
Gutenberg est l’éditeur de contenus par défaut de WordPress depuis sa version 5.0. Comparativement à son prédécesseur, l’éditeur classique, Gutenberg offre une nouvelle approche unique pour la gestion de contenus. En effet, il est entièrement basé sur les blocs, c’est-à-dire que chaque élément de la publication ou d’une page est implémenté dans un bloc distinct.🤫 Que vous soyez débutant ou professionnel, vous pouvez utiliser Gutenberg WordPress sans avoir des compétences spécifiques. Alors, si vous souhaitez découvrir cet éditeur de contenus convivial et puissant, suivez-nous dans cet article.👇
Objectif
L’objectif de cet article est de vous apprendre à utiliser l’éditeur de contenus Gutenberg WordPress. À l’issue de votre lecture, vous aurez suffisamment des connaissances pour utiliser Gutenberg, ajouter et gérer les différents blocs dans votre page ou dans votre publication.🤗
Une solution clés en main pour créer un site WordPress ?
LWS vous conseille sa formule d’hébergement WordPress en promotion à -20% (offre à partir de 3,99€ par mois au lieu de 4,99 €). Non seulement les performances sont au rendez-vous mais vous profitez en plus d’un support exceptionnel.
Prérequis
Pour pouvoir utiliser Gutenberg et bénéficier de fonctionnalités qu’il offre, vous devez accéder à votre site WordPress en tant qu’administrateur, éditeur de contenus ou auteur.
Comment utiliser Gutenberg dans WordPress ?
Gutenberg permet de créer des pages ou des publications en insérant des éléments dans des blocs distincts. Pour vous aider à mieux à appréhender le fonctionnement de cet éditeur de contenus, nous allons voir premièrement comment vous pouvez ajouter un simple bloc sur Gutenberg.
Ensuite, nous allons passer à des étapes avancées comme la personnalisation d’un bloc ajouté dans une publication ou dans une page en utilisant les fonctionnalités offertes par Gutenberg. Enfin, nous allons démontrer comment vous pouvez créer des blocs réutilisables sur Gutenberg.
Besoin d’un hébergement WordPress rapide et de qualité ?
LWS vous conseille sa formule d’hébergement WordPress en promotion à -20% (offre à partir de 3,99€ par mois au lieu de 4,99 €). Non seulement les performances sont au rendez-vous mais vous profitez en plus d’un support exceptionnel.
1. Ajouter un nouveau bloc dans l’éditeur de blocs
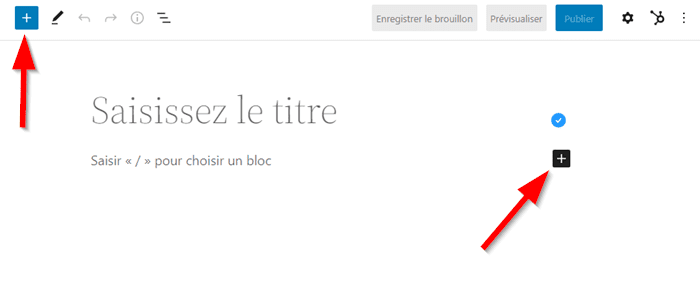
Ouvrez la publication/page que vous souhaitez modifier dans l’éditeur Gutenberg. S’il s’agit d’une nouvelle page ou une nouvelle publication, Gutenberg y ajoute automatiquement un bloc appelé “Titre” permettant d’ajouter le titre de la page.
Ensuite, vous disposez de deux façons pour ajouter un nouveau bloc dans votre publication. Premièrement, vous pouvez utiliser l’outil d’insertion de blocs auquel vous pouvez accéder en cliquant sur l’icône “+” dans la partie supérieure gauche de votre interface. Deuxièmement, vous pouvez cliquer sur l’icône “+” dans le bloc sous le titre de la page.
Dans tous les cas, Gutenberg affiche le répertoire de blocs vous permettant ainsi de choisir n’importe quel bloc et l’ajouter dans votre publication.
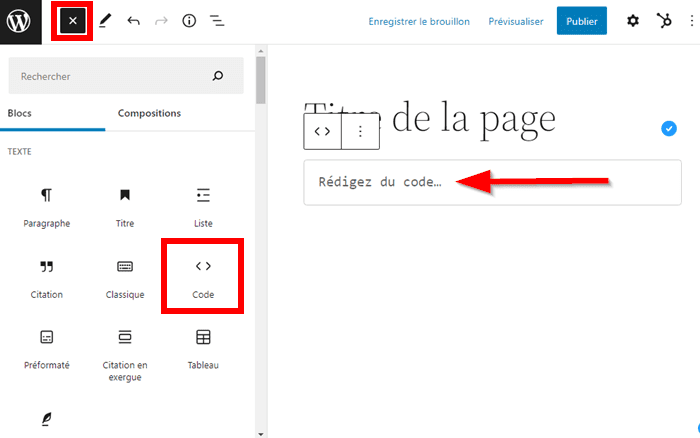
Pour ajouter un bloc dans l’interface d’édition de contenus, il vous suffit de cliquer dessus et il sera automatiquement affiché dans l’éditeur Gutenberg. Dans l’exemple ci-dessous, nous allons ajouter le bloc « Code » dans Gutenberg.
Que ce soit pour ce bloc ou n’importe quel autre autre bloc que vous souhaitez utiliser, une fois ajouté dans l’éditeur, les étapes suivantes varient énormément.
Pour le bloc « Code » par exemple, vous devriez rédiger du code dans la zone prévue.  Pour le trouver rapidement un bloc, n’hésitez pas à utiliser la barre de recherche placée dans l’en-tête du répertoire de blocs.
Pour le trouver rapidement un bloc, n’hésitez pas à utiliser la barre de recherche placée dans l’en-tête du répertoire de blocs.
2. Personnaliser des blocs sur Gutenberg WordPress
Gutenberg offre une multitude de blocs que vous pouvez utiliser sur vos pages/publications. Cependant, nous n’allons pas démontrer systématiquement comment modifier chacun d’entre eux. Le processus de personnalisation de la plupart de blocs reste par ailleurs très simple et pratique.
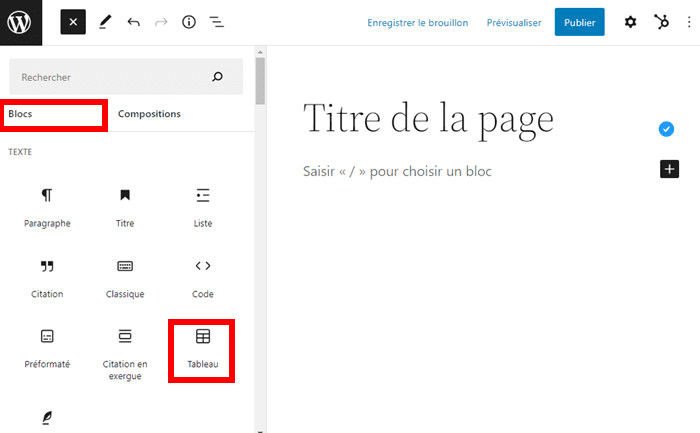
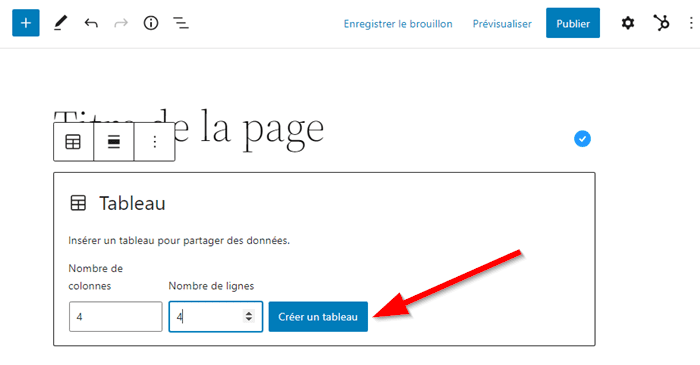
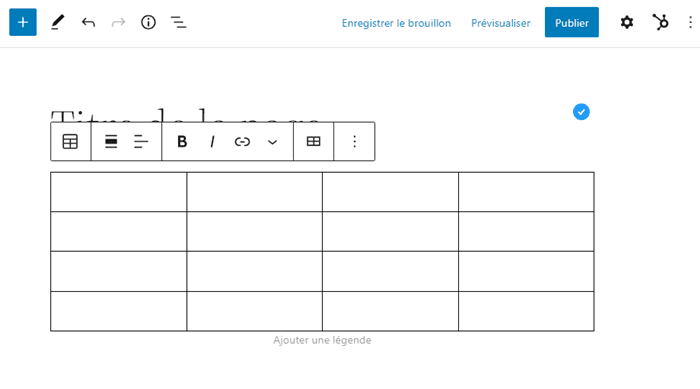
Mais pour vous aider, voici par exemple comment vous pouvez personnaliser le bloc « Tableau » dans l’éditeur Gutenberg. Accédez à l’outil d’insertion de blocs dans le coin supérieur gauche de votre publication. Puis cliquez sur le bloc « Tableau » afin de l’ajouter dans l’interface d’édition. Une fois que le bloc désigné est ajouté dans l’interface de Gutenberg, vous devez définir le nombre de colonnes et de lignes pour votre tableau. Enfin, cliquez sur le bouton « Créer un tableau ».
Une fois que le bloc désigné est ajouté dans l’interface de Gutenberg, vous devez définir le nombre de colonnes et de lignes pour votre tableau. Enfin, cliquez sur le bouton « Créer un tableau ». Le tableau sera automatiquement créé et vous pouvez passer aux options de personnalisation fournies par Gutenberg.
Le tableau sera automatiquement créé et vous pouvez passer aux options de personnalisation fournies par Gutenberg.
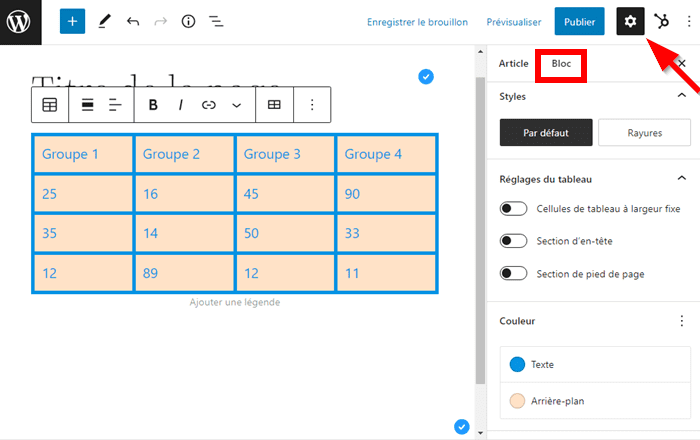
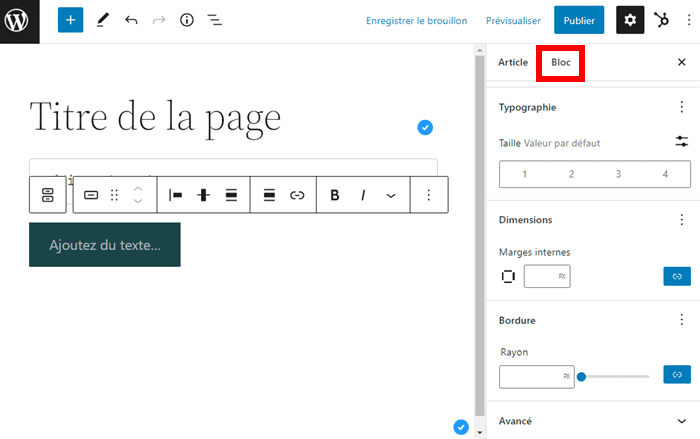
Pour accéder aux fonctionnalités de personnalisation, rendez-vous dans les paramètres du bloc dans le coin supérieur droit de votre interface en cliquant sur l’icône en roue crantée.
Ensuite, accédez à la section « Bloc ». Vous pouvez utiliser les différentes options de personnalisation à votre guise.
Pour ce qui est de style, vous pouvez choisir entre le style par défaut qui affiche des simples rangées ou sélectionner le style avec des rayures. Un peu plus bas, dans les paramètres du bloc, vous pouvez définir la couleur du texte, mais aussi celle d’arrière-plan. En combinant, ces différentes options de style, vous pouvez créer un tableau avec un design assez attrayant pour vos visiteurs.
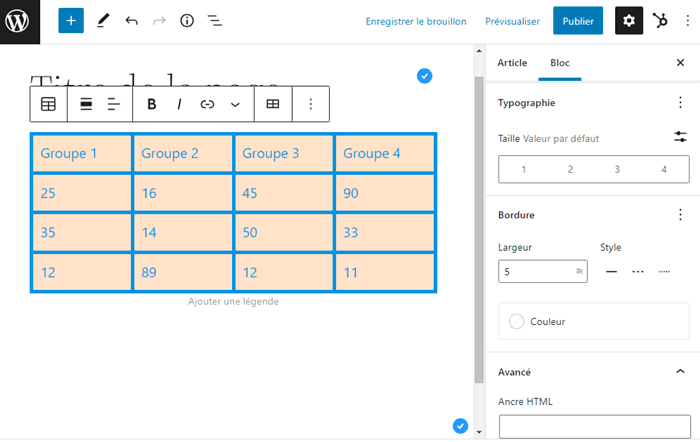
Voici ci-dessous le résultat du tableau que nous avons créé. Dans les paramètres du bloc “Tableau“, vous pouvez également personnaliser la typographie, en ajustant la taille de la police en fonction de vos besoins.
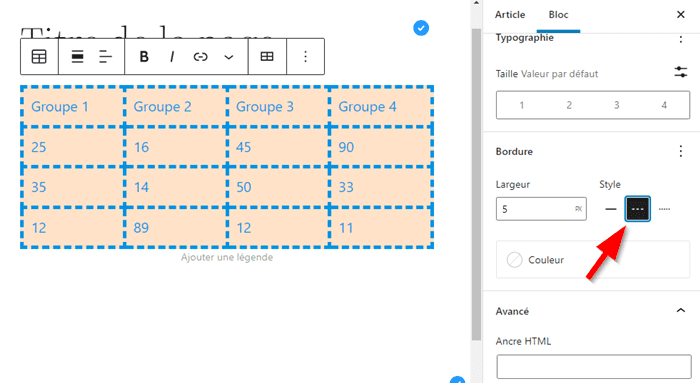
Dans les paramètres du bloc “Tableau“, vous pouvez également personnaliser la typographie, en ajustant la taille de la police en fonction de vos besoins. Mais vous pouvez aussi changer le style de lignes de votre tableau en modifiant les options de la section « Bordure ». Définissez la largeur de lignes et choisissez un style spécifique à appliquer. Et, une fois que vous avez terminé, enregistrez les modifications.
Mais vous pouvez aussi changer le style de lignes de votre tableau en modifiant les options de la section « Bordure ». Définissez la largeur de lignes et choisissez un style spécifique à appliquer. Et, une fois que vous avez terminé, enregistrez les modifications.
Voici à quoi peut ressembler un tableau classique dans Gutenberg. En outre, vous pouvez utiliser les outils situés sur la barre supérieure du bloc pour personnaliser davantage le contenu de votre tableau. Vous pouvez par exemple mettre en gras les éléments, ajouter des liens ou encore modifier l’emplacement de votre tableau par rapport au reste de contenu…
En outre, vous pouvez utiliser les outils situés sur la barre supérieure du bloc pour personnaliser davantage le contenu de votre tableau. Vous pouvez par exemple mettre en gras les éléments, ajouter des liens ou encore modifier l’emplacement de votre tableau par rapport au reste de contenu…
Pour les autres blocs de Gutenberg, vous n’aurez pas forcément les mêmes options de personnalisation. Voici, par exemple, les options de personnalisation qui vous seront présentées si vous ajoutez un bloc « Bouton » à votre publication. Cependant, ce qui avantageux avec cet éditeur est le fait que les blocs sont faciles à personnaliser et vous pouvez apprécier les modifications sans quitter votre interface.
Cependant, ce qui avantageux avec cet éditeur est le fait que les blocs sont faciles à personnaliser et vous pouvez apprécier les modifications sans quitter votre interface.
3. Ajouter les titres dans une publication sur Gutenberg
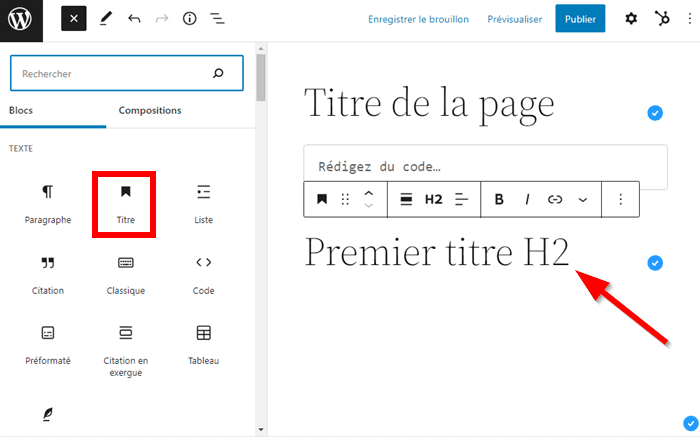
Les titres sont des éléments qui mettent en valeur votre texte et facilitent sa lisibilité ainsi que sa compréhension, aussi bien par les lecteurs que par les robots de moteurs de recherche. Pour ajouter un titre dans votre contenu, accédez à l’outil d’insertion de blocs et choisissez le bloc « Titre ». Il sera automatiquement ajouté dans votre contenu. Vous avez ainsi un bloc supérieur pour modifier les options du titre comme bon vous semble.
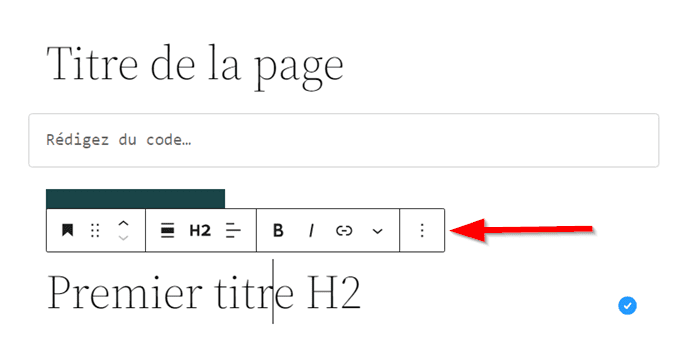
Vous avez ainsi un bloc supérieur pour modifier les options du titre comme bon vous semble.
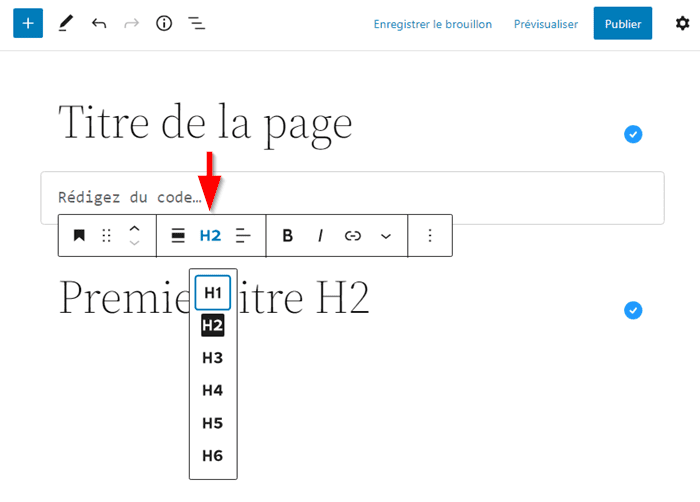
Vous pouvez par exemple ajouter un lien sur votre titre, changer de position ou encore mettre en italique le texte de votre titre. Pour changer le niveau du titre, cliquez sur l’icône « H2 » et choisissez le niveau que vous souhaitez appliquer.
4. Ajouter une image dans l’éditeur Gutenberg
Vous pouvez vouloir illustrer votre texte en ajoutant du contenu visuel tel que les images ou les vidéos. Et ajouter un média dans Gutenberg est encore plus simple.
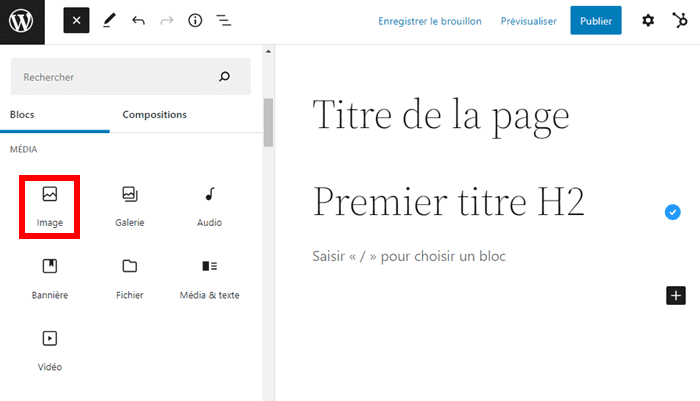
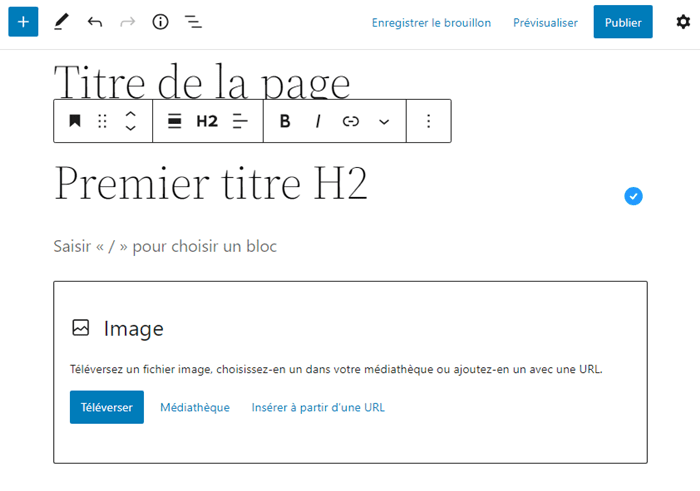
Ainsi, pour ajouter une image dans Gutenberg, ouvrez l’outil d’insertion de blocs, puis sélectionnez le bloc « Image ». Une fois que vous ajoutez le bloc « Image », vous aurez trois possibilités pour charger votre image dans votre page/publication :
Une fois que vous ajoutez le bloc « Image », vous aurez trois possibilités pour charger votre image dans votre page/publication :
- Téléverser : en cliquant sur ce bouton, vous serez redirigé vers votre espace de stockage local pour choisir une image dans votre ordinateur.
- Médiathèque : cette option permet de choisir une image directement dans votre médiathèque
- Insérer à partir d’une URL : pour téléverser une image à partir d’une source externe via une URL.
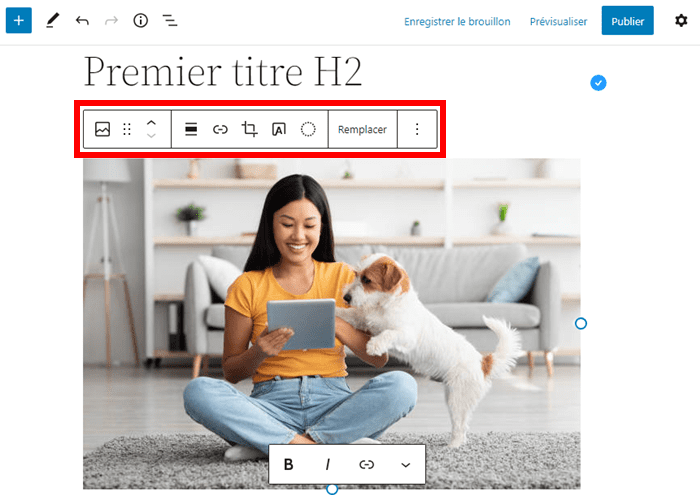
 Une fois que l’image est ajoutée, vous avez différentes options pour personnaliser ce bloc.
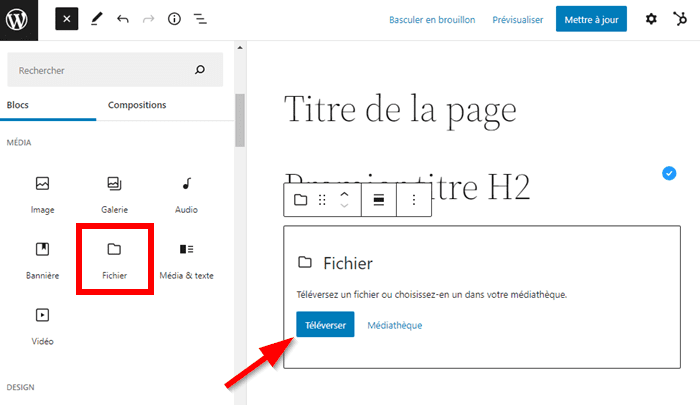
Une fois que l’image est ajoutée, vous avez différentes options pour personnaliser ce bloc. Si vous souhaitez ajouter un fichier outre qu’une image, sélectionnez plutôt le bloc « Fichier ». Suivez les étapes pour téléverser votre fichier.
Si vous souhaitez ajouter un fichier outre qu’une image, sélectionnez plutôt le bloc « Fichier ». Suivez les étapes pour téléverser votre fichier.
5. Ajouter un contenu embarqué dans Gutenberg
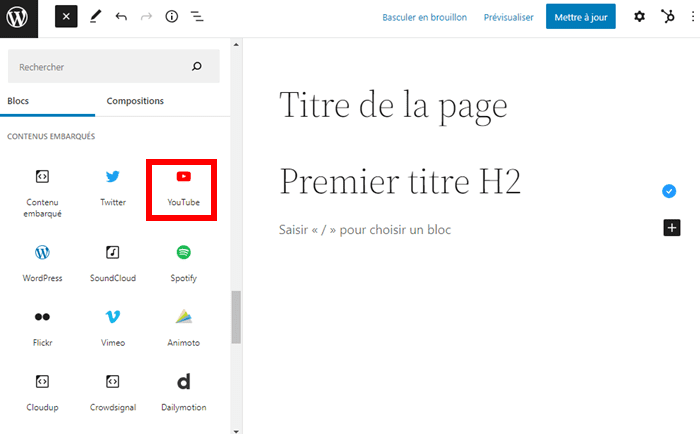
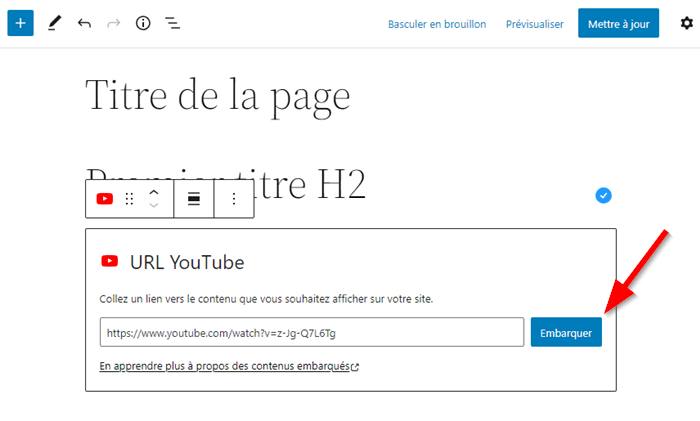
Gutenberg vous donne également la possibilité d’embarquer du contenu à partir d’une source externe. Par exemple, vous pouvez embarquer une vidéo depuis YouTube dans votre publication. Il suffit d’accéder à l’outil d’insertion de blocs puis défiler jusqu’à la section « Contenus embarqués ». Cliquez sur le bloc « YouTube ». Ensuite, collez le lien de votre vidéo dans le champ prévu et cliquez sur le bouton « Embarquer ».
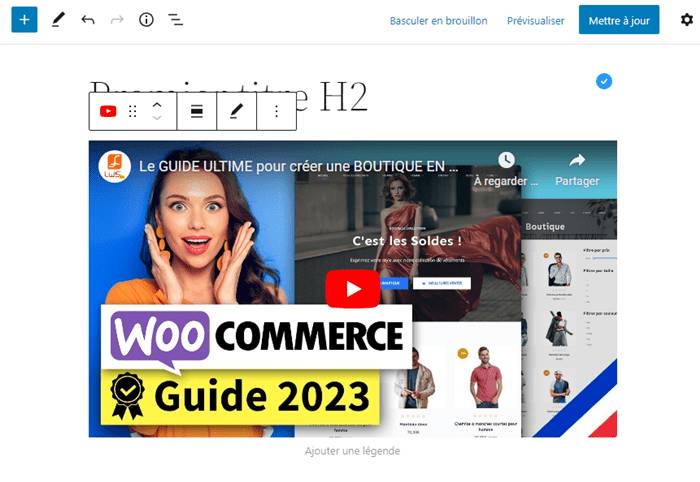
Ensuite, collez le lien de votre vidéo dans le champ prévu et cliquez sur le bouton « Embarquer ». Une fois que vous cliquez sur le bouton indiqué, la vidéo sera chargée et affichée dans votre publication.
Une fois que vous cliquez sur le bouton indiqué, la vidéo sera chargée et affichée dans votre publication.
6. Créer un bloc réutilisable dans Gutenberg
La création de blocs réutilisables est une démarche envisageable, si vous avez appliqué des options spécifiques à un bloc et que vous souhaitez réutiliser ultérieurement ce bloc dans plusieurs autres publications sans recommencer les modifications à zéro.
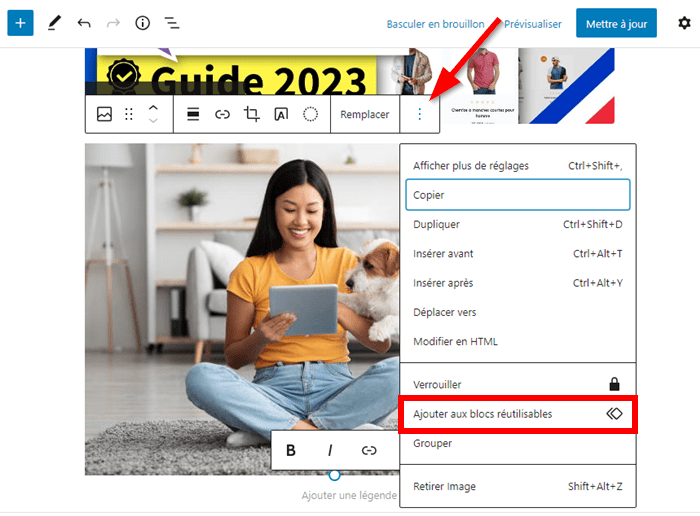
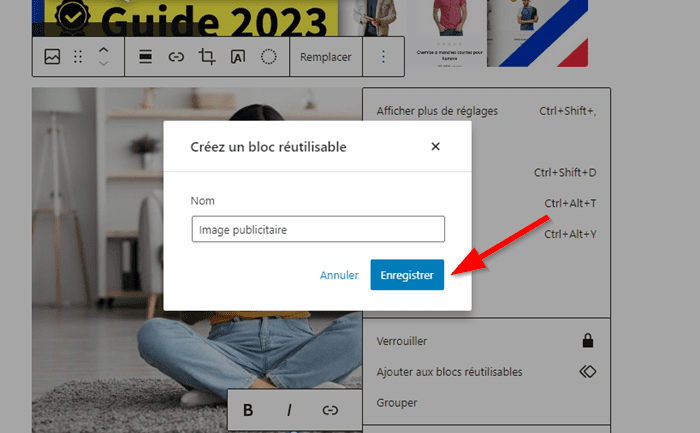
Pour créer un bloc réutilisable, cliquez sur les trois points de la barre du bloc et choisissez l’option « Ajouter aux blocs réutilisables ». Un tableau contextuel s’affiche sur votre écran, entrez le nom du bloc, puis cliquez sur le bouton « Enregistrer ».
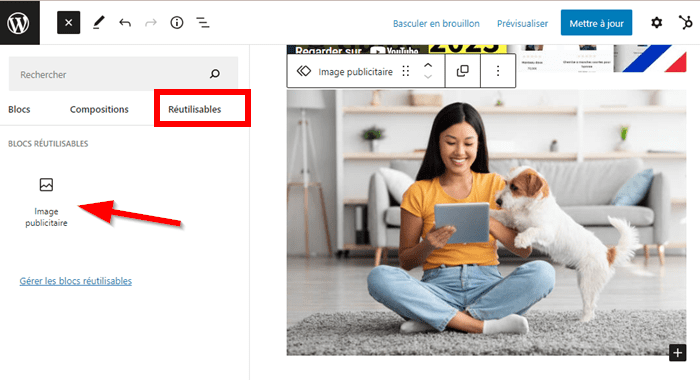
Un tableau contextuel s’affiche sur votre écran, entrez le nom du bloc, puis cliquez sur le bouton « Enregistrer ». Vous pouvez accéder à tout moment aux blocs réutilisables dans l’outil d’insertion de blocs dans la section « Réutilisables »
Vous pouvez accéder à tout moment aux blocs réutilisables dans l’outil d’insertion de blocs dans la section « Réutilisables »
Conclusion
🥳Toutes nos félicitations pour avoir lu cet article. Le processus d’utilisation de Gutenberg sur WordPress n’a plus de secret pour vous. L’éditeur Gutenberg est un outil puissant pour personnaliser les différentes sections de votre page/publication. Dans cet article, nous avons parcouru les différentes façons d’ajouter des blocs dans votre contenu sur Gutenberg et les personnaliser à votre guise. N’hésitez pas à tester cet éditeur de contenus WordPress puissant et qui offre un gigantesque catalogue de blocs, pour offrir à votre page/publication un design attrayant et moderne.
Et si vous avez des questions sur la façon d’utiliser Gutenberg WordPress, écrivez-nous dans la section Commentaires.
Besoin de créer une boutique en ligne rapide et sécurisée ?
LWS vous conseille sa formule d’hébergement e-commerce en promotion à -40% (offre à partir de 2,99€ par mois au lieu de 4,99 €). Non seulement les performances sont au rendez-vous mais vous profitez en plus d’un support exceptionnel.


 31mn de lecture
31mn de lecture






Commentaires (0)