
Créer un formulaire d’abonnement Mailchimp dans WordPress ✉️ est une étape cruciale pour ceux qui cherchent à établir une connexion directe avec leurs visiteurs. Que ce soit pour partager des mises à jour 📢, offrir des promotions exclusives 💰 ou construire une communauté fidèle ❤️, l’intégration de Mailchimp avec des champs personnalisés dans WordPress peut être un véritable levier de croissance 🚀. Dans cet article, nous explorerons comment réaliser cette tâche de manière simple et efficace. Nous vous guiderons à travers chaque étape 🛠️, en vous montrant comment personnaliser votre formulaire pour collecter les informations spécifiques dont vous avez besoin. Que vous soyez un débutant ou un utilisateur expérimenté de WordPress, ces directives vous aideront à créer un formulaire d’abonnement qui correspond parfaitement à vos besoins et à vos objectifs. 🎯
Objectif
L’objectif de cet article 👇est de vous guider, pas à pas, à travers le processus d’intégration de Mailchimp sur WordPress. Mais nous n’allons pas nous arrêter là. 🤫Nous explorerons également comment ajouter des champs personnalisés à ce formulaire, vous permettant ainsi de recueillir des informations précieuses sur vos abonnés. Qu’il s’agisse de connaître leurs centres d’intérêt, leur localisation ou tout autre détail pertinent, ces données peuvent transformer la façon dont vous interagissez avec votre audience.🤭
Une solution clés en main pour créer un site WordPress ?
LWS vous conseille sa formule d’hébergement WordPress en promotion à -20% (offre à partir de 3,99€ par mois au lieu de 4,99 €). Non seulement les performances sont au rendez-vous mais vous profitez en plus d’un support exceptionnel.
Prérequis
Avant d’envisager quoi que ce soit, vous devez avoir un site WordPress qui fonctionne correctement. Vous devez également avoir la possibilité d’avoir accès à l’espace d’administration WordPress entant qu’administrateur.
Pourquoi ajouter un formulaire d’abonnement Mailchimp personnalisé dans WordPress ?
 L’ajout d’un formulaire d’abonnement Mailchimp personnalisé à votre site WordPress peut offrir plusieurs avantages. Voici quelques raisons pour lesquelles cela pourrait être bénéfique pour vous :
L’ajout d’un formulaire d’abonnement Mailchimp personnalisé à votre site WordPress peut offrir plusieurs avantages. Voici quelques raisons pour lesquelles cela pourrait être bénéfique pour vous :
- Informations ciblées : Avec un formulaire personnalisé, vous pouvez choisir exactement quels champs inclure. Cela vous permet de collecter des informations spécifiques sur vos abonnés, ce qui peut être utile pour segmenter et cibler vos campagnes par e-mail ultérieurement.
- Intégration profonde avec WordPress : Un formulaire d’abonnement personnalisé intégré directement dans votre site WordPress peut offrir une meilleure intégration avec d’autres plugins ou fonctionnalités du site, comme des pop-ups, des sliders ou des zones de widgets spécifiques.
- Automatisations : Grâce à l’intégration de Mailchimp, vous pouvez déclencher des séquences automatisées dès qu’un utilisateur s’inscrit via votre formulaire. Par exemple, vous pouvez envoyer une série d’e-mails de bienvenue ou proposer des offres spéciales.
- Réduction du taux de rebond : Un formulaire bien conçu et attrayant peut inciter les visiteurs à s’abonner à votre newsletter avant de quitter votre site, réduisant ainsi le taux de rebond.
- Créer une communauté : Un formulaire d’abonnement est le premier pas pour construire une liste de diffusion, ce qui est essentiel pour développer une communauté engagée autour de votre marque ou de votre contenu.
- Analytics : Avec une intégration correcte, vous pouvez suivre les conversions et voir quelles pages ou quels articles génèrent le plus d’abonnements, vous offrant ainsi des informations précieuses pour optimiser votre contenu.
- Économie : En utilisant Mailchimp (ou d’autres plateformes de marketing par e-mail), vous pouvez réduire les coûts associés à l’acquisition de nouveaux clients en ciblant et en réengageant vos abonnés actuels avec du contenu pertinent.
- Flexibilité : Un formulaire personnalisé peut être placé n’importe où sur votre site – dans les articles, les pages, les barres latérales, les pieds de page, ou même sous forme de pop-ups ou de modaux.
Comment créer un formulaire d’abonnement Mailchimp dans WordPress ?
À l’heure actuelle, il existe une multitude d’extensions WordPress pour connecter votre site et Mailchimp. Cependant, trouver le module idéal peut être une tâche fastidieuse, en raison de différences majeures dans les fonctionnalités incluses dans chaque plugin.
Ainsi, pour vous aider à connecter WordPress à Mailchimp et avoir la possibilité de créer des formulaires avec des champs personnalisés, continuez à lire la partie ci-dessous.
Nous allons démontrer en détail comment connecter WordPress et Mailchimp puis créer un formulaire personnalisé en utilisant le plugin Easy Forms for Mailchimp. Voici les étapes nécessaires à suivre.
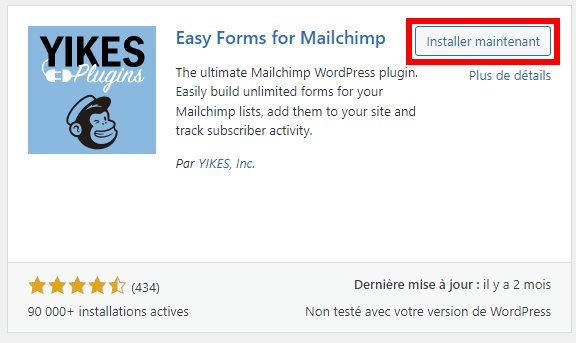
Étape 1 : Installer l’extension Easy Forms for Mailchimp
Connectez-vous à l’espace d’administration de votre site puis accédez à la section « Extensions › ajouter ».
Recherchez l’extension Easy Forms for Mailchimp puis procédez à l’installation en suivant les étapes habituelles d’installation des extensions WordPress.
Étape 2 : Créer une clé API pour connecter WordPress et Mailchimp
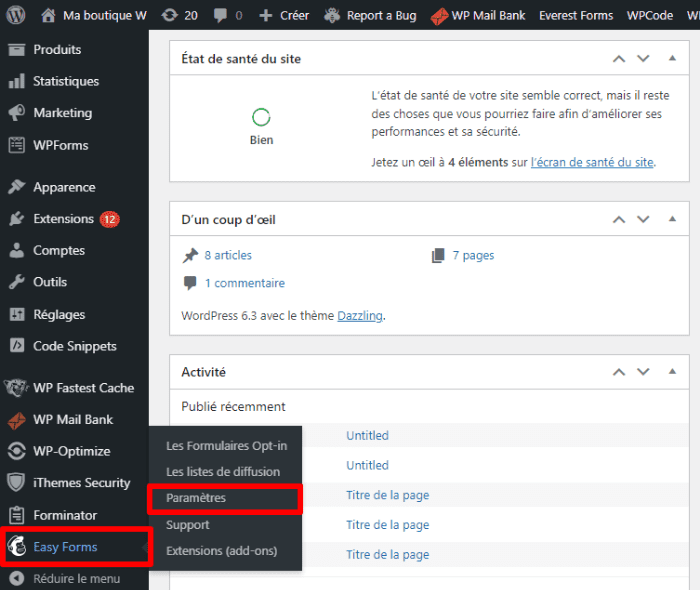
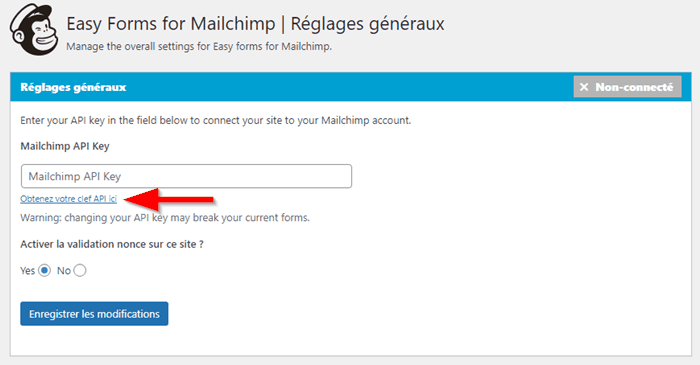
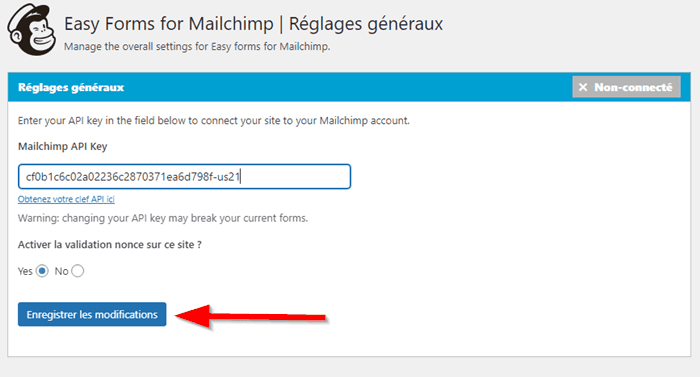
L’étape suivante consiste à créer une clé API qui permet de connecter WordPress et Mailchimp. Pour cela, rendez-vous dans les paramètres de l’extension Easy Forms for Mailchimp. Dans l’écran de paramètres, vous avez un champ pour coller votre clé API. Et juste sous ce champ, vous avez un lien qui redirige vers Mailchimp pour générer une nouvelle clé API. Cliquez dessus.
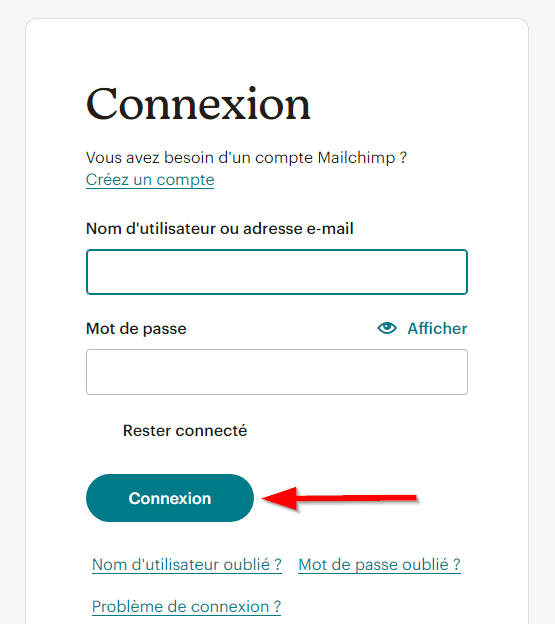
Dans l’écran de paramètres, vous avez un champ pour coller votre clé API. Et juste sous ce champ, vous avez un lien qui redirige vers Mailchimp pour générer une nouvelle clé API. Cliquez dessus. Vous serez redirigé vers la page de connexion à Mailchimp. Si vous avez déjà un compte, connectez-vous en renseignant vos informations.
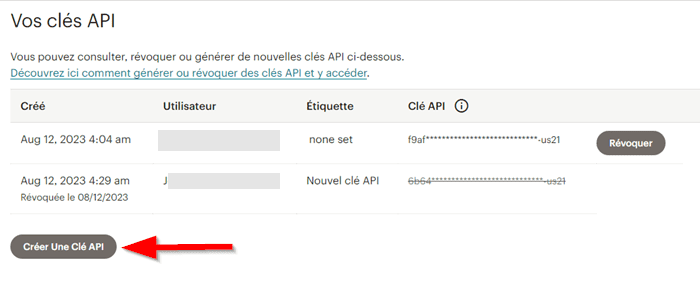
Vous serez redirigé vers la page de connexion à Mailchimp. Si vous avez déjà un compte, connectez-vous en renseignant vos informations. Vous pouvez également suivre la procédure pour créer un nouveau compte si vous n’en avez pas encore un. Une fois que vous êtes connecté, cliquez sur le bouton « Créer une clé API »
Vous pouvez également suivre la procédure pour créer un nouveau compte si vous n’en avez pas encore un. Une fois que vous êtes connecté, cliquez sur le bouton « Créer une clé API » Une boîte de dialogue s’affiche sur votre écran. Entrez le nom de votre clé. Cela peut être n’importe quoi pour vous rappeler facilement la prochaine fois. Une fois que vous avez terminé, cliquez sur le bouton « Générer la clé ».
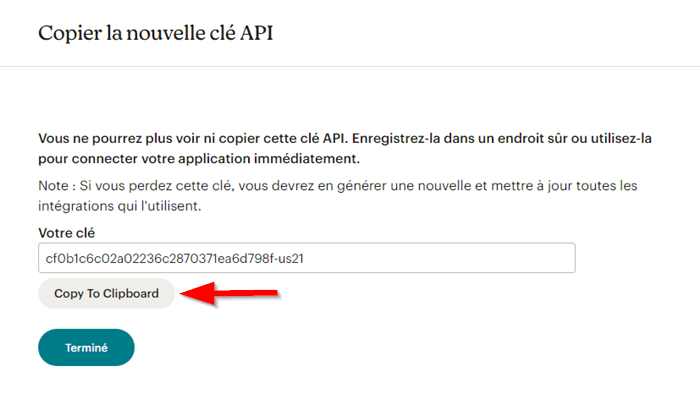
Une boîte de dialogue s’affiche sur votre écran. Entrez le nom de votre clé. Cela peut être n’importe quoi pour vous rappeler facilement la prochaine fois. Une fois que vous avez terminé, cliquez sur le bouton « Générer la clé ». La clé sera automatiquement générée. C’est une suite de caractères alphanumériques que vous devez copier dans un endroit sûr.
La clé sera automatiquement générée. C’est une suite de caractères alphanumériques que vous devez copier dans un endroit sûr. Revenez dans l’écran de paramètres de l’extension Easy Forms for Mailchimp. Une fois que vous avez collé votre clé, cliquez sur le bouton « Enregistrer les modifications ».
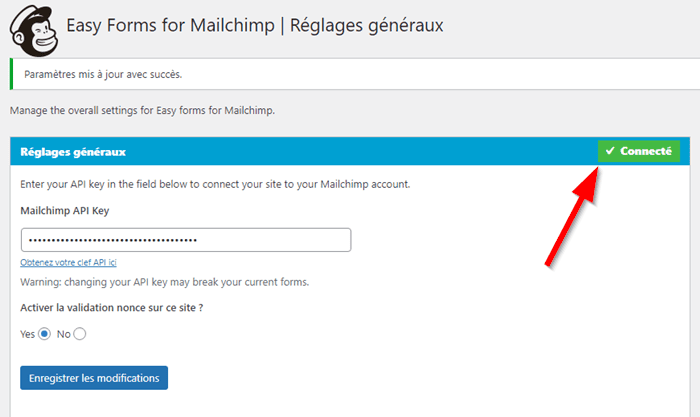
Revenez dans l’écran de paramètres de l’extension Easy Forms for Mailchimp. Une fois que vous avez collé votre clé, cliquez sur le bouton « Enregistrer les modifications ». Si la clé ajoutée est valide, la connexion entre les deux plateformes sera réussie. Et vous aurez l’interface de confirmation ci-dessous.
Si la clé ajoutée est valide, la connexion entre les deux plateformes sera réussie. Et vous aurez l’interface de confirmation ci-dessous.
Étape 3 : Créer un formulaire de connexion avec des champs personnalisés
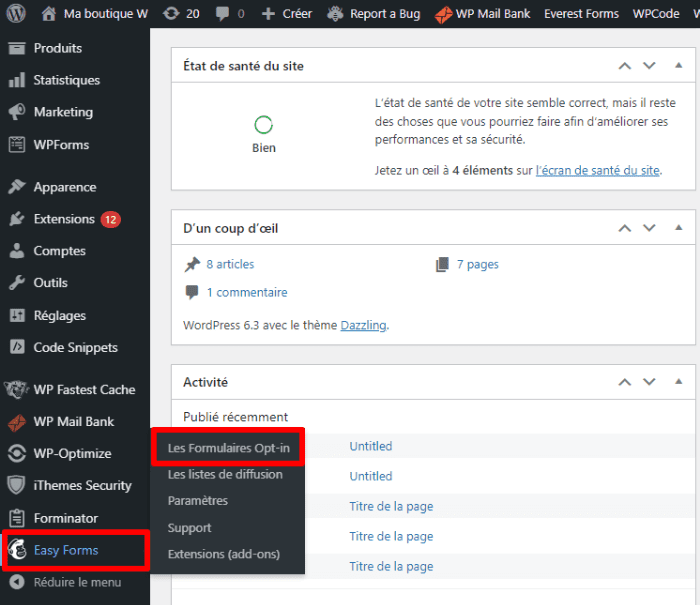
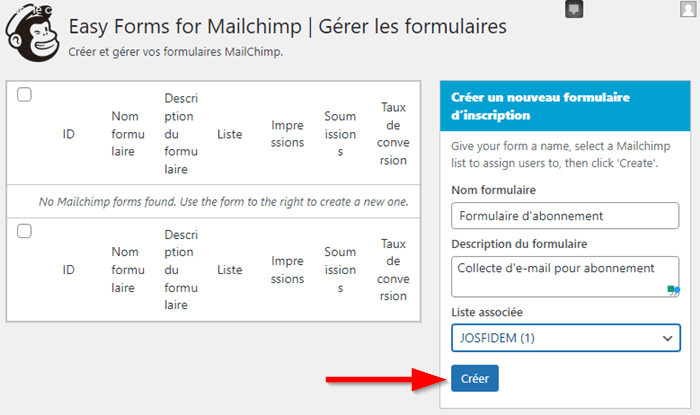
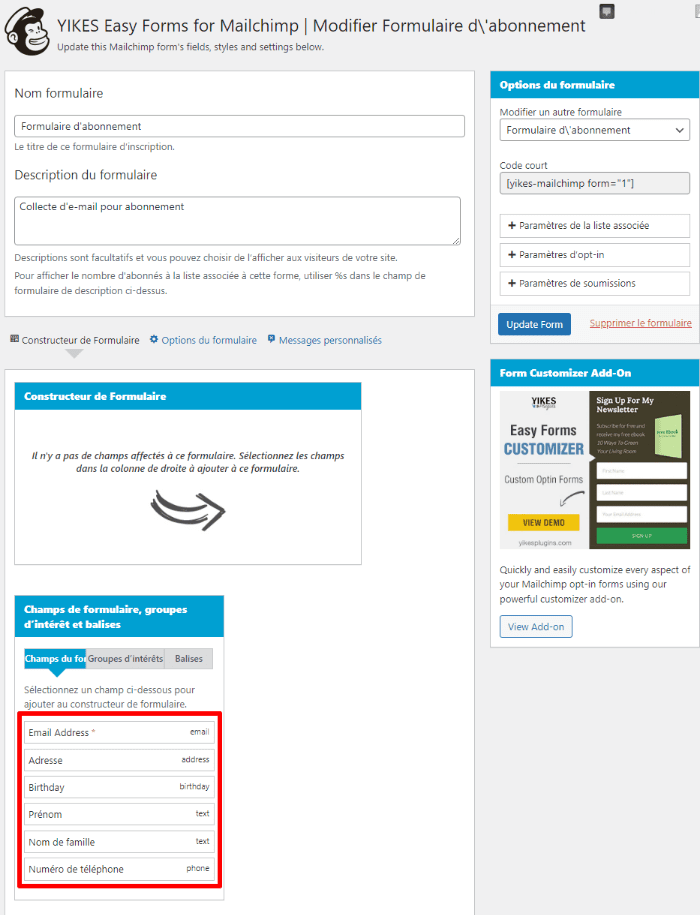
Accédez à la section « Easy Forms › Les formulaires opt-in ». Vous serez redirigé vers l’interface de création de formulaires Mailchimp de Easy Forms. Entrez le nom de votre formulaire d’abonnement puis une description pour ce dernier dans les champs respectifs. Une fois que vous avez terminé, cliquez sur le bouton « Créer ».
Vous serez redirigé vers l’interface de création de formulaires Mailchimp de Easy Forms. Entrez le nom de votre formulaire d’abonnement puis une description pour ce dernier dans les champs respectifs. Une fois que vous avez terminé, cliquez sur le bouton « Créer ». Une fois que le formulaire est créé, vous devez commencer à y ajouter des champs personnalisés. Ainsi, sur la page suivante où vous êtes redirigé, défilez vers le bas pour accéder à la section de champs.
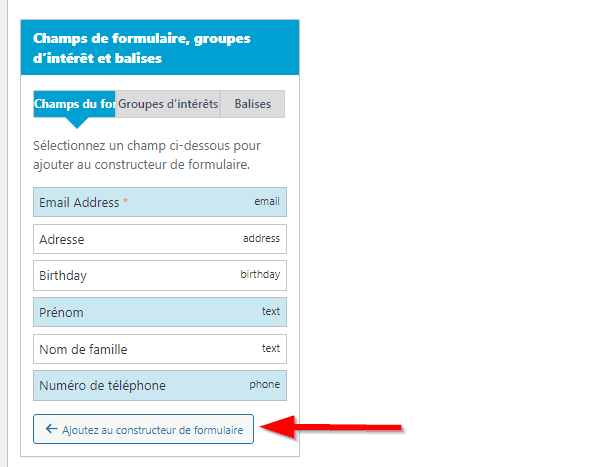
Une fois que le formulaire est créé, vous devez commencer à y ajouter des champs personnalisés. Ainsi, sur la page suivante où vous êtes redirigé, défilez vers le bas pour accéder à la section de champs. Cliquez sur tous les champs que vous souhaitez ajouter à votre formulaire d’abonnement pour les sélectionner. Ensuite, appuyez sur le bouton « Ajouter au constructeur de formulaire ».
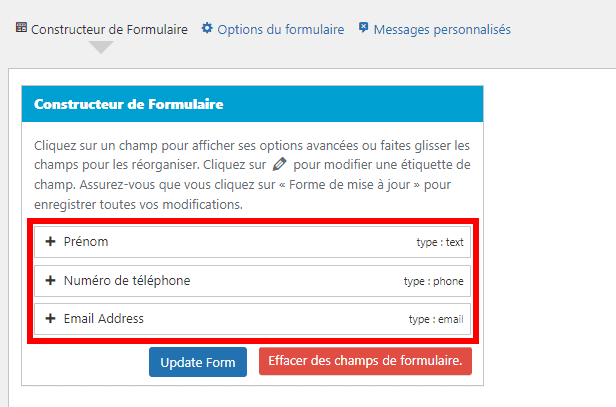
Cliquez sur tous les champs que vous souhaitez ajouter à votre formulaire d’abonnement pour les sélectionner. Ensuite, appuyez sur le bouton « Ajouter au constructeur de formulaire ». Les champs sélectionnés seront ajoutés. Vous pouvez à présent faire un mouvement de glisser-déposer pour modifier la position de champs personnalisés que vous avez ajoutés dans le formulaire.
Les champs sélectionnés seront ajoutés. Vous pouvez à présent faire un mouvement de glisser-déposer pour modifier la position de champs personnalisés que vous avez ajoutés dans le formulaire. En outre, vous pouvez cliquer sur chaque champ pour afficher les options de configuration supplémentaires tels que l’activation d’une logique conditionnelle, le masquage de champ…
En outre, vous pouvez cliquer sur chaque champ pour afficher les options de configuration supplémentaires tels que l’activation d’une logique conditionnelle, le masquage de champ…
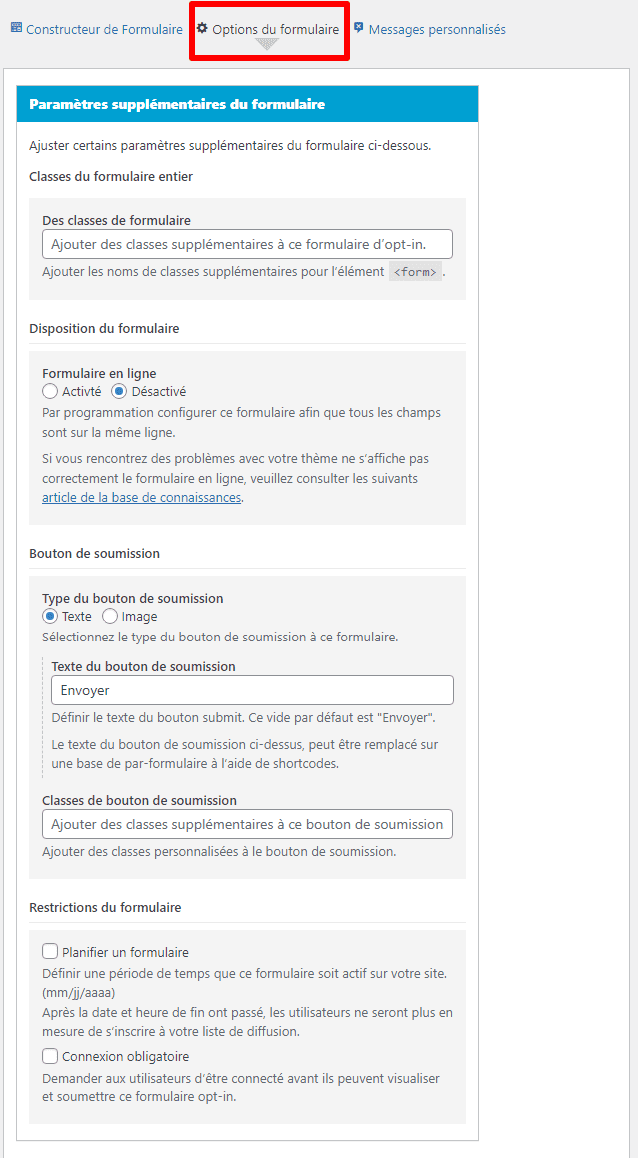
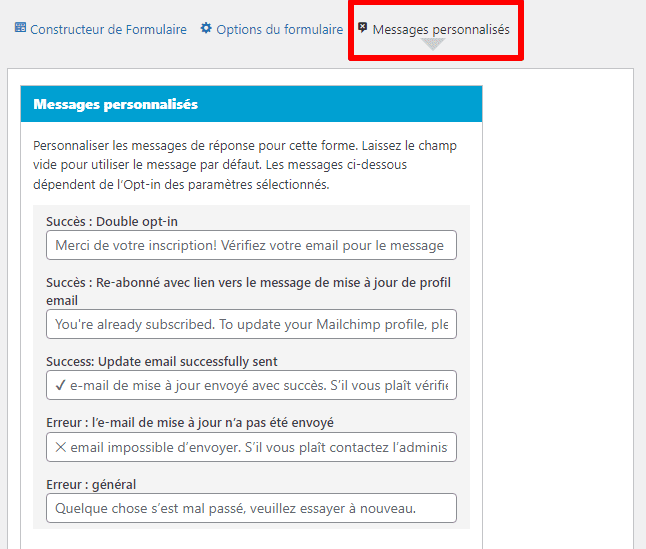
Dans l’onglet « Options du formulaire », vous avez différentes options pour personnaliser davantage l’expérience utilisateur. Dans cet écran, vous pouvez par exemple, ajouter des classes supplémentaires, modifier le texte du bouton de soumission ou encore planifier l’affichage du formulaire à des moments spécifiques sur votre site. Ensuite, dans l’onglet « Messages personnalisés », vous devez configurer les différents messages et notifications que l’utilisateur peut recevoir lorsqu’il soumet le formulaire.
Ensuite, dans l’onglet « Messages personnalisés », vous devez configurer les différents messages et notifications que l’utilisateur peut recevoir lorsqu’il soumet le formulaire. Enregistrez les modifications après avoir terminé.
Enregistrez les modifications après avoir terminé.
Étape 4 : Configurer les derniers paramètres et publier le formulaire d’abonnement Mailchimp
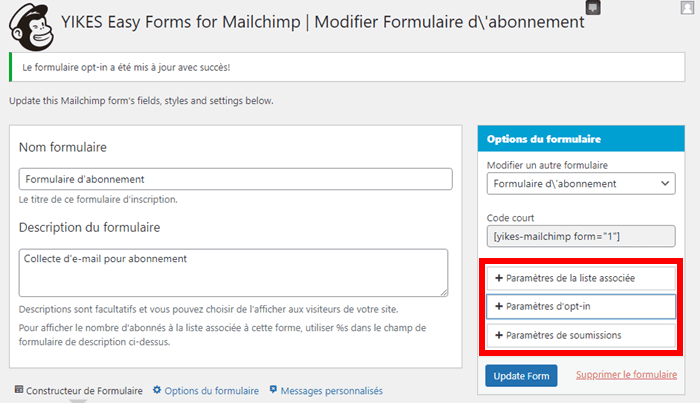
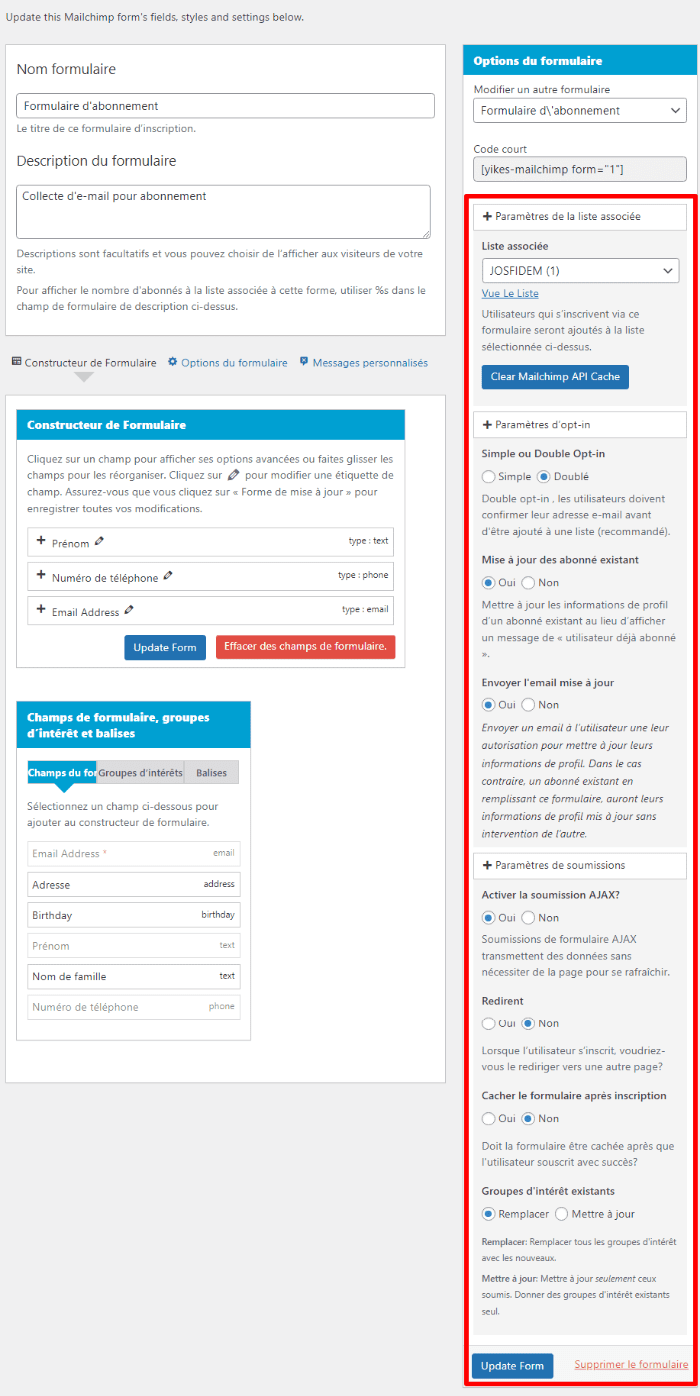
Dans la section de gauche, vous avez différents autres paramètres pour contrôler le fonctionnement de votre formulaire d’abonnement. Dans les paramètres de liste associée, vous pouvez choisir une liste de diffusion à laquelle, les abonnés seront ajoutés dans Mailchimp une fois qu’ils sont inscrits.
Dans les paramètres de liste associée, vous pouvez choisir une liste de diffusion à laquelle, les abonnés seront ajoutés dans Mailchimp une fois qu’ils sont inscrits.
Vous avez également différentes options à configurer telles que la notification de mises à jour de profil pour les abonnés, l’activation de la soumission Ajax… Cliquez sur le bouton « Update form » une fois que la configuration est terminée.
Cliquez sur le bouton « Update form » une fois que la configuration est terminée.
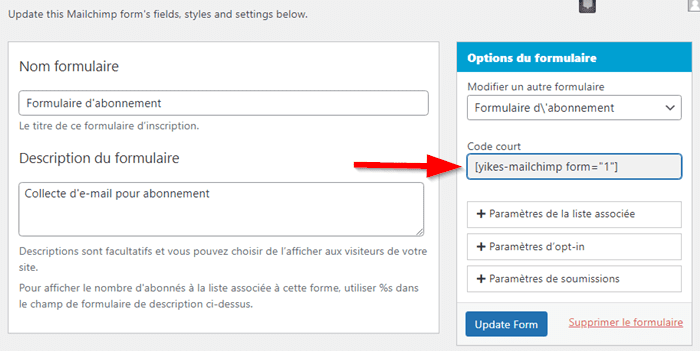
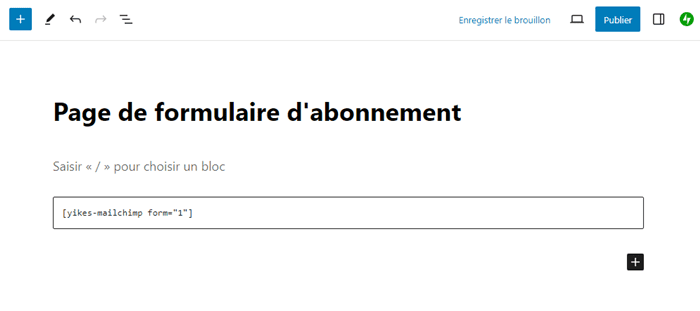
Easy Forms dispose d’un code qui permet d’afficher le formulaire sur n’importe quelle section de votre site. Ouvrez une page au choix sur votre site puis collez le code dans un bloc HTML personnalisé, si vous utilisez l’éditeur Gutenberg.
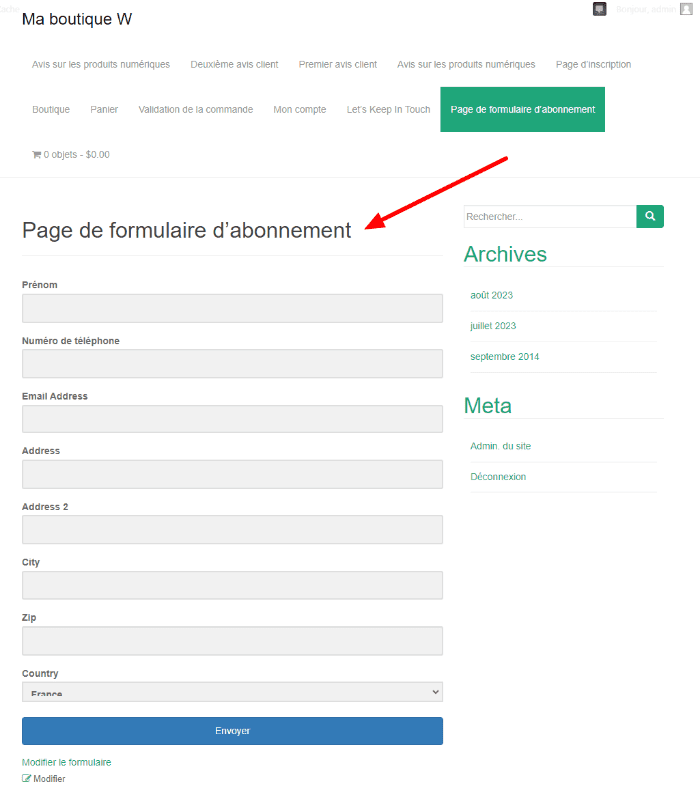
Ouvrez une page au choix sur votre site puis collez le code dans un bloc HTML personnalisé, si vous utilisez l’éditeur Gutenberg. Vérifiez ensuite le formulaire sur l’interface publique et testez-le pour vous assurer qu’il fonctionne correctement.
Vérifiez ensuite le formulaire sur l’interface publique et testez-le pour vous assurer qu’il fonctionne correctement.
Trucs et astuces
Vous avez trouvé ces informations utiles ? Découvrez encore plus de conseils et de guides pratiques sur le blog LWS ! Que vous soyez un débutant ou un professionnel, nos articles vous aideront à réussir en ligne. 🌐✨
Conclusion
En conclusion, un simple formulaire d’abonnement peut être votre porte d’entrée vers une relation plus profonde et significative avec vos lecteurs. Avec Mailchimp et WordPress à vos côtés, et les connaissances que vous avez acquises dans cet article, vous êtes désormais prêt à élaborer des stratégies de communication plus efficaces et personnalisées. 🤗L’ère de la personnalisation ne fait que commencer, et vous êtes parfaitement positionné pour en tirer le meilleur parti. Commencez dès aujourd’hui et créez des formulaires d’abonnement Mailchimp adaptées à vos besoins spécifiques.😎
Si vous avez des questions, des suggestions ou des ajouts sur la façon de créer un formulaire d’abonnement personnalisé avec WordPress et Mailchimp, écrivez-nous dans la section commentaire.


 31mn de lecture
31mn de lecture






Commentaires (0)