
🎨 Apportez de la vie à votre site WordPress avec des animations captivantes et des effets visuels époustouflants ! 🚀 Découvrez comment intégrer des animations et des effets visuels dans WordPress avec Elementor. Transformez vos pages en expériences dynamiques et engageantes pour vos visiteurs. ✨🖌️
Objectif
👇 L’objectif principal de cet article est de vous apprendre à utiliser Elementor pour ajouter des animations et des effets visuels à vos pages WordPress. 😇 En intégrant ces éléments, vous pouvez non seulement embellir votre site, mais aussi améliorer l’engagement des visiteurs et l’expérience utilisateur globale. 🤭 Nous verrons comment Elementor rend ce processus simple et accessible, même pour ceux qui n’ont pas de connaissances en codage.
Prérequis
Avant de commencer, assurez-vous d’avoir :
- WordPress installé : une installation active de WordPress est nécessaire pour utiliser Elementor.
- Elementor installé : vous pouvez installer Elementor depuis le répertoire des plugins WordPress.
- Bases de l’utilisation d’Elementor : familiarisez-vous avec l’interface d’Elementor, en particulier avec les sections, colonnes et widgets.
Une solution clés en main pour créer un site WordPress ?
LWS vous conseille sa formule d’hébergement WordPress en promotion à -20% (offre à partir de 3,99€ par mois au lieu de 4,99 €). Non seulement les performances sont au rendez-vous mais vous profitez en plus d’un support exceptionnel.
Choix des animations et des effets visuels dans Elementor
Elementor offre une variété d’options pour ajouter des animations et des effets visuels à votre site :
- Animations d’entrée : ce sont des effets qui se déclenchent lorsque l’élément entre dans le champ de vision de l’utilisateur. Vous pouvez choisir parmi des animations telles que le fondu, le glissement ou le zoom.
- Effets de survol : ces effets se produisent lorsque l’utilisateur survole un élément avec la souris. Des effets comme le changement de couleur, l’agrandissement ou le déplacement sont couramment utilisés.
- Effets de défilement : ces effets réagissent au défilement de la page, tels que le parallax, où l’arrière-plan bouge à une vitesse différente de celle de l’avant-plan, créant une impression de profondeur.

Ces options permettent de donner vie à vos pages de manière attrayante et interactive.
Intégrer des animations et des effets visuels dans WordPress avec Elementor
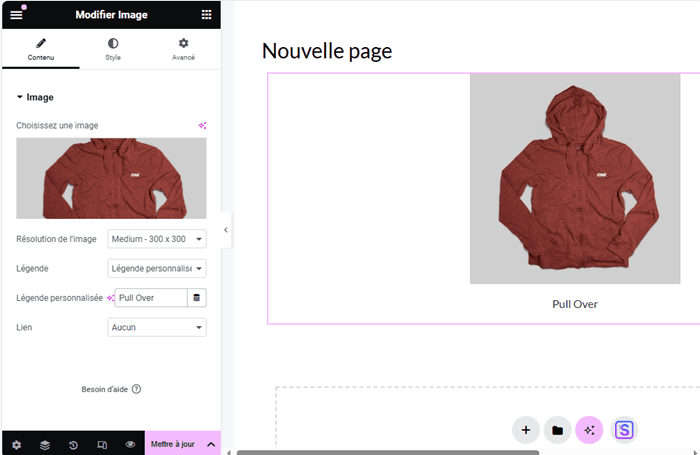
Ajouter des animations à vos éléments dans Elementor est simple et direct. Commencez par intégrer votre élément dans la page. Ensuite, cliquez sur l’élément que vous souhaitez animer, qu’il s’agisse d’une image, d’un texte ou d’une section. Ci-dessous, nous avons sélectionné une image à laquelle, nous allons appliquer les effets d’animation.
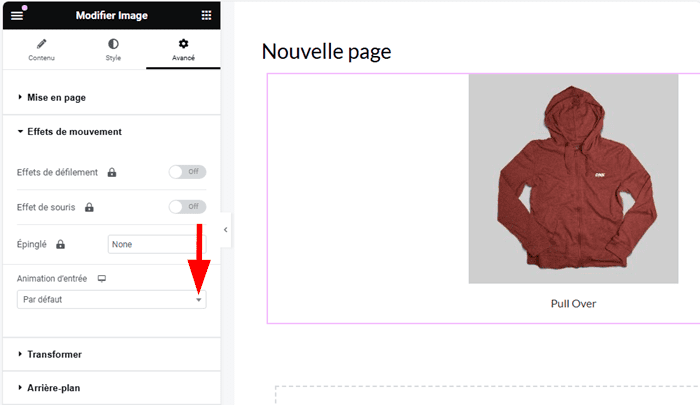
Dans le panneau de gauche, allez à l’onglet « Avancé ». Cliquez sur la section « Effets de mouvement » et choisissez une animation d’entrée.
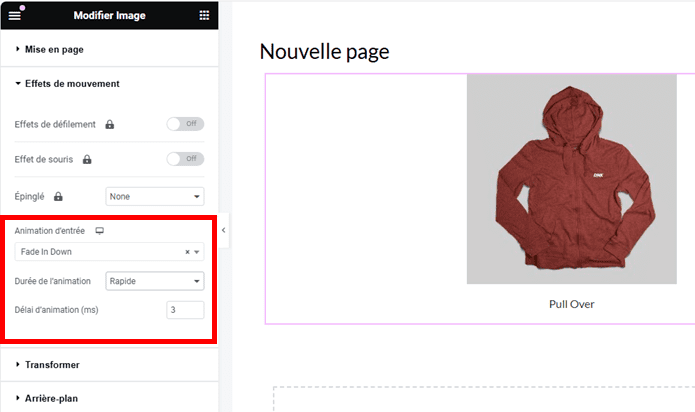
 Sélectionnez l’animation souhaitée dans le menu déroulant. Ajustez les paramètres comme la durée et le délai pour synchroniser parfaitement l’animation avec le reste de votre contenu.
Sélectionnez l’animation souhaitée dans le menu déroulant. Ajustez les paramètres comme la durée et le délai pour synchroniser parfaitement l’animation avec le reste de votre contenu.
Vous pouvez choisir un délai aussi court et qui ne ralentirait pas le chargement de la page.
Vous pouvez aussi ajouter d’autres effets tels que les effets de défilement ou les effets de souris et utiliser le mode aperçu d’Elementor pour voir comment l’animation se comporte en temps réel.
Besoin d’un hébergement WordPress rapide et de qualité ?
LWS vous conseille sa formule d’hébergement WordPress en promotion à -20% (offre à partir de 3,99€ par mois au lieu de 4,99 €). Non seulement les performances sont au rendez-vous mais vous profitez en plus d’un support exceptionnel.
Personnalisation des effets visuels
Elementor offre des options robustes pour personnaliser les effets visuels afin qu’ils correspondent à votre image de marque :
- Ajuster les paramètres d’animation : vous pouvez modifier la durée, le délai et la vitesse des animations pour les adapter à votre style.
- Utilisation des contrôles avancés : pour des effets sur mesure, Elementor permet de définir des animations plus complexes, comme des animations de séquence ou des déclencheurs basés sur les interactions de l’utilisateur.
- Édition des effets de survol : vous pouvez personnaliser les effets de survol pour qu’ils changent la couleur, l’opacité ou même le contenu de l’élément lorsque l’utilisateur le survole.
Bonnes pratiques pour l’utilisation des animations
L’ajout d’animations peut grandement améliorer l’apparence de votre site, mais il est important de suivre certaines bonnes pratiques pour maintenir un équilibre entre esthétique et performance :
- Modération : trop d’animations peuvent distraire les utilisateurs et rendre le site confus ou surchargé. Utilisez les animations de manière stratégique pour attirer l’attention sur les éléments importants.
- Performance : les animations peuvent affecter le temps de chargement de votre site. Assurez-vous que vos animations sont optimisées pour ne pas ralentir la performance globale du site.
- Accessibilité : certaines animations peuvent perturber les utilisateurs sensibles. Proposez des alternatives ou des options pour désactiver les animations si nécessaire.
Besoin de créer une boutique en ligne rapide et sécurisée ?
LWS vous conseille sa formule d’hébergement e-commerce en promotion à -40% (offre à partir de 2,99€ par mois au lieu de 4,99 €). Non seulement les performances sont au rendez-vous mais vous profitez en plus d’un support exceptionnel.
Conclusion
En utilisant Elementor, intégrer des animations et des effets visuels dans votre site WordPress devient accessible et gratifiant.🌟 Ces éléments peuvent transformer une page statique en une expérience interactive et engageante pour vos visiteurs. 🤗 Suivez les étapes décrites dans ce guide pour commencer à expérimenter avec différents effets et animations. 🛠 N’oubliez pas de tester régulièrement pour trouver ce qui fonctionne le mieux pour votre site tout en maintenant un équilibre entre esthétique et performance.
Besoin d'un serveur privé virtuel VPS sécurisé ?
LWS vous conseille sa formule d’hébergement sur VPS en promotion à -75% (offre à partir de 4,99€ par mois au lieu de 19,99 €). Non seulement les performances sont au rendez-vous mais vous profitez en plus d’un support exceptionnel.
Et si vous avez des questions sur la façon d’intégrer des animations et des effets visuels dans WordPress avec Elementor, écrivez-nous dans la section Commentaires.


 15mn de lecture
15mn de lecture






Commentaires (0)