
La communication visuelle est en plein essor. Des images et des vidéos sont de plus en plus utilisées pour transmettre des messages. Avec le succès de ce type de communication visuelle, la création d’une image d’en-tête devient indispensable. Dans certains cas, une vidéo d’en-tête peut être utilisée comme une alternative.
L’image d’en-tête est le contenu visuel que les visiteurs aperçoivent immédiatement après avoir accédé à votre site. C’est pour cela que cette dernière doit être communicative.
WordPress permet aux débutants comme aux experts de créer des sites web de qualité. Ainsi, le CMS dispose de toutes les fonctionnalités nécessaire à la création d’un site web adapté aux nouvelles tendances.
Dans cet article, découvrez comment modifier l’image d’en-tête d’un site WordPress en quelques étapes simples.
Quel type d’image d’en-tête choisir pour son site ?
Si changer une image d’en-tête semble être une tâche simple pour la plupart des cas, en revanche, le choix de cette image doit être bien pensé. Actuellement la majorité des thèmes WordPress s’embarquent avec une image d’en-tête par défaut. Ce qu’il vous faudra faire est simplement de la modifier. Cependant, quelles sont les caractéristiques d’une bonne image d’en tête ?
Une image d’en-tête communicative doit être :
- Légère au chargement : la taille ne doit pas normalement dépasser 100 ko. La taille moyenne est de 60 ko ;
- Ergonomique : votre image d’en-tête doit s’adapter à un bon affichage sur mobile, tablette et ordinateur. Aujourd’hui cela est recommandé, car plus de 60 % d’internautes utilisent les téléphones mobiles pour se connecter en ligne ;
- Claire : une image floue ne produira pas de bons résultats. De plus, cette dernière ne transmettra plus le message désiré ;
- Adaptée à votre thématique : dans tous les cas, votre image d’en-tête doit donner une première impression de l’activité de votre entreprise à vos visiteurs. Ainsi, il est inutile de faire afficher une image agréable, mais qui n’a aucune relation avec votre site.
Cela étant dit, nous devons alors passer aux étapes de modification, de votre image d’en-tête.
Quelles sont les étapes pour modifier l’image d’en-tête de votre site web ?
Vous pouvez réaliser ce changement via deux accès différents depuis votre espace d’administration. Premièrement, vous pouvez y accéder à partir de l’onglet “apparence” depuis votre tableau de bord. Deuxièmement, vous devez procéder par “la personnalisation du thème“.
1. Connectez-vous à votre tableau de bord WordPress
Ceci est la première étape. Pour accéder à votre espace d’administration WordPress, vous devez vous rendre dans votre navigateur et renseigner cette commande : https://votrenomdedomaine.fr/Wp-admin/.

Une fois cela fait, rendez-vous dans l’onglet “apparence” puis dans l’option “en-tête“(référence capture d’écran ci-dessus).
2. Ajouter une nouvelle image
Lorsqu’il s’agit du thème par défaut de WordPress qui est installé actuellement sur votre site, vous trouverez une image d’en-tête par défaut. Mais attention, tous les thèmes visuels de WordPress ne comportent pas cette fonctionnalité. Si vous souhaitez ajouter une image d’en-tête sur votre site, vous devez choisir un thème qui vous donne cette possibilité.
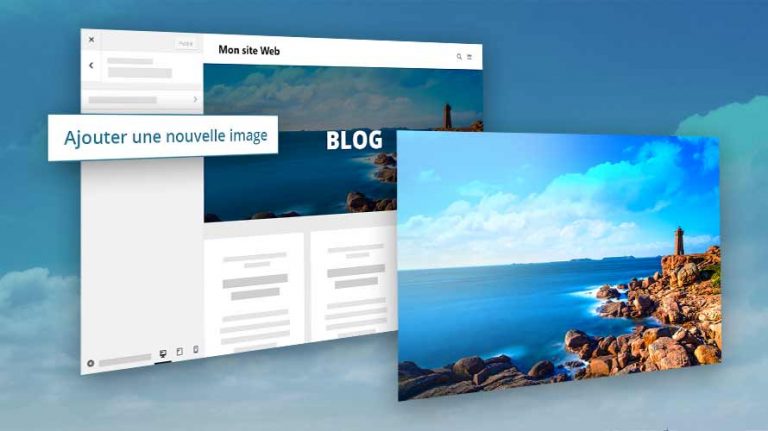
Dans le répertoire officiel des thèmes de WordPress, ils existent plusieurs thèmes gratuits qui intègrent cette option. Ainsi, dès que vous y êtes, appuyez sur “en-tête” vous serez redirigés devant une nouvelle interface (référence capture d’écran ci-dessous).
 Notez que cette interface peut varier légèrement en fonction du thème que vous utilisez. Vous devez cliquer sur le bouton “ajouter une nouvelle image”
Notez que cette interface peut varier légèrement en fonction du thème que vous utilisez. Vous devez cliquer sur le bouton “ajouter une nouvelle image”
3. Choix de l’image d’en-tête

Une fois appuyés sur “ajouter une nouvelle image” vous allez accéder à la médiathèque de votre site. Celui-ci reprend toutes les images téléchargées sur votre site, mais aussi les vidéos.
La taille de l’image idéale doit être de 2000 × 200 pixels. Si l’image est déjà téléchargée dans votre médiathèque, sélectionnez-la. Au cas contraire, cliquez sur “sélectionnez des fichiers“. Ensuite, téléversez une image depuis votre ordinateur. Dès que celle-ci est téléchargée et sélectionnée, appuyez sur “sélectionner et recadrer“. Vous devez redimensionner cette dernière selon les recommandations de votre thème.
4. Publier l’image d’en-tête
Lorsque le téléversement et le recadrage sont terminés, vous pouvez passer à la publication de l’image d’en-tête.
 Une fois cela fait, rendez-vous dans la colonne de gauche en haut et cliquez sur le bouton “publier“. C’est tout ! Vous pouvez désormais voir l’affichage de votre image d’en-tête dans la colonne de droite sur votre site.
Une fois cela fait, rendez-vous dans la colonne de gauche en haut et cliquez sur le bouton “publier“. C’est tout ! Vous pouvez désormais voir l’affichage de votre image d’en-tête dans la colonne de droite sur votre site.
5. Paramètres de l’image d’en-tête
 Lorsque l’image est publiée, quelques réglages sur celle-ci peuvent être effectués. Vous pouvez par exemple choisir de masquer cette dernière à tout moment si c’est nécessaire en appuyant sur le bouton correspondant. Notez par ailleurs que si vous avez choisi de masquer l’image d’en-tête, celle-ci n’apparaîtra pas sur votre site.
Lorsque l’image est publiée, quelques réglages sur celle-ci peuvent être effectués. Vous pouvez par exemple choisir de masquer cette dernière à tout moment si c’est nécessaire en appuyant sur le bouton correspondant. Notez par ailleurs que si vous avez choisi de masquer l’image d’en-tête, celle-ci n’apparaîtra pas sur votre site.
De plus, vous pouvez aussi changer l’image précédemment téléversée. Pour cela, vous devez appuyer sur le bouton “ajouter une nouvelle image”. Ensuite, choisir l’image dans votre ordinateur et suivre la procédure que vous venez d’apprendre. Après toutes les modifications, n’oubliez pas de cliquer sur “publier”
5. Ajouter une vidéo d’en-tête
Tous les thèmes ne permettent pas de publier une vidéo d’en-tête. Cependant, si vous trouvez qu’une vidéo sera beaucoup plus explicite qu’une image, vous pouvez alors le faire. Pour cela, vous devez acheter un thème qui vous donne cette possibilité. Notez qu’il existe aussi des thèmes gratuits qui comportent cette fonctionnalité.
Dès que tout est prêt, vous devez suivre la même procédure, sauf que là vous allez appuyer sur “ajouter une vidéo d’en-tête“. Ensuite, téléchargez une vidéo depuis votre ordinateur. Enfin, vous devez cliquer sur le bouton “publier” pour qu’elle s’affiche sur votre site.
Aperçu de l’image d’en-tête sur votre site
Ce qu’il faut faire après toute modification d’une image d’en tête est de voir, son aperçu sur votre site. Cette vérification doit se faire également chaque fois que vous changez de thème visuel.
Si, après changement de thème, l’image ne se charge pas correctement, quelques options s’offrent à vous :
- Recadrer et adapter l’image au nouveau thème
- Changer l’image d’en-tête
- Se rendre dans la personnalisation du nouveau thème et vérifier que celui ne masque pas l’affichage de cette image.
Félicitations ! Vous êtes désormais capables de modifier l’image d’en-tête d’un site WordPress. En suivant simplement les étapes indiquées dans cet article, vous pouvez le faire sans intervention extérieure. Mais si vous rencontrez un problème avec cela, n’hésitez pas à nous mettre un commentaire.


 16mn de lecture
16mn de lecture






Commentaires (0)