
Internet est accessible depuis n’importe quel dispositif connecté. En effet, les internautes peuvent utiliser un ordinateur fixe ou portable, un téléphone mobile ou encore une tablette pour accéder à un contenu publié en ligne. Et même si l’internet mobile semble avoir pris de l’avance, une part non négligeable d’internautes utilise encore un ordinateur pour accéder au web. Cela expliquant donc la nécessité de déployer un site web responsive.🤫
En fait, un site responsive est celui qui se charge correctement sur tous les supports (Plus précisément sur ordinateur et sur mobile). Dès l’entame, créer un site responsive peut paraître plus technique, mais avec WordPress, la tâche n’est pas en réalité difficile. Et vous allez le découvrir dans quelques minutes.🤗
Objectif
Cet article a pour objectif de vous expliquer comment vous devez créer un site responsive avec WordPress. Nous allons détailler comment vous devez y arriver en utilisant les meilleurs thèmes responsives ou des plugins de construction de pages.🤭
Une solution clés en main pour créer un site WordPress ?
LWS vous conseille sa formule d’hébergement WordPress en promotion à -20% (offre à partir de 3,99€ par mois au lieu de 4,99 €). Non seulement les performances sont au rendez-vous mais vous profitez en plus d’un support exceptionnel.
Pourquoi créer un site responsive ?
 Un site responsive est conçu pour se charger sur toutes les tailles d’écrans. C’est, en quelque sorte, un site où les visiteurs peuvent lire le contenu en utilisant un ordinateur, un téléphone mobile ou encore une tablette sans obstacle à la navigation. Un tel site fournit une bonne expérience utilisateur et donc correctement consultable par quiconque.
Un site responsive est conçu pour se charger sur toutes les tailles d’écrans. C’est, en quelque sorte, un site où les visiteurs peuvent lire le contenu en utilisant un ordinateur, un téléphone mobile ou encore une tablette sans obstacle à la navigation. Un tel site fournit une bonne expérience utilisateur et donc correctement consultable par quiconque.
Selon le Digital Report 2 022 de We are Social et Hootsuite, le trafic mobile représente 59,7 % du trafic total, contre 38 % du trafic provenant des ordinateurs portables et fixes. Par ailleurs, la part de mobinautes continue à augmenter d’environ 7 % chaque année.
Il y a de ce fait des bonnes raisons que votre site soit accessible correctement autant à partir des écrans mobiles et des écrans larges d’ordinateurs. En le rendant responsive, vous optimisez l’expérience utilisateur. Ce qui peut améliorer considérablement vos résultats de référencement naturel.
Comment créer un site responsive avec WordPress ?
WordPress vous permet de concevoir facilement un site web responsive. Vous pouvez, pour cela, utiliser un thème ou un plugin. En ligne, il existe des nombreux thèmes populaires pour publier un site responsive. Mais, il y a également plusieurs plugins qui permettent de créer un site responsive sans avoir à toucher au code source de WordPress.
Ces deux moyens sont ceux dont vous disposez pour vous lancer rapidement. Dans tous les deux cas, une fois que vous installez un module dédié, il ajuste vos pages pour qu’elles soient consultables en utilisant un ordinateur ou un terminal mobile.
Ainsi, nous allons, tour à tour, détailler les meilleurs thèmes et plugins qui permettent de créer un site responsive.
Les meilleurs thèmes WordPress pour un site web responsive
Divi, créer un site WordPress responsive facilement
 Divi est probablement le thème premium le plus populaire dans la communauté WordPress. Il doit son succès à un nombre impressionnant des fonctionnalités qu’il offre aux utilisateurs. En effet, avec Divi, vous pouvez créer n’importe quel type de site qui se charge sur n’importe taille d’écran.
Divi est probablement le thème premium le plus populaire dans la communauté WordPress. Il doit son succès à un nombre impressionnant des fonctionnalités qu’il offre aux utilisateurs. En effet, avec Divi, vous pouvez créer n’importe quel type de site qui se charge sur n’importe taille d’écran.
En utilisant, ce module propulsé par Elegant Themes, vous avez le choix entre personnaliser votre site en utilisant des nombreux modèles attrayants préconçus et publier rapidement votre site ou utiliser les fonctionnalités fournies pour concevoir des pages à partir de zéro.
Divi est si puissant qu’il élimine toute la nécessité d’installer des plugins supplémentaires pour obtenir un site au design parfaitement soigné, mais surtout répondant aux besoins les plus spécifiques.
Mais Divi met également en avant son constructeur de pages puissant du même nom que vous pouvez installer si vous utilisez déjà un autre thème sur votre site.
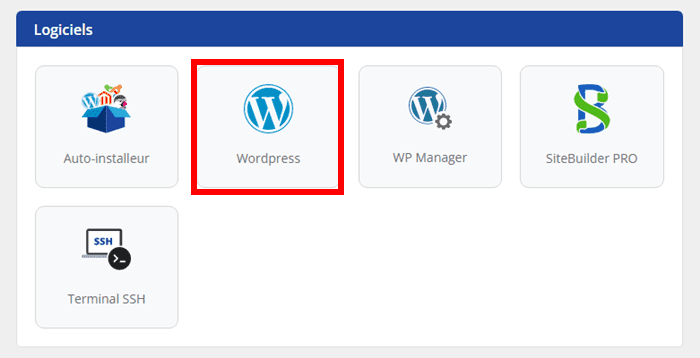
Sur les packs d’hébergement WordPress LWS, vous pouvez installer WordPress avec ce thème premium gratuitement depuis votre espace d’hébergement. Il vous suffit de cliquer sur l’option « WordPress ». Dans l’interface suivante, sélectionnez le pack d’installation de WordPress qui s’accompagne avec Divi et c’est parti !
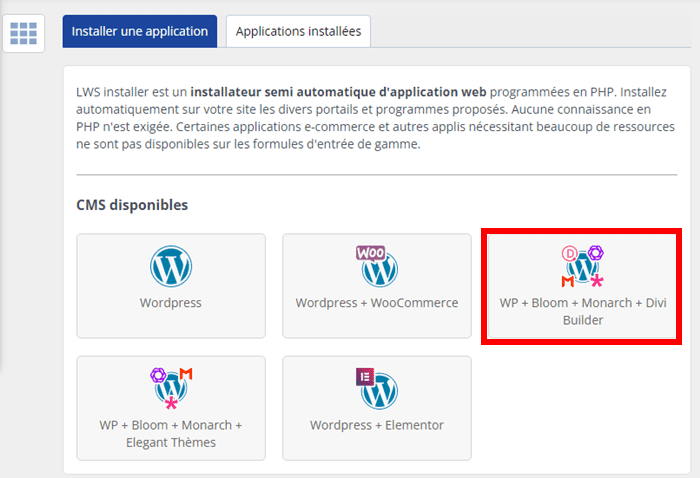
Dans l’interface suivante, sélectionnez le pack d’installation de WordPress qui s’accompagne avec Divi et c’est parti ! Une fois que l’installation sera terminée, il ne vous restera qu’à faire la personnalisation.
Une fois que l’installation sera terminée, il ne vous restera qu’à faire la personnalisation.
OceanWP, créer un site WordPress adapté aux mobiles rapidement
 OceanWP compte plus de 6 millions d’utilisateurs dans le monde. Tout l’engouement autour de ce thème WordPress peut s’expliquer par le fait qu’il offre une version gratuite qui inclue des nombreuses fonctionnalités pour la création de site web sur mesure.
OceanWP compte plus de 6 millions d’utilisateurs dans le monde. Tout l’engouement autour de ce thème WordPress peut s’expliquer par le fait qu’il offre une version gratuite qui inclue des nombreuses fonctionnalités pour la création de site web sur mesure.
Mais ce n’est pas tout ! OceanWP rend votre site accessible depuis n’importe quel appareil, il est léger et rapide au chargement. Il a de quoi maintenir votre site WordPress performant pour un meilleur classement dans les résultats de moteurs de recherche.
De plus, ce thème freemium est entièrement facile à configurer et peut être utilisé par les utilisateurs WordPress de toute compétence technique pour publier rapidement un site responsive.
Astra, un thème WordPress responsive convivial

Astra est un autre thème convivial et responsive pour créer un site web facilement. Actuellement, il fonctionne sur plus de 2 millions de sites WordPress. Des géants de la technologie tels que Liquid Web, Nasa et Google font déjà confiance au thème Astra. Ce qui peut vous inciter davantage à le découvrir.
Le thème Astra est équipé d’une suite d’add-ons qui ajoutent des nombreux blocs à l’éditeur Gutenberg pour publier un site au design moderne. Mais Astra simplifie aussi le processus de personnalisation de site en vous offrant plusieurs dizaines des modèles de démarrage.
Si vous n’avez pas de compétences techniques solides dans le développement ou la construction de pages, Astra est peut-être le choix qui vous correspond.
Neve, un thème WordPress avec technologie AMP
 Le thème Neve met en avant la technologie AMP, lancé quelques années avant par Google pour faciliter la navigation sur mobile. Cette fonctionnalité spécifique fait de ce thème, un meilleur choix si vous désirez un site ultrarapide et à chargement instantané sur les appareils mobiles.
Le thème Neve met en avant la technologie AMP, lancé quelques années avant par Google pour faciliter la navigation sur mobile. Cette fonctionnalité spécifique fait de ce thème, un meilleur choix si vous désirez un site ultrarapide et à chargement instantané sur les appareils mobiles.
Neve permet de personnaliser n’importe quelle section de votre site, mais surtout, il est compatible avec des nombreux constructeurs de pages en ligne. Il vous laisse, en conséquence, le choix d’installer des modules tels Elementor ou Beaver Builder… pour créer des pages réactives et entièrement adaptées à vos souhaits.
Les meilleurs plugins pour un site WordPress responsive
Ce sont en général des constructeurs de pages qui peuvent vous permettre de créer un site Web responsive. Cette option est envisageable si vous avez déjà un thème et que vous souhaitez publier des pages accessibles sur tous les appareils alors que votre thème ne le permet pas.
Mais tout le problème est qu’il existe énormément des constructeurs de pages en ligne. Le choix d’un bon module peut s’avérer difficile si vous débutez sur WordPress. Pour vous aider, voici deux constructeurs de pages pour déployer des pages web responsives sous WordPress :
Elementor, construire des pages WordPress adaptées aux mobiles
 Elementor est un constructeur de pages par glisser-déposer. Cela suppose que vous pouvez créer vos pages en si peu de temps en utilisant toutes les fonctionnalités qu’il intègre.
Elementor est un constructeur de pages par glisser-déposer. Cela suppose que vous pouvez créer vos pages en si peu de temps en utilisant toutes les fonctionnalités qu’il intègre.
Beaver Builder, un constructeur de pages simple d’utilisation

Beaver Builder peut être utilisé comme une alternative au constructeur de pages Elementor. Il est livré avec de nombreuses fonctionnalités pour créer facilement vos pages. Que vous soyez débutant ou développeur compétent, vous pouvez vous lancer avec Beaver Builder en quelques minutes.
Conclusion
Bravo🙏, vous avez à présent toutes les connaissances nécessaires pour créer un site web responsive avec WordPress. Utilisez l’un des thèmes ou l’un des plugins que nous avons détaillé pour déployer votre site sans toucher au code.
Si vous avez des questions sur les étapes à suivre pour créer un site responsive avec WordPress, n’hésite pas à nous écrire en utilisant la section Commentaires.


 23mn de lecture
23mn de lecture






Commentaires (2)