
Les catégories WordPress permettent de classer vos contenus de manière hiérarchisée. Cette hiérarchie facilite la navigation des visiteurs qui trouvent alors les contenus qu’ils cherchent rapidement. La création de catégories et sous-catégories est également importante pour le référencement naturel SEO de votre site web😎.
WordPress permet de créer des catégories et des sous-catégories selon vos besoins. De plus, ce CMS donne la possibilité de masquer ou styliser les sous-catégories dans WordPress.
Objectif
Cet article donne les connaissances qui permettent de styliser les catégories et les sous-catégories WordPress. En le lisant jusqu’à la fin, vous allez par ailleurs découvrir comment masquer les sous-catégories sur votre site🤔.
Prérequis
Pour vous lancer, vous devez notamment :
- Avoir installé et créé un site WordPress sur votre espace d’hébergement
- Savoir accéder à l’espace d’administration de WordPress
Si vous vous lancez pour la première fois, découvrez l’hébergement WordPress qui simplifie la tâche et vous permet de créer votre site WordPress en quelques minutes😏.
Pourquoi utiliser les sous-catégories dans WordPress ?

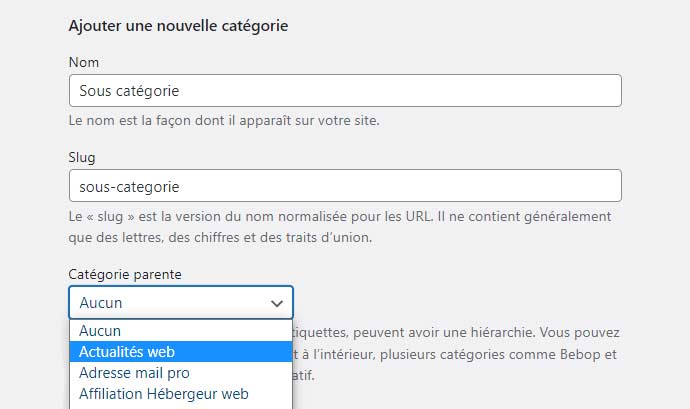
Tout d’abord, ce qu’il faut retenir est que les catégories tout comme les sous-catégories sont des taxonomies WordPress, en dehors des étiquettes. Dans la hiérarchie structurale normale, les catégories incluent les sous-catégories.
De ce que précède, vous devez retenir que les sous-catégories permettent de classer les contenus dans votre site. Mettre en place une telle organisation devient inévitable lorsque votre site traite sur diverses thématiques. Quel que soit le site que vous gérez (blog, boutique, site d’entreprise…), vous permettrez dès lors aux visiteurs de retrouver facilement les contenus.
Mais, cette fonctionnalité aidera également aux visiteurs à se situer sur votre site. Vous pouvez, de plus, aider les moteurs de recherche à comprendre vos contenus et les classer plus rapidement dans les résultats de recherche.
Ainsi, la taxonomie WordPress, notamment les catégories et les sous-catégories, jouerait un rôle dans le SEO. Ils ne sont pas sans doute les principaux facteurs du référencement, mais leur apport est non négligeable et peut aider à améliorer la donne. Dans le contexte, elles permettront de diminuer le taux de rebond.
Masquer les sous-catégories dans WordPress
Masquer les sous-catégories à l’aide de WordPress Customizer

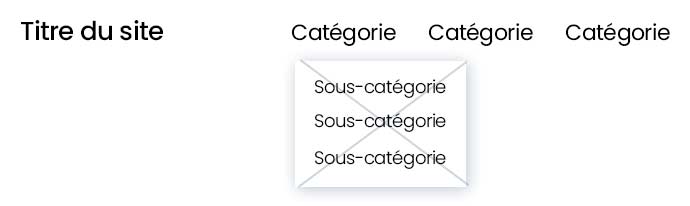
Vous avez dû à cet instant créer des sous-catégories, mais vous les voyez s’afficher sur le site avec les catégories parentes. Dans WordPress, il est possible de masquer cette architecture.
Au départ, certains thèmes peuvent les masquer pour vous. D’autres, par contre, nécessitent que vous interveniez manuellement afin de personnaliser cette apparence. Ces thèmes ont pour la plupart une option qui permet en un clic d’afficher ou masquer les sous-catégories. Vous aurez cette fonctionnalité dans la plupart de thèmes populaires et modernes.
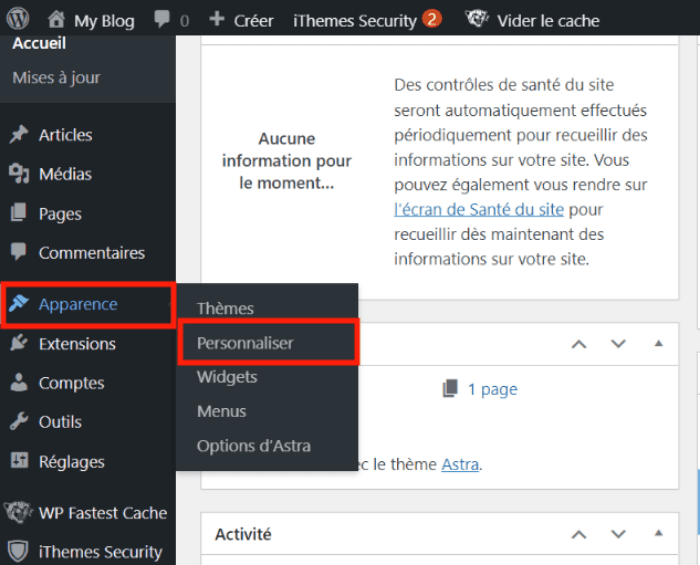
Si vous avez installé un de ces thèmes spécifiques, connectez-vous à votre espace d’administration puis rendez-vous dans la section « Apparence › personnaliser ».  Vous serez redirigé vers l’interface de personnalisation de votre thème. Par défaut, votre thème peut avoir activé l’affichage de sous-catégories.
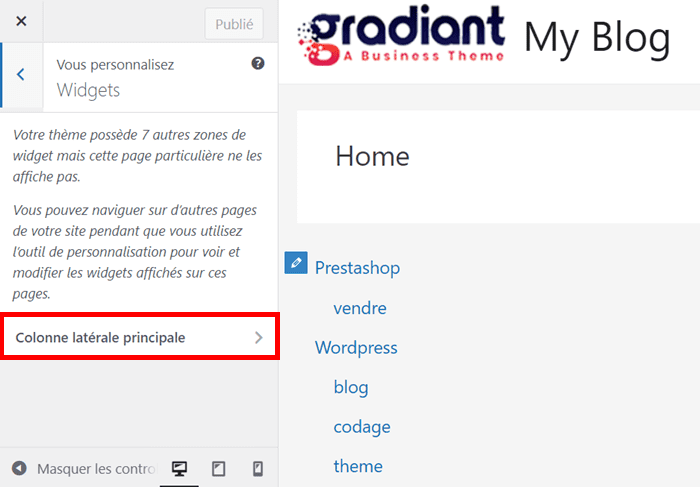
Vous serez redirigé vers l’interface de personnalisation de votre thème. Par défaut, votre thème peut avoir activé l’affichage de sous-catégories. Pour masquer cette apparence, rendez-vous dans la section « Widgets » puis sur « Colonne latérale principale ».
Pour masquer cette apparence, rendez-vous dans la section « Widgets » puis sur « Colonne latérale principale ».
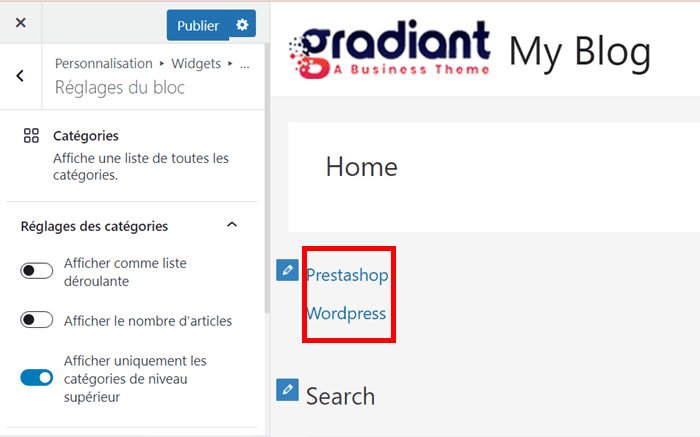
 Vous aurez alors un aperçu de tous les widgets qui sont ajoutés à votre colonne latérale. Tout ce que vous avez à faire est de localiser le bloc qui contient les catégories.
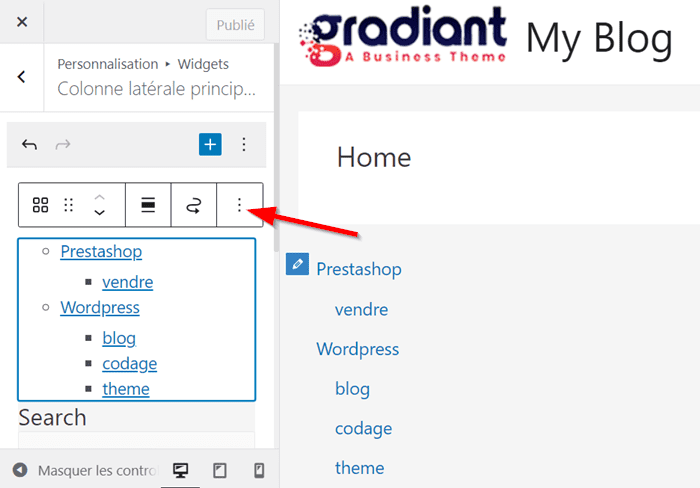
Vous aurez alors un aperçu de tous les widgets qui sont ajoutés à votre colonne latérale. Tout ce que vous avez à faire est de localiser le bloc qui contient les catégories.
Vous devez ensuite accéder aux options de personnalisation en cliquant sur le bouton à « trois points » au coin supérieur du bloc.
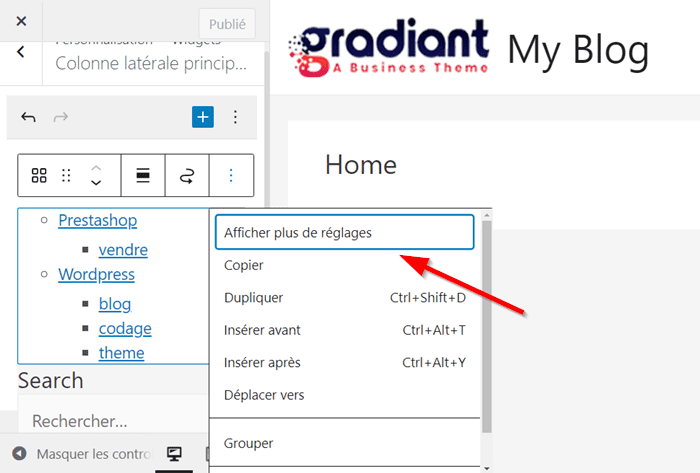
 Une fois que vous avez cliqué, plusieurs options vous seront présentées. Cliquez sur l’option « Afficher plus de réglages ».
Une fois que vous avez cliqué, plusieurs options vous seront présentées. Cliquez sur l’option « Afficher plus de réglages ».
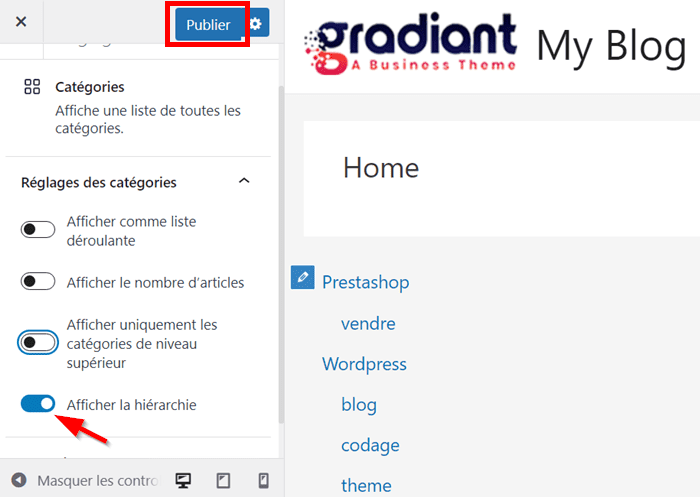
 Après avoir cliqué, une nouvelle interface sera présentée avec plusieurs options, pour personnaliser l’apparence de catégories.
Après avoir cliqué, une nouvelle interface sera présentée avec plusieurs options, pour personnaliser l’apparence de catégories. Le cas échéant, vous verrez que l’option « Afficher la hiérarchie ». Tout ce que vous avez à faire est de le désactiver, ensuite, cliquer sur le bouton « Publier » afin que les modifications prennent effet.
Le cas échéant, vous verrez que l’option « Afficher la hiérarchie ». Tout ce que vous avez à faire est de le désactiver, ensuite, cliquer sur le bouton « Publier » afin que les modifications prennent effet. Dans ce cas, seules les catégories parentes seront affichées.
Dans ce cas, seules les catégories parentes seront affichées.
La démarche ci-haut peut être évoquée si vous utilisez un thème qui inclut l’option permettant de masquer les sous-catégories.
Masquer les sous-catégories à l’aide du CSS
Pour masquer les sous-catégories sur tout thème qui existe, vous pouvez modifier le code CSS de votre thème. Chaque thème WordPress actuel inclut au moins cette option.
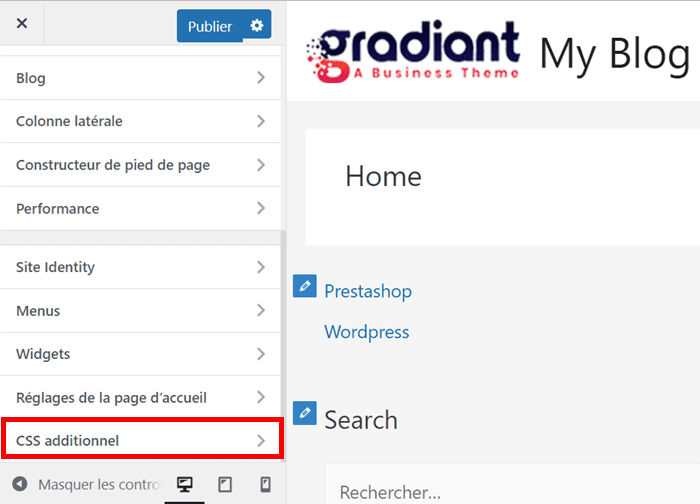
Rendez-vous dans la section « Apparence › personnaliser ». Ensuite, vous devez accéder à l’option « CSS additionnel »👇.
 Une fois que vous cliquez sur cette option, elle vous redirige vers l’interface d’ajout de code CSS.
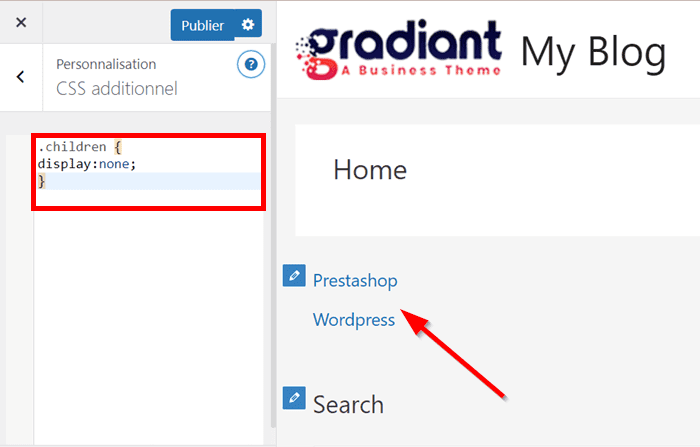
Une fois que vous cliquez sur cette option, elle vous redirige vers l’interface d’ajout de code CSS. Tout ce que vous avez à faire est d’ajouter l’extrait de code suivant :
Tout ce que vous avez à faire est d’ajouter l’extrait de code suivant :
.children {
display:none;
}
Une fois ajouté, les sous-catégories seront automatiquement masquées. Vous devez terminer votre configuration en cliquant par le bouton « Publier ».
Styliser les sous-catégories dans WordPress à l’aide du CSS
De la même manière que vous pouvez masquer les sous-catégories, à l’aide du code CSS, vous pouvez aussi contrôler l’apparence de vos catégories dans la hiérarchie de catégories.
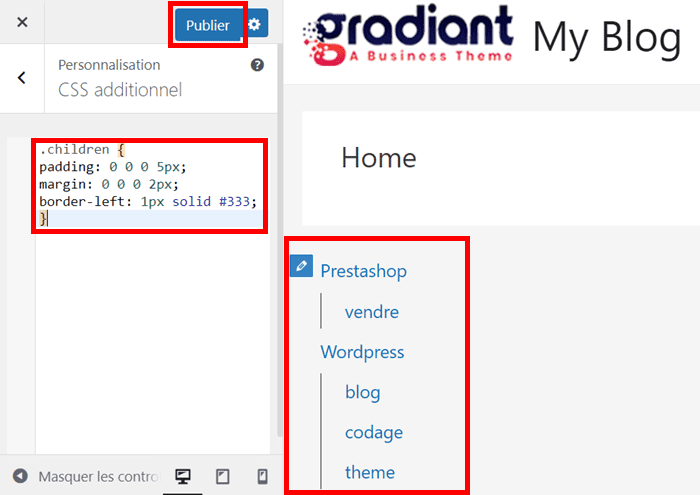
Pour styliser les sous-catégories, vous devez suivre le même chemin que pour masquer les sous-catégories à l’aide du CSS. Une fois que vous accédez à l’interface d’ajout du code CSS, ajoutez l’extrait suivant :
.children {
padding: 0 0 0 5px;
margin: 0 0 0 2px;
border-left: 1px solid #333;
}
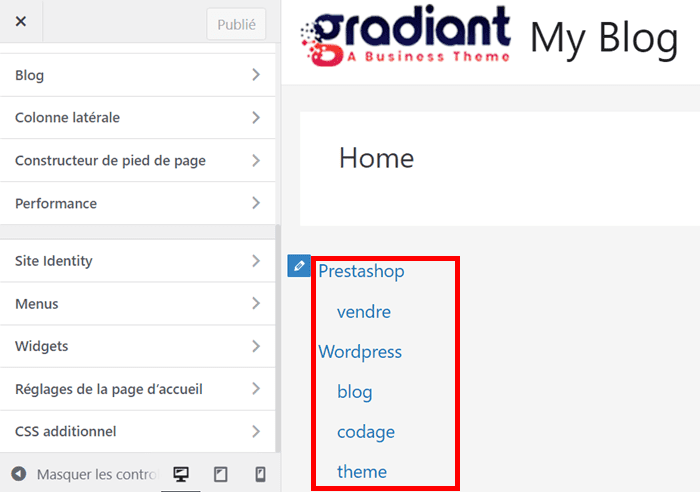
En pratique, vous avez ceci👇
 Une fois cela fait, vous pouvez voir sur l’image ci-dessus☝️ que l’apparence a changé. Cette présentation de sous-catégories a l’air d’être plus professionnel. Vous ne devez pas oublier de publier vos changements afin de pas perdre le travail effectué.
Une fois cela fait, vous pouvez voir sur l’image ci-dessus☝️ que l’apparence a changé. Cette présentation de sous-catégories a l’air d’être plus professionnel. Vous ne devez pas oublier de publier vos changements afin de pas perdre le travail effectué.
Conclusion
🥳Toutes nos félicitations ! Vous savez maintenant comment masquer ou styliser les sous-catégories dans WordPress. Que vous ayez un blog, un site de commerce électronique ou un site d’entreprise, les catégories permettent d’orienter vos visiteurs et trouver rapidement les contenus que vous publiez. Pour masquer ou styliser les sous-catégories à l’aide du CSS, vous devez accéder à l’option CSS additionnel dans WordPress Customizer et y insérer les extraits de code comme nous l’avons présenté dans cet article.
Vous n’avez pas encore de site WordPress ?
Créez facilement votre site WordPress avec LWS dès maintenant !
Si vous avez des questions à propos de ce tutoriel, n’hésitez pas à nous contacter !


 18mn de lecture
18mn de lecture







Commentaires (0)