
🌐 Découvrez comment rendre votre site WordPress visuellement impeccable sur tous les appareils grâce à Elementor ! 📱💻 Dans cet article, nous vous guidons à travers les étapes pour optimiser le design responsive de votre site, assurant une expérience utilisateur parfaite sur mobiles, tablettes et desktops. Avec Elementor, ajuster votre design pour chaque type d’écran devient un jeu d’enfant. Préparez-vous à transformer votre site en une véritable merveille responsive ! 🎨🖥️
Objectif
👇 L’objectif de cet article est de démontrer comment vous pouvez utiliser Elementor pour créer un site web qui s’adapte harmonieusement à tous les appareils.📲👨💻 Nous vous guiderons à travers les différentes fonctionnalités responsive d’Elementor, des réglages de base aux options avancées, afin de vous permettre de personnaliser et d’optimiser le design de votre site pour chaque type d’écran.💻
Prérequis
Avant de plonger dans les détails techniques, assurez-vous d’avoir :
- Installation de WordPress : Elementor est un plugin WordPress, donc une installation active de WordPress est nécessaire.
- Elementor installé : téléchargez et installez le plugin Elementor depuis le répertoire de plugins WordPress.
- Notions de base du design responsive : comprendre les concepts fondamentaux tels que les points de rupture, la mise en page fluide et l’adaptation du contenu aux différentes tailles d’écran.
Besoin d’un hébergement WordPress rapide et de qualité ?
LWS vous conseille sa formule d’hébergement WordPress en promotion à -20% (offre à partir de 3,99€ par mois au lieu de 4,99 €). Non seulement les performances sont au rendez-vous mais vous profitez en plus d’un support exceptionnel.
Utilisation des outils responsive d’Elementor
Elementor offre une gamme d’outils pour ajuster et tester le design responsive de votre site :
Ajustement des paramètres pour différents appareils
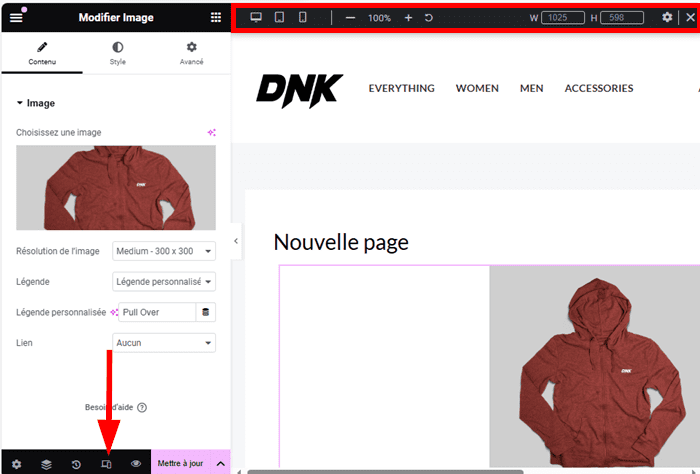
Dans l’éditeur Elementor, utilisez les icônes en bas de l’écran pour basculer entre les vues « Desktop », « Tablette » et « Mobile ». Ainsi, vous pouvez appliquer des modifications pour chaque type d’appareil et voir à quoi la page ressemblera.
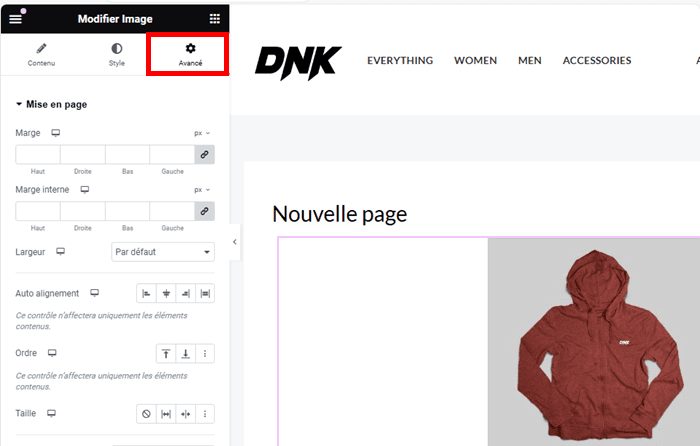
Pour chaque élément, vous pouvez ajuster les paramètres comme la taille de la police, la marge et la position des éléments en fonction de l’appareil. Cela vous permet de personnaliser l’apparence de votre site pour chaque type d’écran sans affecter les autres vues.
Optimiser le design responsive avec des fonctionnalités spécifiques
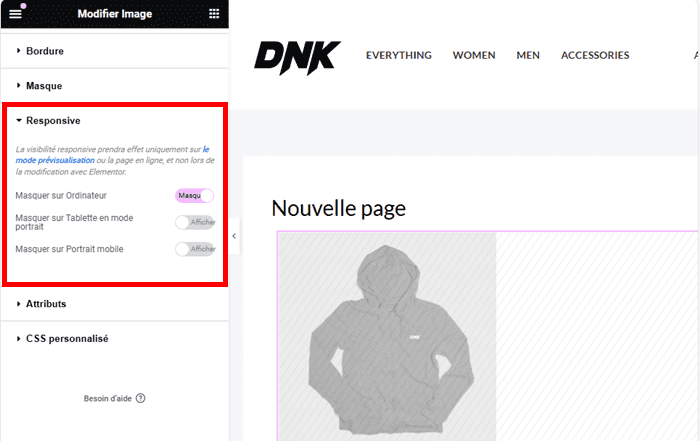
- Visibilité par appareil : vous pouvez choisir d’afficher ou de masquer certains éléments sur des appareils spécifiques. Par exemple, cacher un élément complexe sur les appareils mobiles pour améliorer les performances.
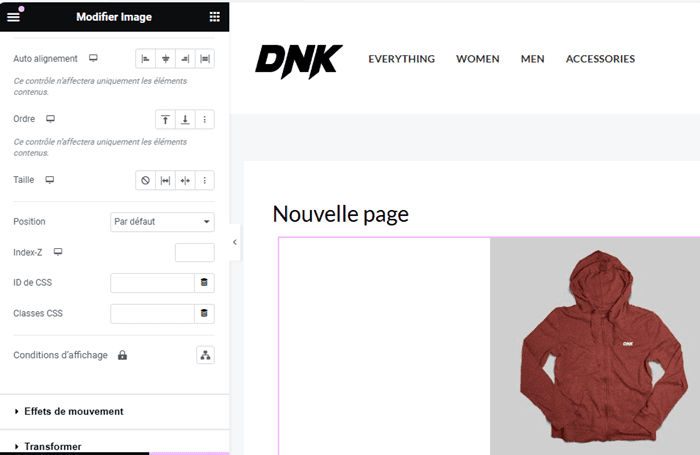
- Alignement et position : ajustez l’alignement et la position des éléments pour qu’ils soient optimisés pour la lecture et l’interaction sur différents écrans.

Personnalisation des colonnes et des marges
Les colonnes et les marges jouent un rôle crucial dans l’apparence responsive de votre site. Elementor vous permet de contrôler finement ces aspects pour une meilleure adaptabilité :
- Disposition flexible : modifiez la disposition des colonnes pour qu’elles s’empilent ou se réorganisent en fonction de la taille de l’écran. Par exemple, vous pouvez faire passer une disposition de colonnes côte à côte sur desktop à une disposition en pile sur mobile.
- Largeur et espacement : réglez la largeur des colonnes et l’espacement entre elles pour qu’elles s’adaptent à l’écran sans compromettre la lisibilité ou l’esthétique.
- Contrôle précis : ajustez les marges et le padding pour chaque appareil afin d’éviter les débordements de contenu ou les espacements excessifs. Elementor permet de définir des valeurs spécifiques pour chaque type d’écran, assurant une mise en page cohérente.
- Options avancées : utilisez les options avancées d’Elementor pour définir des marges négatives ou des offsets, permettant des configurations de design plus créatives et réactives.

À la recherche de noms de domaine libres ?
Vérifiez la disponibilité de vos domaines en masse avec l'outil de recherche de domaines LWS. Enregistrez vos domaines dès 0,99€ par an. Extension au choix (+400) : .fr .com .net .site .tech .shop .boutique .xyz .fun .eu .be .lu .org .pro .info .online...
Tests et ajustements en temps réel
Tester et ajuster en temps réel est important pour s’assurer que votre site est pleinement responsive :
Mode de prévisualisation responsive
- Accès rapide : dans l’éditeur Elementor, accédez au mode de prévisualisation responsive pour voir comment votre site s’affiche sur différents appareils. Cela vous permet de faire des ajustements en direct et de visualiser immédiatement les résultats.
- Naviguer entre les vues : utilisez les boutons de navigation pour passer rapidement d’une vue à l’autre (desktop, tablette, mobile) et tester la fluidité de votre design.
Ajustements en temps réel
- Directement dans l’éditeur : utilisez l’éditeur Elementor pour ajuster les éléments en fonction de la vue sélectionnée. Vous pouvez modifier la taille des polices, l’espacement, la disposition des colonnes et plus encore en voyant immédiatement l’effet sur chaque appareil.
- Tests pratiques : testez votre site sur des appareils réels pour vous assurer que les ajustements fonctionnent comme prévu. Les émulateurs peuvent parfois ne pas refléter parfaitement l’expérience utilisateur sur des appareils physiques.
Besoin de créer une boutique en ligne rapide et sécurisée ?
LWS vous conseille sa formule d’hébergement e-commerce en promotion à -40% (offre à partir de 2,99€ par mois au lieu de 4,99 €). Non seulement les performances sont au rendez-vous mais vous profitez en plus d’un support exceptionnel.
Conclusion
En suivant les étapes décrites dans cet article, vous pouvez optimiser votre site WordPress pour une performance et une accessibilité maximales sur tous les appareils.💻 Testez et ajustez continuellement pour trouver la meilleure configuration responsive pour votre site, et n’hésitez pas à expérimenter avec les différentes fonctionnalités d’Elementor pour perfectionner votre design. ✨ L’optimisation du design responsive n’est pas seulement une question de technologie, mais aussi de fournir une expérience utilisateur fluide et engageante, quelle que soit la manière dont vos visiteurs accèdent à votre site.👨💻🚀
Avez-vous des questions, des ajouts ou des suggestions sur la façon d’optimiser le design responsive de votre site WordPress ? N’hésitez pas à nous écrire via notre section dédiée aux commentaires.


 18mn de lecture
18mn de lecture






Commentaires (0)