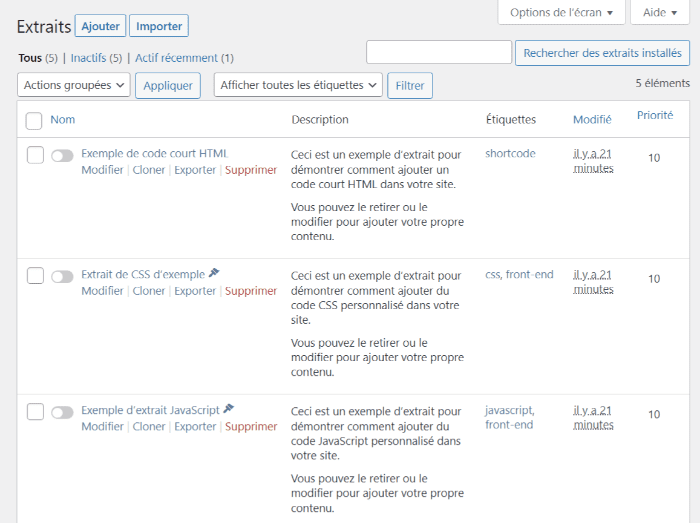
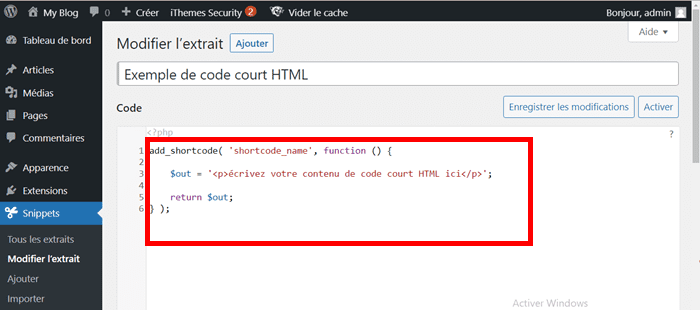
Par ailleurs, si vous souhaitez accéder à la liste de codes que vous avez ajoutée à votre site, rendez-vous dans la section « Snippets › Tous les extraits ». Vous avez la possibilité de modifier vos codes en cliquant sur le bouton « Modifier ».
Vous avez la possibilité de modifier vos codes en cliquant sur le bouton « Modifier ». Une fois que vous avez terminé, n’oubliez pas de faire l’enregistrement de vos modifications.
Une fois que vous avez terminé, n’oubliez pas de faire l’enregistrement de vos modifications.
Intégrer du code manuellement dans WordPress
Cette méthode semble être délicate. 🤔 Avant de vous lancer, vous devez au préalable effectuer une sauvegarde afin de faire marche arrière au cas où votre site est endommagé. 💡 Elle consiste à accéder aux fichiers de votre installation WordPress en utilisant un logiciel client FTP tel que FileZilla ou le gestionnaire de fichiers intégré à votre hébergement web (File Manager LWS Panel ou gestionnaire de fichiers cPanel).
L’utilisation de votre gestionnaire de fichiers est plus rapide. Pour cela, la manière d’accéder aux fichiers diffère selon que vous êtes sur la formule cPanel ou sur LWS Panel.
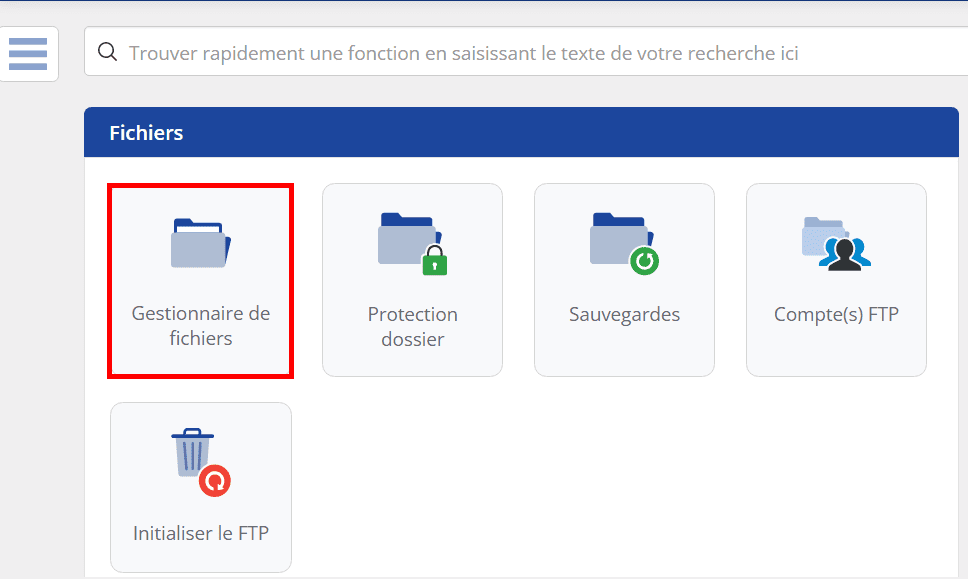
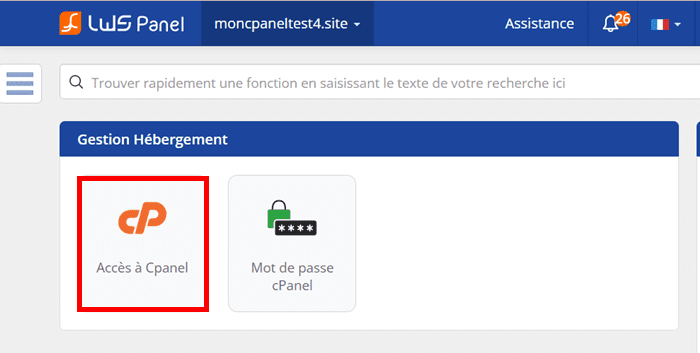
Pour une formule LWS Panel, il suffit de vous connecter à votre compte d’hébergement, ensuite cliquer sur le bouton « Gestionnaire de fichiers ». Ensuite, si vous êtes sur la formule cPanel, commencez par vous connecter au cPanel.
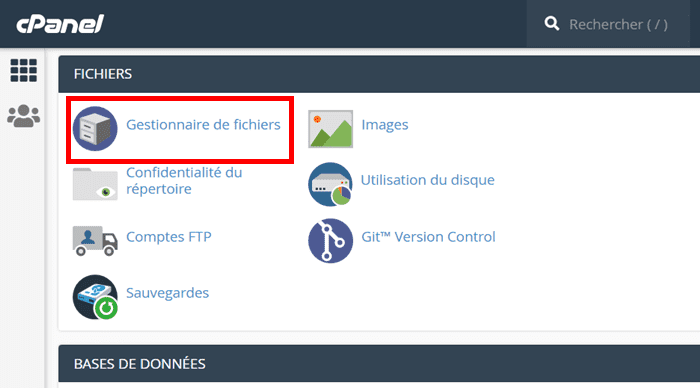
Ensuite, si vous êtes sur la formule cPanel, commencez par vous connecter au cPanel. Une fois cliqué, une nouvelle interface vous sera présentée. Vous devez défiler jusqu’à la rubrique « Fichiers » puis cliquer sur le bouton « Gestionnaire de fichiers ».
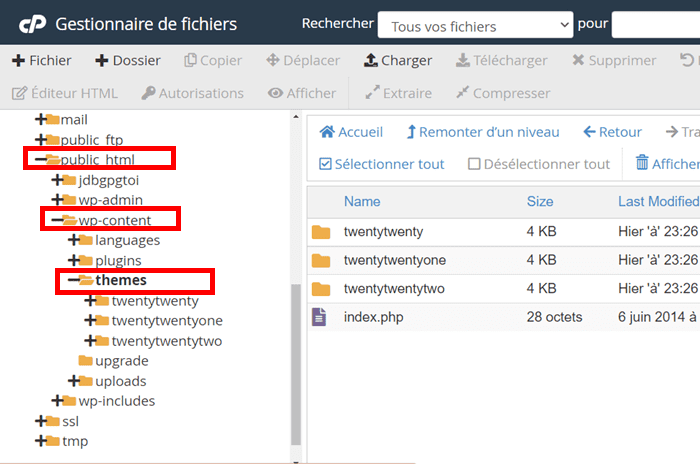
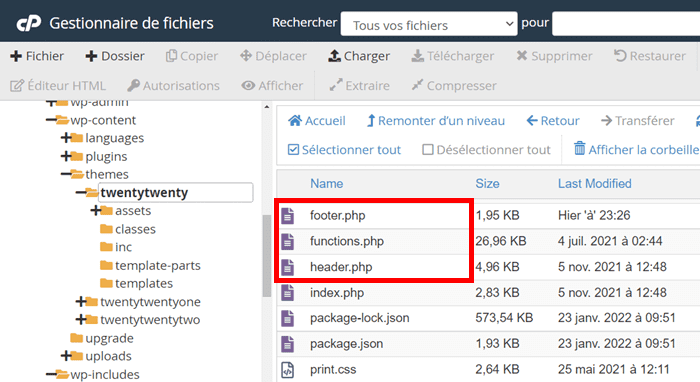
Une fois cliqué, une nouvelle interface vous sera présentée. Vous devez défiler jusqu’à la rubrique « Fichiers » puis cliquer sur le bouton « Gestionnaire de fichiers ». Une fois que vous avez accédé au gestionnaire de fichiers, localisez votre thème dans le dossier « public_html ».
Une fois que vous avez accédé au gestionnaire de fichiers, localisez votre thème dans le dossier « public_html ». Une fois que vous accédez à votre thème, vous avez la possibilité d’intégrer du code dans les différentes sections de votre site, notamment dans le pied et l’en-tête de vos pages.
Une fois que vous accédez à votre thème, vous avez la possibilité d’intégrer du code dans les différentes sections de votre site, notamment dans le pied et l’en-tête de vos pages.
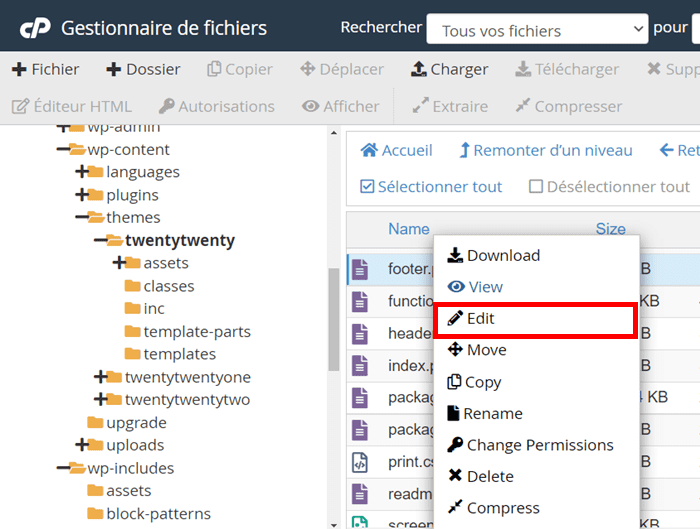
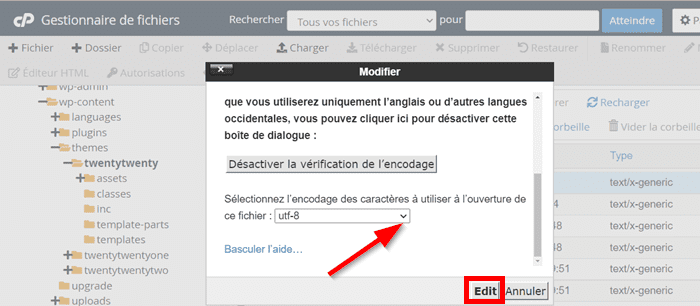
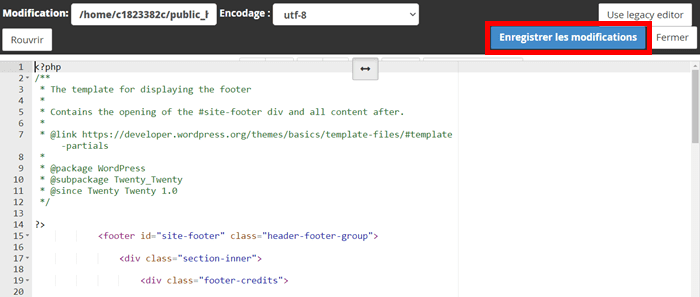
Pour accéder à un fichier, il suffit de faire un clic droit dessus, ensuite choisir l’option « Éditer ». Vous devez par la suite choisir le type d’encodage puis cliquer sur le bouton « Éditer ».
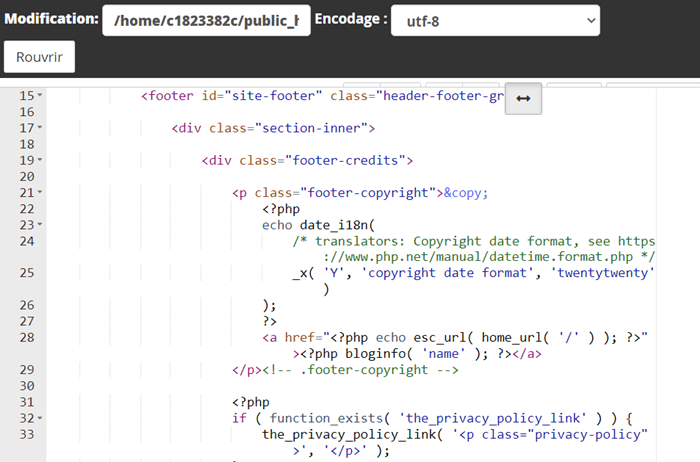
Vous devez par la suite choisir le type d’encodage puis cliquer sur le bouton « Éditer ». Une fois cliqué, le fichier sera ouvert dans une nouvelle interface. Vous pouvez alors intégrer vos extraits de code.
Une fois cliqué, le fichier sera ouvert dans une nouvelle interface. Vous pouvez alors intégrer vos extraits de code. Après avoir terminé, cliquez sur le bouton « Enregistrer les modifications » afin qu’elles soient publiées.
Après avoir terminé, cliquez sur le bouton « Enregistrer les modifications » afin qu’elles soient publiées.
Les produits nécessaires pour intégrer du code dans WordPress
 Pour pouvoir lire ce tutoriel et mettre en pratique ces connaissances, vous devez avoir installé, obligatoirement, WordPress sur votre hébergement.
Pour pouvoir lire ce tutoriel et mettre en pratique ces connaissances, vous devez avoir installé, obligatoirement, WordPress sur votre hébergement.
WordPress est sûrement le CMS le plus puissant 👊 et le plus populaire 👨👨👧👧 de ces dernières années. Jusqu’en 2021, ce système de gestion de contenu fait fonctionner plus de 35 % des sites web en ligne. Mais pour bénéficier de sa puissance globale ainsi que ses nombreuses fonctionnalités, WordPress a besoin d’être installé sur un serveur d’hébergement web de qualité tels que LWS.
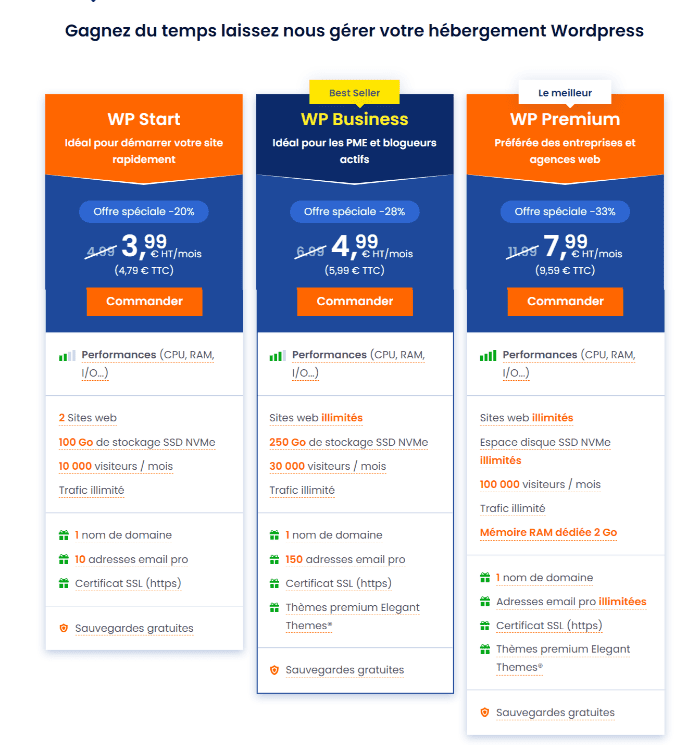
Pour simplifier les choses, LWS met à votre disposition ses offres d’hébergement WordPress. Ces offres incluent tous les outils nécessaires pour vous lancer et créer votre site WordPress dès aujourd’hui. Comme vous pouvez le voir, les offres sont adaptées à tous les budgets de lancement et comportent plusieurs avantages :
Comme vous pouvez le voir, les offres sont adaptées à tous les budgets de lancement et comportent plusieurs avantages :
- Un nom de domaine gratuit
- Un certificat SSL gratuit
- Des sauvegardes gratuites toutes les 24 heures
- Des adresses e-mails professionnelles
- Des performances toujours au rendez-vous
- Un support technique 7jours/7
Trucs et astuces
Cette astuce vous a été utile ? Pour encore plus de conseils et de stratégies sur WordPress, visitez le blog LWS où une multitude d’autres ressources vous attendent pour booster votre présence en ligne !
Conclusion
🥳 Félicitations ! Vous savez maintenant intégrer facilement du code dans vos publications. Lorsque vous gérez un site WordPress, l’intégration d’un code vous permet de contrôler l’apparence ou certaines fonctionnalités de WordPress. Il existe trois méthodes pour intégrer du code dans un site basé sur WordPress. La première consiste à utiliser directement l’éditeur de WordPress (Gutenberg ou le Classic Editor). La deuxième consiste à utiliser un plugin. Les deux extensions WordPress que vous pouvez utiliser facilement sont entre autres : Head, Footer and Posts Injections et Code Snippets. Et enfin, vous pouvez intégrer manuellement du code en utilisant un gestionnaire de fichiers ou un client FTP pour modifier les fichiers de votre installation WordPress.
Maintenant, que vous savez comment faire, commencez dès aujourd’hui! 🚀 Si vous avez des questions, écrivez-nous dans la section Commentaires.


 36mn de lecture
36mn de lecture






Commentaires (0)