
🎥 Vous souhaitez dynamiser vos pages avec des vidéos captivantes ? Utiliser Elementor sur WordPress rend cela incroyablement facile et intuitif ! 🌟 Dans cet article, nous vous montrerons comment intégrer des vidéos dans une page avec Elementor WordPress. Que ce soit pour des tutoriels, des témoignages ou des présentations de produits, découvrez comment améliorer l’engagement sur votre site. 🚀📹
Objectif
L’intégration de vidéos sur votre site web peut significativement enrichir l’expérience utilisateur. 👨💻 Les vidéos captent l’attention, transmettent des informations de manière dynamique et peuvent augmenter le temps que les visiteurs passent sur vos pages. 😊 Elementor facilite grandement l’insertion et la gestion des vidéos grâce à ses widgets intuitifs. 🛠 Ce guide vous montrera comment utiliser ces outils pour maximiser l’impact de vos vidéos.
Une solution clés en main pour créer un site WordPress ?
LWS vous conseille sa formule d’hébergement WordPress en promotion à -20% (offre à partir de 3,99€ par mois au lieu de 4,99 €). Non seulement les performances sont au rendez-vous mais vous profitez en plus d’un support exceptionnel.
Prérequis
Pour suivre ce guide, assurez-vous d’avoir :
- WordPress installé : Elementor est un plugin pour WordPress, nécessitant une installation active de ce CMS.
- Elementor installé : téléchargez et installez le plugin Elementor depuis le répertoire de plugins WordPress.
- Bases d’utilisation d’Elementor : familiarisez-vous avec les fonctionnalités de base comme les sections, les colonnes et les widgets.
- Vidéos de qualité : préparez des vidéos adaptées à votre contenu et optimisées pour le web.
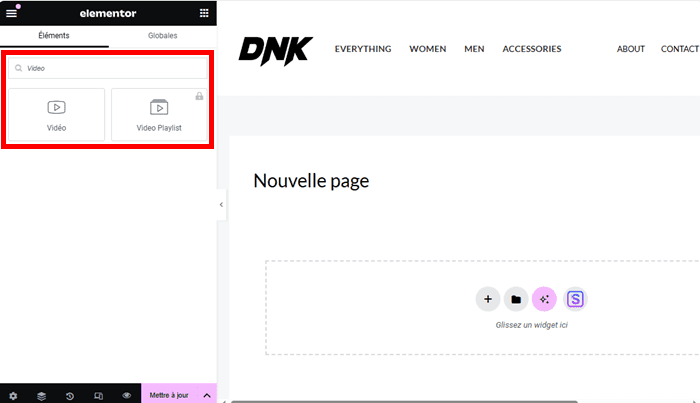
Choisir le bon widget pour les vidéos
Elementor propose plusieurs widgets pour intégrer des vidéos :
- Widget vidéo : idéal pour insérer une vidéo unique depuis une source comme YouTube, Vimeo ou une vidéo hébergée localement.
- Carrousel de vidéos : parfait pour afficher plusieurs vidéos dans une présentation dynamique et interactive, souvent utilisé pour des portfolios ou des témoignages.
Sélectionnez le widget en fonction de l’objectif de votre contenu et du design de votre page.
Intégrer des vidéos dans une page avec Elementor
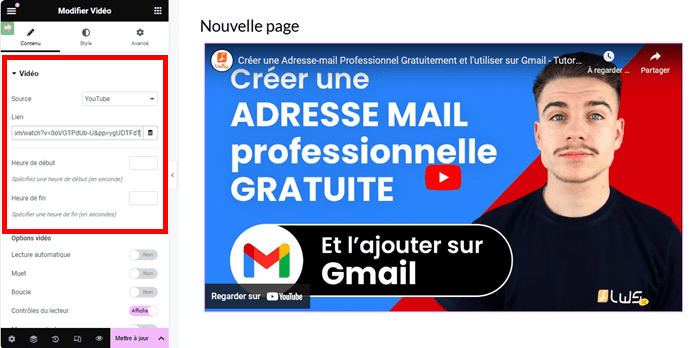
Ajouter une vidéo
Dans l’interface Elementor, faites glisser le widget « Vidéo » vers la section où vous souhaitez insérer votre vidéo. Saisissez l’URL de la vidéo depuis YouTube, Vimeo ou ajoutez une vidéo directement depuis votre bibliothèque de médias WordPress.
Vous pouvez aussi définir l’heure du début et de la fin.
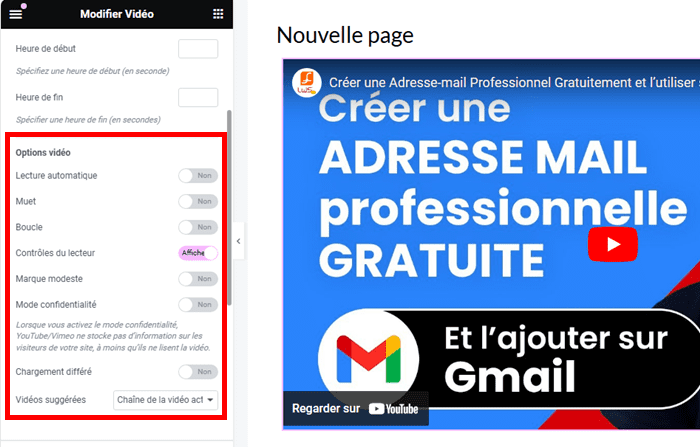
Configuration des paramètres de la vidéo
- Lecture automatique : activez cette option si vous souhaitez que la vidéo commence à jouer automatiquement.
- Muet : activez cette option pour que la vidéo se lance en mode silencieux.
- Boucle : cochez cette option si vous voulez que la vidéo se répète en boucle.
- Contrôles du lecteur : vous pouvez activer cette option pour faciliter la lecture de la vidéo.
Vous devez aussi personnaliser les différents autres paramètres de la vidéo.
Utilisation des sections et des colonnes pour un placement optimal
Pour intégrer vos vidéos de manière esthétique, utilisez les sections et colonnes d’Elementor :
- Structurer la page : divisez votre page en sections et colonnes pour organiser le placement de la vidéo. Cela permet de maintenir une mise en page harmonieuse et attrayante.
- Agencements visuels : placez les vidéos à côté du texte ou des images pour équilibrer la page. Par exemple, une vidéo à gauche avec du texte à droite ou une vidéo au centre avec des colonnes de texte de chaque côté.

Pour rendre vos vidéos plus attrayantes, ajoutez des overlays textuels ou des effets d’arrière-plan :
- Overlays textuels : superposez du texte ou des graphiques sur vos vidéos pour attirer l’attention ou fournir des informations supplémentaires.
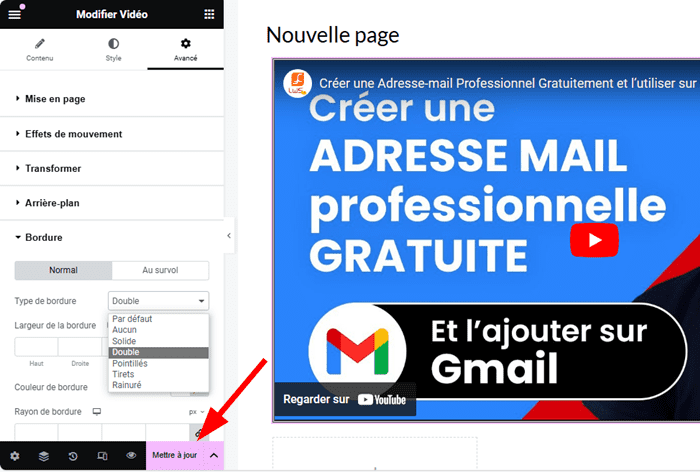
- Effets d’arrière-plan et bordures : utilisez des arrière-plans colorés ou animés autour de vos vidéos pour créer un effet visuel saisissant.
 Une fois que vous avez terminé, mettez à jour la page.
Une fois que vous avez terminé, mettez à jour la page.
Besoin d’un hébergement WordPress rapide et de qualité ?
LWS vous conseille sa formule d’hébergement WordPress en promotion à -20% (offre à partir de 3,99€ par mois au lieu de 4,99 €). Non seulement les performances sont au rendez-vous mais vous profitez en plus d’un support exceptionnel.
Optimisation des vidéos pour la performance du site
Les vidéos peuvent ralentir le chargement de votre site si elles ne sont pas correctement optimisées :
- Compression : utilisez des outils de compression vidéo pour réduire la taille des fichiers sans sacrifier la qualité. Des logiciels comme HandBrake ou des services en ligne peuvent vous aider.
- Formats adaptés : utilisez des formats de fichiers compatibles avec le web, tels que MP4 pour la vidéo, en raison de sa balance entre qualité et taille de fichier.
- Hébergement : si possible, hébergez vos vidéos sur des plateformes comme YouTube ou Vimeo pour réduire la charge sur votre serveur.
Rendre les vidéos responsives avec Elementor
Assurez-vous que vos vidéos sont bien affichées sur tous les types d’appareils :
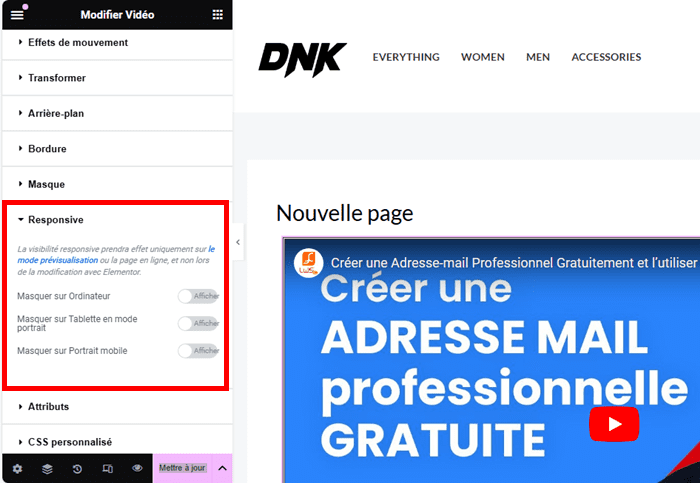
- Visibilité responsive : utilisez les réglages de visibilité responsive d’Elementor pour ajuster l’affichage des vidéos sur les mobiles, tablettes et ordinateurs, dans l’onglet « Avancé ».
- Points de rupture personnalisés : Configurez des points de rupture pour garantir que les vidéos s’adaptent aux différentes résolutions d’écran.
- Tests : vérifiez votre page sur plusieurs appareils pour vous assurer que les vidéos sont bien adaptatives et qu’elles ne compromettent pas l’expérience utilisateur.

Conclusion
🌐 Félicitations! Vous êtes maintenant prêt à enrichir vos pages WordPress avec des vidéos dynamiques qui captiveront vos visiteurs. 🎉 Ajoutez des vidéos facilement avec Elementor et voyez l’engagement sur votre site monter en flèche.
Besoin d'un serveur privé virtuel VPS sécurisé ?
LWS vous conseille sa formule d’hébergement sur VPS en promotion à -75% (offre à partir de 4,99€ par mois au lieu de 19,99 €). Non seulement les performances sont au rendez-vous mais vous profitez en plus d’un support exceptionnel.
Partagez vos expériences ou posez des questions sur comment intégrer des vidéos dans une page avec Elementor, écrivez-nous dans les commentaires pour un soutien supplémentaire.


 16mn de lecture
16mn de lecture






Commentaires (0)